知识UI
优秀 UX 的七个基本要素
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)

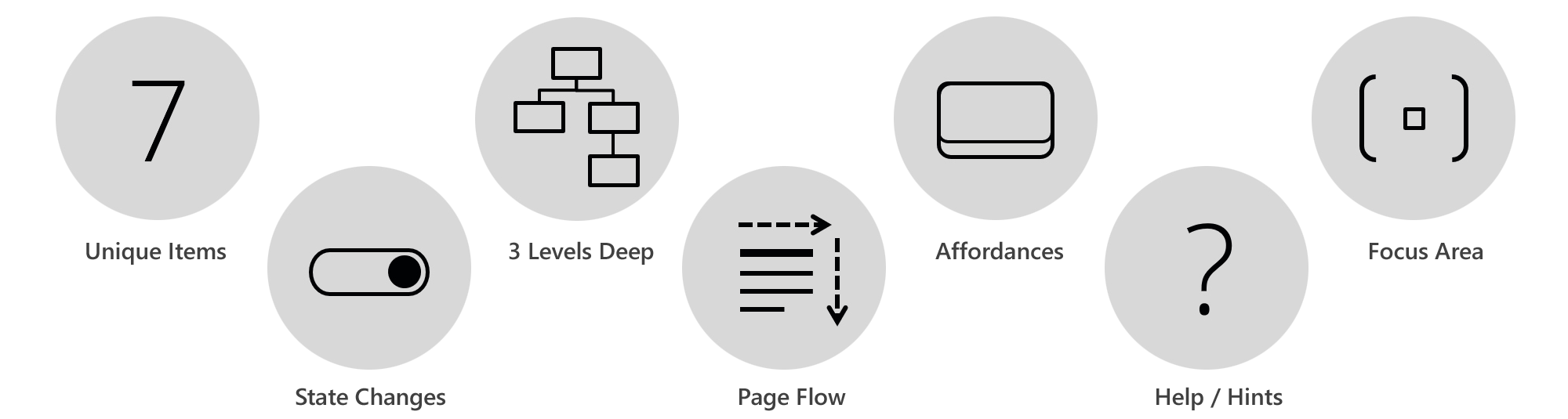
从左到右依次为:
独特物品、状态改变、三层深度、页面流程、承载能力、帮助/提示、聚焦区域
当设计游戏内菜单时,遵循以下七个原则,以实现一致且无障碍的玩家体验。
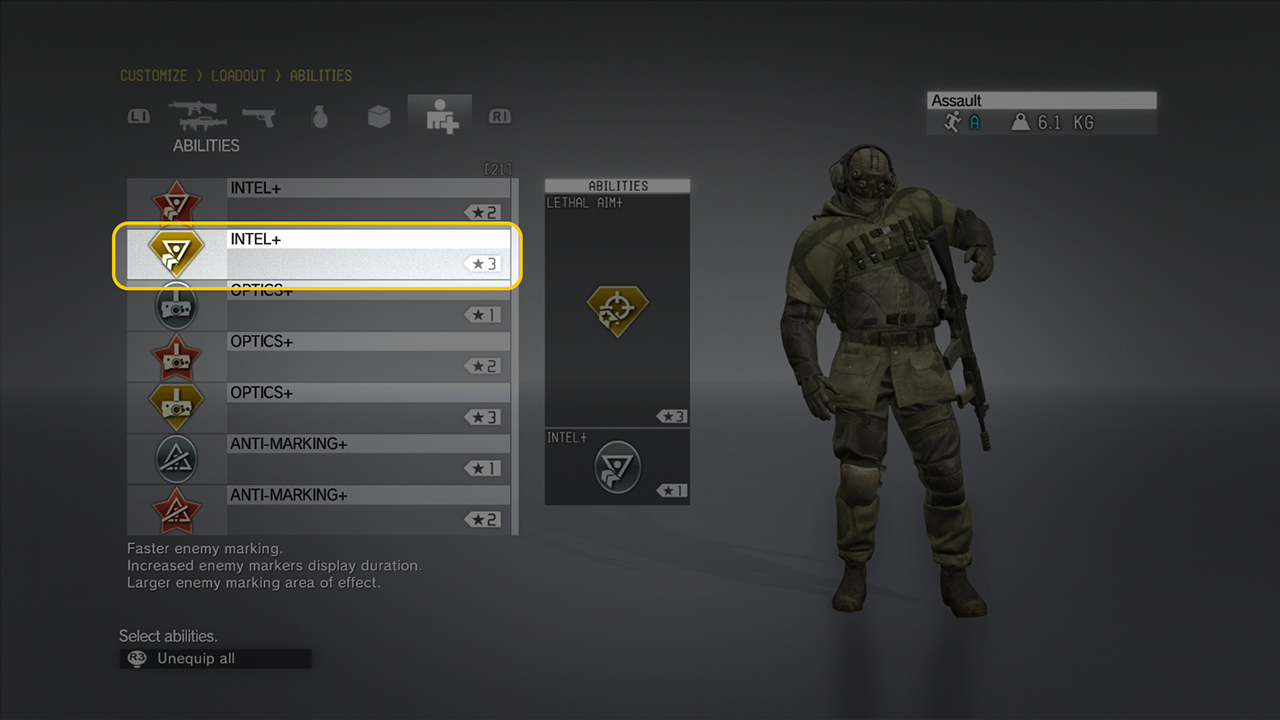
每个屏幕最多七个独特物体
同屏拥有七个以上的独特物体将使大多数玩家不知所措。仅显示最重要的信息,这是大多数玩家将首先探查的信息。为了让玩家更深入地了解每个区域,实现额外导航。
该菜单仅包含六个项目。添加更多项会使大多数玩家不知所措。
每个菜单最多三层深度
为确保可以快速访问大多数信息,每个菜单不得超过三个级别:菜单主题 > 总体概述 > 详细概述。
菜单深度为三个级别,因此玩家需要单击三下鼠标才能进入和退出最详细的菜单。
承载能力
根据交互设计基金会的说法,承载能力“是对象的属性,它显示玩家可以对它采取的可能行动,从而建议他们如何与该对象进行交互。”承载能力的示例是 UI 组件,例如按钮,滑块和复选框。满足玩家期望地设计它们。
按钮外观和行为必须与期望一致。
聚焦区域
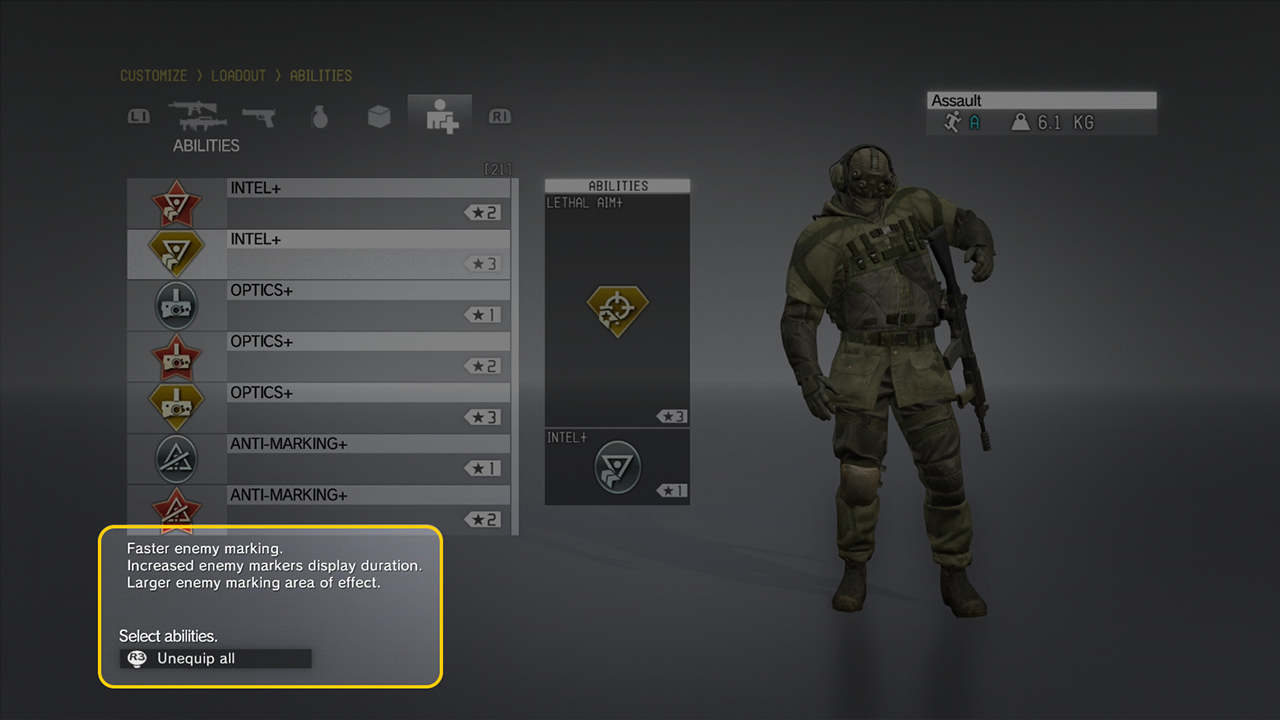
聚焦区域有助于在 UI 中传达所选或可选对象的当前状态。聚焦区域还指示在屏幕上手柄选择的位置。
聚焦区域为吸引玩家注意,选择区域可以实现脉动效果。

:::tips
建议:要在屏幕上引导玩家,请在整个 UI 中使用一致的颜色和效果。同样地,使用不同的焦点状态来传达菜单内交互项和信息项之间的差异;类似于,通过按钮悬停状态和改变鼠标光标来传达这种差异的方式。
在两英尺外观察鼠标光标和显示器,光标和屏幕之间几乎没有断开连接。使用手柄时,在十英尺远处使用固定大小的网格布局。
:::
状态改变
按钮的四种常见状态为正常、禁用、选定、聚焦。第五个状态,锁定,偶尔用于商店、存档插槽、以及技能树中。一种常见的做法是使用锁定图标代表锁定的物品,但这并不能告诉玩家解锁物品可以做什么。
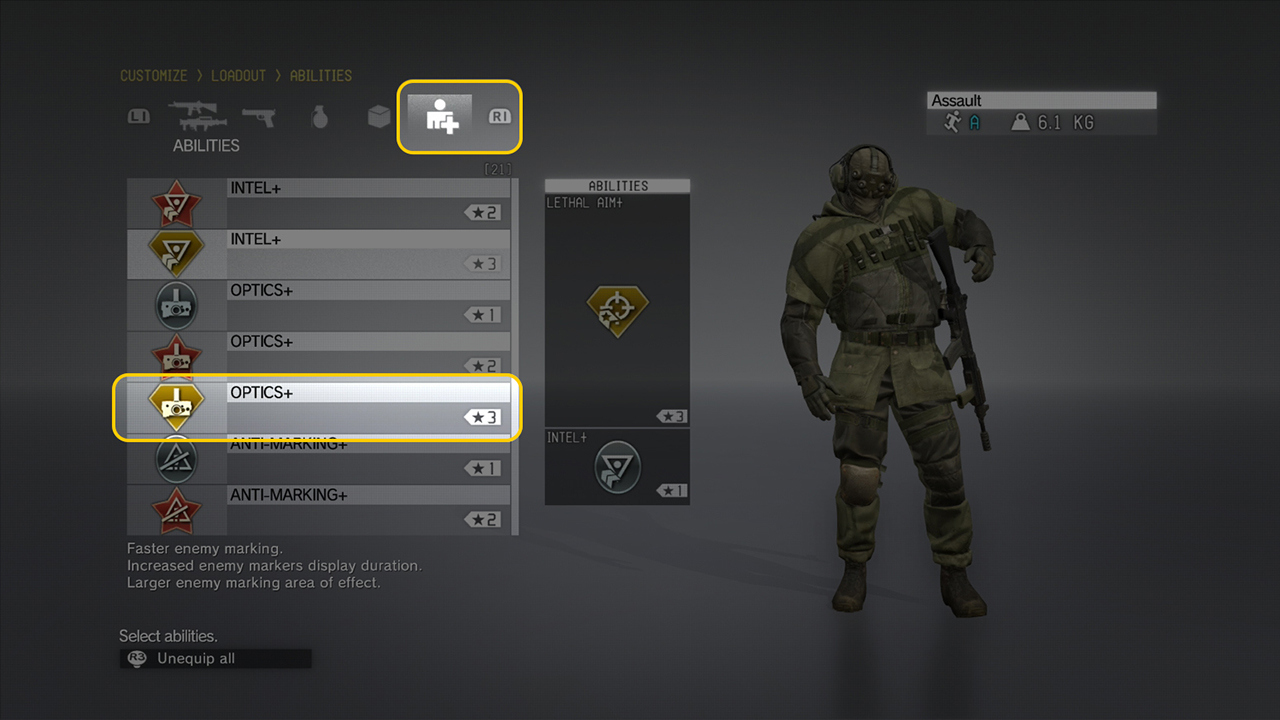
为了使状态更改易于识别,请更改颜色和强度并添加其他图形元素。

:::tips
提示:如果解锁锁定的物品需要一定的金钱或成就,则清楚地说明。
:::
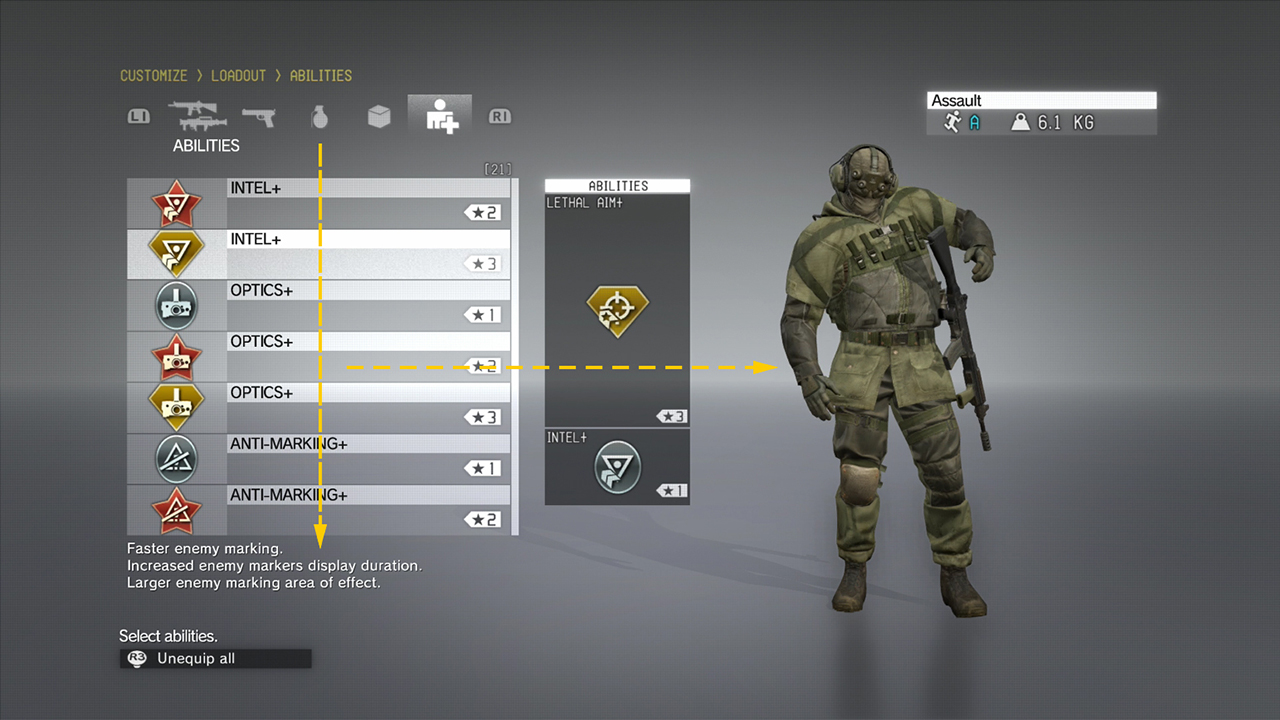
页面流程
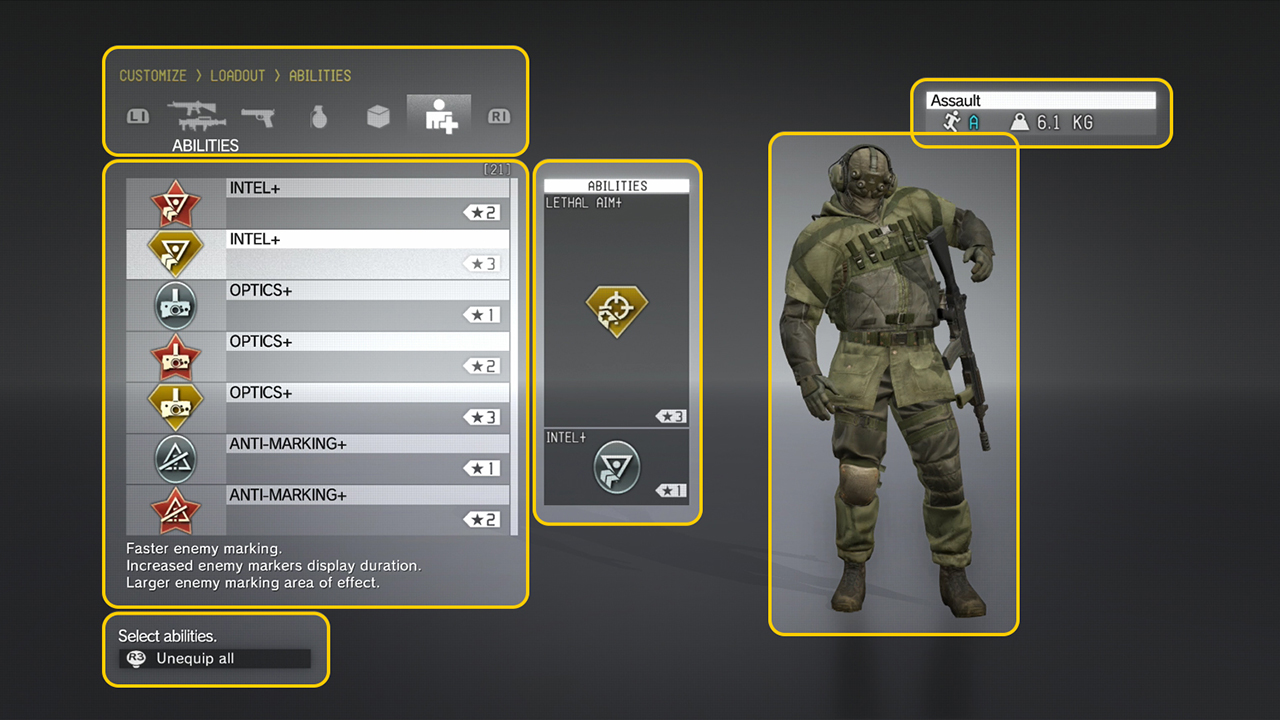
信息的布局应遵循玩家的眼睛在扫视页面时所遵循的模式:从左上方到右下方。通过使用面包屑标题、导航列、详情描述、以及视觉和统计信息,来安排组件以便于理解。设计菜单,以便玩家可以快速区分交互区域和信息区域。
箭头指示玩家的眼睛在浏览页面以识别信息的布局和层次时所进行的移动方式。

:::tips
提示:由于眼睛倾向于从上到下移动,因此请将功能导航组件放在任何相关信息和说明的上方。
:::
帮助和提示
菜单设计使用按钮提示(有时称为图例)来帮助玩家映射手柄或键盘。与按钮提示一起,提供基于屏幕中内容或选项的额外信息。
通常,按钮提示显示在菜单底部。