布局
改斜归正
原文地址
翻译: @DisToNy(distony)
审校: @Liuyuxuan(liuyuxuan-sptf8)
对齐与锚点
在西方作品的规则里面,大多数用户习惯从左到右阅读,元素按左对齐排列。但在亚洲或中东地区,会有元素按右对齐排列的需要。牢记这些规则有助于创建适应本地化的布局。
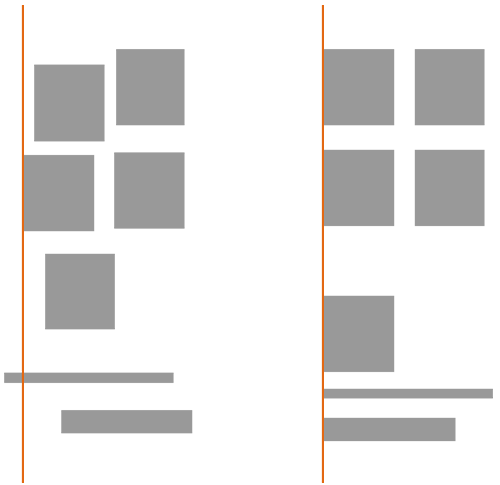
在下面的示意图中,左边的这一张图没有一致地对齐,看起来很凌乱,在这样的布局里面做导航是很有挑战性的。右边的这一张图元素都左对齐并且间隔一致。

确保每个元素之间的间隔并尽可能地锚定它们,除非是艺术导向目的或者其他用途,有序地排列布局元素可以减轻用户的心智负担。
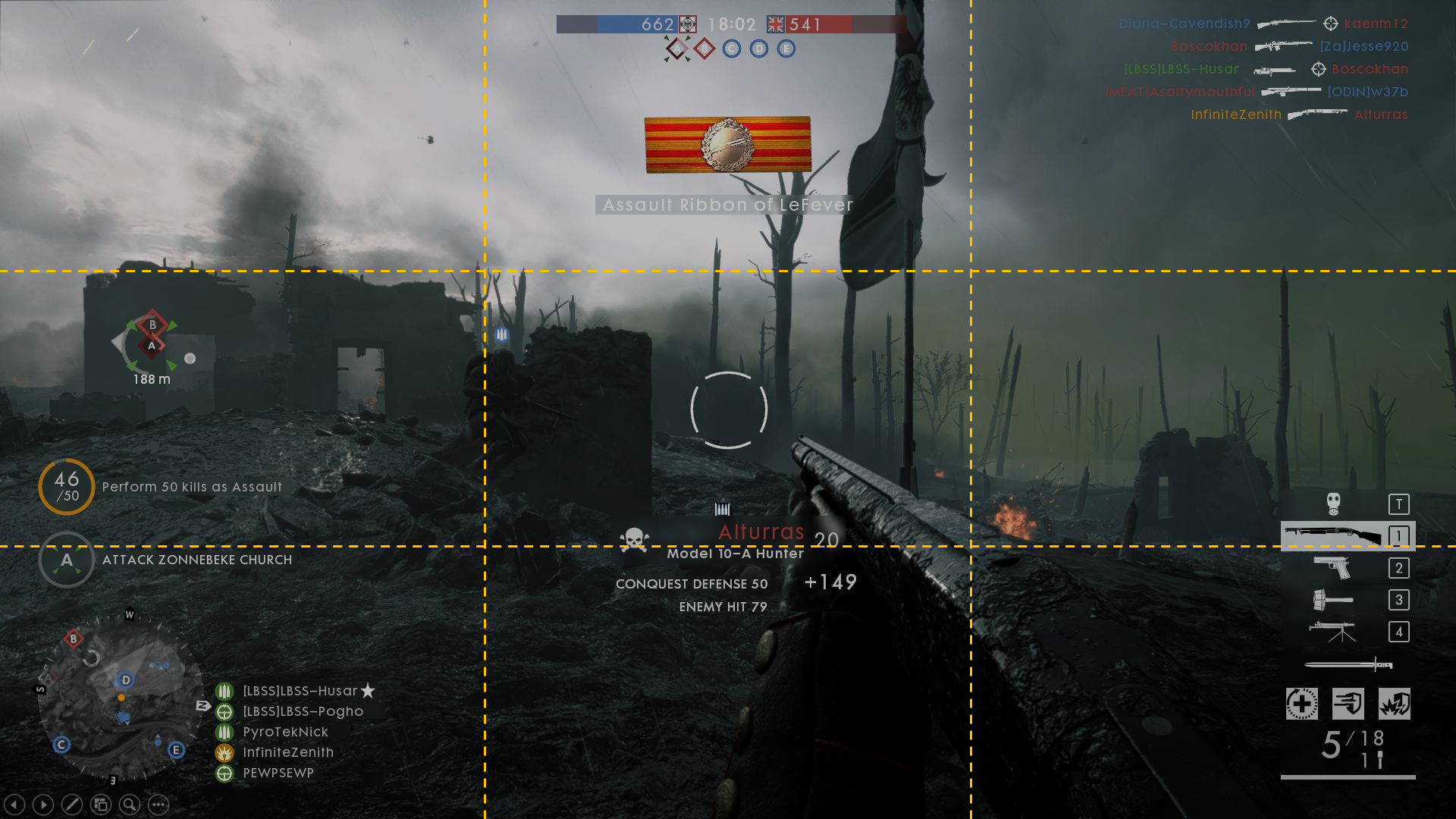
把屏幕切割成 9 个矩形,每个矩形都有一个锚点:
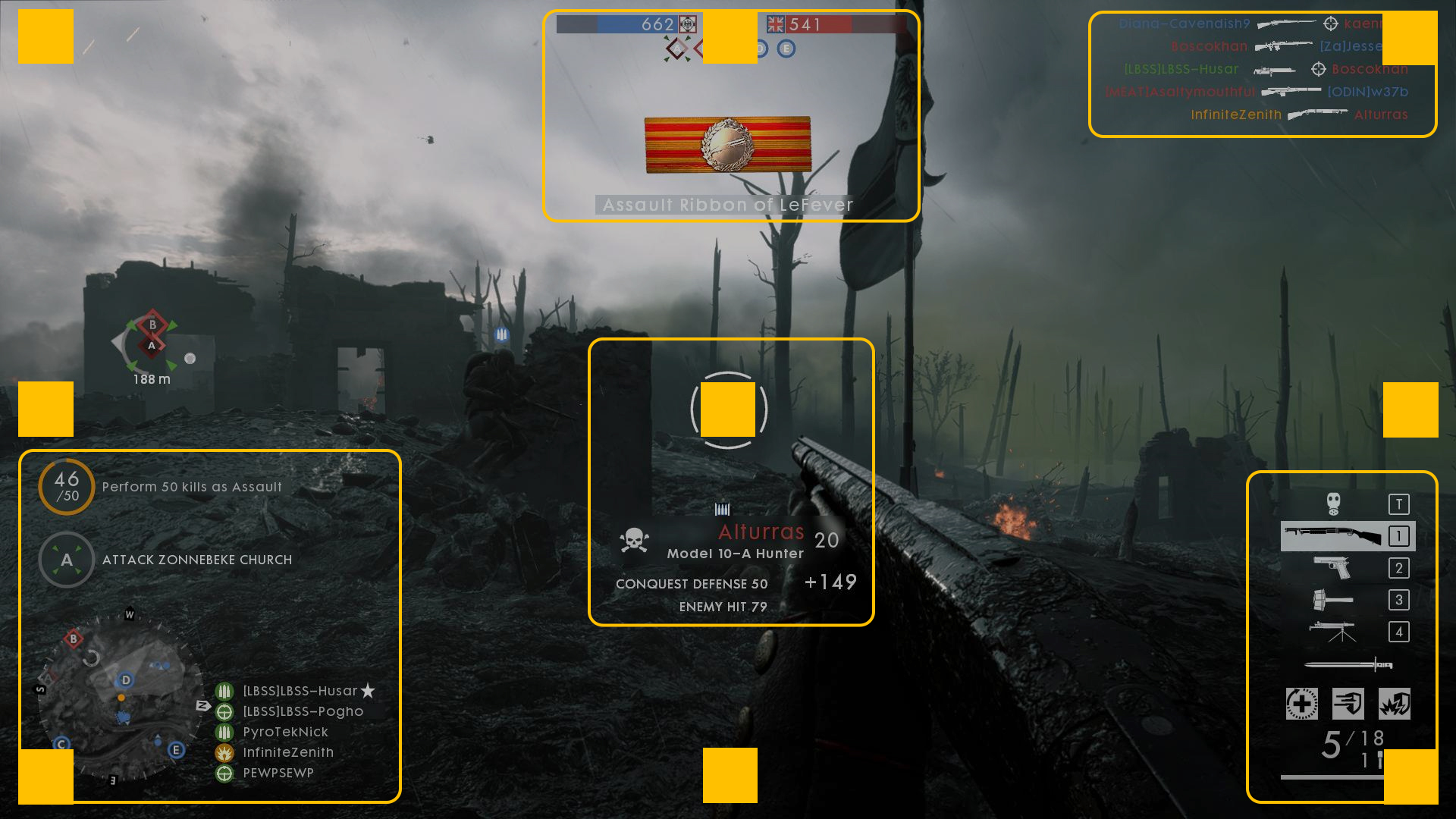
《战地1》截图
锚点有助于对 UI 布局,并且可以确保元素的位置是逻辑正确并且清晰的:

锚点表明了组件在屏幕上的位置。它能确保你在 4:3 或者 21:9 的分辨率下 UI 的信息和排列能够按你的想法重组。
要注意在屏幕中间的组件用中心对齐,屏幕右边的组件用右对齐,屏幕左边的组件用左对齐: