直到 1990 年代初期,Internet 主要被研究人员、学者和大学生用于登录远程主机,将文件从本地主机传输到远程主机,反之亦然,接收和发送新闻,以及接收和发送电子邮件。 尽管这些应用程序(并将继续)非常有用,但在学术和研究社区之外,互联网基本上是未知的。 然后,在 1990 年代初期,一个重要的新应用程序出现了——万维网(World Wide Web) [Berners-Lee 1994]。 Web 是第一个引起公众注意的 Internet 应用程序。 它极大地改变了人们在工作环境内外的互动方式。 它将互联网从众多数据网络中的一个提升为基本上唯一的数据网络。<br />也许对用户最有吸引力的是 Web 按需(on demand)运行。 用户在需要时会收到他们想要的东西。 这与传统广播电台和电视不同,传统广播电台和电视迫使用户在内容提供商提供内容时收听。 除了按需提供之外,Web 还具有许多人们喜爱和珍惜的其他精彩功能。 任何人都可以非常容易地通过 Web 提供信息——每个人都可以以极低的成本成为发布者。 超链接和搜索引擎(Hyperlinks and search engines)帮助我们在信息海洋中导航。 照片和视频刺激我们的感官。 表单(Forms)、JavaScript、视频和许多其他设备使我们能够与页面和站点进行交互。 网络及其协议充当 YouTube、基于网络的电子邮件(如 Gmail)和大多数移动互联网应用程序(包括 Instagram 和谷歌地图)的平台。
2.2.1 HTTP概述 Overview of HTTP
超文本传输协议 (HyperText Transfer Protocol,HTTP) 是 Web 的应用层协议,是 Web 的核心。 它在[RFC 1945]、[RFC 7230]和[RFC 7540]中定义。 HTTP 在两个程序中实现:客户端程序和服务器程序。 客户端程序和服务器程序在不同的终端系统上执行,通过交换 HTTP 报文相互交谈。 HTTP 定义了这些报文的结构以及客户端和服务器如何交换报文。 在详细解释 HTTP 之前,我们应该回顾一些 Web 术语。
网页(Web page,也称为文档(document))由对象(objects)组成。 对象只是一个文件——例如 HTML 文件、JPEG 图像、Javascrpt 文件、CCS 样式表文件或视频剪辑——可通过单个 URL 进行寻址。 大多数网页由一个基本 HTML 文件(base HTML file)和几个引用对象(referenced objects)组成。 例如,如果网页包含 HTML 文本和五个 JPEG 图像,则该网页有六个对象:基本 HTML 文件加上五个图像。 基本 HTML 文件使用对象的 URL 引用页面中的其他对象。 每个 URL 有两个组成部分:容纳对象的服务器的主机名(hostname)和对象的路径名(path name)。 例如,URL http://www.someSchool.edu/someDepartment/picture.gif 有 www.someSchool.edu 作为主机名和 /someDepartment/picture.gif 作为路径名。 由于 Web 浏览器(Web browsers)(例如 Internet Explorer 和 Chrome)实现了 HTTP 的客户端,因此在 Web 上下文中,我们将交替使用浏览器和客户端这两个词。 实现 HTTP 服务器端的 Web 服务器(Web servers)包含 Web 对象,每个对象都可通过 URL 寻址。 流行的 Web 服务器包括 Apache 和 Microsoft Internet Information Server。
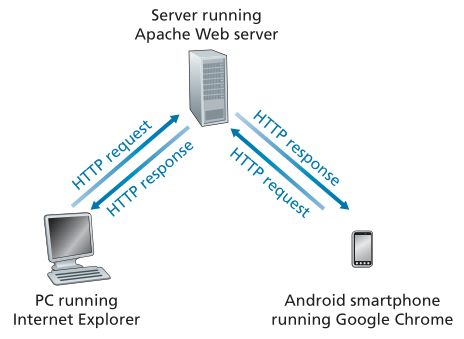
HTTP 定义了 Web 客户端如何从 Web 服务器请求 Web 页面以及服务器如何将 Web 页面传输到客户端。 我们稍后会详细讨论客户端和服务器之间的交互,但总体思路如图 2.6 所示。 当用户请求 Web 页面(例如,单击超链接)时,浏览器会将页面中对象的 HTTP 请求消息发送到服务器。 服务器接收请求并使用包含对象的 HTTP 响应消息进行响应。
Figure 2.6 ♦ HTTP request-response behavior
HTTP 使用 TCP 作为其底层传输协议(而不是运行在 UDP 之上)。 HTTP 客户端首先发起与服务器的 TCP 连接。 一旦建立连接,浏览器和服务器进程就通过它们的套接字接口访问 TCP。 如 2.1 节所述,在客户端,socket 接口是客户端进程和 TCP 连接之间的门; 在服务器端,它是服务器进程和 TCP 连接之间的门。 客户端将 HTTP 请求报文发送到其套接字接口,并从其套接字接口接收 HTTP 响应报文。 类似地,HTTP 服务器从其套接字接口接收请求报文并将响应报文发送到其套接字接口。一旦客户端将报文发送到它的套接字接口,报文就脱离了客户端的控制,而在 TCP 的“手中”。 回想一下 2.1 节,TCP 为 HTTP 提供了可靠的数据传输服务。 这意味着客户端进程发送的每个 HTTP 请求报文最终都会完好无损地到达服务器; 同样,服务器进程发送的每条 HTTP 响应报文最终都会完好无损地到达客户端。 在这里,我们看到了分层架构的一大优势——HTTP 无需担心丢失的数据或 TCP 如何从网络中的数据丢失或重新排序中恢复的细节。 这就是 TCP 和协议栈较低层中的协议的工作。
需要注意的是,服务器将请求的文件发送给客户端而不存储有关客户端的任何状态信息(state information),这一点很重要。 如果一个特定的客户端在几秒钟内两次请求同一个对象,服务器不会响应说它刚刚向客户端提供了对象; 相反,服务器会重新发送对象,因为它完全忘记了之前所做的事情。 由于 HTTP 服务器不维护有关客户端的信息,因此 HTTP 被称为无状态协议(stateless protocol)。 我们还注意到 Web 使用客户端-服务器应用程序架构,如第 2.1 节所述。 Web 服务器始终处于开启状态,具有固定的 IP 地址,它为来自可能数百万个不同浏览器的请求提供服务。
HTTP 的原始版本称为 HTTP/1.0,可以追溯到 1990 年代早期的 [RFC 1945]。 截至 2020 年,大多数 HTTP 事务都通过 HTTP/1.1 [RFC 7230] 进行。 然而,越来越多的浏览器和 Web 服务器也支持称为 HTTP/2 [RFC 7540] 的新版 HTTP。 在本节的最后,我们将介绍 HTTP/2。
2.2.2 非持久和持久连接 Non-Persistent and Persistent Connections
在许多 Internet 应用程序中,客户端和服务器进行长时间的通信,客户端发出一系列请求,服务器响应每个请求。 根据应用程序和应用程序的使用方式,可以连续、定期或间歇性地进行一系列请求。 当这种客户端-服务器交互通过 TCP 发生时,应用程序开发人员需要做出重要决定——每个请求/响应对应该通过单独的 TCP 连接发送,还是所有请求及其相应的响应都应该通过同一个 TCP 连接发送?在前一种方法中,应用程序被称为使用非持久连接(non-persistent connections); 在后一种方法中,持久连接(persistent connections)。 为了深入理解这个设计问题,让我们在特定应用程序的上下文中检查持久连接的优缺点,即 HTTP,它可以使用非持久连接和持久连接。 尽管 HTTP 在其默认模式下使用持久连接,但 HTTP 客户端和服务器可以配置为使用非持久连接。
HTTP使用非持久连接 HTTP with Non-Persistent Connections
让我们来看看在非持久连接的情况下将网页从服务器传输到客户端的步骤。 假设页面包含一个基本 HTML 文件和 10 个 JPEG 图像,并且所有 11 个对象都驻留在同一服务器上。 进一步假设基本 HTML 文件的 URL 是 http://www.someSchool.edu/someDepartment/home.index 这是发生的事情:
- HTTP 客户端进程在端口号 80 上启动到服务器 www.someSchool.edu 的 TCP 连接,这是 HTTP 的默认端口号。 与 TCP 连接相关联,客户端有一个套接字,服务器有一个套接字。
- HTTP 客户端通过其套接字向服务器发送 HTTP 请求报文。 请求报文包括路径名/someDepartment/home.index。 (我们将在下面详细讨论 HTTP 报文。)
- HTTP 服务器进程通过其套接字接收请求报文,从其存储(RAM 或磁盘)中检索对象 /someDepartment/home.index,将该对象封装在 HTTP 响应报文中,并通过其套接字将响应报文发送给客户端 。
- HTTP 服务器进程告诉 TCP 关闭 TCP 连接。 (但 TCP 不会真正终止连接,直到它确定客户端已完整接收响应报文。)
- HTTP 客户端接收响应报文。 TCP 连接终止。 该报文表明封装的对象是一个 HTML 文件。 客户端从响应报文中提取文件,检查 HTML 文件,并找到对 10 个 JPEG 对象的引用。
- 然后对每个引用的 JPEG 对象重复前四个步骤。
当浏览器接收到 Web 页面时,它会向用户显示该页面。 两种不同的浏览器可能会以稍微不同的方式解释(即向用户显示)网页。 HTTP 与客户端如何解释网页无关。 HTTP 规范([RFC 1945] 和 [RFC 7540])仅定义了客户端 HTTP 程序和服务器 HTTP 程序之间的通信协议。
上面的步骤说明了非持久连接的使用,其中每个 TCP 连接在服务器发送对象后关闭 - 对其他对象的连接不会持久。 HTTP/1.0 采用非持久 TCP 连接。 请注意,每个非持久 TCP 连接只传输一个请求消息和一个响应消息。 因此,在此示例中,当用户请求 Web 页面时,会生成 11 个 TCP 连接。
在上述步骤中,我们故意模糊了客户端是通过 10 个串行 TCP 连接获取 10 个 JPEG,还是通过并行 TCP 连接获取某些 JPEG。 事实上,用户可以配置一些浏览器来控制并行度。 浏览器可能会打开多个 TCP 连接并通过多个连接请求网页的不同部分。 正如我们将在下一章看到的,并行连接的使用缩短了响应时间。
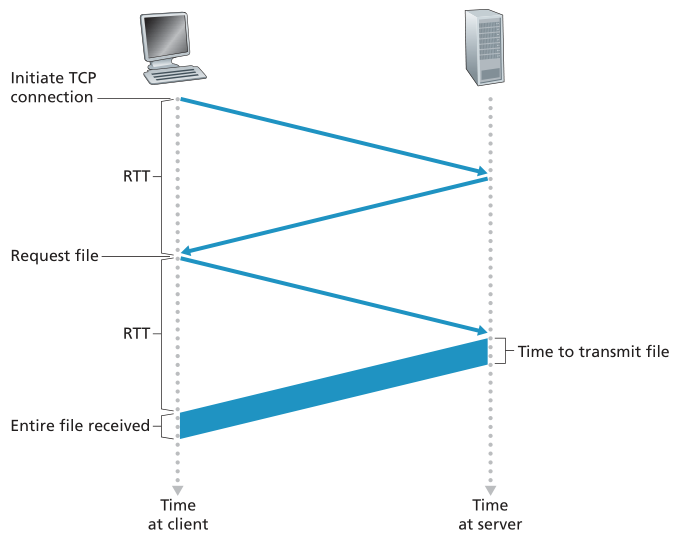
在继续之前,让我们做一个粗略的计算来估计从客户端请求基本 HTML 文件到客户端收到整个文件所经过的时间。 为此,我们定义了往返时间 (round-trip time,RTT),它是一个小数据包从客户端传输到服务器然后返回到客户端所需的时间。 RTT 包括数据包传播延迟、中间路由器和交换机中的数据包排队延迟以及数据包处理延迟。(这些延迟在 1.4 节中讨论过。)现在考虑当用户单击超链接时会发生什么。 如图 2.7 所示,这会导致浏览器在浏览器和 Web 服务器之间发起 TCP 连接;这涉及“三次握手(three-way handshake)”——客户端向服务器发送一个小的 TCP 段(segment),服务器确认并响应一个小的 TCP 段,最后,客户端向服务器确认。 三次握手的前两部分需要一个 RTT。 完成握手的前两部分后,客户端将 HTTP 请求报文连同三次握手的第三部分(确认)发送到 TCP 连接中。 一旦请求报文到达服务器,服务器就会将 HTML 文件发送到 TCP 连接中。 这个 HTTP 请求/响应消耗了另一个 RTT。 因此,粗略地说,总响应时间是两个 RTT 加上 HTML 文件服务器的传输时间。
Figure 2.7 ♦ Back-of-the-envelope calculation for the time needed to request and receive an HTML file
HTTP使用持久连接 HTTP with Persistent Connections
非持久连接有一些缺点。 首先,必须为每个请求的对象(each requested object)建立和维护一个全新的连接。 对于这些连接中的每一个,必须分配 TCP 缓冲区(TCP buffers),并且必须在客户端和服务器中保留 TCP 变量(TCP variables)。 这会给 Web 服务器带来很大的负担,它可能同时为来自数百个不同客户端的请求提供服务。 其次,正如我们刚刚描述的,每个对象都会遭受两个 RTT 的传递延迟——一个 RTT 用于建立 TCP 连接,一个 RTT 用于请求和接收对象。
使用 HTTP/1.1 持久连接,服务器在发送响应后保持 TCP 连接打开。同一客户端和服务器之间的后续请求和响应可以通过同一连接发送。特别是,整个网页(在上面的示例中,基本 HTML 文件和 10 个图像)可以通过单个持久 TCP 连接发送。此外,驻留在同一服务器上的多个网页可以通过单个持久 TCP 连接从服务器发送到同一客户端。这些对对象的请求可以连续进行,而无需等待对挂起请求(流水线(pipelining))的响应。通常,HTTP 服务器在特定时间(可配置的超时间隔)未使用时关闭连接。当服务器接收到连续请求时,它会连续发送对象。 HTTP 的默认模式使用带有流水线(pipelining)的持久连接。我们将在第 2 章和第 3 章的作业问题中定量比较非持久连接和持久连接的性能。也鼓励您阅读 [Heidemann 1997; Nielsen 1997; RFC 7540]。
2.2.3 HTTP报文格式 HTTP Message Format
HTTP 规范 [RFC 1945; RFC 7230; RFC 7540] 包括 HTTP 报文格式的定义。 有两种类型的 HTTP 报文,请求报文和响应报文,这两种报文都在下面讨论。
HTTP请求报文 HTTP Request Message
下面我们提供一个典型的HTTP请求报文:
GET /somedir/page.html HTTP/1.1Host: www.someschool.eduConnection: closeUser-agent: Mozilla/5.0Accept-language: fr
通过仔细查看这个简单的请求消息,我们可以学到很多东西。 首先,我们看到消息是用普通的 ASCII 文本编写的,因此您的普通计算机知识人员可以阅读它。 其次,我们看到报文由五行组成,每行后面跟着一个回车和一个换行(carriage return and a line feed)。 最后一行后跟一个额外的回车和换行符。 尽管此特定请求报文有五行,但请求报文可以有更多行或少至一行。 HTTP 请求报文的第一行称为**请求行(request line)**; 随后的行称为**报头行(header lines)**。 请求行有三个字段:方法字段、URL 字段和 HTTP 版本字段(the method field, the URL field, and the HTTP version field)。 方法字段可以采用多个不同的值,包括 GET、POST、HEAD、PUT 和 DELETE。绝大多数 HTTP 请求报文使用 GET 方法。 **当浏览器请求一个对象时使用 GET 方法,请求的对象在 URL 字段中标识。** 在此示例中,浏览器正在请求对象 /somedir/page.html。 该版本是不言自明的; 在这个例子中,浏览器实现了 HTTP/1.1 版本。<br />现在让我们看看示例中的报头行。报头行 Host: www.someschool.edu 指定了对象所在的主机。您可能认为这个报头行是不必要的,因为已经有一个到主机的 TCP 连接。但是,正如我们将在 2.2.5 节中看到的,Web 代理缓存(proxy caches)需要主机报头行提供的信息。通过包含 Connection: close 报头行,浏览器告诉服务器它不想打扰持久连接;**它希望服务器在发送请求的对象后关闭连接。** User-agent: 报头行指定了用户代理(user agent),即向服务器发出请求的浏览器类型。这里的用户代理是 Mozilla/5.0,一个 Firefox 浏览器。这个报头行很有用,因为服务器实际上可以将同一对象的不同版本发送到不同类型的用户代理。 (每个版本都由相同的 URL 寻址。)最后, Accept-language: 标头表明用户更喜欢接收对象的法语版本,如果服务器上存在这样的对象;否则,服务器应发送其默认版本。 Accept-language: 报头行只是 HTTP 中可用的众多内容协商首部之一。<br />看过一个例子之后,现在让我们看一下请求报文的一般格式,如图 2.8 所示。 我们看到通用格式与我们之前的示例非常相似。 但是,您可能已经注意到,在报头行(以及附加的回车和换行符)之后有一个“实体正文(entity body)”。 实体正文对于 GET 方法为空,但用于 POST 方法。 HTTP 客户端通常在用户填写表单时使用 POST 方法——例如,当用户向搜索引擎提供搜索词时。 对于 POST 消息,用户仍在从服务器请求网页,但网页的具体内容取决于用户在表单字段中输入的内容。 如果方法字段的值为 POST,则实体正文包含用户在表单字段中输入的内容。<br /><br />**Figure 2.8 ♦ General format of an HTTP request message**<br />如果我们没有提到**使用表单(form)生成的请求不一定必须使用 POST 方法**,那我们就失职了。 相反,**HTML 表单通常使用 GET 方法并将输入的数据(在表单字段中)包含在请求的 URL 中。** 例如,如果一个表单使用 GET 方法,有两个字段,并且这两个字段的输入是 monkeys 和 bananas,那么 URL 的结构将是 www.somesite.com/animalsearch?monkeys&bananas。 在您的日常 Web 冲浪中,您可能已经注意到此类扩展 URL。<br />**HEAD 方法类似于 GET 方法。 当服务器接收到一个带有 HEAD 方法的请求时,它会用一条 HTTP 报文进行响应,但它会忽略所请求的对象。 应用程序开发人员经常使用 HEAD 方法进行调试。** PUT 方法通常与 Web 发布工具结合使用。 它允许用户将对象上传到特定 Web 服务器上的特定路径(目录)。** 需要将对象上传到 Web 服务器的应用程序也使用 PUT 方法**。** DELETE 方法允许用户或应用程序删除 Web 服务器上的对象。**
HTTP响应报文 HTTP Response Message
下面我们提供一个典型的 HTTP 响应报文。 该响应报文可以是对刚才讨论的示例请求报文的响应。
HTTP/1.1 200 OKConnection: closeDate: Tue, 18 Aug 2015 15:44:04 GMTServer: Apache/2.2.3 (CentOS)Last-Modified: Tue, 18 Aug 2015 15:11:03 GMTContent-Length: 6821Content-Type: text/html(data data data data data ...)
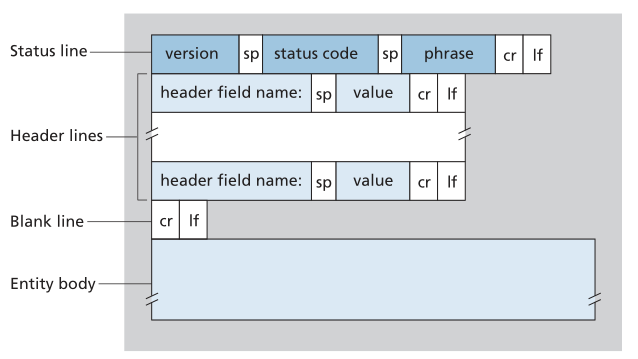
让我们仔细看看这个响应报文。 **它包含三个部分:一个初始状态行、六个报头行,然后是实体正文(an initial status line, six header lines, and then the entity body)**。 实体正文是报头的核心——它包含所请求的对象本身(data data data data data ...)表示。 状态行具有三个字段:协议版本字段、状态码和相应的状态消息。 **在此示例中,状态行指示服务器正在使用 HTTP/1.1 并且一切正常(即,服务器已找到并正在发送请求的对象)。**<br />现在让我们看看报头行。 服务器使用 Connection: close 报头行告诉客户端在发送消息后将关闭 TCP 连接。 Date: 标题行指示服务器创建和发送 HTTP 响应的时间和日期。 请注意,这不是创建或上次修改对象的时间; 这是服务器从其文件系统检索对象、将对象插入响应报文并发送响应报文的时间。 Server: 标题行表明该报文是由 Apache Web 服务器生成的; 它类似于 User-agent: HTTP请求消息的报头行。Last-Modified: 报头行指示创建或上次修改对象的时间和日期。 Last-Modified: 报头,我们将很快详细介绍,它对于本地客户端和网络缓存服务器(也称为代理服务器(proxy servers))中的对象缓存至关重要。 Content-Length: 报头行指示正在发送的对象中的字节数。 Content-Type: 标题行表明实体正文中的对象是 HTML 文本。 (对象类型由 Content-Type: 报头而不是文件扩展名正式指示。)<br />看过一个例子后,现在让我们来看看响应报文的一般格式,如图 2.9 所示。 响应报文的这种通用格式与之前的响应报文示例相匹配。 让我们多说几句关于状态代码及其短语的词。 状态代码和相关短语指示请求的结果。 一些常见的状态代码和相关短语包括:
- 200 OK:请求成功,响应中返回信息。
- 301 Moved Permanently:请求的对象已被永久移动; 新 URL 在 Location: 响应报文的报头中指定。 客户端软件将自动检索新的 URL。
- 400 Bad Request:这是一个通用错误代码,表示服务器无法理解该请求。
- 404 Not Found:请求的文档在此服务器上不存在。
- 505 HTTP Version Not Supported:服务器不支持请求的HTTP协议版本。

Figure 2.9 ♦ General format of an HTTP response message
您希望如何看到真实的 HTTP 响应消息? 这是强烈推荐的,而且很容易做到! 首先 Telnet 进入您喜欢的 Web 服务器。 然后为位于服务器上的某个对象键入一行请求消息。 例如,如果您有权访问命令提示符,请键入:
telnet gaia.cs.umass.edu 80GET /kurose_ross/interactive/index.php HTTP/1.1Host: gaia.cs.umass.edu
(输入最后一行后按两次回车。)这将打开到主机 gaia.cs.umass.edu 的端口 80 的 TCP 连接,然后发送 HTTP 请求报文。 您应该会看到一条响应报文,其中包含本教科书交互式作业问题的基本 HTML 文件。 如果您只想查看 HTTP 报文行而不接收对象本身,请将 GET 替换为 HEAD。<br />在本节中,我们讨论了许多可在 HTTP 请求和响应报文中使用的报头行。 HTTP 规范定义了许多可以由浏览器、Web 服务器和网络缓存服务器插入的报头行。 我们只涵盖了标题行总数中的一小部分。 在第2.2.5节中讨论网络 Web 缓存时,我们将在下面讨论更多的内容,并讨论一小部分内容。 [Krishnamurthy 2001] 中给出了对 HTTP 协议(包括其报头和状态代码)的高度可读和全面的讨论。<br />浏览器如何决定在请求报文中包含哪些报头行? Web 服务器如何决定在响应报文中包含哪些标题行? 浏览器将根据浏览器类型和版本、浏览器的用户配置以及浏览器当前是否具有缓存但可能已过期的对象版本来生成报头行。 Web 服务器的行为类似:有不同的产品、版本和配置,所有这些都会影响响应报文中包含哪些报头行。
2.2.4 用户服务接口:Cookies User-Server Interaction: Cookies
我们在上面提到 HTTP 服务器是无状态的(stateless)。 这简化了服务器设计,并允许工程师开发可以同时处理数千个 TCP 连接的高性能 Web 服务器。 然而,Web 站点通常需要识别用户,因为服务器希望限制用户访问,或者因为它希望根据用户身份提供内容。 出于这些目的,HTTP 使用 cookie。 [RFC 6265] 中定义的 Cookie 允许站点跟踪用户。 目前,大多数主要商业网站都使用 cookie。
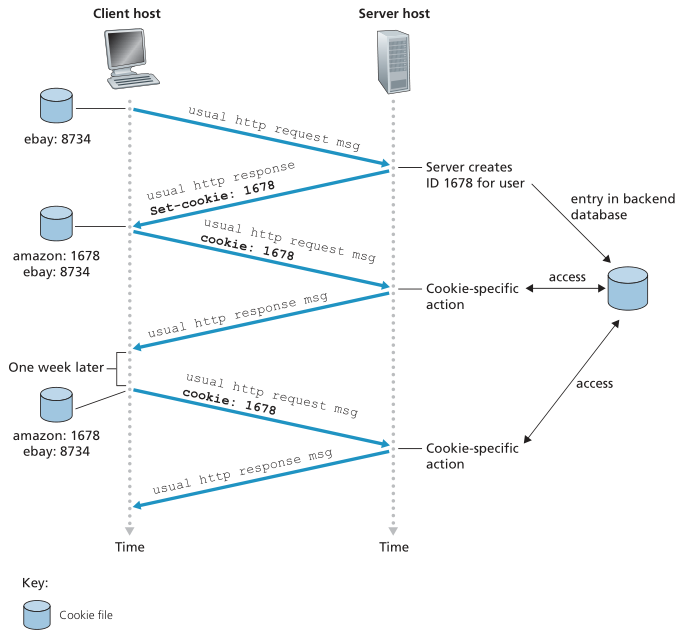
Figure 2.10 ♦ Keeping user state with cookies
如图 2.10 所示,cookie 技术有四个组成部分: (1) HTTP 响应报文中的 cookie 报头行; (2) HTTP 请求报文中的 cookie 报头行; (3) 保存在用户端系统并由用户浏览器管理的cookie文件; (4) 网站的后端数据库。 使用图 2.10,让我们通过一个示例来了解 cookie 的工作原理。 假设总是从家用 PC 使用 Internet Explorer 访问 Web 的 Susan 第一次联系 Amazon.com。 让我们假设她过去曾访问过 eBay 网站。 当请求进入 Amazon Web 服务器时,服务器会创建一个唯一的标识号(identification number),并在其后端数据库中创建一个条目,该条目由该标识号索引。 然后 Amazon Web 服务器响应 Susan 的浏览器,在 HTTP 响应中包括一个 Set-cookie: 报头,其中包含标识号。 例如,报头行可能是:Set-cookie: 1678
当 Susan 的浏览器收到 HTTP 响应报文时,它会看到 Set-cookie: 报头。 然后浏览器在它管理的特殊 cookie 文件中添加一行。 该行包括服务器的主机名和 Set-cookie: 报头中的标识号。 请注意,cookie 文件中已经有一个 eBay 条目,因为 Susan 过去曾访问过该站点。 随着 Susan 继续浏览 Amazon 站点,每次她请求一个网页时,她的浏览器都会查询她的 cookie 文件,提取她对该站点的标识号,并在 HTTP 请求中放置一个包含标识号的 cookie 报头行。 具体来说,她对亚马逊服务器的每个 HTTP 请求都包含报头行:Cookie: 1678
通过这种方式,亚马逊服务器能够跟踪苏珊在亚马逊网站上的活动。 尽管亚马逊网站不一定知道苏珊的名字,但它确切地知道用户 1678 访问了哪些页面、访问顺序和时间! 亚马逊使用 cookie 来提供其购物车服务——亚马逊可以维护苏珊所有打算购买的清单,以便她可以在会话结束时共同支付。
如果 Susan 返回 Amazon 的站点,例如,一周后,她的浏览器将继续在请求报文中放置报头行 Cookie: 1678。 亚马逊还根据她过去在亚马逊访问过的网页向苏珊推荐产品。 如果苏珊也在亚马逊注册——提供全名、电子邮件地址、邮政地址和信用卡信息——亚马逊可以将这些信息包含在其数据库中,从而将苏珊的名字与她的标识号(identification number)(以及她过去在该网站访问过的所有页面!)相关联。 这就是亚马逊和其他电子商务网站提供“一键购物”的方式——当苏珊在后续访问期间选择购买商品时,她不需要重新输入她的姓名、信用卡号或地址。
从这个讨论中,我们看到 cookie 可用于识别用户。 用户第一次访问站点时,用户可以提供用户标识(可能是他或她的姓名)。 在后续会话期间,浏览器将 cookie 报头传递给服务器,从而向服务器识别用户。 因此,Cookie 可用于在无状态 HTTP 之上创建用户会话层(user session layer)。 例如,当用户登录基于 Web 的电子邮件应用程序(如 Hotmail)时,浏览器将 cookie 信息发送到服务器,允许服务器在用户与应用程序的整个会话期间识别用户。
虽然 cookie 经常为用户简化互联网购物体验,但它们是有争议的,因为它们也可以被视为对隐私的侵犯。 正如我们刚刚看到的,结合使用 cookie 和用户提供的帐户信息,网站可以了解有关用户的很多信息,并有可能将这些信息出售给第三方。
2.2.5 Web缓存 Web Caching
Web 缓存(Web cache,也称为代理服务器(proxy server))是代表源 Web 服务器满足 HTTP 请求的网络实体。 Web 缓存拥有自己的磁盘存储空间,并在此存储空间中保存最近请求的对象的副本。 如图 2.11 所示,可以配置用户的浏览器,以便用户的所有 HTTP 请求首先被定向到 Web 缓存 [RFC 7234]。 配置浏览器后,每个浏览器对对象的请求都会首先定向到 Web 缓存。 例如,假设浏览器正在请求对象 http://www.someschool.edu/campus.gif。 这是发生的事情:
- 浏览器与 Web 缓存建立 TCP 连接,并向 Web 缓存发送对对象的 HTTP 请求。
- Web 缓存会检查它是否具有本地存储的对象副本。 如果是,Web 缓存会将 HTTP 响应报文中的对象返回给客户端浏览器。
- 如果 Web 缓存没有对象,则 Web 缓存会打开一个到源服务器(即 www.someschool.edu)的 TCP 连接。 然后,Web 缓存将对该对象的 HTTP 请求发送到缓存到服务器(cache-to-server)的 TCP 连接中。 收到此请求后,源服务器将 HTTP 响应中的对象发送到 Web 缓存。
- 当 Web 缓存接收到对象时,它会在其本地存储器中存储一个副本,并在 HTTP 响应报文中将副本发送到客户端浏览器(通过客户端浏览器和 Web 缓存之间的现有 TCP 连接)。

Figure 2.11 ♦ Clients requesting objects through a Web cache
请注意,缓存同时是服务器和客户端。 当它从浏览器接收请求并向浏览器发送响应时,它就是一个服务器。 当它向源服务器发送请求和接收响应时,它是一个客户端。
通常,Web 缓存是由 ISP 购买和安装的。 例如,一所大学可能会在其校园网络上安装缓存,并将所有校园浏览器配置为指向缓存。 或者,主要的住宅 ISP(例如 Comcast)可能会在其网络中安装一个或多个缓存,并预先配置其提供的浏览器以指向已安装的缓存。
Web 缓存在 Internet 中的部署有两个原因。 首先,Web 缓存可以显着减少客户端请求的响应时间,特别是当客户端和源服务器之间的瓶颈带宽远小于客户端和缓存之间的瓶颈带宽时。 如果客户端和缓存之间存在高速连接(通常如此),并且缓存中有请求的对象,那么缓存将能够快速将对象传递给客户端。 其次,正如我们很快将通过示例说明的那样,Web 缓存可以显着减少机构访问 Internet 链路上的流量。 通过减少流量,机构(例如,公司或大学)不必快速升级带宽,从而降低成本。 此外,Web 缓存可以显着减少整个 Internet 中的 Web 流量,从而提高所有应用程序的性能。
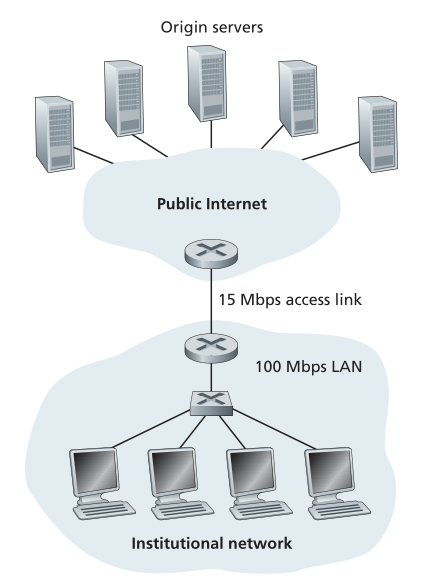
为了更深入地了解缓存的好处,让我们考虑图 2.12 内容中的示例。该图显示了两个网络——机构网络和公共互联网的其余部分。机构网络是一个高速局域网。机构网络中的路由器和 Internet 中的路由器通过 15 Mbps 链路连接。源服务器连接到 Internet,但位于全球各地。假设平均对象大小为 1 Mbits,从机构浏览器到源服务器的平均请求速率为每秒 15 个请求。假设 HTTP 请求报文小到可以忽略不计,因此不会在网络或接入链路(从机构路由器到 Internet 路由器)中创建流量。还假设从图 2.12 中接入链路 Internet 侧的路由器转发 HTTP 请求(在 IP 数据报内)到收到响应(通常在许多 IP 数据报内)所需的时间为平均两秒。非正式地,我们将最后一次延迟称为“互联网延迟(Internet delay)”。
Figure 2.12 ♦ Bottleneck between an institutional network and the Internet
总响应时间——即从浏览器请求对象到收到对象的时间——是 LAN 延迟、接入延迟(即两个路由器之间的延迟)和 Internet 延迟的总和。 现在让我们做一个非常粗略的计算来估计这个延迟。 LAN 上的流量强度(参见第 1.4.2 节)为
而接入链路(access link)(从 Internet 路由器到机构路由器)上的流量强度为%5Ccdot%20%5Cleft(1%5C%20Mbits%2Frequest%5Cright)%2F%5Cleft(15%20%5C%20Mbps%5Cright)%3D1%3C%2Ftitle%3E%0A%3Cdefs%20aria-hidden%3D%22true%22%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-28%22%20d%3D%22M94%20250Q94%20319%20104%20381T127%20488T164%20576T202%20643T244%20695T277%20729T302%20750H315H319Q333%20750%20333%20741Q333%20738%20316%20720T275%20667T226%20581T184%20443T167%20250T184%2058T225%20-81T274%20-167T316%20-220T333%20-241Q333%20-250%20318%20-250H315H302L274%20-226Q180%20-141%20137%20-14T94%20250Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-31%22%20d%3D%22M213%20578L200%20573Q186%20568%20160%20563T102%20556H83V602H102Q149%20604%20189%20617T245%20641T273%20663Q275%20666%20285%20666Q294%20666%20302%20660V361L303%2061Q310%2054%20315%2052T339%2048T401%2046H427V0H416Q395%203%20257%203Q121%203%20100%200H88V46H114Q136%2046%20152%2046T177%2047T193%2050T201%2052T207%2057T213%2061V578Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-35%22%20d%3D%22M164%20157Q164%20133%20148%20117T109%20101H102Q148%2022%20224%2022Q294%2022%20326%2082Q345%20115%20345%20210Q345%20313%20318%20349Q292%20382%20260%20382H254Q176%20382%20136%20314Q132%20307%20129%20306T114%20304Q97%20304%2095%20310Q93%20314%2093%20485V614Q93%20664%2098%20664Q100%20666%20102%20666Q103%20666%20123%20658T178%20642T253%20634Q324%20634%20389%20662Q397%20666%20402%20666Q410%20666%20410%20648V635Q328%20538%20205%20538Q174%20538%20149%20544L139%20546V374Q158%20388%20169%20396T205%20412T256%20420Q337%20420%20393%20355T449%20201Q449%20109%20385%2044T229%20-22Q148%20-22%2099%2032T50%20154Q50%20178%2061%20192T84%20210T107%20214Q132%20214%20148%20197T164%20157Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-72%22%20d%3D%22M21%20287Q22%20290%2023%20295T28%20317T38%20348T53%20381T73%20411T99%20433T132%20442Q161%20442%20183%20430T214%20408T225%20388Q227%20382%20228%20382T236%20389Q284%20441%20347%20441H350Q398%20441%20422%20400Q430%20381%20430%20363Q430%20333%20417%20315T391%20292T366%20288Q346%20288%20334%20299T322%20328Q322%20376%20378%20392Q356%20405%20342%20405Q286%20405%20239%20331Q229%20315%20224%20298T190%20165Q156%2025%20151%2016Q138%20-11%20108%20-11Q95%20-11%2087%20-5T76%207T74%2017Q74%2030%20114%20189T154%20366Q154%20405%20128%20405Q107%20405%2092%20377T68%20316T57%20280Q55%20278%2041%20278H27Q21%20284%2021%20287Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-65%22%20d%3D%22M39%20168Q39%20225%2058%20272T107%20350T174%20402T244%20433T307%20442H310Q355%20442%20388%20420T421%20355Q421%20265%20310%20237Q261%20224%20176%20223Q139%20223%20138%20221Q138%20219%20132%20186T125%20128Q125%2081%20146%2054T209%2026T302%2045T394%20111Q403%20121%20406%20121Q410%20121%20419%20112T429%2098T420%2082T390%2055T344%2024T281%20-1T205%20-11Q126%20-11%2083%2042T39%20168ZM373%20353Q367%20405%20305%20405Q272%20405%20244%20391T199%20357T170%20316T154%20280T149%20261Q149%20260%20169%20260Q282%20260%20327%20284T373%20353Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-71%22%20d%3D%22M33%20157Q33%20258%20109%20349T280%20441Q340%20441%20372%20389Q373%20390%20377%20395T388%20406T404%20418Q438%20442%20450%20442Q454%20442%20457%20439T460%20434Q460%20425%20391%20149Q320%20-135%20320%20-139Q320%20-147%20365%20-148H390Q396%20-156%20396%20-157T393%20-175Q389%20-188%20383%20-194H370Q339%20-192%20262%20-192Q234%20-192%20211%20-192T174%20-192T157%20-193Q143%20-193%20143%20-185Q143%20-182%20145%20-170Q149%20-154%20152%20-151T172%20-148Q220%20-148%20230%20-141Q238%20-136%20258%20-53T279%2032Q279%2033%20272%2029Q224%20-10%20172%20-10Q117%20-10%2075%2030T33%20157ZM352%20326Q329%20405%20277%20405Q242%20405%20210%20374T160%20293Q131%20214%20119%20129Q119%20126%20119%20118T118%20106Q118%2061%20136%2044T179%2026Q233%2026%20290%2098L298%20109L352%20326Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-75%22%20d%3D%22M21%20287Q21%20295%2030%20318T55%20370T99%20420T158%20442Q204%20442%20227%20417T250%20358Q250%20340%20216%20246T182%20105Q182%2062%20196%2045T238%2027T291%2044T328%2078L339%2095Q341%2099%20377%20247Q407%20367%20413%20387T427%20416Q444%20431%20463%20431Q480%20431%20488%20421T496%20402L420%2084Q419%2079%20419%2068Q419%2043%20426%2035T447%2026Q469%2029%20482%2057T512%20145Q514%20153%20532%20153Q551%20153%20551%20144Q550%20139%20549%20130T540%2098T523%2055T498%2017T462%20-8Q454%20-10%20438%20-10Q372%20-10%20347%2046Q345%2045%20336%2036T318%2021T296%206T267%20-6T233%20-11Q189%20-11%20155%207Q103%2038%20103%20113Q103%20170%20138%20262T173%20379Q173%20380%20173%20381Q173%20390%20173%20393T169%20400T158%20404H154Q131%20404%20112%20385T82%20344T65%20302T57%20280Q55%20278%2041%20278H27Q21%20284%2021%20287Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-73%22%20d%3D%22M131%20289Q131%20321%20147%20354T203%20415T300%20442Q362%20442%20390%20415T419%20355Q419%20323%20402%20308T364%20292Q351%20292%20340%20300T328%20326Q328%20342%20337%20354T354%20372T367%20378Q368%20378%20368%20379Q368%20382%20361%20388T336%20399T297%20405Q249%20405%20227%20379T204%20326Q204%20301%20223%20291T278%20274T330%20259Q396%20230%20396%20163Q396%20135%20385%20107T352%2051T289%207T195%20-10Q118%20-10%2086%2019T53%2087Q53%20126%2074%20143T118%20160Q133%20160%20146%20151T160%20120Q160%2094%20142%2076T111%2058Q109%2057%20108%2057T107%2055Q108%2052%20115%2047T146%2034T201%2027Q237%2027%20263%2038T301%2066T318%2097T323%20122Q323%20150%20302%20164T254%20181T195%20196T148%20231Q131%20256%20131%20289Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-74%22%20d%3D%22M26%20385Q19%20392%2019%20395Q19%20399%2022%20411T27%20425Q29%20430%2036%20430T87%20431H140L159%20511Q162%20522%20166%20540T173%20566T179%20586T187%20603T197%20615T211%20624T229%20626Q247%20625%20254%20615T261%20596Q261%20589%20252%20549T232%20470L222%20433Q222%20431%20272%20431H323Q330%20424%20330%20420Q330%20398%20317%20385H210L174%20240Q135%2080%20135%2068Q135%2026%20162%2026Q197%2026%20230%2060T283%20144Q285%20150%20288%20151T303%20153H307Q322%20153%20322%20145Q322%20142%20319%20133Q314%20117%20301%2095T267%2048T216%206T155%20-11Q125%20-11%2098%204T59%2056Q57%2064%2057%2083V101L92%20241Q127%20382%20128%20383Q128%20385%2077%20385H26Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-2F%22%20d%3D%22M423%20750Q432%20750%20438%20744T444%20730Q444%20725%20271%20248T92%20-240Q85%20-250%2075%20-250Q68%20-250%2062%20-245T56%20-231Q56%20-221%20230%20257T407%20740Q411%20750%20423%20750Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-63%22%20d%3D%22M34%20159Q34%20268%20120%20355T306%20442Q362%20442%20394%20418T427%20355Q427%20326%20408%20306T360%20285Q341%20285%20330%20295T319%20325T330%20359T352%20380T366%20386H367Q367%20388%20361%20392T340%20400T306%20404Q276%20404%20249%20390Q228%20381%20206%20359Q162%20315%20142%20235T121%20119Q121%2073%20147%2050Q169%2026%20205%2026H209Q321%2026%20394%20111Q403%20121%20406%20121Q410%20121%20419%20112T429%2098T420%2083T391%2055T346%2025T282%200T202%20-11Q127%20-11%2081%2037T34%20159Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-29%22%20d%3D%22M60%20749L64%20750Q69%20750%2074%20750H86L114%20726Q208%20641%20251%20514T294%20250Q294%20182%20284%20119T261%2012T224%20-76T186%20-143T145%20-194T113%20-227T90%20-246Q87%20-249%2086%20-250H74Q66%20-250%2063%20-250T58%20-247T55%20-238Q56%20-237%2066%20-225Q221%20-64%20221%20250T66%20725Q56%20737%2055%20738Q55%20746%2060%20749Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-22C5%22%20d%3D%22M78%20250Q78%20274%2095%20292T138%20310Q162%20310%20180%20294T199%20251Q199%20226%20182%20208T139%20190T96%20207T78%20250Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-4D%22%20d%3D%22M289%20629Q289%20635%20232%20637Q208%20637%20201%20638T194%20648Q194%20649%20196%20659Q197%20662%20198%20666T199%20671T201%20676T203%20679T207%20681T212%20683T220%20683T232%20684Q238%20684%20262%20684T307%20683Q386%20683%20398%20683T414%20678Q415%20674%20451%20396L487%20117L510%20154Q534%20190%20574%20254T662%20394Q837%20673%20839%20675Q840%20676%20842%20678T846%20681L852%20683H948Q965%20683%20988%20683T1017%20684Q1051%20684%201051%20673Q1051%20668%201048%20656T1045%20643Q1041%20637%201008%20637Q968%20636%20957%20634T939%20623Q936%20618%20867%20340T797%2059Q797%2055%20798%2054T805%2050T822%2048T855%2046H886Q892%2037%20892%2035Q892%2019%20885%205Q880%200%20869%200Q864%200%20828%201T736%202Q675%202%20644%202T609%201Q592%201%20592%2011Q592%2013%20594%2025Q598%2041%20602%2043T625%2046Q652%2046%20685%2049Q699%2052%20704%2061Q706%2065%20742%20207T813%20490T848%20631L654%20322Q458%2010%20453%205Q451%204%20449%203Q444%200%20433%200Q418%200%20415%207Q413%2011%20374%20317L335%20624L267%20354Q200%2088%20200%2079Q206%2046%20272%2046H282Q288%2041%20289%2037T286%2019Q282%203%20278%201Q274%200%20267%200Q265%200%20255%200T221%201T157%202Q127%202%2095%201T58%200Q43%200%2039%202T35%2011Q35%2013%2038%2025T43%2040Q45%2046%2065%2046Q135%2046%20154%2086Q158%2092%20223%20354T289%20629Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-62%22%20d%3D%22M73%20647Q73%20657%2077%20670T89%20683Q90%20683%20161%20688T234%20694Q246%20694%20246%20685T212%20542Q204%20508%20195%20472T180%20418L176%20399Q176%20396%20182%20402Q231%20442%20283%20442Q345%20442%20383%20396T422%20280Q422%20169%20343%2079T173%20-11Q123%20-11%2082%2027T40%20150V159Q40%20180%2048%20217T97%20414Q147%20611%20147%20623T109%20637Q104%20637%20101%20637H96Q86%20637%2083%20637T76%20640T73%20647ZM336%20325V331Q336%20405%20275%20405Q258%20405%20240%20397T207%20376T181%20352T163%20330L157%20322L136%20236Q114%20150%20114%20114Q114%2066%20138%2042Q154%2026%20178%2026Q211%2026%20245%2058Q270%2081%20285%20114T318%20219Q336%20291%20336%20325Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-69%22%20d%3D%22M184%20600Q184%20624%20203%20642T247%20661Q265%20661%20277%20649T290%20619Q290%20596%20270%20577T226%20557Q211%20557%20198%20567T184%20600ZM21%20287Q21%20295%2030%20318T54%20369T98%20420T158%20442Q197%20442%20223%20419T250%20357Q250%20340%20236%20301T196%20196T154%2083Q149%2061%20149%2051Q149%2026%20166%2026Q175%2026%20185%2029T208%2043T235%2078T260%20137Q263%20149%20265%20151T282%20153Q302%20153%20302%20143Q302%20135%20293%20112T268%2061T223%2011T161%20-11Q129%20-11%20102%2010T74%2074Q74%2091%2079%20106T122%20220Q160%20321%20166%20341T173%20380Q173%20404%20156%20404H154Q124%20404%2099%20371T61%20287Q60%20286%2059%20284T58%20281T56%20279T53%20278T49%20278T41%20278H27Q21%20284%2021%20287Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMATHI-70%22%20d%3D%22M23%20287Q24%20290%2025%20295T30%20317T40%20348T55%20381T75%20411T101%20433T134%20442Q209%20442%20230%20378L240%20387Q302%20442%20358%20442Q423%20442%20460%20395T497%20281Q497%20173%20421%2082T249%20-10Q227%20-10%20210%20-4Q199%201%20187%2011T168%2028L161%2036Q160%2035%20139%20-51T118%20-138Q118%20-144%20126%20-145T163%20-148H188Q194%20-155%20194%20-157T191%20-175Q188%20-187%20185%20-190T172%20-194Q170%20-194%20161%20-194T127%20-193T65%20-192Q-5%20-192%20-24%20-194H-32Q-39%20-187%20-39%20-183Q-37%20-156%20-26%20-148H-6Q28%20-147%2033%20-136Q36%20-130%2094%20103T155%20350Q156%20355%20156%20364Q156%20405%20131%20405Q109%20405%2094%20377T71%20316T59%20280Q57%20278%2043%20278H29Q23%20284%2023%20287ZM178%20102Q200%2026%20252%2026Q282%2026%20310%2049T356%20107Q374%20141%20392%20215T411%20325V331Q411%20405%20350%20405Q339%20405%20328%20402T306%20393T286%20380T269%20365T254%20350T243%20336T235%20326L232%20322Q232%20321%20229%20308T218%20264T204%20212Q178%20106%20178%20102Z%22%3E%3C%2Fpath%3E%0A%3Cpath%20stroke-width%3D%221%22%20id%3D%22E1-MJMAIN-3D%22%20d%3D%22M56%20347Q56%20360%2070%20367H707Q722%20359%20722%20347Q722%20336%20708%20328L390%20327H72Q56%20332%2056%20347ZM56%20153Q56%20168%2072%20173H708Q722%20163%20722%20153Q722%20140%20707%20133H70Q56%20140%2056%20153Z%22%3E%3C%2Fpath%3E%0A%3C%2Fdefs%3E%0A%3Cg%20stroke%3D%22currentColor%22%20fill%3D%22currentColor%22%20stroke-width%3D%220%22%20transform%3D%22matrix(1%200%200%20-1%200%200)%22%20aria-hidden%3D%22true%22%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-28%22%20x%3D%220%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3Cg%20transform%3D%22translate(389%2C0)%22%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-31%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-35%22%20x%3D%22500%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3C%2Fg%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-72%22%20x%3D%221640%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-65%22%20x%3D%222092%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-71%22%20x%3D%222558%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-75%22%20x%3D%223019%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-65%22%20x%3D%223591%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%224058%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-74%22%20x%3D%224527%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%224889%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-2F%22%20x%3D%225358%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%225859%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-65%22%20x%3D%226328%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-63%22%20x%3D%226795%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-29%22%20x%3D%227228%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-22C5%22%20x%3D%227840%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3Cg%20transform%3D%22translate(8340%2C0)%22%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-28%22%20x%3D%220%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-31%22%20x%3D%22389%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-4D%22%20x%3D%221140%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-62%22%20x%3D%222191%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-69%22%20x%3D%222621%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-74%22%20x%3D%222966%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%223328%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-2F%22%20x%3D%223797%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-72%22%20x%3D%224298%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-65%22%20x%3D%224749%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-71%22%20x%3D%225216%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-75%22%20x%3D%225676%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-65%22%20x%3D%226249%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%226715%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-74%22%20x%3D%227185%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-29%22%20x%3D%227546%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3C%2Fg%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-2F%22%20x%3D%2216443%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3Cg%20transform%3D%22translate(17110%2C0)%22%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-28%22%20x%3D%220%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3Cg%20transform%3D%22translate(389%2C0)%22%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-31%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-35%22%20x%3D%22500%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3C%2Fg%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-4D%22%20x%3D%221640%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-62%22%20x%3D%222692%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-70%22%20x%3D%223121%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMATHI-73%22%20x%3D%223625%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-29%22%20x%3D%224094%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3C%2Fg%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-3D%22%20x%3D%2221872%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%20%3Cuse%20xlink%3Ahref%3D%22%23E1-MJMAIN-31%22%20x%3D%2222928%22%20y%3D%220%22%3E%3C%2Fuse%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E#card=math&code=%5Cleft%2815%5C%20requests%2Fsec%5Cright%29%5Ccdot%20%5Cleft%281%5C%20Mbits%2Frequest%5Cright%29%2F%5Cleft%2815%20%5C%20Mbps%5Cright%29%3D1&id=H3tkQ)
LAN 上 0.15 的流量强度通常会导致最多数十毫秒的延迟; 因此,我们可以忽略 LAN 延迟。 然而,如 1.4.2 节所述,随着流量强度接近 1(如图 2.12 中的接入链路的情况),链路上的延迟变得非常大并且(排队队列)无限制地增长。 因此,满足请求的平均响应时间将是几分钟,甚至更多,这对于该机构的用户来说是不可接受的。 显然必须做些什么。
一种可能的解决方案是将访问速率(access rate)从 15 Mbps 增加到 100 Mbps。 这会将接入链路上的流量强度降低到 0.15,这意味着两个路由器之间的延迟可以忽略不计。 在这种情况下,总响应时间将大致为两秒,即互联网延迟。 但该解决方案也意味着该机构必须将其接入链路从 15 Mbps 升级到 100 Mbps,这是一个代价高昂的提议。
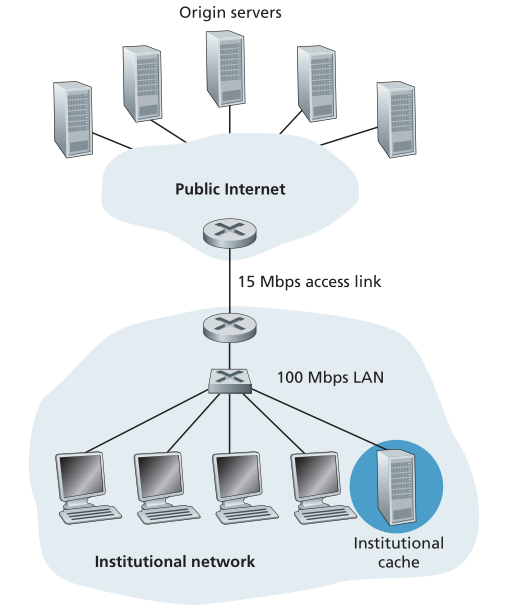
Figure 2.13 ♦ Adding a cache to the institutional network
现在考虑不升级访问链接而是在机构网络中安装 Web 缓存的替代解决方案。该解决方案如图 2.13 所示。命中率(Hit rates)——缓存满足的请求的比例——在实践中通常在 0.2 到 0.7 之间。出于说明目的,我们假设缓存为该机构提供 0.4 的命中率。因为客户端和缓存连接到同一个高速 LAN,缓存将几乎立即满足 40% 的请求,比如在 10 毫秒内。尽管如此,剩下的 60% 的请求仍然需要由源服务器来满足。但是只有 60% 的请求对象通过接入链路,接入链路上的流量强度从 1.0 降低到 0.6。通常,小于 0.8 的流量强度对应于 15 Mbps 链路上的小延迟,例如几十毫秒。与两秒的互联网延迟相比,这种延迟可以忽略不计。鉴于这些考虑,因此平均延迟是
这只是略大于 1.2 秒。 因此,与第一个解决方案相比,第二个解决方案的响应时间更短,并且不需要机构升级其与 Internet 的链路。 当然,该机构必须购买并安装 Web 缓存。 但这种成本很低——许多缓存使用在廉价 PC 上运行的公共领域软件。
通过使用内容分布式网络 (Content Distribution Networks,CDN),Web 缓存在 Internet 中发挥着越来越重要的作用。 一家 CDN 公司在整个 Internet 上安装了许多地理上分布的缓存,从而将大部分流量本地化。 有共享 CDN(例如 Akamai 和 Limelight)和专用 CDN(例如 Google 和 Netflix)。 我们将在第 2.6 节中更详细地讨论 CDN。
条件GET The Conditional GET
尽管缓存可以减少用户感知的响应时间,但它引入了一个新问题——驻留在缓存中的对象副本可能是陈旧的。 换句话说,由于副本缓存在客户端,因此位于 Web 服务器中的对象可能已被修改。 幸运的是,HTTP 有一种机制允许缓存验证其对象是否是最新的。 这种机制称为条件 GET [RFC 7232]。 如果 (1) 请求报文使用 GET 方法并且 (2) 请求报文包括 If-Modified-Since: 报头行,则 HTTP 请求报文是所谓的条件 GET 报文。
为了说明条件 GET 的操作方式,让我们通过一个示例来说明。 首先,代理缓存代表发出请求的浏览器向 Web 服务器发送请求报文:
GET /fruit/kiwi.gif HTTP/1.1Host: www.exotiquecuisine.com
其次,Web 服务器将带有请求对象的响应报文发送到缓存:
HTTP/1.1 200 OKDate: Sat, 3 Oct 2015 15:39:29Server: Apache/1.3.0 (Unix)Last-Modified: Wed, 9 Sep 2015 09:23:24Content-Type: image/gif(data data data data data ...)
缓存将对象转发到请求浏览器,但也在本地缓存对象。 重要的是,缓存还将上次修改日期与对象一起存储。 第三,一周后,另一个浏览器通过缓存请求同一个对象,该对象仍在缓存中。 由于该对象可能在过去一周内在 Web 服务器上被修改过,因此缓存通过发出有条件的 GET 来执行最新检查。 具体来说,缓存发送:
GET /fruit/kiwi.gif HTTP/1.1Host: www.exotiquecuisine.comIf-modified-since: Wed, 9 Sep 2015 09:23:24
请注意,If-modified-since: 报头行的值与服务器一周前发送的 Last-Modified: 报头行的值完全相等。 此条件 GET 告诉服务器仅当对象自指定日期以来已被修改时才发送对象。 假设该对象自 2015 年 9 月 9 日 09:23:24 以来没有被修改。 然后,第四,Web 服务器向缓存发送响应报文:
HTTP/1.1 304 Not ModifiedDate: Sat, 10 Oct 2015 15:39:29Server: Apache/1.3.0 (Unix)(empty entity body)
我们看到,在响应条件 GET 时,Web 服务器仍然发送响应报文,但在响应报文中不包含请求的对象。 包括请求的对象只会浪费带宽并增加用户感知的响应时间,尤其是在对象很大的情况下。 请注意,最后一个响应报文在状态行中有 304 Not Modified,它告诉缓存它可以继续并将其(代理缓存的)对象的缓存副本转发到请求浏览器。
2.2.6 HTTP/2
HTTP/2 [RFC 7540] 于 2015 年标准化,是自 1997 年标准化的 HTTP/1.1 以来的第一个 HTTP 新版本。 自标准化以来,HTTP/2 已经起飞,2020 年在前 1000 万个网站中拥有超过 40% 支持 HTTP/2 [W3Techs]。 大多数浏览器(包括 Google Chrome、Internet Explorer、Safari、Opera 和 Firefox)也支持 HTTP/2。
HTTP/2 的主要目标是通过在单个 TCP 连接上启用请求和响应多路复用(request and response multiplexing)来减少感知延迟,提供请求优先级和服务器推送,并提供 HTTP 报头字段的高效压缩。 HTTP/2 不会更改 HTTP 方法、状态代码、URL 或报头字段。 相反,HTTP/2 改变了数据在客户端和服务器之间的格式和传输方式。
为了激发对 HTTP/2 的需求,回想一下 HTTP/1.1 使用持久性 TCP 连接,允许通过单个 TCP 连接将网页从服务器发送到客户端。 通过每个网页只有一个 TCP 连接,服务器上的套接字数量减少了,并且每个传输的网页都获得了公平的网络带宽份额(如下所述)。 但是 Web 浏览器的开发人员很快发现,通过单个 TCP 连接发送一个网页中的所有对象存在一个行首 (Head of Line,HOL) 阻塞问题。 要了解 HOL 阻塞,请考虑一个包含 HTML 基页、靠近网页顶部的大型视频剪辑以及视频下方的许多小对象的网页。 进一步假设服务器和客户端之间的路径上存在中低速瓶颈链路(low-to-medium speed bottleneck link)(例如,低速无线链路(low-speed wireless link))。使用单个TCP连接,视频片段通过瓶颈链路需要很长时间,而小对象在视频片段后面等待时会出现延迟; 即行首的视频片段挡住了后面的小对象。 HTTP/1.1 浏览器通常通过打开多个并行 TCP 连接来解决这个问题,从而将同一网页中的对象并行发送到浏览器。 这样,小对象可以更快地到达并在浏览器中呈现,从而减少用户感知的延迟。
第 3 章详细讨论的 TCP 拥塞控制(TCP congestion control)还为浏览器提供了一种意外的激励,使它们使用多个并行 TCP 连接而不是单个持久连接。 粗略地说,TCP 拥塞控制旨在让共享瓶颈链路的每个 TCP 连接平等共享该链路的可用带宽; 因此,如果有 n 个 TCP 连接在瓶颈链路上运行,则每个连接大约获得带宽的 1/n。 通过打开多个并行 TCP 连接来传输单个网页,浏览器可以“欺骗”并获取链路带宽的更大部分。 许多 HTTP/1.1 浏览器打开多达六个并行 TCP 连接,不仅是为了规避 HOL 阻塞,而且是为了获得更多带宽。
HTTP/2 的主要目标之一是摆脱(或至少减少)用于传输单个网页的并行 TCP 连接。 这不仅减少了需要在服务器上打开和维护的套接字数量,而且还允许 TCP 拥塞控制按预期运行。 但是只有一个 TCP 连接来传输网页,HTTP/2 需要精心设计的机制来避免 HOL 阻塞。
HTTP/2分帧 HTTP/2 Framing
HOL 阻塞的 HTTP/2 解决方案是将每个报文分成小帧,并在同一 TCP 连接上交错(interleave)请求和响应消息。要理解这一点,请再次考虑由一个大型视频剪辑和 8 个较小对象组成的网页示例。因此,服务器将收到来自任何想要查看此网页的浏览器的 9 个并发请求。对于这些请求中的每一个,服务器都需要向浏览器发送 9 个相互竞争的 HTTP 响应报文。假设所有帧的长度都是固定的,视频剪辑由 1000 帧组成,每个较小的对象由两帧组成。使用帧交错,从视频剪辑发送一帧后,发送每个小对象的第一帧。然后在发送视频剪辑的第二帧后,发送每个小对象的最后一帧。因此,在发送总共 18 帧之后所有较小的对象被发送完成。如果不使用交错,则只有在发送 1016 帧后才会发送较小的对象。因此,HTTP/2 帧机制可以显着降低用户感知延迟。
将 HTTP报文分解为独立的帧、交错它们,然后在另一端重新组合它们的能力是 HTTP/2 的一个最重要的增强。 分帧(framing)由 HTTP/2 协议的分帧子层(framing sub-layer)完成。 当服务器想要发送 HTTP 响应时,该响应由分帧子层处理,在那里它被分解为帧。 响应的报头字段变成一帧,而报文的正文被分解为一帧或者更多的附加帧。 然后响应的帧由服务器中的分帧子层与其他响应的帧交织,并通过单个持久 TCP 连接发送。 当帧到达客户端时,它们首先在分帧子层重新组装成原始响应报文,然后像往常一样由浏览器处理。 类似地,客户端的 HTTP 请求被分解成帧并交错。
除了将每个 HTTP 报文分解为独立的帧之外,分帧子层还对帧进行二进制编码。 二进制协议的解析效率更高,导致帧略小,并且不易出错。
响应报文优先级和服务器推送 Response Message Prioritization and Server Pushing
报文优先级允许开发人员自定义请求的相对优先级,以更好地优化应用程序性能。 正如我们刚刚了解到的,分帧子层将报文组织成并行数据流,目的地是同一请求者。 当客户端向服务器发送并发请求时,它可以通过为每条消息分配 1 到 256 之间的权重来确定其请求的响应的优先级。 数字越大表示优先级越高。 使用这些权重,服务器可以首先发送具有最高优先级的响应的帧。 除此之外,客户端还通过指定它所依赖的报文的 ID 来说明每个报文对其他报文的依赖关系。
HTTP/2 的另一个特性是服务器能够为单个客户端请求发送多个响应。 也就是说,除了对原始请求的响应之外,服务器还可以向客户端推送其他对象,而客户端不必请求每个对象。 这是可能的,因为 HTML 基页指示完全呈现 Web 页面所需的对象。 因此,服务器无需等待对这些对象的 HTTP 请求,而是可以分析 HTML 页面,识别需要的对象,然后在接收对这些对象的显式请求之前将它们发送给客户端。 服务器推送消除了由于等待请求而产生的额外延迟。
HTTP/3
在第 3 章中讨论的 QUIC 是一种新的“传输”协议,它在应用层中通过基本 UDP 协议实现。 QUIC 有几个 HTTP 需要的特性,例如报文复用(交错)、每个流的流量控制和低延迟连接建立(message multiplexing (interleaving), per-stream flow control, and low-latency connection establishment)。 HTTP/3 还是一种新的 HTTP 协议,旨在通过 QUIC 运行。 截至 2020 年,HTTP/3 在互联网草案中有所描述,尚未完全标准化。 许多 HTTP/2 功能(例如报文交错)都包含在 QUIC 中,从而为 HTTP/3 提供更简单、最新型的设计。

