算术运算符
number运算
var a = 10var b = a++//b = 10,尽量少用这种写法,除了考试b用没有
string运算
不用类型不要加起来
详细规则参见我写的简读ECMA规范,一般数字与字符串相加要把数字转化成字符串,减法要把字符串转化成数字,因为字符串没有减法,这是JS的设计缺陷之一。
比较运算符
三位一体
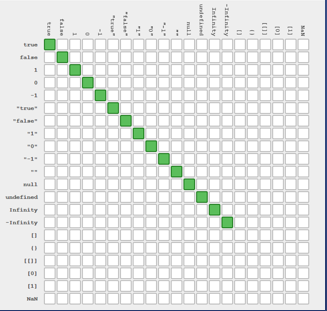
x==y真值表

令人难以理解,以前写的ECMA规范里详细谈过此事,但是正经人谁能记住?
在写代码过程中,永远不要用==
x===y真值表

基本类型看值是否相等,对象看地址是否相等。
{} !== {}
[]!==[]
NaN !== NaN
布尔运算符
或且非
短路逻辑
console&&console.log&&console.log(‘hi’)
console&&console.log&&console.log('hi')//以防 console 不存在报错a = a || 100//a 的保底值,若a不存在则a=100
二进制运算符
或,与,否
|:两个位都为0,则结果为1,否则为1
&:两个位相同为1,不同为0
~:0取1,1取0
异或
左移,右移
应用
偶数 & 1 = 0奇数 & 1 = 1console.log(~~ 6.83) // 6console.log(6.83 >> 0) // 6console.log(6.83 << 0) // 6console.log(6.83 | 0) // 6console.log(6.83 >>> 0) // 6var a = 5var b = 8a ^= bb ^= aa ^= bconsole.log(a) // 8console.log(b) // 5
点运算符
不是对象为什么可以有属性?
在JS中,点前面不是对象,就把它封装成对象,比如number会变成Number对象,string会变成String对象,一般不要使用new创建这三个属性。
void运算符
<a href="http://example.com" onclick="f(); return false;">点击</a><a href="javascript: void(f())">文字</a>//两者等价,用于阻止默认动作
逗号运算符
let a = (1,2,3,4,5) //a=5let f = (x) => (console.log('平方值为'), x*x) //前面的括号不能省
运算符优先级
汇总表位于MDN,在实际应用中,只需要记住圆括号优先级最高即可