
树作是什么 为什么需要树作
树作(TREE)是贝壳自研的高效连接工程师、设计师及产品经理的一站式协作平台,设计交付、自动标注、组件与设计资产管理、设计验收都可以通过树作系统线上化完成,实现更敏捷、更精确、更智能的产品设计方式。那为什么要做这个树作平台呢?伴随着贝壳业务的高速增长及项目指数级增长,团队规模也随之壮大,设计师与各个角色之间的协作频率也不可避免的逐渐增多,之前传统的产研协作模式开始暴露出许多问题。
1.设计资产难管理
设计团队通常会通过一个本地Sketch文件将设计规范和组件进行分发和管理。这种方式维护成本很高,文件的更新、修改需通过邮件、企业微信等方式通知团队成员手动更新规范,不仅分发过程繁琐,也难以管控团队成员的实际使用效果。所以大部分设计规范最终都难以被真正使用起来。
2.设计交付效率低
互联网产品的设计研发,若在各角色协作中使用不同的工具往往会消耗额外的对接成本。之前,设计师进行交付,首先需要通过Sketch插件将标注文件导出本地,然后再将标注文件上传到wiki进行项目管理,最后再通过企业微信通知相关协作方查看下载。一旦设计稿需要更新,流程又要重复一遍,整个交付流程尤其显得繁琐且低效。
3.项目管理有断点
贝壳用户体验中心承接公司基本上所有项目的设计工作,有海量设计文件生产和流转。之前设计师将设计文件、标注、需求链接上传到需求wiki,协作各方在wiki查看项目并下载。这种方式存在很多问题:一是维护繁琐,更新设计稿都要重新上传;二是查找费时费力,没有统一的查看渠道;三是系统断点,设计资产管理未与公司内部项目管理平台打通。
4.企业内部信息安全问题
基于上述问题,设计团队也尝试过一些第三方平台来解决,但最主要的问题就是企业内部信息安全问题,其次是内部协同的问题没有办法很好地解决,比如第三方平台没法和公司内部系统互通(KeOnes、企业微信、账号体系),也没法平滑对接贝壳代码化组件库,难以实现追踪统计等,整体的使用体验还是有很多断点的。
Part 1. 基础提效
设计研发全流程线上化
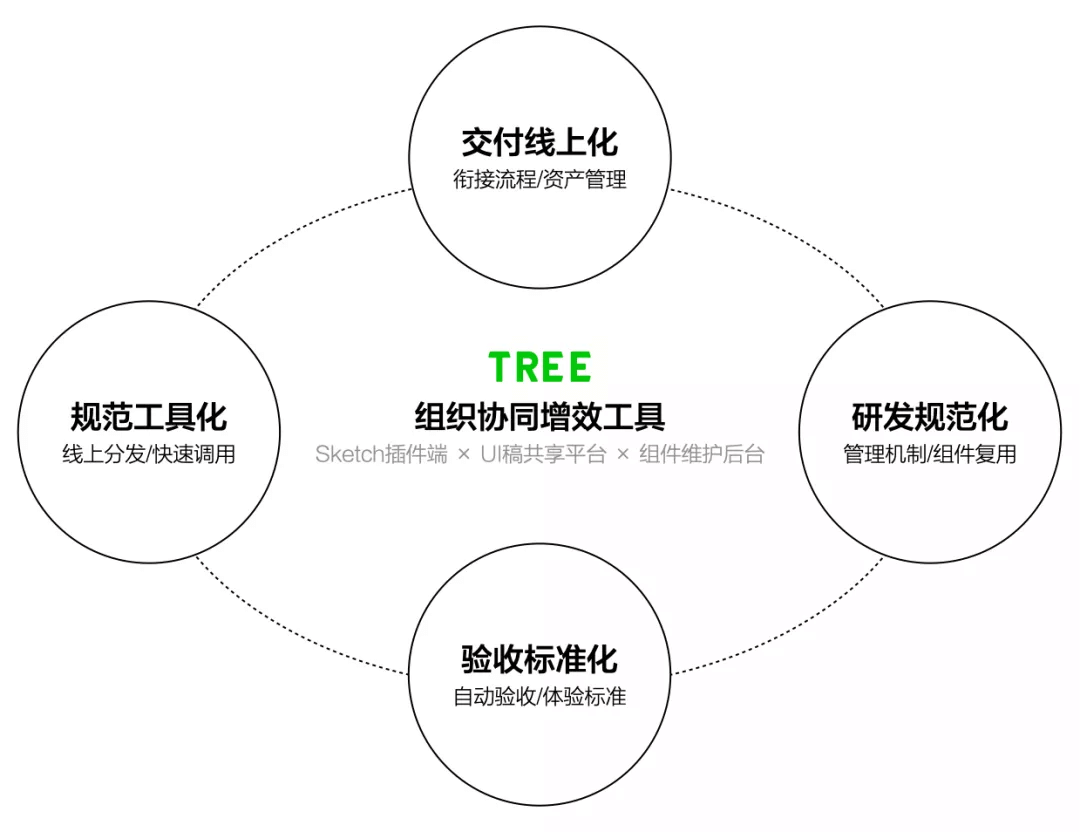
为了解决上述的诸多协作问题,我们希望通过树作这个新的工具带来协作效率的变革。我们首先从产研协作的4个核心环节入手(设计规范分发调用、设计交付环节、标注与组件调用、设计验收环节),借鉴市面上类似产品的成熟经验,并结合贝壳协作流程特点做了改良,快速上线了1.0版本并在3个月内快速迭代优化体验。整个树作系统由Sketch插件端、设计稿共享平台和组件维护后台三大部分组成,支撑了设计师、研发工程师、产品经理三类主要角色的协同工作。


图1 树作平台四大核心目标
1.设计师-更轻松的设计交付及资产管理
树作服务的核心对象之一就是一线设计师,我们希望设计师可以将精力更加专注于设计创作本身,其余所有重复冗余的“体力劳动”都交给工具来自动化完成。
【轻松调用规范及组件库】:树作的Sketch插件为设计师提供了完整的KeDesign代码化组件库,可实时同步最新样式供设计师调用,大大提升设计生产效率。
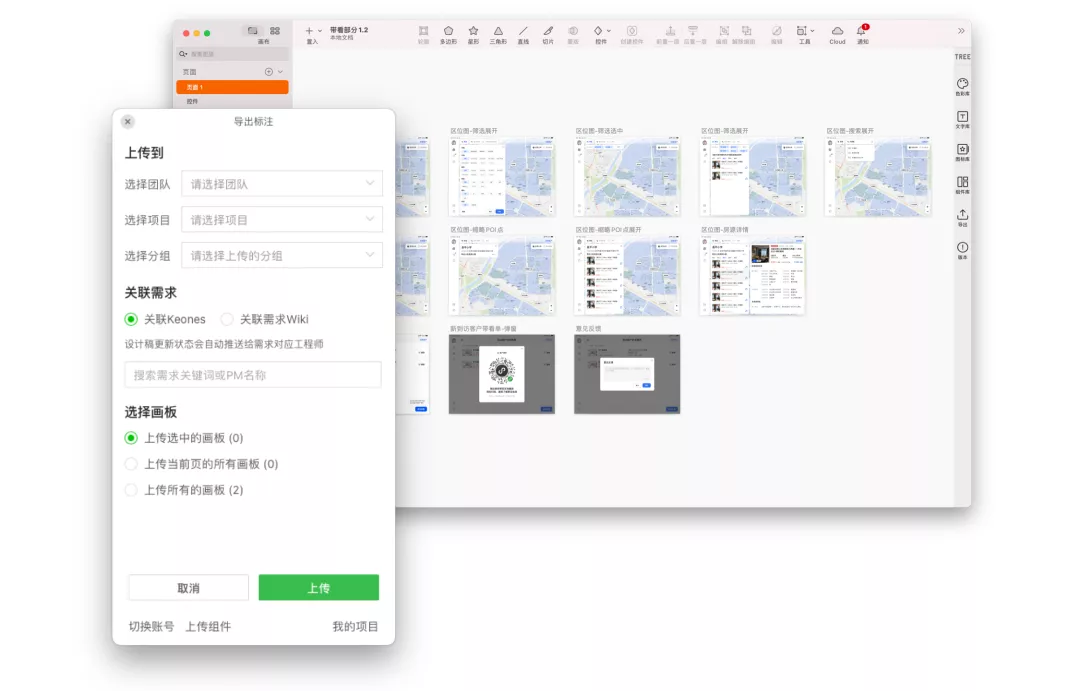
【设计稿上传及管理】:当设计师完成设计稿绘制后,只需通过插件一键上传到所属项目中,树作即可自动完成标注、切图、源文件保存与更新,上传后设计文件的浏览、分享、下载都可通过树作平台一站式完成设计资产管理。
【项目进度同步与通知】:我们连接了内部项目管理工具Keones及企业微信,设计师每一次更新,项目组成员都将第一时间得到通知,项目的研发进展也会实时同步设计师,确保了各方的信息同步。


图2 树作插件端导出标注
2.工程师-更省力的开发还原与资源查找
对研发工程师来说,查看准确的设计标注和便捷的切图素材下载是高频、重要的诉求,这也是树作要服务的核心场景之一,为此我们提供四种主要能力:
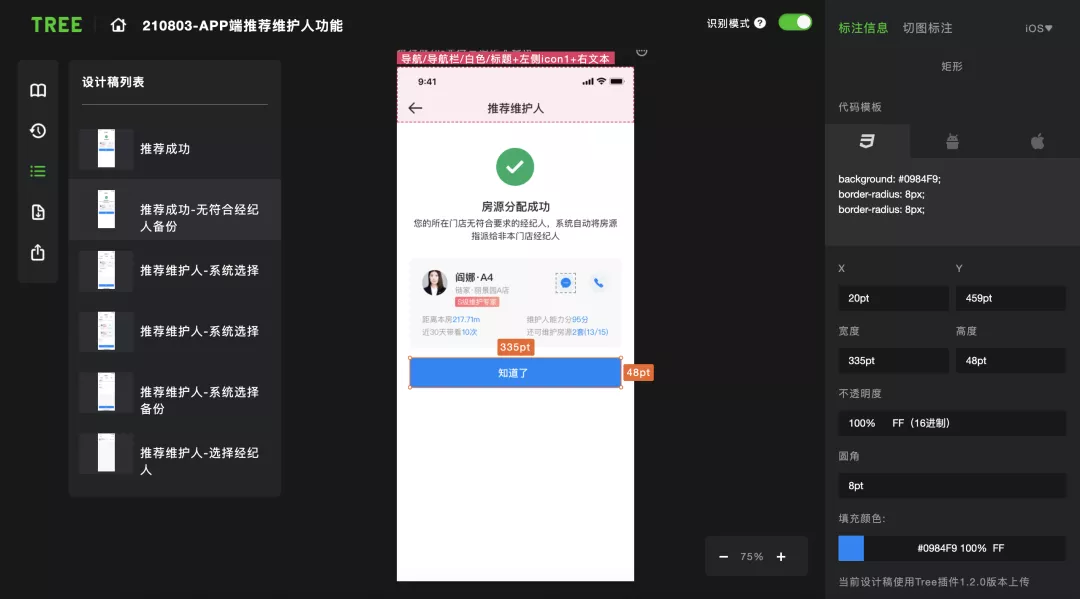
【自动生成标注】:在树作共享平台中,设计师上传的设计稿将自动生成设计标注,并支持iOS、Android及Web不同端的度量单位切换,精准获取各种参数。
【多规格切图下载】:切图一键下载,支持多文件类型及多种规格。
【组件可视化识别】:页面中的代码化组件会高亮显示,工程师可直接关联组件代号,准确引用对应组件。
【自动化生成代码】:贝壳内部其他团队正在研发自动生成代码技术,树作正在接入这项能力,未来对于非组件部分的开发就可通过自动生成代码的方式进一步提升研发效率了。

图3 引用组件在树作共享平台的识别
3.产品经理-更快捷的设计文件获取与同步
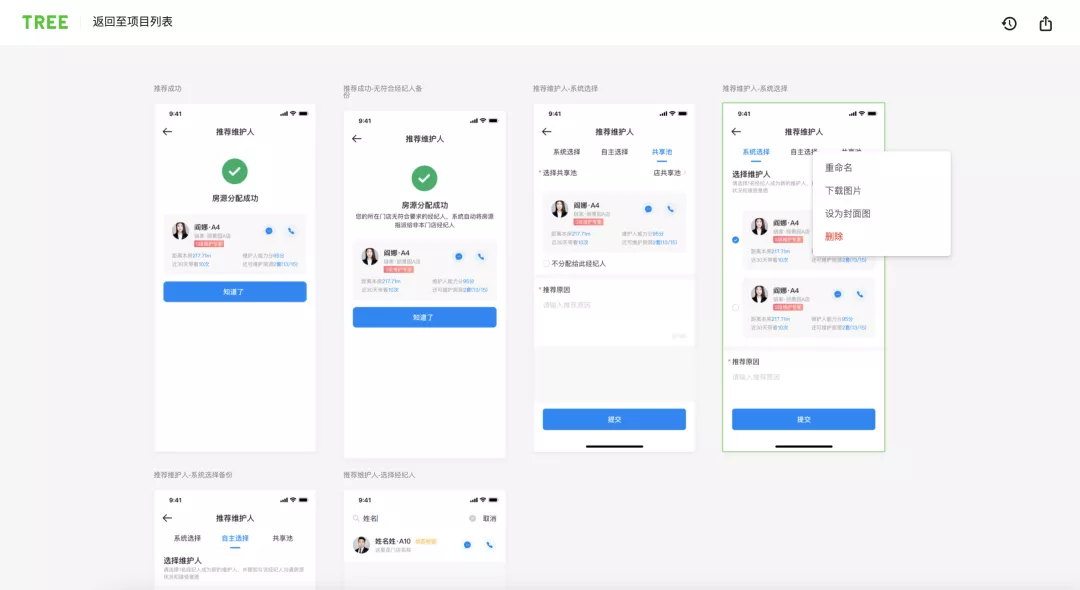
产品经理虽然不直接参与设计或研发环节,但会深度参与设计效果的评估与沟通,也是设计资产的重要消费者,我们的目标是让设计稿好浏览、好更新、易下载、易分享。为此我们在共享平台中提供了画板预览、自助下载设计效果图、一键关联设计稿等功能,产品经理再也不用频繁更新需求文档里的设计稿或反复找设计师要设计效果图了。
图4 树作画板聚合页下载设计效果图
树作正式上线4个月以来,在公司产研内部的链接规模已达到1500+人,累计交付设计需求1300+个,我们逐步看到了它对产研协作方式带来的改变。在上线3个月后进行的用户满意度测试中,总体用户满意度达到4.02分的满意水平,超过9成设计师认为设计和交付效率得到提升,7成研发同学认为开发效率得到提升,树作已经成为了设计和研发同学熟悉的“工作伙伴”。
Part 2. 组件赋能
助力设计规范建设正循环
在今年3月借助KEDC公众号我们曾向大家介绍过贝壳KeDesign标准化设计系统,它为产研提供从界面到代码的全链路设计一致性解决方案,提升人效并统一了设计语言,改变了各业务线之间重复造车轮的困局。在这里我们既不扬长又不避短,如此能力之大的KeDesign也存在它的短板,而这些短板后续我们经过KeDesign的“上树”得到了根本上的规避与解决。
1.KeDesign在之前面临的困局
【版本维护难】:KeDesign组件库一直以Sketch资源文件来更新维护,无论是小组件升级还是大迭代改版都以企业微信来同步整体中心内的设计师们,这使得设计部门内极难做始终保持使用最新的组件版本,而一旦有同学使用了低版本文件就容易产生代码样式与组件样式不一致的问题,加大了沟通与返工成本。
【组件识别难】:KeDesign设计体系为产研提供了标准化界面与标准化代码的双向能力。当设计师取用了组件A进行设计并交付给研发,研发需要通过精确的识别方式知道该页面中使用了组件A而不是B或C,才可以去标准化代码库中引用对应代码。而如何识别到这些组件之前一直是个难题,靠肉眼在几百个组件中分辨是不现实的,我们尝试过单独自研一个Sketch插件来导出可识别组件的标注文件,但又难以匹配各种系统或版本更新,用起来也很麻烦。
【落地追踪难】:一直以来,我们都未能找到一种可量化的方式来验证设计组件库的品质和使用效果。在“上树”之前,设计侧统计组件库的使用情况,都是以周为单位人工收集,在wiki里建表格去维护信息,肉眼来看哪些项目用了组件,大概用了哪些组件,但对于每个项目的组件使用覆盖率、每个组件的引用频次、以及研发是否真的引用了组件等等都无法精确统计追踪,组件的迭代优化也缺少客观的支撑依据。
2.改变的契机—如何让KeDesign“上树”
作为贯穿设计协同全流程的树作系统,连接了流程中各个角色和环节,正好可以帮助KeDesign解决这些老大难问题,就好似伯牙遇子期般,它俩在这时候遇到彼此显得非常恰逢其时。
2.1 解决规范维护与管理的难题
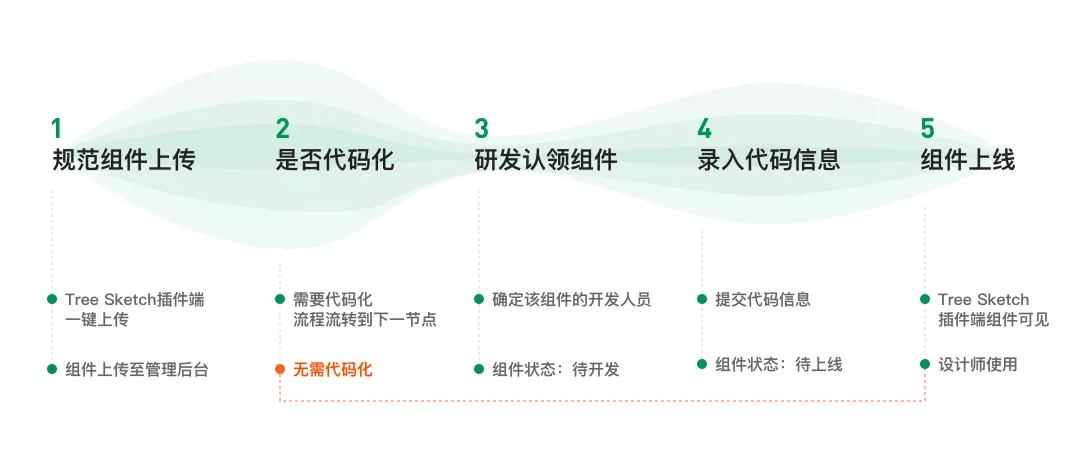
树作为组件研发团队搭建了组件管理维护后台,支持组件团队成员对组件组、单体组件进行增删改查的操作。为了确保上传的组件严谨符合规范,组件上传需多角色共同协作,经过设计师上传组件、组件委员会审核、研发认领并录入代码、研发审核上线等全流程后,最新样式即可实时在Sketch插件端展示,供设计师使用。目前通过该组件管理系统已上线7套KeDesign组件库的1380+个组件及538个图标图形,组件总代码化比例达81%,可全面覆盖各业务线设计师的使用场景。

图5 树作组件上传流程机制
2.2 插件端标准化组件的取用
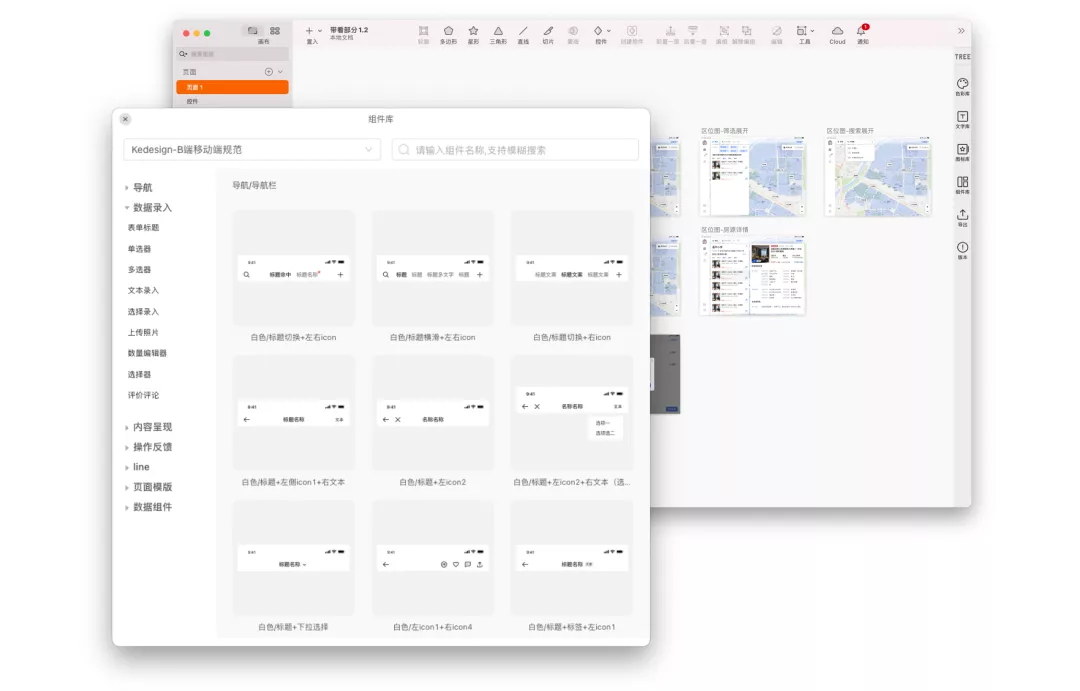
树作的Sketch插件端为设计师们提供便捷的规范及组件取用功能,包含色彩、文字、图形ICON、标准化组件的一键拖拽能力,为进一步提升组件使用体验,我们还优化了以下细节:
【让找组件更容易】:插件端支持组件的分类展示、锚点定位和模糊搜索,扩大了组件展示空间,从而提升对上千个组件的查找效率。树作还会默认记住用户上一次使用的设计规范,更符合每一位设计师的真实需求场景。
【一目了然代码化状态】:树作的插件端贴心的在每个组件标识出该组件是否被代码化,此举用来提醒用户,如被代码化过的组件则尽量减少对组件的样式修改,以免产生代码库无法匹配的情况。
【更灵活的细节调整】:对拖拽后的组件解组或修改文字、删减部分文字,都不会影响组件的代码映射,设计师不用担心对组件的微调会影响研发调用的问题。

图6 树作插件端组件库
2.3 量化追踪组件引用效果
通过对树作各环节的埋点,我们可以精确的追踪全流程中组件的实际应用情况。
【在组件统计维度】:可观测组件在Sketch插件端被设计师拖拽的次数、交付设计稿中上传的次数、研发查看组件代码次数、组件代码实际引用次数等,这帮助我们识别哪些是更高频的组件,哪些几乎没有被用到过应当被精简或优化。
【在项目统计维度】:我们构建了一个新的指标叫“页面组件面积覆盖率”,即使用组件的面积与有设计元素的总面积的比值,这一指标反映出在一个需求中组件带来的实际提效程度,比如B端某些业务的组件面积覆盖率能达到80%以上,这说明组件可以很好的满足业务诉求,实现业务研发提效。
这些数据统一汇总到树作数据看板中,为组件管理团队提供了一个完整且客观的数据参考,通过数据发现超出预期与不符合预期的部分,以事实为依据的前提下去解决组件使用问题,从而不断提升组件项目的使用体验。
Part 3. 新的探索
UI验收线上化与半自动化
UI验收一直以来是困扰UI和研发同学的一大难题,验收过程费时费力且沟通繁琐,但由于直接影响上线后的体验效果,验收环节又不容忽视。对此问题行业内目前也还没有比较成熟的协作方案,树作的出现或许可以带来新的可能性。这部分的探索总体还在研发阶段,希望未来可以真正上线投入使用。
1.UI验收线上化
在我们对设计师和研发进行的调研中显示,验收环节主要痛点集中在:反复沟通非常繁琐、不清楚修改的状态和进展、发送安装包调试环境很麻烦。由于之前UI验收游离在整体设计研发线上流程之外,从通知验收、安装测试包到截图批注问题、同步验收结果,一系列环节都是自发线下完成,存在流程不规范、结果不可追溯等问题。
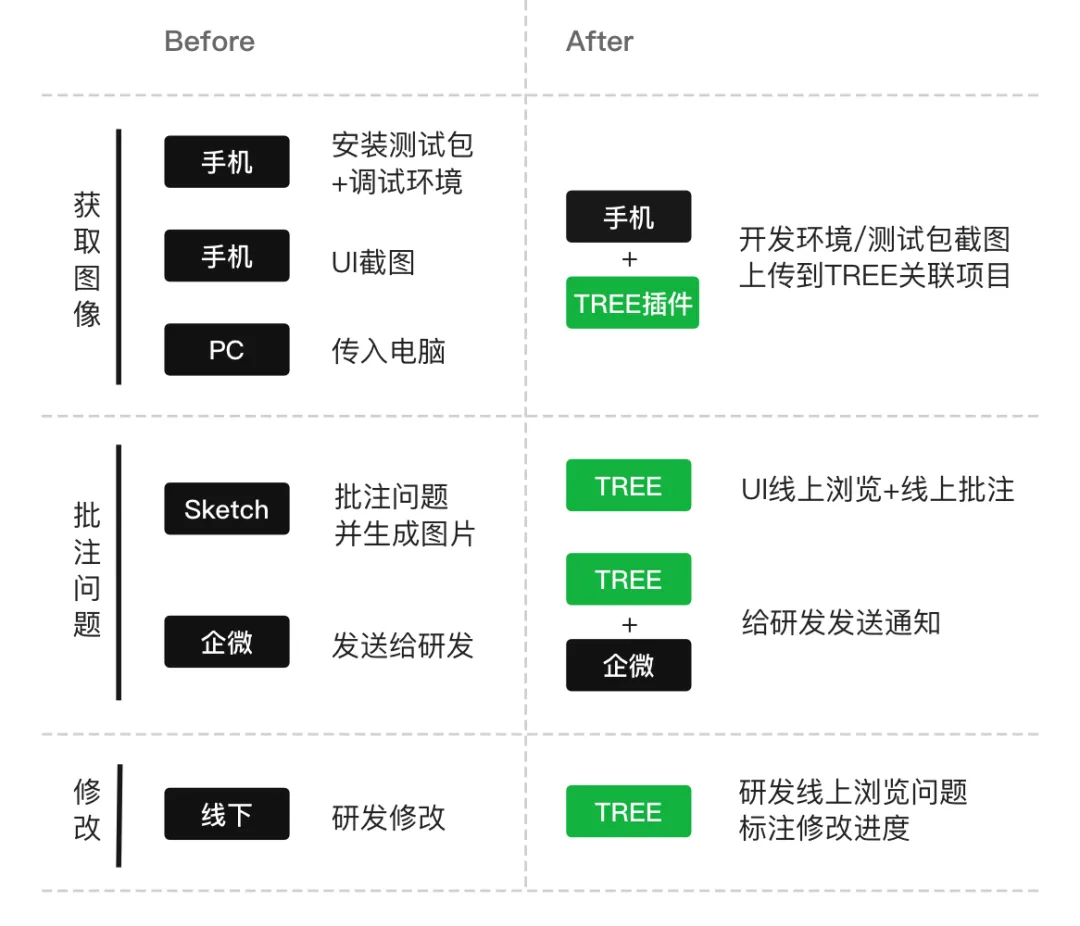
为了解决这个问题我们需要首先将各环节与树作打通,实现信息的线上流转与同步。如,测试包可通过树作插件直接传图到匹配的树作项目中,UI线上对开发图进行问题批注,验收结果通过树作触发企微通知研发,研发也可线上标注修改进度,所有信息实时同步,减少线下的反复文件发送。


图7 原UI验收流程与实现线上化验收后流程对比


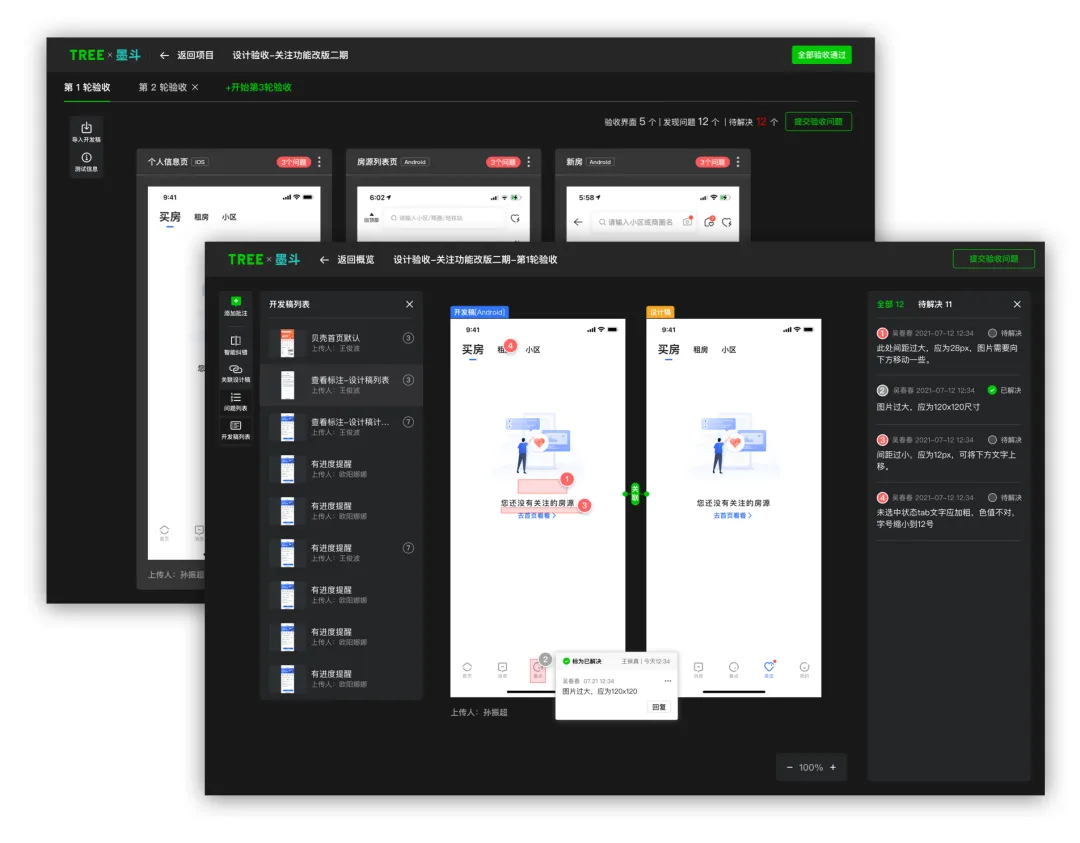
图8 树作线上化验收界面展示
2.半自动化验收的探索
让机器代替人来验收一直以来是最理想的目标,但这并不容易。设计稿和开发稿之间由于生成方式不同、配置内容不同、界面大小不同等原因,相比肉眼识别常会形成较大误差。
在自动化校对方向上,贝壳基础架构大前端团队开发了”墨斗“的自动识别对比工具,主要面向研发自查,准确率可达到60~70%。我们与墨斗团队合作,计划在树作的线上化校对流程中引入墨斗的机器识别纠错能力,作为设计师人工校对的辅助提效工具以及研发的前期自查工具。当选定设计稿和开发稿中的相同元素后,系统可自动识别两者在样式、颜色、大小、位置、边距等各个维度的细微量化差异,省去设计师测量误差的工作量。

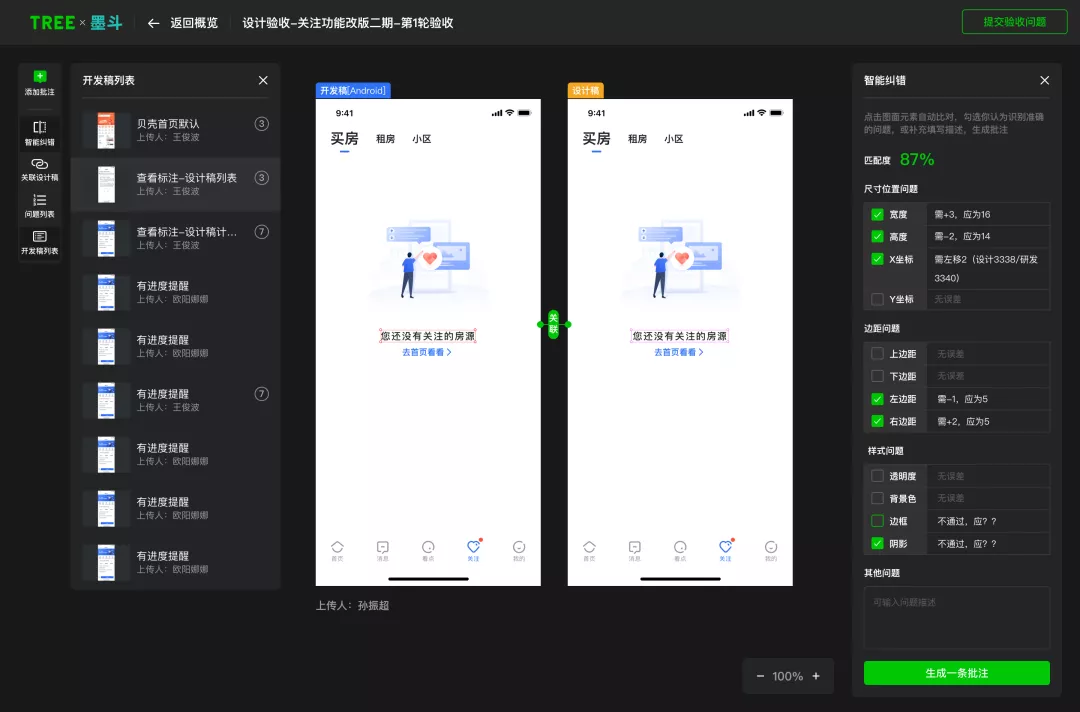
图9 树作半自动化验收功能界面展示
结语
我们做树作的初衷就是让设计与研发的工作更轻松、沟通更简单、协作更高效。我们相信优质的协作工具能帮助组织更好的运转,不仅带来工作效能的提升,长期还会带来良性的工作习惯和组织文化氛围的改变。“上树”作业让各角色间的协作更具确定性和信任感,在完成基础的工具迁移之后,未来我们还在继续探索设计协同工具的更多有趣的可能性。

