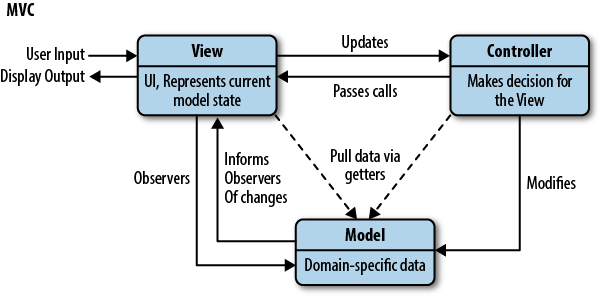
MVC的三个对象
- 模型model用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法,会有一个或多个视图监听此模型。一旦模型的数据发生变化,模型将通知有关的视图。
- 视图view是它在屏幕上的表示,描绘的是model的当前状态。当模型的数据发生变化,视图相应地得到刷新自己的机会。
- 控制器controller定义用户界面对用户输入的响应方式,起到不同层面间的组织作用,用于控制应用程序的流程,它处理用户的行为和数据model上的改变。

var model = {data: null,init(){}fetch(){}save(){}update(){}delete(){}}view = {init(){}template:'<h1>hello</h1>'}controller = {view: null,model: null,init(view, model){this.view = viewthis.model = modelthis.bindEvents()}render(){this.view.querySelector('name').innerText = this.model.data.name},bindEvents(){}}
EventBus
1.$on 事件的订阅
$on(eventName,callback)//参数1:事件名称 参数2:事件函数//判断当前事件名称是否存在,如果不存在则创建一个key值为事件名称//value为一个数组 将callback push到数组中const eventList = {};const $on = (eventName,callback)=>{if(!eventList[eventName]){eventList[eventName] = [];}eventList[eventName].push(callback)}
2.$off 事件的解绑
$off(eventName,[callback])//参数1:事件名称 参数2:[事件函数]//判断当前事件名称是否存在,如果存在继续判断第二个参数是否存在,如果存在则找到相//对应的下标 然后将函数在数组中移除//如果不存在则将整个数组清空const eventList = {};const $off = (eventName,callback)=>{if(eventList[eventName]){if(callback){let index = eventList[eventName].indexOf(callback);eventList[eventName].splice(index,1)}}else{eventList[eventName].length = 0;}}export default = {$on,$emit,$off}
3.$emit 事件的触发
$emit(eventName,[params])//参数1:事件名称 参数2:[需要传递的参数]//判断当前事件的名称是否存在,如果存在则遍历数组,得到所有的函数,//并执行。然后将params当做实参传递到函数中去const eventList = {};const $emit = (eventName,params)=>{if(eventList[eventName]){let arr = eventList[eventName];arr.map((cb)=>{cb(params)})}}
表驱动编程
function age(name){if(name==="小明"){console.log("年龄是"+10)}else if(name==="小白"){console.log("年龄是"+14)}else if(){}//....等等}
改写代码
const list={"小明":10,"小白":14,//等等...}function age2(name){if(name in list){console.log(name+"的年龄是"+list[name])}else{console.log("查无此人")}}
简单来说,就是像查字典一样,将数据部分与代码部分分离,函数主体只是去表中查找然后输出,减少代码的重复性。
模块化
正如现在所有框架所做的事情一样,模块化代表着人与人之间代码分离和协作的必然趋势,使用模块化编程可以加强团队协作化编程,也可以让整个编程过程变得明晰,把页面上的不同功能分离,把一个功能的mvc分离,把前端和后端分离,这都是模块化的一种体现,模块化也是编程发展的必然趋势。

