http://www.woshipm.com/pd/4539006.html
在线设计、研发协作工具和组件概念的普世化,让设计、研发效率大大提升;在数字产品发展到今天,数字产品对迭代速度、个性化品质要求也越来越强。设计师应该如何应对,做到更快速、高效地从设计到研发的落地?本文将通过介绍 Design Token 的基本知识及 Design Token 在设计中通过应用为大家提供新的问题解决思路。
一、关于设计的一致性
设计师对于原子设计理论(Atomic Design Methodology)肯定不陌生,从原子(Atoms)、分子(Molecules)、组织(Organisms)、模板(Templates)、页面(Pages)包括标准流程(Patterns)到更完善的设计体系(Design Systems),一切的一切都是为了产品设计、研发效率和一致性提供帮助。同时,它们也是传达设计原则、构成产品独特气质的基石。
为了让上述的“设计基石”更统一,设计师一定会有一套设计规则(设计规范),但令人遗憾的是对于这些关键规则最熟悉的人,也大多是规则的制定者,其他设计师对该规则的细节则不甚清晰,在生产过程中大多是通过组件的复制、样式的复制完成产品的设计。
而开发者对规范的理解成本则更高,这在开发落地过程中则基本上依赖设计师和工程师的线下沟通,存在较高的沟通和走查的时间成本。
二、什么是 Design Token?
“Token”原本的意思是“令牌”,在工程逻辑中用于用户身份与服务器端进行验证,而在设计体系中,Design Token 则可以简单理解为封装的视觉样式参数。
它是通过规定样式参数,并通过一套符合设计师、工程师理解的统一的命名规则,为这些样式参数的定义名称。
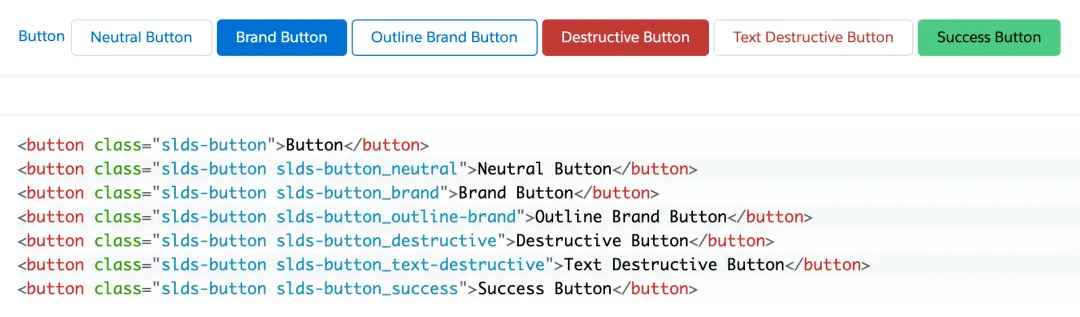
例如在真实的产品设计、研发过程中,这个环节大多是断掉的,通常看到的样式代码几乎都没有辨识性的参数。当时间一久、产品复杂起来,想要全局迭代维护将是意见非常痛苦的事情,但如果我们将这些样式参数规范和封装起来,用语义化的方式进行描述和管理,开发过程就会清晰得多:
lightningdesignsystem-design tokens
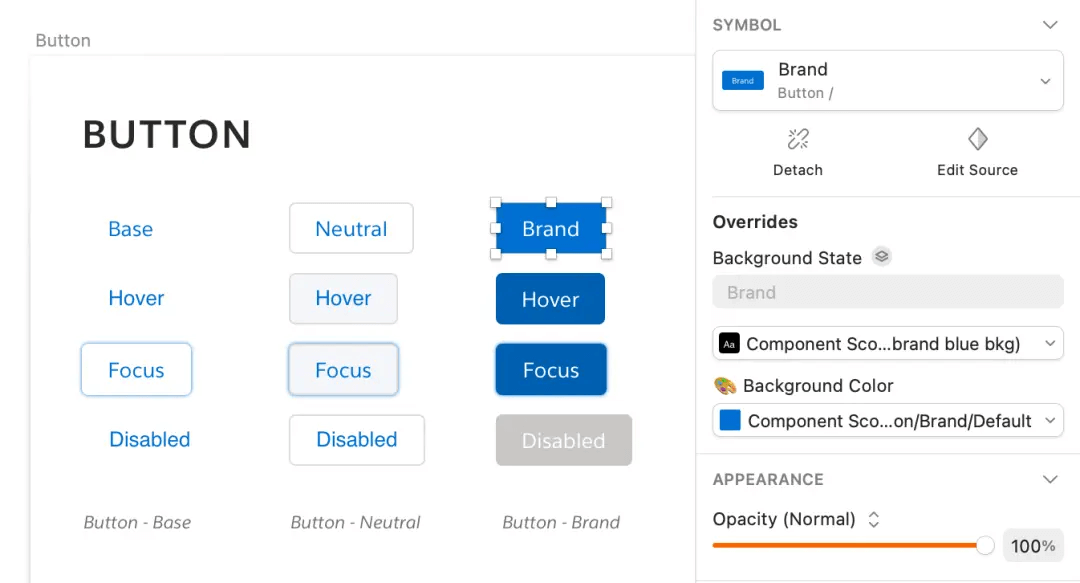
设计也是同理:
lightningdesignsystem-UI Kit
通过 Design Token 可以更有效地保障设计、开发落地的一致性和可拓展性。接下来我将以 Sketch 为主要输出工具的案例,给大家详细讲解以下内容:
- 什么样的产品需要用到 Design Token?
- 如何更高效地在设计文件中管理样式参数?
- 如何向研发输出 Design Token?
三、什么样的产品需要用到 Design Token?
界面需要支持暗黑模式、用户自定义、高频运营皮肤需求的长生命周期产品。1. 如何更高效地在设计文件中管理样式参数?
1)提炼元素
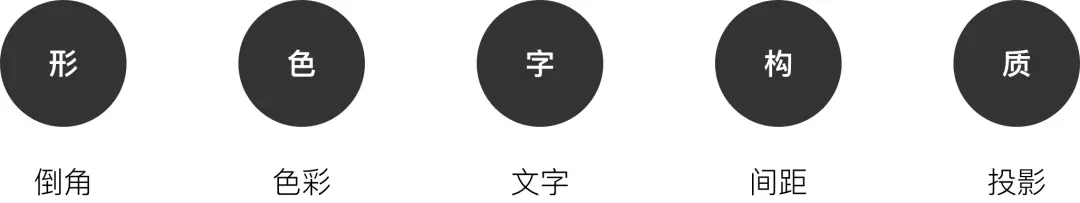
提炼核心影响视觉风格的元素:形、色、字、构、质,落实到绘图工具中(以 Sketch 最新版本为例),可通过样式库管理样式类型有:形(倒角)、色(色彩)、字(文字)、质(投影),间距则需要设计师通过记忆制定好的间距阶直接应用到设计中即可。
2)样式管理
由于设计师对于样式管理个人习惯和产品体量的差异,大致可以分为以下两种管理方式。
① 以组件维度管理
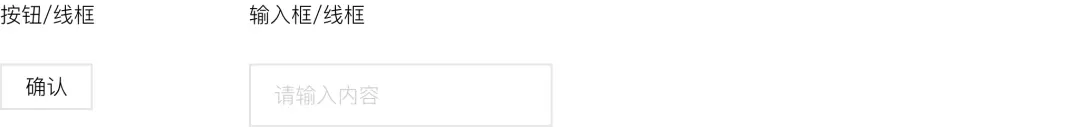
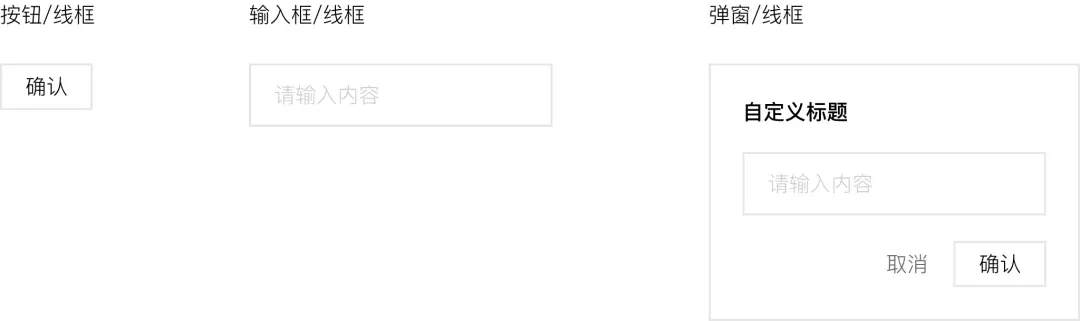
即以基础组件为中心,分散式管理应用在组件中的样式。以色彩为例,下图中应用按钮中的灰色线框样式被归类到“按钮”下。同时,该样式也同样应用到输入框中,因此,该样式还需要被归类到“输入框”下。
这种管理方式在设计师在调用过程中看似应用目标更清晰,但当业务不断发展出现了复合型组件时,组件之间发生了嵌套,且复合组件中也需要用到相同的线框样式时,这个相同的线框样式还可能出现在更多的复合组件中。
当需要对样式进行全局调整时,则需要考验设计师是否还能记得这个相同的线框样式应用在哪些组件里。无疑,这种方式对于样式的维护和管理是个大的挑战。因此可以采用更为集成化的抽象维度管理。
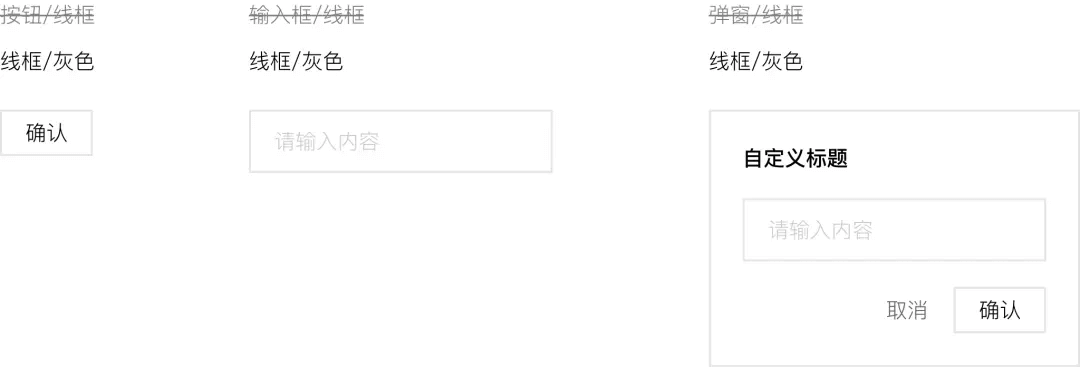
② 以抽象维度管理
即样式不与组件绑定,仅以样式本身的性质进行分类。还是以上述的线框样式为例,在分类上则以该样式的性质进行归类,如:线框/灰色。在样式应用时,这三个组件则可直接引用统一样式,将原本的三个相同样式进行了集成化管理。
3)定义框架
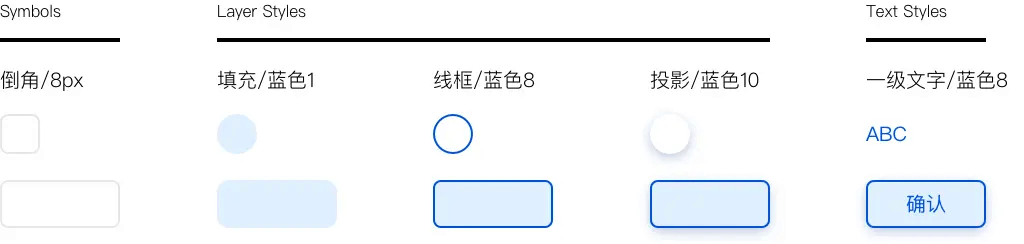
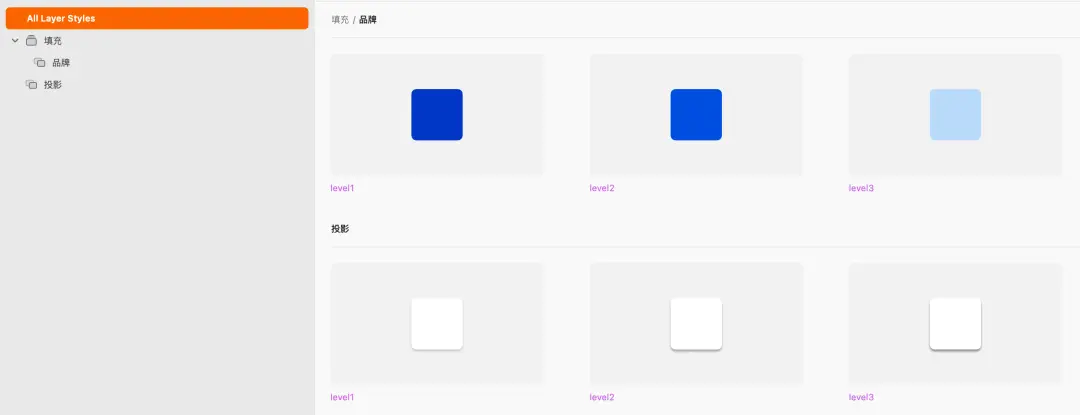
基于抽象维度管理方法,在设计文件中我们可以通过结合 Symbol 及样式库对:形(倒角)、色(色彩)、字(文字)、质(投影)分别进行集中管理:
图中的示例中可以看到,样式的分类可以通过“性质+具体样式”的框架进行管理。
4)定义命名规则
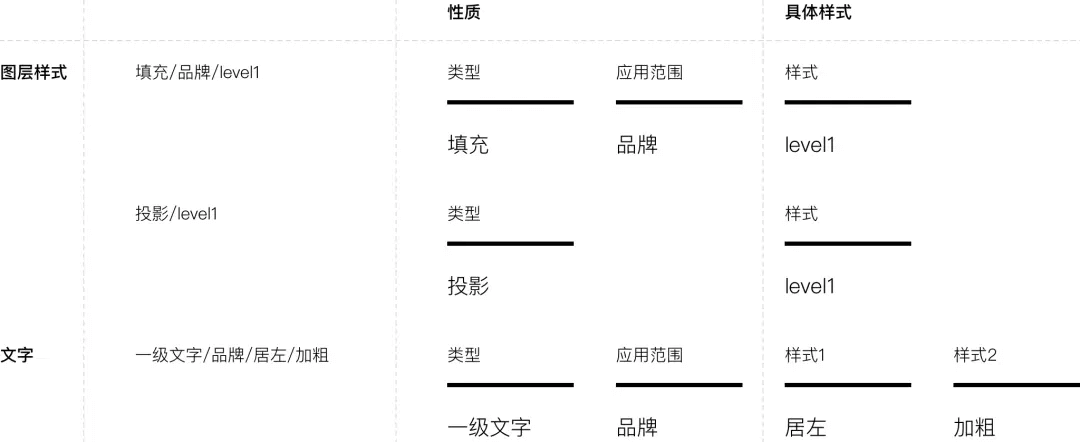
基于上述框架,还可在“性质”中增加“应用范围”层级,可以更好地管理样式的应用范围。
如:常见的自定义主题涉及到需要支持变更的品牌色;产品中相对需要固定的功能色(错误、成功、告警等)。这样的分类框架,可以帮助设计师进行样式集成管理的同时,也能对应用场景有清晰规划。
在“具体样式”层级中,也可针对具体管理对象灵活调整,例如:在文字样式管理中可添加文字对齐方向;在投影样式管理中减少“应用范围”。
四、如何向研发输出 Design Token?
通过完成上述管理样式参数的方法,就可以在 Sketch 中的样式库中呈现一套完整的样式表。
图层样式:
文字:
为了将这些样式提取到研发同学方便查看的环境,设计同学需将样式库中的样式转录至 Excel 表中:
具体研发命名与分类方式可基于该表格与研发同学共同拟定、优化形成最终的设计、研发 Design Token 对照表。
在日常产品设计过程中,设计同学在对样式进行调整后并定稿后,需及时将修改点同步到对照表中,并及时通知研发同学及时修改研发侧 Design Token,确保设计、研发的一致性。

