CSS的历史
CSS的版本
使用最广泛的版本:CSS2.1(2004~2011)
现代版本:CSS3(1999开始起草,分模块)
如何知道哪些浏览器支持哪些特性
CSS是艺术
需要用感性思维来理解,切记不要问为什么会这样,而是说原来是这样。
语法
语法一:样式语法
注意事项
- 所有符号都是英文符号
- 区分大小写
- 没有//注释
- 最后一个分号可以省略
-
语法二:at语法
@charset “UTF-8”;
@import url(2.css);
@media (min-width: 100px) and (max-width: 200px) {
语法一
}注意事项
@charset必须放在第一行
- 前两个at语法必须以分号;结尾
charset是字符集的意思,但UTF-8是字符编码,这是历史遗留问题
Border调试法
步骤
怀疑某个元素有问题
- 就给这个元素加border
- border没出现?就说明选择器错了或者语法错了
- border出现了?看看边界是否符合预期
-
文档流(Normal Flow)
流动方向
是最右边才会换行
inline元素从左到右,到达最右边才会换行
- block元素从上到下,每一个都另起一行
-
宽度
inline宽度为内部inline元素的和,不能用width指定
- block默认自动计算宽度,可用width指定
-
高度
inline高度由line-height间接确定,跟height无关
- block高度由内部文档流元素决定,可以设height
inline-block跟block相似,可以设置height
overflow溢出
当内容的宽度或高度大于容器的,会溢出
- 可用overflow来设置是否显示滚动条
- auto是灵活设置
- scroll是永远显示,基本不用
- hidden是直接隐藏溢出部分
-
脱离文档流
float
-
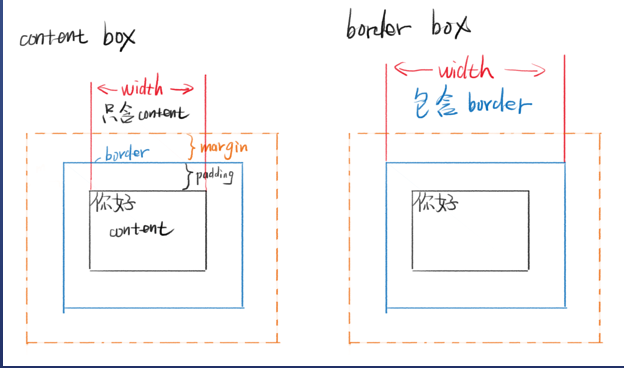
两种盒模型
content-box内容盒-内容是盒子的边界
border-box边框盒-边框是盒子的边界
content-box width=内容宽度
border-box width=内容宽度+padding+border
border-box更好用
margin合并
哪些情况会合并
父子margin合并
-
如何阻止合并
父子合并用padding/border挡住
- 父子合并用overflow:hidden挡住
- 父子合并用display:flex
- 兄弟合并是符合预期的
-
基本单位
长度单位
px像素
- em相对于自身font-size的倍数
- 百分数
- 整数
- rem
-
颜色
十六进制#FF6600或者#F60
- RGBA颜色rgb(0,0,0)或者rgba(0,0,0,1)
- hsl颜色hsl(360,100%,100%)

