三大定理
对象.proto===其构造函数.prototype
Object.prototype是所有对象的(直接或间接)原型
所有函数都由Function创造(任何函数.proto===Function.prototype,任意函数包括Object/Array/Function)
拨乱反正
XXX的原型
的原型等价于.proto
中文的原型无法区分proto和prototype
所以我们约定原型默认表示proto
只不过proto正好等于某个函数的prototype
Object.prototype是所有对象的原型
原型分两种,直接原型和间接原型
对于普通对象来说,Object.prototype是直接原型
对于数组函数来说,Object.prototype是间接原型
Object.prototype不是根对象?
Function创造了Object.prototype这个地址,但是这个地址所对应的对象是根对象。
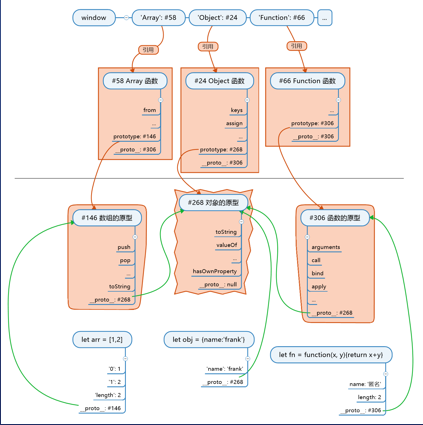
一图画出JS世界
总结
构造函数
是用来构造对象的
会预先存好对象的原型,原型的原型是根
new的时候将对象的proto指向原型
对象
所有对象都直接或间接的指向根对象
如果对象想分类,就在原型链上加一环
用构造对象可以加这一环