JS其实没有真正的数组
典型的数组

- 元素的数据类型相同
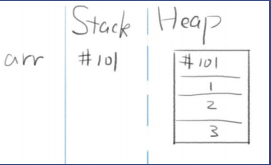
- 使用连续的内存存储
-
JS的数组

元素的数据类型可以不同
- 内存不一定是连续的(对象是随机存储的)
- 不能通过数字下标,而是通过字符串下标
数组可以有任何key,比如let arr = [1,2,3] arr[‘xxx’] = 1
创建数组
新建
let arr = [1,2,3]let arr = new Array(1,2,3) //1,2,3为数组元素let arr = new Array(3) //3为数组长度
转化
let arr = '1,2,3'.split(',')let arr = '123'.split('')Array.from('123')
伪数组
let divList = document.querySelectorAll('div')//伪数组的原型链中并没有数组的原型
合并数组
arr1.concat(arr2) //括号中可以是一个数组,也可以是数字
截取数组的一部分
arr.slice(1) //从数组下标为1的开始arr.slice(0) //复制整个数组//JS只提供浅拷贝
增删改查
删元素
let arr = ['a','b','c']delete arr['0']arr //[empty,'b','c']//稀疏数组
let arr = [1,2,3,4,5]arr.length = 1//此方法也可以删除数组元素,但是尽量不要随便修改length
arr.shift() //删除头部元素,并返回被删除元素arr.pop() //删除尾部元素,并返回被删除元素arr.splice(index,1) //从index开始删除一个元素arr.splice(index,1,'x','y') //并在删除位置添加'x','y'
查元素
//查看所有属性名let arr = [1,2,3,4,5]; arr.x = 'xxx'Object.keys(arr)for (let key in arr) {console.log(`${i}:${arr[i]}`)}//查看数字(字符串)属性名和值for (let i = 0; i < arr.length; i++) {console.log(`${i}:${arr[i]}`)}arr.forEach(function(item,index){console.log(`${index}:${item}`)})
forEach原理
function forEach(array,fn) {for (let i = 0; i < array.length; i++) {fn(array[i],i,array)}}
forEach用for访问array的每一项
- 对每一项调用fn(array[i],i,array)
查看单个属性
let arr = [111,222,333]arr[0]arr[arr.length] === undefinedarr[-1] === undefined
arr.indexOf(item) //存在返回索引,否则返回-1arr.find(item => item % 2 === 0) //找第一个偶数,注意与filter区分arr.findIndex(item => item % 2 === 0) //找第一个偶数的索引
增元素
arr.push(item1,item2) //在尾部添加元素,返回新长度arr.unshift(item1,item2) //在头部添加元素,返回新长度arr.splice(index,0,'x','y') //在index处插入元素
改元素
arr.reverse() //反转数组,修改原数组arr.sort((a, b) => a - b) //数组排序
数组变换

map n变n
filter n变少
reduce n变1

