
抖音官网作为重要的对外品牌及产品能力展示平台,随着抖音进入现在的发展阶段,它需要对外传递更多品牌声量和价值。因此抖音的设计师们围绕着「温度与价值并存」的设计主张开启了这次的官网升级。
暴露问题
项目开始前期我们也对部分用户进行了调研,收集了一些用户反馈。回顾一下原来的抖音官网,我们其实可以很直观地感受到用户声音暴露出的问题:
“风格很老气”
“希望能迅速找到信息”
“内容太碎,分类不清晰”

如果从专业角度细致进行梳理,我们可以把问题聚焦为三类:
- 品牌:品牌感过时,品质感不高
- 内容:有价值的品牌信息和内容单一不够丰富
- 体验:导航结构及跳转逻辑不清晰,规范性一致性较差

聚焦主张
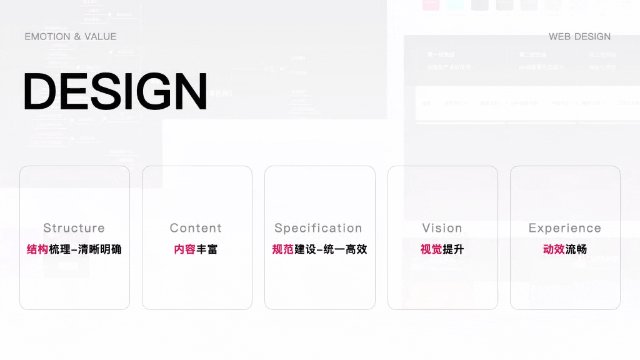
根据上述大部分暴露的问题,我们在结构、规范、视觉和交互等多个方面尝试了多处体验优化。但对于抖音官网而言,做到这些也只能说官网的品质感和基础体验有所提升。除此之外,我们希望能够追求极致,找到能够支持改版的核心设计主张,去引导我们做出更有意义的设计。

01 ** 为什么会确定这样的设计主张
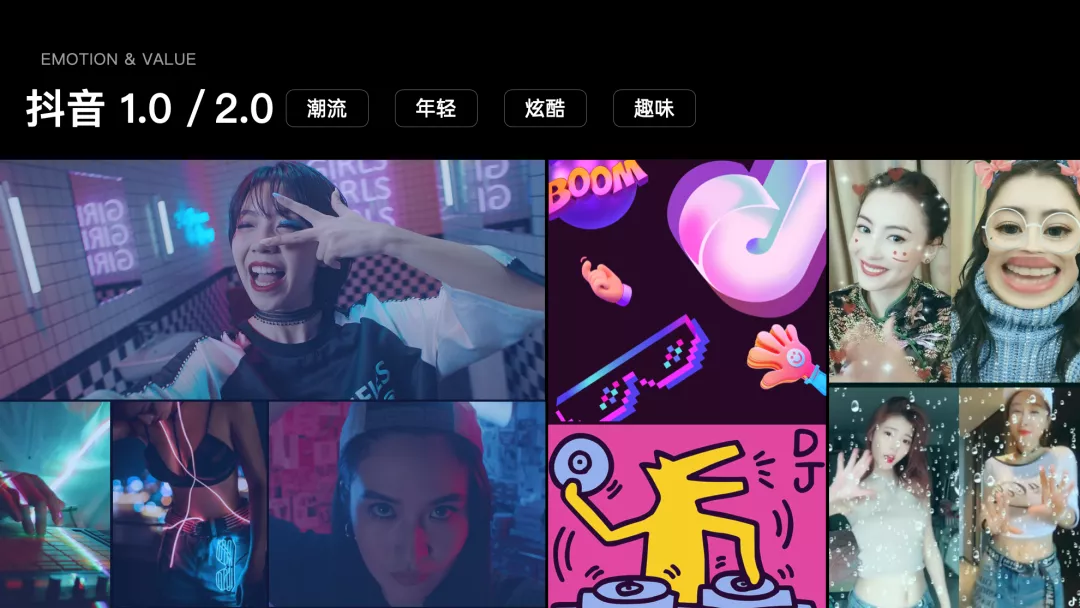
从抖音诞生之后的很长一段时间里,甚至是现在,抖音带给用户的感觉更多的是潮流、年轻、炫酷、娱乐等等。但是对于抖音现在的产品成熟度来讲,抖音品牌力的传达应该远不止于此。人们往往忽视了内容的力量,以及抖音的另一面。

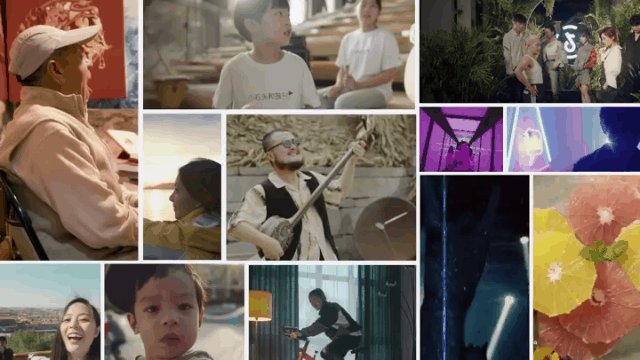
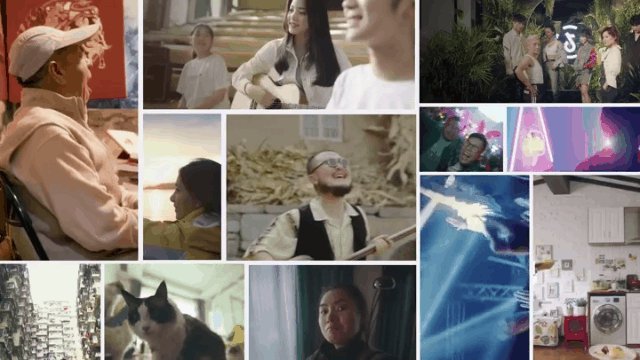
不知道大家看没看前段时间的某人、我和我的家乡短片,就像这组图片所传达的情绪感受,抖音也是有温度,更有价值的。

02 ** 如何解读温度与价值
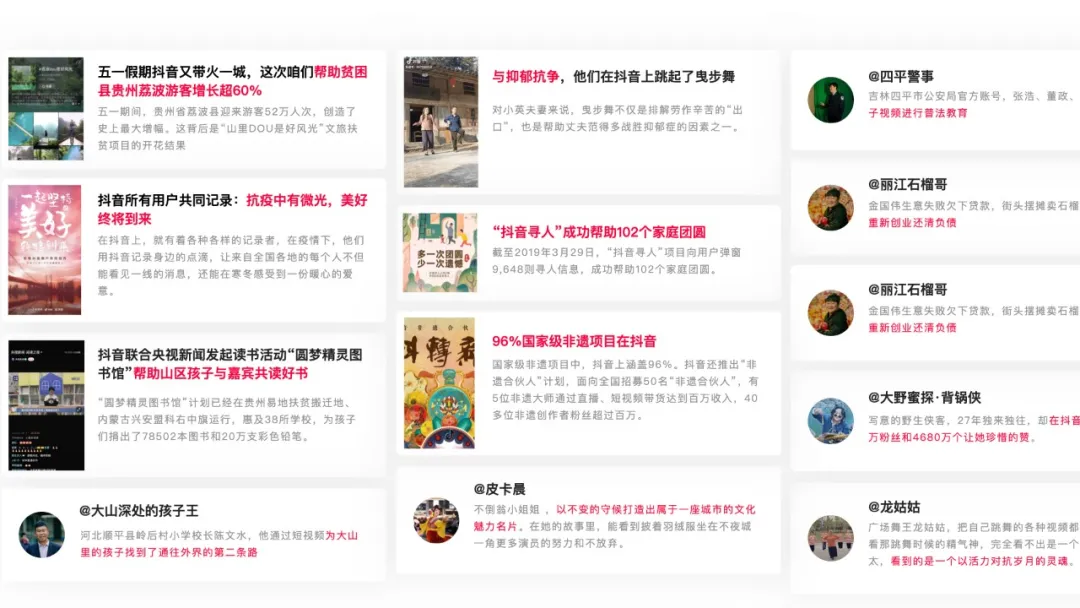
为了让大家更深刻的理解抖音的「温度」与「价值」,我们找到了一组信息:与抑郁抗争、抗疫中的微光,和以活力对抗岁月的灵魂——这些高亮的文字是可以让人们感动、兴奋、收到鼓舞,甚至是感到幸福的。
这种具有人格化、与用户建立共情感受、体现正面意义的,就是抖音的温度与价值所在。
那么,这些感受如何才能渗透至官网设计当中呢?
设计渗透
 **
**
我们在做第一版首页文案时,以一屏短视频、二屏直播、三屏电商的叙事方式展示给用户。虽然这三点是我们业务核心,但是对于抖音的这些基础信息,大部分用户理应已经非常了解。罗列这样的文案不但没有体现增量价值,也缺乏温度感。
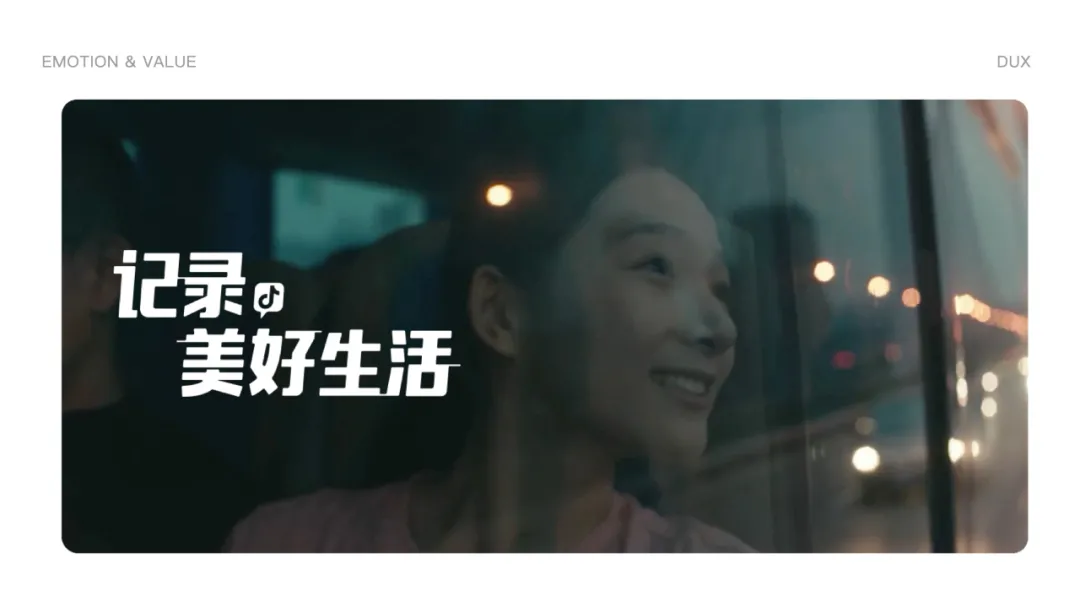
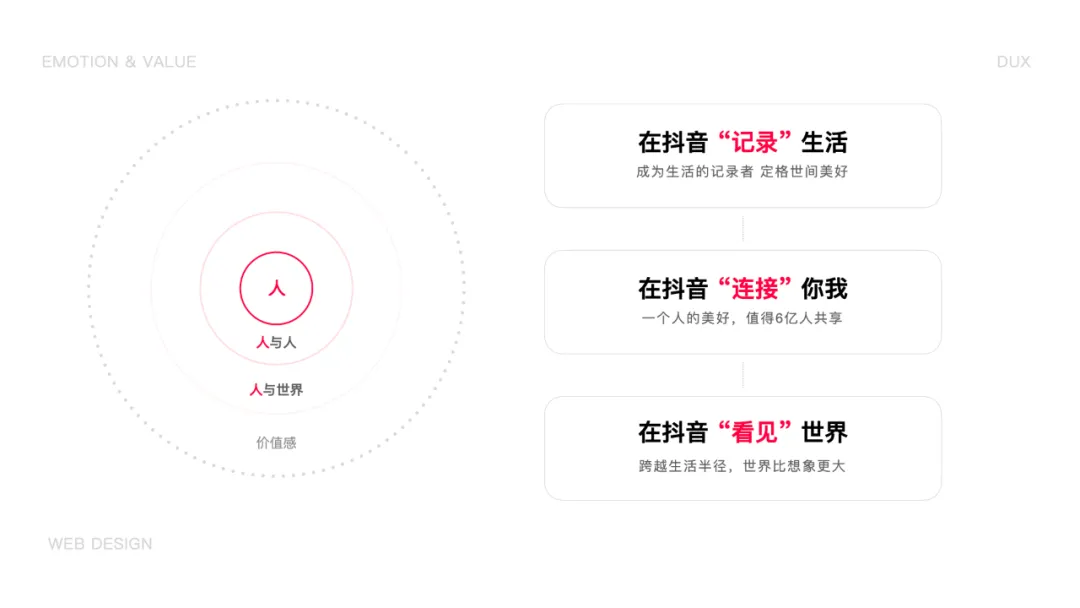
因此抖音设计师们提出,以“人”作为内容核心展开首页故事线,让用户产生共情的方案——第一屏体现“个人”在抖音记录生活,第二屏体现“人与人”,第三屏体现“人与世界”,从而扩大品牌的价值感,同时文案也更具有情感和温度。
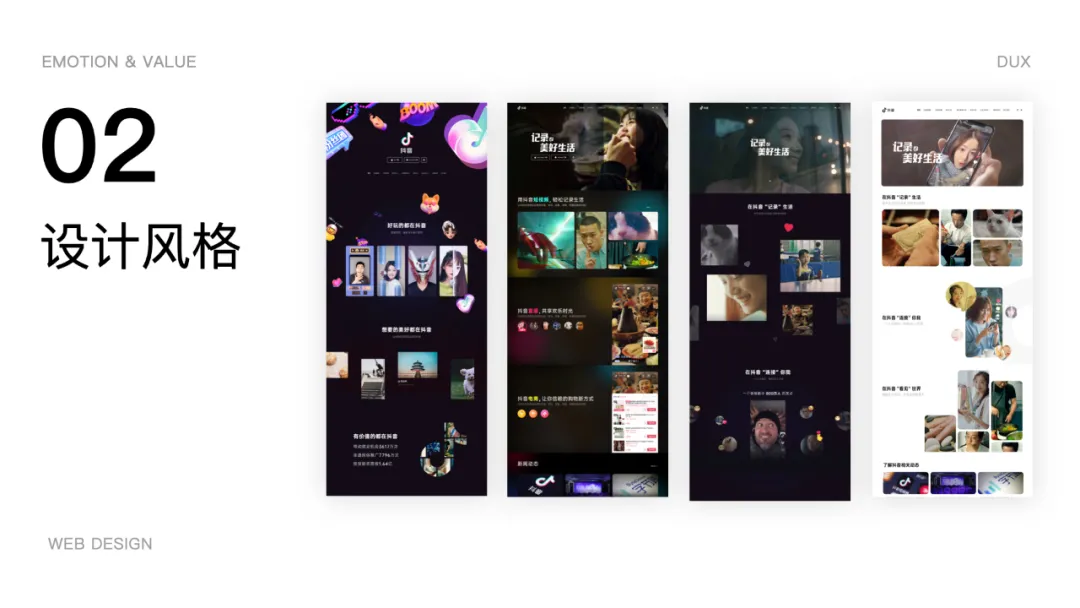
依据这样的首页故事线,我们就进入了设计风格的尝试阶段。
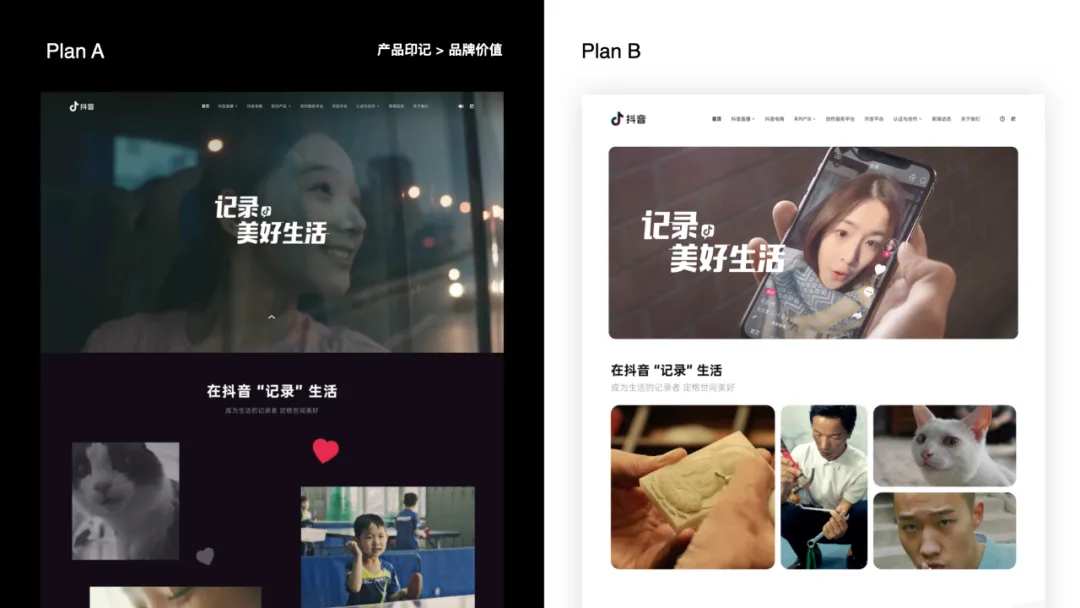
在之前确定的主张基调下,我们从四个有代表性方案中聚焦到两版方案:
黑色自由风格 vs. 白色规整风格
在风格确定的过程中设计师原本选择了Plan A黑色方案,但是通过进一步思考,黑色方案传递的第一感知太过于像是在抖音App产品端内的体验。但是对于官网而言,我们希望整体的设计风格能辅助浏览者最先关注到品牌价值和内容本身 。我们最终确定了对于内容和信息传递比较友好的白色规整风格。

风格确定后我们对设计表现形式做了进一步的推敲:
我们选择了能够代表记录、连接、和看见的价值属性和温度感受的取景框和胶片作为灵感,提取了一些表现形式,应用在了设计当中。比如首页banner以及在一些视频片段效果中的圆角形式、缩放效果,以及视频片段应用、小的图形印记——REC、抖音UI元素等。


除了上面讲的故事线和设计风格更加贴近我们的设计主张外,还有非常重要的一部分,就是官网中的内容画风。

Banner作为首页打开最先看到的画面,它对于品牌价值和温度的传递是十分重要的。要想突破内容和形态带来的信息增量,我们将banner进行优化,使用有张力的大视频,配合品牌事件;形成轮播,可以持续不断的差异化输出有价值的信息。
确定了banner形态后,我们还需要进行视频画风的选择。将下面的两个片段作对比的话,我们可以很直观地感受到,右下角的视频更给人以温暖的感受。我想这也不仅是因为欧阳娜娜长得甜美吧~

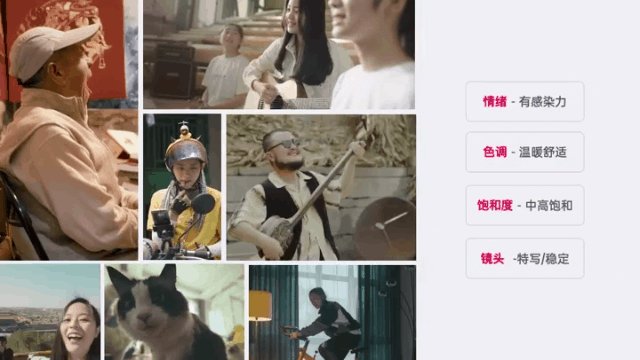
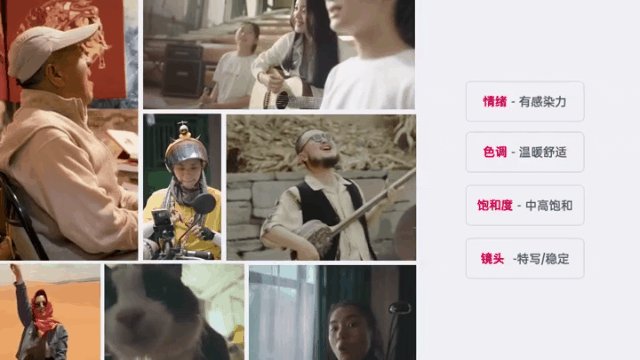
在众多剪辑的片段中,我们在画面情绪、色调、饱和度、镜头四个方面发现了画风共性的部分:
有情绪的画面,更有感染力
温暖的色调,中高饱和度,让人更舒适
特写镜头,让画面更有张力
这样画风共性的提取让我们在后续进行视频筛选时有了很好的选择标准。

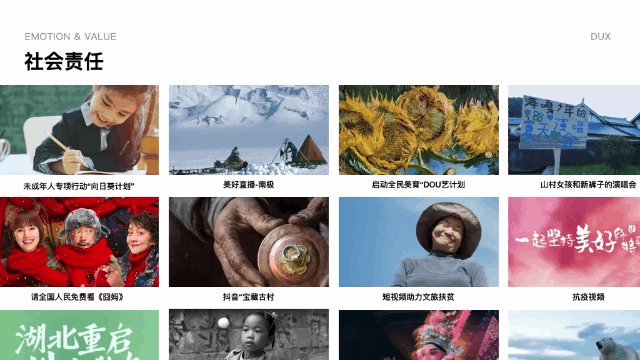
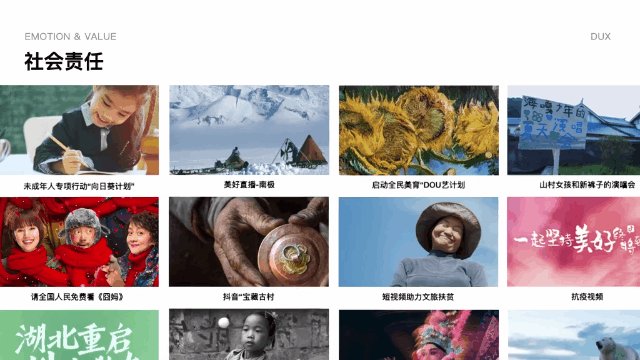
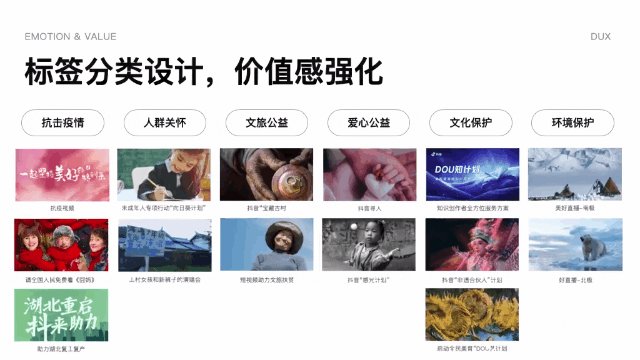
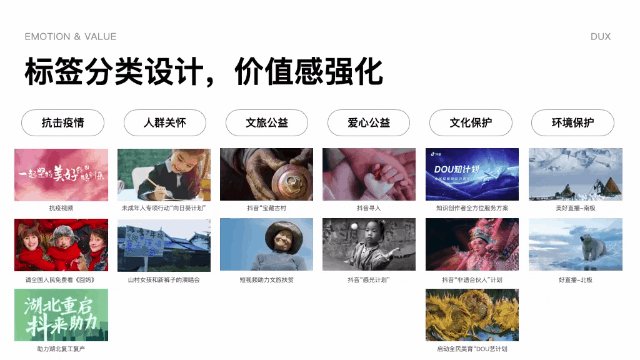
以上设计主张,帮助我们构建了新的官网首页的基础。除了首页之外,我们还上线了一个非常重要的模块——企业社会责任。在这个模块的设计中,我们面对大量的堆叠凌乱的信息,第一感受是:“哇,抖音做了好多有价值的事情!然后就没有然后了。” 为了让社会责任模块多了一些增量价值,我们决定做一个标签分类设计,通过分类去加深用户的理解和印象。

除此之外,在抖音官网升级过程中,还有很多其它的设计用心之处,比如第三屏的抖音点赞、评论等互动元素的使用;第四屏PUGC内容结合产品UI框架,利用这种布局形式强化在抖音看见世界的感受。
以上就是本次抖音官网升级的设计回顾。官网设计的迭代是抖音品牌传递价值的阶段性输出。也让我们在感受抖音官网V3.0的同时,继续追求极致,做出更多有价值、有温度的设计。
更多职位:job.bytedance.com
HR直通车:ued-recruit@bytedance.com