3D 美术
产出前需要了解的领域
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
每个游戏都是使用游戏引擎构建的:购买商业引擎许可、自研引擎、或是二者之间。在开始设计 UI 之前,询问技术和技美以了解引擎的局限性。决定需要使用哪种技术以及如何在保持性能的同时使用游戏引擎。将决定记录下来,并定期依照以下内容进行测试可行性:
- UI 功能
- 新技术与新功能
- 系统开发
- 性能
- 文档
- 合作
- 测试和实验
着色器(Shader)的威力
利用着色器为 UI 元素创建效果,不必手动渲染每个元素。在游戏引擎和 GPU 中运行着色器,以缩短设计和优化多种资源所花费的时间。还可以通过使用着色器创造符合游戏主题的视觉风格,使整个游戏的各部分与画面保持一致的效果。
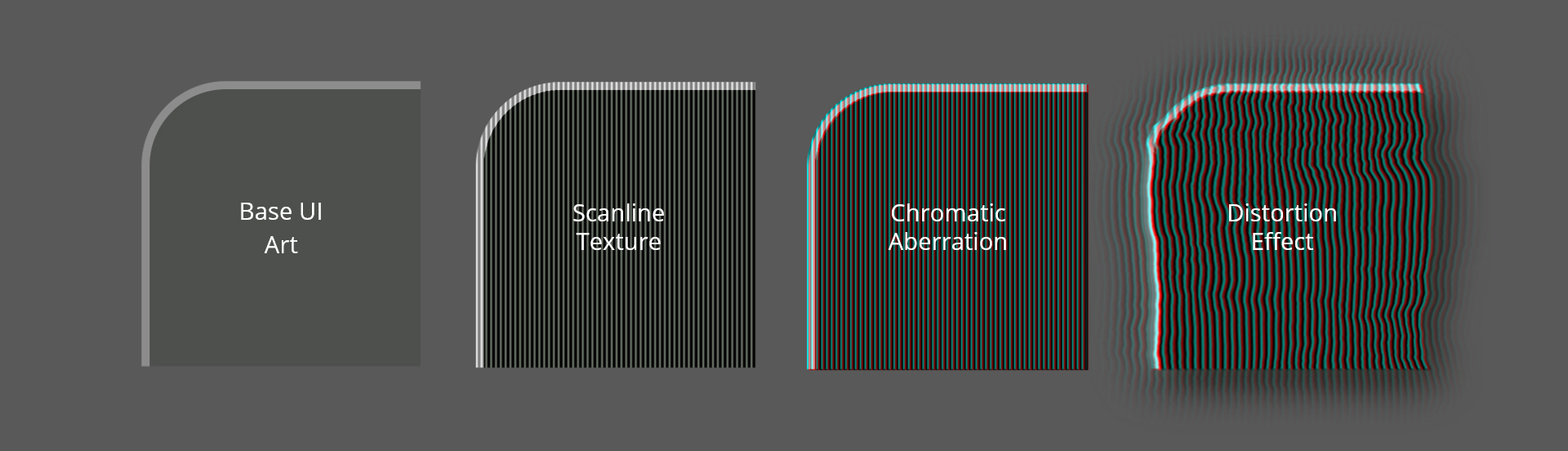
在以下示例中,我们从基础美术开始:一张轻微透明的平面图像。利用着色器可以编写视觉效果,例如阴影、模糊效果、以及色差。使用着色器有助于使这样简单基础的美术作品更具动感且令人赏心悦目。

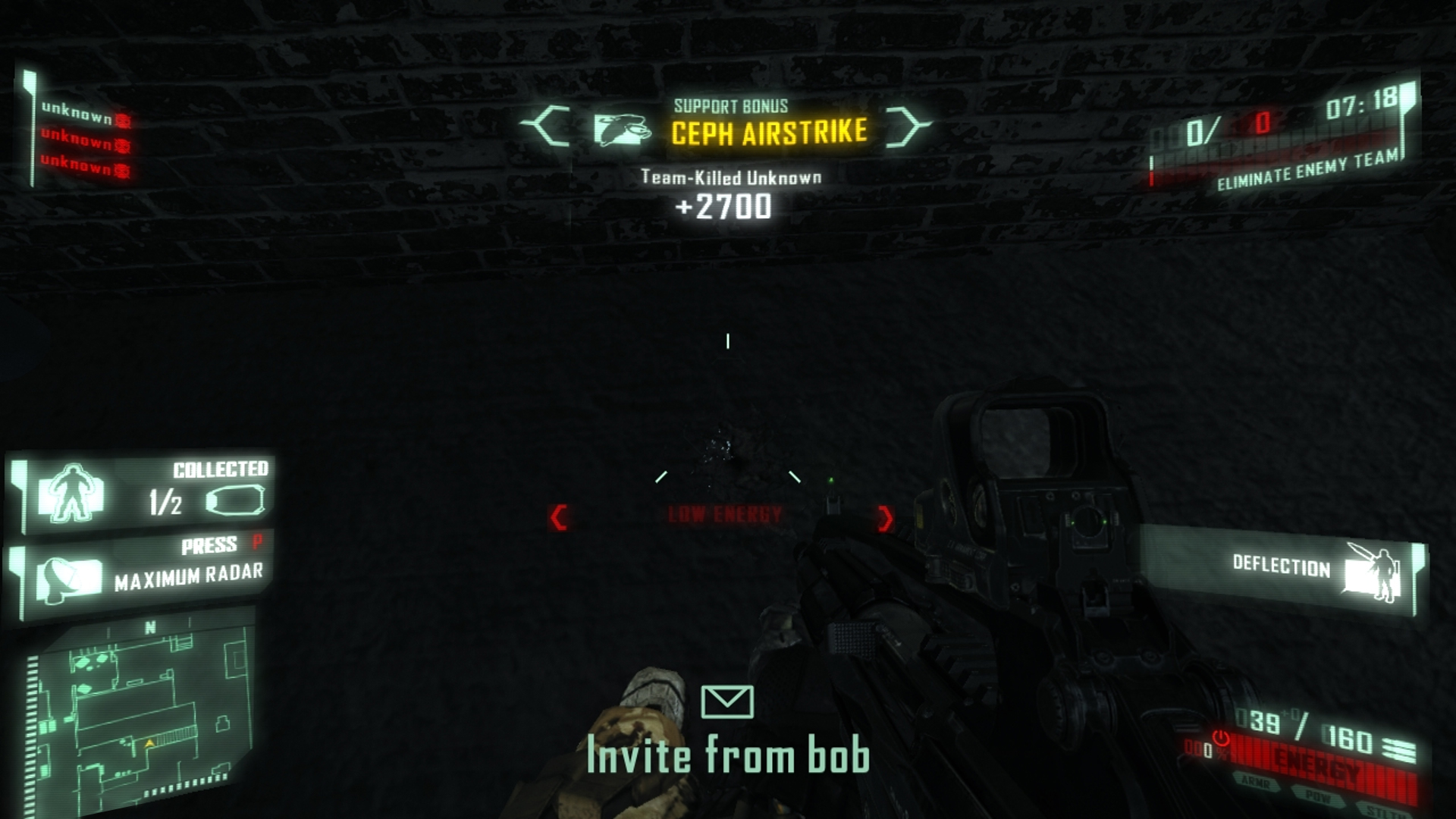
在《孤岛危机》中,设计师在 UI 顶部添加了一条扫描线和一些发光效果,使 UI 看起来像是投影:
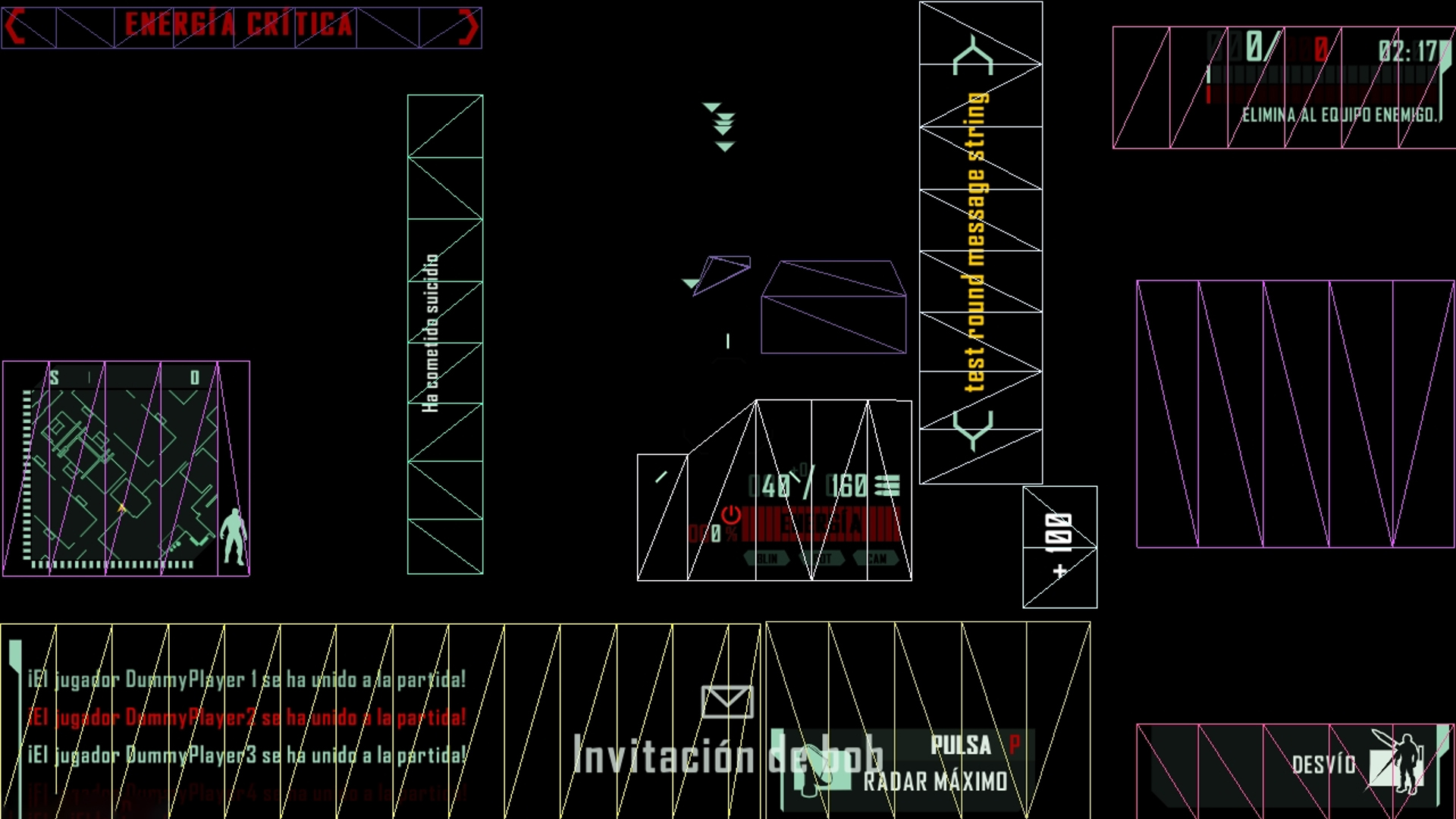
为了创建这样的效果,设计师将 UI 元素映射到多边形,然后将着色器效果应用到多边形:
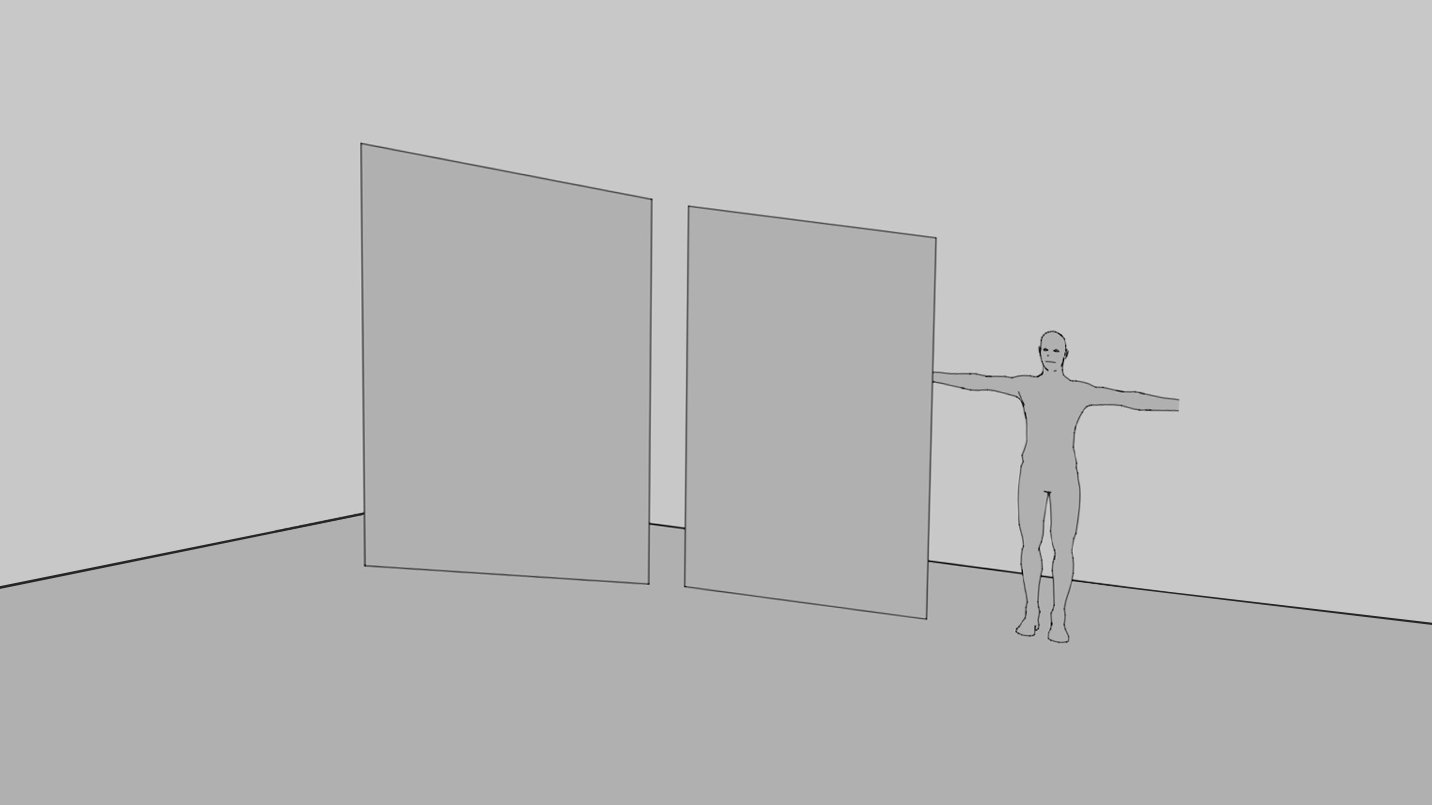
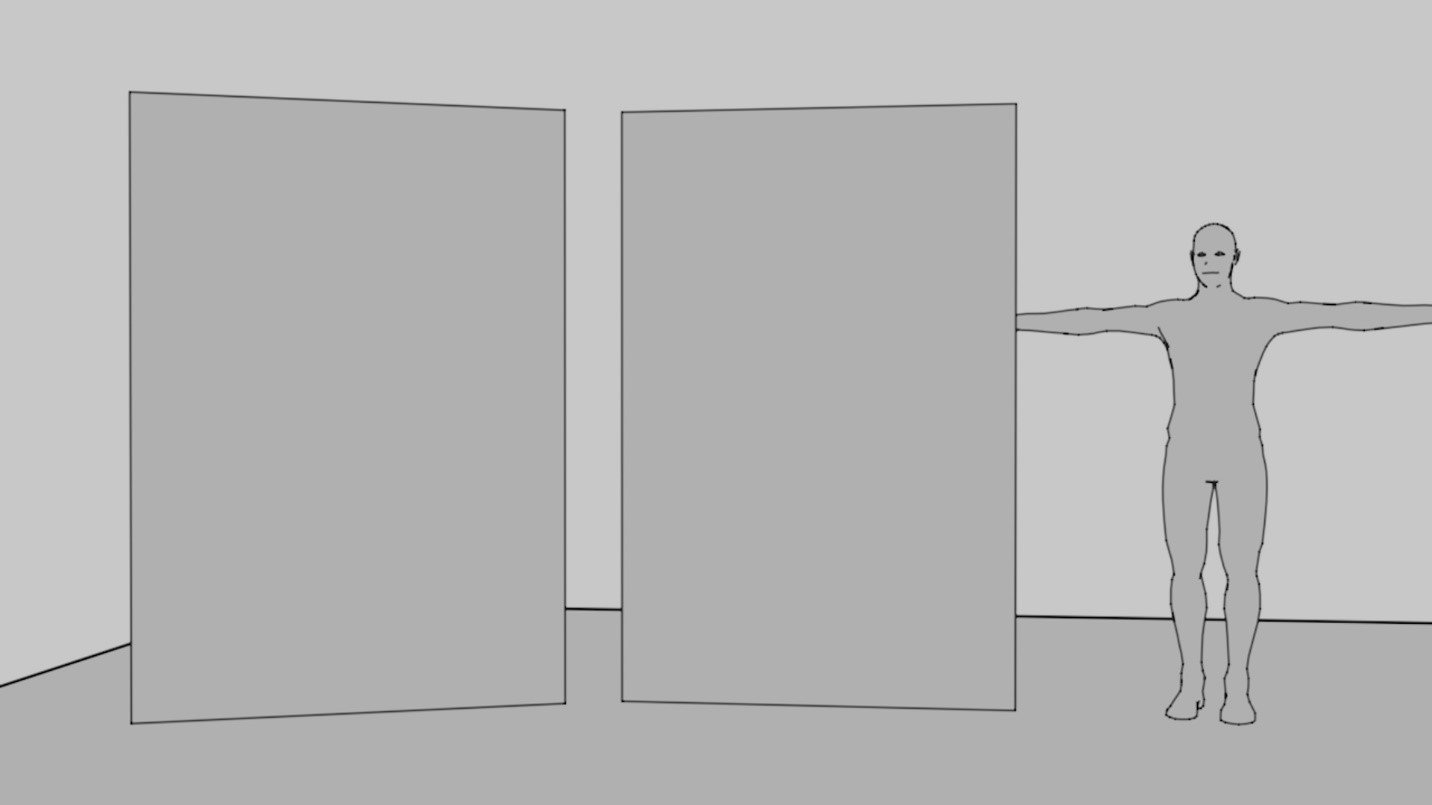
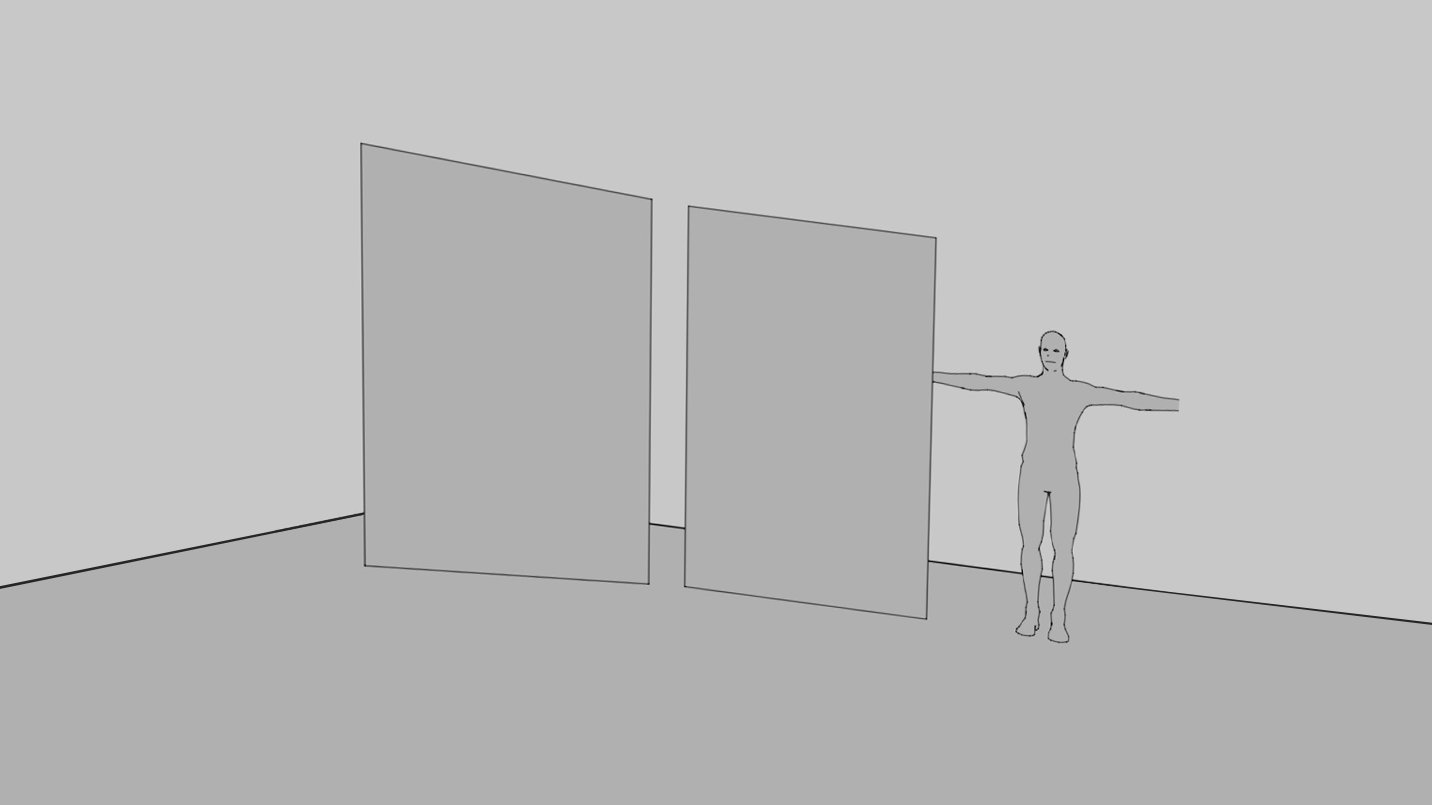
这些是映射在 3D 布局上的 2D 元素。将 UI 元素映射到多边形还可以利用游戏引擎将 UI 显示在游戏场景中。
界面组合
将 UI 与游戏内角色和环境相结合十分有趣。界面组合对于将 UI 与游戏玩法联系起来有所帮助,因此充分利用游戏内的一些区域可以创建有趣的UI布局。
寻找独特的摄像机角度并将菜单与游戏对象关联放置可以创造出有趣的构图并凸显游戏特定区域,而使用传统的平面 2D 菜单很难让玩家注意到这些区域。
场景
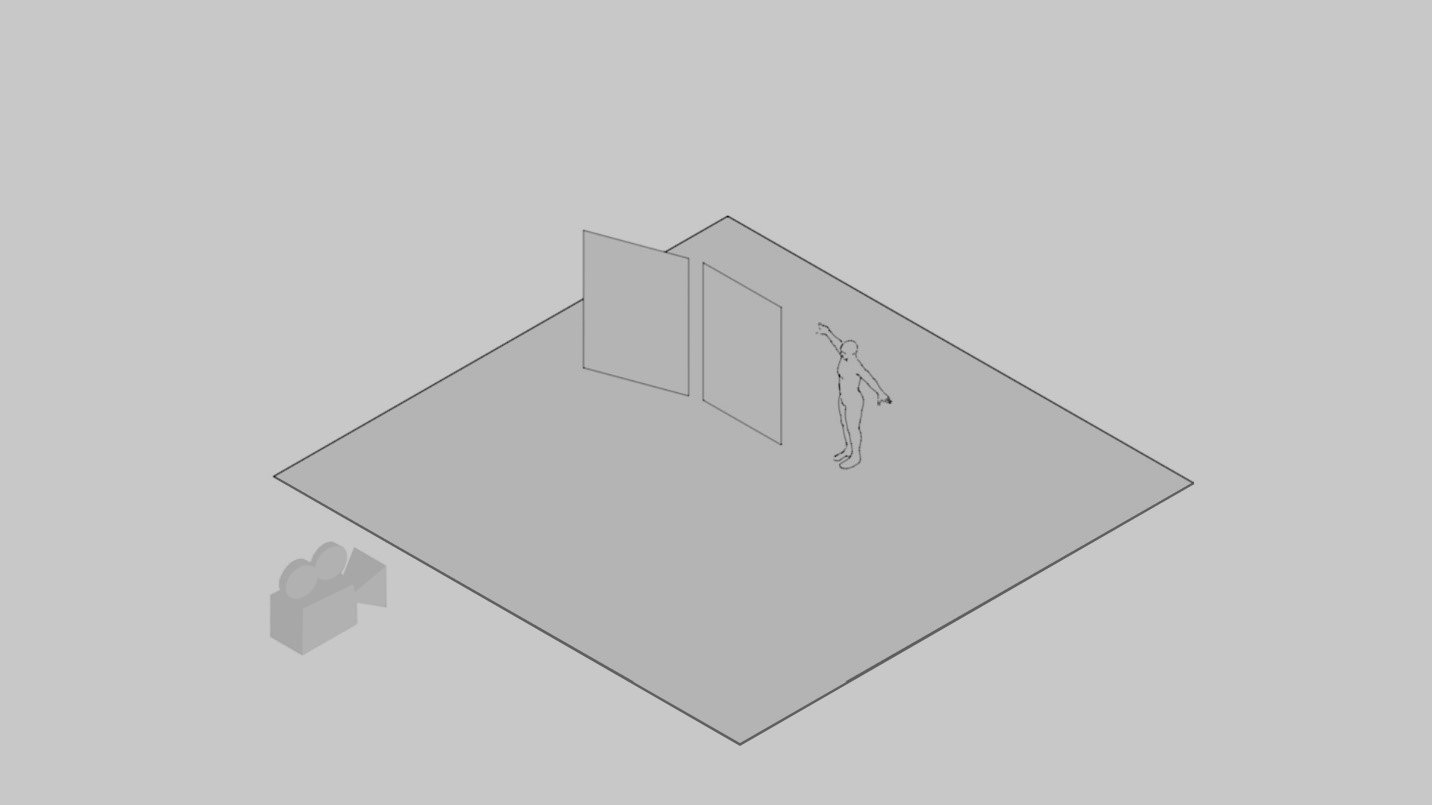
为了创造游戏内更加身临其境的体验,某些时候一些设计师会在游戏世界中将相机位置或枢轴固定,目的是使用预设的相机进行游戏,并将环境元素与游戏内菜单整合在一起。
尝试设计出越有沉浸感的菜单,需要付出的精力和资源可能就越多。创建原型对于确定相机、角色、菜单的位置、灯光、动画(介绍动画、闲置动画、与外部交互动画)、游戏玩法、状态改变、菜单设计、工程限制、以及性能是至关重要的。

《古墓丽影:崛起》截图,展示了菜单是如何与游戏玩法相结合的

《古墓丽影:崛起》另一个 UI 元素整合进游戏场景与资产的例子

《光环 5》3D 资产布局可以增强主菜单的沉浸感

