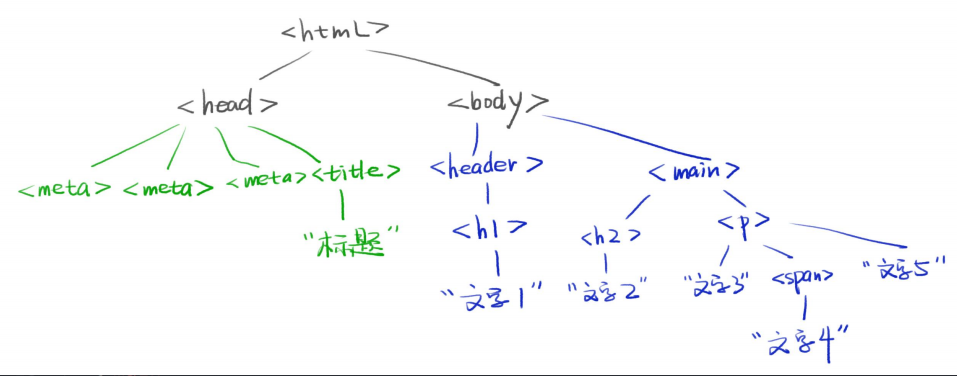
网页其实是一棵树
获取元素(标签)
- document.getElementById(‘id’)
- document.getElementsByTagName(‘div’)[0]
- document.getElementsByClassName(‘red’)[0]
- document.querySelector(‘#id’)
- document.querySelector(‘.red’)[0]
获取特定的元素
- 获取html:document.documentElement
- 获取head:document.head
- 获取body:document.body
- 获取窗口(窗口不是元素):window
获取所有元素(第六个falsy值):document.all
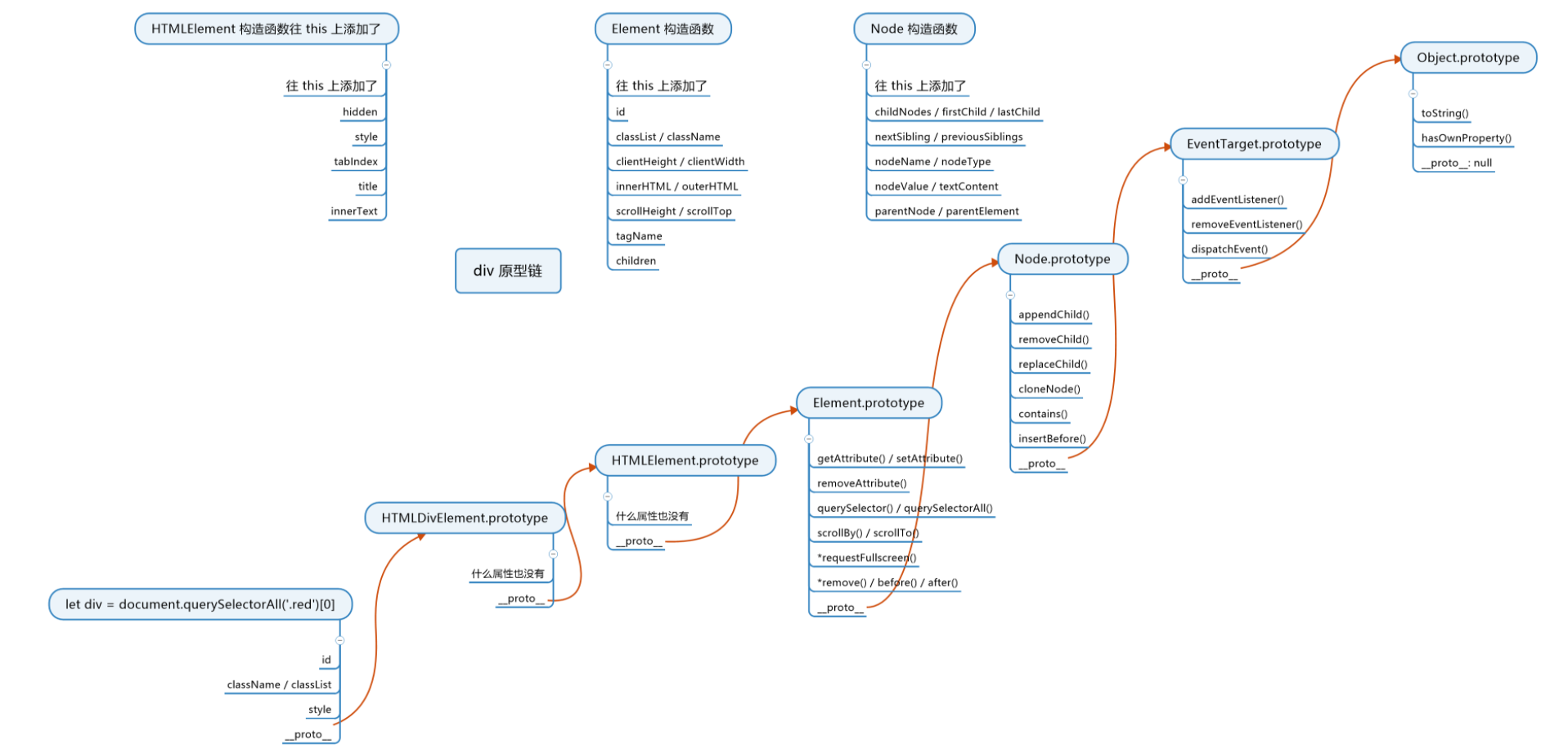
div原型链
节点
节点包括以下几种:
通过x.nodeType可以得到一个数字1表示元素Element,也叫标签Tag
- 3表示文本Text
- 8表示注释Comment
- 9表示文档Document
-
节点的增删改查
增
创建一个标签节点:document.createElement(‘div’)
- 创建一个文本节点:document.createTextNode(‘你好’)
- 标签里面插入文本:div.appendChild(text),div.innerText=’你好’或者div.textContent=’你好’
插入页面:document.body.appendChild(div)
删
旧方法:parentNode.childChild(childNode)
-
改
改class:div.className=’red blue’(全覆盖)
- 改class:div.classList.add(‘red’)
- 改style:div.style = ‘’
- 改style的一部分:div.style.width=’’
- 读属性:div.getAttribute(‘class’)/div.classList,div.getAttribute(‘href’)/a.href值会有不同
- 改文本:div.innerText和div.textContent
- 改html:div.innerHTML
- 改标签:div.innerHTML=’’ div.appendChild(div2)
改爸爸:newParent.appendChild(div)
查
查爸爸:node.parentNode或node.parentElement
- 查爷爷:node.parentNode.parentNode
- 查儿子:node.childNodes或node.children
- 查兄弟姐妹:node.parentNode.children排除自己
- 查老大:node.firstChild
- 查老幺:node.lastChild
- 查看上一个哥哥:node.previousSibling
- 查看下一个弟弟:node.nextSibling
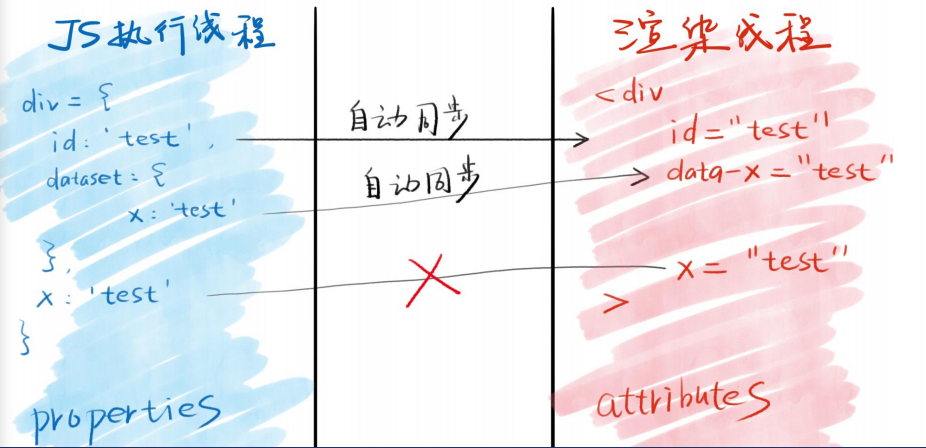
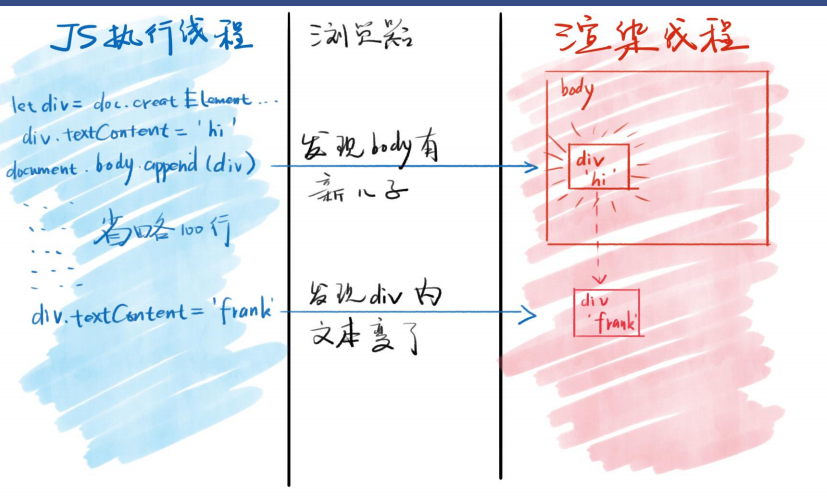
DOM操作跨线程
JS引擎不能操作页面,只能操作JS,渲染引擎不能操纵JS,只能操作页面
属性同步