第二章 简单的HTTP协议
客户端:请求访问文本或图像等资源的一端
服务器端:提供资源响应的一端
客户端发出请求,服务端回复响应。
下面则是从客户端发送给某个 HTTP 服务器端的请求报文中的内容。
GET /index.htm HTTP/1.1 Host: hackr.jp
起始行开头的GET表示请求访问服务器的类型,称为方法 (method)。随后的字符串 /index.htm 指明了请求访问的资源对象,也叫做请求 URI(request-URI)。最后的 HTTP/1.1,即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。 综合来看,这段请求内容的意思是:请求访问某台 HTTP 服务器上的 /index.htm 页面资源。
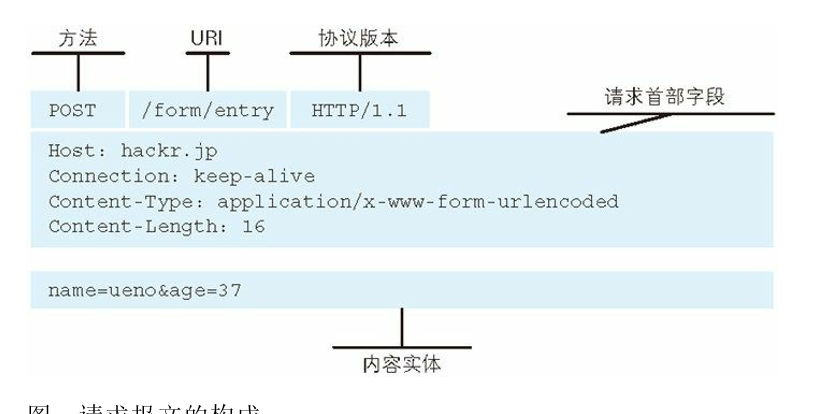
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
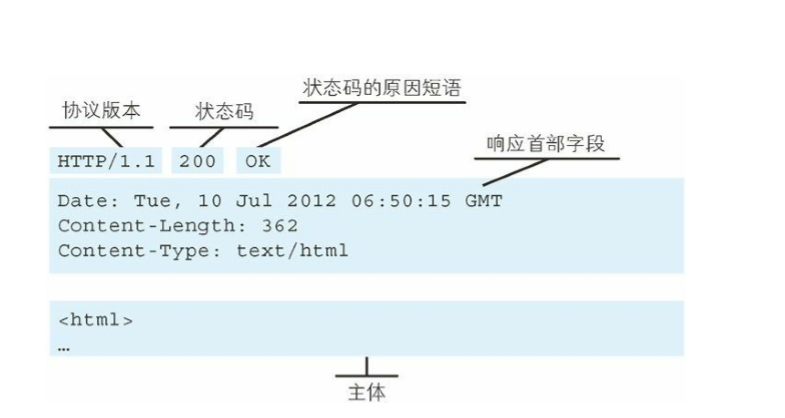
HTTP/1.1 200 OK Date: Tue, 10 Jul 2012 06:50:15 GMT Content-Length: 362 Content-Type: text/html
……
在起始行开头的 HTTP/1.1 表示服务器对应的 HTTP 版本。 紧挨着的 200 OK 表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。下一行显示了创建响应的日期时间,是首部字段(header field)内的一个属性。 接着以一空行分隔,之后的内容称为资源实体的主体(entity body)。
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
HTTP是不保存状态的协议(无状态协议)
HTTP协议自身不对请求和响应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过的请求或者响应都不做持久化处理。
其目的是为了更快的处理大量事务,确保协议的可伸缩性。
然而随着发展,HTTP也需要提供保持状态的功能,于是引入了Cookie技术。
HTTP协议通过使用URI定位互联网上的资源。
当客户端请求访问资源而发送请求时,URI需要将作为请求报文中的请求URI包含在内。
除此之外,如果不是访问特定资源而是对服务器本身发起请求,可以 用一个 来代替请求 URI。下面这个例子是查询 HTTP 服务器端支持 的 HTTP 方法种类。
OPTIONS HTTP/1.1
HTTP/1.1中可使用的方法:
1.GET:获取资源
GET方法用来请求访问已被URI识别的资源。指定的资源经服务器端解析后返回响应内容。
2.POST:传输实体主体
POST方法用来传输实体的主体。注意:POST方法的主要目的并不是获取响应的主体内容
3.PUT:传输文件
PUT方法用来传输文件。一般不使用该方法。
4.HEAD:获得报文首部
与GET一样,不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。
5.DELETE:删除文件
与PUT相反,按照请求URI删除指定的资源。一般也不使用。
6.OPTIONS:询问支持的方法
用来查询针对请求URI指定的资源支持的方法。
7.TRACE:追踪路径
让Web服务器端将之前的请求通信环回给客户端的方法。
8.CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协 议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接 层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容 加 密后经网络隧道传输。
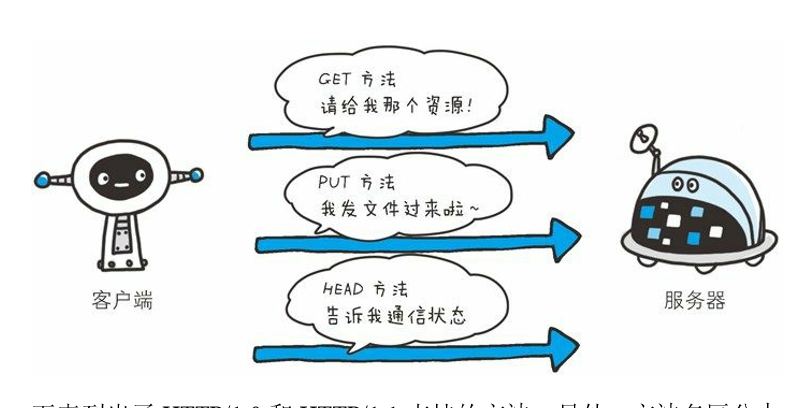
向请求URI指定的资源发送请求报文时,采用称为方法的命令。
方法的作用在于,可以指定请求的资源按期望产生某种行为。方法中 有 GET、POST 和 HEAD 等。

HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP 连接。
为解决上述TCP连接的问题,提出了持久连接的方法。
持久连接的特点:只要任意一端没有明确提出断开连接,则保持TCP连接状态。
持久连接的好处在于减少了 TCP 连接的重复建立和断开所造成的额 外开销,减轻了服务器端的负载。另外,减少开销的那部分时间,使 HTTP 请求和响应能够更早地结束,这样 Web 页面的显示速度也就相 应提高了。
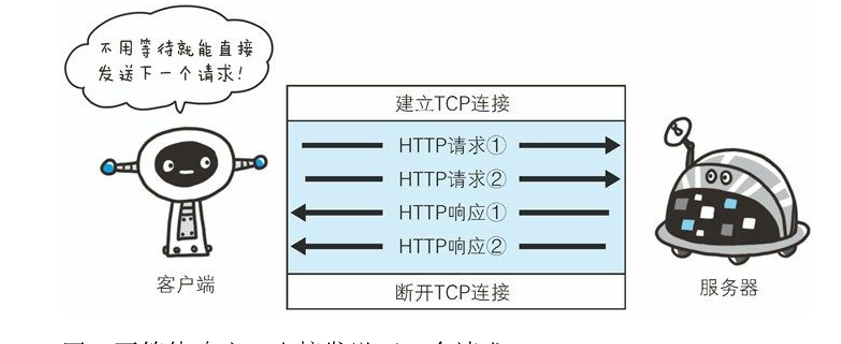
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从 前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术 出现后,不用等待响应亦可直接发送下一个请求。
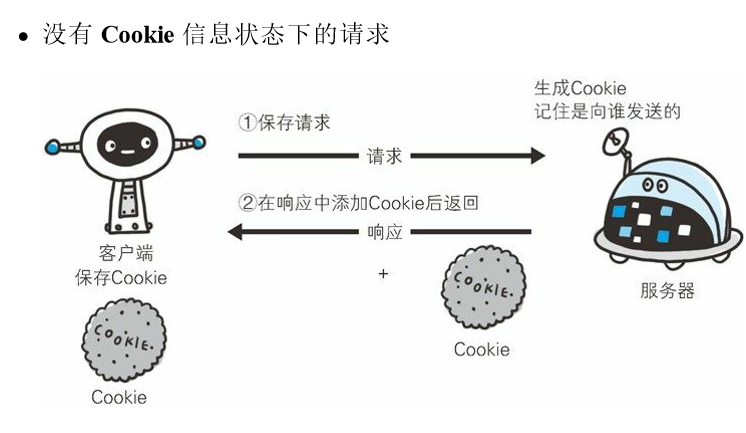
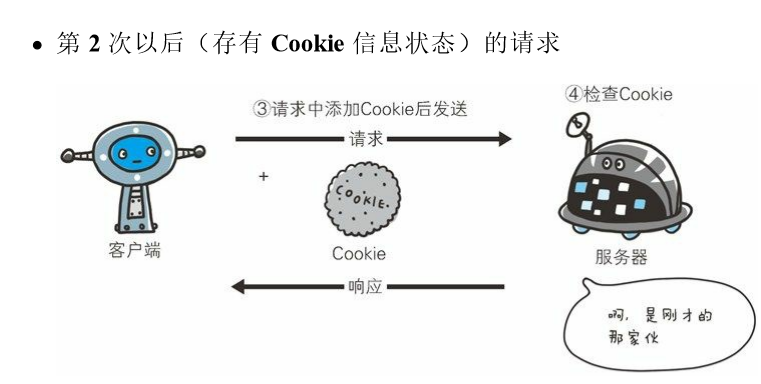
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的 首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器 发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出 去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一 个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前 的状态信息。