a 标签的用法
属性
- href
- target
- download
-
作用
跳转外部链接
- 跳转内部锚点
-
href的取值
网址:(https://google.com http://google.com //google.com)
- 路径:(/a/b/c a/b/c index.html ./index.html)
- 伪协议:(javascript:代码; mailto:邮箱 tel:手机号)
-
target的取值
内置名字:(_blank:新标签打开 _top:顶级窗口打开 _parent:父级窗口打开 _self:自身窗口打开)
程序员命名: (window的name,iframe的name)
download
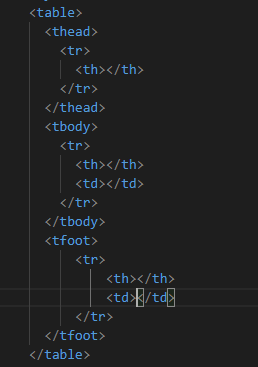
table标签的用法
相关标签
table - 表格
- thead - table head
- tbody - table body
- tfoot - table foot
- tr - table row
- th - table head
- td - table data
相关样式
- table-layout
- border-collapse
-
img标签的用法
作用:发出get请求,展示一张图片
- 属性:alt/height/width/src
- 事件:onload/onerror
- 响应式:max-width:100%
-
form标签
发get或post请求,然后刷新页面
- 属性:action:控制请求页面 method:控制请求方式(get,post) autocomplete:自动提示 target:同a标签
-
input标签
作用:让用户输入标签
- 属性:类type:button/checkbox/email/hidden/number/password/radio/search/submit/tel/text
其他name/autofocus/checked/disabled/maxlength/pattern/value/placeholder