https://www.uisdc.com/build-component-library-with-figma
最近团队尝试使用Figma构建一套适用团队的组件库与规范,发现Figma比Sketch的构建方式要更简单和更灵活,尤其是自动布局(Auto Layout)和联级嵌套能极大提升组件库的设计灵活度;另外Figma插件库日新月异,能够有效提升组件库在构建过程中的效率。本文主要分享了我们团队在创建组件库中的一些经验方法。
首先我们确定组件库框架包含哪些内容,这里主要针对ToB端的业务场景来进行演示。
组件库框架

B端业务组件库框架内容相比C端产品的要复杂且难以上手,除了对产品业务的理解和掌握之外,组件库到底有哪些内容?针对我们团队所接触的B端业务场景进行需求整体、分析、调研并抽象出具体的组件库框架:
- 主题样式
- 基础组件
- 框架模式
- 拓展控件
- 通用模板
- 规范映射表
可根据项目业务或产品场景需求去对框架内容进行调整。
以下内容会按照构建顺序进行拆解
主题样式

1. 颜色
首先是颜色样式的创建,颜色通常会包含主题(品牌)色,中性色或者辅助色,在Figma中我们唯一需要做的是对这些颜色进行命名管理;创建第一个颜色样式后通过在文件标题的下拉菜单中进行首次样式发布,发布成功即可在其他Figma文件中引用。
△ 颜色的创建阶度可以借助 Material Design Color tool 工具来辅助生成
2. 字体
Figma的字体样式与Sketch的创建方式不同,Figma中只需要关注字号与字重即可,而过去在Sketch中除了对字号、字重创建以外还需对字体的对齐方式进行创建,这样会增加样式库的管理维护成本,同时也增加了使用难度。
在Figma中我们只需关注组件库需要用到的字号以及少量的字重,这里建议样式创建要克制,尽可能保证样式库精简适用。字号我们采用 12px-64px,使用了Regular和Bold两种字重。
选择一款字体(推荐思源黑体),字体需要考虑团队协作中存在不同终端的适配问题,如果使用苹方则Win系统中会出现字体丢失的情况,中文字体的使用插件 Chinese Font Picker 。
3. 图标
图标在之前的组件库搭建中存在两种嵌套方式,第一种是目前推荐的直接使用Svg的方式,通过导入Svg图标进行并创建成组件进行管理使用,输出则选择性输出即可。第二种是将图标库编译成一个字体包,通过字体的方式去引用和管理,字体图标的应用方式依然在许多B端系统上可见,过去存在浏览器版本和兼容性问题,字体图标是当时最好的选择;缺点是维护成本较高,图标字体包无法选择性引用,字体包的大小会影响页面加载性能。
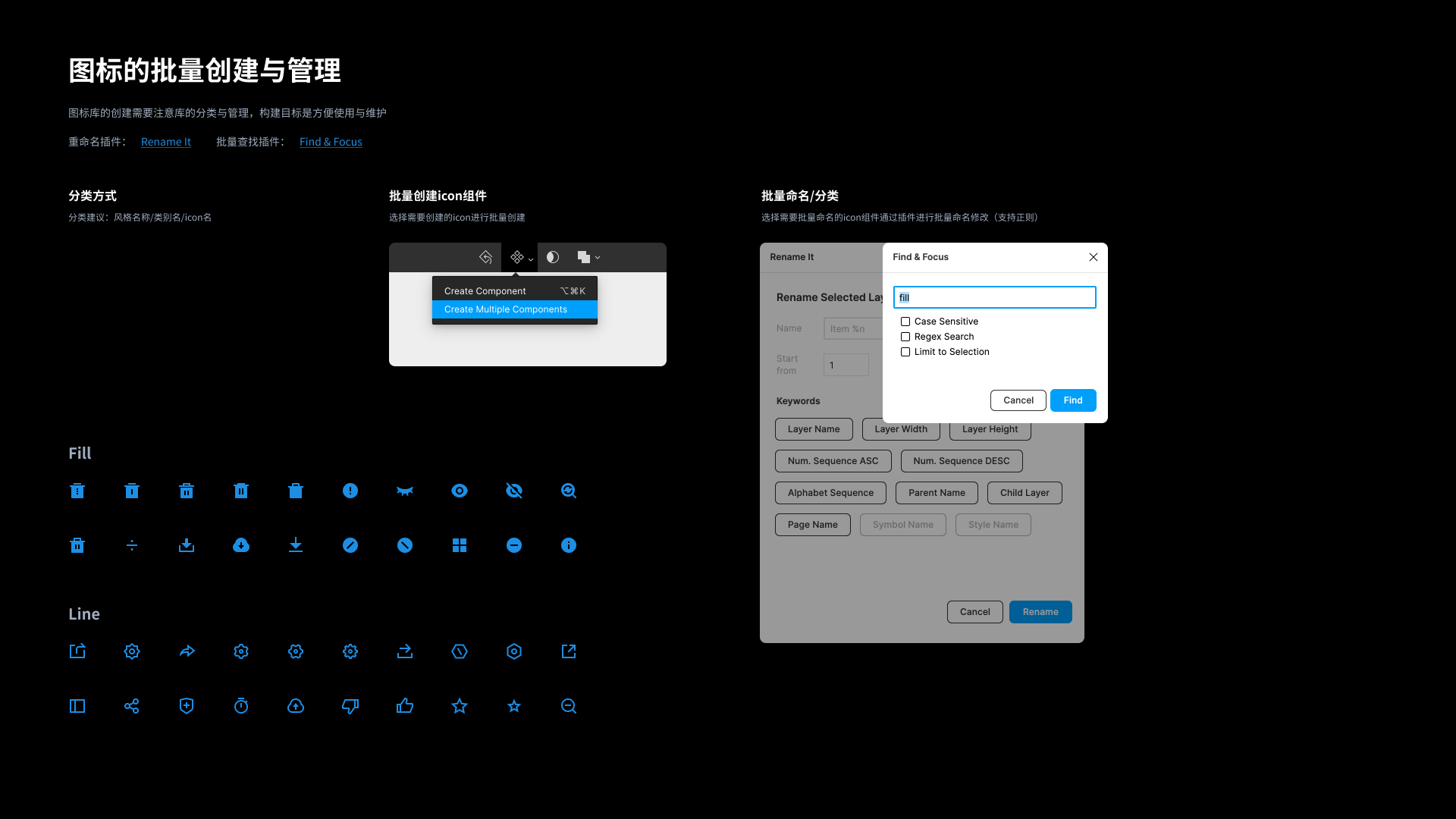
4. 图标的批量创建与管理
在Figma中我们可以很轻松的去创建一个图标库,得益于Figma支持批量创建Component,批量创建完以后我们再通过插件来实现图标组件的批量重命名。Rename It(重命名插件)Find & Focus(批量查找插件)
5. 阴影
阴影样式的创建相对简单,设置好阴影参数与对应命名并逐个创建即可。
6. 圆角
组件库中常用到圆角,圆角属于组件库中的一种样式变量,圆角有很强的风格属性,因此过去我们会对圆角进行单独管理以方便后期对组件库中的圆角进行全局管理,在Figma中圆角没有单独的样式管理属性,只需要对圆角进行规范定义即可。圆角在组件库中存在多种属性状态,例如按钮组中就存在左右结构的半圆角属性,应该在组件库的创建过程中就提前考虑并约束。
7. 间距
在Figma中间距需要组件化(Component),自动布局(Auto Layout)可以算Figma组件化中的杀手锏,通过简单的属性设置就可以实现自动布局效果;在间距创建中需要对横向(X轴)以及竖向(Y轴)分别进行创建并以不同的样式来区分,当然所有的间距都是通过母版(Master Component)进行复制创建的,这样可以通过母版来对全局的间距进行样式管控。
间距的数值设定可根据设计规范进行调整,我们采用了4px-256px的倍数区间,可以适应大部分业务场景。
规范映射表
1. 规范映射表
为什么需要规范映射表?当组件库的样式、组件、组件状态到一定的数量就难以维护,设计与开发对接成本会显著增高;如果我们通过一个映射表来对应组件库中的样式和组件,提取组件库中的变量并设定映射名称,减少对样式或组件本身的依赖性,而是通过修改映射参数来实现组件库变更。
映射表中常需要对样式中的颜色、字体、圆角、阴影、间距等样式进行映射关联,这些常用变量在开发过程中可以通过代码进行关联与 Figma中的组件库关联是一致的。
基础组件

1. 按钮
我们通过对按钮组件的构建进行剖析基本能够掌握组件构建的基本原理,其他组件的构建方式基本无异,只存在嵌套层级的多少差异。
在构建组件之前我们可以学习 Atomic Design (原子设计)能帮助你深入了解构建原理。
组件库的构建方式完全可以采用原子设计理论构建:
Brad Forst(原子设计作者) 将此理论运用在界面设计中,形成一套设计系统,包含5个层面:原子、分子、组织、模板、页面。
在组件库搭建中,原子属于最小颗粒度单位,例如:任一形状、文字、颜色、图标等。
今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。阅读文章>
组件搭建除了需要掌握其构成原理之外还需要了解每一个组件的类型、状态、规格等信息,这些将是组件库的核心内容。
以按钮为例,在ToB侧Web端业务系统中常用到三种尺寸规格(24px、32px、40px),常用状态包含:Normal、Hover、Focused、Pressed、Disabled;按钮还拥有多个不同类型例如:Primary、Outline、Dashed、Danger,当一个组件存在多种形态时意味着组件的复杂程度提升,维护成本增加。
通过之前的组件库构建经验来看,不同形态的相同组件的结构一致,只存在样式差异,而Figma刚好满足这一需求,在相同的母版(Master Component)下的副件可以单独设置样式并不会影响与母版之前的关联(Sketch无法让副件与母版存在样式差异)。
我们创建一个涵盖所有按钮形态的母版,通过拷贝副件并对副件进行样式变更形成新的按钮状态,选中已经变更样式的副件创建为新的组件(Component),这样就实现了组件分级嵌套效果。
△ 组件分级嵌套效果演示
组件分级嵌套可以帮助我们更加灵活的管理组件库,上图Master A为组件母版,而A1、A2、A3从母版拷贝而来(副件),对副件进行样式修改后创建为新的组件并拷贝至A1_1、A1_2、A1_3,这样就实现A 管控 所有A的副件,而A1可以单独对A1_1进行管控而不影响其他副件。
拓展控件
1. 卡片
卡片属于拓展控件可以对应 Atomic Design 中(原子、分子、组织、模板、页面)里的「组织」,「组织」是通过原子或分子组合构成。
相比按钮,卡片在搭建过程中使用了间距;布局单一的按钮只需要通过自动布局(Auto Layout)就可以满足,而灵活多变的卡片则需要通过间距来配合自动布局实现最终效果。
在复合组件中需要满足模块替换的灵活性,我们通过给组件划分为不同模块,而模块中的内容可以自由定制。
△ 卡片组件的分解图
通过分解图我们可以了解需要替换的模块必须为组件态(Component)且尺寸一致,满足条件后只需选中该模块右侧属性面板进行替换即可。
框架模式
1. 页面布局/栅格
Figma中的布局网格(Layout Grid)只针对画布有效,因此在创建栅格布局前需要选中一个有效画布,在右侧属性面板可以选择列(Columns)行(Rows)或格(Grid)新建,设置好布局网格画布里面的元素在靠近网格边线时会有吸附效果可以辅助设计的准确性。
2. 页面结构
左右结构在ToB业务场景比较常见,类似的页面结构我们只需要把左侧的菜单和头部创建单独的组件模块即可。
通过组件嵌套我们可以轻松管理一套组件库两套颜色模式(浅色版与深色版)
通用模板
1. 概览&Dashboard
通过原子、分子、组织构建模板,而模板的组合就能形成各种场景页面。
通过自动布局(Auto Layout)我们可以对较为复杂的表格组件进行合理管控,例如新增删除都能按照既定间距进行自动拓展。
同时通过组件嵌套实现表头带动表内容进行联动,极大的提高了在复杂场景下的设计效率。
最后
组件库的意义在于能够建立设计约束,保证设计一致性;更重要的是能够为产品/团队规范设计输出,提升设计效率。
组件库的搭建需要因地制宜,根据产品或团队需求去构建,保持组件库轻量高效是我们的目标;一切能够提升设计效率的可能性都应该值得尝试。
欢迎关注作者微信公众号:「AsiaInfo Design」

