视觉特效
视觉和谐的元素
原文地址
翻译: @Liuyuxuan(liuyuxuan-sptf8)
审校: @Liuyuxuan(liuyuxuan-sptf8)@MoneyKitty(money-kitty)
形状语言决定艺术外观,以及各种元素如何创造视觉和谐感。从低精度图形到高精度资产,形状语言塑造着游戏的视觉特征。形状语言应当给样式指导提供指南,并支撑起图形认知方面的设计工作。

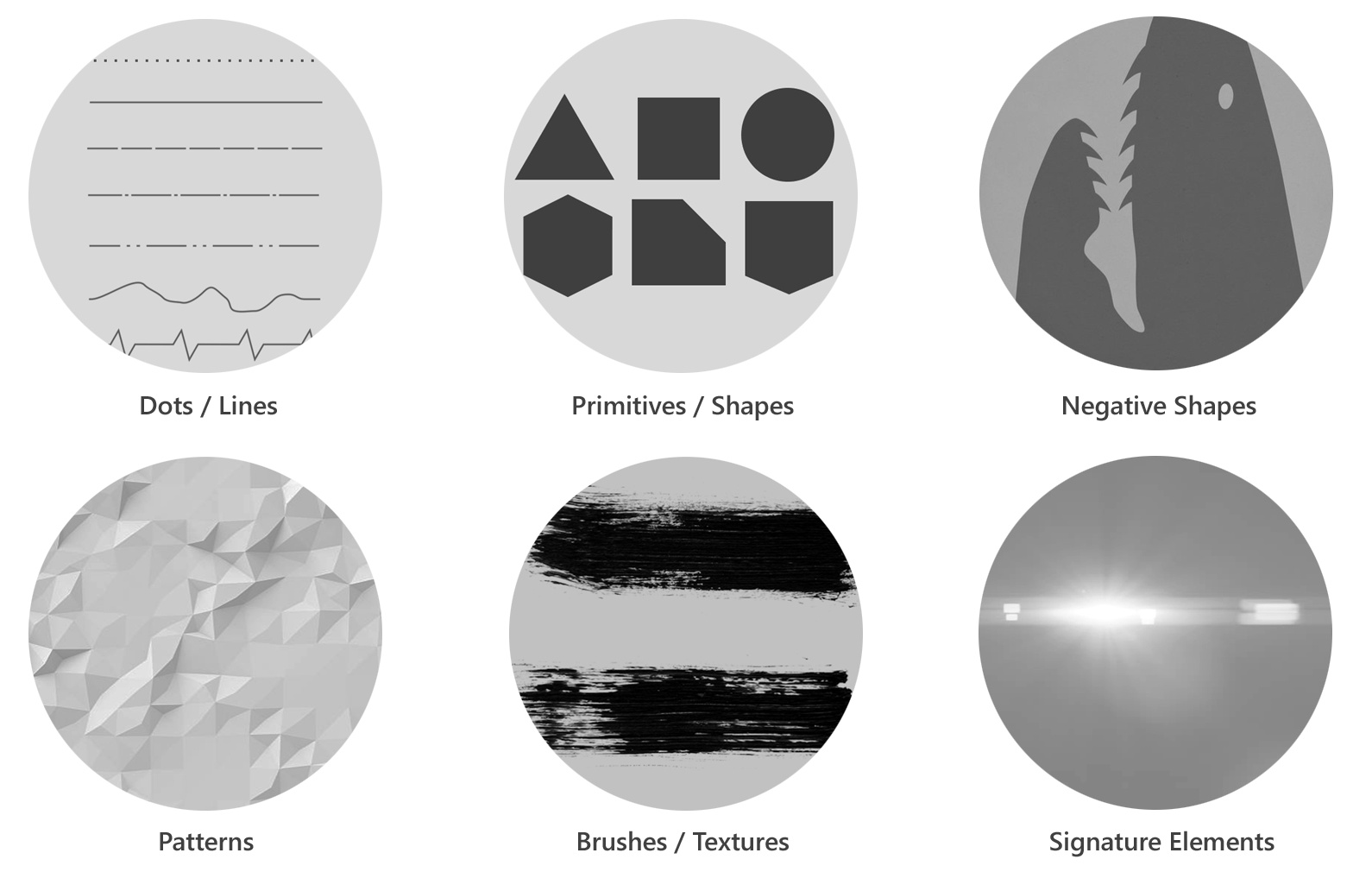
从左到右,从上到下依次为:
点/线 图元/图形 阴刻图形
图案 笔刷/纹理 标志元素
形状语言是 UI 的组成部分,确保 UI 的一致性,并确定框架、背景和整体外观。形状语言包括以下内容:
- 点和线
- 图元和形状
- 阴刻
- 图案
- 笔刷和纹理
-
笔触一致性
为确保一致性,
笔触样式:如果样式指南指定了 5pt 笔划宽度和尖角均匀,但是您使用了 3pt 和 7pt 笔划宽度,带有圆角的设计将显得脱节且不连贯。
- 元素位置:例如,将按键提示保持在相同的位置,大多数情况下位于左下角。如果位置相对于高亮的选项必须是动态的,则应在整个产品中保持此 UI 行为模式一致。注意这些细节确保游戏设计的视觉方针牢靠。

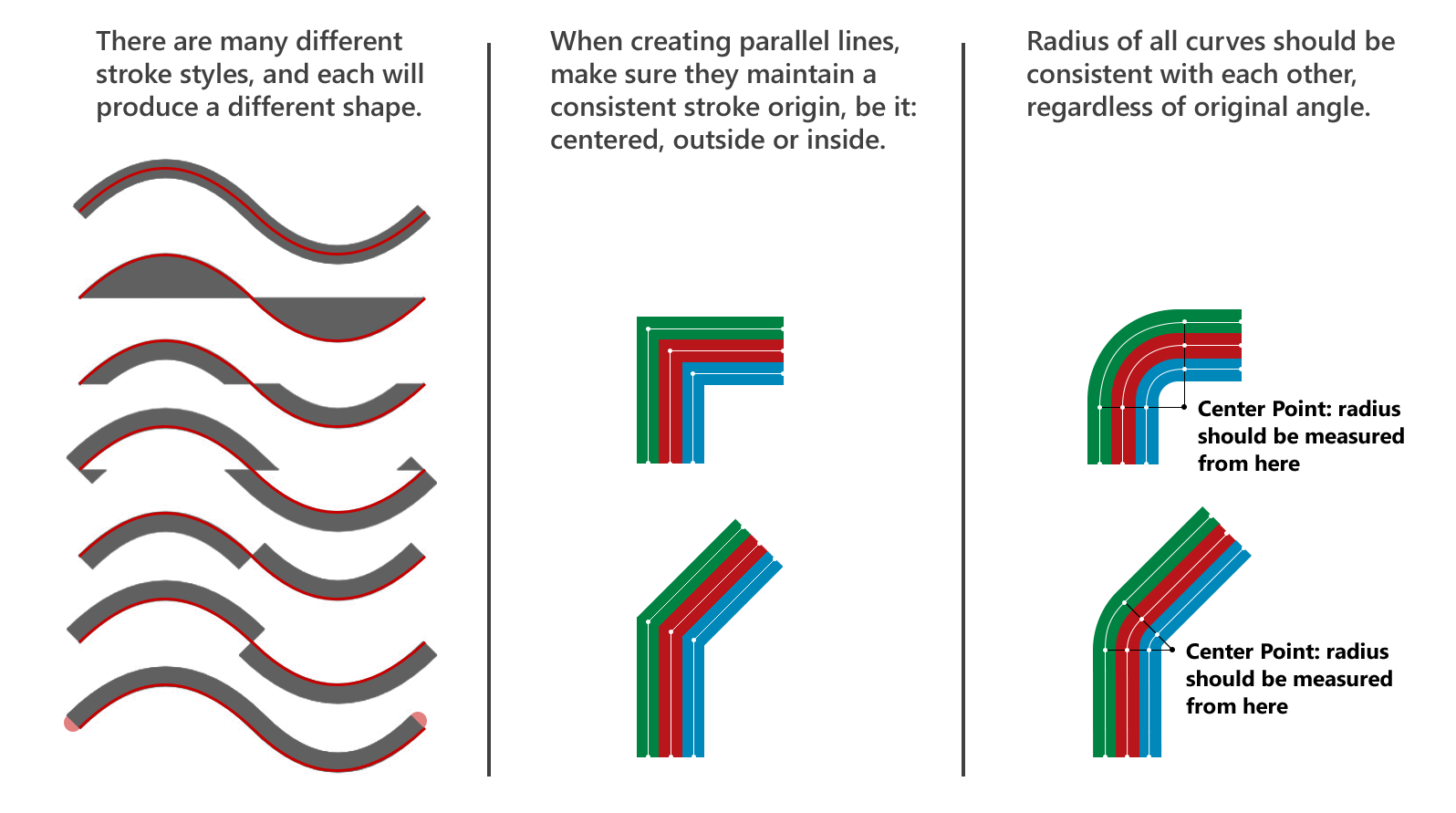
从左到右依次为:
如下是许多种不同的笔触样式,每一种会产生一种不同的形状。
创建平行线时,确保它们起点唯一,笔触连贯,无论是居中、外部、还是内部
曲线半径相互之间应保持一致,而不是与起始角度相同
始终使用一致的笔触、角度、以及拐角。例如,如果从屏幕顶部以一种笔触样式开始,而在屏幕底部使用另一种笔触样式,则在将元素处在一起时,差别会非常明显。这种差异将使设计显得粗糙、不完整。
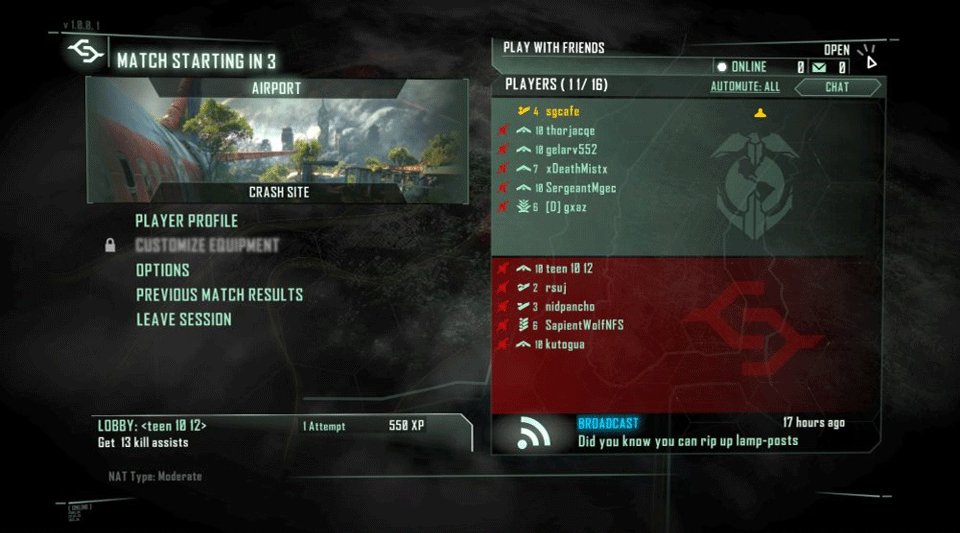
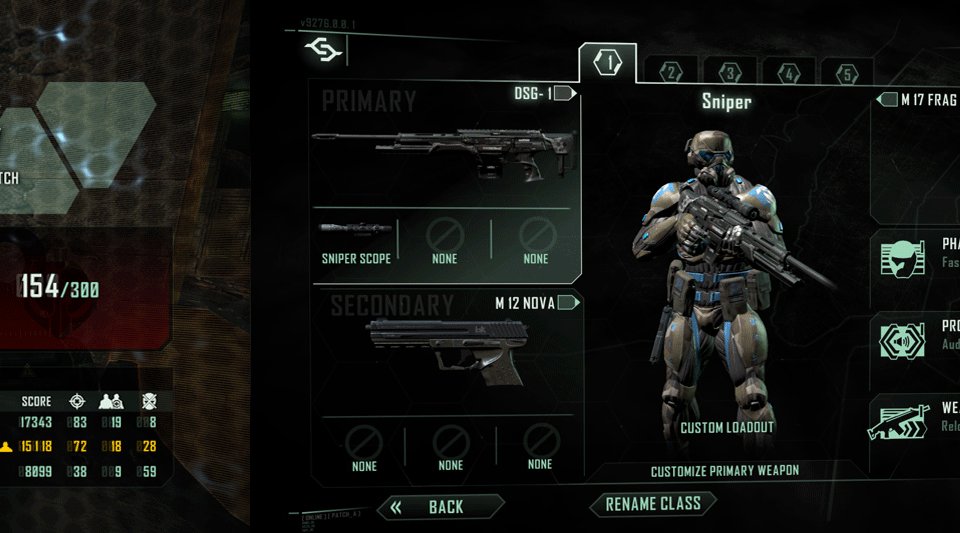
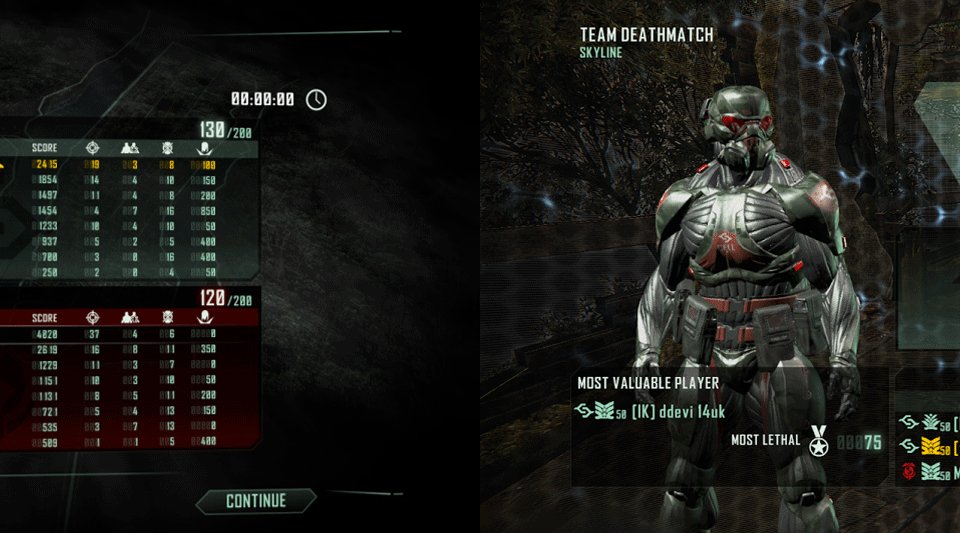
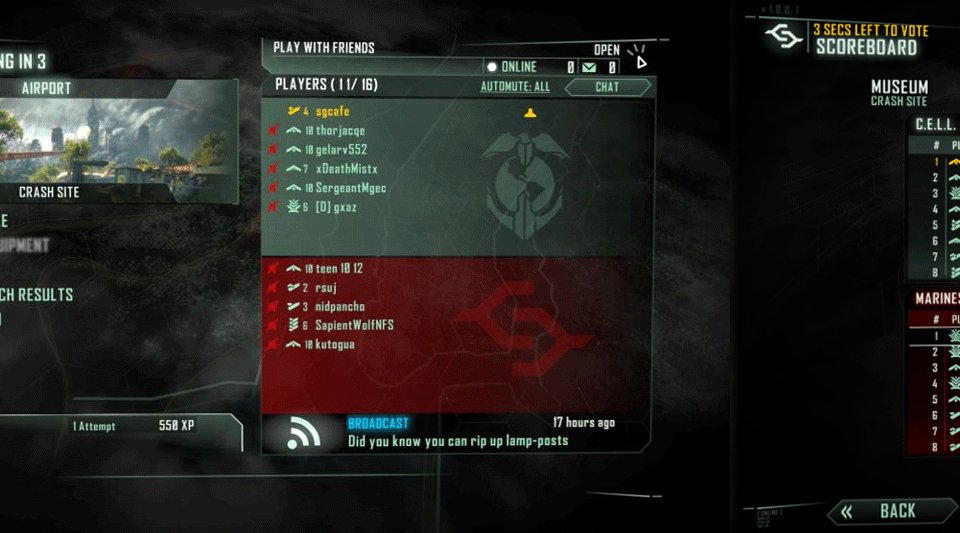
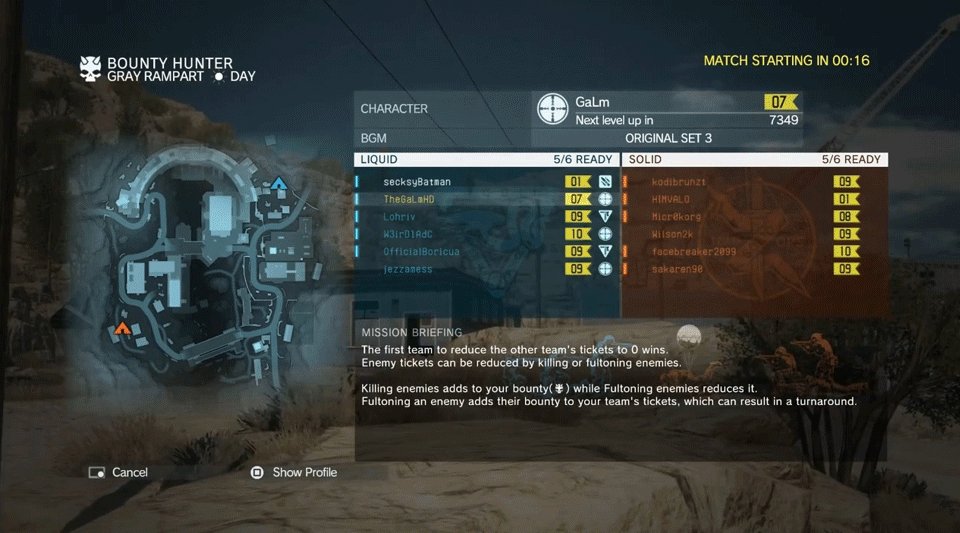
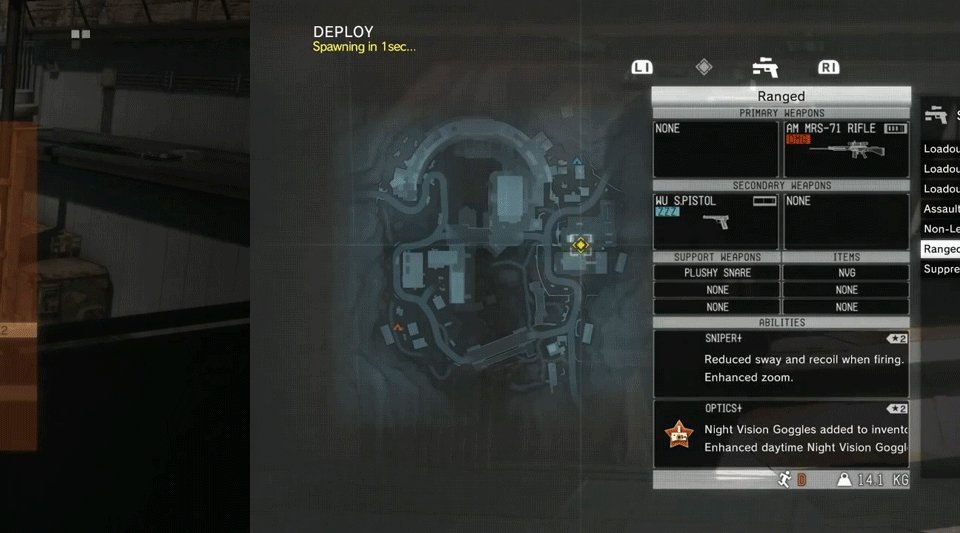
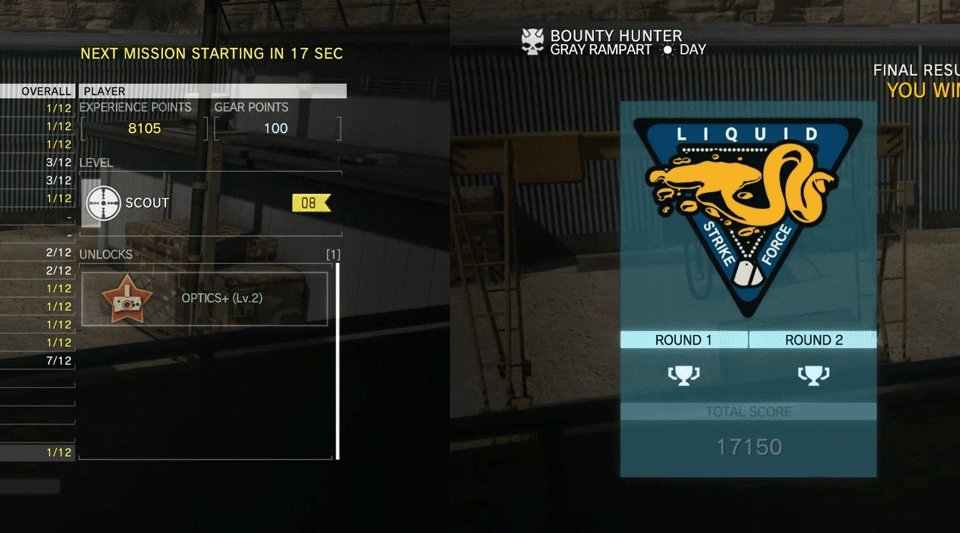
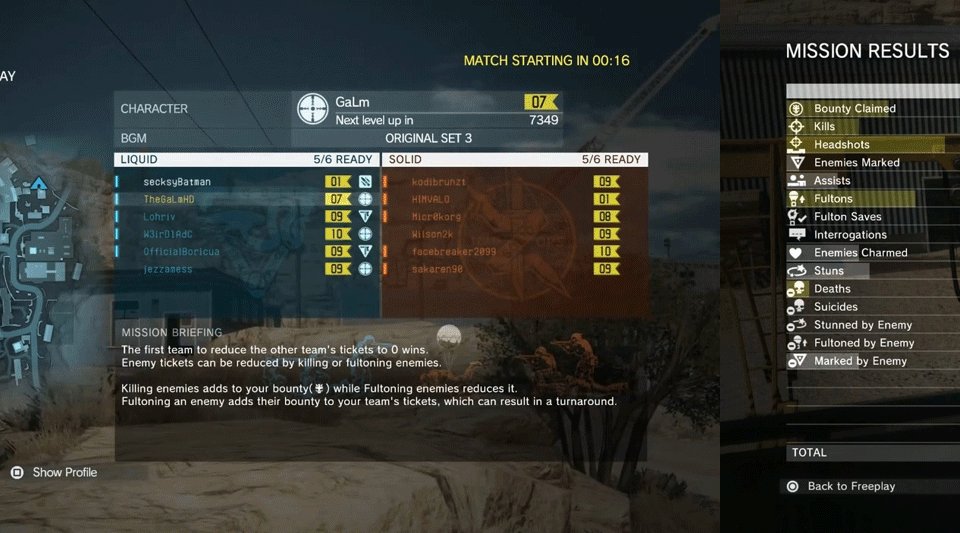
下图显示了游戏的一些界面。没有奇怪的形状,元素是简洁的矩形(传达军事主题的形状语言),配色方案整体柔和低调,点缀以明亮的图标。全息显示器基于 iDroid 概念,是一种虚构的、用于传达情报的游戏内装备。整个 UI 都保持了这种视觉一致性。


《孤岛危机 3》截图
以下是 UI 中各个位置的屏幕截图。主题保持不变,每个界面看起来都像是同一产品的一部分。选择哪种形状语言都可以,但要保持一致。