入门设计
设计不是线性的
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
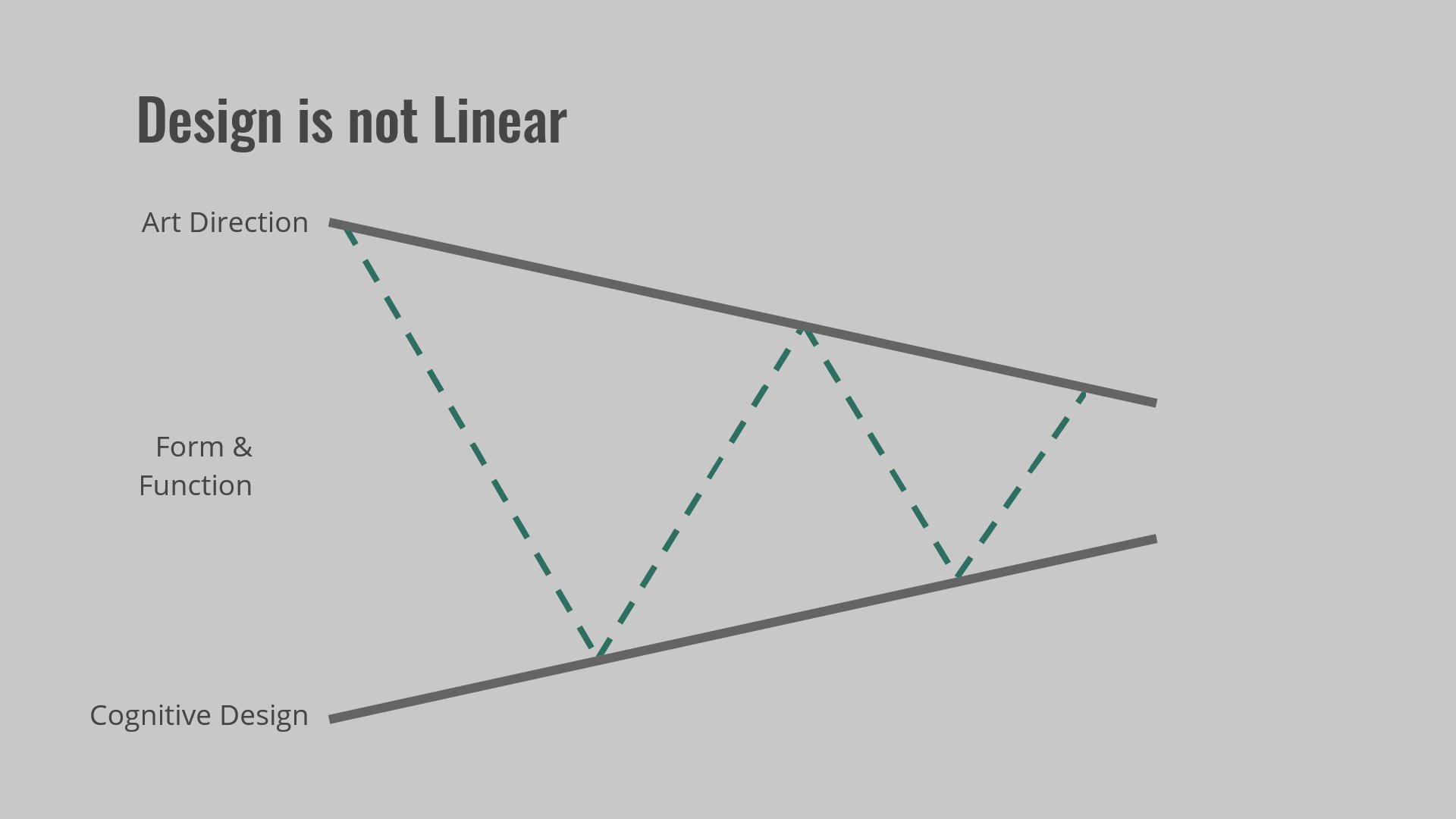
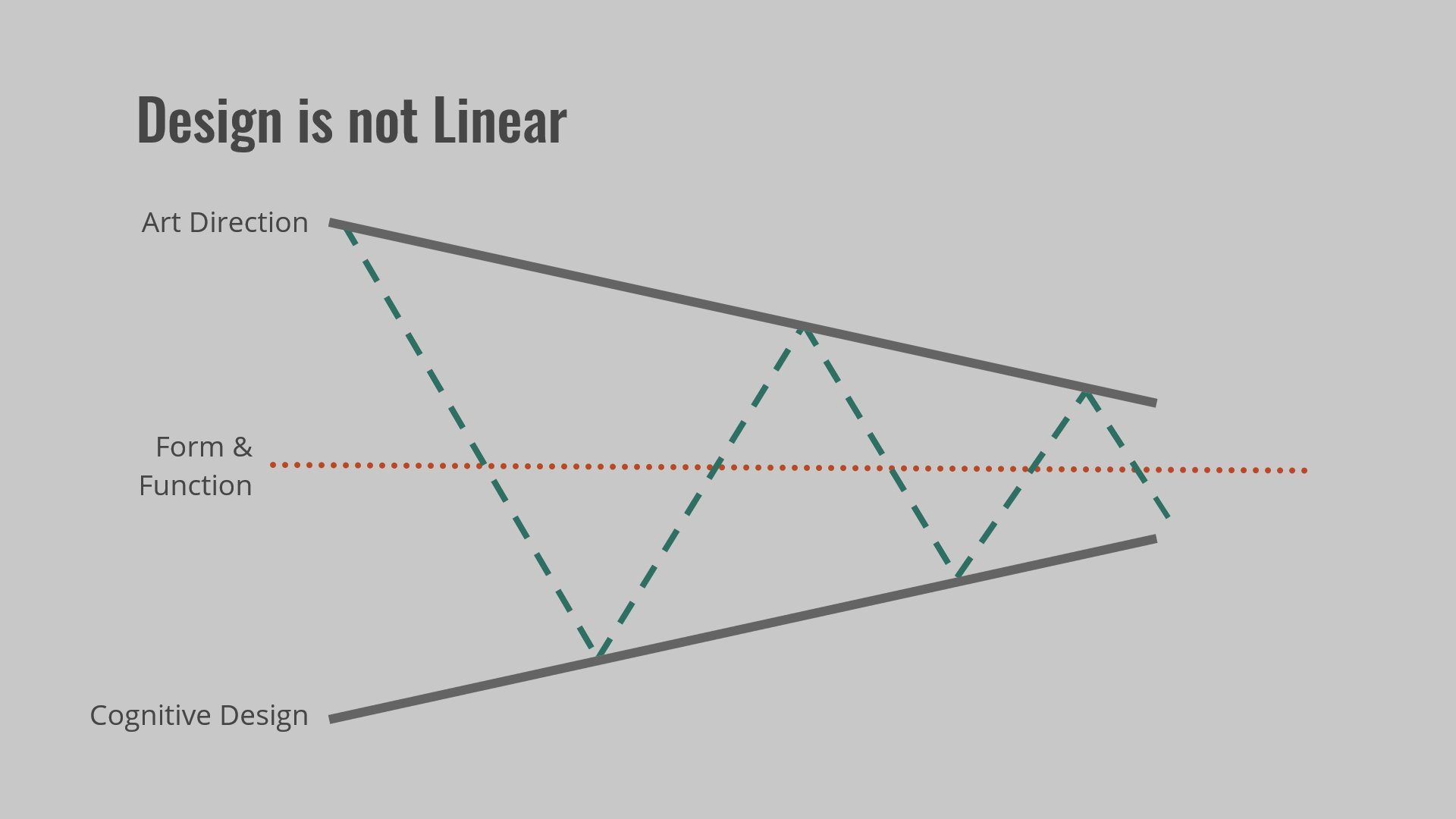
尽管优秀的设计可能看起来简单并且用起来容易,但是设计的过程本身可能并不是线性的。事实上,设计过程通常是杂乱的,涉及到不停地迭代和改进,并且有些想法被完全抛弃了。
为了简化设计流程,请先查看美术指导和认知设计。然后在外观和功能上进行精简并相互转移来进行迭代。
为什么这很重要?玩家希望 UI 能够与上下文相关联并尽可能全面。这样的迭代是在外观和功能上进行平衡。
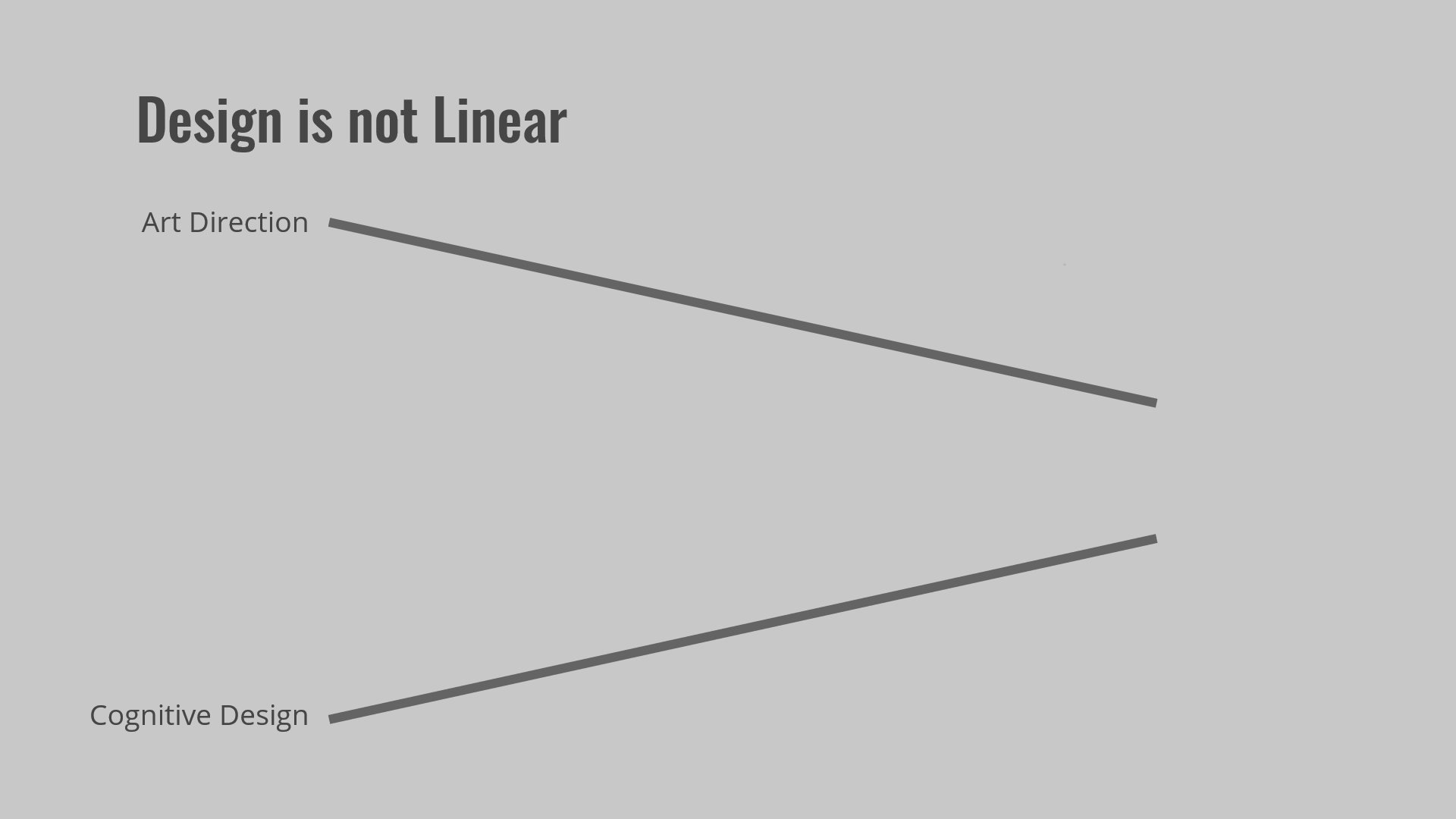
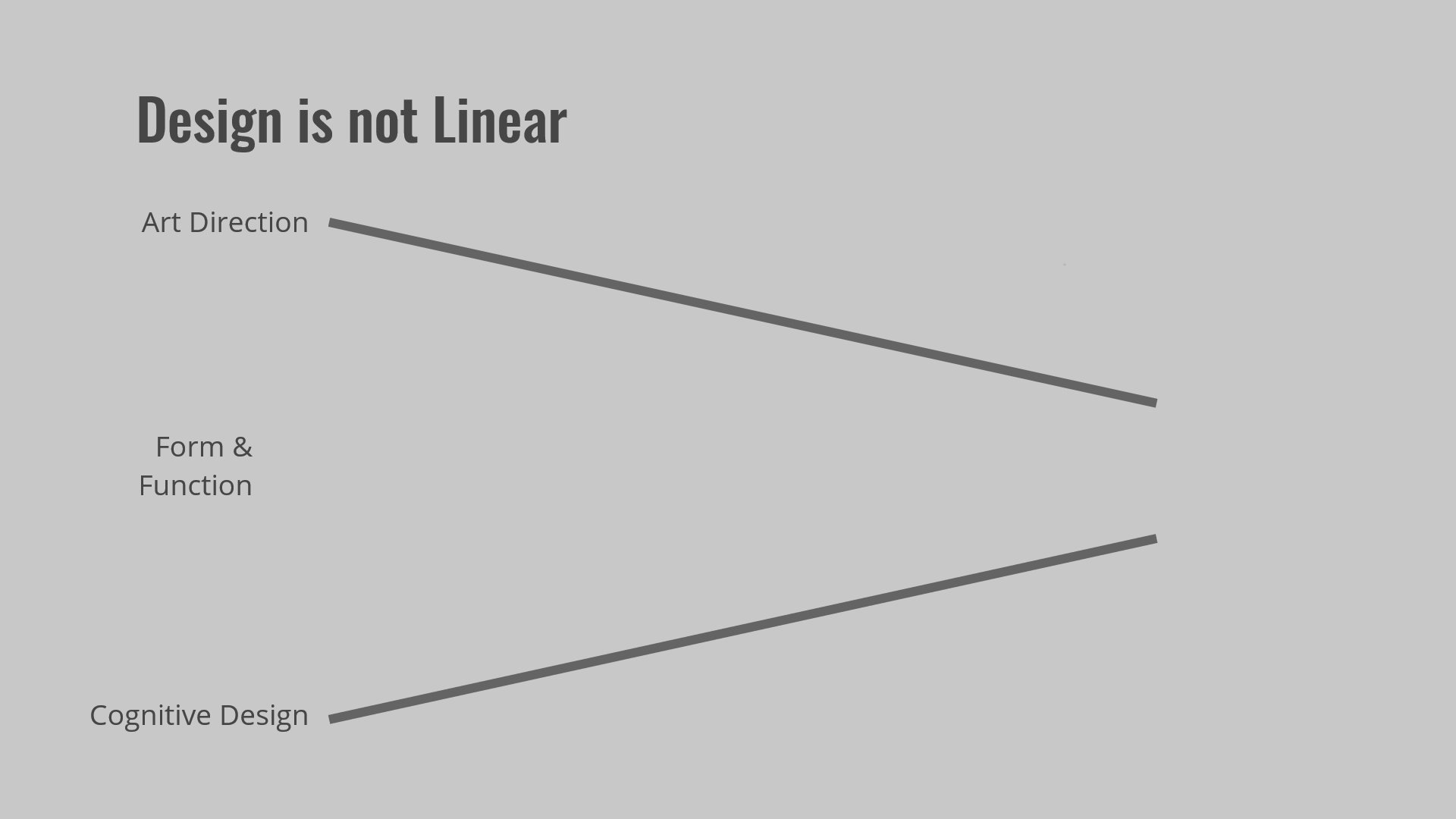
从上到下依次为:
设计不是线性的
美术方向
外观和功能
认知设计
设计流程要做到:
- 使 UI 在大于 6 英尺的距离外也十分清晰
- 使玩家可以分辨出可交互物体的不同状态
- 确保 UI 元素放置的一致性,以及色彩和排版的一致性
- 使UI有时变得不清晰一些,而不是一直在最前的层级居中
设计流程中不要去做:
- 重要信息不要使用小号字体或在安全操作区域外显示
- 不要同时展示过多信息。您希望玩家玩的是游戏,而不是 UI
- 不要仅仅依赖颜色传达不同的状态
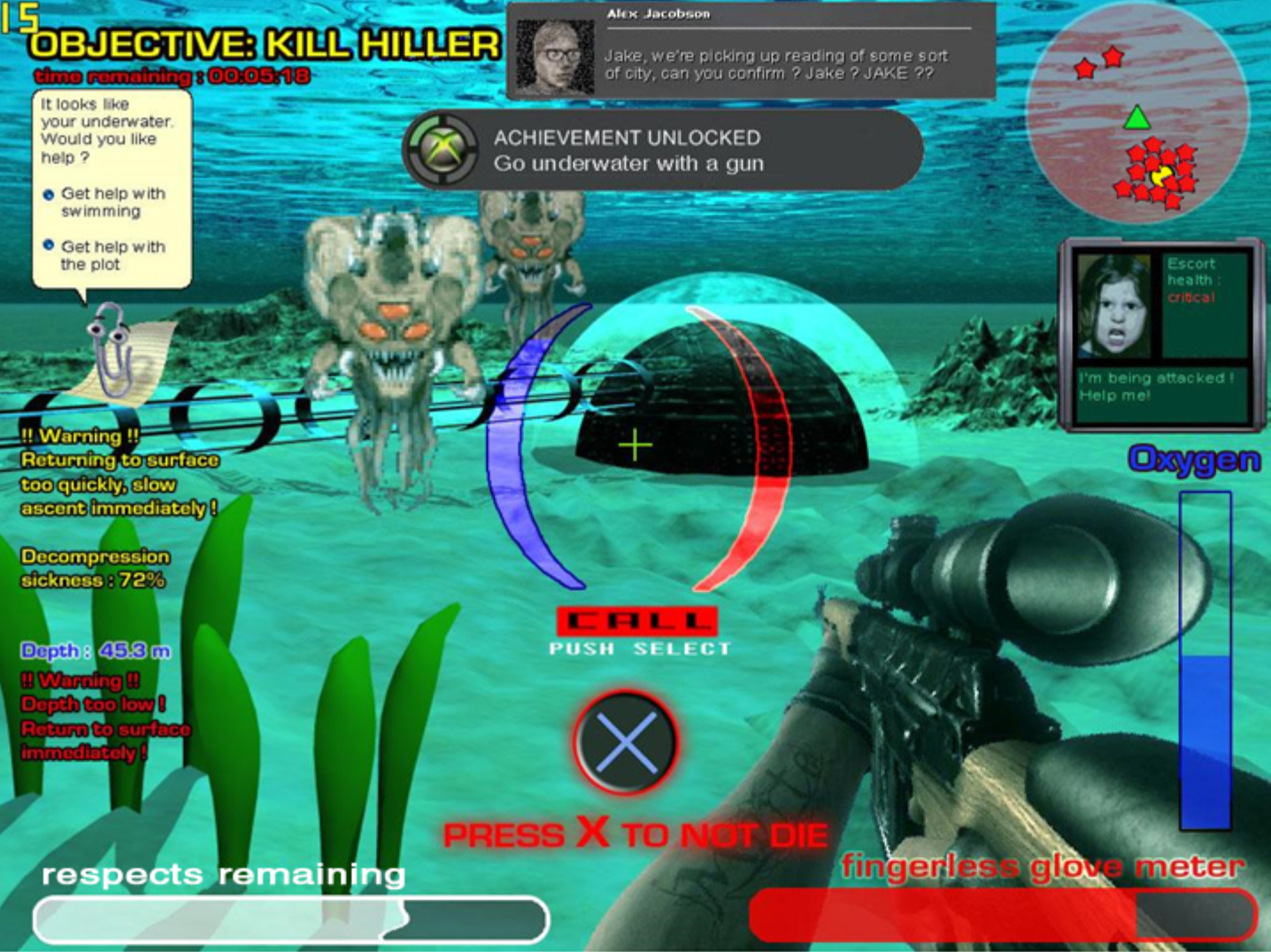
UI 是用来支持游戏中的上下文信息和行为的。没有良好的美术指导,可能最终信息的显示缺乏一致性,并且会有许多因素同时吸引玩家的注意力:

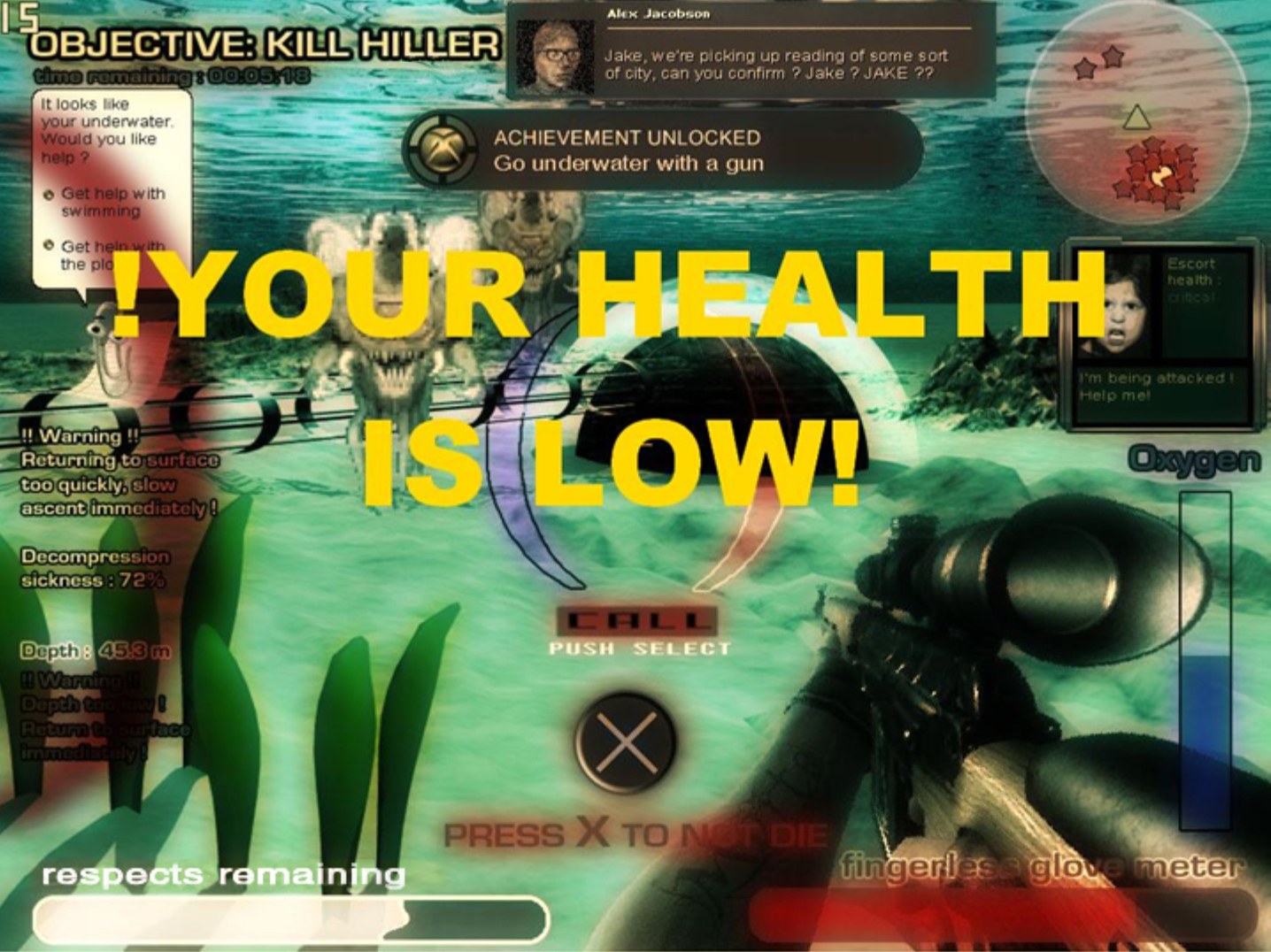
当设计 UI 组件时,没有必要明确显示“你的生命值很低!”

次世代的特效可能不是总能改善设计。相反,应确保元素是微妙且良好地协同工作的。


