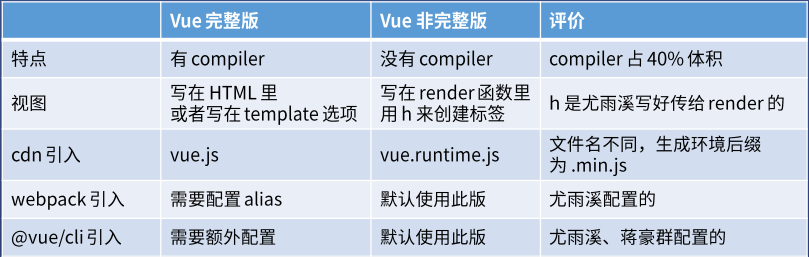
两个版本
完整版:https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js
非完整版:https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.runtime.min.js
template和render
vue完整版 template的使用方法:直接写在Html上或者JS上
<template><div id="app">{{n}}<button @click="add">+1</button></div></template>
vue非完整版 render的使用方法:
render函数接收一个参数h,这个参数是vue传的;用这个参数去创建实例
render(h){return h('div', [this.n,h('{on:{click:this.add}’,'+1'])}
用codesandbox 写 Vue
create sandbox=>Vue