视觉特效
基础
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @MoneyKitty(money-kitty)
设计图标时,请遵循以下基本规则:
- 最小屏幕尺寸:图标以最小尺寸显示时也必须清晰可辨。
- 简单多样:保持细节简单,但要有足够的多样性来区分图标。
- 1”×1”【译注:1”约0.4cm】是最大显示尺寸。
:::tips 提示:尝试眯眼进行测试。确认眯眼看图标是否可以辨认出形状。良好的图标从远处即可识别,并且易于阅读。 :::
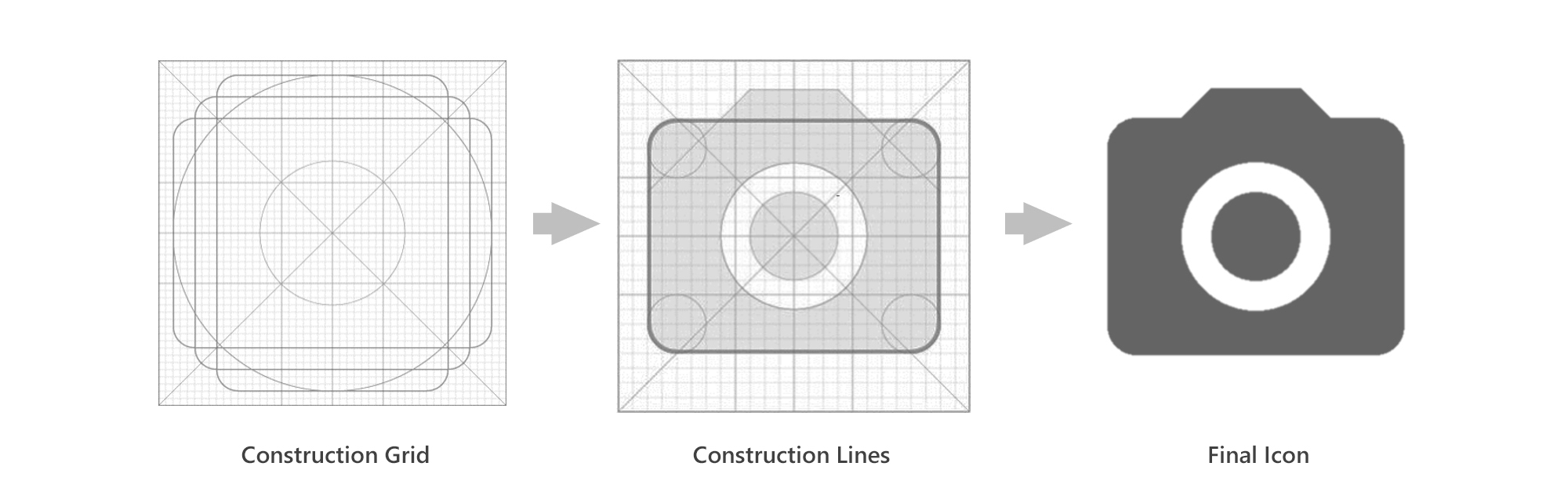
制图线和网格
为了确保图标的一致性和整体性,请使用类似用于UI的制图网格:
制图网格 -> 制图线 -> 最终图标
图标规格
为了帮助美术为项目创建图标,请为其指定规格:
- 圆角
- 笔触尺寸
- 最小点的尺寸
- 间隙
- 角度

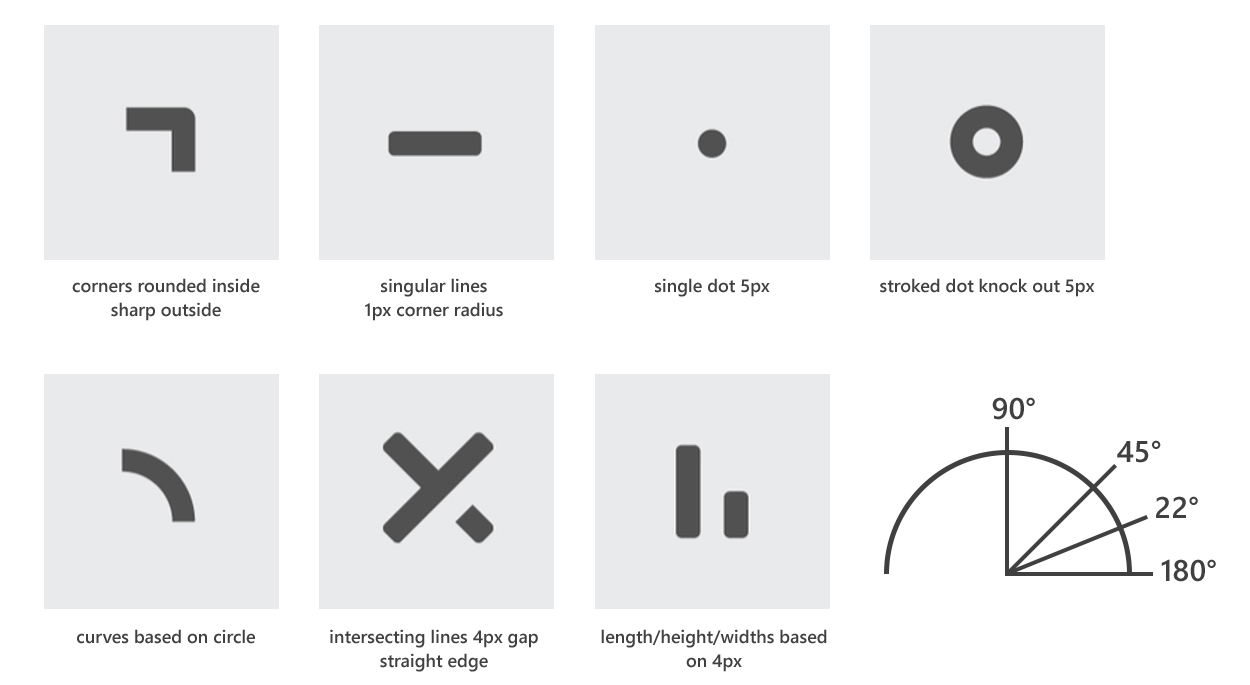
从左到右,从上到下依次为:
外角圆角,内角尖锐 单线,1px 圆角 单点 5px 点描边拓延 5px
基于圆的曲线 相交线 4px 间隙,直边 长/高/宽基于 4px
【译注:第一个猜测是写反了】
光学平衡和调整
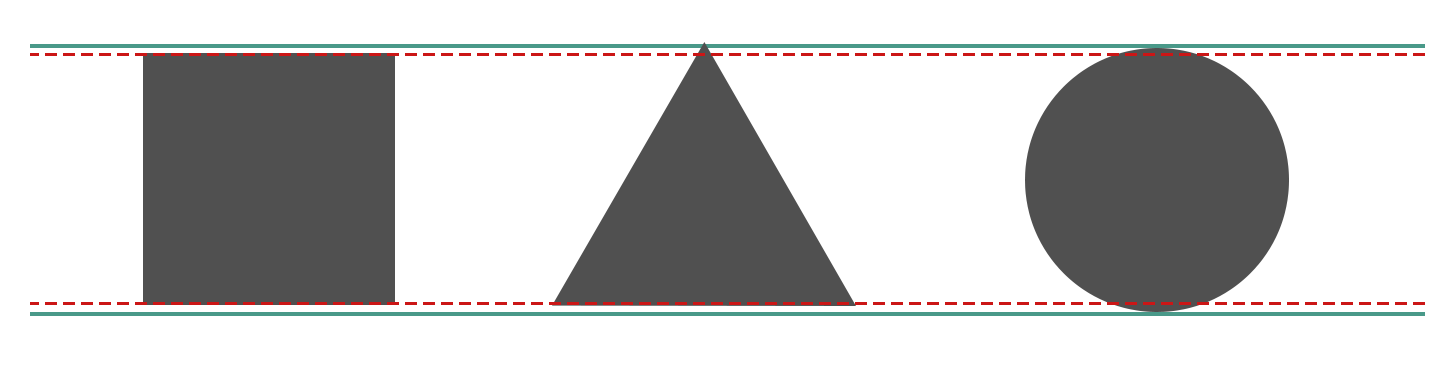
略微增加图标的高度可以使其在整个设计中看起来更加一致。这是一个三角形和一个圆形超过正方形高度的示例:
利用间隙实现光学平衡、一致的外观和视觉效果。下面的示例显示每个图标的高度都已将图标调整为保留在其边框内。正方形和圆形图标可覆盖更多区域并具有更大的重量,因此它们应远离边距。另一方面,三角形和矩形图标的重量较小,可以进行光学调整以“触摸”边距,从而创建具有额外重量的外观。
:::info 译注:物理重量是重力施加在对象上的力的量度,但是二维对象没有质量,因此没有任何物理重量。视觉重量是指元素吸引眼睛的能力。元素吸引眼睛的次数越多,其视觉重量越大。这些力似乎存在于元素之间,从而为它们的潜在运动赋予了视觉指引,并暗示了大脑下一步应该看什么。这个力被称为视觉重量(或视觉权重),视觉指引的感知方向被称为视觉方向。在构图中创造层次结构、流程、节奏和平衡,视觉重量和视觉方向都是其中重要的概念。
——摘自“设计原理:视觉重量和方向”及“向UI对象添加更多视觉权重的11种方法” :::
轮廓和可读性
测试具有不同线宽的新图标。还要测试图标的填色和反色版本。图标的其他版本可能会阻碍玩家的阅读能力。如果玩家不能立即识别图标,他们将在游戏过程中遇到困难。
测试图标的多个版本,并确定哪些可用,哪些不可用。
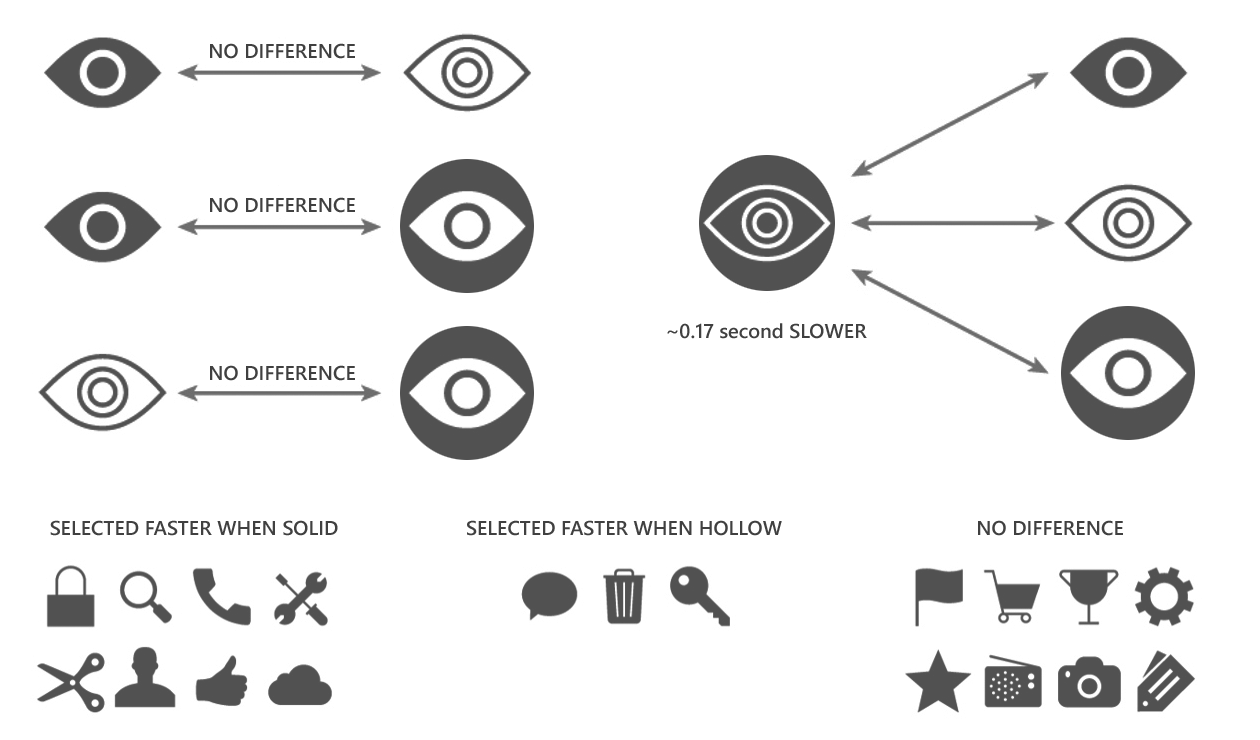
眼睛图标从上到下,从左到右为:
无区别 无区别 无区别 慢了约 0.17 秒
下方三组从左到右为:
实心图标更快 镂空图标更快 无区别
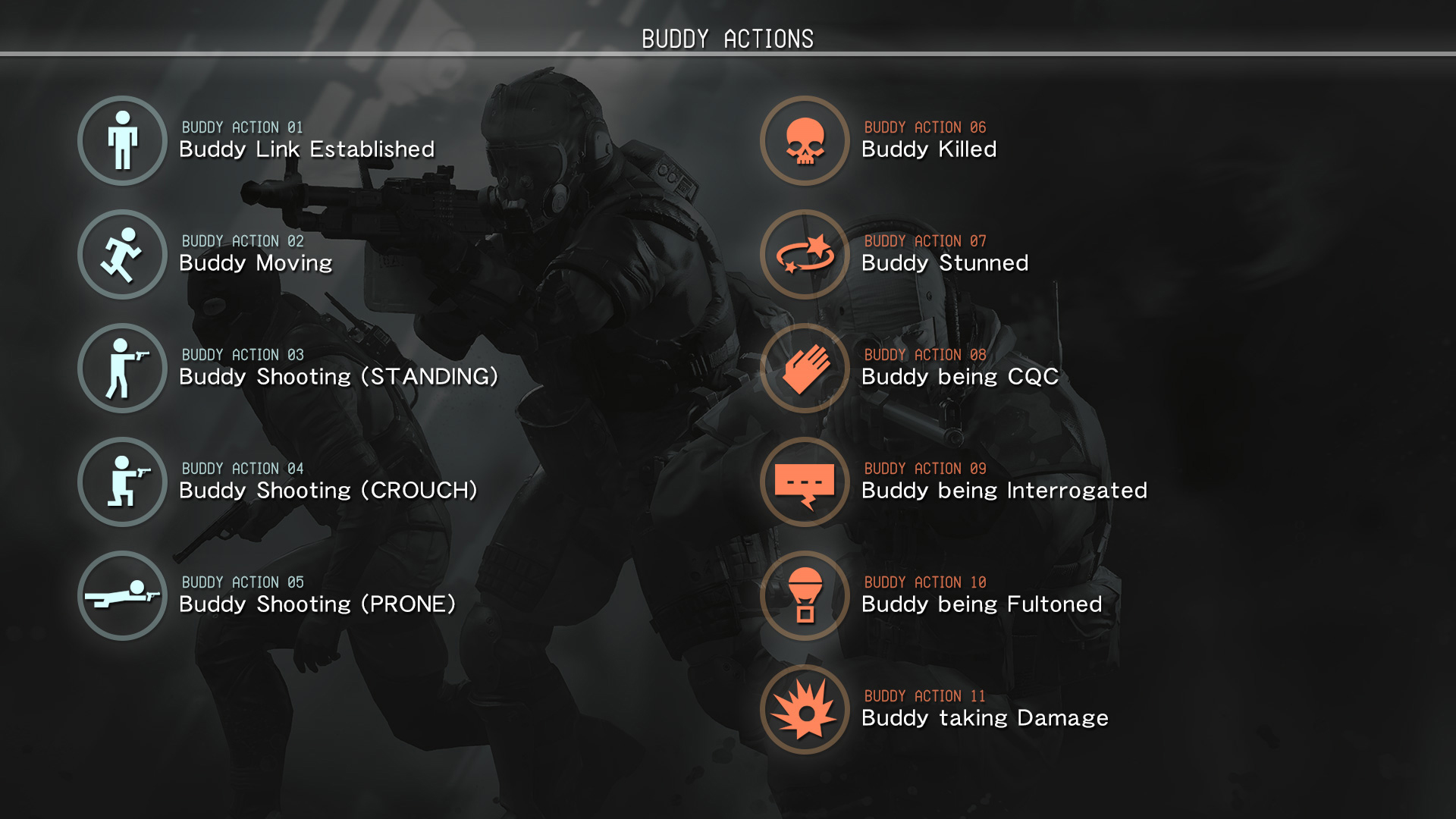
意义与歧义
图标的设计永远不会简单明了,因为您正在创建一种视觉语言,而这对于玩家来说是全新的。有些图标含糊不清,因此它们应包含能清楚传达其含义的文字:

这是一个图标图例的示例,该图例在每个可能含糊的图标旁边提供了描述性文字:
图标样式
尝试简化并统一图标的艺术风格,这不仅可以向玩家传达高度一致的形状语言与游戏的视觉形象,而且还可以减少文本的数量,从而减少游戏使用的屏幕空间。