技术设计
用户体验从导航设计开始
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
导航设计
游戏用户体验(UX)设计的核心领域是菜单设计、HUD 设计以及如何显示。而游戏 UX 设计是从导航设计开始:确定菜单和核心功能,并将其绘制为流程图。导航设计也被称为信息架构、交互架构和 UI 导图。
定义导航与核心特性后,跟随每个领域的最佳实践以确定有哪些内容需要在完成全部产出之前填充和重新设计。
UI 导图
UI 导图有助于设计师与工程师明白菜单设计的导航路径和潜在障碍。每个菜单有一系列选项,每个选项一般是指引到另一个菜单或者输入决策。所有选项、特性、输入要求、以及通知应当全部在 UI 导图中写成文档。
UI 导图如何使用
UX 设计师和工程师使用 UI 导图来确定及量化在游戏中创建一个功能菜单系统所需的工作。使用 UI 导图以跟踪并调整菜单的导航,并确定在开发和产出中可以针对性优化的菜单。
UI 导图制作的越详细越可交互,对于预测并解决流程和消息传递方面的问题就越有帮助——不仅仅在开发前,开发过程中也可能添加功能。
让所有相关人员参与
在产品开发非常早期的阶段就创建 UI 导图是十分重要的。应在确定核心功能之后紧接着创建 UI 导图。UX主管、设计主管和工程主管应当参与进来。
当 UI 导图涵盖了所有菜单的领域后,立刻与美术总监和美术制作人讨论流程范围。让所有主要相关人员尽早参与进来,并在 UI 导图阶段沟通在产出过程中可能需要的技术、在功能和美术层面上可能遇到的修改。
利用 UI 导图让各个职能组在整个制作过程中了解项目的范围和设计。将所有做出的改动更新到 UI 导图上,领导和生产者也应将截止日期、预算、人员配置更新到 UI 导图中。
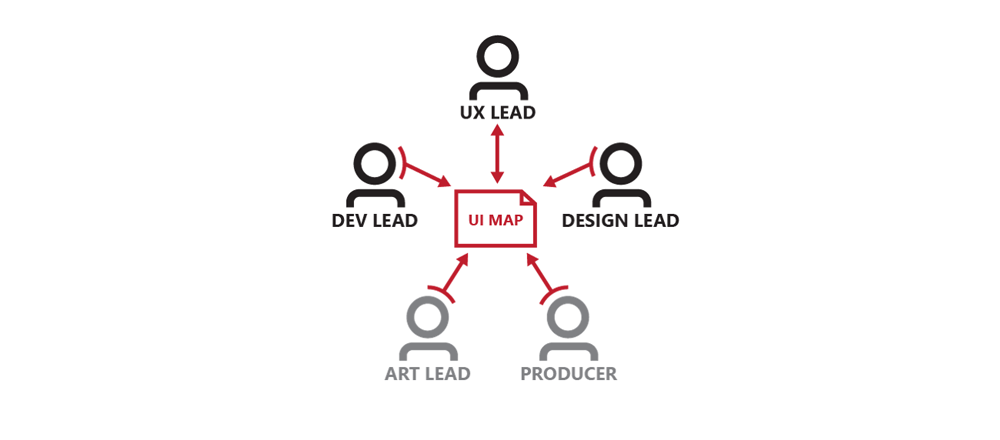
最上开始顺时针依次为:UX 主管、设计主管、生产者、美术主管、开发主管,中心为 UI 导图
详细程度
在深入细节之前,将 UI 导图想象成一幅画。从上层草稿开始,然后在与主要相关人员一起完善 UI 导图时处理细节。
UI 导图的第一版制作的上层一些,并用此记录界面中所有设计开放给用户的功能。将每个菜单都做得足够上层,使得每个交互都被记录为菜单或通知,并且可以轻松展示给玩家菜单如何导航。
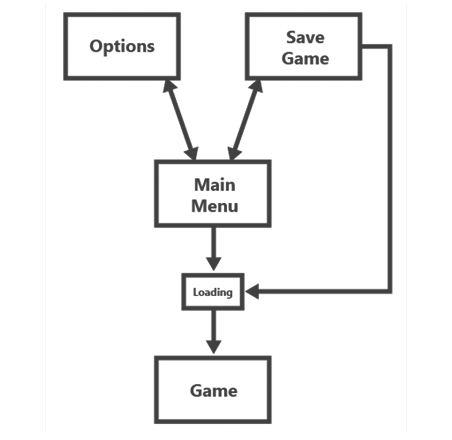
从上到下,从左到右__依次为:
选项 保存游戏
主菜单
加载界面
游戏
导航
最小化导航到 UI 流程中区域所需的精力,可以考虑合并用于绕过整个菜单部分的快捷方式。【Minimize the effort needed to navigate to areas within the UI flow. Consider incorporating shortcuts for circumnavigating an entire menu section.】
UI 导图可以用于估算玩家完成动作必须经过的画面数量。使最重要的操作可以从核心位置快速访问,并将复杂的操作安置于流程的更深处。
避免在同一画面上放置过多进入和退出点。试图在屏幕之间提供尽可能多的快捷方式是很诱人的。但是,冗余的快捷设计可能会妨碍玩家在脑海中形成连贯的 UI 流程。换句话说,如果 UI 导图看起来一团糟,那么 UI 也是一样。
互动架构
A 和 B 按钮是视频游戏中与菜单进行交互的常用按键。使用 A 按钮进入或选择菜单,使用 B 按钮取消或退出菜单。如果使用任何特殊按钮,要在屏幕上清晰地标注。
最佳实践:使 A 按钮是玩家浏览菜单及进入游戏所需要的用到的唯一按键。这会减少工作量并简化游戏操作。
检查整个 UI 导图,确保使用相同的按钮只执行相同类型的操作。
示例

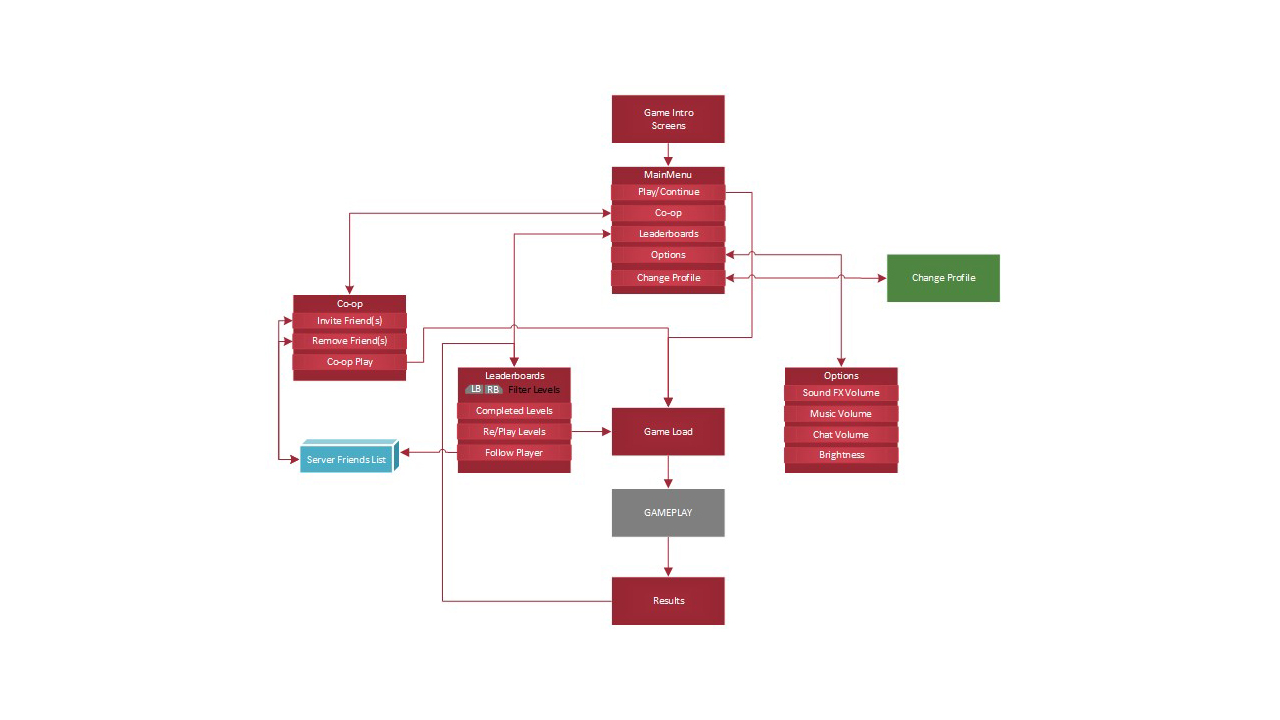
显示菜单流程的基本 UI 映射
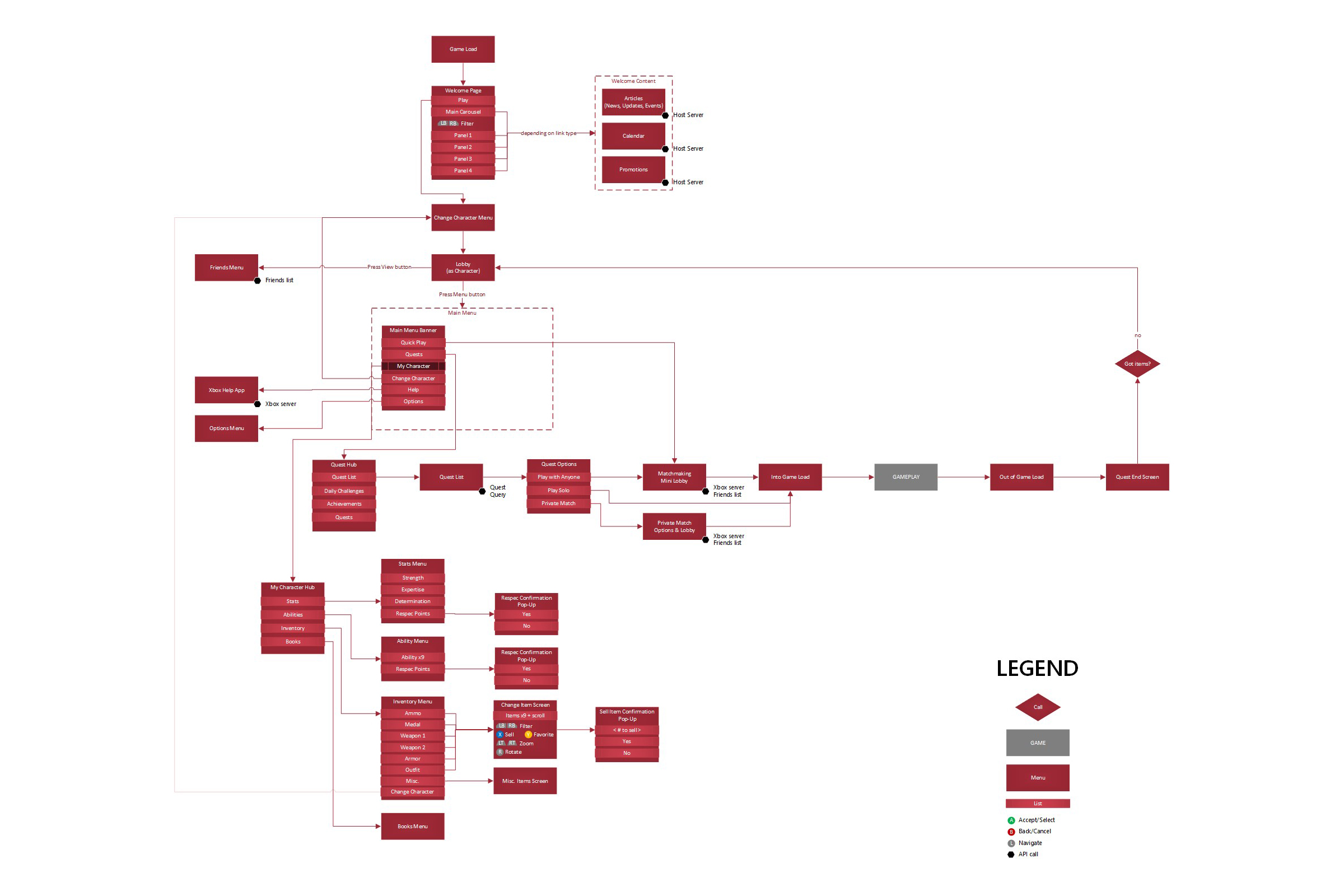
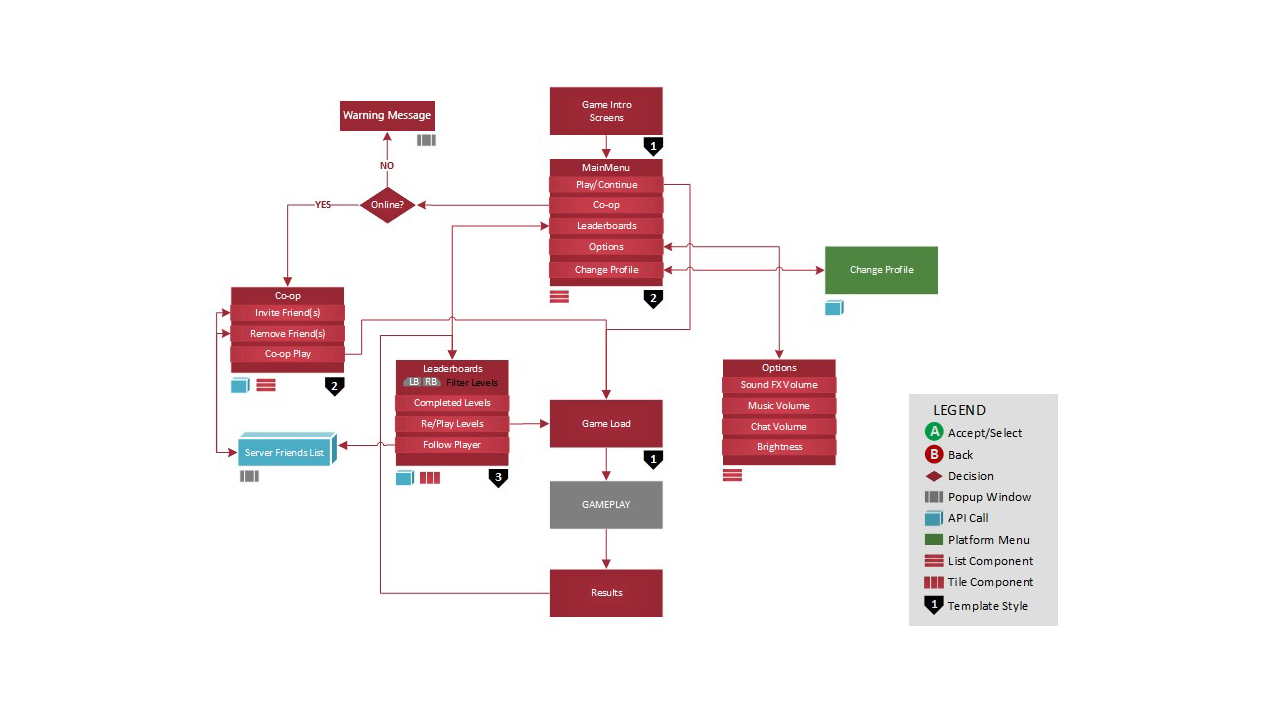
带有图例的详细 UI 导图
详细的 UI导图:带有图例的模板,组件和 API 调用

