入门指南设计
触觉、听觉、视觉
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
为了创造沉浸式的体验,成功的游戏为不止一种感官做出了设计。
想要为越多的感官进行设计,想要营造越沉浸的体验,就需要制定越多的计划。由于味觉和嗅觉在游戏中还不是主流,因此我们将着重于其他三种感官:触觉、听觉、和视觉。
触觉
大多数主机游戏使用有一定数量的按键和摇杆的控制器(手柄)。由于通过这些元素进行交互比不上通过鼠标或直接触摸的快速和精确,因此应当了解控制器设备的局限性。
控制器的布局可以创造或破坏玩家在游戏中的体验。尽可以将玩家的控制设计的自然。首先要考虑的是在游戏过程中如何使用每个按钮。
| 输入设备 | 平均屏幕尺寸 | 距离/屏幕尺寸 | 尺寸/距离 % | 交互方式 |
|---|---|---|---|---|
| 触摸 | 小 3.5 英寸 | 1’/12” | 29 | 点击,捏,划扫 |
| 鼠标键盘 | 中 20 英尺 | 3’/36” | 56 | 键鼠,多种输入。极度精确 |
| 控制器(手柄) | 大 40 英寸 | 10’/120” | 33 | 网格,按钮导航。按钮输入有限 |
主机游戏已经存在了数十年,因此许多交互设定已经成为标准,甚至如今的玩家都期望如此。
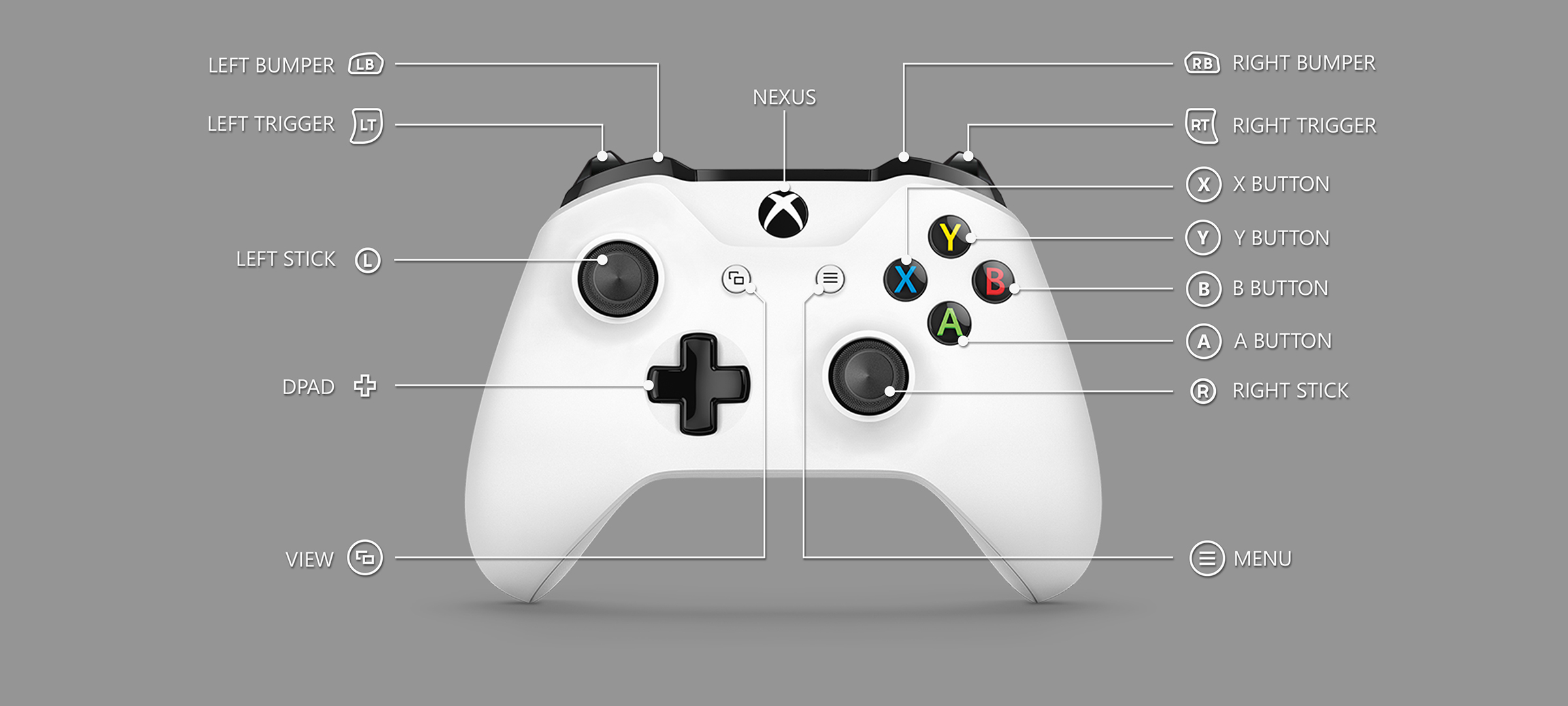
微软Xbox One

Xbox One 控制器的菜单导航控制
- A:进入、选择、确认
- B:回退、取消
- X:详情
- Y:详情
- MENU**(菜单**):菜单切换
- VIEW(视图):地图或聊天
- DPAD(方向键):导航
- LEFT STICK(左摇杆):导航
- RIGHT STICK(右摇杆**)**:文本或列表滚动
- LEFT BUMPER(LB 按键):子菜单、向左导航
- RIGHT BUMPER(RB 按键):子菜单、向右导航
- LEFT TRIGGER(LT 扳机):上一页导航
- RIGHT TRIGGER(RT 扳机**)**:下一页导航
- NEXUS:Xbox 主页
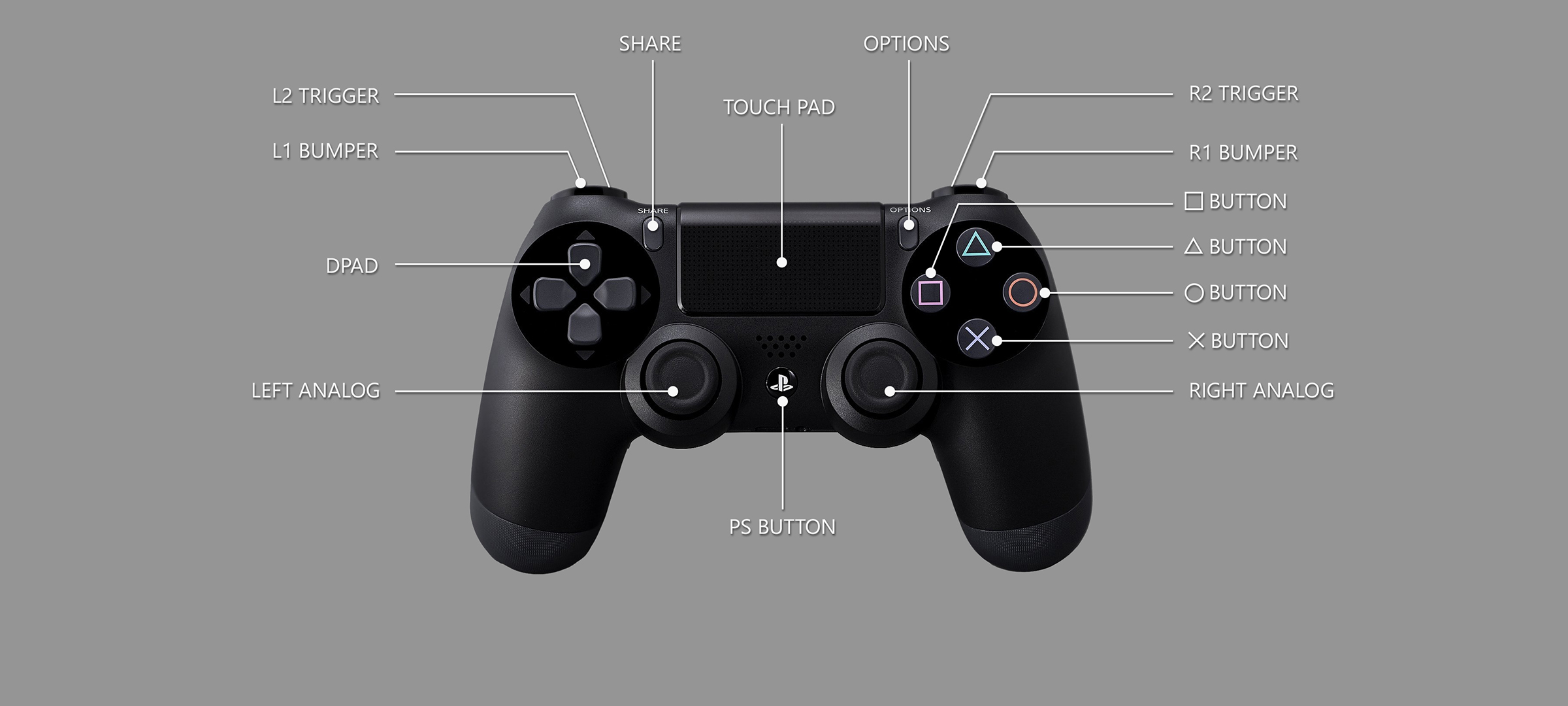
索尼 Play Station 控制器

Play Station 和 Xbox 控制器的布局十分相似。一个主要的不同是触摸板,她是在 PS4 中引入的,提供了额外的输入的可能性,例如触摸和手势控制。
PS4 控制器的菜单导航控制
- 叉叉:进入、选择、确认
- 圆圈:回退、取消
- 方块:详情
- 三角:详情
- OPTIONS(设置):暂停菜单、地图
- SHARE(分享):分享
- DPAD(方向键**)**:导航
- LEFT ANALOG(左摇杆):导航
- RIGHT ANALOG(右摇杆):文本或列表滚动
- L1 BUMPER(L1按键):子菜单、向左导航
- R1 BUMPER(R1按键):子菜单、向右导航
- L2 TRIGGER(L2扳机):上一页导航
- R2 TRIGGER(R2扳机):下一页导航
- PS HOME:PS 主页
- TOUCH PAD(触摸板):聊天键盘、方向光标、地图
任天堂 Switch 控制器

Switch 手柄和 Xbox 和 PS 手柄类似,但也可以拆分成两个布局相似但受限的手柄。
Switch 控制器的菜单导航控制
- B:进入、选择、确认
- A:回退、取消
- X:详情
- Y:详情
- -:文本、列表滚动
- +:导航
- DIRECTIONAL BUTTONS(方向按键):导航
- LEFT STICK(左摇杆):导航
- RIGHT STICK(右摇杆):文本或列表滚动
- L BUTTON(L按键):子菜单、向左导航
- R BUTTON(R按键):子菜单、向右导航
- ZL TRIGGER(ZL扳机):上一页导航
- ZR TRIGGER(ZR扳机):下一页导航
- HOME:任天堂主页
- CAPTURE BUTTON(捕获按键):地图、聊天
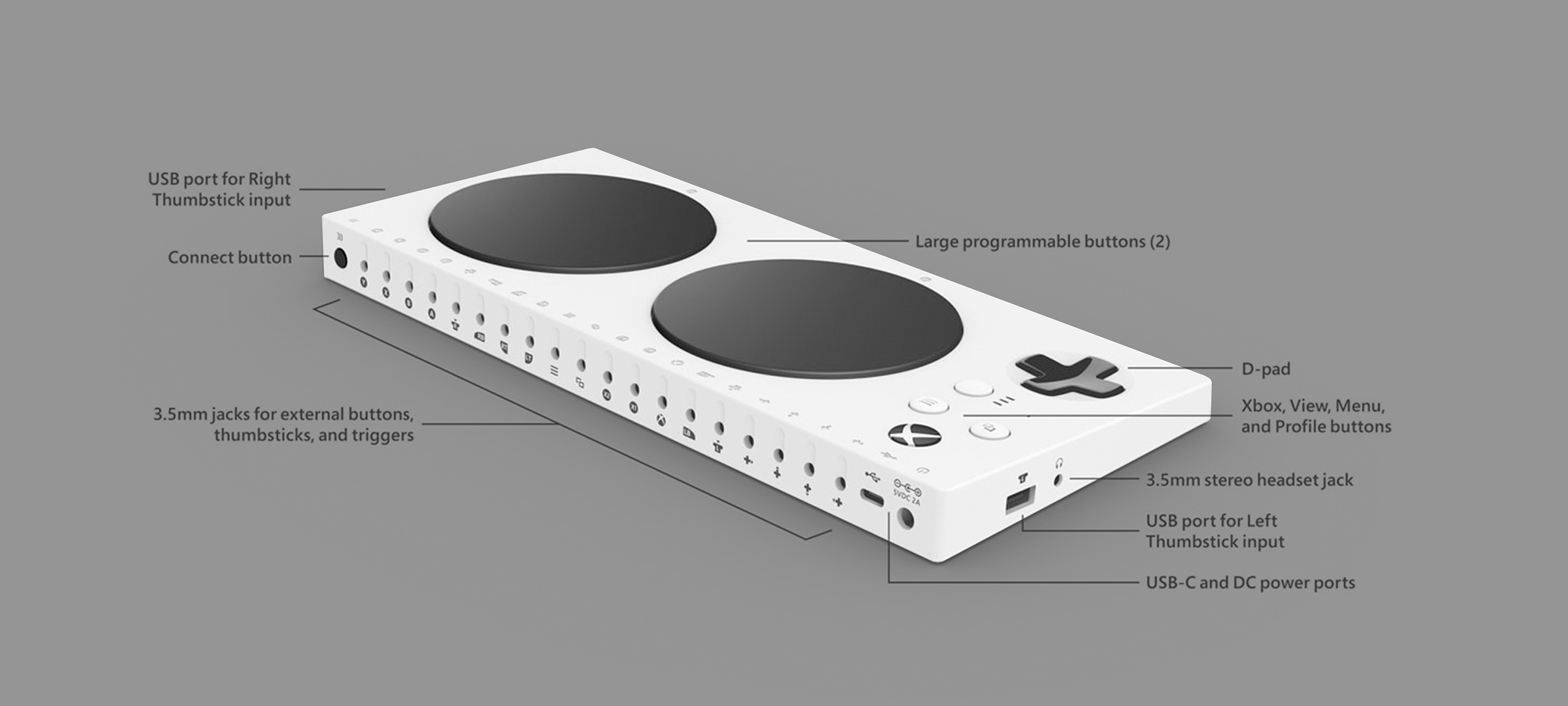
微软 Xbox 无障碍控制器

Xbox 无障碍控制器主要是为满足行动不便的游戏玩家的需求而设计的,它是设备的统一集线器,旨在更易于进行游玩。它可以与各种外部设备(例如开关、按键、座椅、和操纵杆)配合使用,以创建对一名玩家特有的定制化控制器体验。
控制器布局
现已设计了控制器的不同布局以适应不同类型的游戏,并且在某些类型的游戏中,使用了控制器的某几种布局。在游戏设计中,请使用以下针对特定类型的常见布局:
| Xbox | PS4 | Switch | 驾驶类、飞行类 | 行动类、射击类 | RTS 类、模拟类 | 谜题、平台跳跃 | 搏斗类 | 运动类 |
|---|---|---|---|---|---|---|---|---|
| A | 叉叉 | B | 加速 | 跳跃、互动 | 选择 | 跳跃 | 射击 | |
| B | 圆圈 | A | 爬行 | 蹲下 | 通过 | |||
| X | 方块 | Y | 手刹 | 交互、换弹 | 打击 | |||
| Y | 三角 | X | 切换武器 | 更换玩家 | ||||
| 方向键 | 方向键 | 方向按键 | 物品、武器快捷键 | 物品、武器快捷键 | 导航 | 摄像机缩放 | ||
| 左摇杆 | 左摇杆 | 左摇杆 | 移动 | 移动 | 移动 | 移动 | 移动 | 移动 |
| 右摇杆 | 右摇杆 | 右摇杆 | 摄像机 | 摄像机 | 摄像机 | 摄像机 | 摄像机 | 摄像机 |
| LB按键 | L1按键 | L按键 | 投掷物 | 线性位移 | ||||
| RB按键 | R1按键 | R按键 | 使用物品、近战攻击 | Call Play | ||||
| LT扳机 | L2扳机 | ZL扳机 | 加速 | 瞄准、缩放 | 关键队员 | |||
| RT扳机 | R2扳机 | ZR扳机 | 刹车 | 射击、攻击 | Show Play | |||
| 菜单键 | 选项键 | 主页键 | 暂停菜单 | 暂停菜单 | 暂停菜单 | 暂停菜单 | 暂停菜单 | 暂停菜单 |
| 视图键 | 分享键 | 捕获键 | 地图菜单 | 地图菜单、分享 | 地图菜单 | 地图菜单 | 地图菜单 | 地图菜单 |
| Nexus | PS键 | 主页 | 主页 | 主页 | 主页 | 主页 | 主页 | |
| -键 | ||||||||
| +键 |
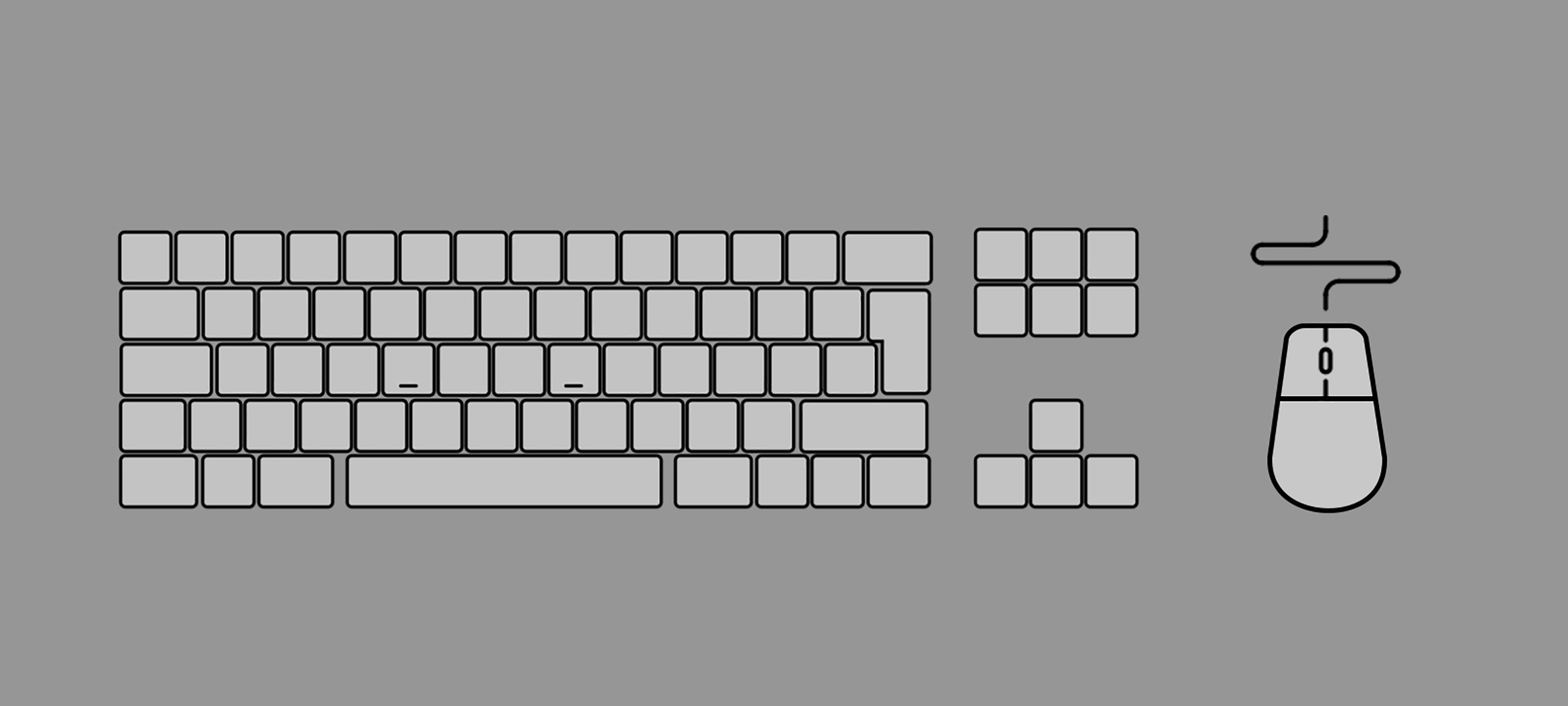
鼠标键盘
通过鼠标进行的交互与通过触摸进行的交互类似,因为玩家可以在屏幕的任何部分以及其精确的精度执行任何操作。键盘以其自己的方式是一种功能强大的工具,因为它提供了用于通讯和导航的各种按键输入(以及更多种类的组合)。
在键鼠和控制器间转换
许多游戏一开始是为鼠标和键盘而设计的,鼠标和键盘提供了许多按键并且相对易于实现。鼠标还使玩家可以精确掌握移动和瞄准摄像机的技巧。结合使用鼠标和键盘,可以提供一个能够测试游戏新功能的强大的开发平台。但是,将鼠标和键盘可以进行的复杂操作转移到控制器的交互可能很困难,因为后者的按键输入是固定的。此外,模拟摇杆不如鼠标快速或精确。以下是一些常见的鼠标和键盘移植到控制器的输入设计。
| 鼠标键盘 | 行为 | 控制器 |
|---|---|---|
| 鼠标左键 | 跳跃、射击、和选择 | A |
| 蹲下、通过 | B | |
| 交互、换弹、手刹 | X | |
| 更换武器 | Y | |
| 地图菜单 | 视图键 | |
| Esc | 暂停、菜单 | 菜单 |
| 1到0 | 武器、物品快捷键 | D-Pad方向键 |
| W | 玩家向上、向前 | 左摇杆、方向上键 |
| S | 玩家向下、向后 | 左摇杆、方向下键 |
| D | 玩家向右 | 左摇杆、方向右键 |
| A | 玩家向左 | 左摇杆、方向左键 |
| 鼠标 | 摄像机、武器瞄准 | 右摇杆 |
| LB按键 | ||
| RB按键 | ||
| 瞄准、加速 | LT扳机 | |
| 射击、减速 | RT扳机 |
:::tips 提示**:使用面板上的按键以测试游戏的核心操作。使用肩部按键和扳机按键以修改行为。使用十字方向键以选择模式和能力。 :::
听觉
用户体验中声音的占比多达 50%,但许多游戏并没有充分地利用声音。关闭声音观看一个喜爱的电影可以很快让人相信给人的感觉有很大不同。
游戏的声音设计通常是在制作的最后阶段才想到和实现,并且将最少的资源和预算应用于适当声音的制作。相反,声音设计应当与制作中任何其他元素一样重视。
游戏中最具吸引力的地方应当使用声音,例如设定心情或吸引玩家的注意力到屏幕上的重要信息。
一下有几个重要的例子:
- 一个玩家使用前端菜单进入一个微软商城页面。不会是在进行任何元素的变化时都没有声音,而是在每次变化结束时使用铃铛或者微妙的铃声,并且突出显示要出售的新商品。声音不仅仅会吸引用户注意屏幕上的新项目,而且还会告诉用户铃声意味着商店中有新功能可用。
- 玩家使用 HUD 打开枪的瞄准镜。为了增加紧张感,在玩家尝试集中精力瞄准一个目标时触发心跳声。在诸如篮球这样的体育游戏中,当玩家在游戏最后的几秒钟进行关键的最后一搏时,会触发同样的心跳声。
这些示例中的插入的声音效果不会阻碍游戏的可玩性;事实上,他们让玩家的体验更具有沉浸感。
视觉
视觉是视频游戏开发最广泛的一种感官。视觉效果可以改变玩家心情并有助于讲述故事。利用构图理论展示出有助于在竞争中脱颖而出的图像。
《死亡空间》采用了传统的平面UI,并通过沉浸式的、与游戏相融合的植入式 UI 呈现使得叙述与游戏相统一。第三人称视角允许玩家和主角都可以看到展示在主角的后背上的生命值和武器上的弹药量信息。这提升了整个游戏完全身临其境的体验,使玩家能够沉浸进入生存恐怖的气氛。UI 和游戏世界之间的高对比度用色也提供了清晰度和可读性。《死亡空间》首次使用植入式 UI,成为行业灵感来源。
《死亡空间》样例
改为黑白色一样起效。功能明确且 UI 清晰易读
:::tips
提示:不要让信息和图像成为玩家的负担。
:::
另一个极端是如下所示的图像。图像充满活力,色彩饱和,并且拥有趣味十足的元素。但是,这张图中需要看的东西太多,没有明确的休息点。对玩家的冲击并不如预期。


