知识设计
我们是如何感知世界的
原文地址
翻译: @MoneyKitty(money-kitty)
审校: @Liuyuxuan(liuyuxuan-sptf8)

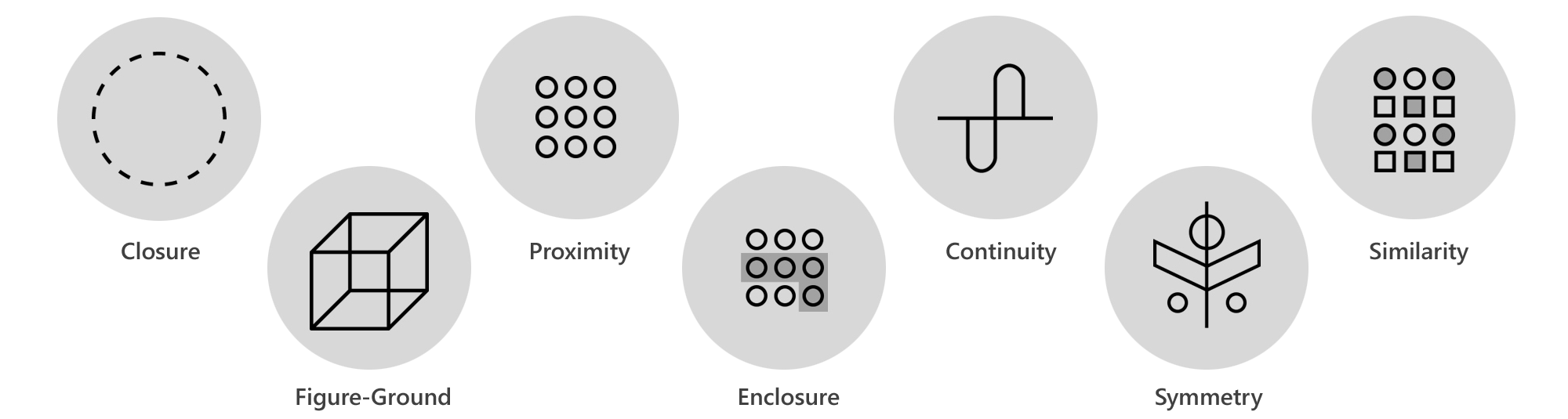
从左到右依次为:闭合性、图形背景、稠密性、圈围、连续性、对称性、相似性【为本文的各节标题】
格式塔原理基于认知研究以及我们如何通过感官感知世界。 格式塔原理为做出方便使用的设计提供了理论基础,并将这些设计用于建立 UI 框架。
《战地风云 1》:观战模式
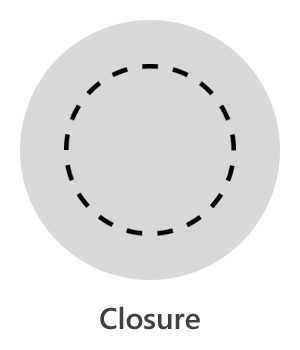
闭合性(Closure)
图中显示了一条虚线,但是大脑将其视为圆形,因为大脑喜欢缩小间隙合成完整的形状。
从而可以解释屏幕顶部和底部的模糊条之间空间的使用,它使屏幕中的 UI 元素变成一个整体。
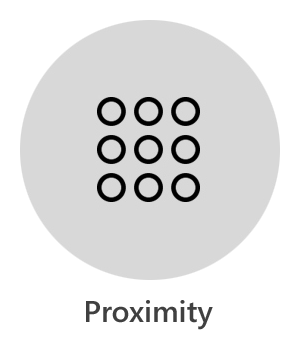
稠密性(Proximity)
图中有 9 个圆圈还是一组圆圈? 紧密放在一起的对象会被视为一个整体。
左上角和右上角紧密排布的列表玩家信息构成了“队伍列表”组。 中间的横向图标作为计分模式。 队伍列表和得分模式的行构成了团队信息。
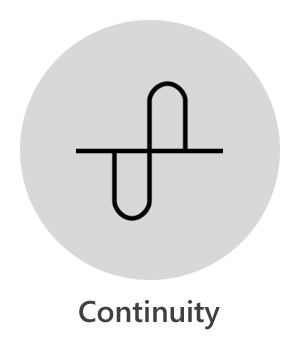
连续性(Continuity)
即使画面被水平线断开,大脑也会将其解释为连续的曲线。 连续性原理试图解释为什么大脑仍将相交或破碎的形状解释为完整的形式。
将两个条形组件置于同一高度会让大脑产生观战模式分界线划分了屏幕的错觉。
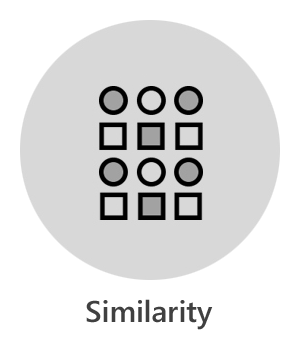
相似性(Similarity)
下图图中有一系列实心或空心的正方形和圆形, 它们排布紧密且看似一个整体,但是实心形状或空心形状的集合会被看作独立的组和图案。 这例证了大脑是如何处理颜色和形状并尝试对其进行分类的。
高亮显示的框在形状和颜色上相似,因此大脑将它们解释为一个组,而忽略所有其他框形 UI。
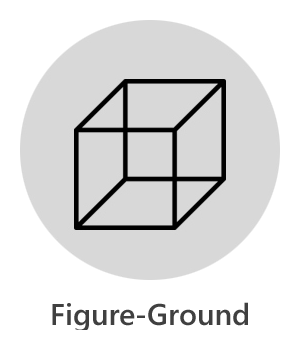
图形背景(Figure-Ground)
下方的图像是 2D,但大脑通过将形状与周围区域区分开来将其解释为 3D, 从而产生了 2D 图形有前景和背景的印象。
使用图形背景时,所有元素处于同一平面中,并且没有 Z 方向。 我们需要为这些组件指定特定的位置,以使大脑认为这些元素位于游戏画面的前面。
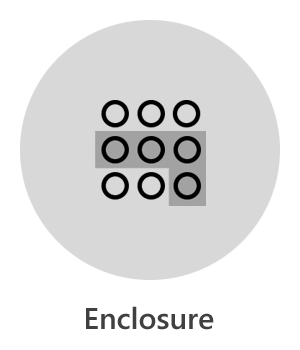
圈围(Enclosure)
在稠密性图例中添加高亮形成新的图案。下图中的部分的圆圈可能属于同一组,将它们封装在 L 形的灰色色块中,可以帮助将它们与其他元素区分开。
用圈围形状包裹一组元素可以有效增强组块视觉效果。
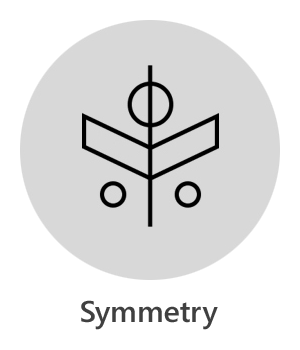
对称性(Symmetry)
大脑倾向于将不同但对称的元素解释为一组。
根据对称性原理,左右两侧的小队名单可看作一个组成部分。






