色彩
在 UI 中用色的好处
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
在建立调色板后,为 UI 用色创建准则,提供对于各个状态(焦点状态、选中状态、禁用状态、普通状态)、通知、警告、生命值、经验值、成就的颜色使用的详细规范可以增加设计的整体美观,有助于指导玩家使用 HUD 和菜单,并减少显式文字标记每种元素的必要。
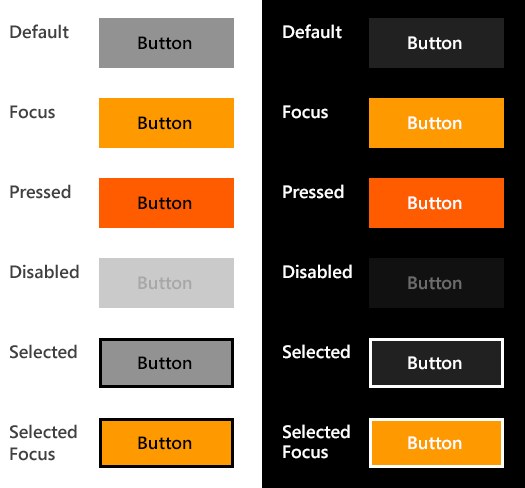
从上到下依次为:
默认、聚焦、按下、禁用、选中、选中聚焦
即使使用唯一颜色来指示焦点状态,仍然可以凸显出图块、图标、文本
文本图标
使用颜色不应该是区分相似元素的唯一方法, 这对于色盲用户尤其重要。 使用一组描述性图标扩充调色板。 为了进一步提高可读性,有策略地放置图标,并在色板中对其进行标记。
下图示例中,有两列图表:技能和元素。这种方式有可能使玩家难以区分两组状态或相似颜色的图例。

对比上例与下例。下例中,技能栏字号更大,使用了不同的辨识颜色,图例简约。元素栏使用了单一的颜色和多种多样的图例。这种展示方式更具有可读性。
导航
颜色有助于使导航直观并增强交互性。在下面的屏幕截图中,焦点颜色用于左侧的导航列表、子菜单和网格中。


阴影与颜色
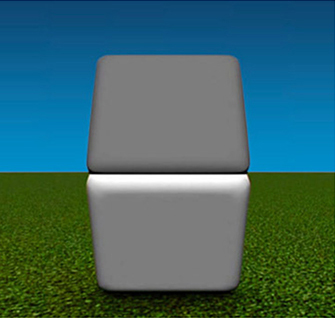
在下图中,顶部的块看起来比底部的块暗。 现在,闭上一只眼睛,并举起拇指遮住中线。 现在,两个块看起来都具有相同的灰色阴影。 这表明环境对用户感知不同颜色阴影的方式有重大影响。

HUD 会与游戏环境竞争,因此请谨慎使用颜色,使用亮度和环境中不多的颜色使 UI 元素更明显。 例如,在下面的屏幕截图中,使用少量颜色表示小队和特定事件(UI 调色板显示在右侧)。
《孤岛惊魂 4》
中心使用红色来传达至关重要的信息:
《最终幻想 15》


