布局
用户界面在不同分辨率上的注意事项
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)
屏幕分辨率
PC 和移动设备具有不同的屏幕分辨率。在设计游戏 UI 时需要考虑这一点。
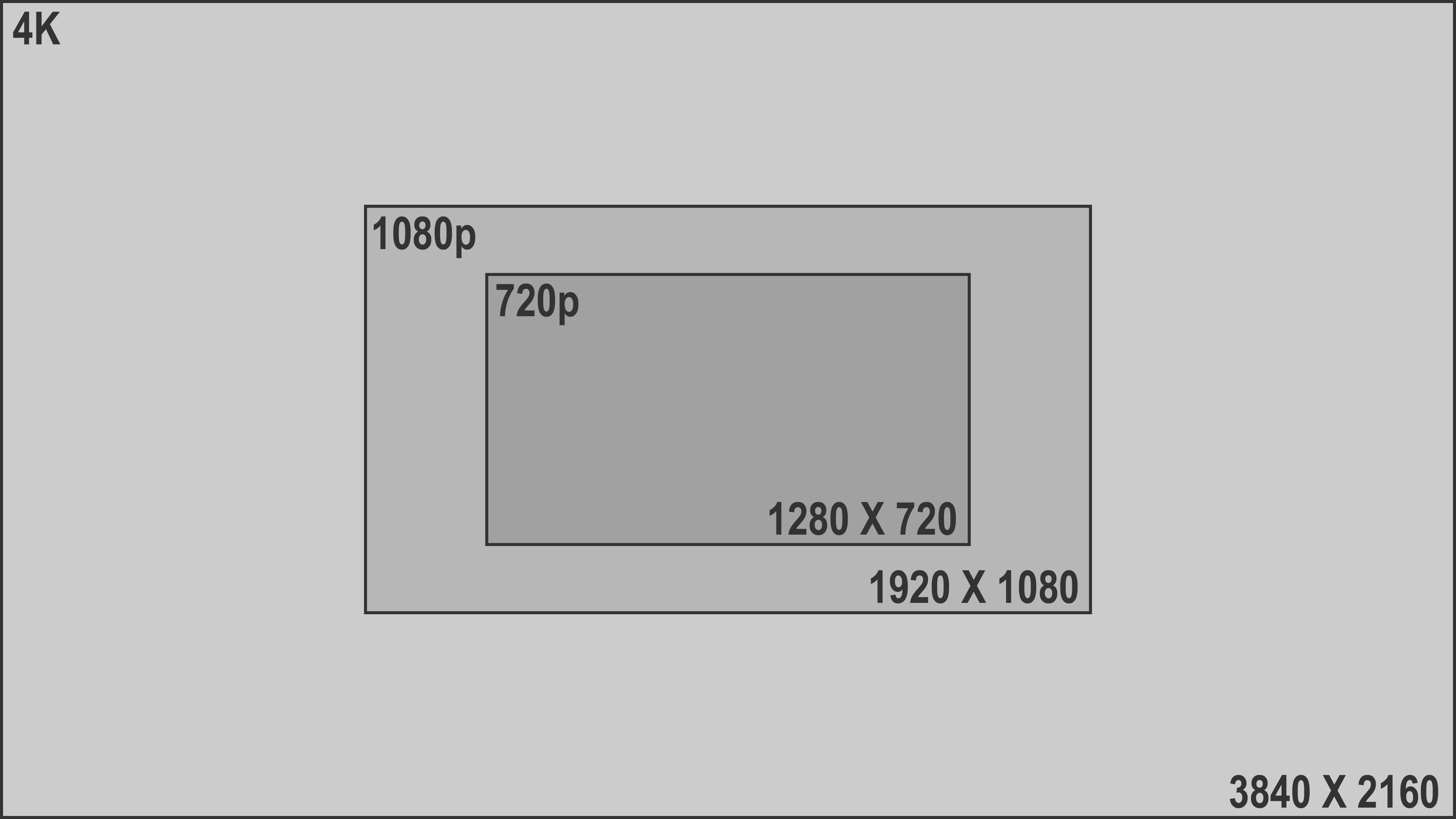
现代主机游戏专为最常用的分辨率而设计:
- 720p HD: 1280×720
- 1080p HD: 1920×1080
- 4K UHD: 3840×2160

高清电视的宽高比为16:9
_
以 HD 和 4K 显示的项目在屏幕上占据相同的区域。这意味着可以对这两种分辨率使用相同的 UI 布局,只要记住以下几点即可:
- 像素密度:对于 HD 的每个像素,在 4K 中有四个像素。这样可以增加图像的细节,并增加字体和细线的清晰度。制作时应创建 4K 图形,因为缩小到 1080p 比放大到 4K 更容易。
- 文件和 DPI 设置: DPI(每英寸点数)是打印文件和数字文件的分辨率单位。高清电视的分辨率为 72 dpi,大多数视觉组件都使用此分辨率。
- 字体尺寸:标准的 1080 HD 字体以 72 dpi 的分辨率渲染。如果将 4K 画布的分辨率保持在 72 dpi,则字体的尺寸将减小一半。为了保持字体尺寸一致,请将分辨率设置从 1080 文件中的 72 dpi 更改为 4K 文件中的 144 dpi。
:::tips 提示:要检查设计是否清晰可辨,请将 PC 图像缩小到 33%。如果在 33% 时无法阅读信息,则在 10 英尺外信息将因过小而难以阅读。 :::
安全区
安全区是一个显示区域,安全区内的文本和视觉效果可以确保在所有电视机上都能够看到。安全区是CRT电视机的标准。制造中的缺陷导致CRT装置对广播图像的定位不一致,而安全区弥补了这一缺陷。安全区仍用于数字平板电视, 即使在大多数电视机上图像始终全部完整显示。
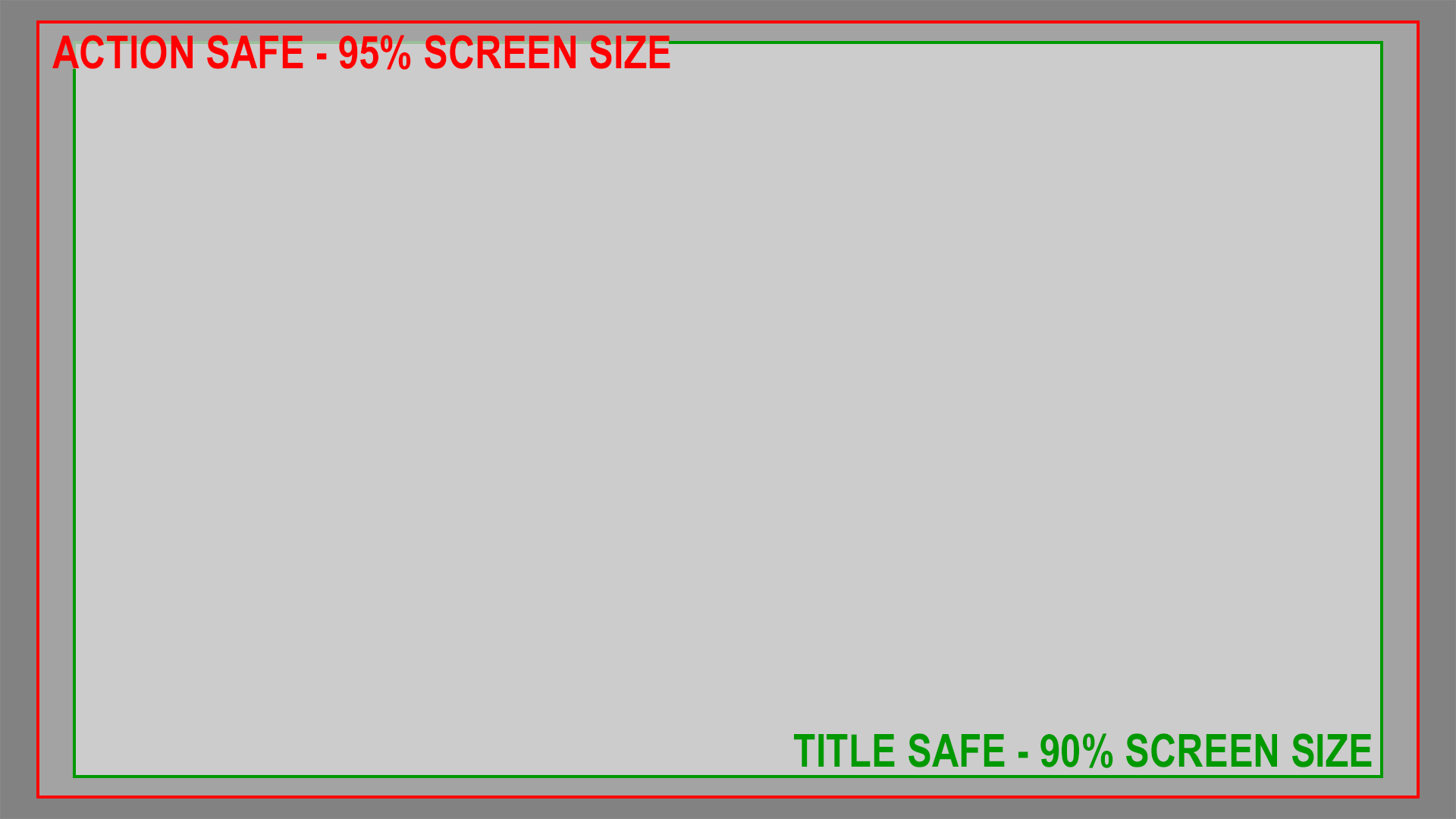
屏幕有两个安全区:
- 行为安全区是呈现重要游戏玩法的地方。该区域占屏幕分辨率的 95%。例如,在 1920×1080 下,行为安全区为 1824×1026。
- 标题安全区是呈现文本和图形的地方。该区域用于放置菜单,标题和 HUD 元素,其尺寸为转换后的屏幕分辨率的 90%。例如,在 1920×1080 的情况下,标题安全为 1728×972。
设计网格时,请将所有内容保留在安全区内:

左上:行为安全区 - 95%屏幕尺寸
右下:标题安全区 - 90%屏幕尺寸
信息密度
可视屏幕尺寸可以决定菜单内的信息量。设计在 10 英尺处游玩的主机游戏与设计在 2 英尺处游玩的 PC 游戏有很大的不同。随着距离的增加,玩家理解信息的能力也会下降。自由移动的鼠标比网格布局的手柄更快更准确。
为了帮助玩家将注意力集中在屏幕上的信息上,请使用消极空间,该空间是对象或文本周围的区域,不具有任何重要性,可以用来为信息构图。
减少菜单中的信息量可以提高玩家浏览屏幕的能力,并使信息更易于理解。
:::tips
提示:在菜单中,仅显示与选项或游戏主题相关的重要信息。在单独的屏幕画面或弹出窗口上提供更详细的信息。对于大多数想立即开始游玩的玩家来说,这可以减少信息过载的风险。
:::

