脱离了商业目标实现的设计是没有意义的。究竟什么设计才能推动用户转化,团队把这些思考总结了一些文章。
导语 | 关于设计师的价值和定位的讨论一直是个热门话题,在真正从事toB产品设计之后越发感受到要在残酷商业竞争环境下把产品做成功并非仅仅依靠狭义设计领域内的方法就可以做好,脱离了商业目标实现的设计是没有意义的。我们团队支持的产品是“腾讯企点”,给企业提供与客户多渠道沟通、互动的能力,为客服、销售、市场运营部门提供专业的获客,待客和留客复购的解决方案。在过去的一年我们为企点设计了新的官网,这也是我们第一次为toB产品设计网站。在设计的过程中我们有一些思考,究竟什么设计才能推动用户转化,团队把这些思考总结了一些文章。
系列文章列表
- 高转化率的B端产品官网设计(本文)
2. 企业产品官网视觉背后的设计故事
3. 不会写文案的设计师不是好销售
4. 企业产品视频如何5步上手?
5. 企业客户案例如何讲好动人故事?
6. 企业线下展会如何助力产品转化?
别着急,先想好你的转化目标
在开始项目设计之前整个团队都需要明确的是转化目标是什么,这个目标要是有价值的可衡量的行为,不能是感受,想法。也因为转化目标可被衡量,所以每个转化行为的价值是可以被计算的,假如一个咨询公司希望通过官网接到项目,用户点击“与我们合作”的按钮后有10%真正发生项目合作,平均每个项目的收益是10万,那么单次点击的价值粗放地看大约是1万,当然现实情况的模型会复杂一些,产品的复购率,各环节成本都要考虑在内。
转化目标最好只定一个,设计的时候页面的每个元素都要为转化目标服务。但是必须要承认,现实情况下很多网站的转化目标有多个,例如同时有“用户注册”和“产品购买”两个转化目标,这种情况下最重要的是分清主次,视觉上也会有很多处理方式来突出最主要的那个转化目标,例如摆放转化按钮的位置,大小,样式,要传递给用户明确的信号推荐的点击行为是哪个。不区分重点的多个转化目标只会相互影响弱化转化效果。
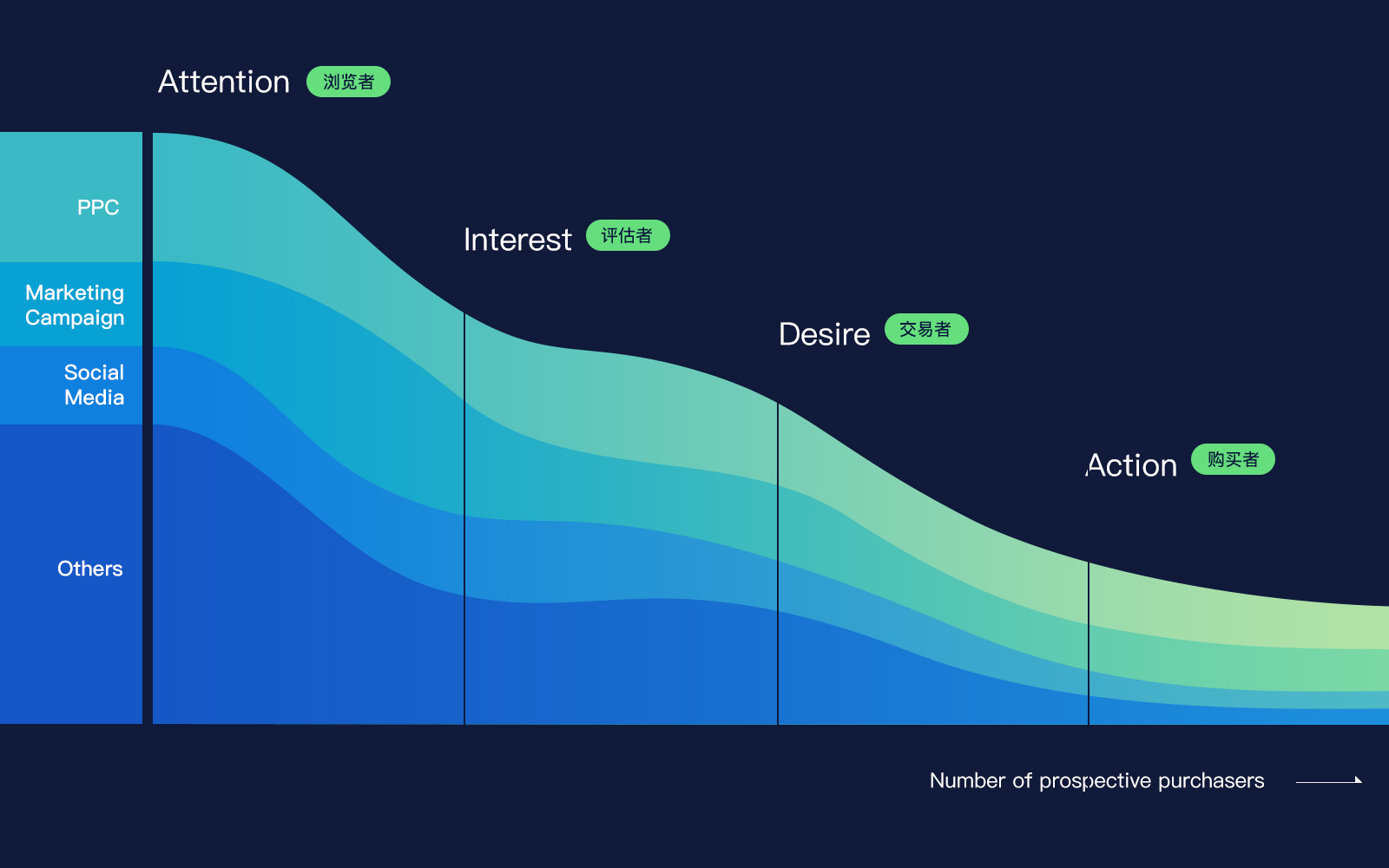
AIDA模型
在讨论具体设计之前我们先来了解一下用户做购买决策的过程。在现代营销领域有个非常经典的模型AIDA,它描述了用户在刚刚接触一个产品或者品牌到购买过程中经历的四个阶段:
Attention阶段:用户认识到自己有某种需要,并通过广告等途径知道有相应的产品或者服务。
Interest阶段:用户对这个产品或者服务有兴趣,愿意花时间和精力去研究了解更多信息,判断产品是否匹配自己的需求。
Desire阶段:在评估后认可了产品,产生了购买欲望。
Action阶段:用户达成了购买行为。
前三个阶段会受一些客观条件影响,比如用户被曝光了哪些产品,他们的收入情况如何,但如果前三个阶段都顺利通过了第四个阶段也就自然达成了。每个产品的销售周期不同,用户走过这四个阶段的时间差距也会很大,但不管时间长短,用户都会经历这四个阶段。
Andrew Chak在2002年写了一本书 “Submit Now:Designing Persuasive Websites”,把这四个阶段对应到了网站的四类用户。
浏览者:Attention阶段,只是随意浏览信息,并未深入研究。
评估者:Interest阶段,开始了解详情,关注价格。
交易者:Desire阶段,有购买意愿,甚至物品都放入了购物车。
购买者:Action阶段,已经达成购买行为。
每个阶段用户的需求不同,设计重点也不同,比如Attention阶段的浏览者并不关心购买按钮在哪里,但是对Desire阶段的交易者却非常重要。接下来我们就来针对这四个阶段的四类用户看看设计重点在哪里,能否把上一个阶段的用户往下一个阶段推动转化。
Attention阶段:建立好的第一印象
所有的用户都要经过Attention阶段,这个阶段最重要的是要让用户得到产品想要传递的核心信息。现在的时代最不缺的就是信息内容,用户每天被包裹在大量的广告,营销信息中,很多时候我们需要免费提供一些有价值的信息和服务,例如免费教程,免费行业资讯报告,免费咨询服务等,才能换来用户的关注。这个阶段的浏览者忠诚度非常低,能否吸引他们留下为传递更多信息争取时间是关键。
潜移默化的品牌感受
品牌设计在这个阶段非常重要,在看到网页的1-2秒内用户就可以确立第一印象,提升或者降低对产品的信任感,所以品牌设计虽然很难量化但是对用户的影响是巨大的。目前市场上ToB产品的品牌风格定位都比较同质化,基本都是科技感智能化,色彩以深蓝色为主。但品牌设计要考虑业务特性和产品理念,视觉表现上要有记忆点,盲目跟风只会导致产品与竞品拉不开差距。
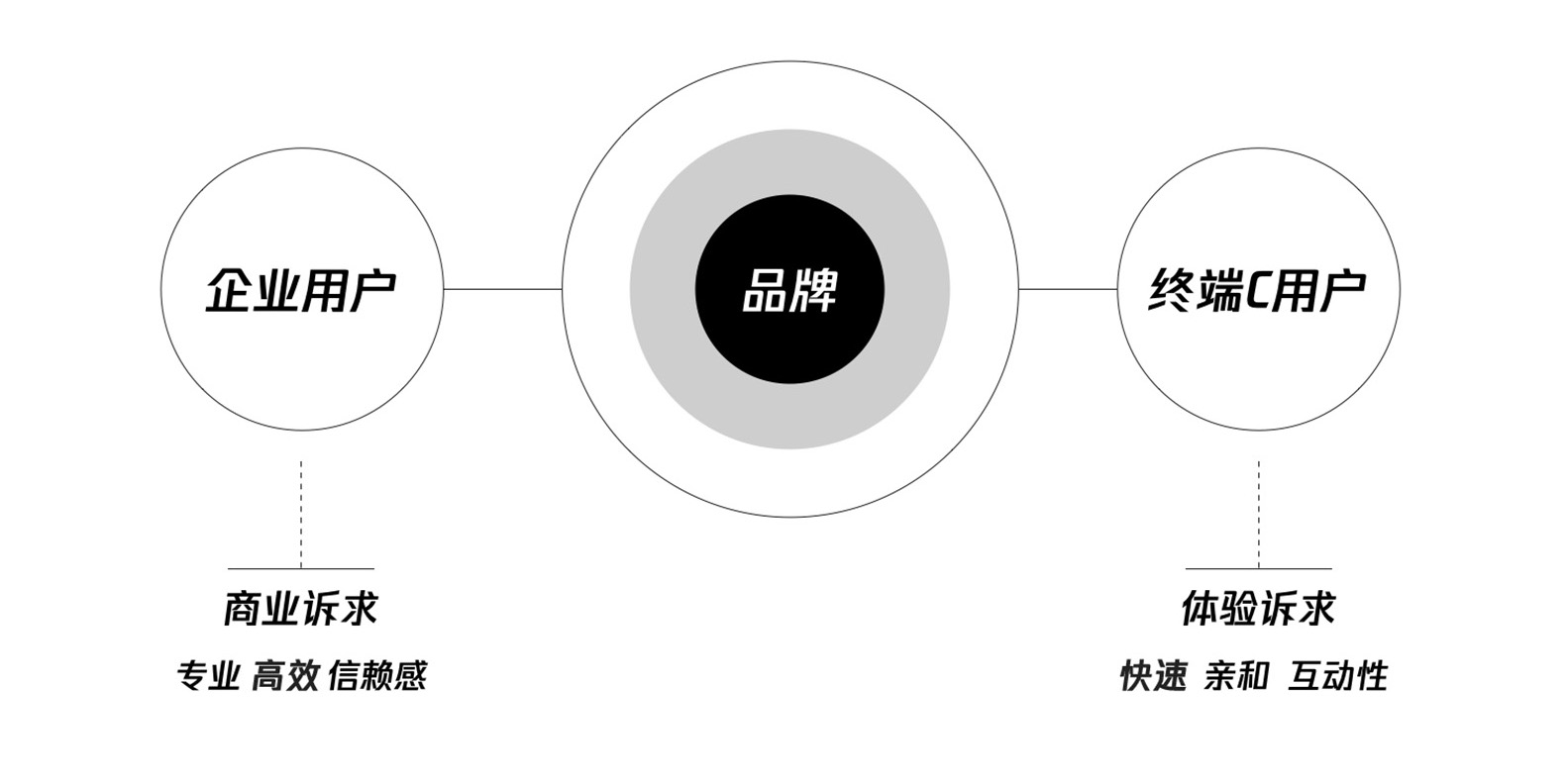
在定位企点品牌时,我们考虑到除了对产品有商业诉求的企业用户,企点的终端C用户也是品牌的受益者和联系方,他们希望软件服务是快速的、亲和的,可以承载他们期望的与企业间的互动。而对于企业来说,通过使用我们的产品让C用户满意和愉悦也是他们的目标。所以综合企业用户和终端C用户的诉求,我们将产品品牌地位在高效,轻快和亲和。
首先我们通过访谈对企点的各个子产品订立了核心关键词并归纳出对应的物像。客服以气泡为概念传递沟通,营销以漏斗为概念寓意筛选精准,协同以齿轮为概念传递协作感。造型上选择了简练的几何元素,保证寓意识别度的基础上保证造型扩展的灵活度。色彩上也选择更加柔和,愉悦的色彩,营造轻松商务感。

我们在官网产品页banner上将品牌进一步落地,选取真实拍摄的人物,比如沟通中的客服和用户,营销活动中的销售以及市场人员,与C4D的渲染图形融合,形成互动,带来更强的代入感。这套新的品牌设计在用户侧和销售侧都得到不错的反馈。

不止品牌印象的营造,官网的视觉设计在吸引阅读和信息传递效率上也起到非常重要的作用,我们也总结了在设计企点官网过程中视觉相关的一些心得,相关文章推荐企业产品官网视觉背后的设计故事。
文字看得好累,传递信息的方式能否更直观
企业级产品,提供用户试用的成本是比较高的,但用户了解功能详情的意愿又非常强,根据一线销售的同事介绍,大部分咨询是用户浏览功能介绍页时产生的,咨询的问题大多是希望看到整体使用产品的体验,这个时候图片的信息量是不够的,视频demo会是更好的方式。但相对的,视频制做的成本比较高,初期就要明确视频想达到的目标,根据内容再来寻找最合适的表现方式。
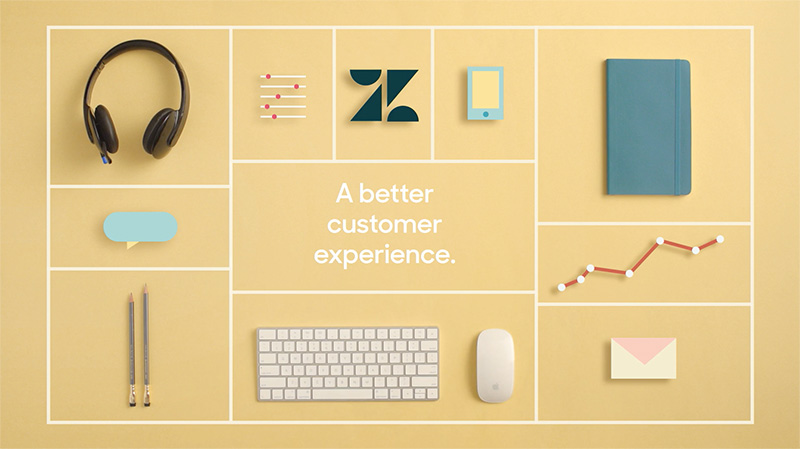
宣传品牌,传达产品价值一般用Motion graphic,手绘等方式。Zendesk在介绍可用统一面板来接待不同渠道来的客户时用了动画的形式,使得概念非常容易被理解不用陷入界面细节。这种表现形式需要比较强的视觉功底,在视觉元素的选择上要留意和品牌调性的一致,Zendesk是在品牌升级后有了这支视频,从主品牌logo,子产品logo到官网插画,物料视觉都有很强的一致性。
观看视频
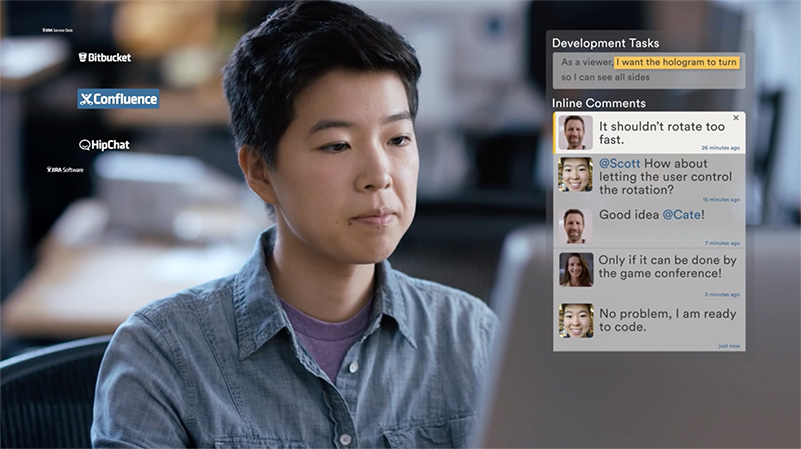
解释具体产品能力推荐用产品界面结合实际使用场景来诠释。Atlassian的视频是我们非常喜欢的一支,它通过实拍结合后期的方式清晰地传递出团队是如何使用Altassian的产品达到高效合作的。左上角展示目前介绍的功能属于哪个产品,右侧是实际的操作界面。这种方式非常适合有复杂流程或者涉及到多方合作的产品的介绍,能够在场景中清晰地展现产品主线能力又提供深入细节的界面展示。
观看视频
互联网产品具体使用方法和流程可以用着重界面。Sketch的视频面对的用户都是专业用户,实际的界面操作流程就可以清晰传达信息。
观看视频
人物访谈怎可以增强用户信任度,驱动用户购买。InVision的视频邀请了很多专业团队来介绍他们遇到了哪些问题,使用了产品后又有哪些切实的帮助。
观看视频
不同的视频适合在不同的位置放置,介绍产品价值能力的视频适合在首页呈现,让用户第一时间对产品有大致的概念,以界面为主的介绍具体使用方法的视频可以放在产品介绍页面或者用户引导教育页面,用户证言的视频适合在行业解决方案,成功案例页面出现。但这些表达方式也不是完全割裂的,只要分配好各种表达方式的权重我们也可以结合起来使用。
在制作企点产品视频的时候我们使用了场景结合界面的方式来展示产品具体能力,并加重了产品界面的比重,放在官网的产品介绍页面,让用户能更直观获取产品信息,减轻销售同事的负担。观看“企点营销”产品介绍视频。制作视频相对来说是个比较浩大的工作,从确定内容框架,具体文案撰写,故事版绘制到具体镜头制作,画面和配音的调整都需要投入比较大精力,相关文章推荐企业产品视频如何5步上手?
Interest阶段:清晰传递产品价值
Interest阶段的评估者是愿意了解更多信息的,我们要聚焦产品的价值,并用合理的方式去拆解,让用户轻易沿着他感兴趣的路径慢慢了解产品,在他想要往前走一步时能很容易找到CTA。
用户不会关心你的产品,只关心产品对他的价值
在要向用户传递什么信息的问题上,我们很容易陷入产品思维,急于告诉用户我们产品有多好,功能有多么强大,使用体验又多么流畅,生怕漏了一条。但实际上,用户只关注买了产品能获得什么好处。尤其对于toB产品的用户来说,需要支付一笔不菲的费用,撤换老的设备部署新的设备和服务,承担数据迁移的损失,员工需要一段时间适应新的软件,甚至要配合一些绩效变化和组织变革。这些都是成本,而我们的产品是否能够提供给用户足够的价值,有好的投入产出比才是打动用户的关键。
我们细分一下来官网的用户
﹒中大型企业职业经理人,一般负责一个独立的部门管理,会关注产品能否帮助自己实现业务目标,例如销售业绩的上涨,是否能够形成一个好的汇报案例,得到上级的认可。他们也更关注产品背后公司的品牌和资历,规避没有保障的产品给自己带来的风险。
﹒小微企业直接负责人或者就是老板自己,小微企业生命周期大约在3年左右,使用产品后是否可以带来迅速的回报是他们关注的重点,简单地说就是是否能赚钱。
﹒企业中的技术负责人,他们的关注点会更务实,产品的性能怎样,部署和增减产品模块是否方便,售后服务是否及时到位。
综合这三类用户的关注点,官网信息需要覆盖公司品牌,资历,性能,同行背书,售后服务和产品适用场景,最好在首页就能够呈现。而对于产品的介绍也是围绕着用户的痛点来展开。
下图是企点在介绍营销能力的切入点,用“投入了这么多营销经费还是难以有效获取商机”的标题来引发共鸣,吸引注意,引出企点的特色能力“公众号/小程序的精细管理”和“全员营销引发社交裂变”,如果用户希望了解详情则可以进一步看更详细的具体功能,并告知用户如果希望获得这些能力可以购买企点营销这个产品。

在找准痛点场景和确定产品功能点后具体的文案怎么写也是非常考验功底的,不要使用复杂的概念和艰涩冗长的语言,这个阶段的用户还并不忠诚,阅读压力大轻易就会流失,而且信息越多越没有重点,不如把筛选信息的主动权掌握在自己手里,标题简短易懂,让用户没有负担地快速接收到最有价值的信息。在企点官网设计的过程中花费最多时间的就是文案的撰写,我们也做了一些总结,相关文章不会写文案的设计师不是好销售。
信息拆解合理
Interest阶段的评估者是愿意了解更多信息的,这个时候就要拆解好信息,引导他们按照感兴趣的路径进行浏览,这样才会促使用户深度阅读。
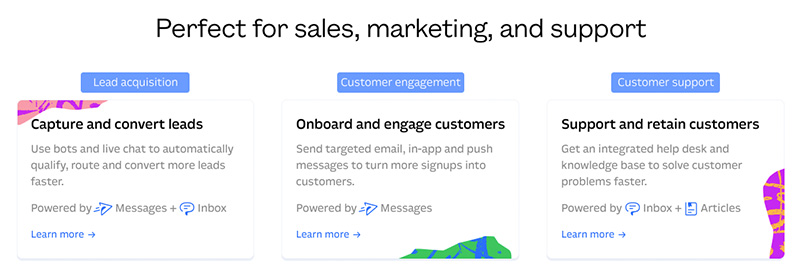
有几种常见的信息拆解方式,第一种是基于人的,定位用户的不同角色,根据角色推荐对应的信息,这种拆解方式非常清晰,用户决策速度很快。Intercom会根据销售、市场运营和客服等不同的角色需求组合产品进行介绍。

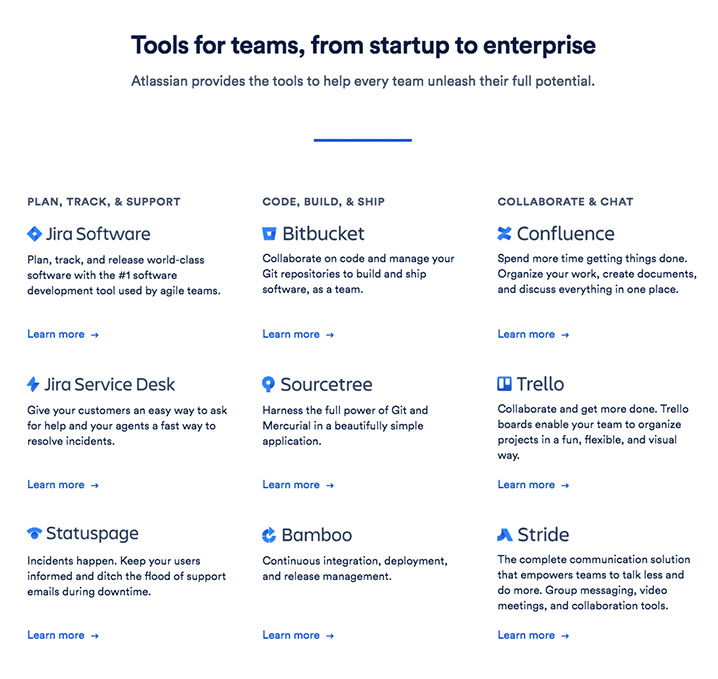
第二种是基于产品的,也是一种非常常见的分类方法,尤其适合对于需求认知成本不高的产品,或者可以解释清楚的产品。Atlassian的产品列表,每个产品都给出大致的场景和功能介绍方便用户选择感兴趣的详细了解。

第三种是基于行业的,针对不同的行业进行痛点和解决方案的阐述,企点也对于主要服务的行业都有对应的核心卖点的阐述,进而引导咨询。
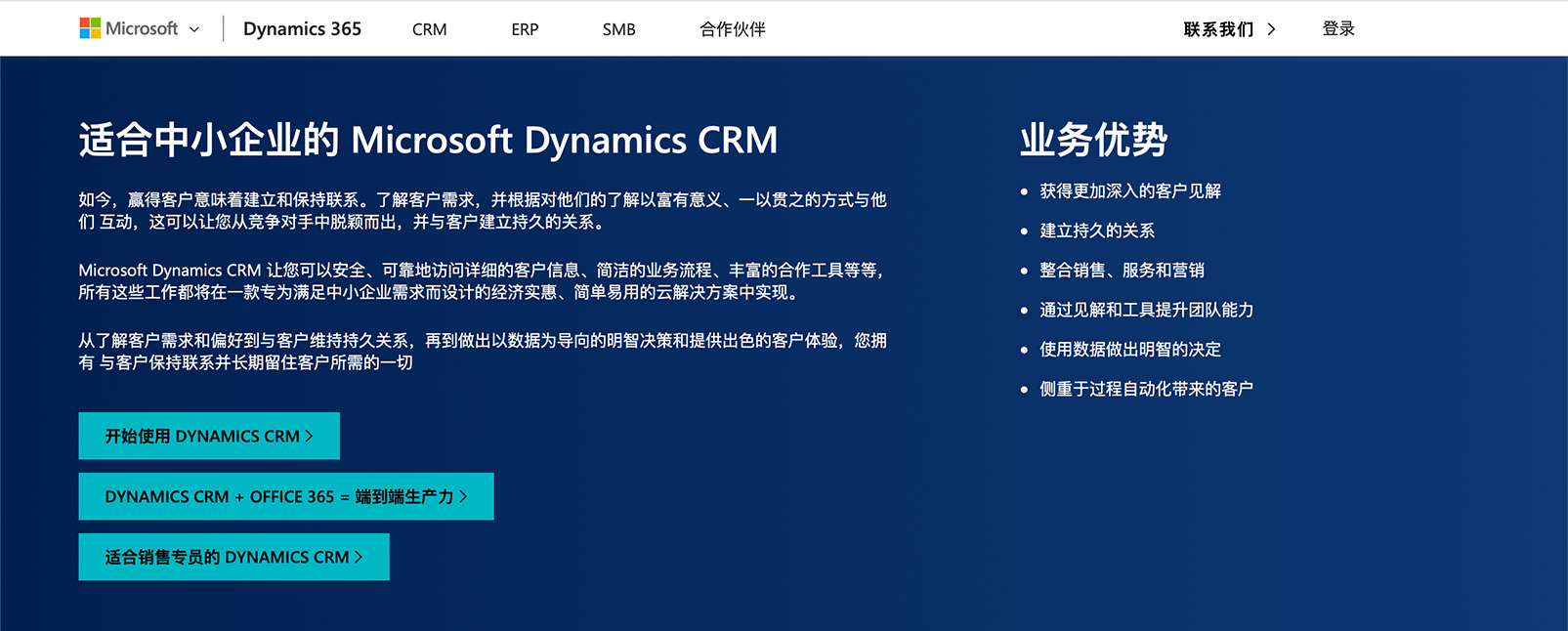
还有一种信息拆解维度是大客户定制解决方案和SMB标准解决方案。也有多种信息拆解方式同时使用的,Dynamics CRM结合了SMB和销售角色视角进行信息切片。
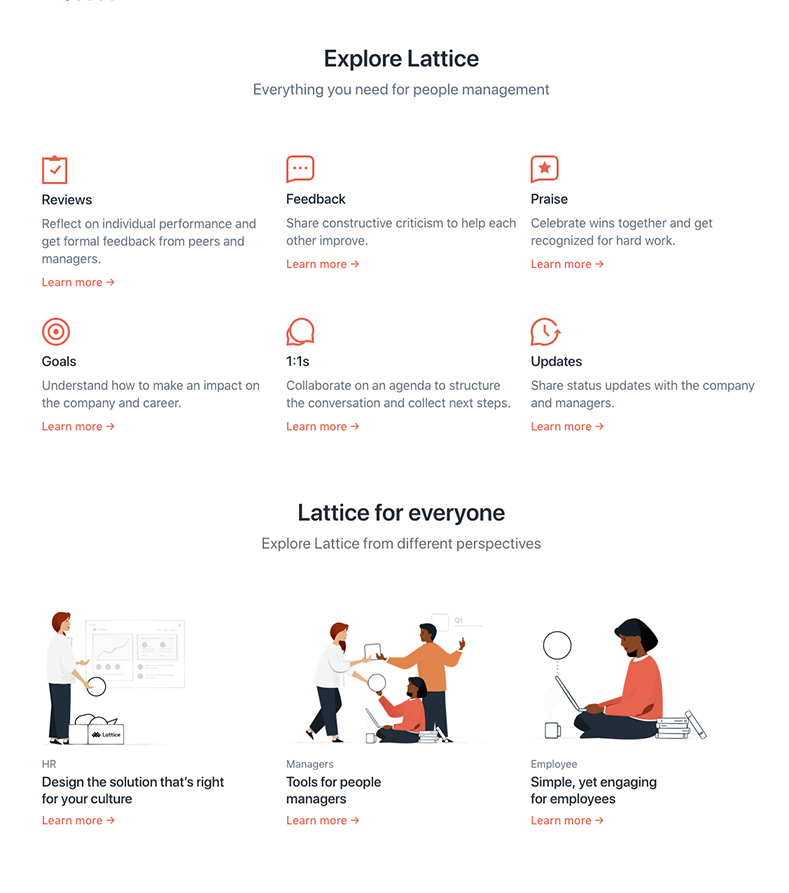
Lattice在介绍产品的时候会并用两种结构,单独产品介绍以及针对不同用户角色,HR、Managers和Employee的不同角色将产品打包介绍。
采用不同方式拆解信息的本质是理解目标用户,他们会从哪些渠道过来,感兴趣的信息是哪方面的,清晰的信息结构会让每类用户下钻信息的路径简单顺畅。
至此,我们分析了用户转化四个阶段中的前两个,Attention阶段是建立用户第一印象的关键阶段,思考清楚品牌定位,在视觉表现上拉开与竞品的差距,在信息传达的视觉表现与排版上需要仔细斟。Interest阶段我们要细分用户类型,理清用户的需求,并据此突出产品相应的价值,在传递这些信息的时候根据目标用户和产品特性做合理的拆解,可以多维度分类,方便用户下钻。接下来我们将看看Desire阶段和Action阶段的设计重点。
Desire阶段:建立信任感
到了这个阶段用户已经对你的产品感兴趣了,他们的忠诚度也提高了,浏览时开始从“扫视”转变为“阅读”了,这时最重要的是要给他们提供支持信息,让他们有安全和信任的感觉。
营造安全感和信任感要对用户有足够的同理心,知道他们担心的是什么。以信息获取为转化目标的网站要告诉用户他们提交的个人信息不会被泄露。复杂的产品需要提供和竞品的详细功能对比,如果过于复杂不适合网页展示就提供pdf下载。尽可能给用户提供试用的机会或者demo来降低用户的焦虑。购买页面上明确产品售出后的实施和服务承诺是什么,如果试用期内不满意想要退款相关流程是什么。
客户成功的影响力远超自己的“王婆卖瓜”
成功案例和用户证言是建立信任感非常重要的方式,因为人是有从众心理的,尤其是行业标杆,KOL,或者与自己定位一致的群体的现身说法会带给用户非常强大的影响。所以案例企业的名称和logo,公司规模和所属行业,产品起到作用的核心点都应该在案例聚合页就展示出来,方便用户检索自己感兴趣的案例。
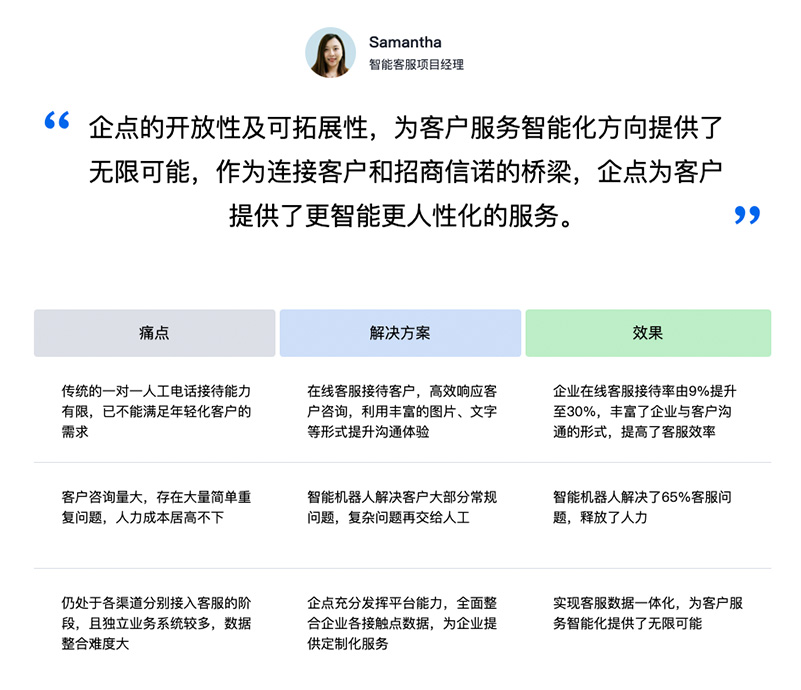
在案例陈述时清楚表达客户遇到的痛点问题,如何用产品解决问题以及前后数据对比和客户的评价,一方面会让案例更加真实可信,另一方面用户会把自己的问题与案例的问题对比,如果问题相对比较一致又认可解决方案的话会非常容易被打动,同时在可以征得客户的同意的前提下应该尽量多展示客户真实使用产品的具体界面,让用户对产品有更加直观的了解。

在呈现成功案例和用户证言的时候最重要的是真实性和具体细节。图片不要使用图库的图片,摆拍的做作和不合理的笑容很容易就被识别,进而用户对信息内容的真实性产生怀疑。尽量自己拍摄图片和视频,展示真实的产品被使用的状态。在制作企点客户案例时设计师进行了入户拍摄,总结了制作客户案例和照片拍摄的经验,具体可看企业客户案例如何讲好动人故事。
CTA的处理
我们往往会担心用户想转化的时候找不到转化入口,所以CTA按钮越多越好,让页面布满CTA,这种感觉就像电视导购在不停提醒快拨打电话购买,只会引起用户的反感和不信任。事实上,我们没有办法把一个没有需求的用户通过这种方式转化成一个有需求的用户。当用户真正想购买的时候是处在Desire阶段,这个时候反而他会更有耐心地寻找CTA按钮,我们要保证的是这个寻找过程比较容易,所以CTA放置位置的关键是尊重用户已经形成的寻找习惯。
页面首屏和尾部一般要有比较明确的CTA按钮,按钮大且周围充分留白,色彩醒目。在页面中间可以在信息阶段节点处插入CTA按钮,网页右上角也是个很符合用户预期的辅助转化位置,G Suite在这个位置放置了开始免费试用的button,随着页面滚动,导航区域也可以固定在页面头部成为一个常驻入口。
在有两个转化目标时,可以用不同的视觉手段区分轻重和引导性。下图为Dropbox对30天免费试用和立即购买两个转化目标的处理方法。
Action阶段:推动转化,减少跳出可能
恭喜,用户终于进入了Action阶段,让我们再推动他们一把。
创造“稀缺性”
人们宁愿做错,也不愿错过。
是否记得自己因为不想错过早鸟票价而买了展览的票,因为不想错过游戏里的限时礼包而成为了RMB用户,因为手里的打折券要过期了而特意跑去吃了一顿计划外的大餐。
人们在面对稀缺性的时候会感受到一种紧迫感,这种紧迫感会促使人们快速做决定,哪怕这个决定是错的。所以我们可以在设计中创造这种“稀缺性”来推动用户转化。稀缺性分为“时间稀缺性”和“数量稀缺性”。每年的双十一是不能错过的节日,而显示的库存仅剩1件会让你心跳加速地点击立即购买。
看到feedly pro促销页面上方的一行小红字了么?那把红色的小剪刀即将剪断拉起30% OFF的细弱的线,稍纵即逝的感觉是不是让你很想去点击升级?
抬高价格锚定
为什么打折从来不会只展示当前价格,非要把原价也暴露出来呢,其实就是价格锚定,原价会在用户潜意识里留下深刻印象,打折后的价格就会显得非常便宜。
当产品或者服务有两个选项提供用户做对比,第一个选项有非常高的价格,里面有一个很少用户会使用的高级功能。第二个选项提供大多数觉得非常实用的功能,但是价格相对第一个来说合理很多。有了这样的对比用户会觉得第二个价格非常划算。购买的用户有可能要比直接给出一个价格的要多很多。
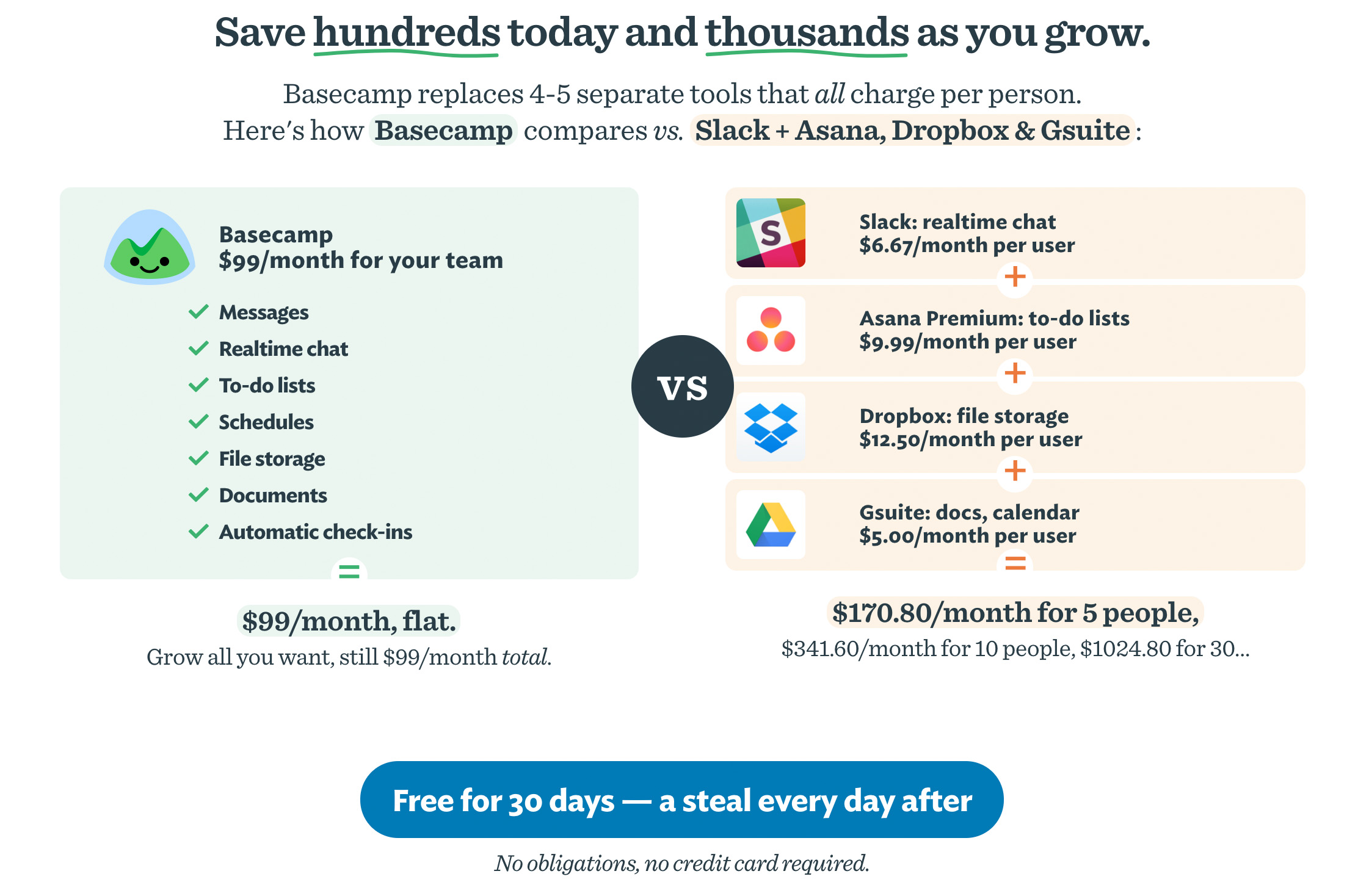
Basecamp把自身产品和能达到相同能力的其他几个独立产品相加做价格对比,在比较之下Basecamp的价格就显得不那么难以接受甚至还会觉得挺划算的。
在收费的产品旁边加入免费试用的入口也是一种价格锚定手段,BANCHMARK的pricing页面首先呈现的是各种价格选项,尽管有单独的免费试用tab,但是在收费项目后仍然明显突出申请免费账号的入口。
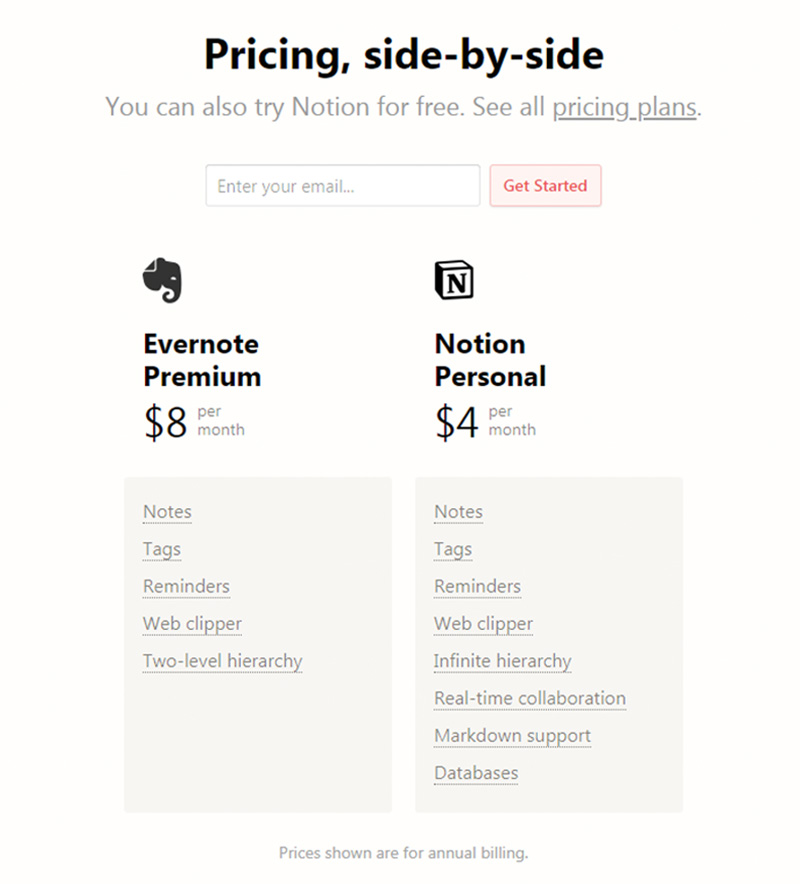
Notion把这两种方法结合起来,劝说用户从Evernote迁移。
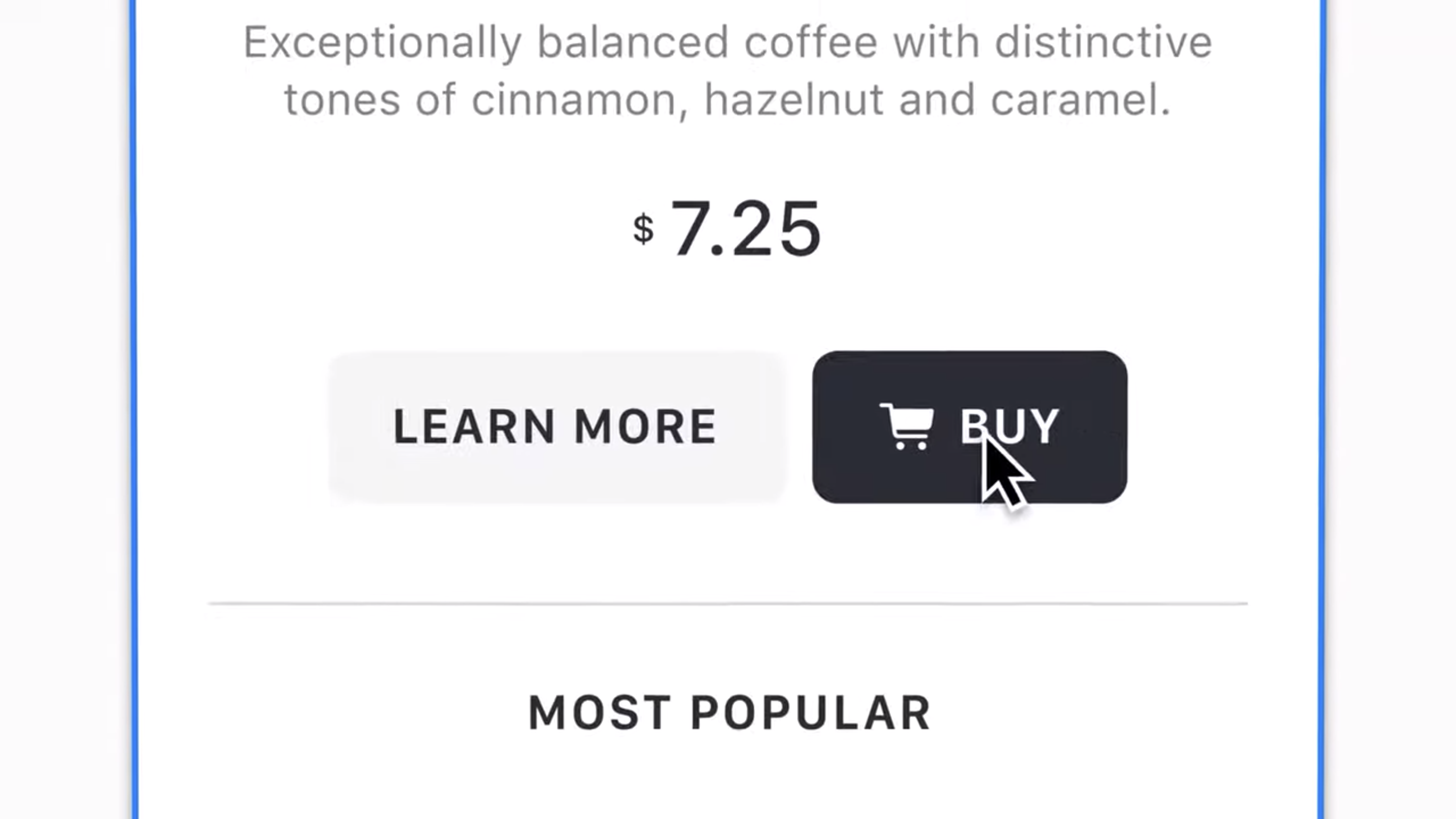
价格页注重价值透传而非功能罗列
企业采购不是个人的冲动消费,而是组织的理性决策。企业会希望每一次采购上的投入都能带来更大的价值回报。当他们开始关注价格的时候,往往是在对产品功能有了一定的了解,或许正在进行几款相似产品的最后对比选购。因此价格页的表现,可能会起到临门一脚的作用。
在多套餐/多版本的价格呈现中,我们发现,功能差异的罗列对比可能会导致用户又“回退”到了产品功能细节的了解,因此我们将对功能的描述改为了对价值的突出,例如将“客户库-客户导入”的功能点修改为“10万海量客户库,支持现有客户导入”,更易形成整体价值感知并驱使其行动(购买)。同时,我们增加了功能之外增值与服务能力的差异对比,例如专业版的“增值-更高的API配额”和“服务-专属ISV/SI技术服务”。
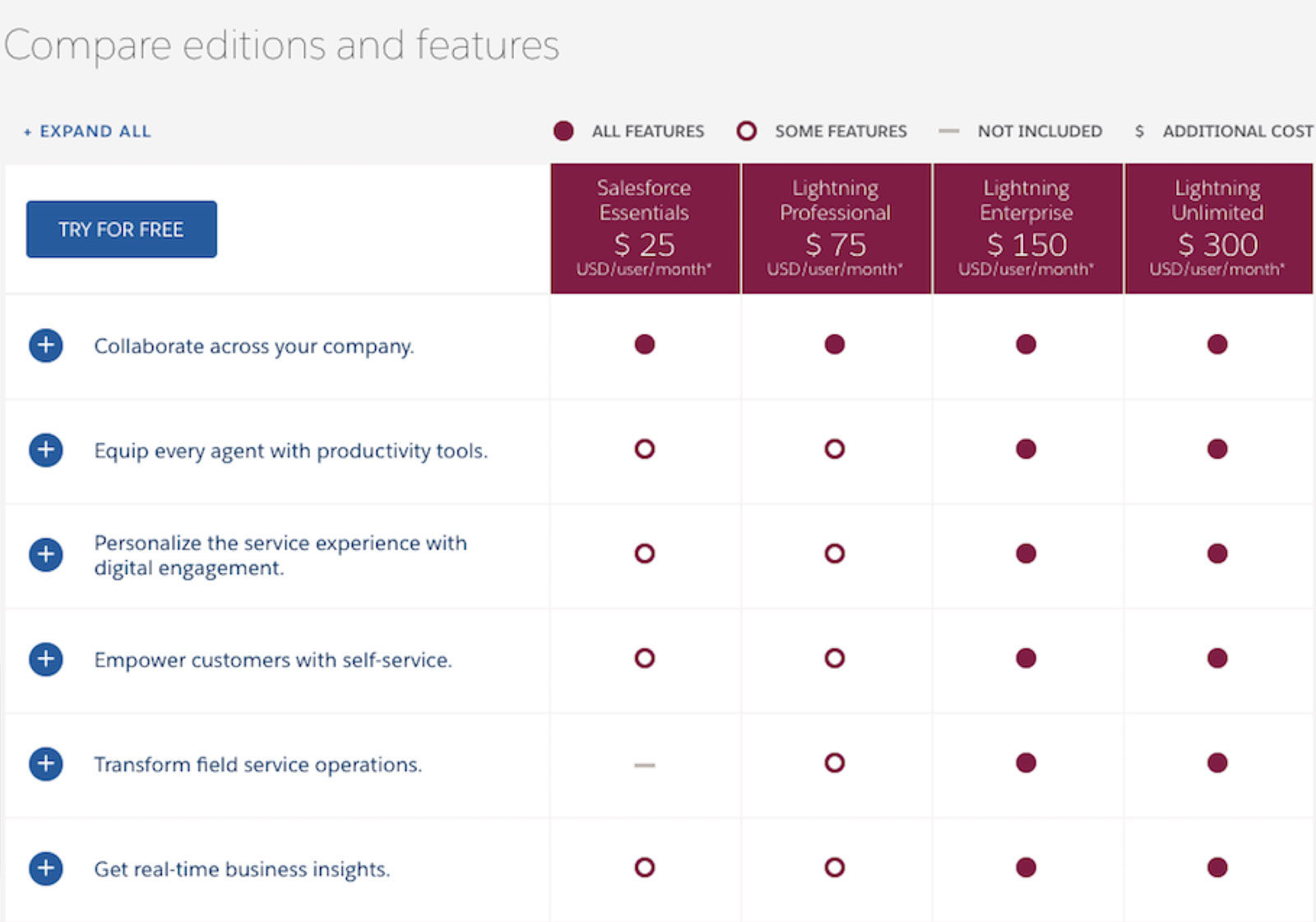
Salesforce在不同版本的对比中把不同价值点罗列得非常清楚,便于用户建立初步概念,如果需要更细致的了解可以通过展开后查看详细功能列表。
不要让用户沮丧放弃
当用户正式进入购买流程后设计的核心是不能出现任何让用户沮丧、困惑、跳出的可能。这个阶段可以多做一些用户测试和实际销售人员访谈,很容易发现问题。
腾讯企点的产品体系包含多个子产品或模块,企业在购买时需要提供不同的资质材料,例如电话客服产品除基本企业信息外还需提交合规材料供电信机构审核备案。在改版前,用户单次只能购买一个产品,叠加购买时需重复填写和提交材料,且引导购买的流程中,填写的表单存在分类不合理、顺序混乱、提示信息不足、不符合常规预期等诸多问题,极大消耗了用户的耐心,甚至导致流单。企业产品的购买还有一些特殊性,比如需要审核的资质材料非常复杂,合同需双方法务确认,财务还有支付时间窗口,都会成为购买过程的障碍。
在经过多次销售人员访谈和用户测试后,我们从以下方面优化了整个购买流程:
﹒梳理并精简购买流程,将“选择产品-填写资料-审核-付款-实施”的步骤完整展示在页面上方,让用户有清晰的 认知;并在一开始就根据用户选择的产品罗列要准备的材料,避免填写表单的过程因为寻找材料而被打断。
﹒将所有需要填写的字段罗列归类整理,提取通用字段,聚合专属于某个子产品的特殊字段,根据用户选择的产品动态加载,避免重复填写,并做到从用户视角统一后台数据。当用户后续想加购其他产品时,仅需补充加购产品 的专属字段即可。
﹒引入OCR文字识别技术,对于上传的营业执照等证件图片进行识别,自动填充相应字段,节省手工填写的时间,仅需用户稍后核对确认即可。
﹒去掉许多无需审核可以在实施阶段再完善的字段,例如选择企业主号,往往因为提供了太多数字选择而让采购者犹豫不决;或是产品真正启用之后才会理解用途的对外资料卡信息。
﹒明确审核流程所需的时间和其间需要配合的操作,通过短信等通知方式及时告知用户进展情况。
﹒优化有歧义的提示文案、补充必要的注解,放宽上传附件的尺寸限制等细节体验优化。
系统化思考转化流程
至此,我们已经把官网设计中在用户不同的转化阶段的要点都讨论了一遍,但要留意的是用户并不会直接就访问官网,体验是个连续的过程。可能是在搜索引擎搜索了关键词,可能是点击了一个广告banner,也可能是通过社媒,blog,论坛,甚至是通过参加了一个线下活动而来到网页。如果不系统地设计整个体验,过程中可能会产生很多困惑。“我在搜索引擎搜了CRM这个关键词来到了这个网站,可是网站上完全没有CRM相关信息。”“我看到一个广告banner,产品的logo和品牌字体是这样的,但是点击链接后来到的网站长得完全不一样了,我很困惑这还是我想要了解的那个产品么?”“我看了一篇文章推荐A产品,可是链接到的官网有很多产品,难以找到A产品。”
这些问题的解决需要多个职能和很多信息数据的支持,对于设计师来说也要有系统的思维连续地来看待用户体验的过程。广告投放了哪些关键词,售前是怎样介绍产品的,线下活动是如何引导用户的,是否有统一的话术和品牌。
同样的,在用户来到官网后,没有直接转化的用户是否可以用关注公众号,加群,在社媒上follow等各个方式来承接,以便持续营销在将来转化。对于留下leads的用户是否有做精细化管理,分析他们是通过什么方式被引流到了网站,是什么打动他们促使他们留下leads,最终又是什么原因产生/未产生转化,进而可以优化用户从引流到二次营销甚至从用户发现问题产生需求到销售最后帮助客户成功的整个客户旅程的体验。这些思考和相应的设计会对设计师有更高的要求,也是能够对产品转化带来更大影响的部分。


