原文链接:

#01 导语
大家好~这是我们的第二期优秀案例分析,这一期一如既往给大家带来一些优秀案例分析,场景细分、信息可视化、巧用动效等我们平时一直在思考的问题,而我们是否能做到更好的体验呢?想要设计一个体验良好的产品,设计者需要深刻洞察用户不同层次、不同维度的需求,理解人群的生理、心理差异以及场景的特殊性,精准的提供设计服务以满足用户。
#02 案例分享
1. 地图不只是导航-走心才能更贴心
在设计思考的过程中,同理心、换位思考,是一种站在对方立场设身处地思考、认识到别人正在经历怎么样的情绪。通过站在用户的角度思考,产生共鸣和理解。对于设计师而言,借助共情,能够感受和发现人们的实际需求(包括显性的和隐性的),而这是帮助用户解决问题的基础。
🌰「高德地图」高温下的暖心设计:
「高德地图」会利用树木与楼高的数据,配合天气太阳角度的计算,为用户提供骑行时有林荫与楼阴的清凉导航路线,这个设计可以说十分贴心了。

2.场景细分-让输入更友好
文本输入框几乎是每个UI设计师都必须用到的设计控件,它们无处不在,对于用户体验的影响无疑是巨大的。虽然看起来很简单,但是一个设计成熟的文本输入框也需要满满的挖掘和了解用户习惯。
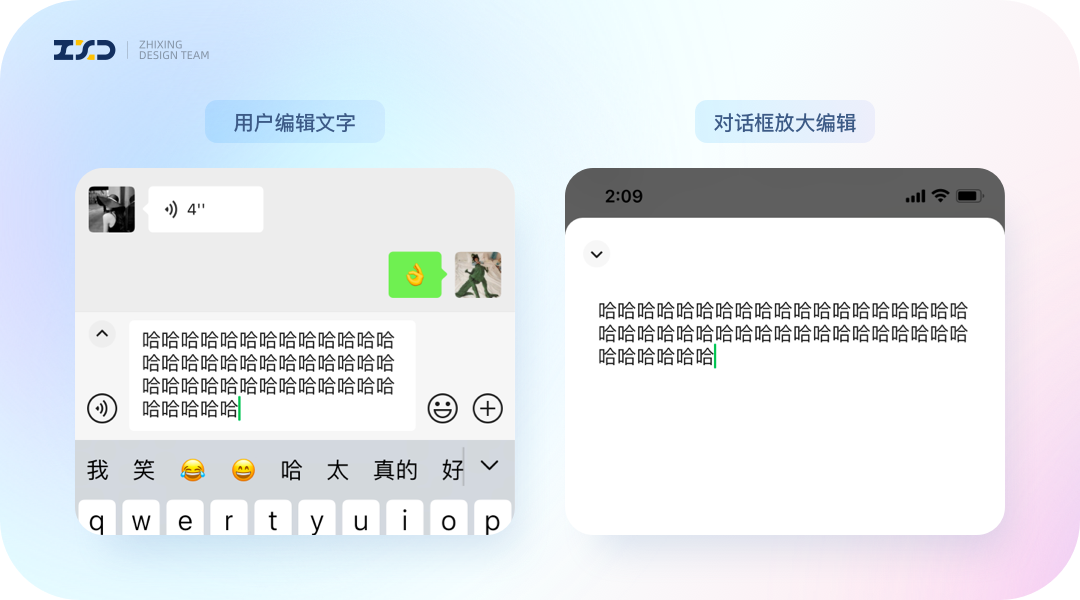
🌰「微信」提高用户输入法操作:
微信悄悄新增了#微信聊天对话框可以放大编辑#(全屏输出) 功能,该功能的官方命名为全屏输出,该功能的作用是,当聊天对话框输入超过三行文字内容,即可触发放大编辑按钮,便于用户预览长文内容。

3.信息可视化-内容解读更高效
可视化设计可以帮助用户更高效的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂信息内容,让信息与用户所处的情境相呼应是微交互思考的方向。降低理解难度通过可视化表达,将不易理解的信息呈现的更加清晰明了,帮助用户理解吸收。
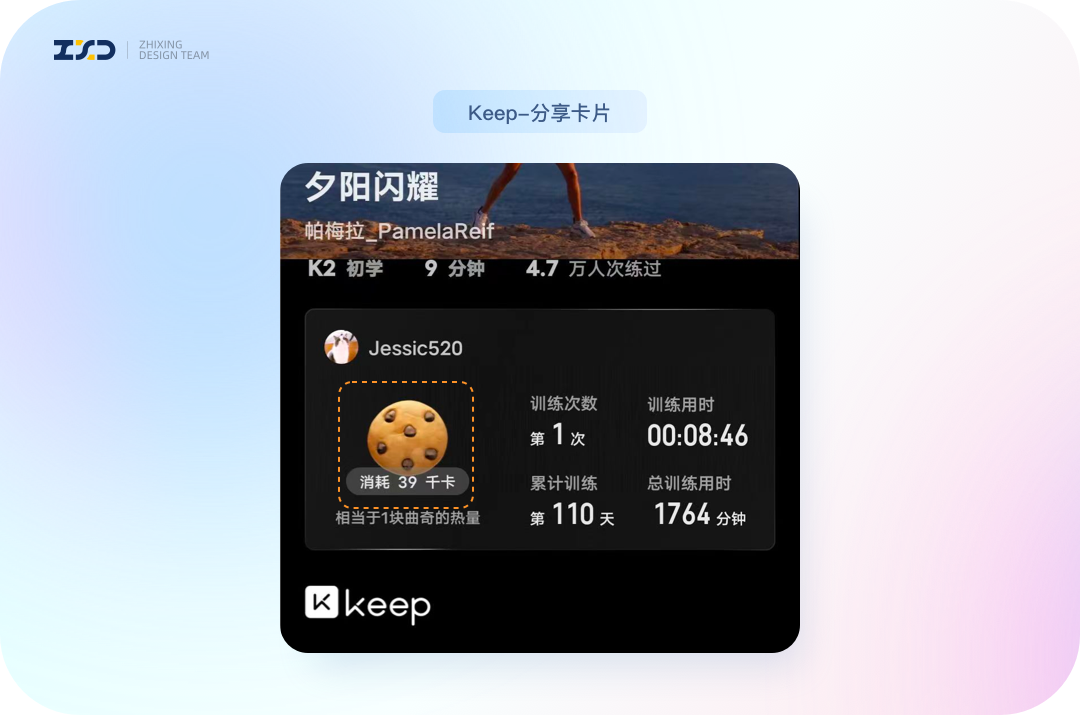
🌰「keep」根据热量换算食物:
keep卡片的更新,根据热量换算食物,让用户很快能Get到自己的运动量等于吃了哪种食物的热量,“相当于一块曲奇饼干的热量”阅读中秒懂。几十卡、几百卡的数字让我们有了清晰的认知,不再是冷冰冰的数字呈现,既有趣,又增加了记忆点。

4.如何设计出保护用户隐私的界面
保护用户个人隐私,做好个人隐私设计,信息安全成为当下用户普遍关系的话题。数据泄漏、个人隐私暴露、身份盗窃等事件频发,用户对数据收集和使用的敏感度提高,所以隐私保护设计都是非常必要的。
🌰「淘宝」保护用户隐私设计:
在淘宝订单详情页面,使用系统的截屏功能后跳出的分享弹窗里,淘宝会自动化将隐私信息做模糊处理。能够高效且精准的定位到用户的订单编号给予隐私保护,虽然不太起眼,但在后续用户的不小心而避免了大麻烦。

5.巧用动效-增强信息感知
动效设计作为一种新的流行趋势,不论是在视觉、交互还是情感上体现出的优势被越来越多的用户认可。在几乎每个移动应用产品中都开始重视动效的情况下,如果在动效设计中融入情感化设计,遵循情感化设计的方法和原则,就能给人新鲜独特的感受,提升用户体验,给用户留下良好印象。
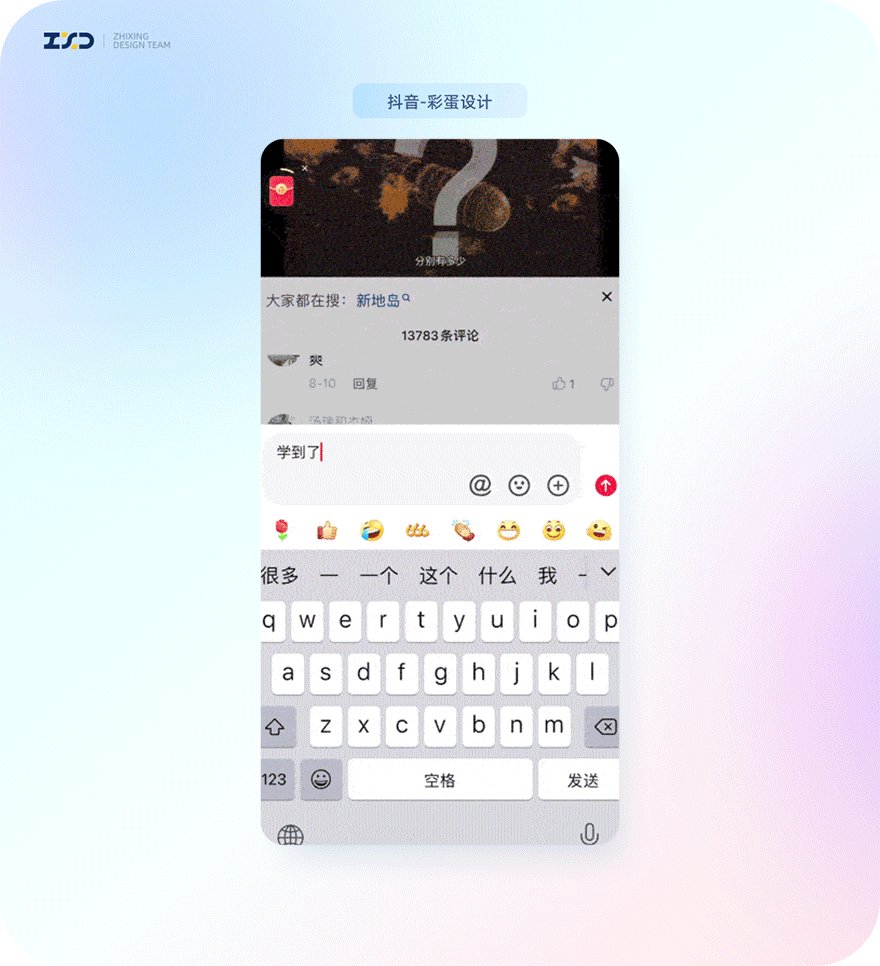
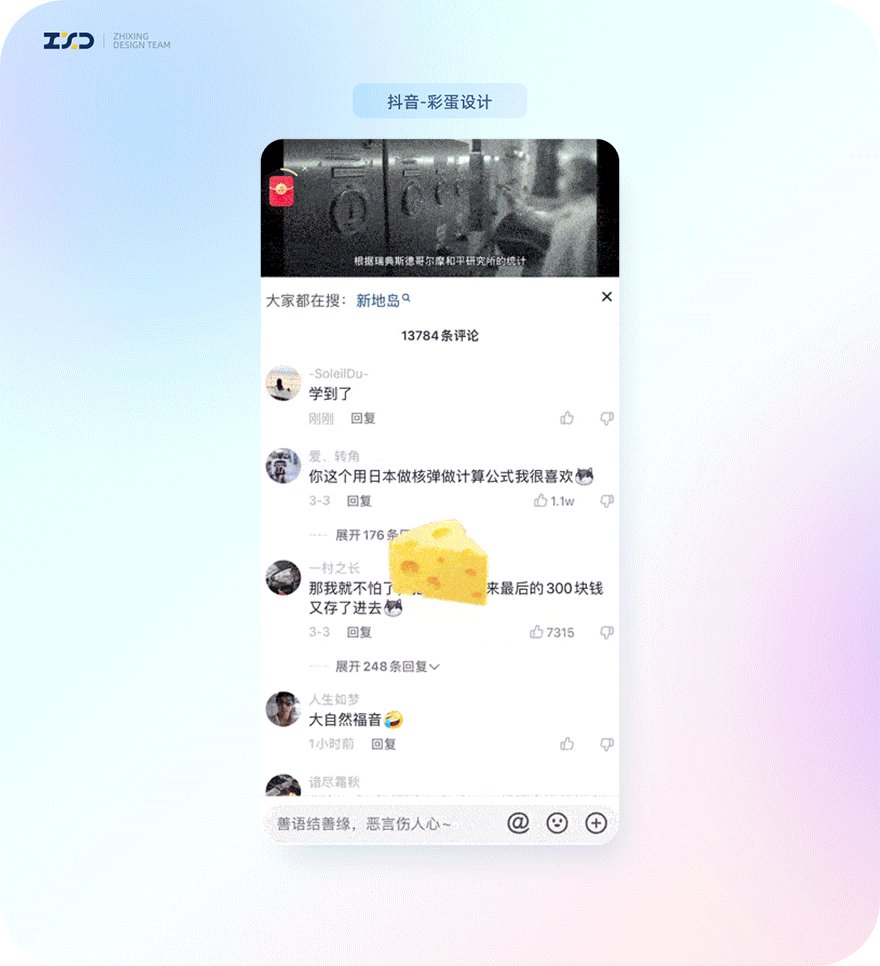
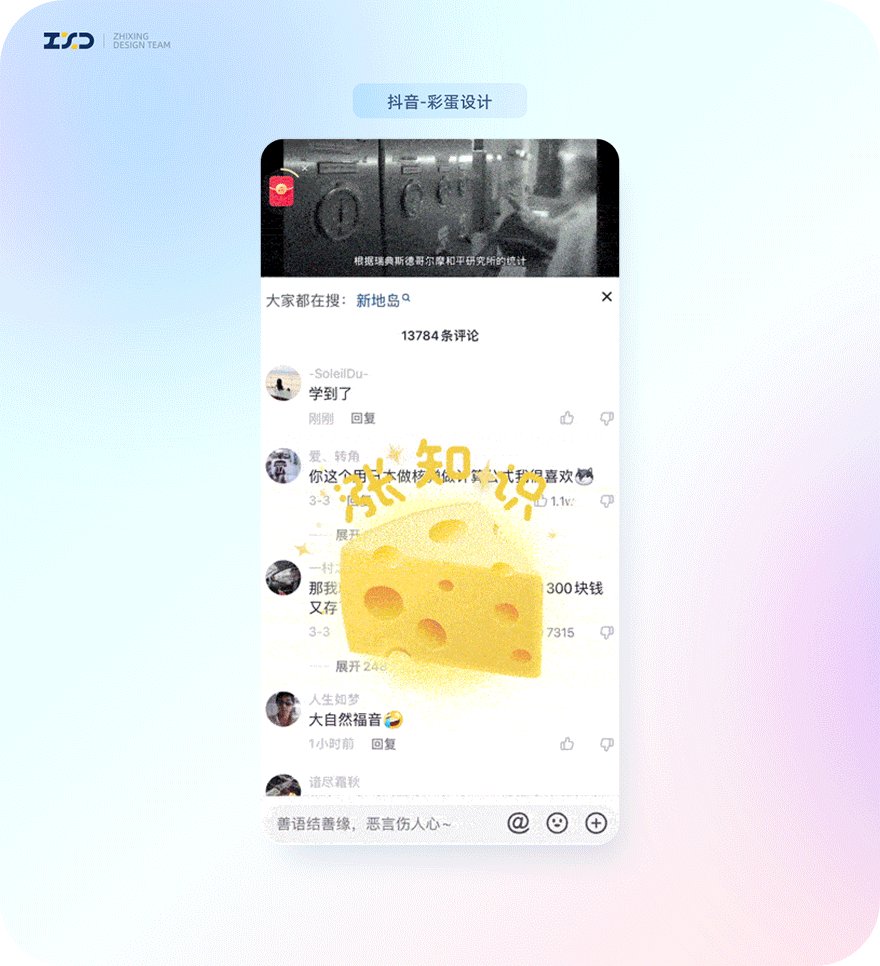
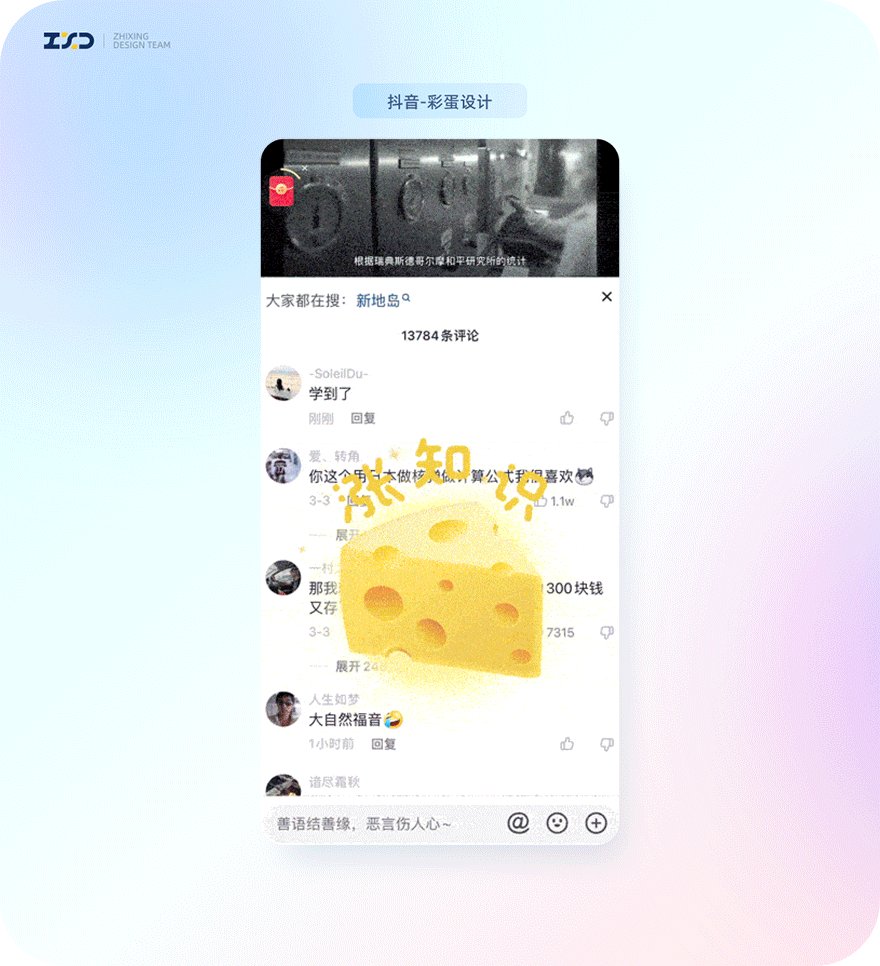
🌰「抖音」趣味动效设计:
在「抖音」评论关键词「学到了」,会触发「涨知识」的动画彩蛋。且动画表达也是一块芝士,谐音梗更是与时俱进。用惊喜有趣的彩蛋设计,引导用户发表更多善意正向的评论,增加记忆点,达到了不错的传达效果。

6.IP互动玩法-增加情感连接
引入IP角色有利于更好地和用户建立情感的连接,进入场景,塑造角色,成为品牌的一部分,创造真实具象的消费者触点。相比于往常图文呆板的互动,可以让活动与用户的互动更有趣。一个好的IP设计能带动新产品认知和使用,传播产品的价值,达到促活的业务目标。
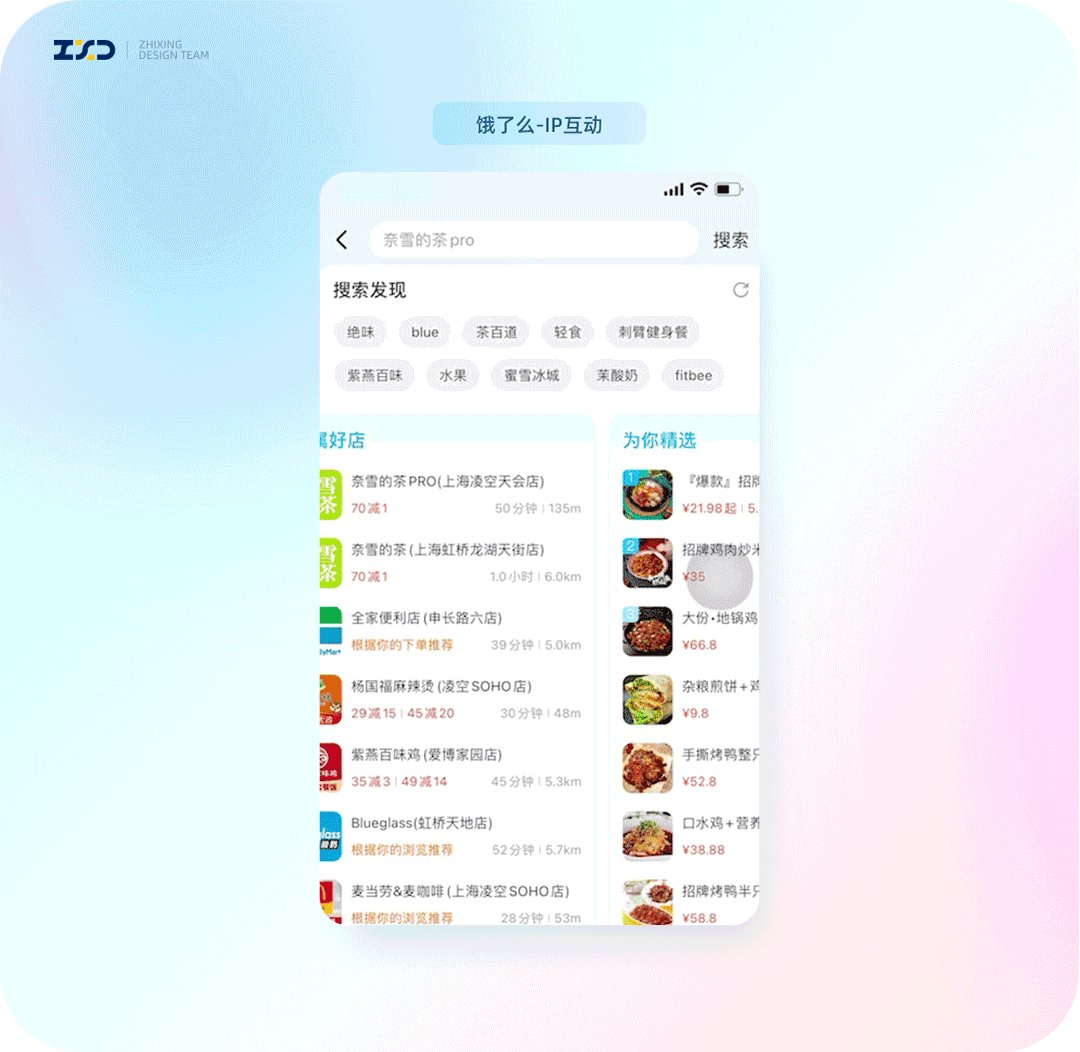
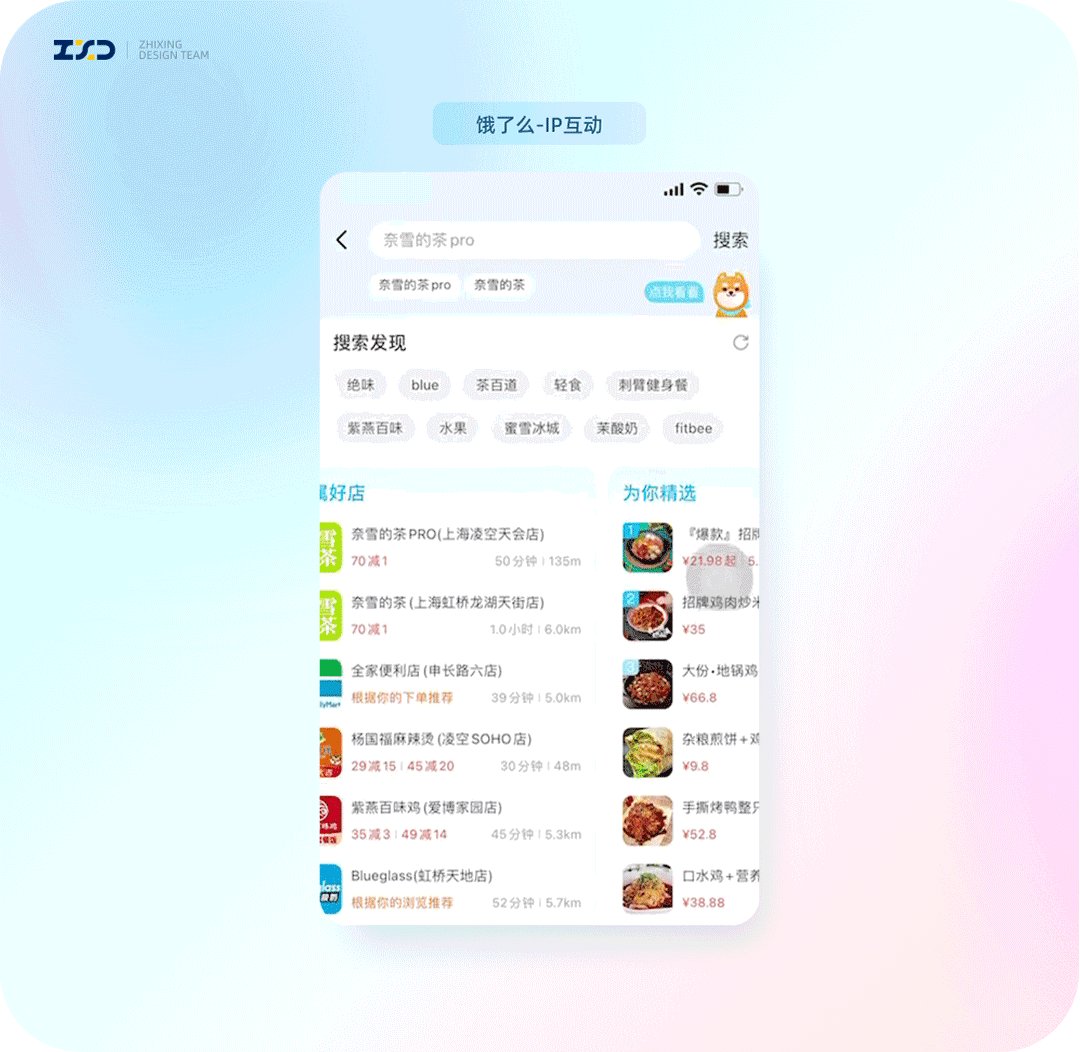
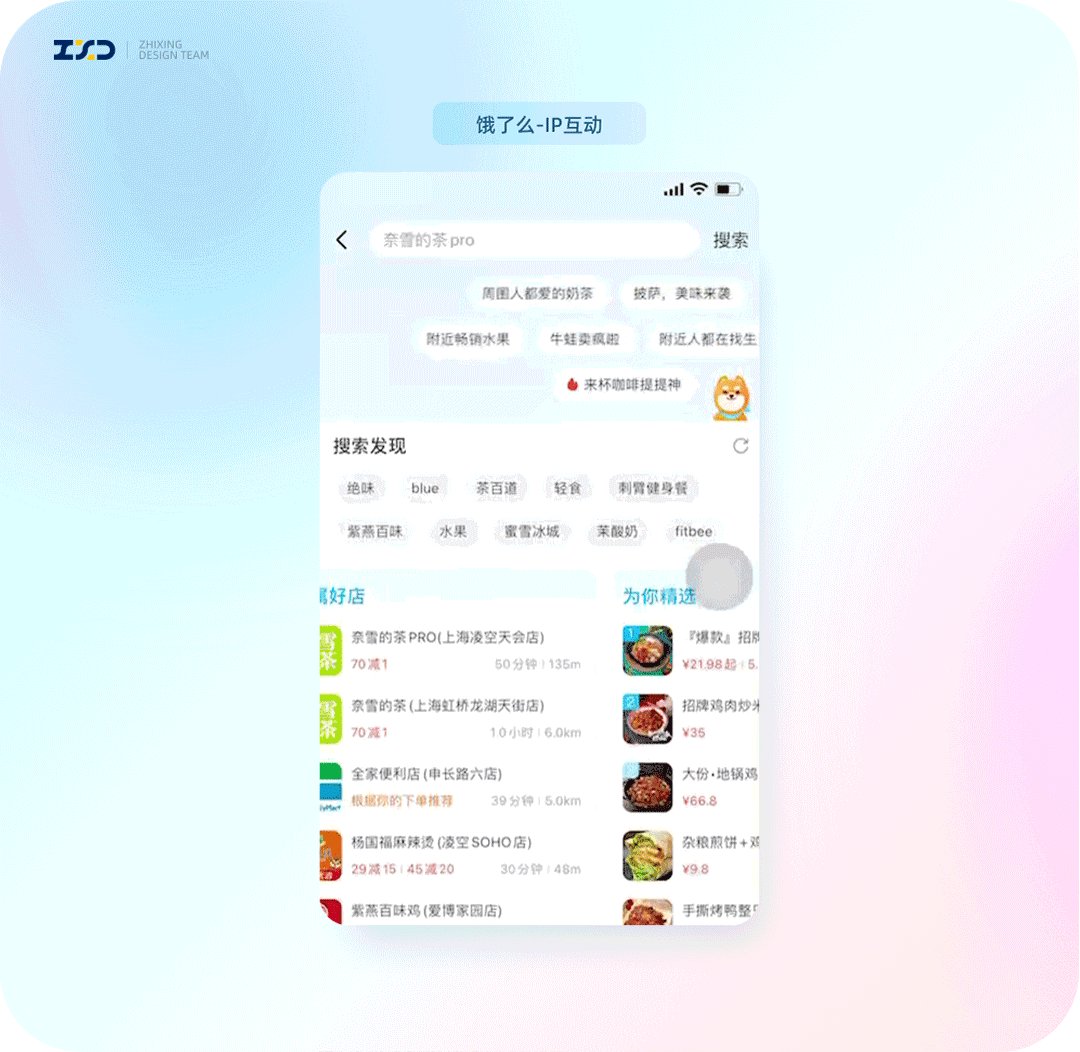
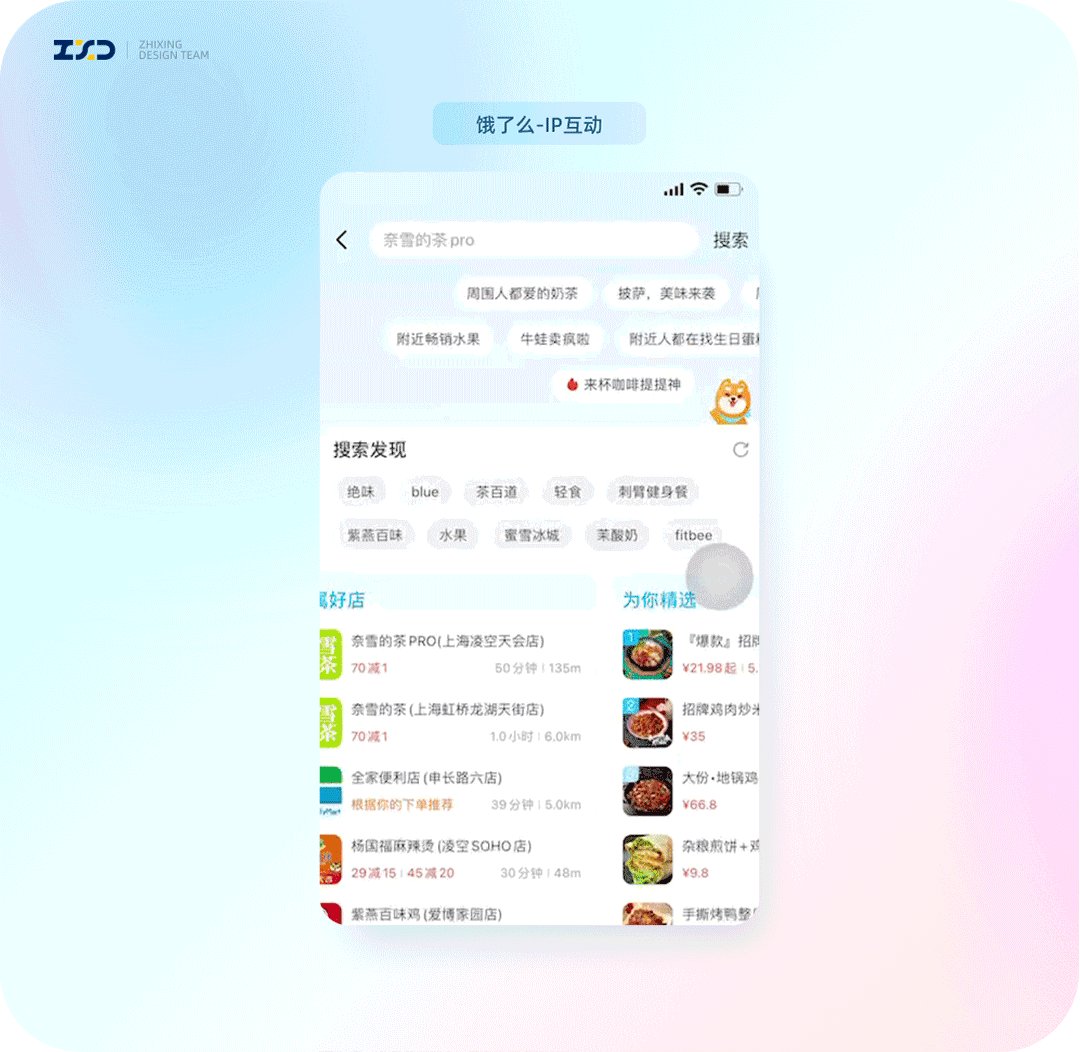
🌰「饿了么」IP互动设计:
饿了么的大搜,加入了一个ip的互动区,下拉可以展开,推送相关的美食话题,饿小宝说的话也可以点击交互。对于纠结每天吃什么的用户有了极大帮助,极具诱惑力的滚动条可以快速帮用户决策,通过有趣的动效强化了品牌,也引导了用户进行搜索🔍

7.缩短交互路径-为用户“减负”
我们处于信息爆炸的时代,产品信息越来越庞杂。不仅是文字、视觉信息要进行降噪,用户在产品中的交互也需要“减负”。结合不同的需求与场景,减少冗余步骤,简化操作流程,缓解用户在产品使用过程中的操作负担,进一步提升平台转化率和用户体验。
🌰「携程」酒店“一键预订”设计:
携程酒店在给好友分享酒店行程的时候,不只是可以分享酒店,还有可以“一键预订”,日期,房型以及预订的重要信息都带上了,减少了被分享者的操作路径,不用反复浏览确认,提升了用户对平台的体验。

8.细节处的交互巧思-“纵享丝滑”体验
毫无疑问好的交互巧思会使我们的产品体验更具互动性,趣味性和用户友好性。我们在看到这些炫酷、丝滑的交互时,也可以带着产品的思维进行深度的思考。在用户在理解应用交互的同时,保持最简短的操作路径,让用户快速理解,纵享丝滑体验。
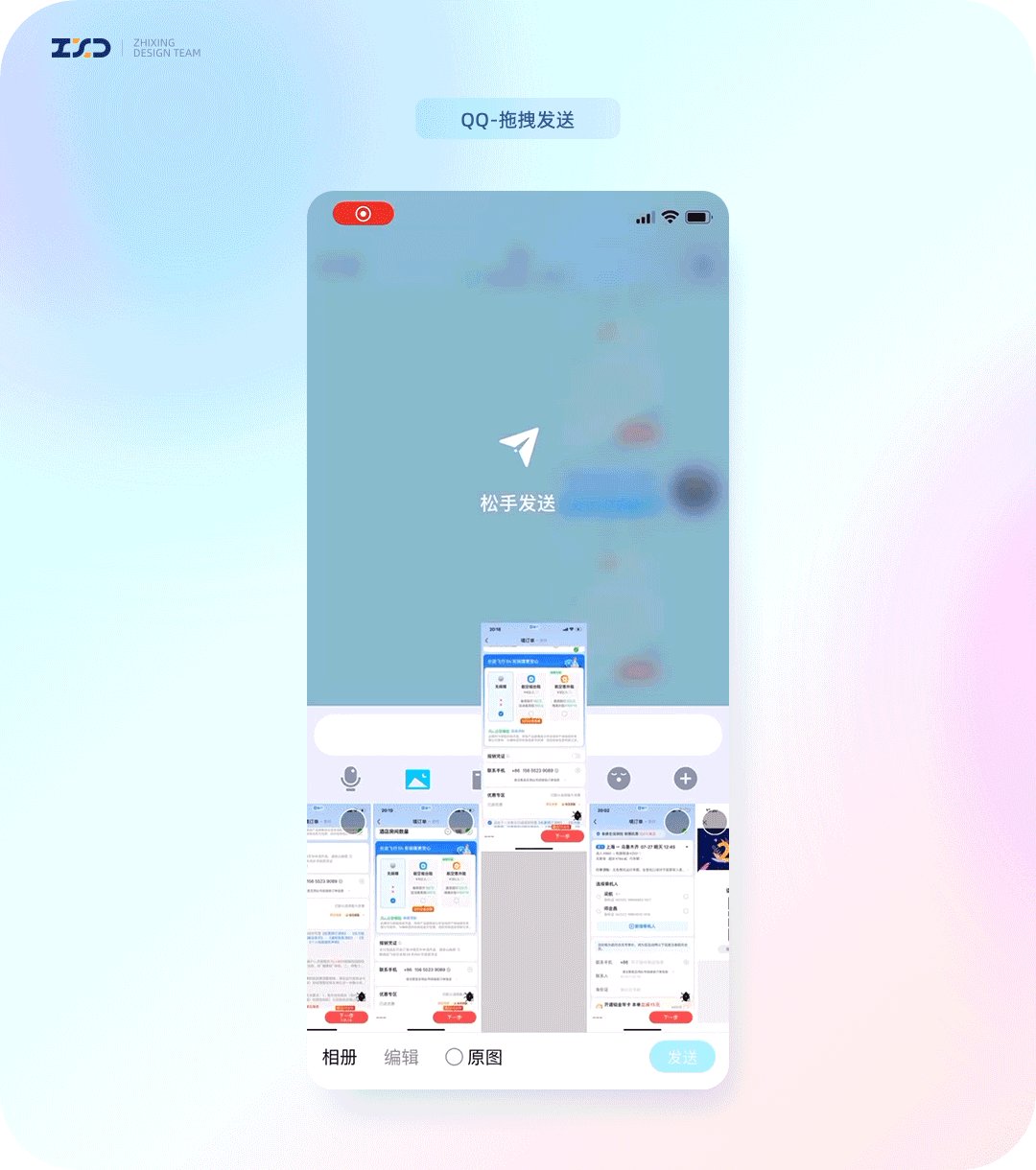
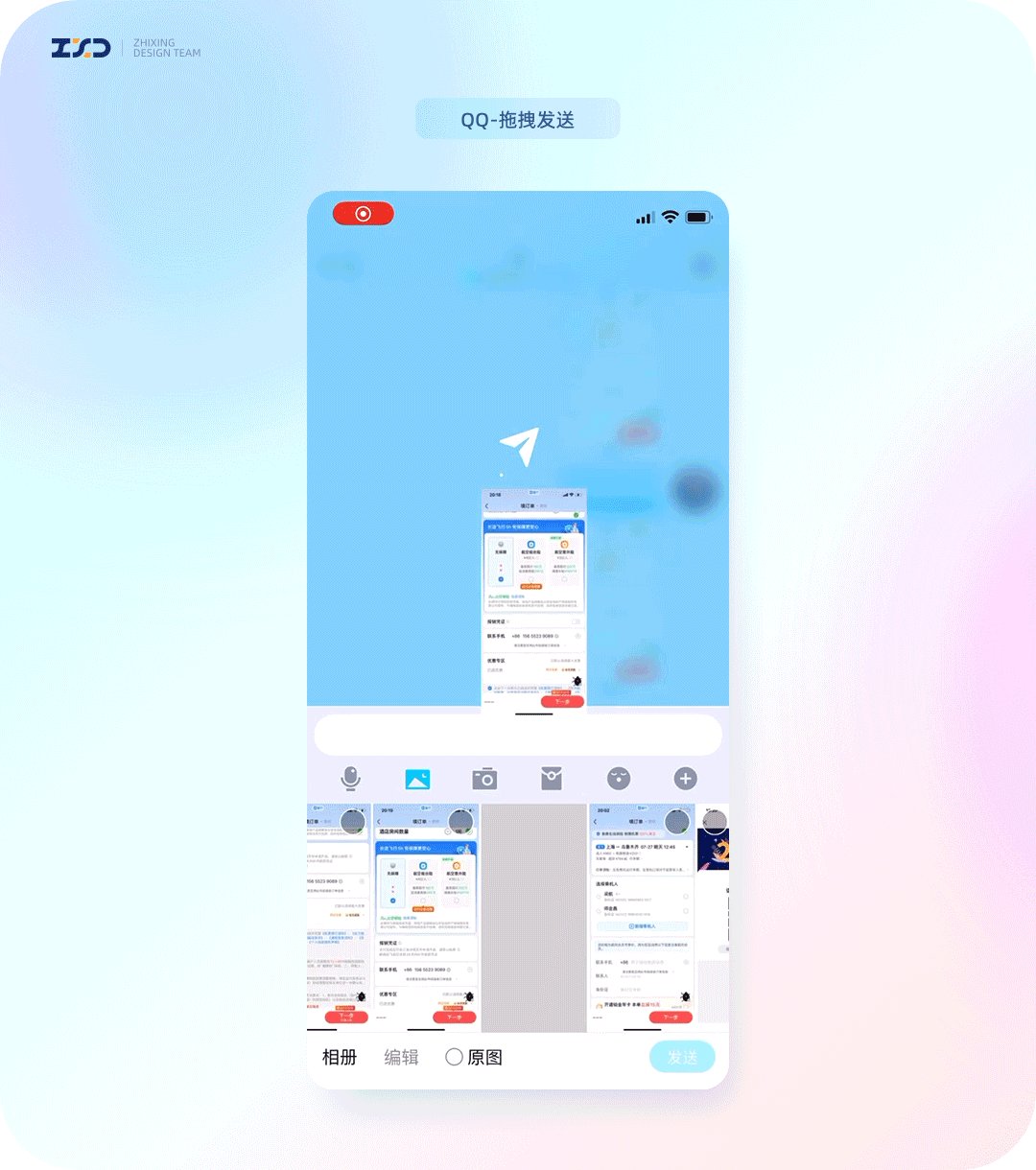
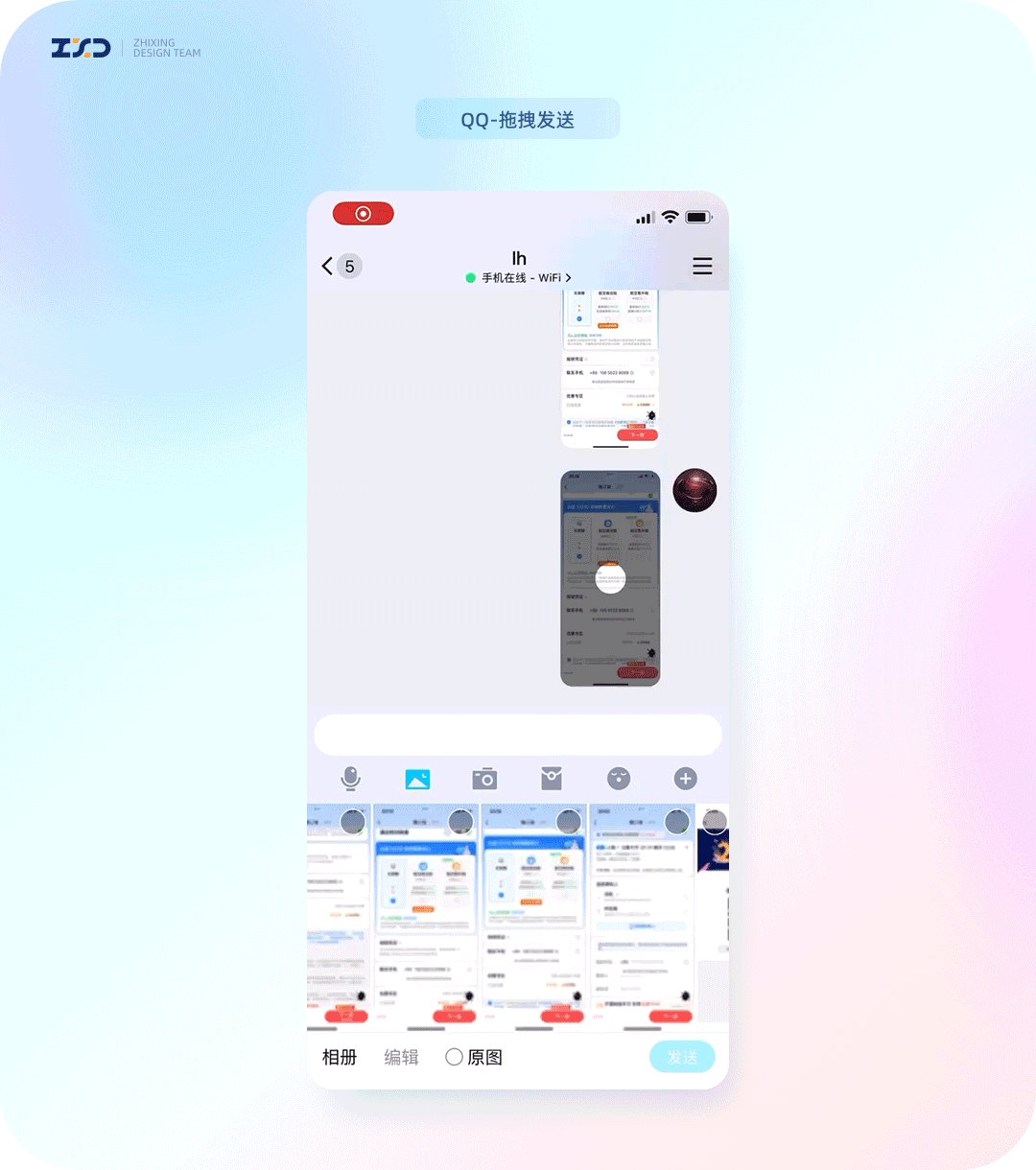
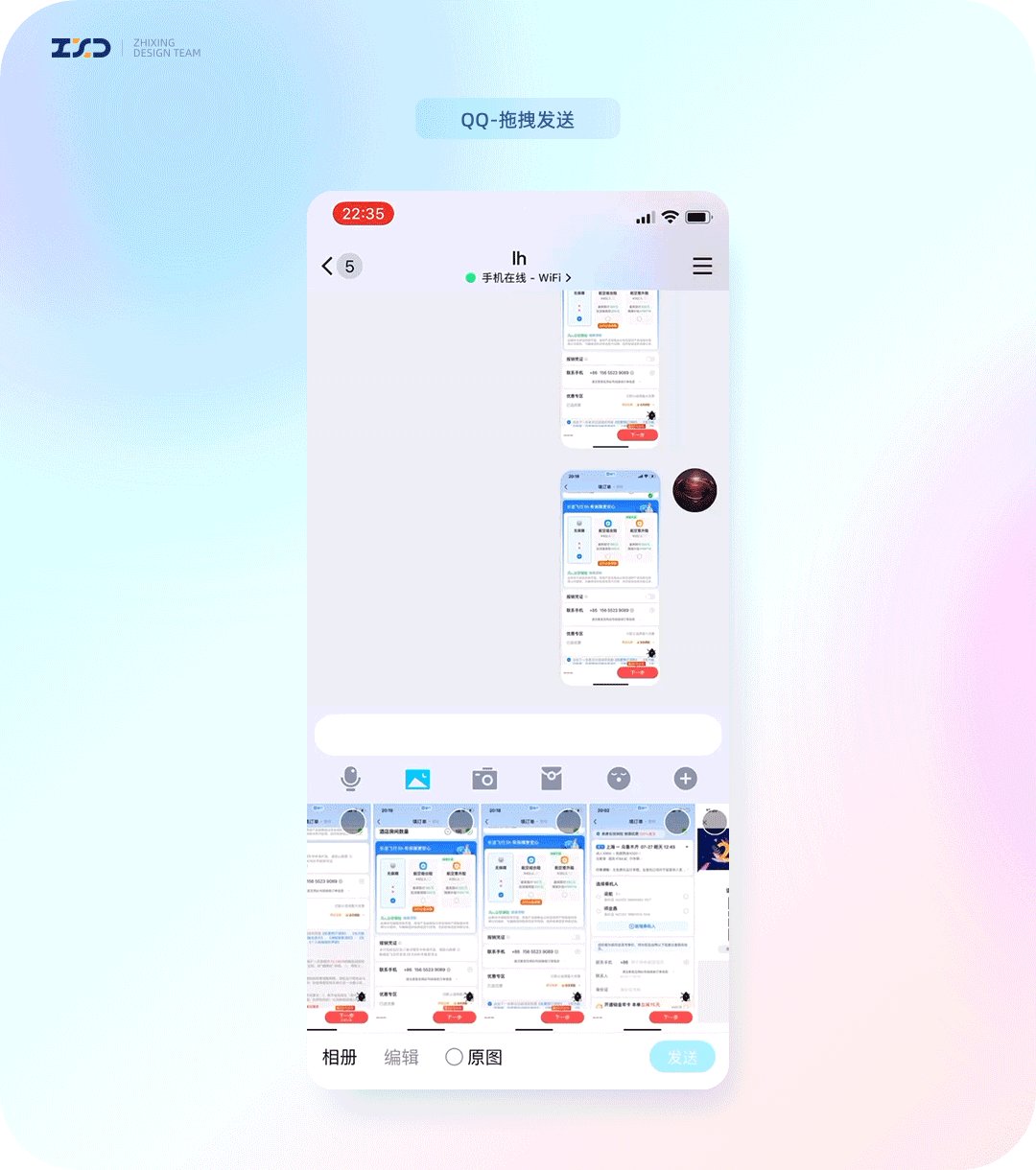
🌰「QQ」发送图片交互设计:
QQ发送图片的快捷方式,打开QQ聊天窗口页面,QQ是可以拖拽文件来进行发送的。就像电脑一样,桌面上的文件,比如说某一个视频或者文件这种类型的都可以用拖拽的方式发送。

#03 最后的话要说
文章中的案例与思考仍然来自于智行UED同学的日常分享🤔。
我们也会将持续深度体验产品,经过不断摸索和尝试,将不可能变成可能,挖掘更多值得分享、学习的设计案例。努力将其中的方法理论应用到智行APP后续的产品设计中。
愿我们的努力为你带来更好的体验。
智行ZXD
*文中配图来源于各APP内截图,侵删
智行ZXD开通微信群啦~
欢迎添加微信 进群交流
👇🏻👇🏻👇🏻