什么是Vue的数据响应式
当数据改变后,Vue会通知到使用该数据的代码。视图渲染中使用了数据,数据改变后,视图也会自动更新。例如:
- const vm = new Vue({data:{n: 0}})。
- 当修改 vm.n 或 data.n 时,render(data…) 中的 n 就会做出响应的响应。
-
响应式原理

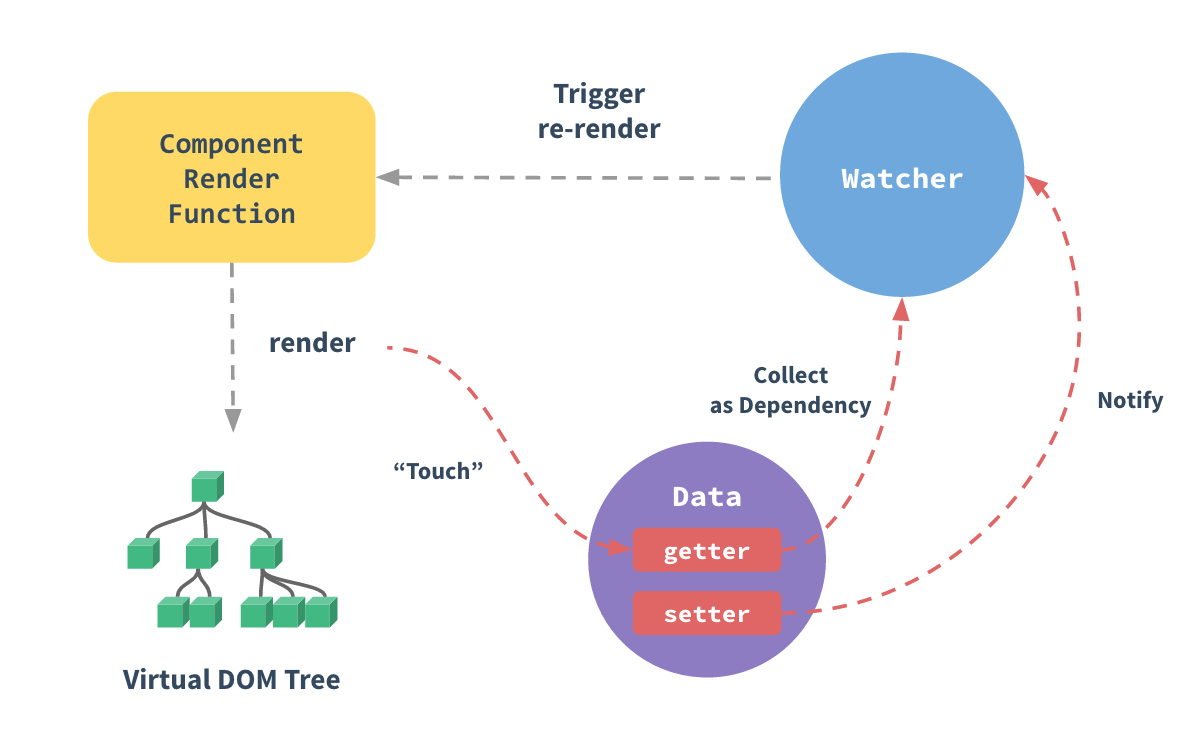
vue的响应式基本原理: 1、vue会遍历此data中对象所有的属性,
- 2、并使用Object.defineProperty把这些属性全部转为getter/setter,
- 3、而每个组件实例都有watcher对象,
- 4、它会在组件渲染的过程中把属性记录为依赖,
- 5、之后当依赖项的 setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
vue的响应式原理设计三个重要对象:Observer,Watcher,Dep。
- Observer对象:vue中的数据对象在初始化过程中转换为Observer对象。
- Watcher对象:将模板和Observer对象结合在一起生成Watcher实例,Watcher是订阅者中的订阅者。
- Dep对象:Watcher对象和Observer对象之间纽带,每一个Observer都有一个Dep实例,用来存储订阅者Watcher。
总结
vue实例在初始化时,遍历在observer中所有的property通过object.defineproperty转化为getter和setter,这样一来任何对象的任何属性变化都会触发该属性的setter,这样就可以监听到数据的变化,同时每个属性也会设置一个dep,内部维护一个数组来记录所有的watcher,然后vue通过compile编译模版,将模版中的变量替换成对应的数据并渲染视图,watcher将自己添加到dep中,初始化完毕。
当属性值发生改变时,触发setter函数,setter调用Dep.notify通知订阅了该属性的watcher,watcher会调用自身的update对视图进行更新。


