前言
智能网联车伴随汽车产业的电气化与数字化转型,正逐渐成为智能生活新的重要终端,针对智能车机的体验设计也应运而生。从用户需求出发,会发现驾车场景的刚需都需要稳定的应用承载,例如导航、音频和通讯。但出行环境是一直在变换的,已有的导航等服务无法满足全部场景需求,车机系统也无法像手机一样每年都扩容换代,很多长尾需求需要用更灵活的方式去实现。小程序的轻型形态、无需安装卸载、数量丰富、随走随用的特点,对硬件没有过度依赖,移植到车上可以很好地解决长尾场景的问题。

腾讯小场景就是腾讯智慧出行部门基于微信小程序框架研发的符合车载场景的车载小程序产品。智慧出行设计团队在这样的背景下,立足于用户的多样需求,考量到众多合作服务商无车机端产品的经验,打造了腾讯车载小场景设计指南。从基础设计规则、产品设计方向、标准化模板等几个方面指导服务快速、高质量上车。本文将从以下4部分进行介绍:1. 车载小场景的体验要点;2. 车载小场景的设计原则;3. 腾讯车载小场景的设计实施;4. 腾讯车载小场景设计指南方案落地。
1.0** 腾讯车载小场景体验要点**
1.1 车机系统和手机系统对比
微信小程序历经3年多的发展,已经沉淀了大量的服务和用户数据。如果将全部服务做分辨率适配上车,虽然能达到服务快速上车的目的,但是手机和车机在使用场景、交互方式上有非常大的差异,手机app直接放大适配平板电脑的体验尚且有问题,更何况车机。所以为了更好地服务驾车场景,我们将车机系统和手机系统进行对比,可以总结如下:
可以很清晰地看出,相较于手机系统,车机系统有着交互环境复杂、信息加工时间短、多模交互并用等特征。 帮助手机端的服务上车, 需要立足于车场景的特点来解决问题。
1.2 汽车人机交互信息认知**
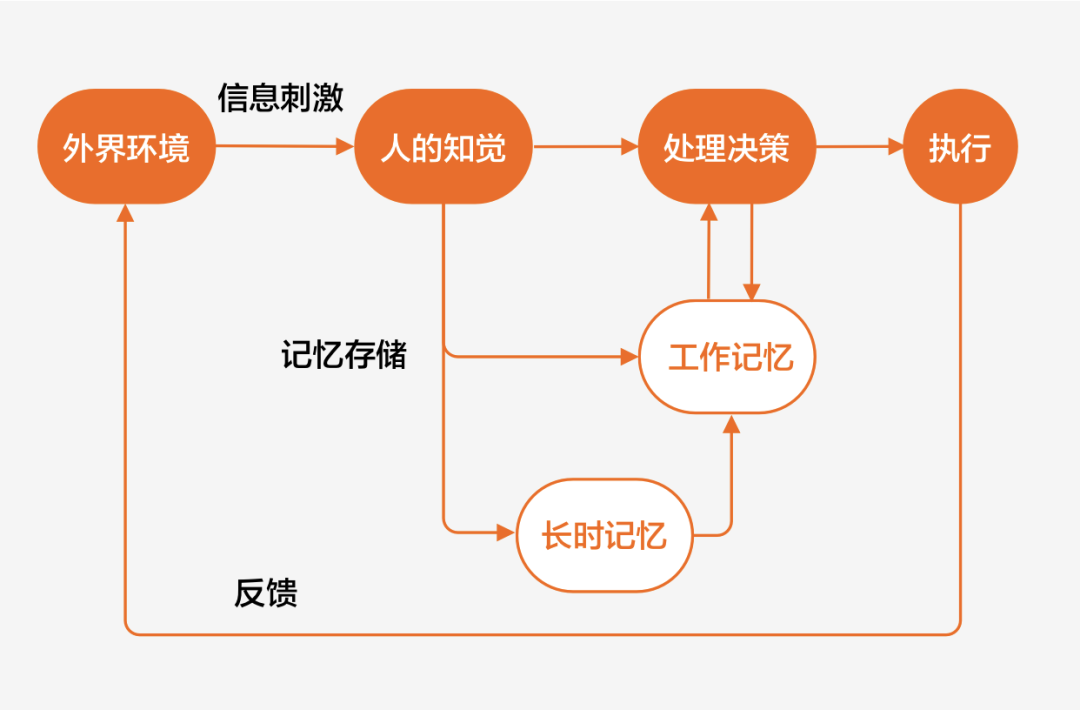
驾驶员面对外界复杂的信息变化,始终需要一定量的认知资源来接收和处理。在驾驶环境中,驾驶相关任务始终是主要任务,占据最大的认知资源。而人的认知资源是有限的[1],注意力从基本驾驶任务转移到其他任务时就容易造成分心,影响驾驶安全。
在使用基础智能车机服务,如导航、音乐、通讯时,还要安全顺利地使用多种多样的服务,势必需要接受新的交互范式和视觉样式,造成一定量的认知负荷[2]。在行车过程中,驾驶员对信息的接收、加工、处理、反馈是短时间完成的。快速建立信息与记忆中图式的关联度,工作记忆处理的效果越好,驾驶员决策的速度就越快,能避免过多的驾驶视线偏移,更为安全。
总体而言,在车载人机交互环境下,除了提高信息处理的效率,减少分心,保证驾驶安全之外,还需要关注人机交互过程中车场景相关的体验点,以获得良好的交互体验[3]。因此,安全问题和体验问题一同形成腾讯车载小场景人机交互界面设计的2个要点:
- 简单易用:降低体验复杂度,减少认知负荷
- 体验深化:深挖车场景特性,提升服务价值
**2.0 **车载小场景设计原则**
小场景服务商数量众多,但是一般都没有车载产品设计的经验。将我们在车机平台的产品设计经验快速传递,让服务商理解基础设计原则是合作的第一步。
2.1 基础产品设计原则**
车载小场景的产品设计上,我们坚持不适合车载场景的服务不上车,上车的服务结合服务特点和车载场景特征先进行功能梳理再开始具体的设计。以下是我们总结的车载小场景产品设计原则:
- 功能呈现按照小场景的品类特征,在设计时考虑车载场景下的核心业务的显著性;
- 塑造用户认知的一致性,和用户使用手机端服务的心智模型类似;
- 信息密度根据车载环境进行约束,满足核心场景的可用性要求;
- 注重驾驶场景操作的连贯性,减少层级、跳转、打断感,增强操作愉悦感;
- 注重与车载环境的关系,考虑硬件屏幕人机布局,避免造成人机操作负担,避免因视线遮挡而倾斜头部查看等问题;
- 注重与车机系统的关系,避免应用内使用涉及系统层的话术,引起认知混淆;
2.2 基础交互原则
以横向屏幕为例,对于驾驶者而言车机屏幕左侧易于点击,从左往右,驾驶员需要的注意力越来越多,操作时需要移动的幅度也越来越大,建议将重要操作和信息放在左侧。
在车机屏幕的触控手势中,以全屏幕或大区域响应的划动手势为最佳,因为划动手势的操作精准度要求低,同时手指及关节姿势舒适度较好,所以制定了具体手势建议:在横屏下,以横滑手势操作为主;同时避免一个页面既有横向滑动,又有纵向滑动,两种滑动方向同时存在会提高手势的操作难度,也会增加认知复杂度。

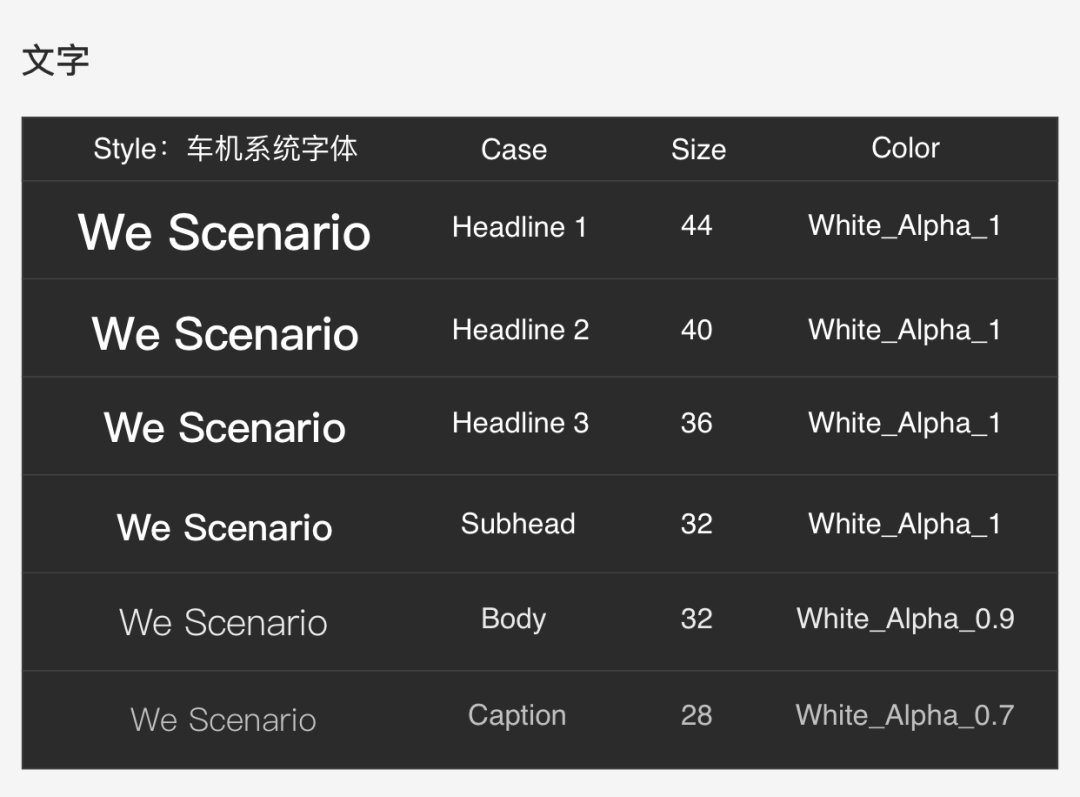
2.3 基础视觉原则**字阶**在界面设计中,字阶用以区分内容的主次,字阶的合理使用决定了内容的节奏和秩序。在车载小场景的字阶设计中,考虑到真实的车载环境,通过物理尺寸反推像素尺寸的方法来设计。我们将主流的屏幕尺寸和分辨率,通过纸面模型与实车测试相结合,对比测试不同字号在1米距离下的识别效果,对字号和字重进行了标准化定义,得到了下面的字体表。保证在驾车环境下信息的有效识别,常用字号规范为:32、36、40和44(dp)。

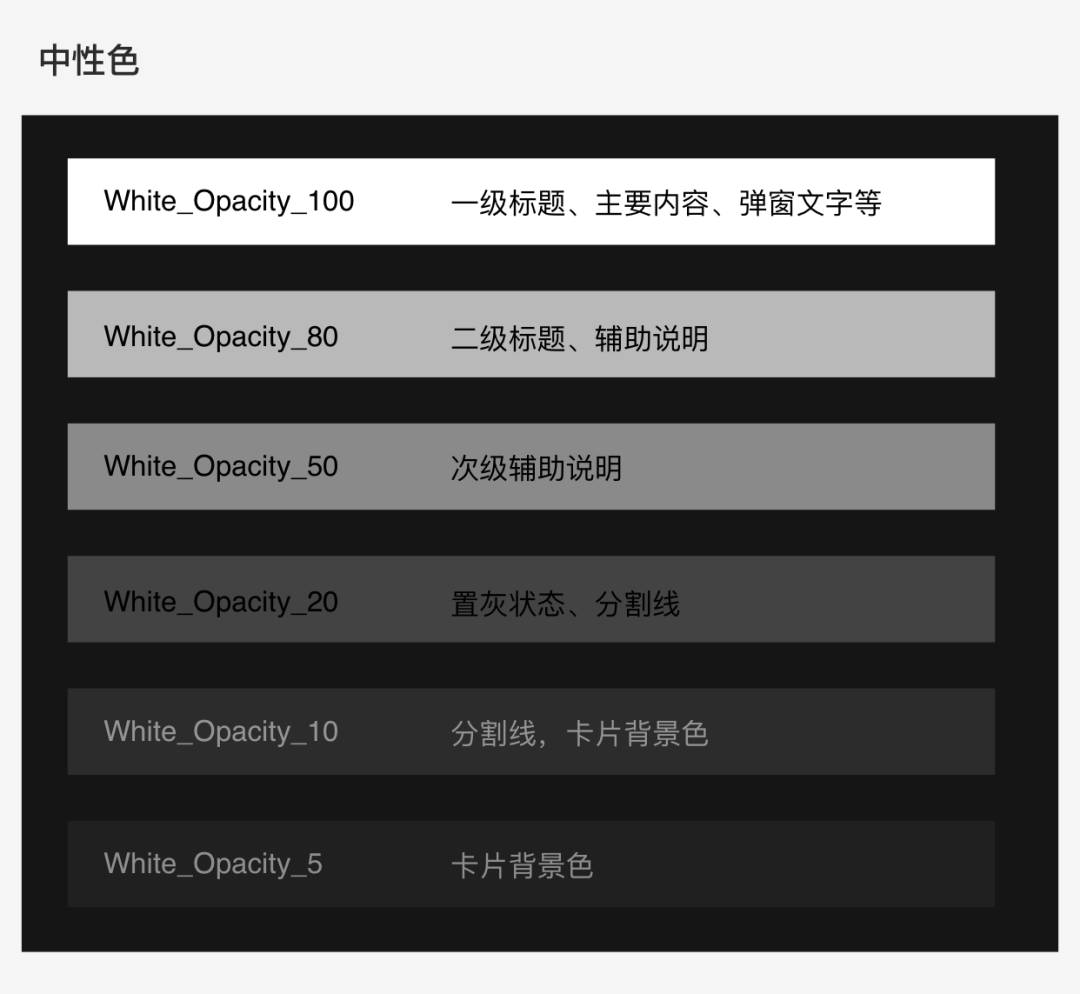
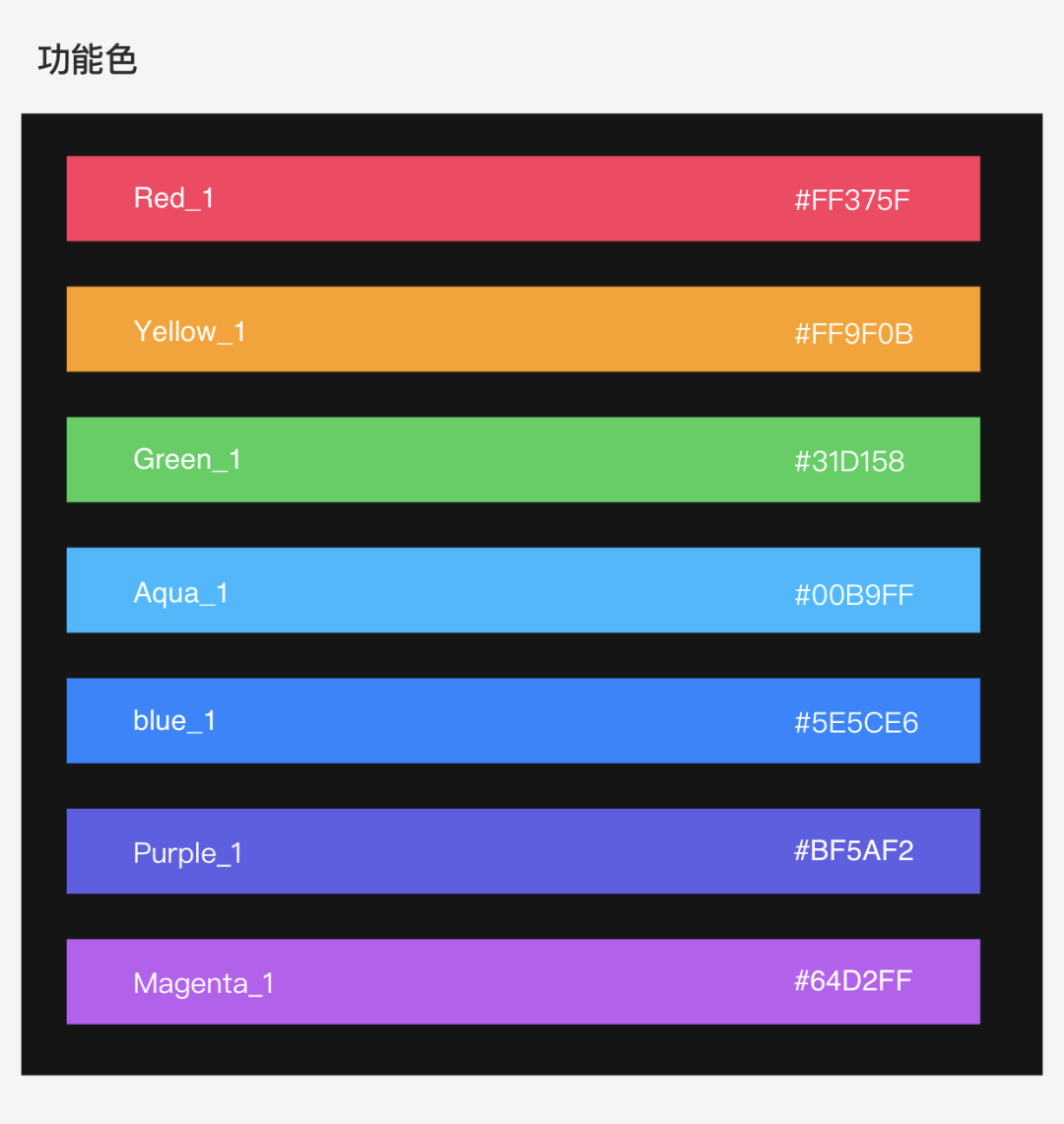
颜色
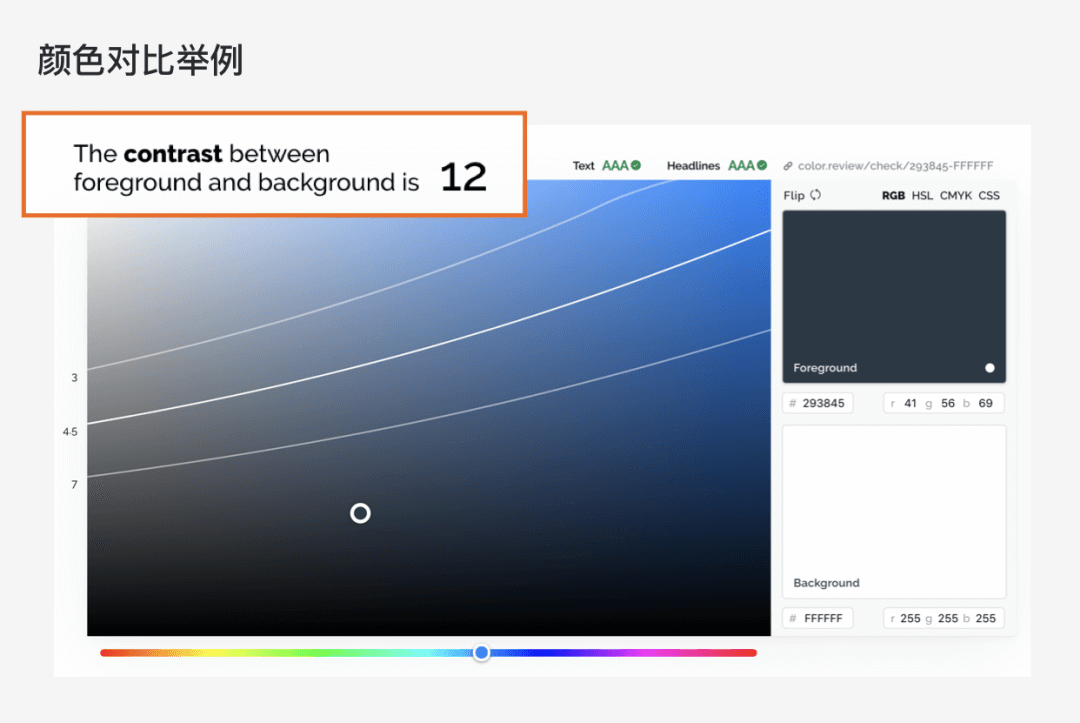
在界面设计中,中性色主要应用在产品界面的文字部分,此外背景、边框、分割线等场景中也会选用;功能色代表了明确的信息以及状态,不仅需要遵守用户对色彩的基本认知,比如成功、出错、失败、提醒、链接等,还需要设定合理的色彩对比度和饱和度来保证车载环境下的有效识别;品牌色的合理运用,则是传达品牌调性的好方法。


基于车载环境的特殊性,我们在不同光照条件下进行了实车路测。环境光根据时间、天气、车窗色调的不同而变化;不同车机的屏幕质量、显色方式、像素密度的不同,都会影响最终的界面呈现。
因此,为了保证不同环境下内容的有效传递,色彩对比度便成为车机界面合理度的重要评判标准。我们最终参照WCAG2.0中规定的对比度数值,即内容和背景的对比至少要达到AAA级,也就是7:1的对比度,作为车载小场景设计中对比度的标准[4]。

**3.0 **车载小场景的设计实施**
3.1 核心服务提取
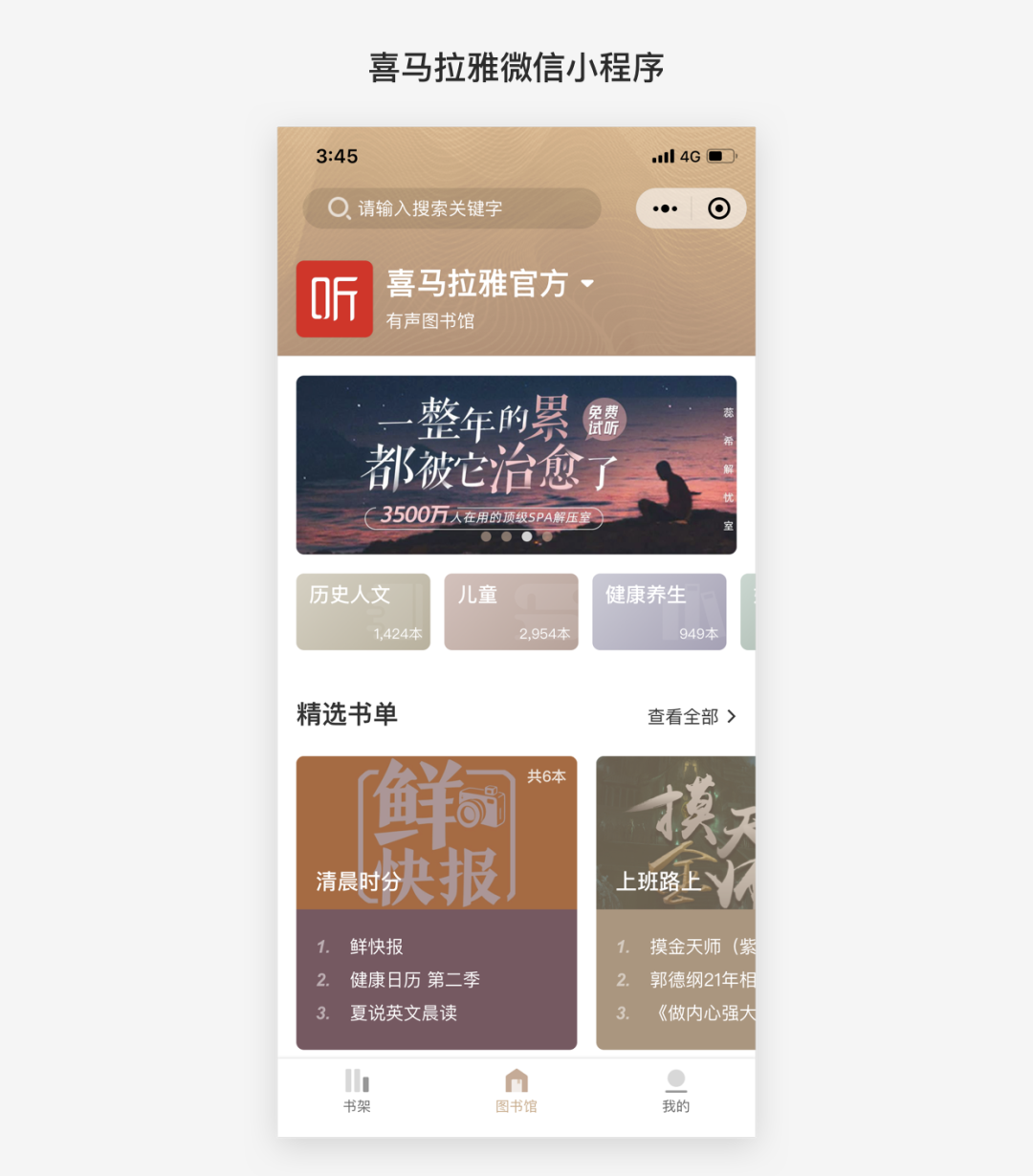
以视听服务中的喜马拉雅小程序为例。第一步针对车载场景从功能层进行梳理,让用户从基础认知上理解服务是简单易用的。首先分析喜马拉雅移动端小程序的信息布局,首页整体以探索查找为核心,让用户快速在多类内容中找到喜欢的内容。
但是过于复杂的分类和查找路径带给用户的认知负担和操作难度过大。对于车载场景来说,需要提供更清晰的查找路径和更简单的使用方式。
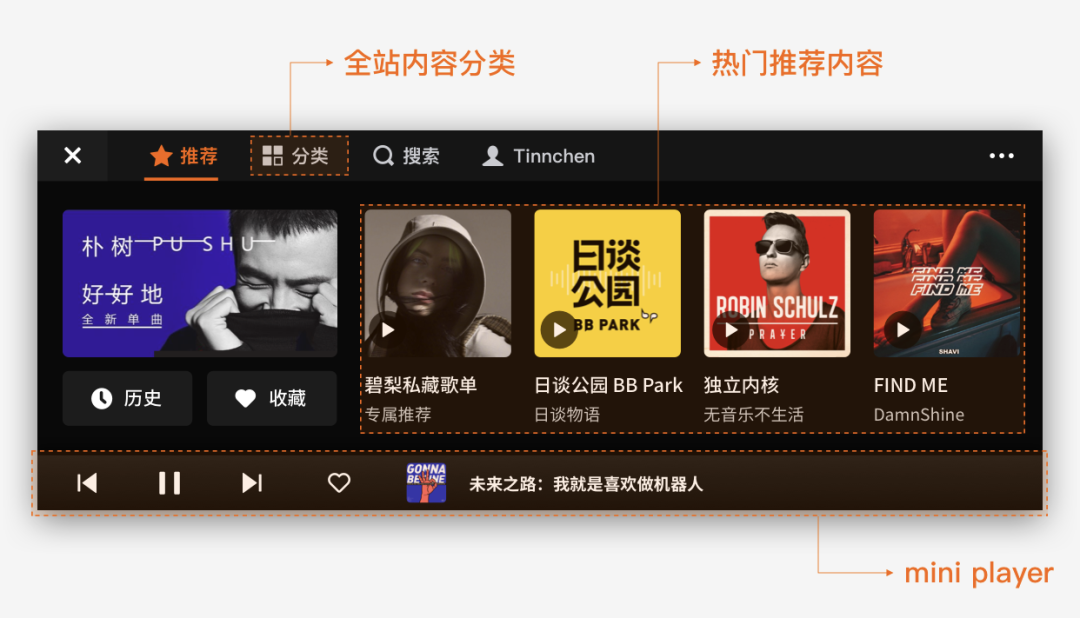
在产品功能上,我们首先简化推荐列表的展现,首页展现最热门的推荐,点击直达内容;全部分类使用导航栏中的标签分页承载,使用效率更高,也与喜马拉雅app的分类页用户认知保持一致;首页提供用户熟悉的内容,帮助用户很好地继承和延续已经在移动互联网形成的行为路径。
其次,相对于听内容的探索和查找,快速启播音频是驾车用户最高频的操作。长期以来,传统车载FM培养的用户习惯是上车之后通过简单的1-2步操作就可以开始收听。所以我们使用 mini player 的设计,保证当前播放的音频信息始终外露,让用户可以快速操作音频。产品特征性的功能也在 mini player 展现,如“收藏”、“播放模式”等。同时,对音乐电台类产品,考虑到其个性推荐的产品逻辑,可以取消“上一首”按钮。

3.2 车场景相关功能凸显
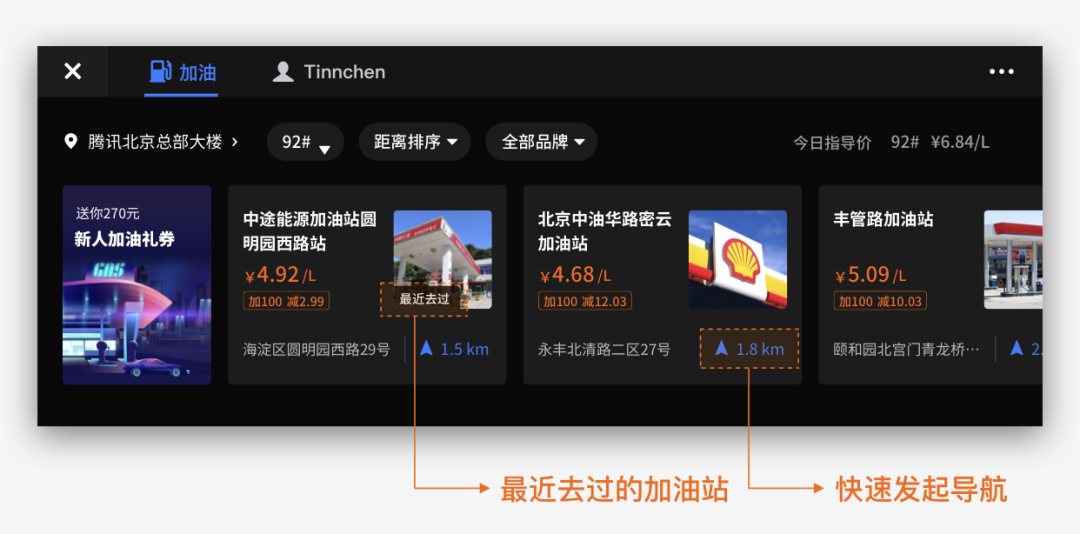
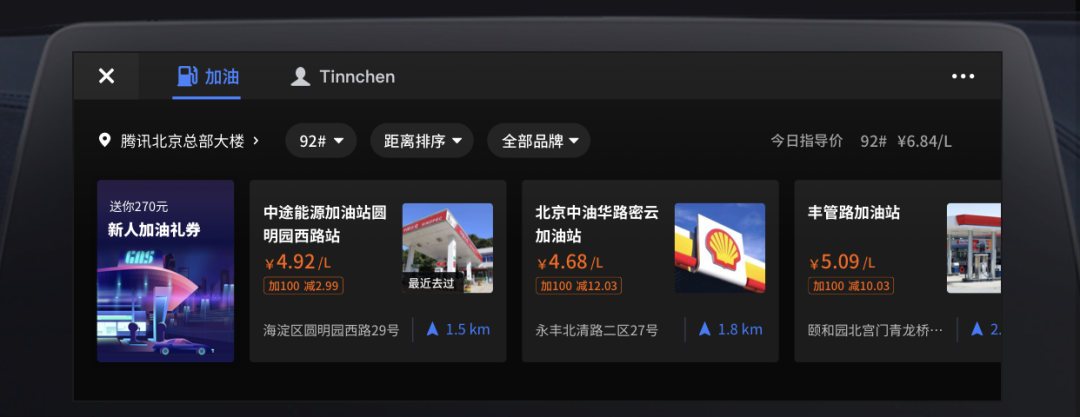
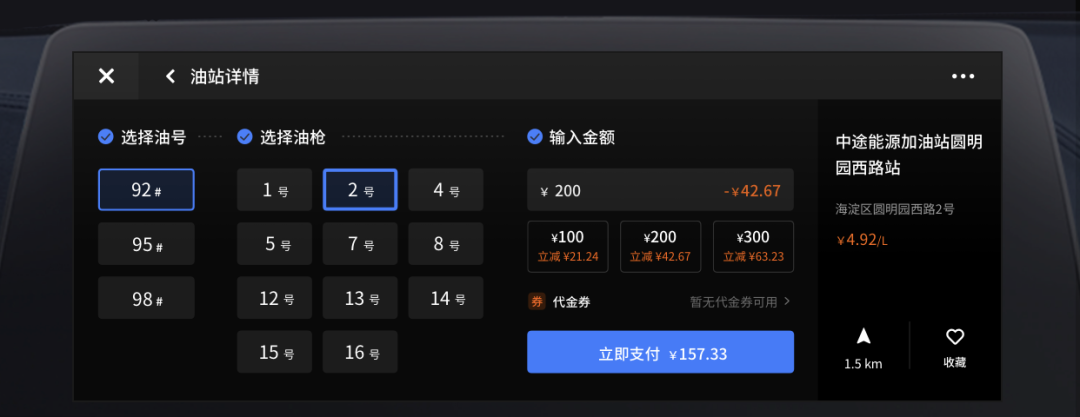
驾车出行中目的地是核心决策信息,在位置相关的服务中,我们会围绕目的地信息突出驾车相关信息和操作,方便用户进行高效操作。以加油小场景为例,我们为用户提供与自身加油习惯密切相关的油站推荐列表,明确标记用户最近去过的加油站。在首页推荐的加油站列表中将导航按钮外露,用户查找加油站的同时可以快速发起导航,并且跳过路线选择页,直接选择最快路线,免除用户多次点击。

3.3 框架结构易于理解
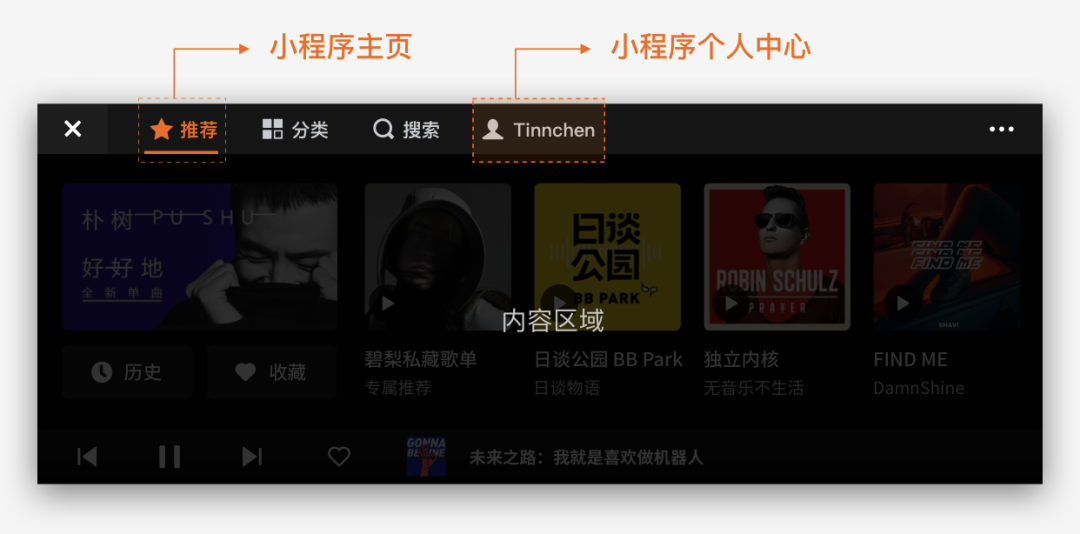
在整体框架的设计上,使用通用的图示和常见的导航形式,降低学习成本,帮助用户很好地继承和延续已经在移动互联网形成的行为习惯。例如:设定小场景的一级页面,调用框架提供的标签分页导航,导航标签数量不得少于2个,最多不得超过4个。小场景服务合作者开发时可自定义图标样式、文案以及文案颜色等属性。考虑到车载小场景与车机系统的关系,建议导航栏标签避免使用“首页”、“主页”等文案,以免造成用户对小场景和车机系统的认知混淆。同时避免仅使用“我的”作为小场景账号模块名称,建议展示更多的登录状态,明确小场景账号和系统账号的区别和关系。
3.4 信息容器高效易读**
在信息容器的设计上,随着车载服务数量的增多,驾驶员与车辆的交互会更为频繁,不同类型、不同合作方的服务不可避免地会带给用户不同的认知。我们使用规范化的容器来承载信息,在明确传达信息的基础上,布局规整统一,提高用户对于信息的接受度。统一规则的信息容器,也能够在不同的小场景之间形成呼应,为用户带来相近的体验,降低学习成本。
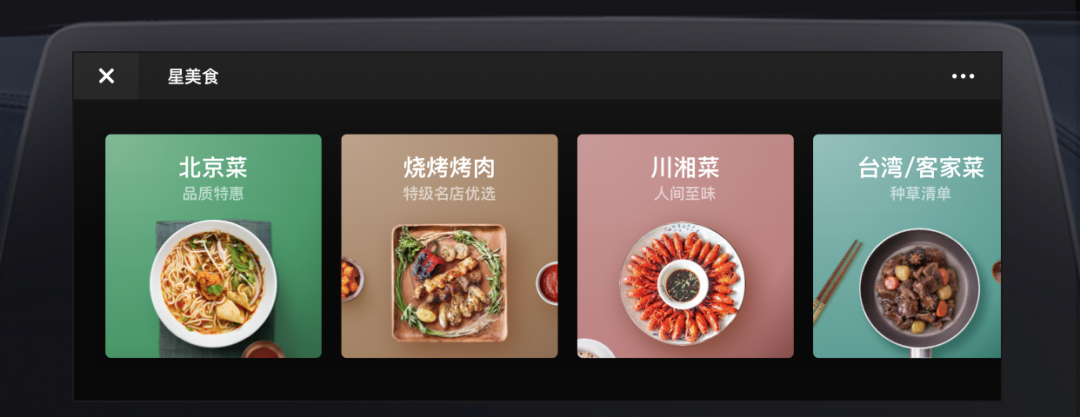
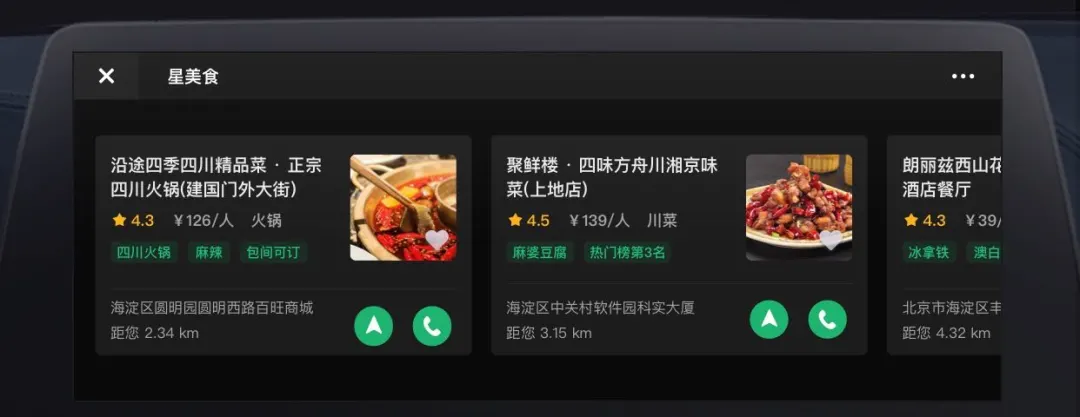
例如,我们推荐使用图文结合的列表作为最主要的内容承载方式,分为图片为主和文字为主两类呈现方式,给到对应的字号和图片尺寸建议,保证开发者可以理解并参照执行。


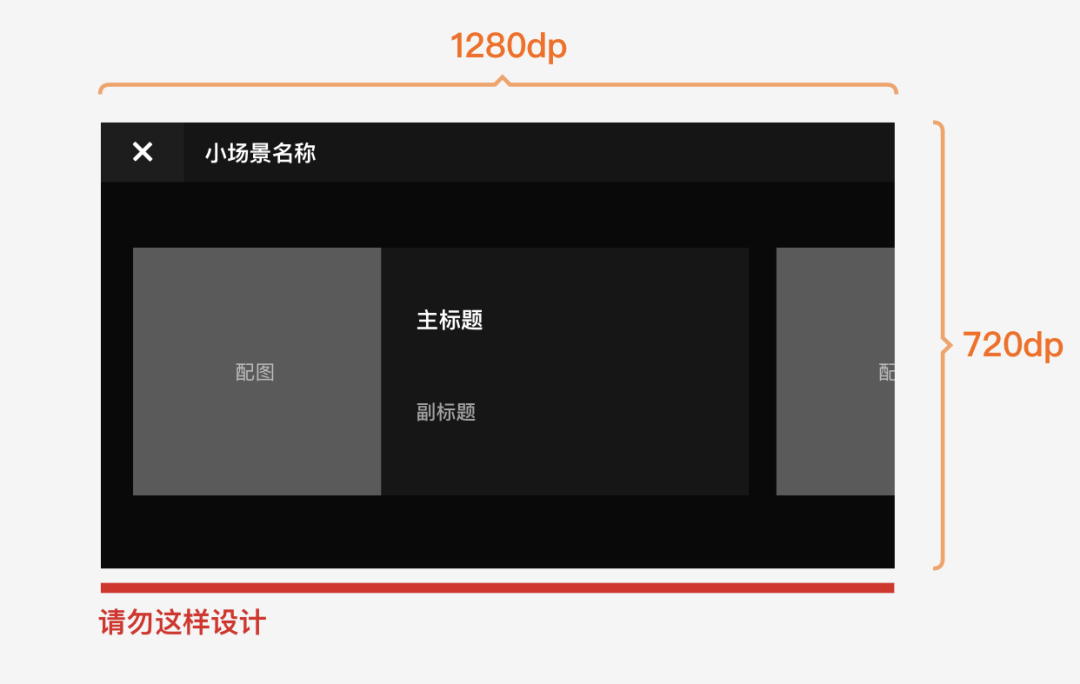
人在短时记忆中保存的项目数为7个左右,结合车载场景的干扰因素和图片过大带来的加载过慢风险,同屏列表项数目要控制在3-5为最佳[5]。同时也要避免容器过宽造成展示效率过低,用户频繁操作造成驾驶分心问题。我们建议设计时提供恰当大小的容器,并且充分考虑1280*720dp等窄屏的显示效果。

4.0 ** **车载小场景指南设计落地**
我们的指南从产品设计、交互设计、视觉设计等多角度为服务商提供了规则,各类服务合作方目前与我们在设计层面达成了较高的一致性。设计指南也得到了较好的落地实施,以下是在设计指南的指导下,合作方车载小场景页面的高品质呈现。
星美食

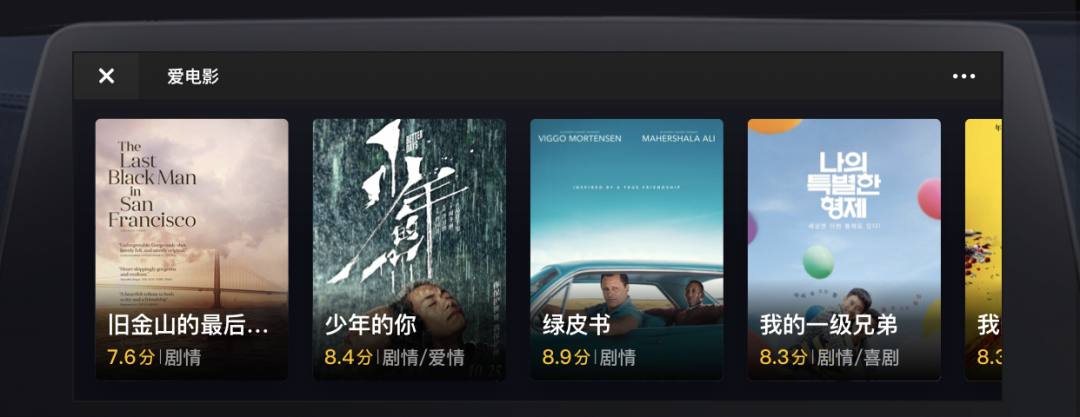
爱电影

优惠加油

5.0** 未来展望车载小场景服务生态势必会在智能车机系统中发挥越来越重要的作用,我们建立的车载小场景设计指南梳理了触屏交互规则,从基础的产品功能、交互流程和视觉规范为合作方指引了方向。接下来,我们将在和服务商、车厂的配合中,不断地迭代和更新更多的场景和规则,并思考车载场景中的多模交互方式,探索车载小场景与语音、HUD等功能的融合,车载小场景的未来值得期待。
[1] Guzzella L. Automobiles of the future and the role of automatic control in those system
[2] 高寒,黄文倩. 基于视觉认知理论的汽车人机交互信息交互界面布局优化设计
[3] 谭浩,赵丹华,赵江洪. 面向复杂交互情境的汽车人机界面设计研究 [4] Web Content Accessibility Guidelines (WCAG) 2.0
[5] Nelson Cowan. The Magical Number 4 in Short-Term Memory: A Reconsideration of Mental Storage Capacity

