

项目背景
智行App的“智慧出行”功能,作为一种全新的出行方案查询方式,致力于提供用户全面的出行方案推荐。
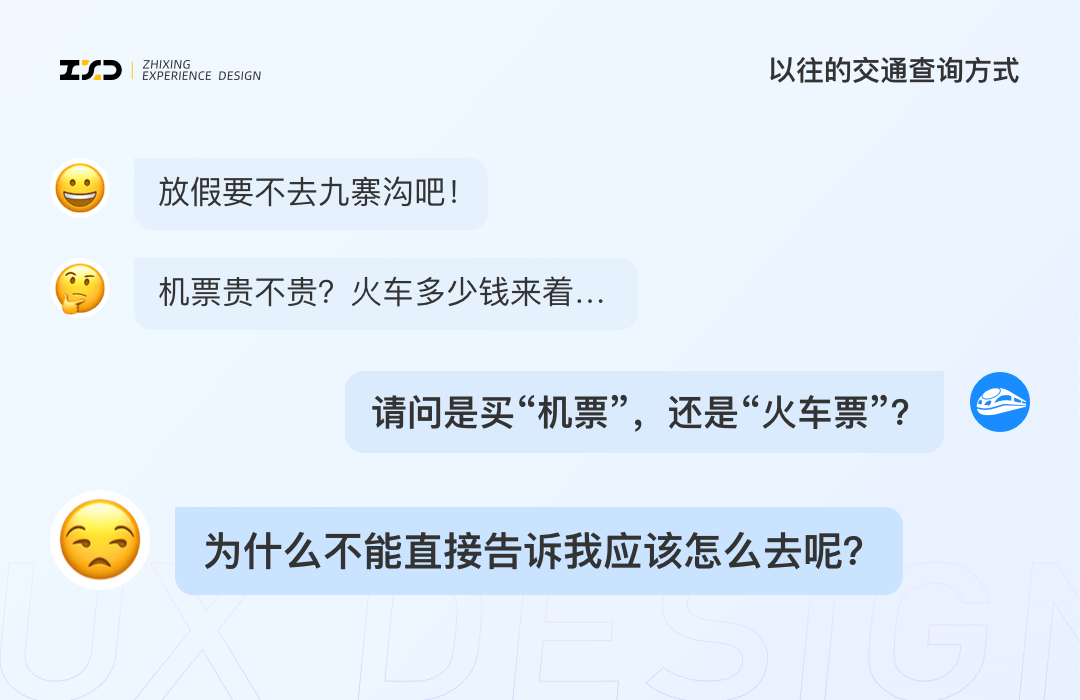
以往的方案查询,用户需要预先想好具体的出行方式,才能开始操作。
但这种搜索路径,并不是最简便的。

我们希望直接给到用户所有的交通方案,并提供对比与出行建议。
也正是因此,我们需要设计一个更全面的方案列表页面。
设计目标

之前的页面效率非常低,为了让用户在同一个页面中,就可以完成方案的“浏览”、“切换”、“对比”。
我们制定了以下三个设计目标:
1. 提高对比效率
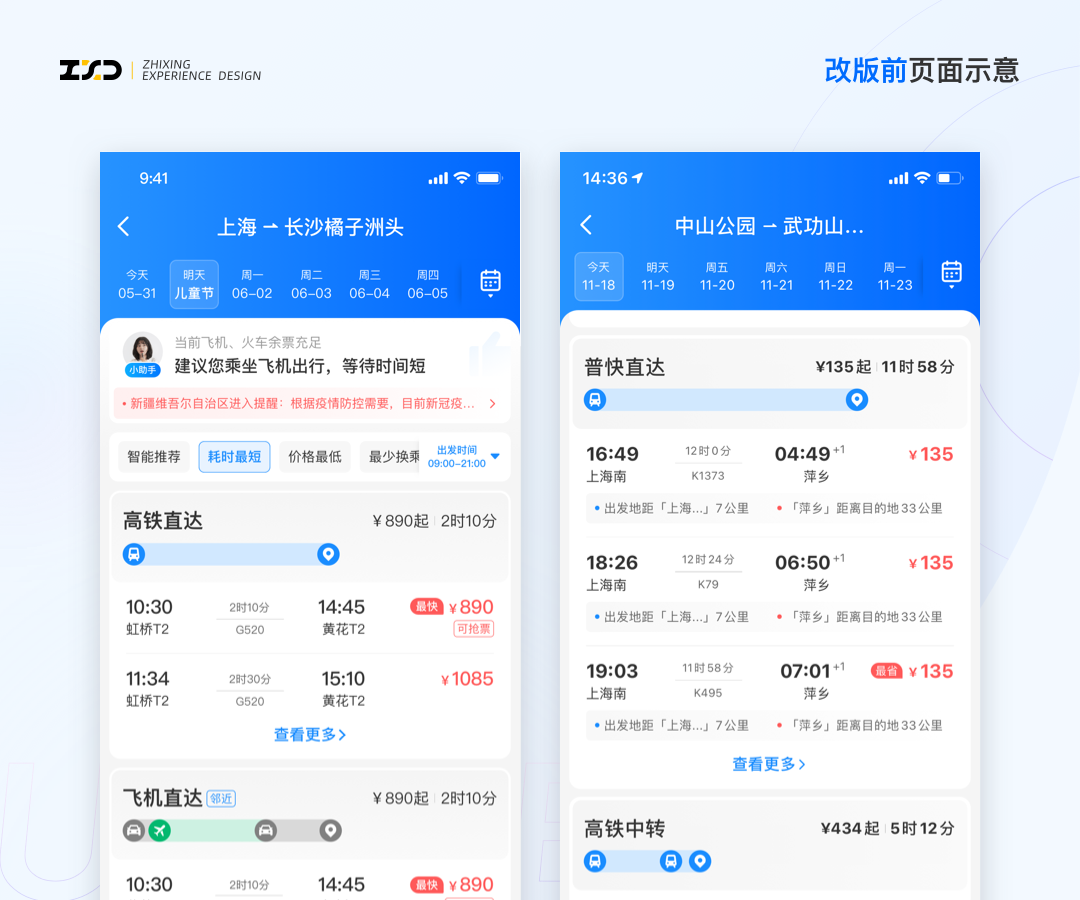
最初的版本存在的问题:
1)不同的方案类型纵向罗列,露出数量依赖屏幕高度;
2)“查看更多”的列表与主列表需要反复跳转;
3)不同方案之间距离远,全靠记忆力。
这都是我们需要解决的问题。
2. 加强操作提示
切换列表的操作,不可避免地会使用到“Tab”这种交互语言。
而常见的Tab形式大多存在点击感知不高的问题,是需要解决的核心问题。
3. 页面轻量化
OTA方案列表本身就是一个文字信息量巨大的页面。不同类型的方案之间,关键信息也不一致。
混合之后如何进行统一化设计,也是个很大的考验。
设计历程
整体项目经历了两次大的改版,我们分别对交互形式与视觉样式做了升级。
交互形式探索
为了加强对比效率,将不同类型的方案列表放入同一个页面。我们主要做了以下几种交互的探索。
01. 「双列表」的探索
不可否认的是,双列表在「横向对比」上有独特的优势。但缺点也是十分明显的:页面信息过于密集,容易造成视觉疲劳;也很难兼容三种以上的方式对比。
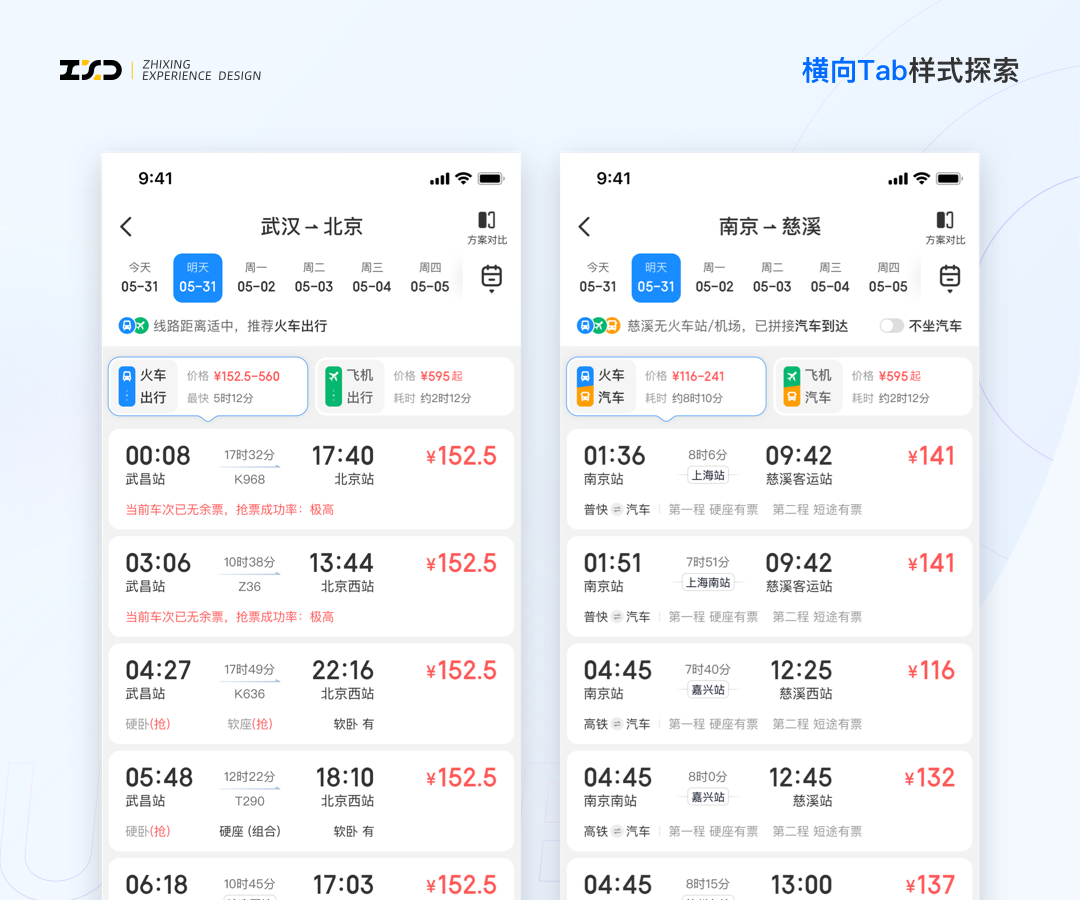
02. 「横向Tab栏」的探索
这种形式用户的「认知度高」,但切实存在点击感知不强的缺点。我们分析了一下其中的原因,认为是:视线方向与手势方向不一致的结果。
如果阅读视线和滑动操作都是纵向的,会如何呢?
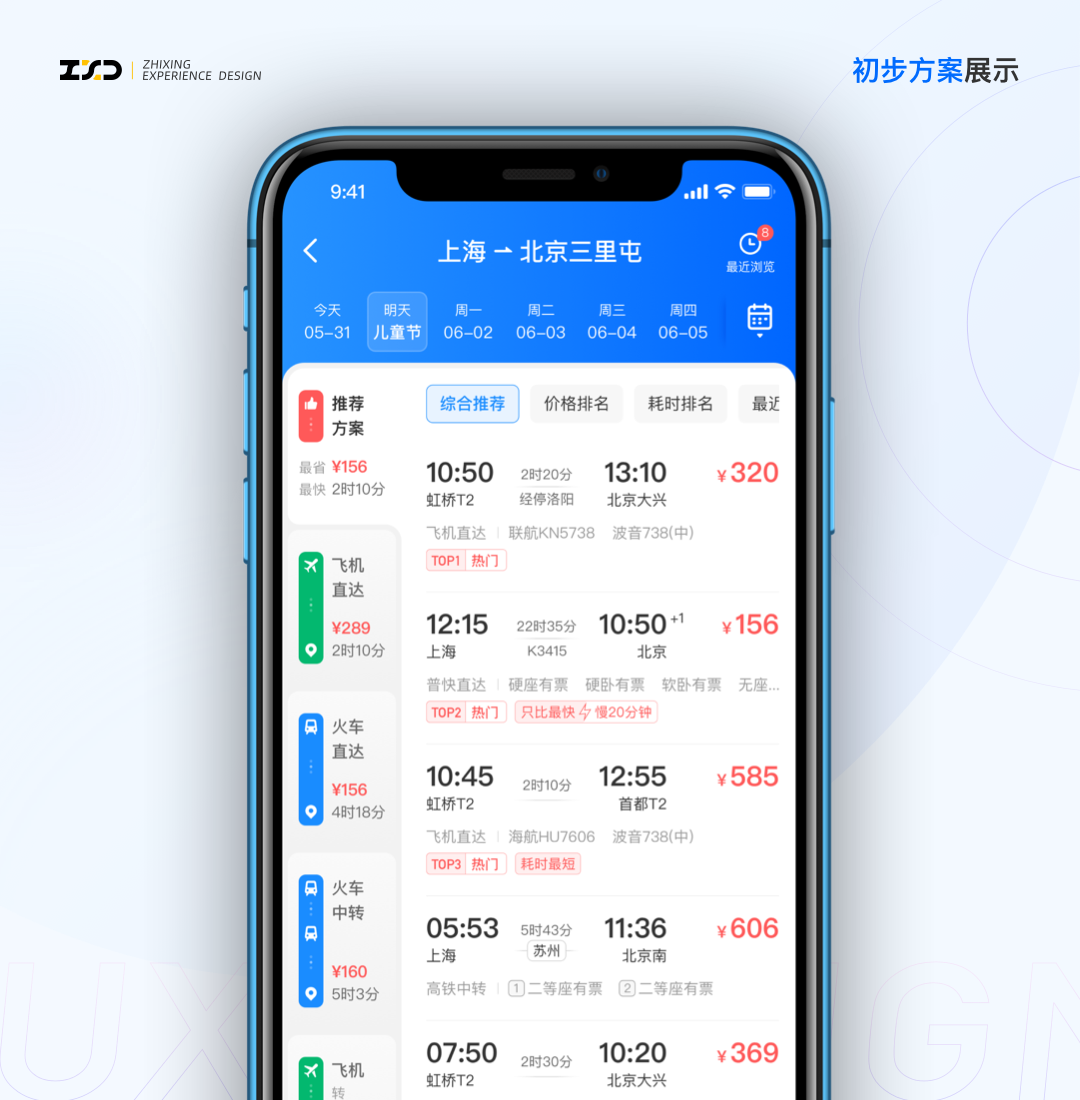
03. 「纵向Tab栏」的探索
细想一下自己使用以下应用时,是不是很自然的使用了切换。

但如果我们采用了同样的结构,也迎来了新的问题:
如何在纵向Tab空间中,放下复杂的交通信息?
我们使用了新的图形化语言,并完成了第一次改版。

至此,交互形式确认。初步方案上线后,整体页面的转化率获得了极大的提升。

之后我们又进一步做了视觉的整体优化。
视觉降噪处理
验证了交互样式的成功后,我们希望让页面更加轻量化。
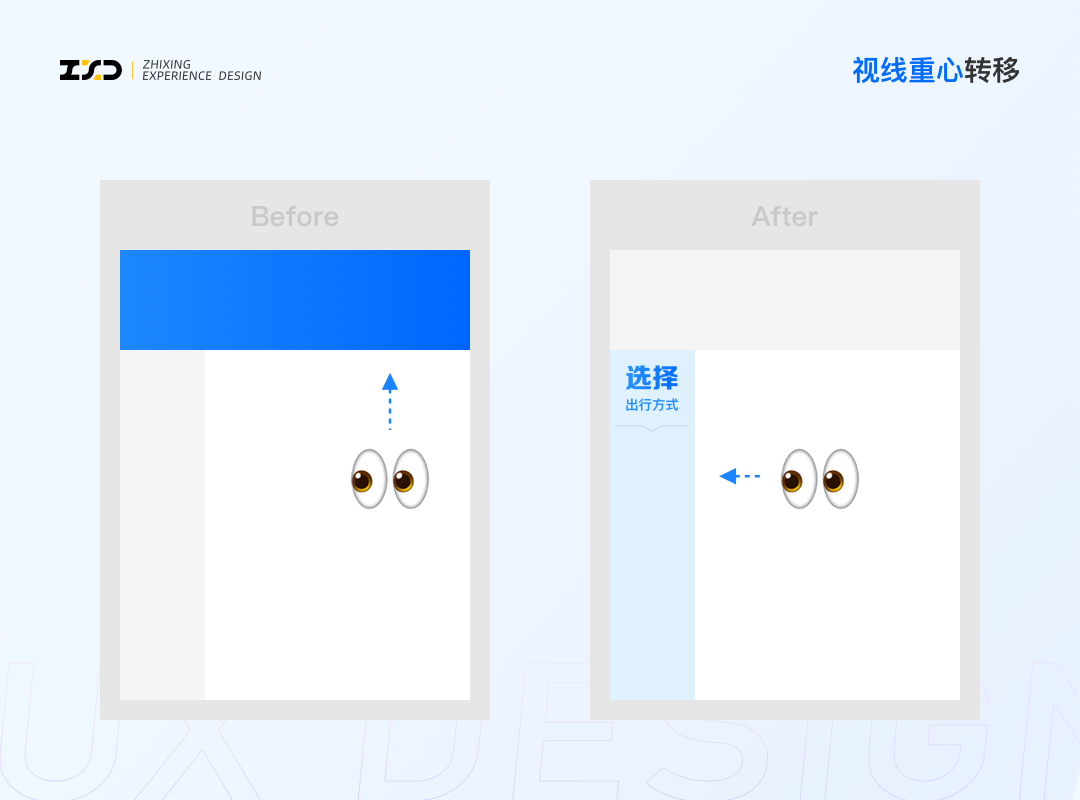
01. 视线重心转移
原页面头部的色彩比重非常大,但头部的信息与功能并不重要。我们的期望,是用户将视线集中在不同的方案Tab上。于是对页面做了初步的降噪处理,并增加了明显的操作提示。

02. 继续简化Tab栏
先前Tab虽然清晰,但形式过于整体,像行程说明,反而缺少了可以点击的感觉。
在样式简化的同时,我们进一步压缩宽度,也统一高度。使得Tab区域整体更“整齐划一”。

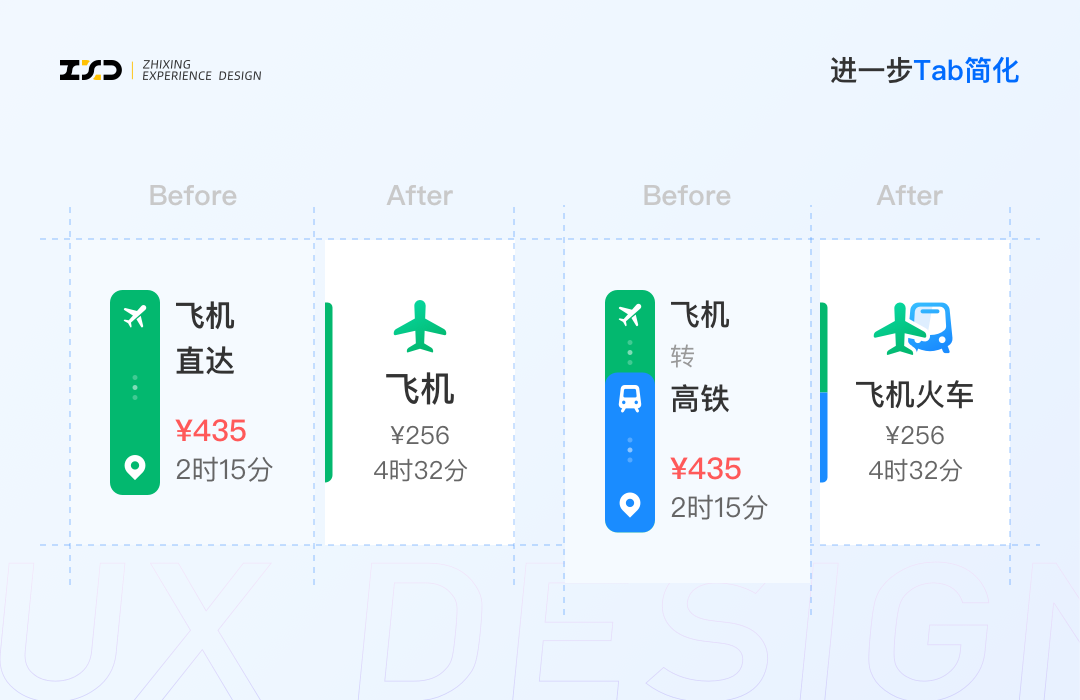
03. 方案卡片的重构
方案卡片是用户对比的视觉主体。我们做了以下调整:
1、使用智行数字体增强辨识度
2、适配不同Tab下的关键信息
3、中转方案图形化


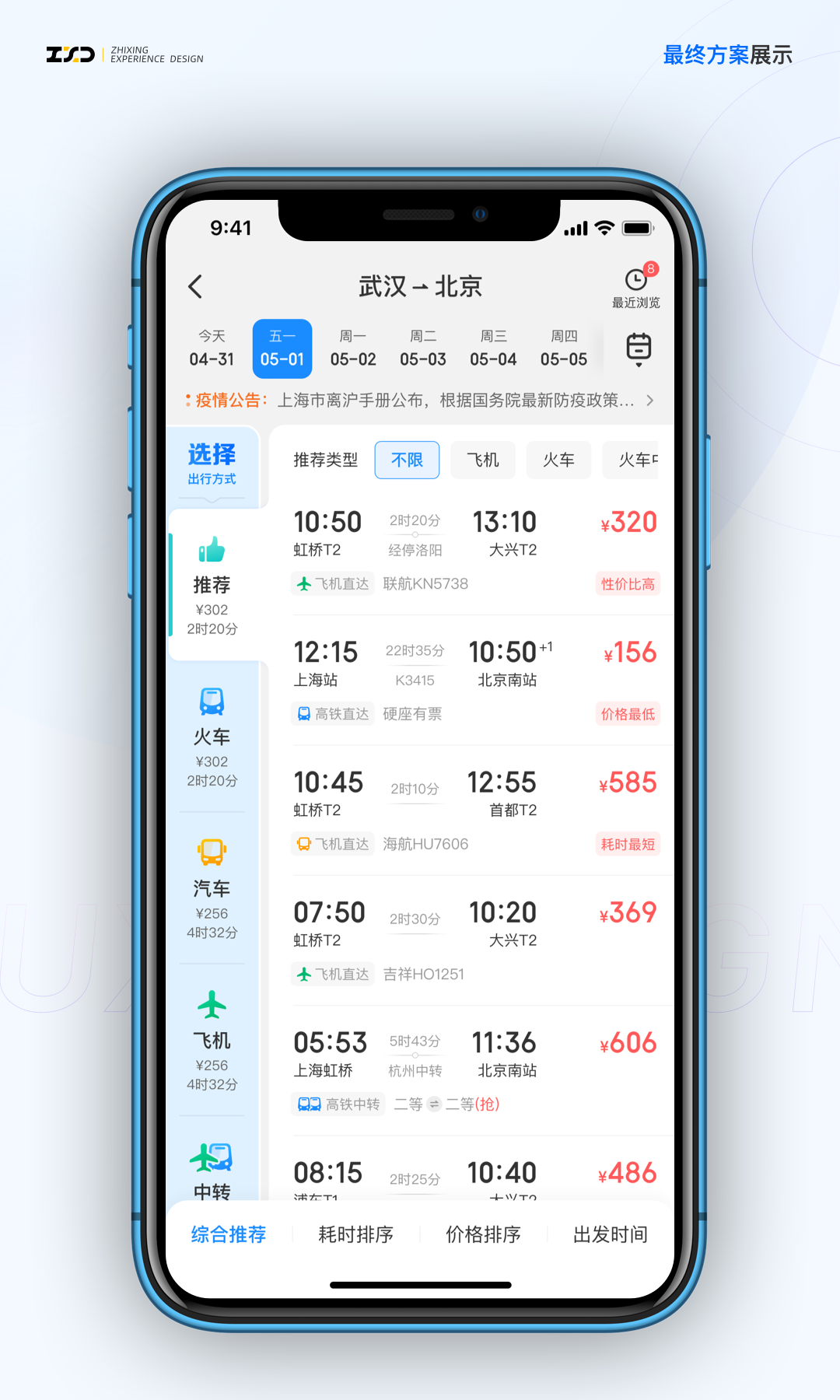
整体效果
至此,整体的改版告一段落。我们来看下最终的效果。

项目总结
项目上线后在数据上取得了很好的效果。就单页面的转化率来说,基本做到了和常见的火车列表页与机票列表页持平。在出行高峰、需求旺盛的时期甚至更好。
之后智慧出行还会在方案的智能推荐上,为我们的用户带去更好的功能与体验。
愿我们的努力为你带来更好的体验。
感谢阅读

