排版
设计游戏内 UI 的最佳实践
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校:
针对10英尺的UI设计
设计主机游戏或应用程序的过程称为针对 10 英尺的 UI 设计(尽管距离中位数为 6 英尺而不是 10 英尺)。与此相对应的是手机、平板电脑、PC、或笔记本电脑的距离和屏幕尺寸都很小。
屏幕尺寸与距离的比率称为可视屏幕尺寸,它描述了屏幕在用户视野中占据的空间量。输入设备的准确性和局限性也会影响玩家的游戏体验。可视屏幕尺寸和输入设备是设计师在尝试设计令人愉悦的游戏体验时必须应对的功能限制。
保持易读性和可读性
在设计主机游戏时,假设玩家与平均尺寸为 40-42 英寸的显示器相距 6-10 英尺。易读性指南和其他规章均基于这些平均值。 :::tips 提示:在使用 PC 显示器设计菜单和 HUD 时,将界面缩小到其显示大小的 33%;如果在缩小的界面上难以阅读文字,则很难在 6-10 英尺远的地方阅读文字。使用此技术可以快速估计在电视屏幕上的外观设计。 :::
为永恒而设计,而不是为潮流而设计
字体的选择将对整个游戏的外观产生重大影响。选择最能代表游戏主题并且最适合游戏的字体。不要仅仅因为某种字体很流行就使用它。
例如,《孤岛危机》的开发商 Crytek 尝试了一种新字体。结果是 UI 不再像《孤岛危机》了:
《孤岛危机》使用一种新的字体风格
随后,团队回到使用 Agency FP【译者注:一家品牌主题设计公司】,这是用于《孤岛危机》的原始字体:
《孤岛危机》使用原来的 Agency FP 字体
优化色彩和对比度
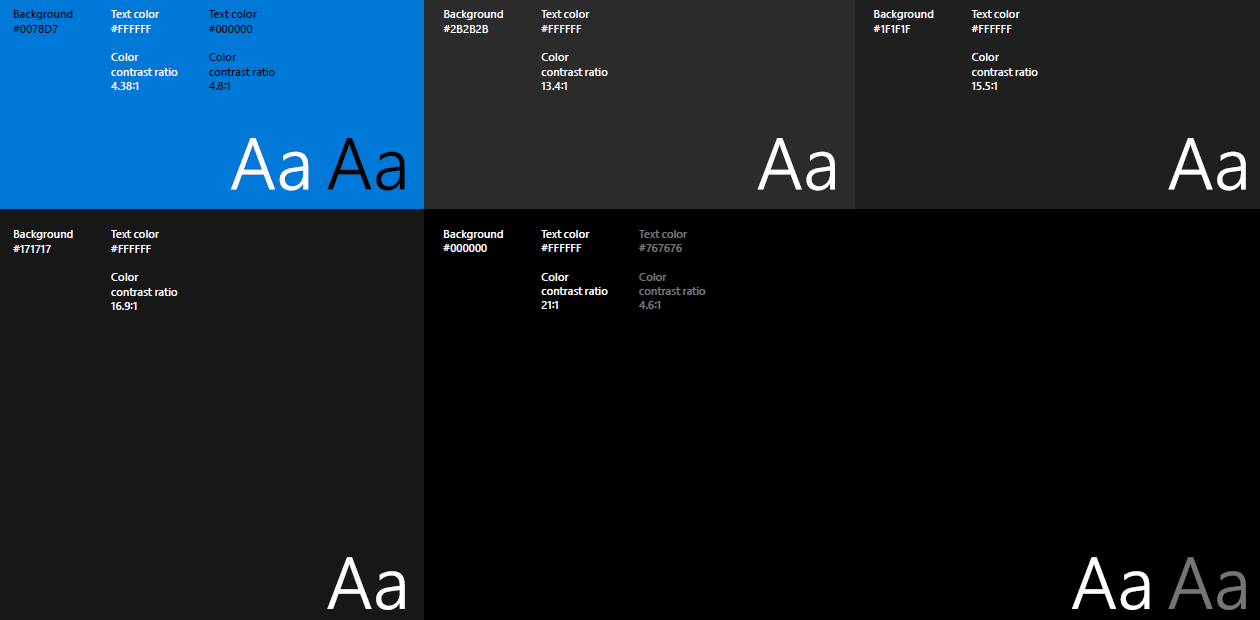
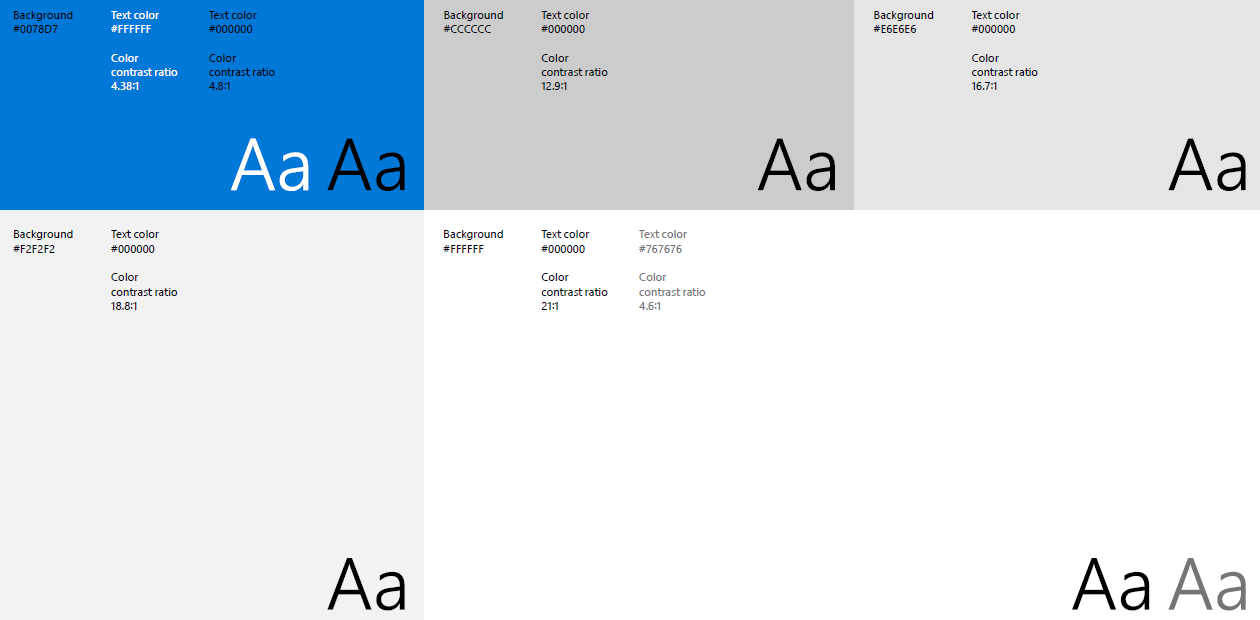
字体应该从背景色中脱颖而出,但是对比度太高可能很难在屏幕上阅读。良好的对比度为 4.5:1,而 7:1 的对比度可提供最佳的可读性。要确定最佳对比度,请使用在线提供的工具,例如Contrast Checker。
要将正文文本与副标题文本区分开,请使用颜色着色或较重的字重:
明亮主题
保持品牌风格和基调
设计一款外观和感觉都与主题相似的游戏。如果拥有自己的品牌字体,并且可以很好地与游戏配合使用,则可以考虑将该字体用于菜单标题,文本标注和其他 UI 组件。
创建将要使用的字体和样式的指南,并描述使用每种字体的原理。频繁维护此指南文档,常常填写示例(线框),并且将想法清楚地传达给美术设计师、导演、和制作人。这里有一些例子:
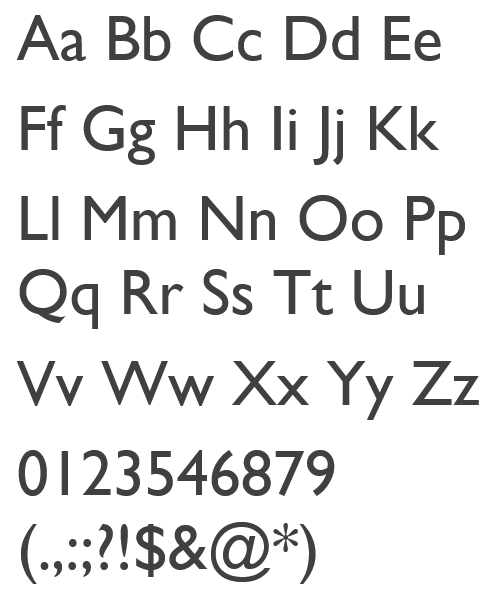
- 主字体:Gill Sans®
该经典字体清晰易读,非常适合显示任何信息性文本和 HUD 文本。
根据 linotype.com 的说法,“Gill Sans 是一个人道的无衬线字体,其结构具有某些几何特征。清晰,现代,较轻的字重适用于文本,较粗的字重适用于引人注目的显示字体。”
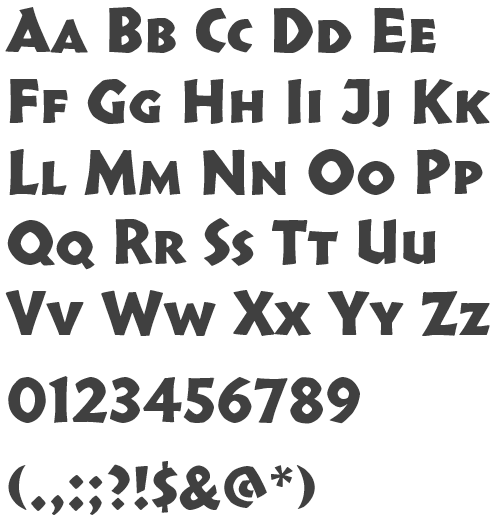
- 次要字体:Othello™ 据 linotype.com 称,“Othello 浓厚的图形画风可以提供简单明了的信息。小型大写字母和备用字母变体为广告、标牌、和包装中的题头和短文本块创建了新的可能性。这种字体还具有木刻或手绘字体的外观,会成为有趣的标题字体。”

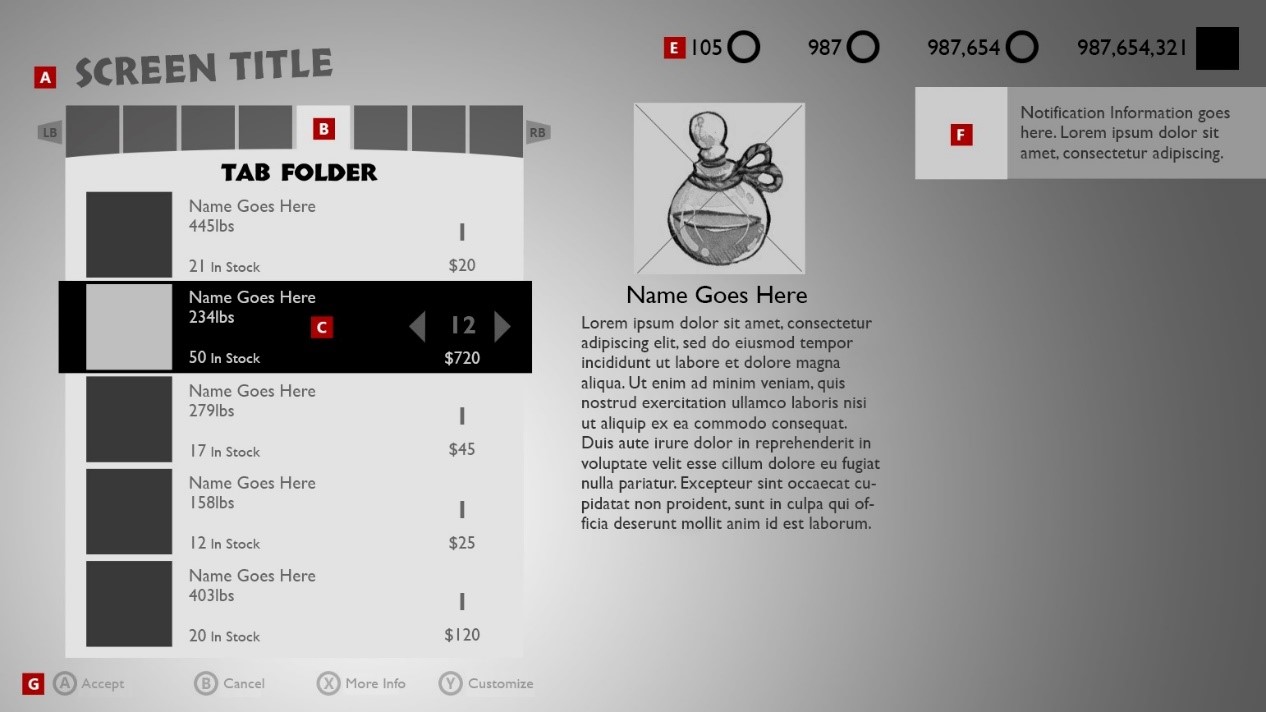
这是一个字体用法示例:
【译注:ABCDEFG为上图中标记】
以下字体样式和大小被认为是适合主机游戏的字体:
- 100pt 大标题:Othello™ Medium
当玩家前进到下一个级别时,显示祝贺消息
- 60pt 标头: Othello™ Medium
菜单标题:A
- 36pt 子标头: Othello™ Medium
子菜单标题列表类别:B
- 24pt 和 30pt 正文: Gill Sans®
正文、说明、字幕、货币、物品标题、和游戏内标注:C D E F G