

写在前面
设计移动端应用产品时,我们绝大多数的精力和时间都会花在各个页面的设计上。但是细节化的设计不仅可以提高整体视觉,更能带来舒适的交互体验。本文将围绕智行loading改版升级,浅谈下设计过程。
为什么升级Loading?
智行着力于打造年轻化的一站式出行平台,好的的产品离不开有趣且有创意的设计。“loading”作为App中重要的元素,不仅可以有效缓解用户等待的焦虑,还可以向用户传达感情和品牌形象。
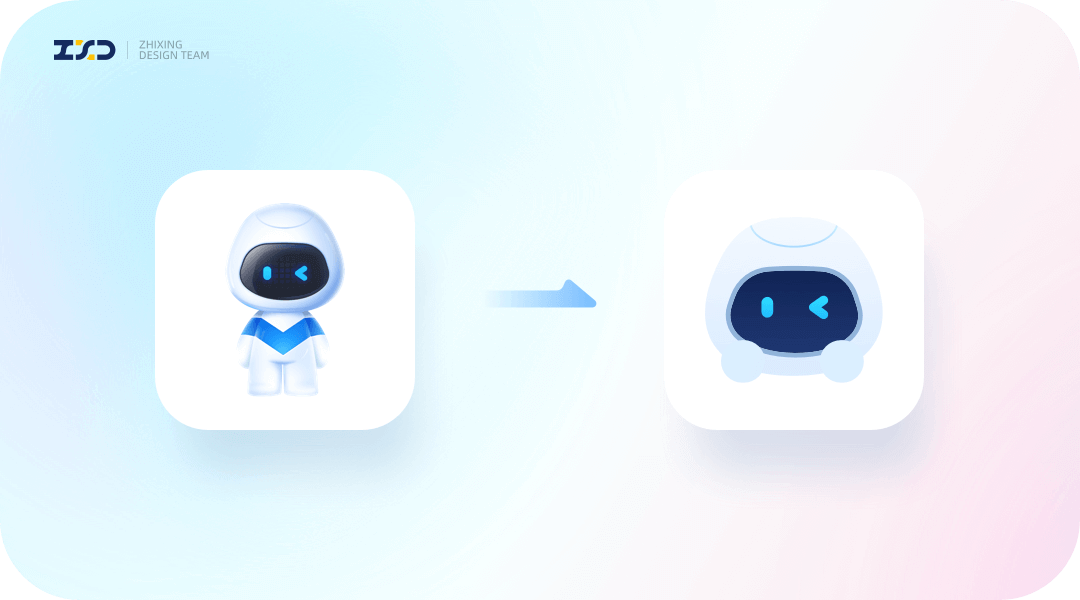
现有loading已经不满足“有趣”、“年轻” 的品牌调性,因此需要对loading进行升级设计。
怎么改?
1、优秀案例分析
改版前,我们收集市面上以及设计网站上优秀的案例,分析其共同点,取长补短。并总结出以下4条结论。

1. 大多产品使用吉祥物即IP作为载体进行设计(美团,去哪儿等)


2.采用两种形式loading动画,即:吉祥物loading和图形loading(飞猪)


3. 动画巧妙结合产品业务属性进行设计,如:京东结合快递盒子;每日优鲜结合外卖配送服务。


4. 动画具有循环性和“魔性”,足够有趣,有记忆点(饿了么、知乎)
2. 明确设计方向
基于上述的分析以及结合智行业务属性,我们明确了此次优化升级的设计方向


1. 动画要符合趣味性、独特性、业务属性


2. 结合智行产品设计需求,我们决定设计两种,即:图形 loading和IP loading
在二三级页面的下拉及跳转则采用相对简洁的图形loading;在相对高频出现的一级页面下拉刷新运用IP loading。
图形Loading设计
1. 初步方案
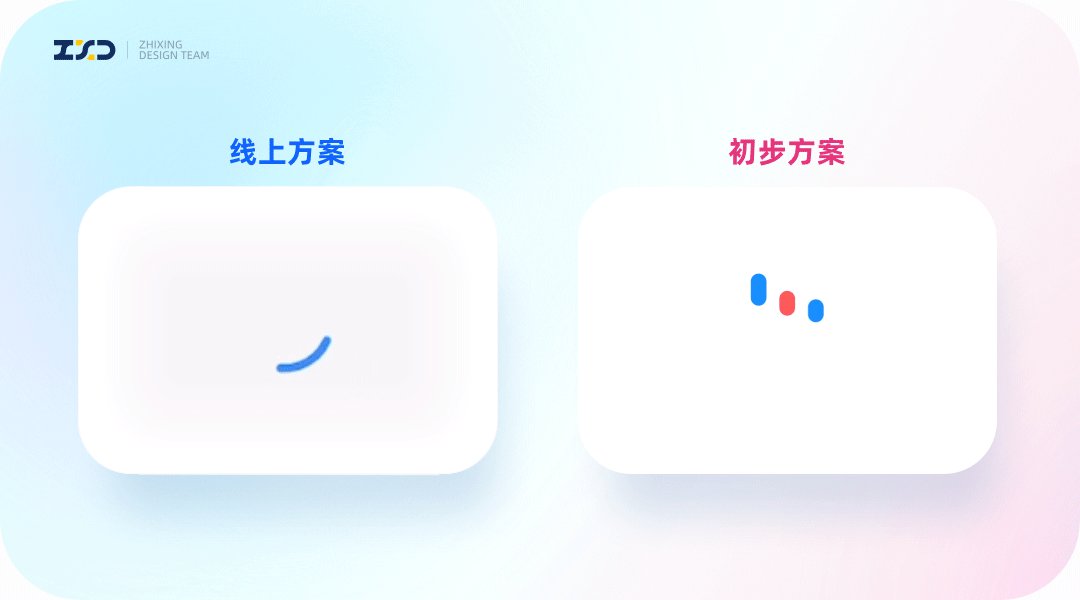
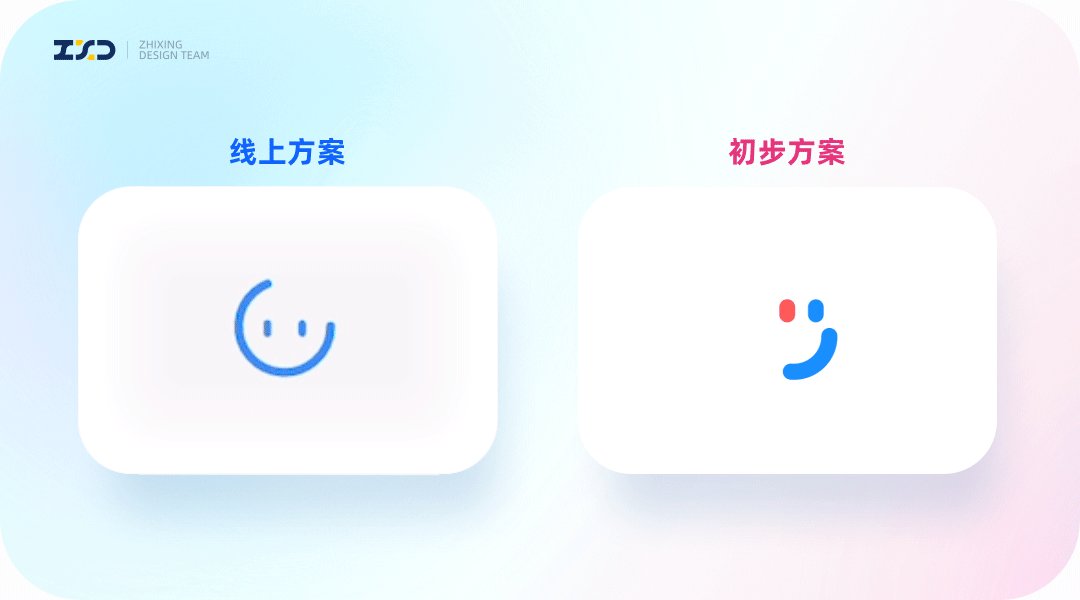
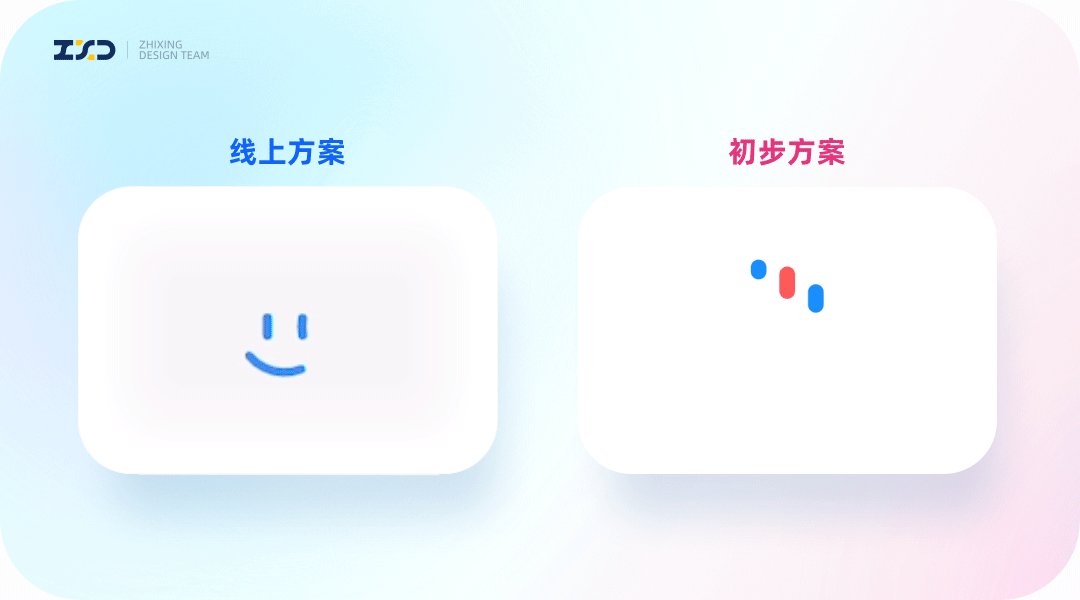
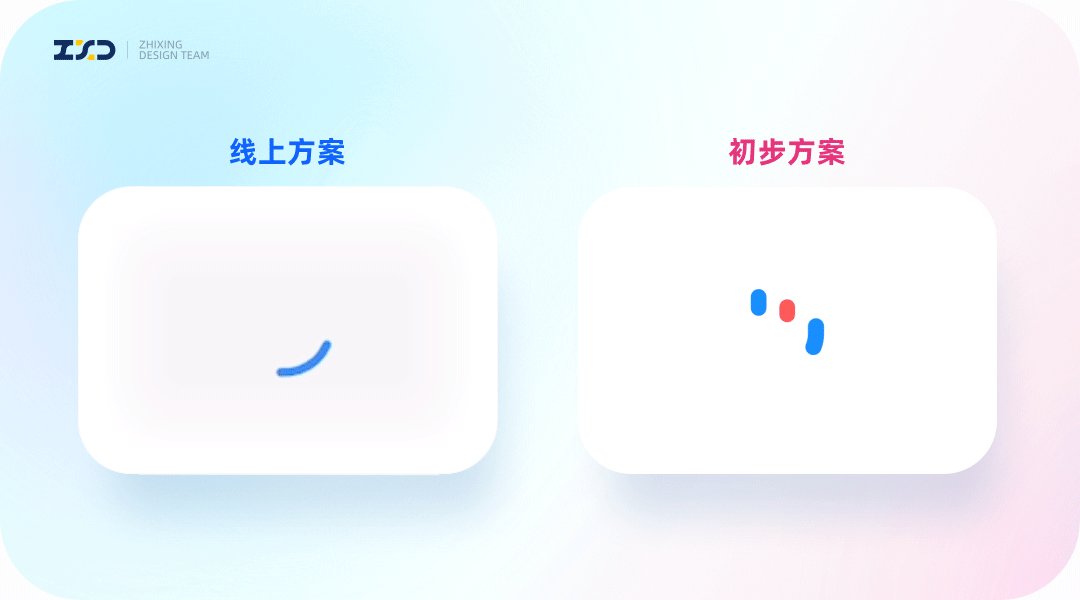
智行作为出行服务平台,我们决定继续保留微笑元素,对线上方案进行优化。为此初步做出以下方案
初步方案:三个点跳动过程中结合歪嘴微笑,循环性和连贯性方面相对较好,但是缺少趣味性,记忆点不够;在动效上也不够灵动,缺乏弹性。
2. 明确优化方向
总结初步方案的问题,明确优化方向:**强化趣味性、优化动效弹性

强化趣味性
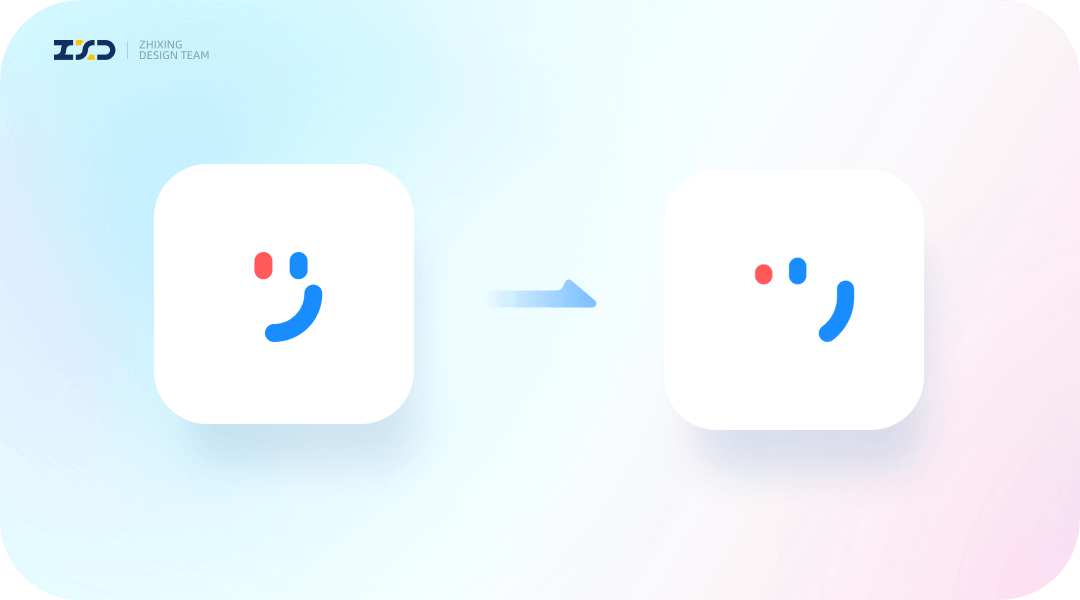
在喜剧中,演员往往通过“夸大”某个动作或者表情来达到喜剧效果,受此启发,我们将动效中歪嘴幅度变大,同时眼睛也做出呼应,使动效更加有趣。
优化动效弹性
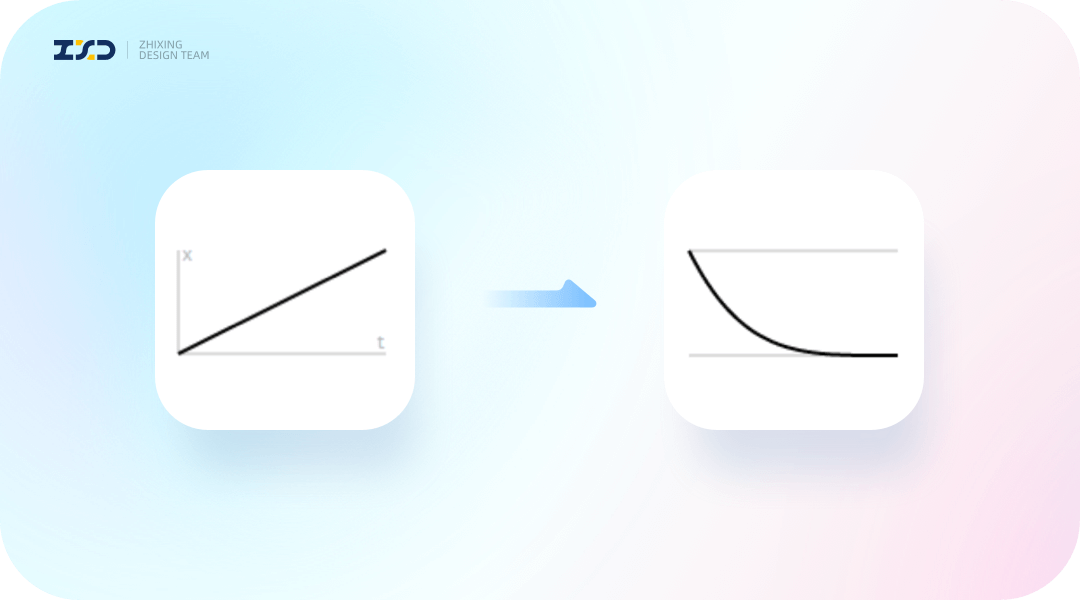
在动效制作中,通过调整运动曲线,使动效看起来更加Q弹
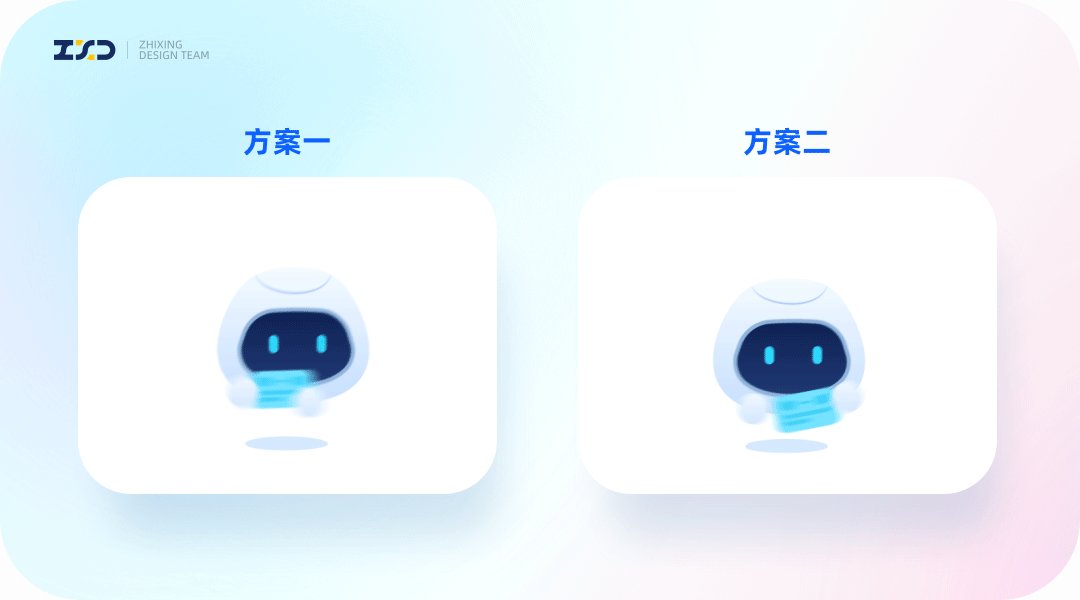
3. 图形Loanding最终方案展示
IP Loading设计
1. 初步方案
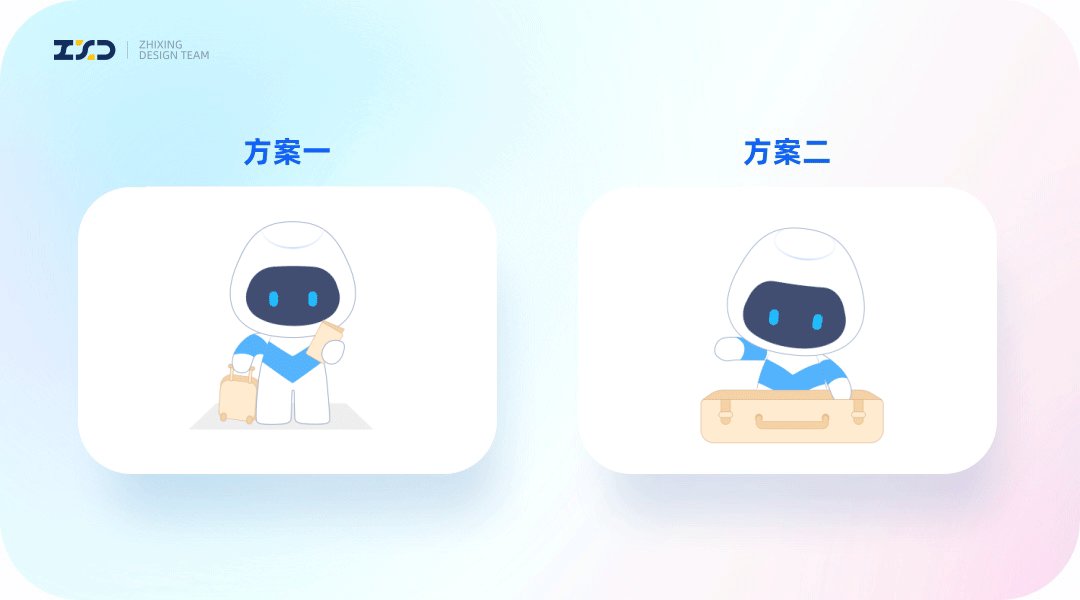
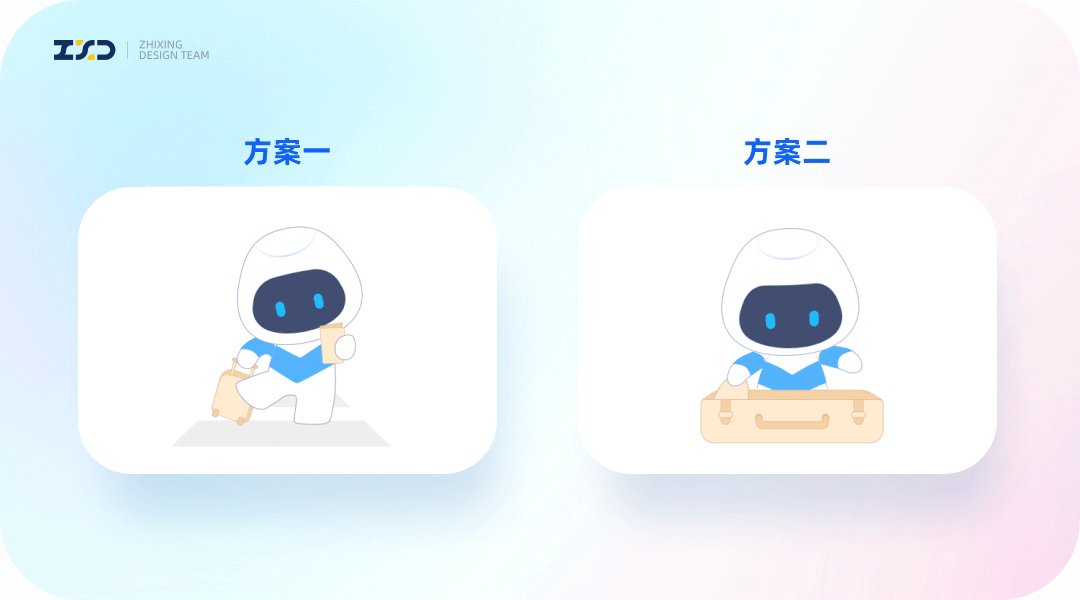
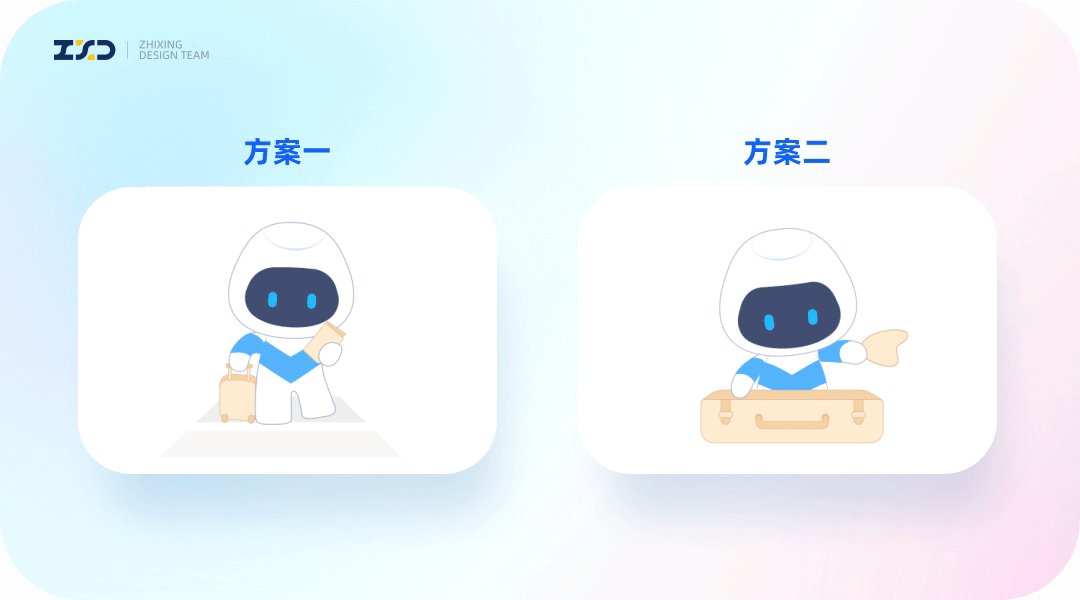
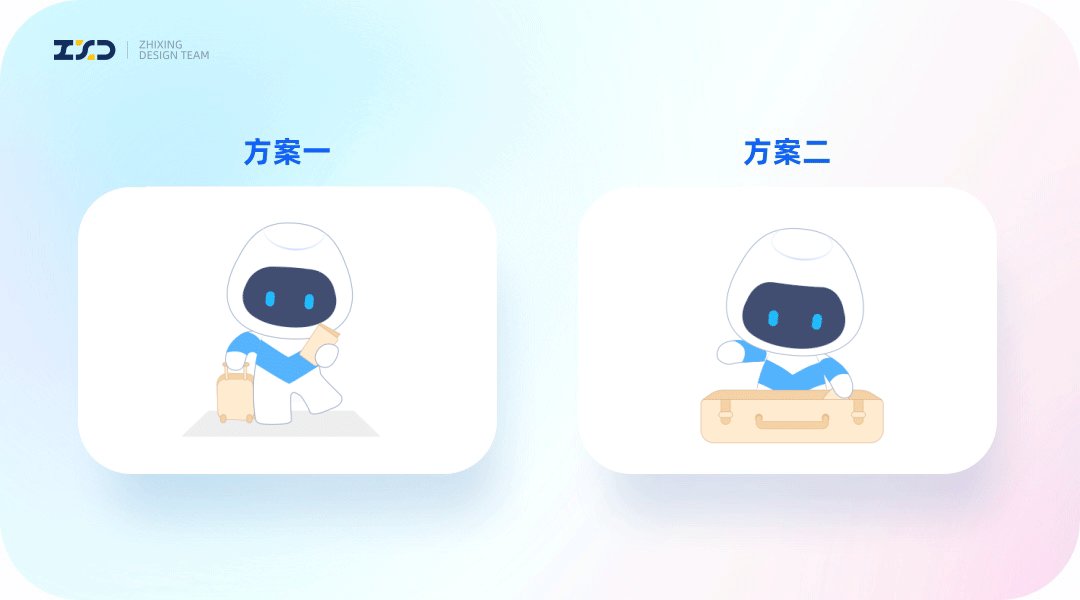
在IP loading 设计中我们紧扣趣味性、独特性以及业务属性进行设计。我们尝试了以下方案

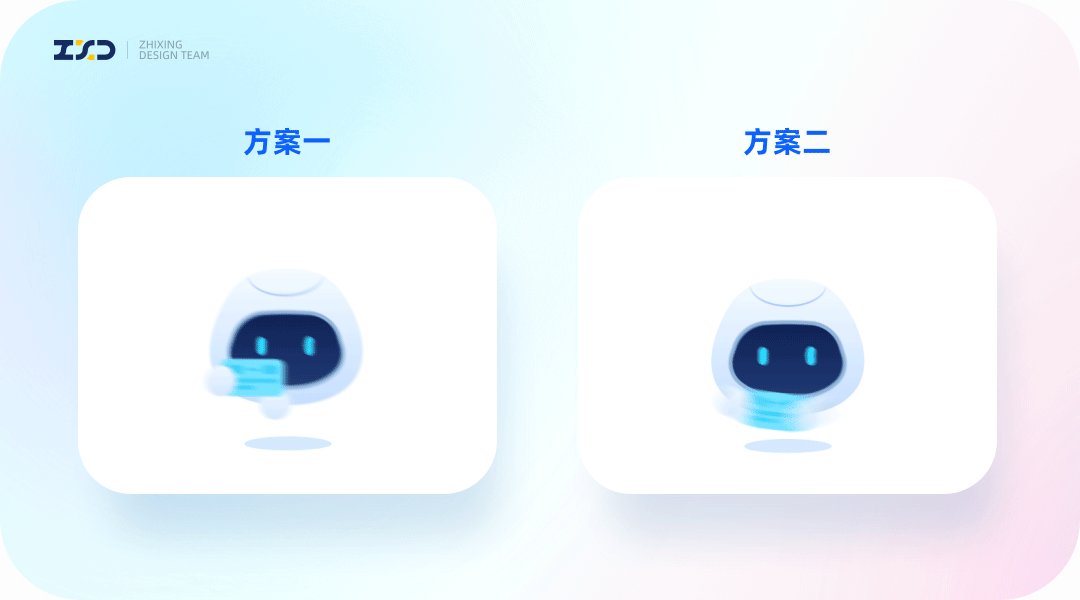
方案一:在结合了旅行箱和票,以及搞怪的走路动作,虽然符合趣味性和产品业务属性,但是画面过于复杂,由于loading在页面中占比较小,会导致识别性较差,缺乏记忆点。
方案二:IP收拾旅行箱的动作,相对方案一IP和旅行箱的比例变大,识别性较好,但是画面相对简单,导致动效过于平淡。且旅行箱作为体现智行业务属性的元素不够贴切。
2. 明确优化方向
总结初步方案问题,明确优化方向为增强识别性、强化业务属性 
增强识别性
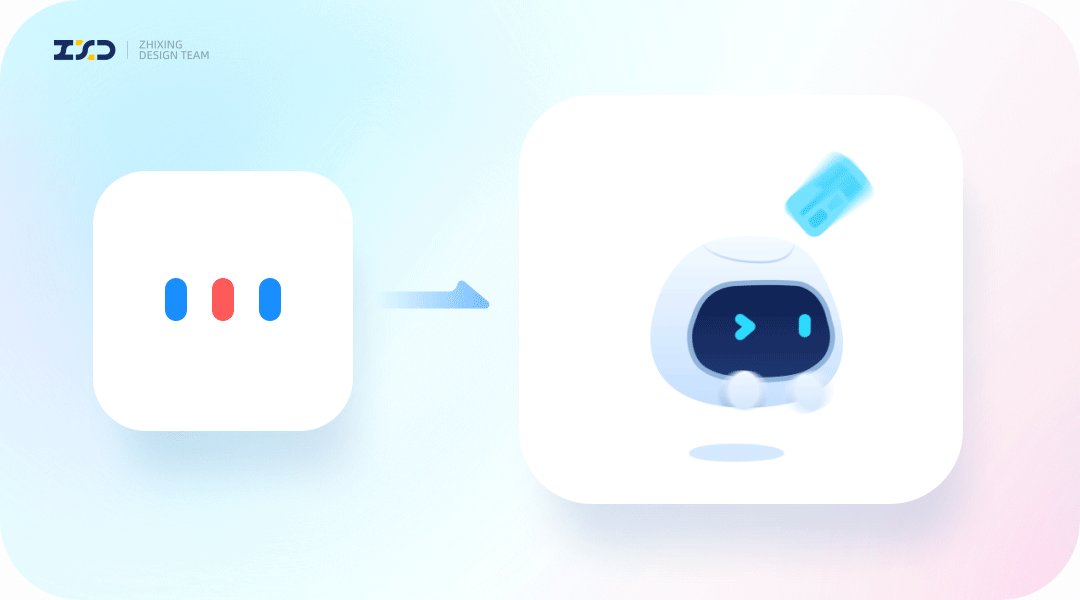
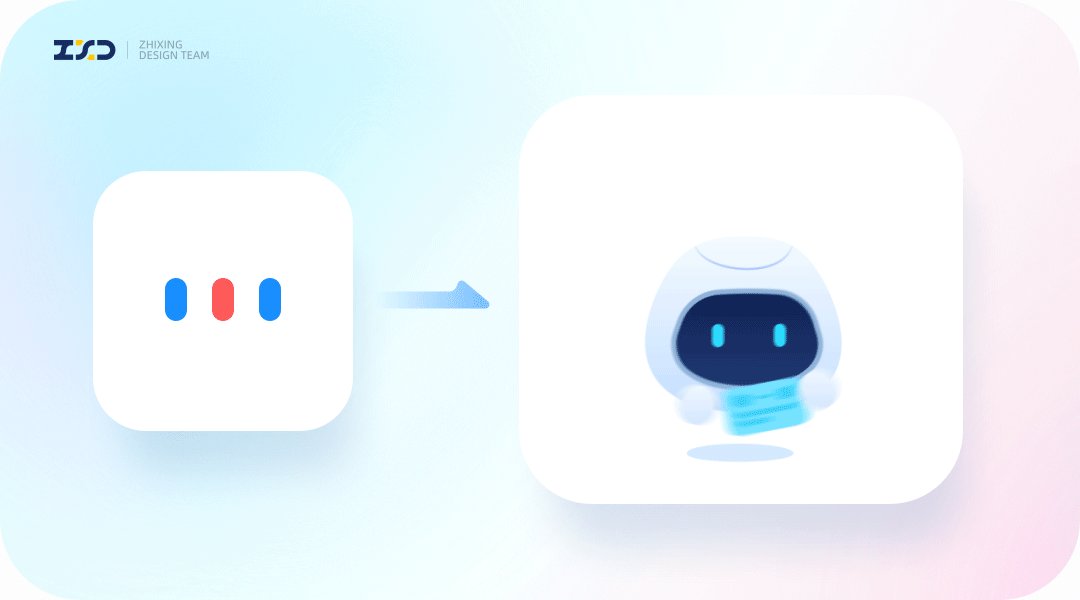
由于loading在页面中比例较小,为了强化识别性,我们提取IP头部作为动效元素,并简化其他元素。
强化产品属性
由于智行主要业务为火车票、机票、酒店、汽车票,因此我们提取「票」作为辅助元素来传达产品属性。**

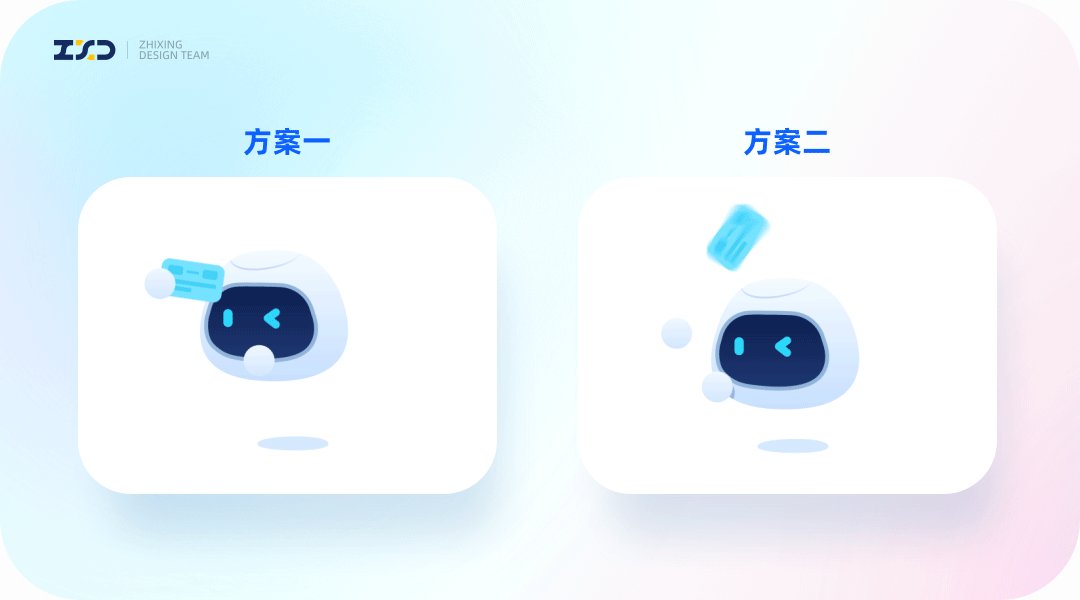
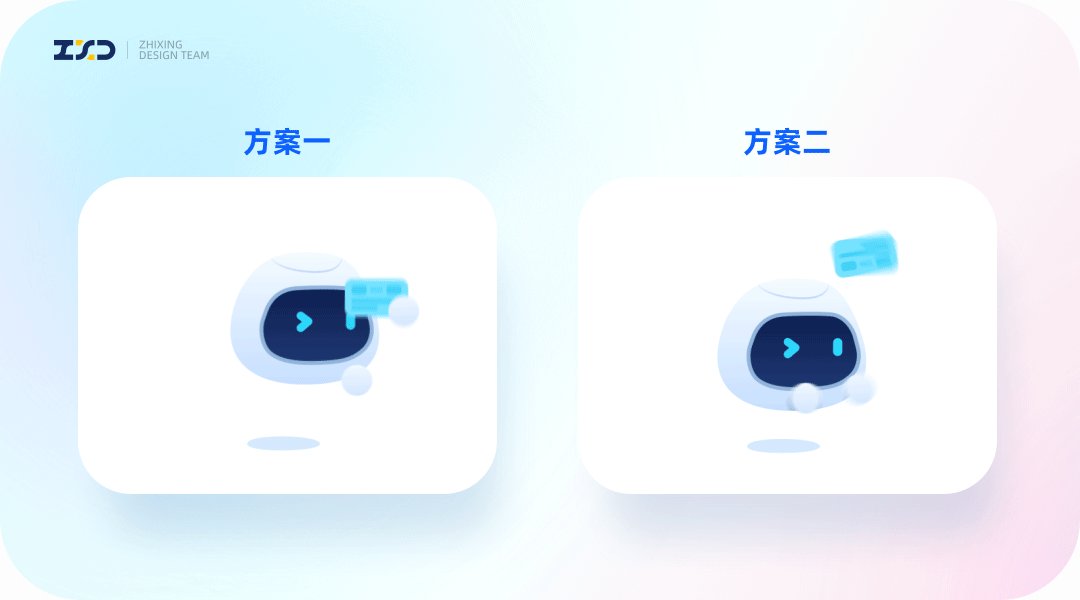
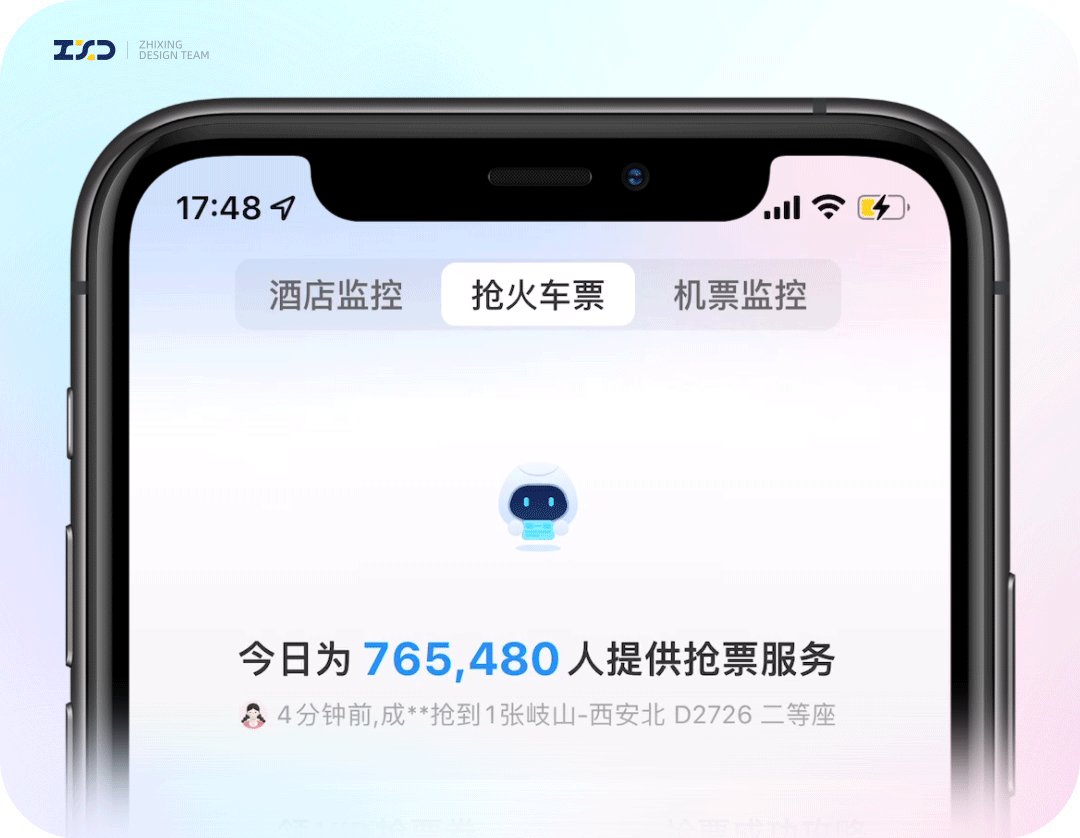
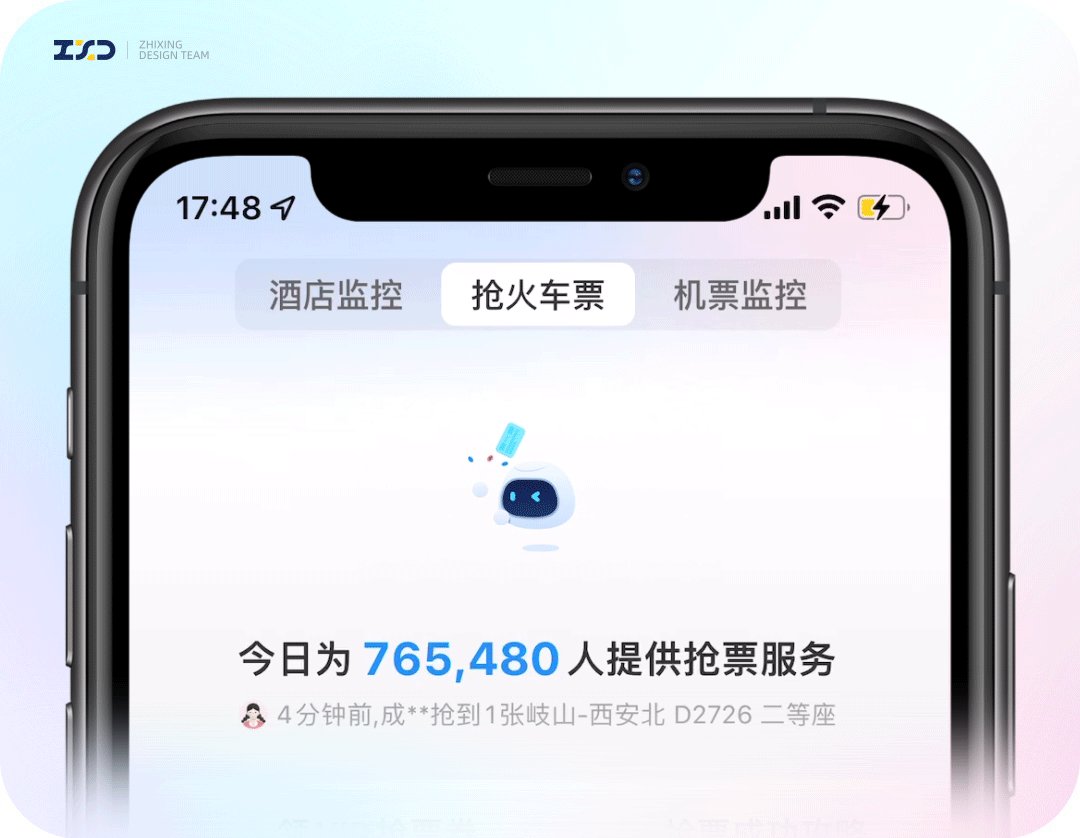
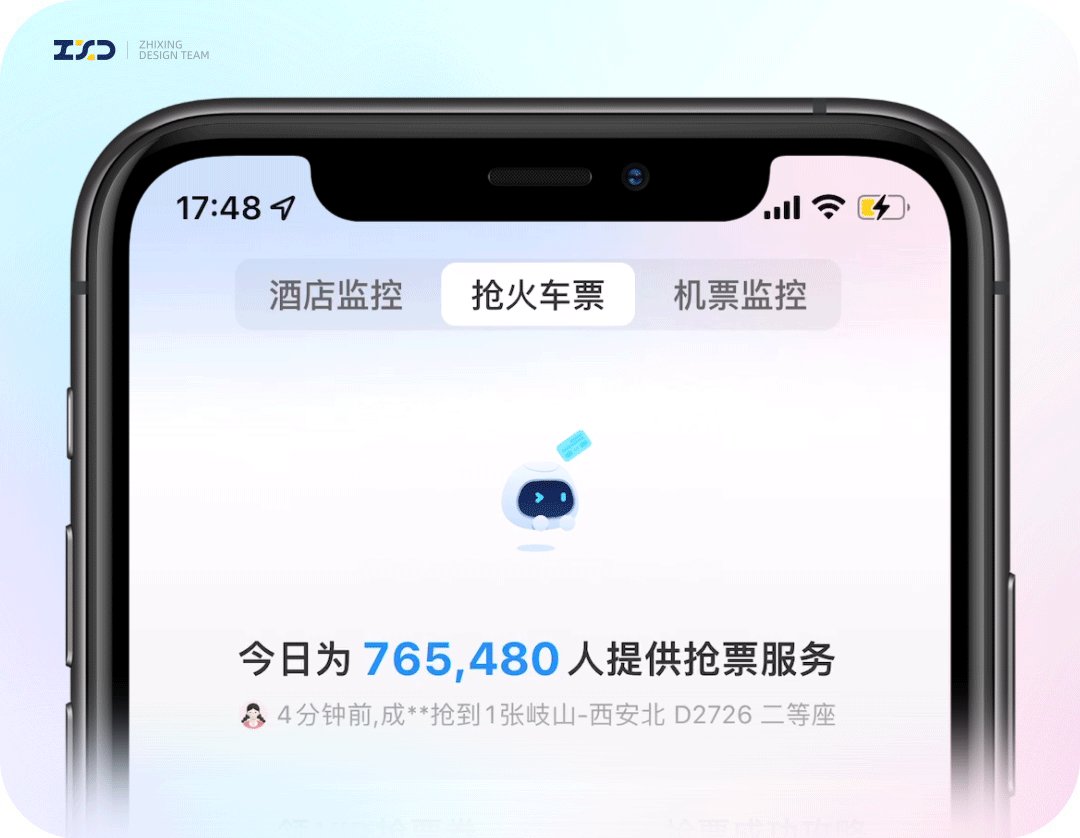
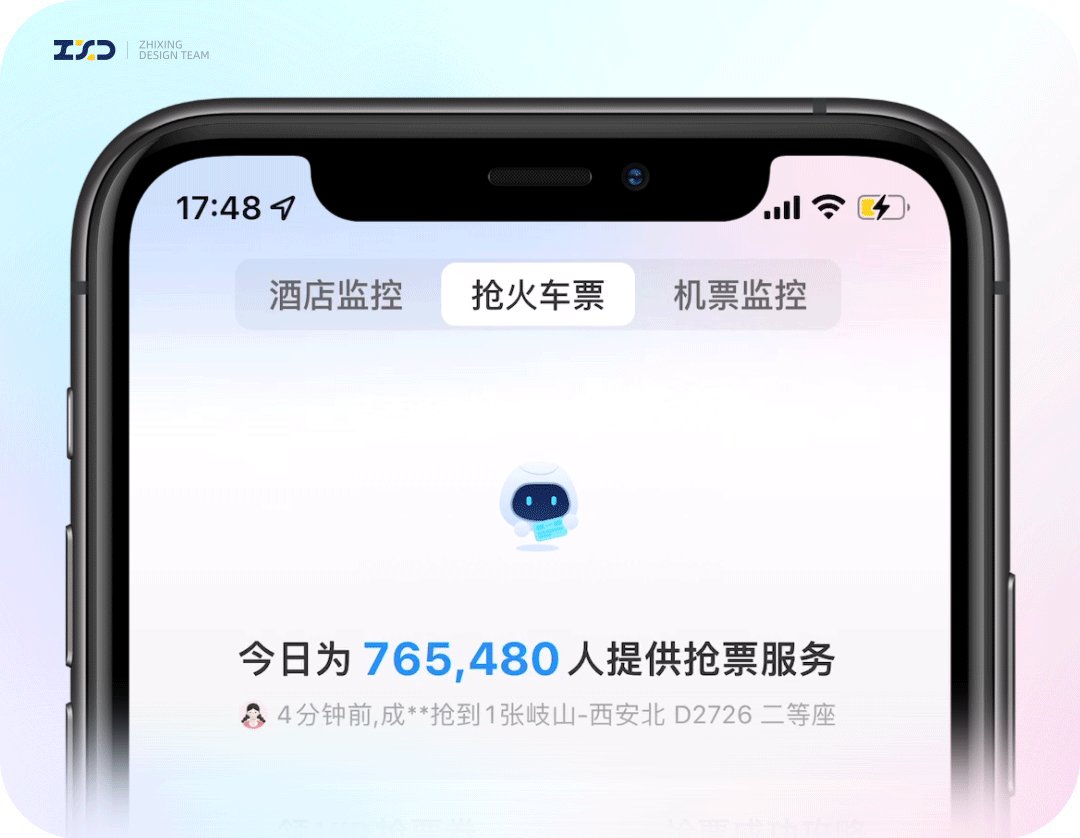
3. IP Loading 优化方案展示
方案一:IP 左右接票,头眼晃动的同时,手也随之进行夸张的运动,像是在炫耀票,动效符合趣味性、识别性。
方案二:IP 扔票接票,头、眼、手相互配合,一气呵成;通过杂耍的动作更能展现趣味性、循环性。
结论:两种方案各有优点,方案一相对方案二在趣味性上较弱,最终我们通过内部投票选择了方案二

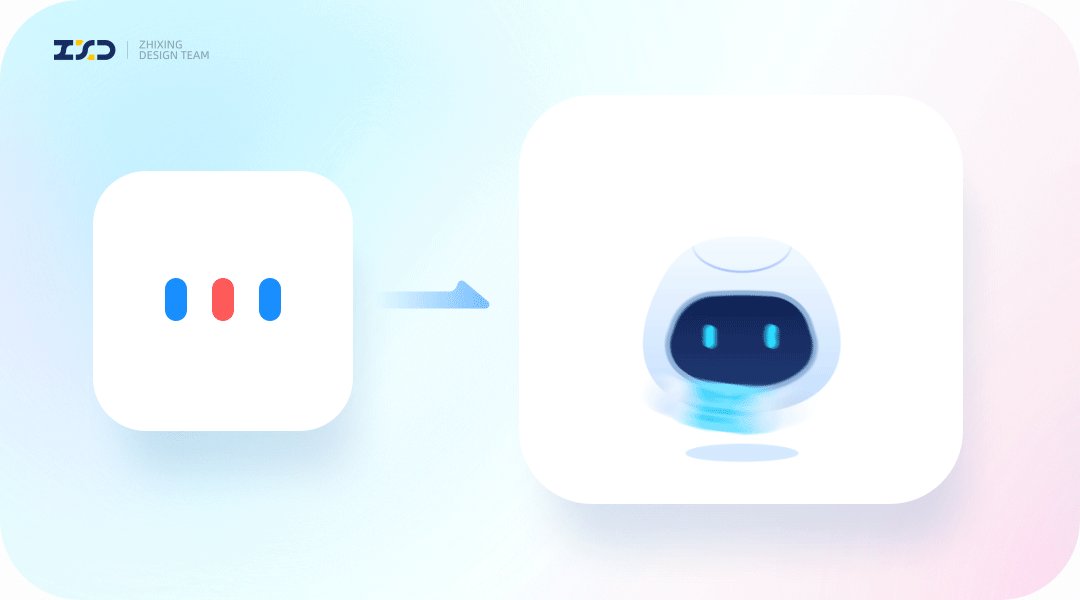
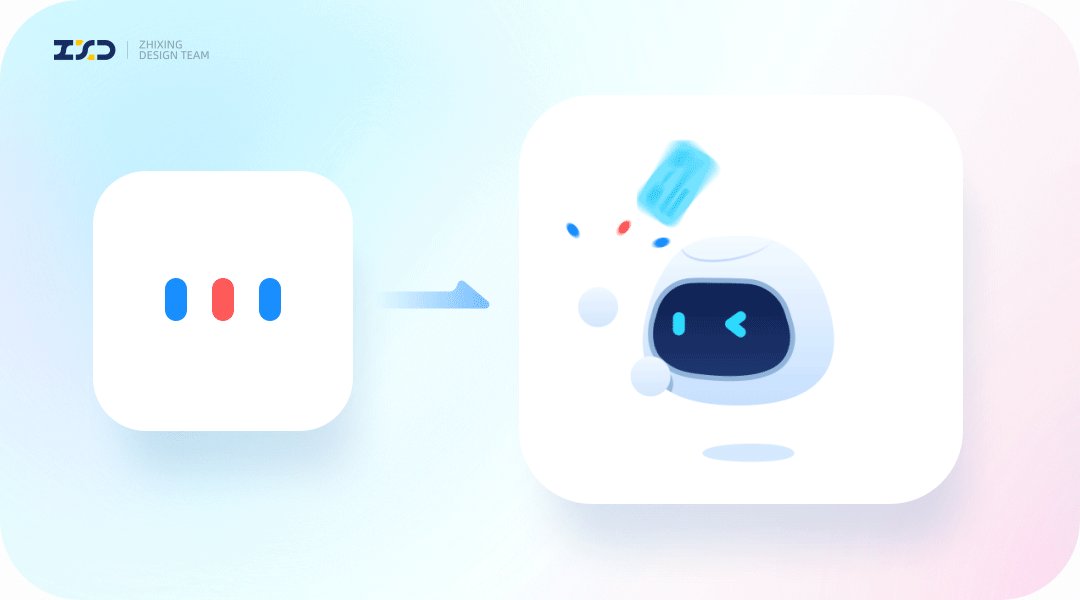
4. 不断打磨 🔨
在内部投票中也收集到建议,在方案二中「票」作为传达产品业务属性的元素,在动效中视觉相对较弱,为此我们采用“由点带面”的方式,将点巧妙地融入动效中,以此来强化动效识别性,同时呼应图形loading,起到了“画龙点睛”的作用。


整体效果展示

项目总结
让等待变得有趣,将趣味性、独特性、产品业务属性巧妙的融入到设计中,期间需要我们不断的思考与打磨。
“勿以善小而不为” 虽然loading在整个产品设计中来看是一件小事,但是做好每一件小事是智行设计团队一贯的宗旨。
最后,感谢你的阅读,期待我们下次再见(点赞👍收藏❤️转发⤴️)


