菜单
通用 UI 组件概述
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
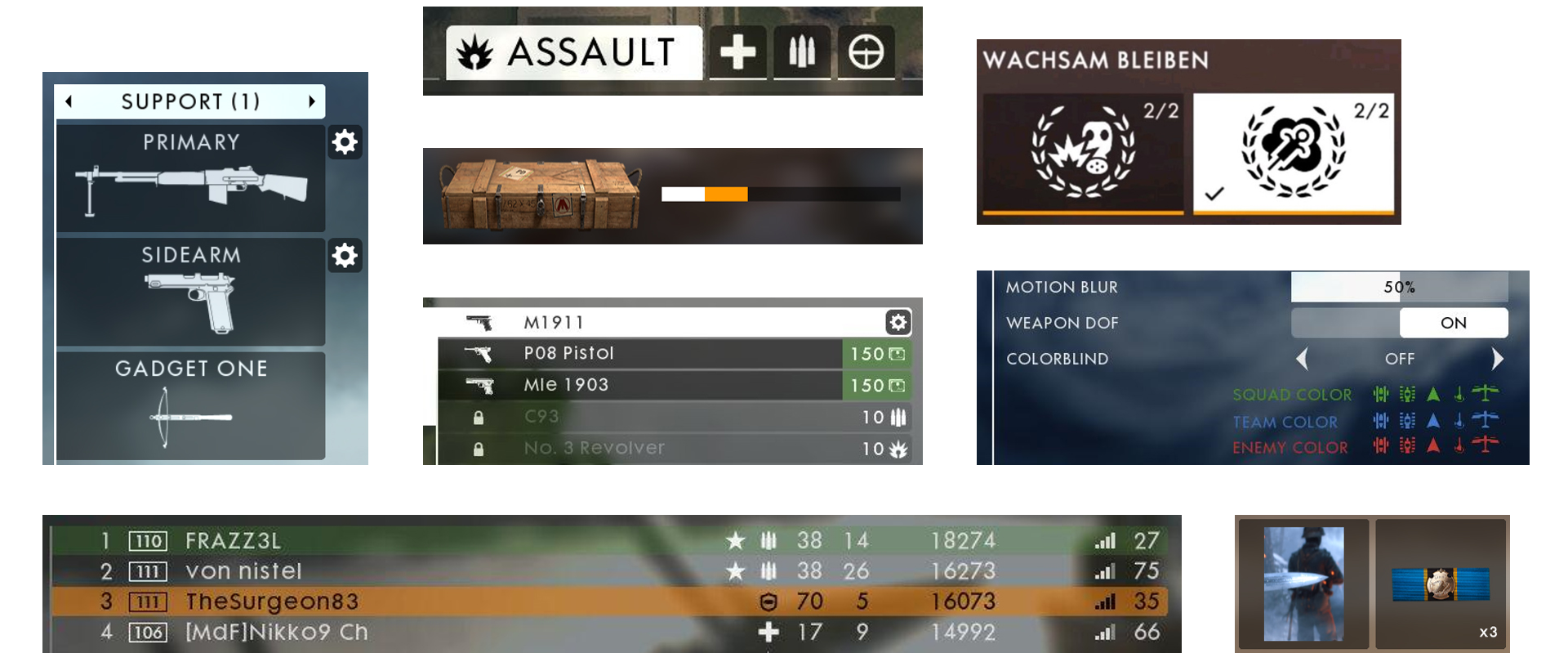
静态模型是 UI 的基础。建立 UI 的核心组件,例如按钮、下拉列表、滑块、和进度条。尝试找到最合适的风格、主题、和艺术。
列表
纵向列表可能是菜单中最常用的组件。该列表可以包含文本和/或图标。为列表项设计定义明确的聚焦、锁定、或禁用状态。常用手柄十字键和左摇杆与列表进行交互。
网格
网格包含与列表相同的信息,但允许垂直和水平导航。将垂直和水平列表限制为三行和三列。这将简化导航并减少因过度使用手柄而引起的疲劳。
信息面板
有时与列表或网格相关联,信息面板会提供有关选中项的更多详细信息。信息面板可以包括屏幕截图、视频或缩略图、统计信息、价格、和描述。不要在列表和信息面板中重复同样的信息。将信息面板及其内容放置在猜得到的位置。
选项卡菜单
在单个屏幕上显示多个菜单的常用方法是使用选项卡菜单。使用 LB/RB 或 LT/RT 按键浏览这些菜单。通常,“向左”和“向右”按钮位于菜单的两侧,选中的选项卡会高亮显示。
这些选项卡使用图标或文本。如果没有足够的空间来一次性显示所有选项卡,则
- 分段条图(数字)

- 填充条(模拟)

- 增量数

- 百分比

通常,使用十字键和左摇杆与滑动条交互。箭头样式的指示将显示滑块可以移动的方向。
仅在滑动条被聚焦时显示导航箭头。使滑块在被聚焦可调。无需添加一次选中操作来进入调节状态,需要的只是直接的点击。
图例
使用图例可帮助玩家理解或参考手柄的按键映射。将按键样式的图例放在屏幕底部或最易读的区域中。 :::tips 提示:仅在图例中的按键可用时才显示它们;否则,将其隐藏。 :::
菜单标题
在每个菜单中添加一个标题,以显示玩家在菜单中的位置。将菜单标题放在屏幕的左上角,并确保标题不会遮盖到菜单中的信息。有些菜单会在几层深的地方,因此建议显示面包屑标题。
较亮的字体趋于突出,较大的字体趋于主导较小的字体。突出显示聚焦中的界面的标题,并缩小来由界面的标题。
非UI组件
UI 也可以包含非 UI 元素,例如粒子效果、角色动画、音频提示、和触觉反馈。通过将以下非 UI 元素集成到 UI 中来增强玩家体验:
- 粒子效果
- 角色动画
- 音频提示(占玩家体验的50%)
- 触觉反馈
- 游戏状态

