菜单
如何在菜单中布局 UI
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
聚焦区域
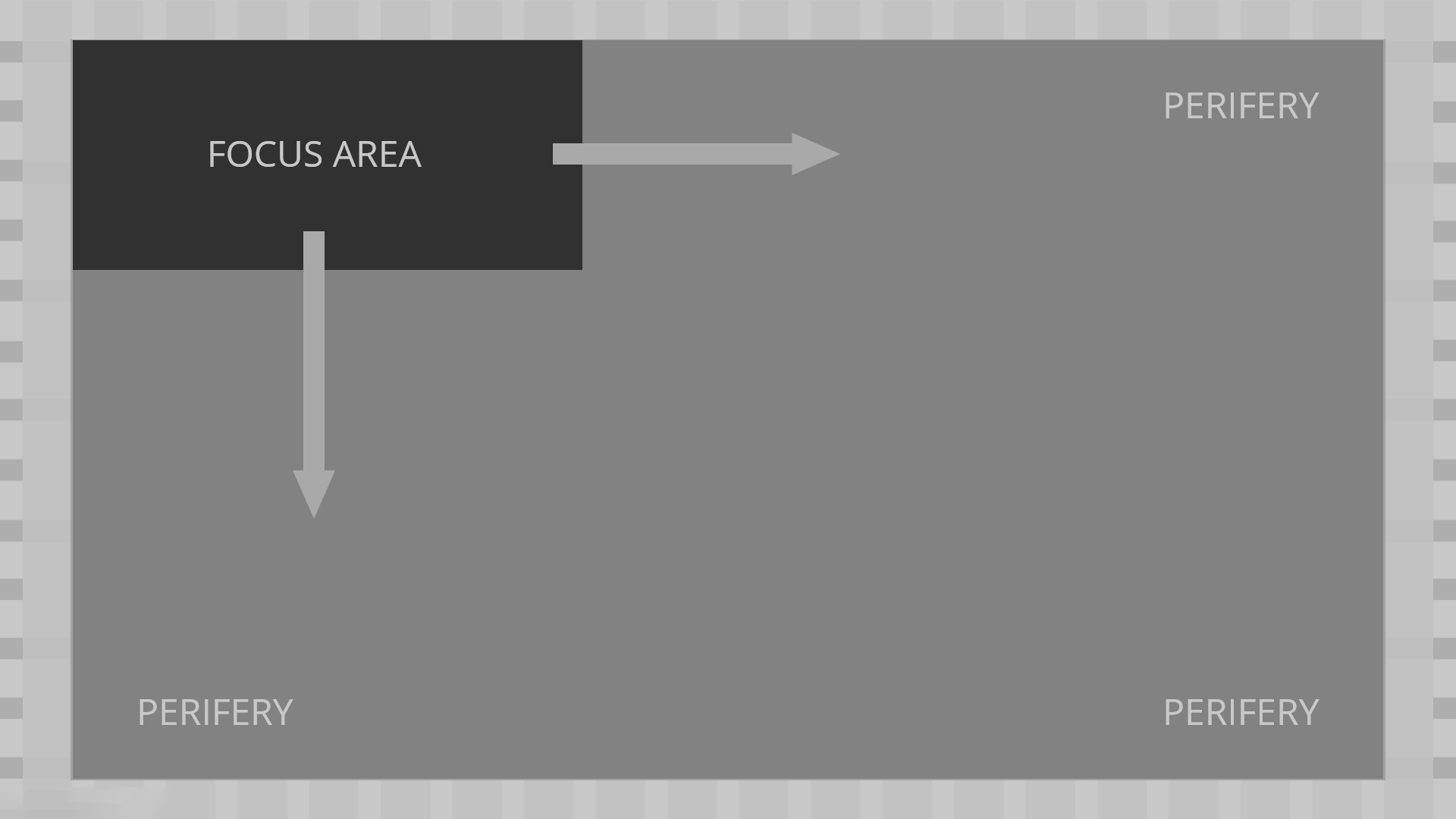
清晰地了解典型用户在查看屏幕时的流程,并遵循该流程开始放置 UI。通常,眼睛从左上方开始,然后向右或向左下方扫视。利用呈现信息为用户创造一段旅程一样的体验吧!

从左往右,从上往下依次为:
聚焦区域 周围边缘
周围边缘 周围边缘
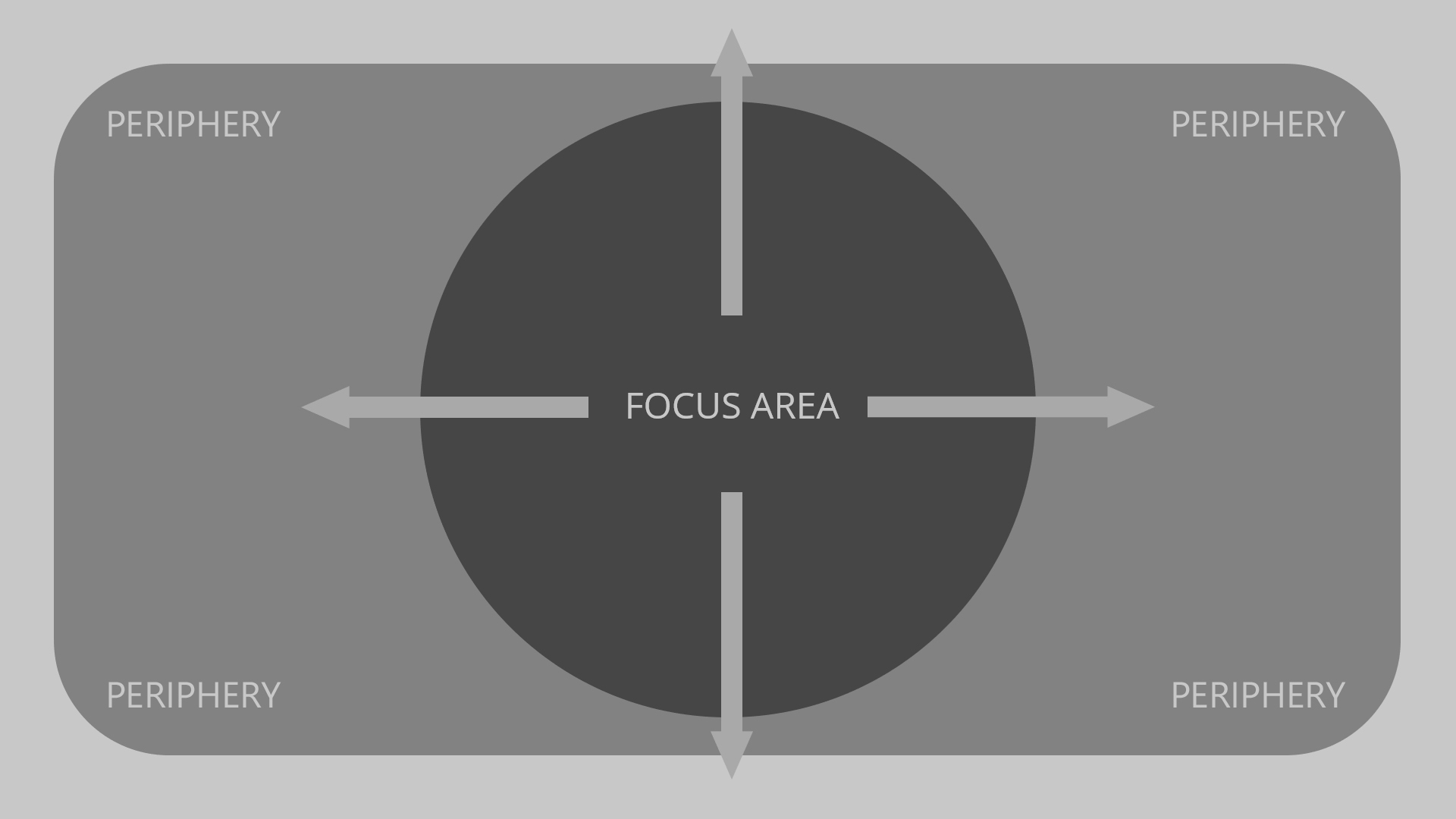
将相同的思想应用于 HUD 的设计。知道焦点区域在哪里,并将辅助信息移至外围。
周围边缘 周围边缘
聚焦区域
周围边缘 周围边缘
模板
一旦知道了核心聚焦区域,就可以开始进行布局。将不同信息放置在不同的位置,并尝试多种不同的样式。本练习将帮助您快速设计不同的模板,在各种界面上对其进行测试,并确定是否可以重用常见的样式和组件。
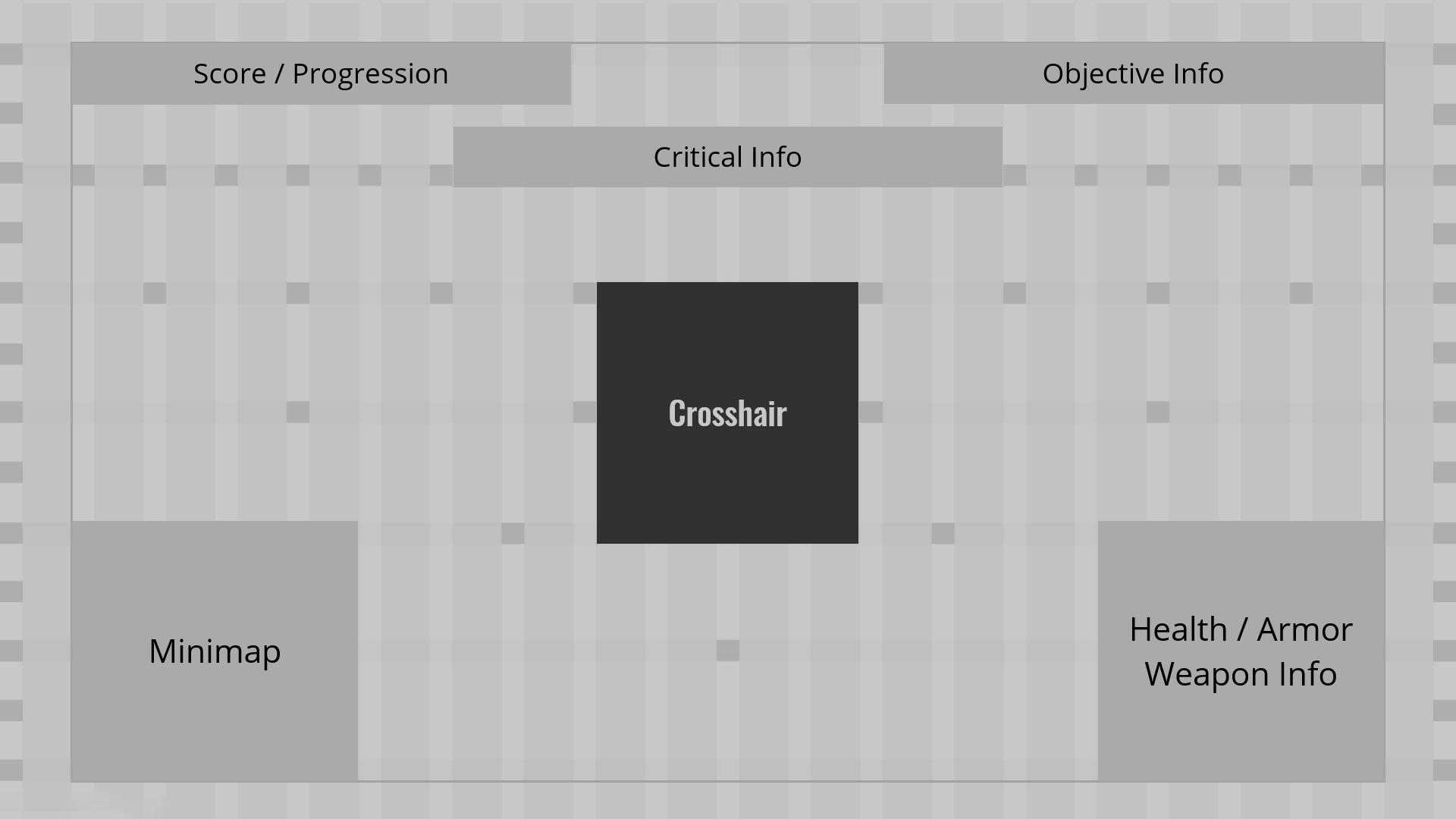
分数/进度 任务目标信息
紧急信息
准星
小地图 生命/护甲
武器信息
模板也是重用开发和集成资源以加快生产速度的好方法。一个小但集中的模板集合将提供一致的外观和导航输入,并有助于玩家更快地学习如何游戏。
从左到右,从上到下依次为:
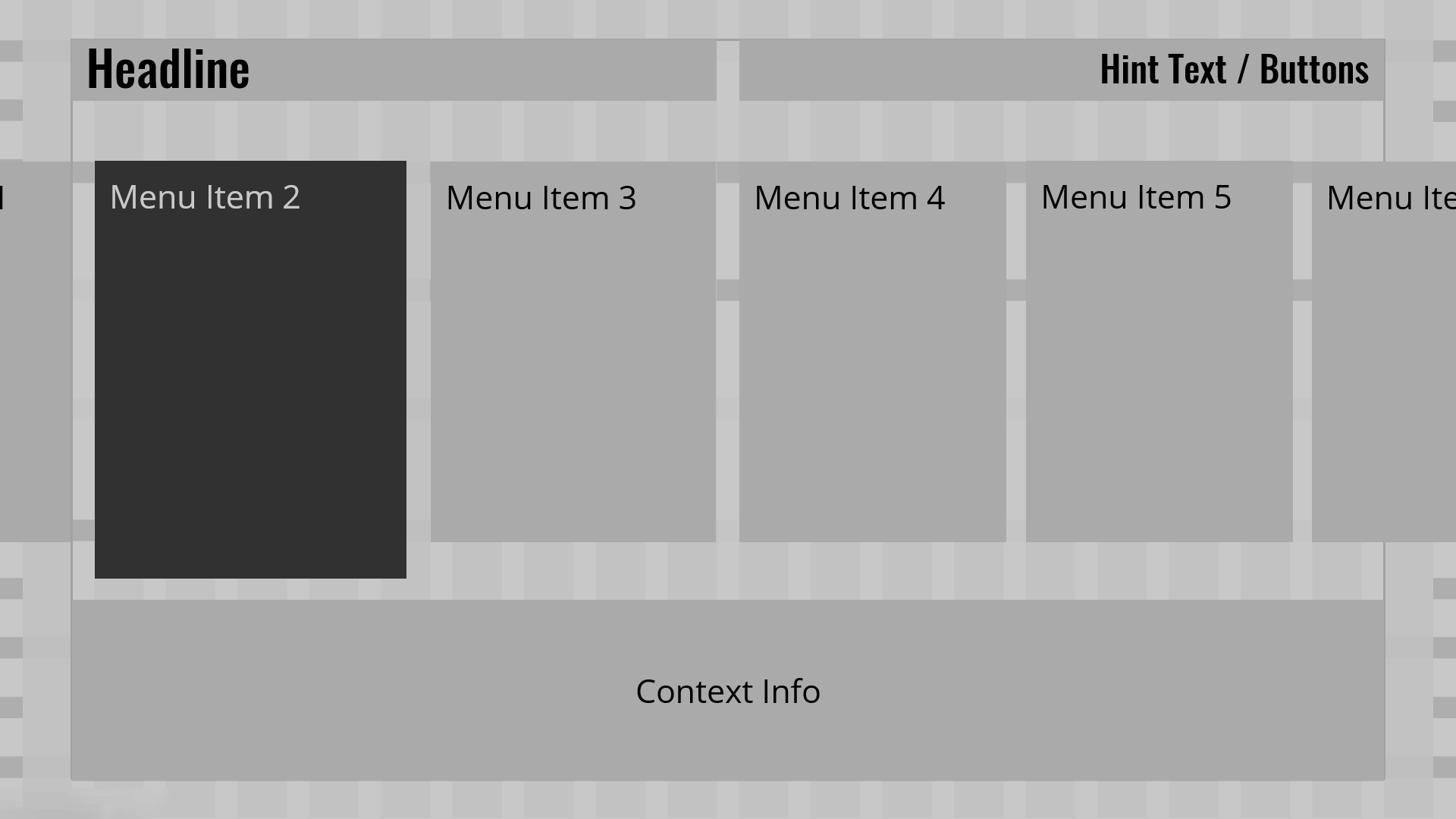
标题 文本提示/按键提示
菜单项 2 菜单项 3 菜单项 4 菜单项 5
相关信息
菜单布局
菜单布局由可交互元素,可视元素和文本元素组成。这些元素通常称为 UI 组件,并且是模板的构建模块。对最常见的组件了解得越多,可以创建的模板就越好。设计足够灵活以在其他菜单中可以重复使用的组件,将降低生产成本,并在整个 UI 中保持一致的视觉和交互设计。

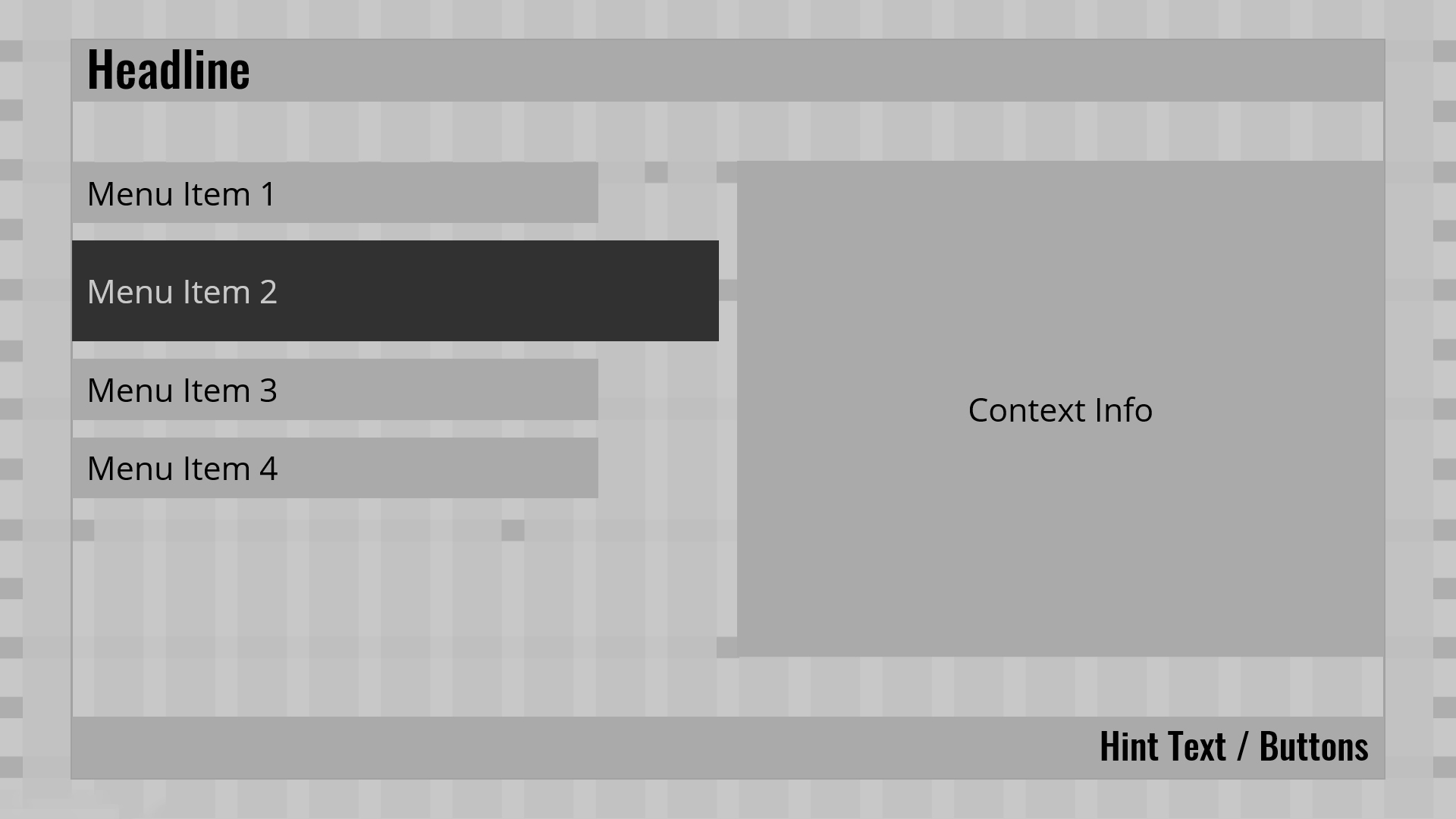
从左到右,从上到下依次为:
标题栏
菜单项 1234 相关信息
文字提示/按键提示
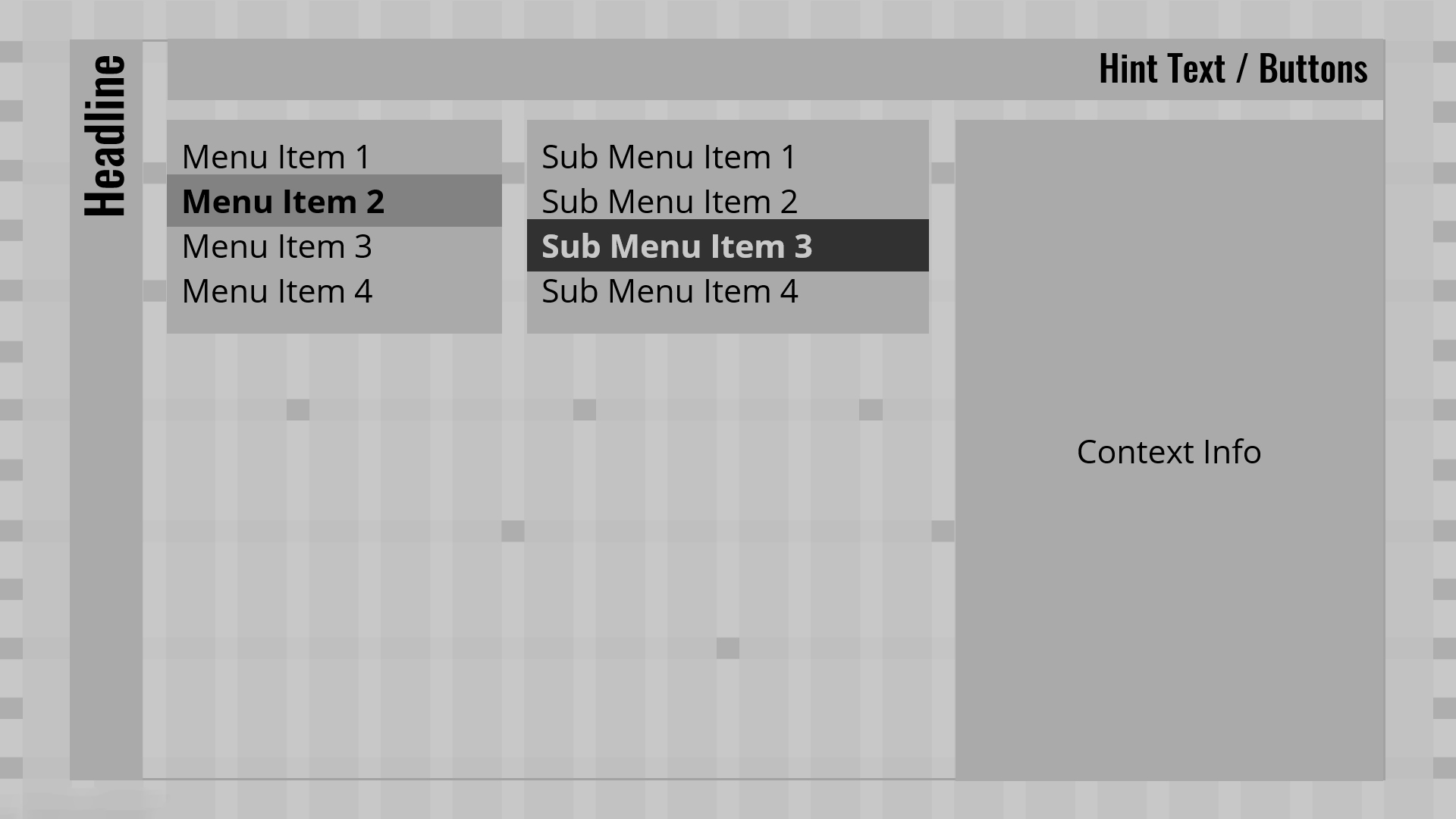
 从左到右,从上到下依次为:
从左到右,从上到下依次为:
标题栏 文字提示/按键提示
菜单项 1234 子菜单项 1234 相关信息

