原文链接:https://mp.weixin.qq.com/s/SJREh5LqYTzn3i6BU0iatA

从设计工作串联思考框架
我们的初衷是提升视觉设计师平日工作中的系统思考能力。因此我们在整理框架时,还是基于设计师的工作去分析。
那么设计师的工作是什么?《设计中的设计》一书中提到:“设计不是一种技能,而是捕捉事物本质的感觉能力和洞察能力”。在界面设计中,视觉设计师将这种能力转化成视觉语言,传达给用户,让用户能快速理解并掌握产品的使用。由此可见,我们的日常工作其实是对于视觉语言的运用。
以视觉语言做为切入点,在分析和整理过程中,我们团队发现了两个关键视角:设计师和用户。设计师通过设计价值观推导设计原则,通过设计原则约束设计元素。用户在使用产品中,对有规律的色彩、图形产生风格感知,强烈的风格,会让用户对产品的调性形成认知。
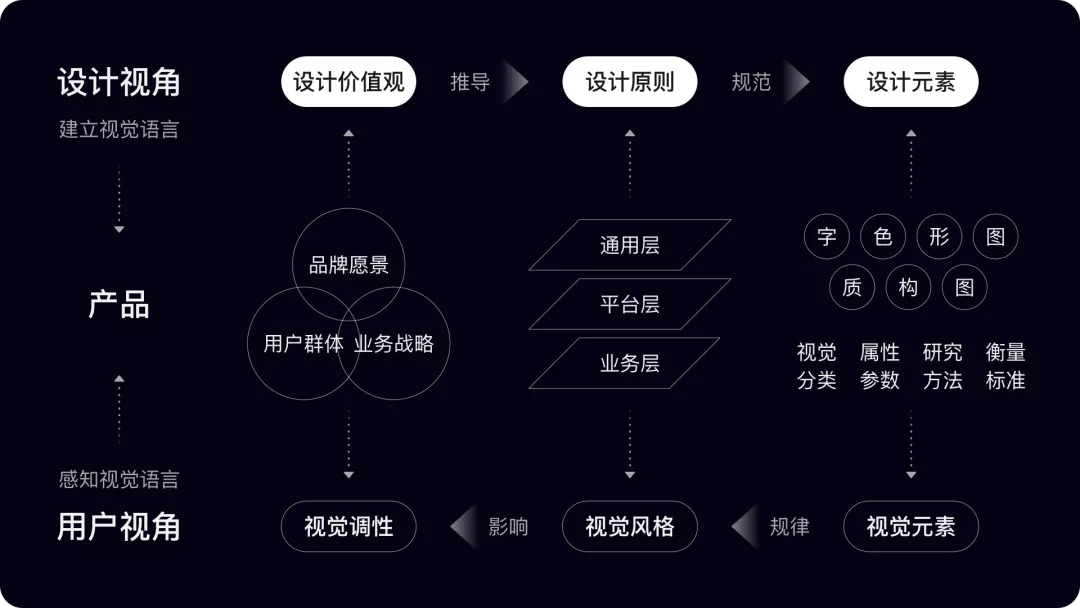
↓ 下图是我们团队对于两视角下设计语言组成的思考框架
通过该图,能看到设计价值观、设计原则、视觉调性以及视觉风格,在两个视角下的对应关系。下面,我们将基于这个思考框架进一步展开。
视觉设计通用思考画布详解
01 设计价值观
作为视觉语言的内核,有效的设计价值观能帮助产品建立用户心智,形成良好的体验,获得用户的认可和信赖。设计价值观随时代和市场变化。影响它的主要因素有:品牌愿景、业务战略和用户群体。
品牌愿景:作为企业为自己确定的未来蓝图和终极目标,品牌愿景相对固定,对设计价值观的影响最直接;
业务战略:业务战略与产品竞争环境相关,是企业通过行业竞争对手确定产品定位,突出产品优势所展开的策略。业务战略随竞争环境和企业发展阶段变化,设计价值观也会因此进行调整;
用户群体:不同的用户群体对于审美和产品期望不同,设计师需要充分考虑目标用户的喜好和诉求。
02 设计原则
作为视觉语言的语法,其主要作用是约束和指导设计元素的使用。设计原则包含多个维度,自下而上可分为:通用层、平台层和业务层。
通用层:基础原则,适用范围广,可运用在大部分产品中;
平台层:用于特定产品,可理解为平台规范、品牌VI,用来保障品牌基因的传达;
业务层:用于特定业务场景,保障设计元素符合业务特性。
设计原则很多,常见的有可用性、可供性等功能原则,也有如一致性、透气性等审美原则。近几年,随着体验设计发展,如情感化设计、无障碍设计等设计理念逐渐被行业关注,但从本质看,这些设计理念也属于设计原则。
· 情感化设计
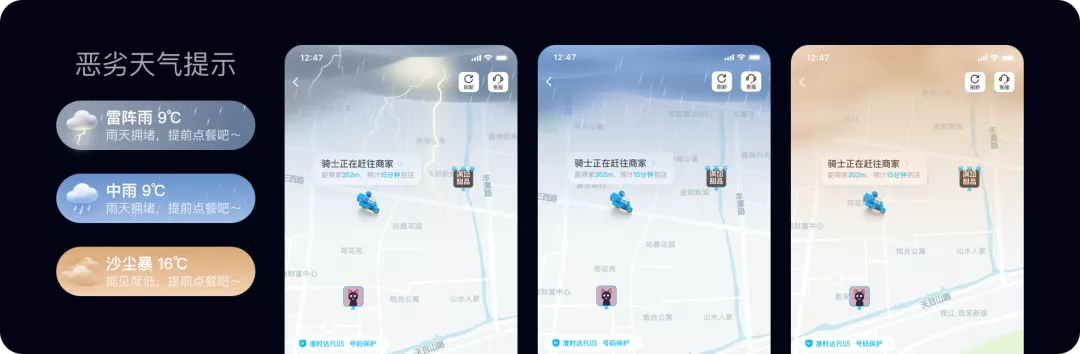
情感化设计探讨的是在本能、行为和反思维度下,可用性和美感之间的矛盾点,以及如何平衡两者之间的关系,将情感融入到产品设计中。
△ 饿了么天气情感化:缓解用户焦虑和骑士送餐压力
· 无障碍设计
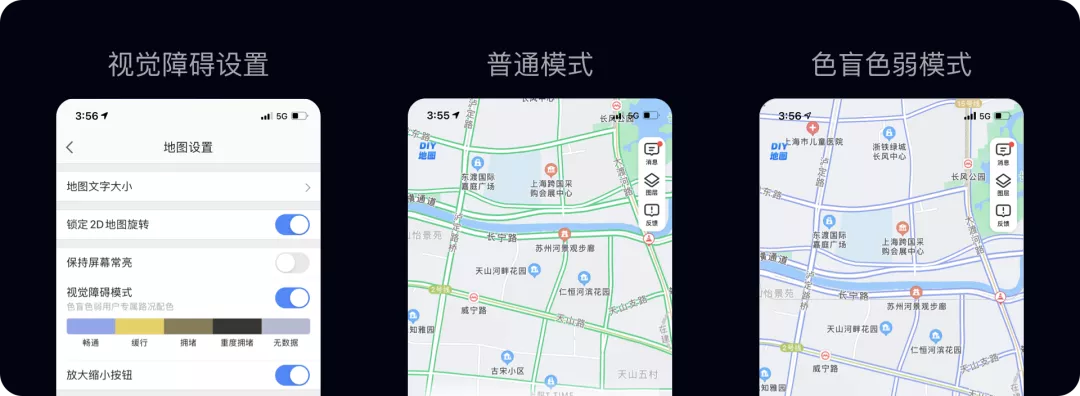
无障碍设计始见于1974年,初衷是使残疾人与健康人享有“平等地位”的环境设计。在产品设计中,无障碍设计指任何人在任何情况下都能平等、方便、无障碍地获取信息和使用功能。是以残疾人为目标群体的设计。
△ 高德地图:视觉障碍模式设置,保障视障用户的体验
03 设计元素
作为视觉语言的显像符号,设计元素是和用户交流的直接媒介。设计元素包含基础元素、控件等,此处可参考“原子设计”,这里我们主要展开讲解基础元素。
根据设计构成,常见基础元素有:色、字、构、质、形。随技术和体验设计的发展,动效和图片也被纳入基础元素中。
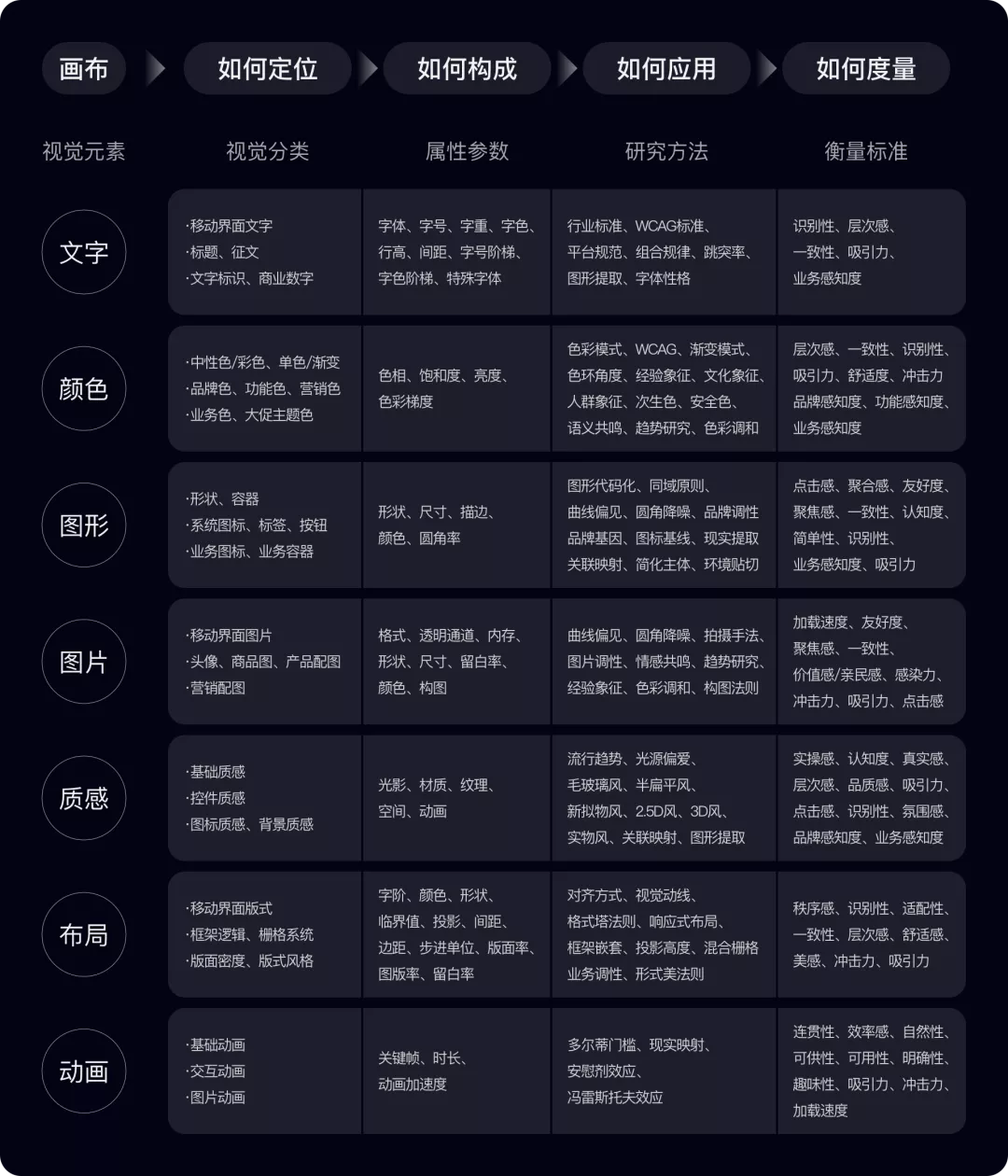
下图是我们团队从元素定位、构成、应用,以及度量,4个维度对基础元素相关知识的梳理总结,大家可以通过此画布进行方法理论的查找。

为方便大家理解和使用,接下来我们将对每个基础元素进行更详细的讲解。
1. 文字
作为移动界面中最常见的设计元素,文字在界面中起到了传递信息、帮助理解、引导操作的作用。

1.1 通用层:移动界面的文字
在通用层,广义分类有设计字体和开发者字体,影响文字排印的基本参数有:字体、字号、字重、行高等,设计师根据行业标准分析研究字体属性,保障文字符合通用衡量标准。
使用系统字体,区分开发者字体与设计字体
通常,界面设计选用开发者字体,开发者字体是指产品代码中给字段指向的字体,通常为系统默认字体,也可是特定的字体包。而设计字体由设计师进行字体变形和特殊设计,缺乏通用性,会占用APP安装包大小。

制定适合阅读的字号、字重、字间距以及行高
根据识别性原则,注意字号、字重等属性的边际,确保文字易于阅读。

1.2 平台层:标题、正文、注释
在平台层,根据使用场景,文字被分为标题、正文、注释等。设计师根据平台规范保持阅读体验的一致性。
注意字阶的使用规范
字阶包含字号阶梯、字色阶梯以及字重阶梯,是平台按照品牌和通用标准制定的设计规范。遵循平台规范进行文字设计,可避免页面中出现不同的文字样式,确保文字阅读体验的一致。

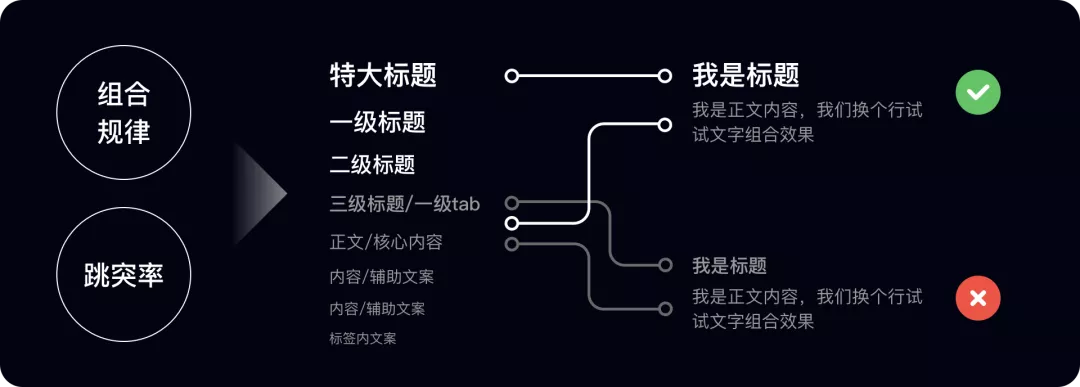
注意文字的组合规律和跳突率
文字在组合搭配的过程中,可以通过拉开属性参数来区分信息的主次关系。如:大小、粗细、颜色等,可以通过组合规律以及跳突率快速选择需要的文字参数。

1.3 业务层:文字标识、商业数字
在业务层,因业务场景的特殊性,需通过文字表示和商业数字透传心智或强化信息。
了解文字标识、商业数字与业务特征的关系
文字标识是对字体进行加工后,作为标识建立用户心智。文字标识可结合业务的具象特征或抽象特征。商业数字常用于金融业务,使用数字特殊字体可使信息更易识别和展示,选择字体时,需考虑字体性格,以及字体是否等宽。
2. 色彩
作为界面设计中最具表现力的视觉元素,色彩能直接影响用户情感,巧妙运用色彩能够带来美感并激发关注、记忆以及欲望。
2.1 通用层:中性色/彩色、单色/渐变色
在通用层,色彩按属性分为中性色和彩色,按数量分为单色和渐变色,设计师需了解色彩的构成和基础规则。
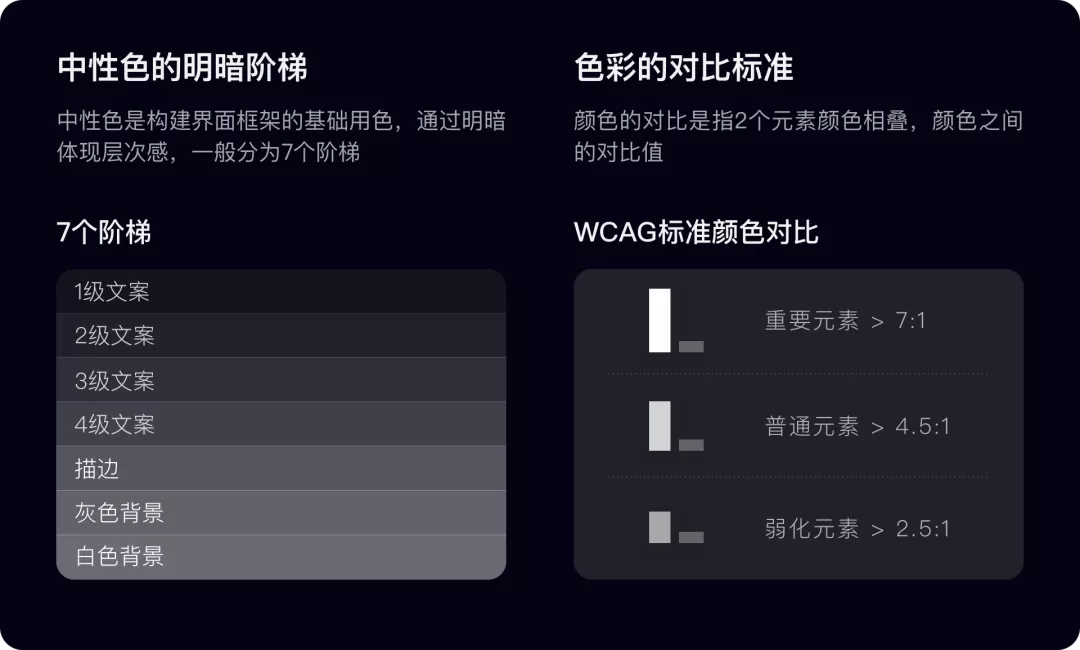
色彩的明暗阶梯和对比标准
明暗阶梯常被分为7个阶梯;而色与色的组合根据WCAG,不同层级有不同的对比值标准。
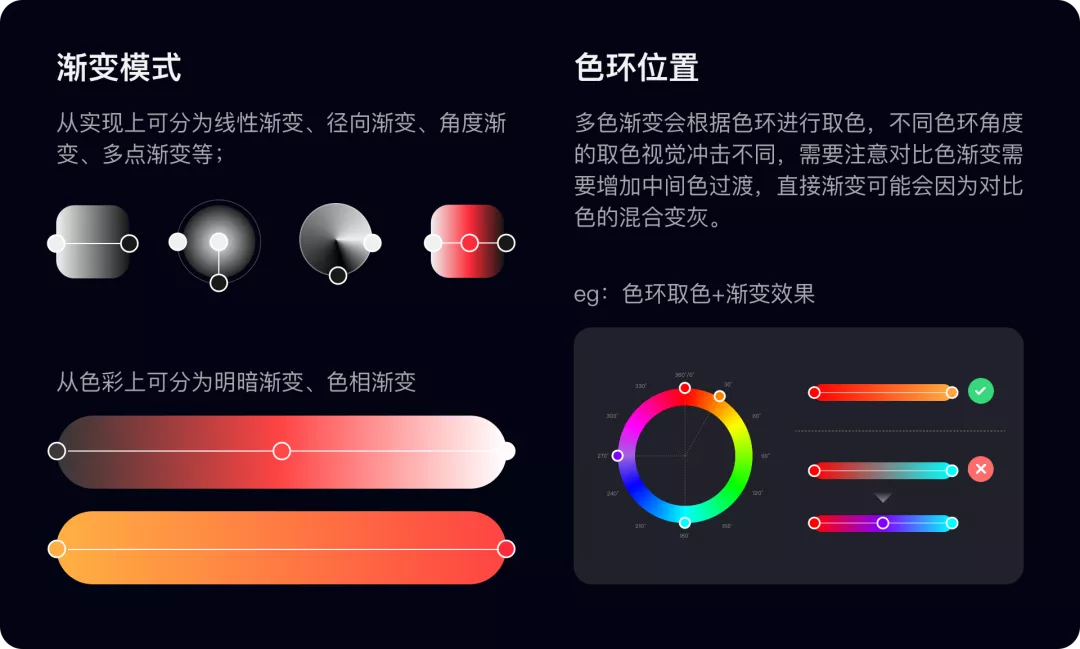
了解渐变模式和效果
渐变色是两个及以上的色值组合过渡的效果。渐变需注意舒适性与美感,渐变的效果通常受渐变模式、色环角度影响。
2.2 平台层:品牌色、功能色、营销色
在平台层,色彩按使用场景分为主色和辅助色,主色常为品牌色,用于核心信息、操作等;辅助色包含功能色和营销色,常用于状态、提示、辅助操作。
品牌色诞生于品牌价值观
品牌色是品牌价值观的直接呈现,常基于品牌关键词提取,根据色彩心理等进行取色,常见的色彩心理有经验象征和文化象征。

辅助色的取色方式
辅助色通常取自色环、国际标准,以及文化象征。会和品牌色搭配使用。

2.3 业务层:业务色、大促主题色
在业务层,色彩按业务特征分为业务色和大促主题色。综合性平台会衍生多个垂直业务,需特定的业务色强化业务差异;大促主题色则随大促活动所制定,一般会用于大促氛围烘托。
业务色反馈业务特征
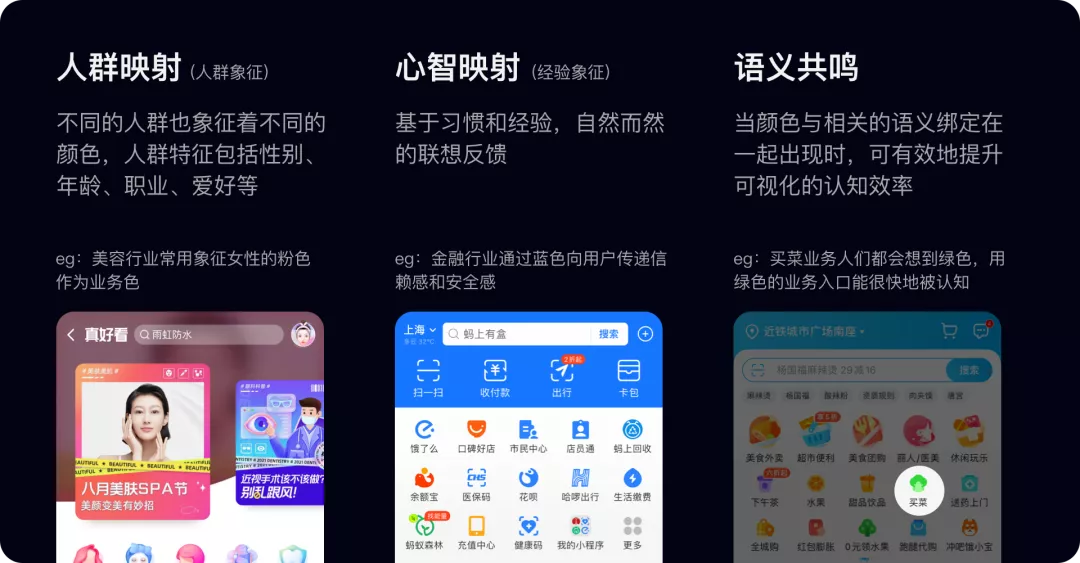
业务色常与业务特征关联,可以借助人群象征、经验象征、语义共鸣等方法提取业务色。
下一篇,我们将接着分享设计元素中的图形、图片、布局、质感,以及动效,敬请期待~
最后特别感谢作者秀卷、杨仔及设计小伙伴:小葵、阿贤、旦旦、子婕、橘子,纸盒提供饿了么相关素材的帮助。

