前言
近期小米商城APP分类页做了UI升级,这次分类页改版,凝聚了我们整个团队的力量,做了各种尝试,死抠细节,最终敲定下来的设计,所以这篇文章干货满满,值得读一读。
一、分类页的作用
分类是人类常用的一种思维方式和习惯,目的就是能够满足快速定位和查寻,比如家中把内衣、袜子、裤子、上衣分类放置就非常容易找到。
在产品中分类页的作用同样如此,就是帮助用户快速找到所需商品。搞清楚了分类页的作用,我们才能更好地设计它,任何页面的设计亦如此。
二、案例解析
小米商城分类页这次改版的主要目的是,要着重突出主营商品手机的视觉表现,同时升级整体UI设计。
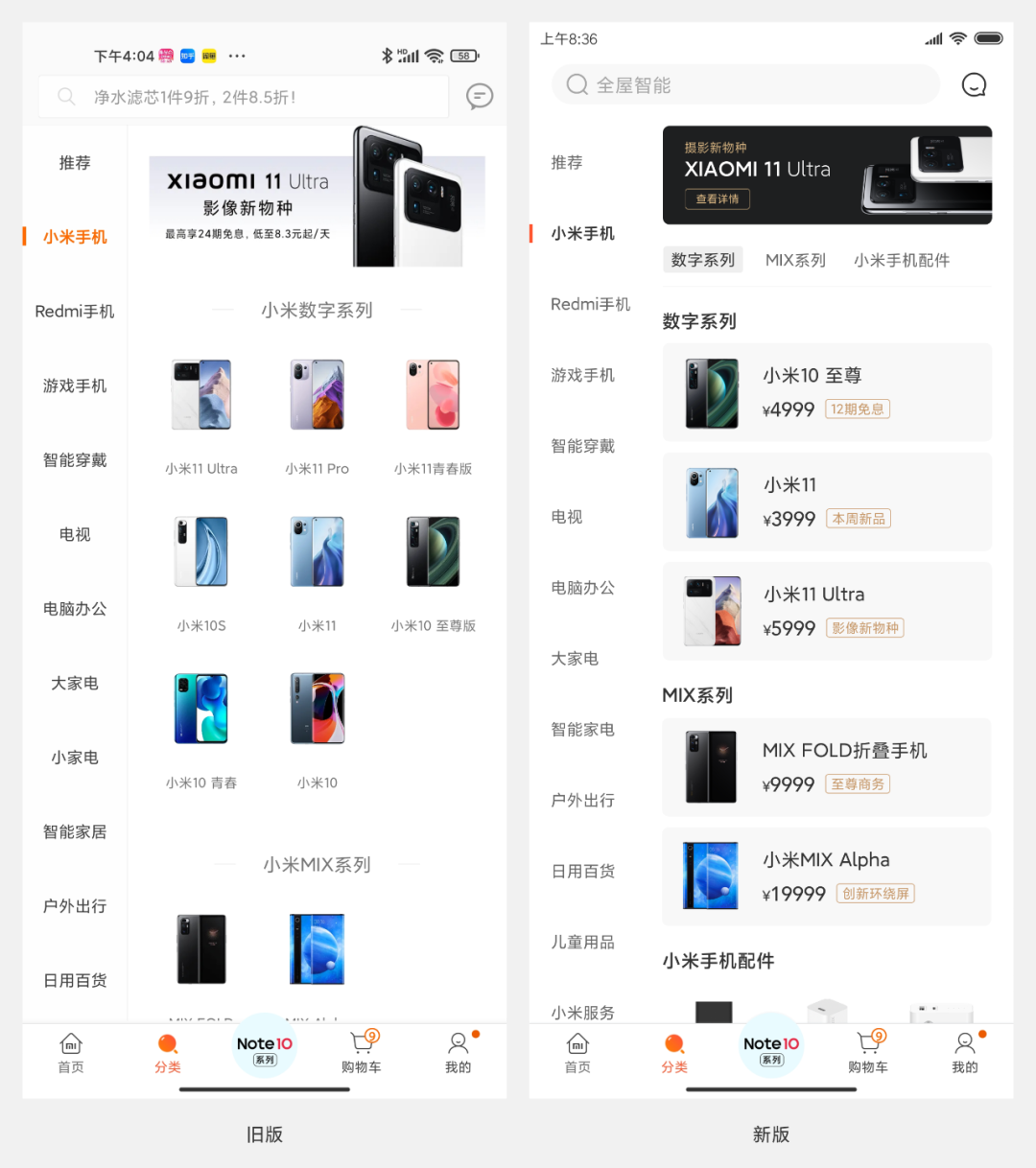
小米手机分类页新旧对比
分类页是底部导航的一级页面,设计理念上一定是根据商城首页的规范和调性进行设计(小米商城首页UI前段时间做了改版)。
目前首先设计的标签是:简洁、轻量化、低饱和、重商品,去色块。
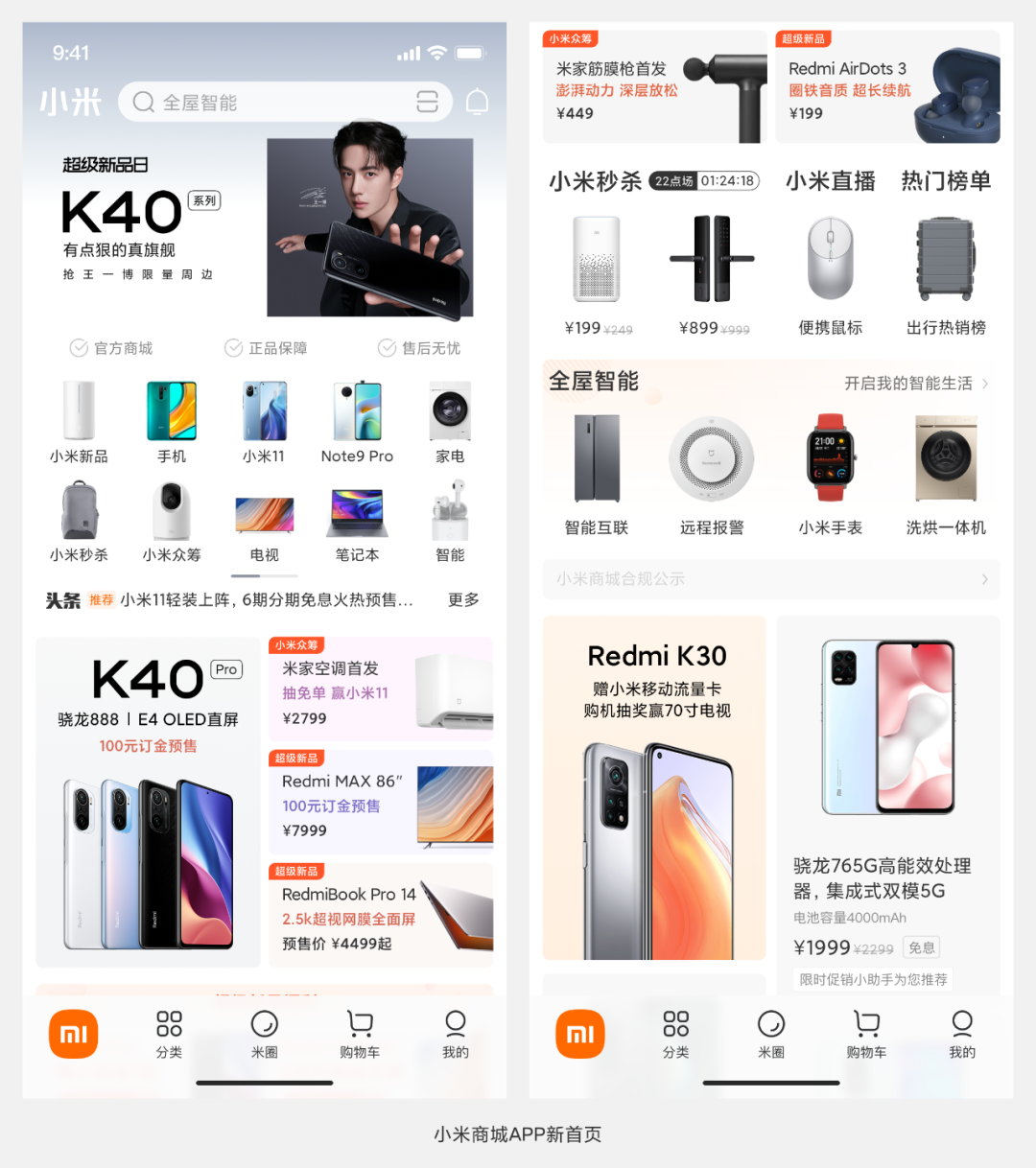
首页的设计风格,整体是白色背景,瀑布流商品在灰色块上,没有多余的线条做分割,标题无修饰等,这些都将是分类页设计参考方向。
首页设计风格
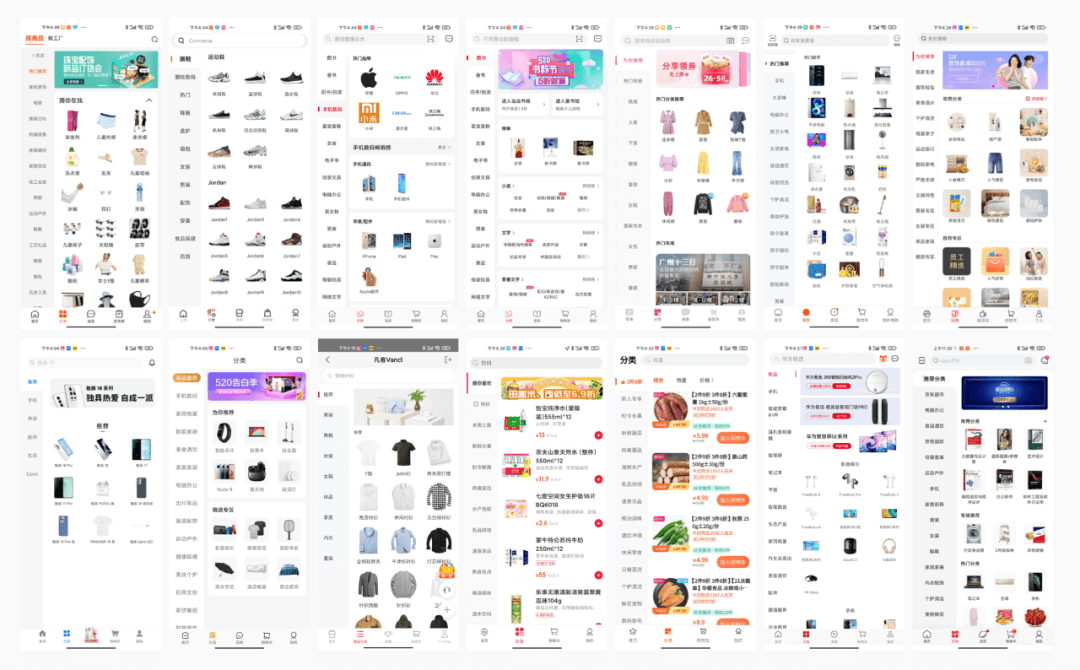
当设计风格有预期之后,还要尽可能把市面上主流电商产品的分类页进行研究分析,这是一个必须有的过程,能避免你闭门造车。
了解自己产品的特点再结合对竞品的研究,两者碰撞取其优,才能设计出禁得起考验的设计。
竞品分析
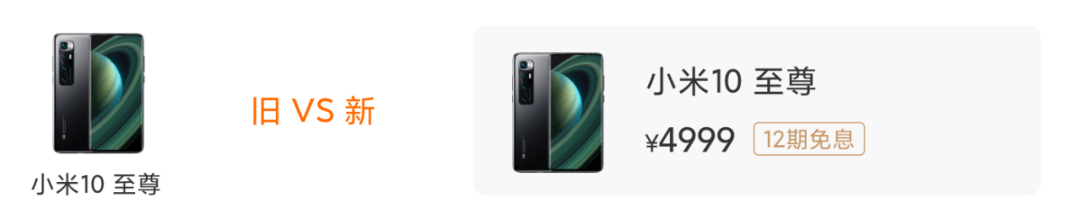
1. 手机展示为什么要改样式?
开头我们分析了分类页的作用是能够快速定位找到商品,那为什么现在要把手机的价格和卖点标签展示出来?这似乎违背了分类页的功能。
手机新旧样式对比
其实不难理解,因为手机是小米商城的主营产品,所以视觉上强化也无可厚非。
这种设计形式在自营电商类平台是一项创举,京东、天猫这种全品类平台不存在主营商品,设计上也就不适合存在倾向性。
2. 细节设计案例一:Tab设计
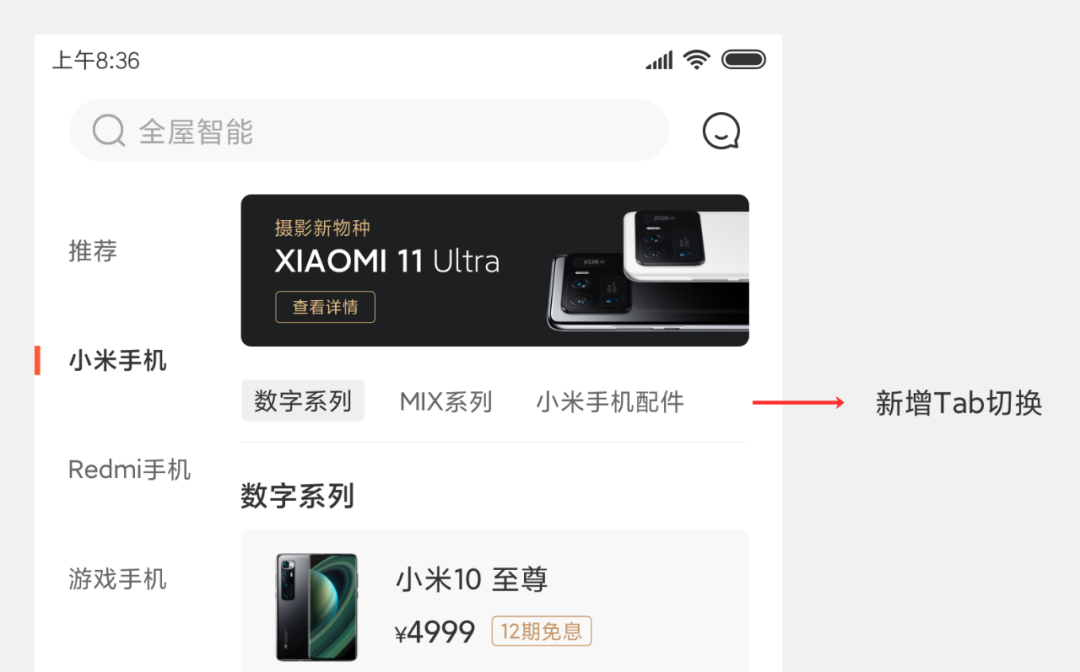
这次的分类页的改版,在页面中增加了Tab切换,这样设计的好处是,当用户选中左侧分类后,用户能看到这个分类下还有那些品类。
新增Tab切换
Tab的设计没有着重强调视觉上的表现,出于两个考虑,一是要弱于左侧分类样式,二是不抢商品的视觉层级。
新增的Tab在设计过程中,做了很多种样式的尝试,这其实也是验证设计的一个好方法,下面具体介绍给大家。
当你设计出一种方式后,感觉不太对,那就把所有可以呈现的样式都设计出来,这样大概率你会看出哪个更合适。
同时也能明白,开始的设计为什么感觉不对,进而验证了设计,当然也完全可以开始就把各种样式都设计出来进行比较分析。
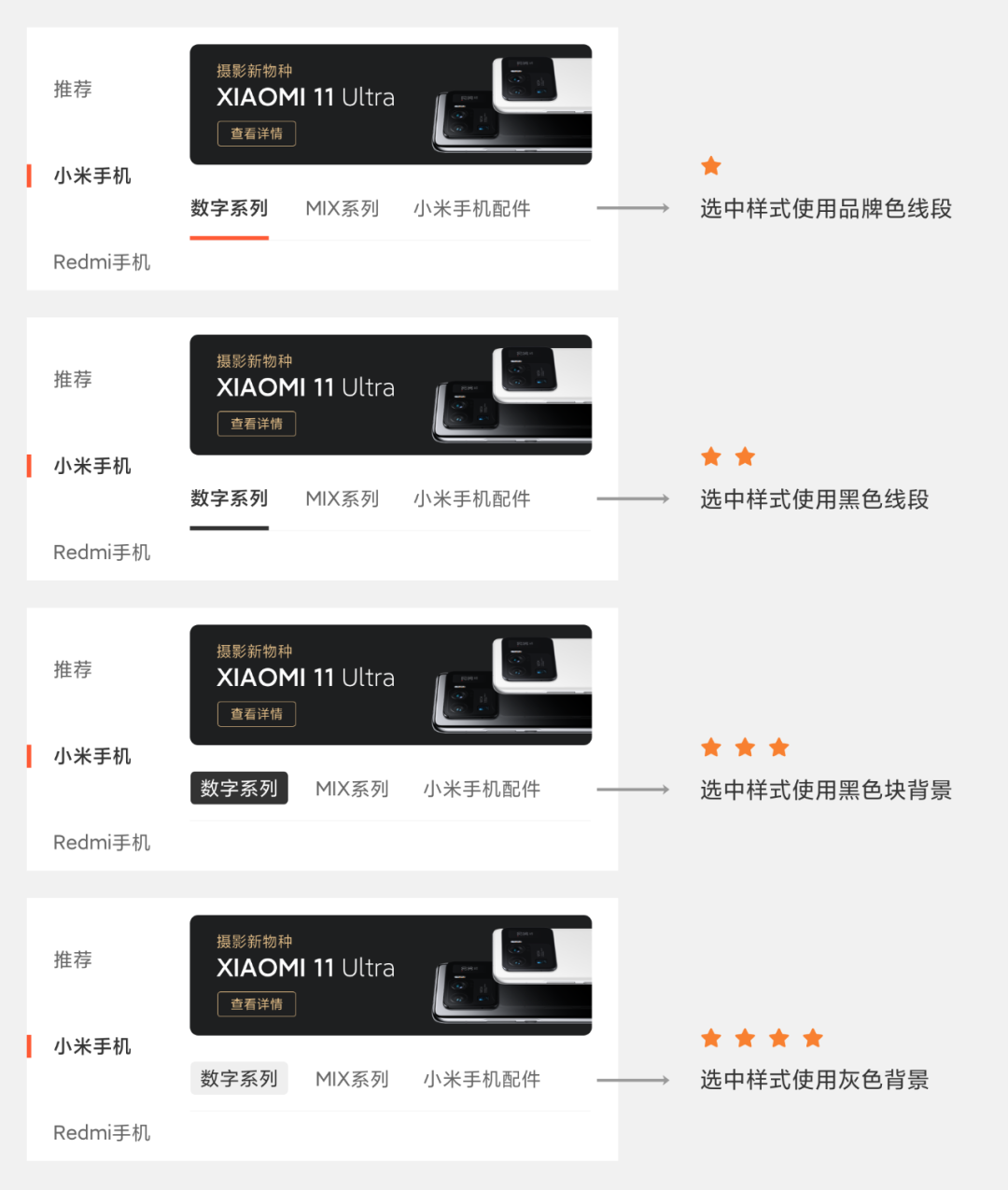
Tab切换样式探索
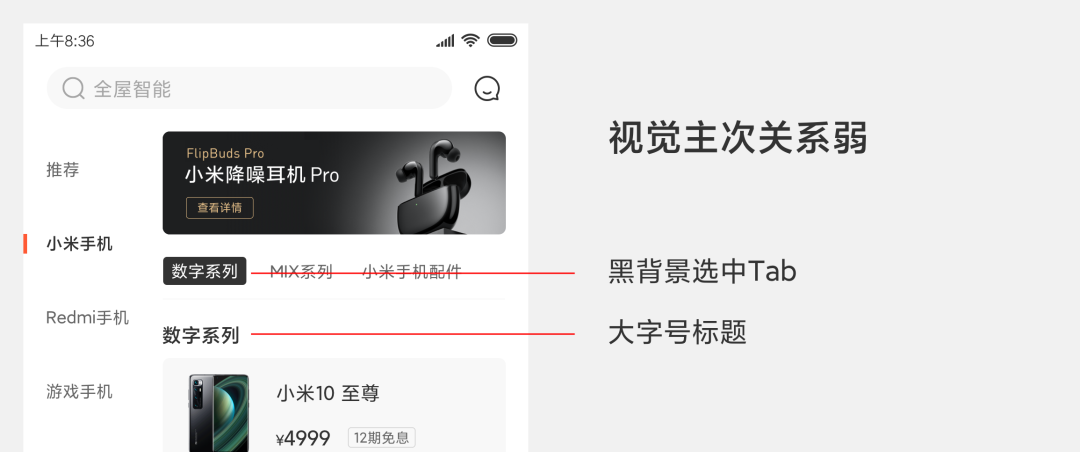
上图第一种样式最不合适,原因很简单,与左侧分类选中样式相冲,导致页面视觉层级混乱。
第二种样式,虽然视觉层级明显,但是线段的样式,还是与左侧的选中的线段有横七竖八的感觉,页面略显杂乱。
第三种样式,看起来很合适,但其实在这个页面中视觉过重,因为页面中还会出现当前选中Tab的大字号标题,这就导致两者都突出,失去主次。
第四种样式,使用了灰背景黑文字,设计简洁视觉表现力没有那么强,符合在此页面中的定位,所以看起来更加舒适。
3. 细节设计案例二:左侧Tab设计
左侧Tab的设计与旧版相比,去掉了分类与商品展示之间的分割线,这样所有分类项文字即可左对齐排列。
事实上没有分割线必须文字左对齐,这样视觉呈现才会工整。
左侧Tab样式新旧对比
再者就是左侧Tab选中样式的设计,也是经过了多种尝试才最终定下来的方案,旧版是选中变为品牌色,未选中项是较黑的颜色,从视觉层级来说没有问题。
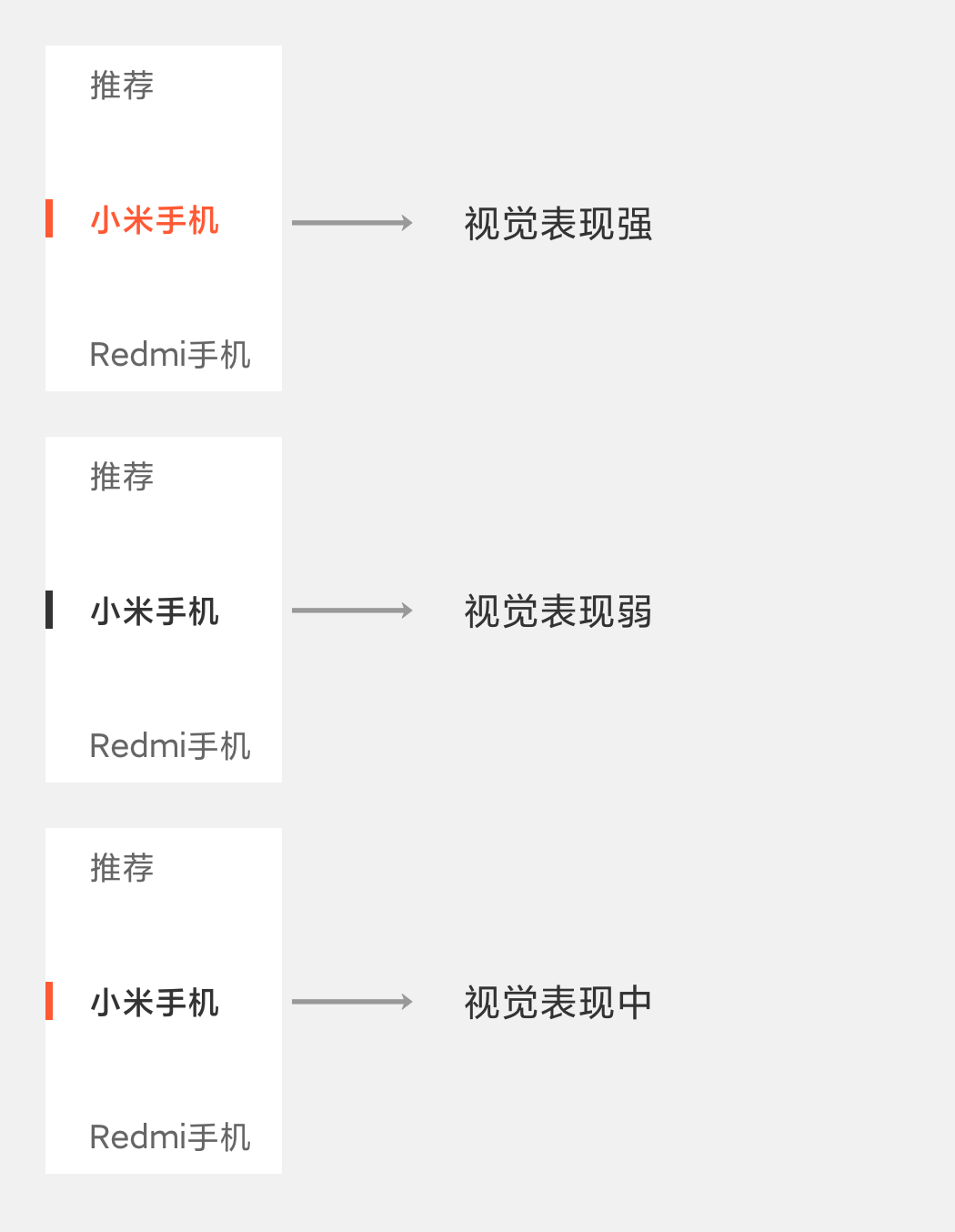
新版比旧版整体降低了一个视觉层级,目的是希望让用户的视觉更聚焦内容,选中样式为品牌色线段,文字黑色(#333333)并加粗,未选中项是(#666666)灰色。
左侧Tab选中样式,视觉表现解析
上图第一种和第二种方式,当然并不是在任何场景下都不推荐使用,只是在这个页面有更好的选择。
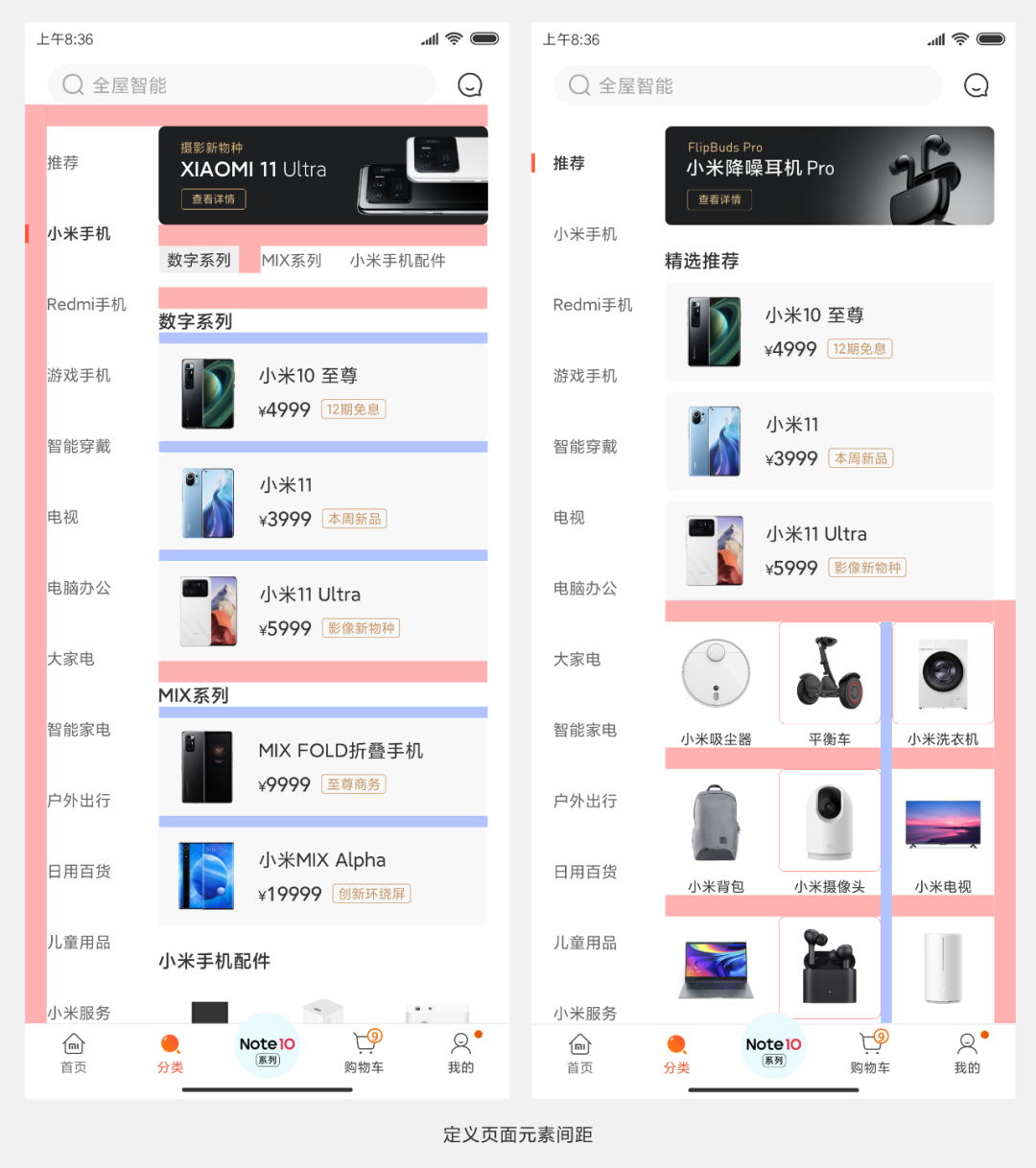
4. 细节设计案例三:页面元素间距设计
元素的间距玩的好,那UI设计就成功了一半。下图中,红色的间距是48px,蓝色是24px(三倍图设计稿),这两个间距是以6的倍数定义,同时也是两倍关系,即五分原则。
有规律的元素间距
在一个页面中,保持元素之间间距的规律性非常重要,我了解到很多设计师包括我自己,在手机端的UI设计,都习惯以6px 为倍数去设定间距,原因就是 6 更容易与元素形成黄金比例。
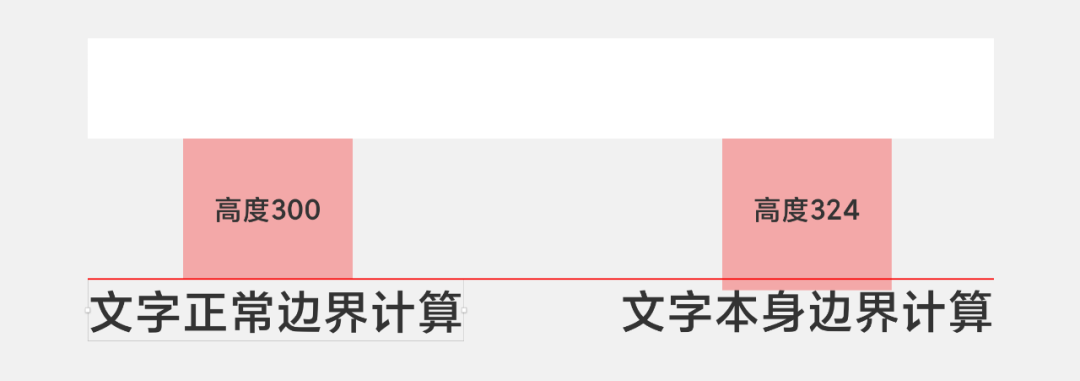
5. 文字间距设定的知识点
一般文字大小和本身的大小会有一定的间隙,它就像一个透明的PNG图,有一些空隙,那文字和元素的间距应不应该包括文字的空隙呢?
据我了解很多设计师习惯用文字默认的正常边界,设定与元素之间的间距,也有很多设计师用文字本身边界的大小去设定间距,如下图所示。
两种文字边界设定方式
我个人使用并推荐第一种正常边界计算,原因这样设计上更快捷统一,开发也能有效正确地按设计给的间距编码。
虽然视觉上的实际高度会有一些差异,但都差也就不叫差了,况且文字的间隙并不会很大。
第二种方式用文字本身的实际边界去设定间距,这样确实很严谨,但在设计的过程当中费时费力。
经常出现多一个像素少一个像素的问题,开发测量出来的间距也会没有规律,什么数值都有会一头雾水。
第二种方式,如果是平面类设计非常合适,按文字本身边界严谨的计算间距,简直完美。
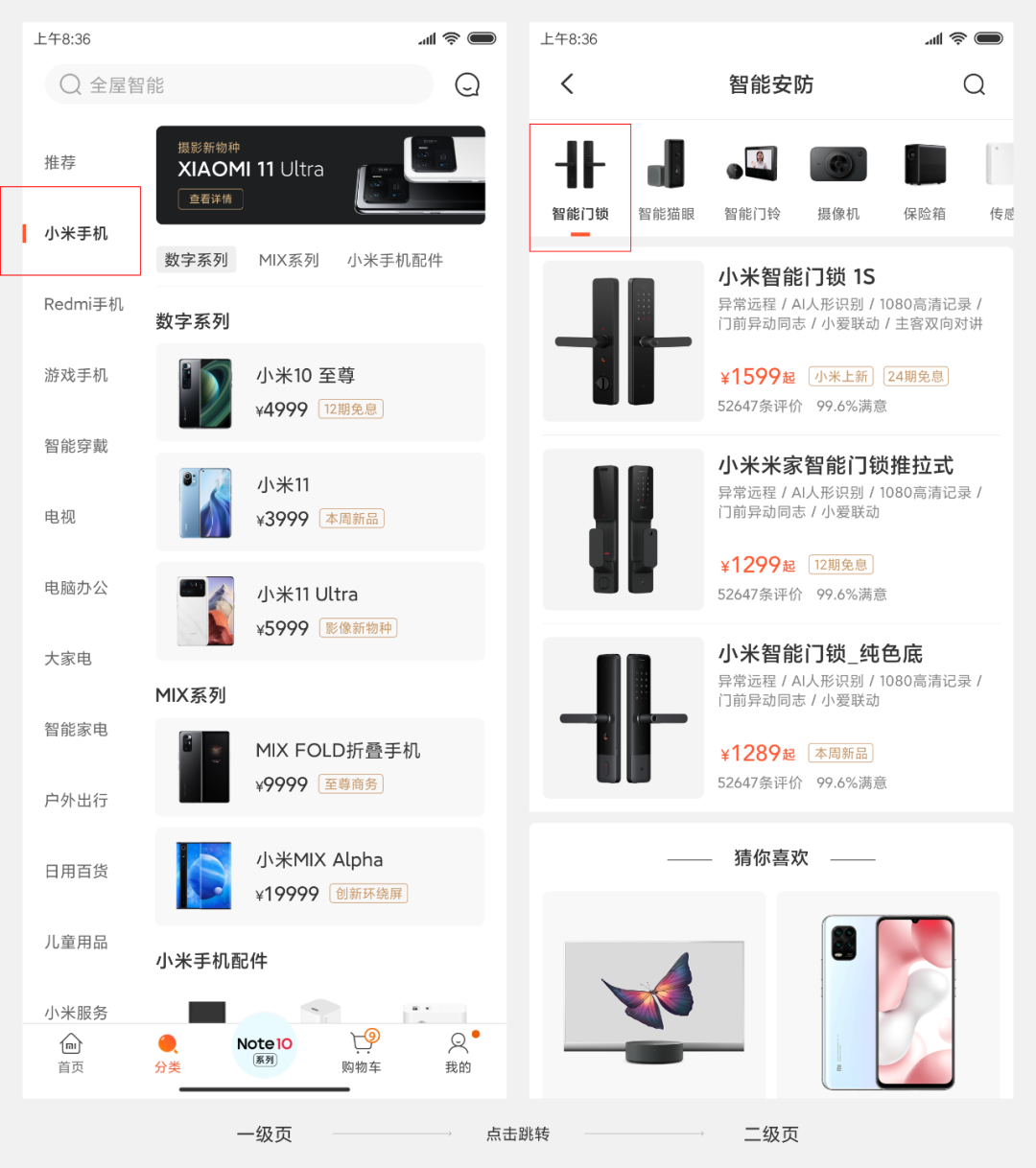
6. 细节设计案例四:设计的延续性
UI设计特别讲究设计语言一致性,保持一致性是产品传递给用户最好的认知方式。
下图中的操作逻辑是,选中左侧的智能安防,点击智能门锁到二级页面展示出所有的智能门锁。
二级页延续设计样式
图中二级页面的Tab依旧延续一级页的设计样式,目的就是给用户快速传递它的功能性。
【#价格并非全链路颜色都保持一致】
上图为什么价格颜色没有保持一致性?
原因是不同颜色在对应的页面,能更好地贴近用户心智,一级页价格颜色为黑色,是因为橘色价格会影响到分类页的功能性。
分类页本质上还是一个快速找商品的入口页面,并非是商品列表页。
二级页设计成突出的橘色,是因为用户的操作路径已经从关注商品到了关注商品属性,其中价格最为关注。
所以突出价格这符合用户的心智,这样最终提高的是产品导购效率。
敲黑板!一个值得探讨的交互设计!
这是一个非常值得探讨的交互设计案例,我们的高级交互设计师都被深陷其中,相信看完这个案例,你会大有收获。
下图中是二级页面,交互方式一个是上下滑动切换品类,另一个是左右滑动切换品类,你觉得哪一种更合适呢?
上下滑动 VS 左右滑动
旧版的交互设计是左右滑动,这次改版产品经理和交互设计师探讨后认为上下滑动更符合用户当下使用场景。
原因如下,小米商城品类下的sku并不多,比如上图,点击智能门锁下面只有三个sku(一个sku是一个商品)。
很多品类下面其实只有一个sku,用户常常在此页面只看到一个商品,然后页面下面就出现猜你喜欢。所以,他们认为页面的利用率不够高,应该多曝光同类型产品。
比如点击智能门锁,下面紧接就是相关的智能猫眼品类,这样就能增加更多产品的曝光,从而提高转化。
一般人听到这一波有理有据的分析,大概都会认同,其实非也,大大的非也!
首先回到分类页的功能上,分类页是帮助用户快速找到所需商品,所以当用户点击智能门锁,用户只是对智能门锁有兴趣。
所以只展示智能门锁商品,符合用户的心里预期,其次是页面中无论sku多还是少,用户的视觉都是聚焦在他感兴趣的商品上。
视觉突出的Tab设计倘若用户对其他品类有兴趣,Tab突出的图文设计形式,也完全可以满足用户侧滑、点击快速地切换品类。
最后
设计虽说没有对错,但一定有更恰当的设计,做设计遇到问题时,应该多多与相关人员探讨,了解他们看问题的角度,如何理解用户和功能,这样能大大避免我们看问题的不全面性。
本次小米商城分类页的设计,凝聚了我们整个团队的力量,每个设计点都经过了大家缜密思考和验证所得出,干活很多,特别希望能给你带来一些收获。最后感谢团队的小伙伴们!

