什么是DOM?
DOM文档对象模型,以根元素开头展开成一颗树,描述了处理网页内容的方法和接口。最根本对象是document(window.document)。
什么是DOM事件?
举例,click就是一个事件,可以在后面绑定函数执行功能。事件可以在文档(Document)结构的任何部分被触发,触发者可以是用户操作,也可以是浏览器本身。事件并不是只是在一处被触发和终止;他们在整个document中流动,拥有它们自己的生命周期。
DOM事件模型和DOM事件机制
DOM事件模型本身就是解释元素有绑定函数执行顺序。
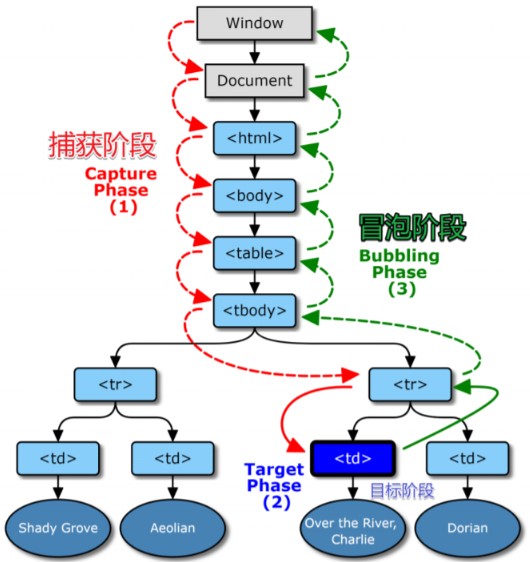
举例,图中[td]被点击,其上节点[tr]到[window]都可以加上onclick事件去执行函数。函数执行顺序分两种,从[window]到[tr]定义为捕获,从[tr]到[window]定义为冒泡。
用哪种顺序?可以通过addEventListener的第三个参数控制
e.addEventLisenter(‘click’,f2,true) // true按捕获方向执行函数
e.addEventLisenter(‘click’,f2,false) // false按冒泡方向执行函数
如果同时添加捕获和冒泡事件,先捕获,再冒泡
阻止事件冒泡
e.stopPropagation()可以中断冒泡。这票干完就不通知后面的人了,狭义的说即挂在冒泡顺序里的监听函数不被执行。
捕获无法取消,因为DOM是一颗树,根一定在的。只有顺着根不断发展。
target vs currentTarget
target是用于用户点击的元素,它指向触发事件监听的对象。
currentTarget是用于开发者监听的元素,它指向添加监听事件的对象。
示例:div>span{文字},用户点击文字
target指向span,currentTarget指向div。
也就是说,target和currentTarget可以指向相同的对象,也可以指向不同的对象,一般currentTarget指向target的父级元素。
如何阻止滚动
scroll事件不可阻止默认事件。
要阻止滚动,可阻止wheel和touchstart的默认动作,再用css让滚动条width: 0即可

