https://www.zcool.com.cn/article/ZMTQ1MTgwOA==.html
微步共享SaaS,是天九共享业务矩阵中的一款重要SaaS产品,主要专注打造酒店+出行智能场景。
微步共享SaaS,是天九共享业务矩阵中的一款重要SaaS产品,主要专注打造酒店+出行智能场景。随着业务和产品的发展需求,微步共享SaaS后台迫切的需要进行一次大版本迭代。因此我们在保证现有业务稳定运行的前提下,我们对4.0后台进行了拆解与重构,着重想打造一个高效统一的5.0系统。
项目从调研到完成上线共历时4个月,我在该项目中担任主设计师,主要负责产品的业务梳理与用户体验构建。下面我主要从业务问题洞察、设计策略构建,搭建设计体系、优化业务路径和交互细节等几个方面来阐述,微步共享SaaS后台的体验优化之路,并多个角度体现产品的高效,统一,可靠。
项目概述
由于业务与团队的快速扩张,现有产品难以承载持续增长的业务需求,遭到业务方严重投诉。并且由于历史原因,产品缺乏设计规范,导致整个产品在设计和开发过程中问题不断。
基于业务方及产品问题,我们明确改版需要关注两个点:
1、满足业务方的场景需求,增强系统扩展性
2、提升产品的一致性,提升用户体验
整个项目过程中,我与产品、开发协同推进,4个月内完成上线,并让用户体验均分从4.0的2.5提升到了3.9,满意度从25%提升到56%。
设计调研
为了更好的发掘产品存在的问题和潜在的改进方向,我们基于前期业务方的投诉,对产品做了满意度调查、用户反馈和体验走查。主要是为了弄清楚3件事:
1、理解业务是如何运转的?———理解业务——用户访谈&拆解产品;
2、是谁在用?遇到了那些问题?———了解用户——满意度调研&用户访谈;
3、产品有什么问题?———产品解构——体验走查&拆解产品。
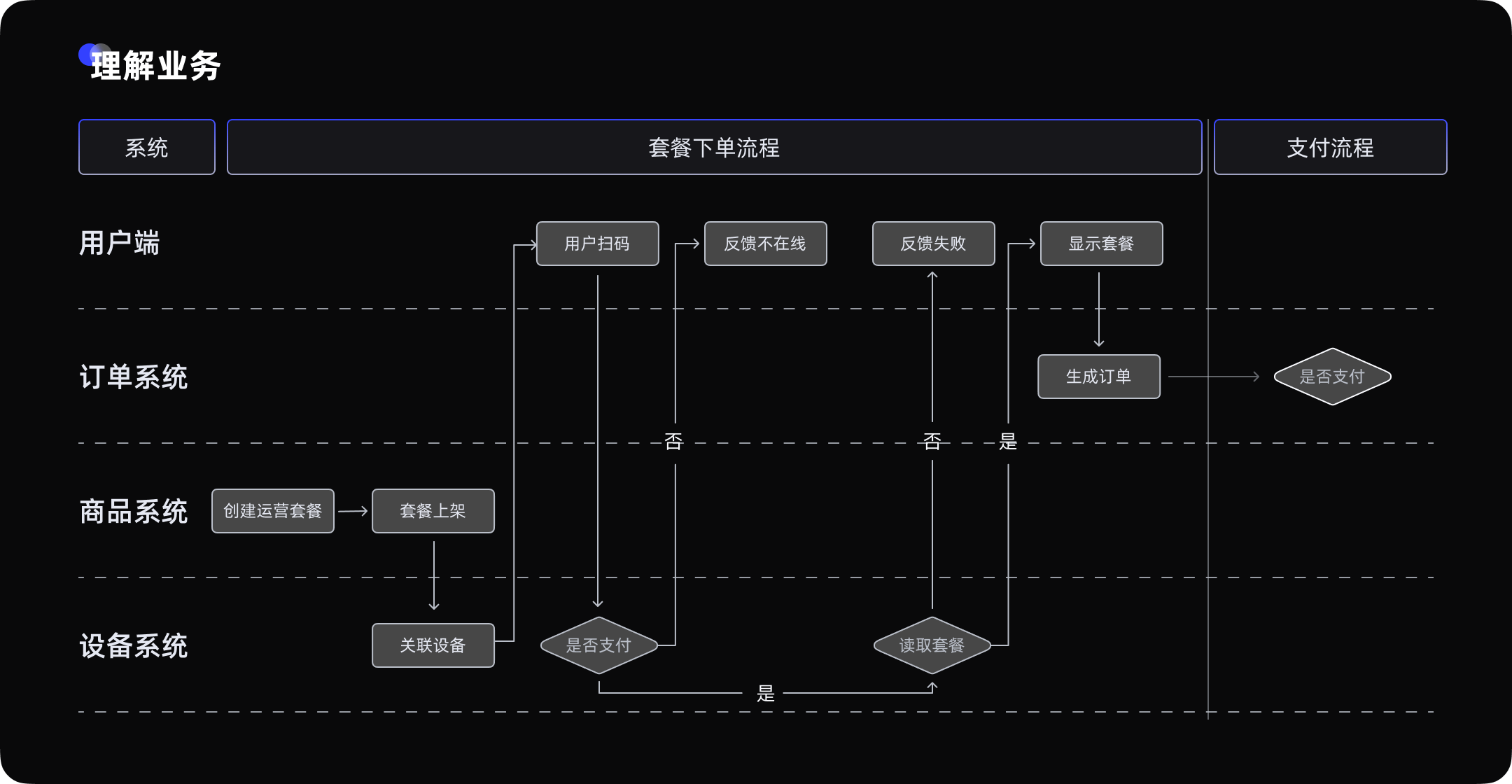
1.理解业务
对业务进行了拆解分析,业务运作流程是基于企业的不同岗位/角色进行分工协作的。主要参与角色有客服、运维、招商、财务。但是4.0系统功能相对分散,角色边界不清,缺乏角色使用场景。
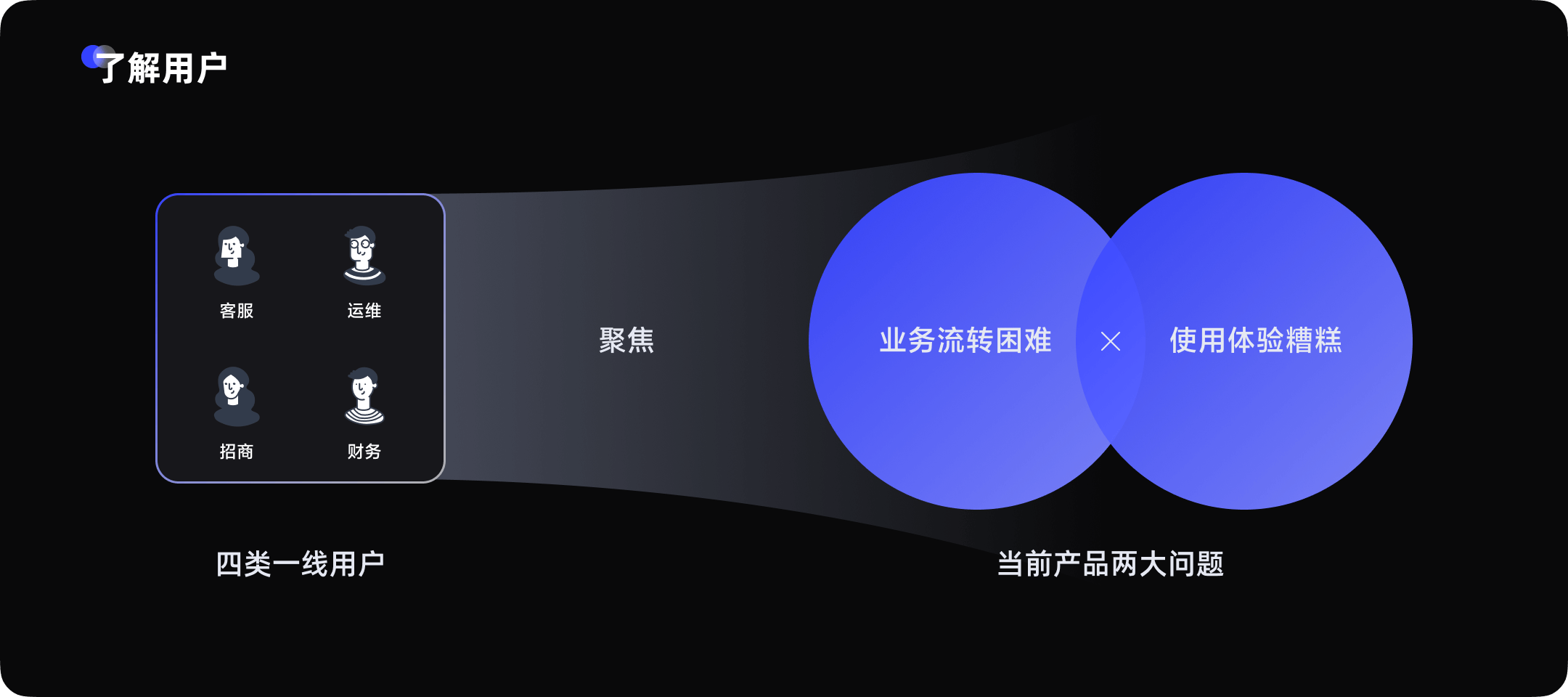
2.了解用户
我们通过用户访谈、满意度调研了解到用户的构成主要基于企业组织架构中的员工角色构成,使用产品的主要目的是完成工作。而当前的产品主要存在两大问题:
1、业务流转困难;
2、使用体验糟糕。
3.产品解构
在这一部分我们对4.0产品进行了体验走查和拆解分析,主要围绕三个维度进行了走查和拆解分析:
1、核心场景
本次优化,我们明确了重点优化的核心场景主要为「决策者仪表盘」和「执行者工作台」。优化的重点主要为信息获取、效率提升、场景构建。
2、交互体验
主要是体验流程、交互细节的问题,我们讲这些问题分门别类的记录在表格中,方便后期对其进行跟踪。
3、视觉体验
在视觉上,我们将整个产品,基于原子理论进行了解构,这样我们就可以一目了然的看到视觉层上的问题,同时也为后期优化侧重点提供了方向。
问题汇总
通过前期的设计调研与问题调查,大致问题已经归纳出来了。对前期的进展进行了内部的对齐,同产品、开发同步了产品面临的问题,以及初步的解决方案设想。方便各角色达成一致。
经过分类整理,微步4.0的主要问题分为4大类:
问题1:感知层 — 场景缺失
业务场景缺失,对于不同的用户和角色来说,会无法快速获取信息和完成工作。
在产品梳理过程中发现:
1、角色与角色之间的功能交叉;
2、高频操作路径过程
很大程度上,阻碍了业务流转效率和操作效率。
问题2:交互层-效率低
在梳理产品的过程中发现:
1、交互模式混乱;
2、缺少可复用的交互样式;
3、没有统一的规范;
这就导致,模块之间相同的功能,使用了不同的交互模式、控件,大大降低了使用效率。
问题3:视觉层-层级乱
在梳理产品的过程中发现:
1、多数的信息卡片「仪表盘、表单页」布局随意,导致字段混乱;
2、色彩使用随意、没有统一的规范
问题4:代码层-协作成本高
在梳理产品的过程中发现,我们发现组建功能搭建不完善,产品还原度较低;产品团队、设计团队、开发团队协作成本高。
因此,针对以上这些问题,展开了对产品的优化和体验工作。
Part 03
——
设计策略
现存问题我们内部达成一致后,团队统一讨论的产品升级的关键词:高效、统一、可靠。
「高效」建立设计规范、场景化探索、组件单次开发,多场景适用;
「统一」一致的认知体系、一致的交互框架、一致的视觉规范;
「可靠」提升用户操作体验,建立用户信任,帮助用户高效完成工作。
Part 04
——
设计方案
-交互层+视觉层重构-打造高效、统一产品框架
交互层和视觉层,是构建产品的基石。为了保证产品的统一性,避免用户使用不同功能时产生割裂感,所以从基础的设计规范与框架开始构建新的产品。
色彩规范
基于品牌色,我们重新定义了产品主色,然后基于产品主色进行色彩规范拓展。
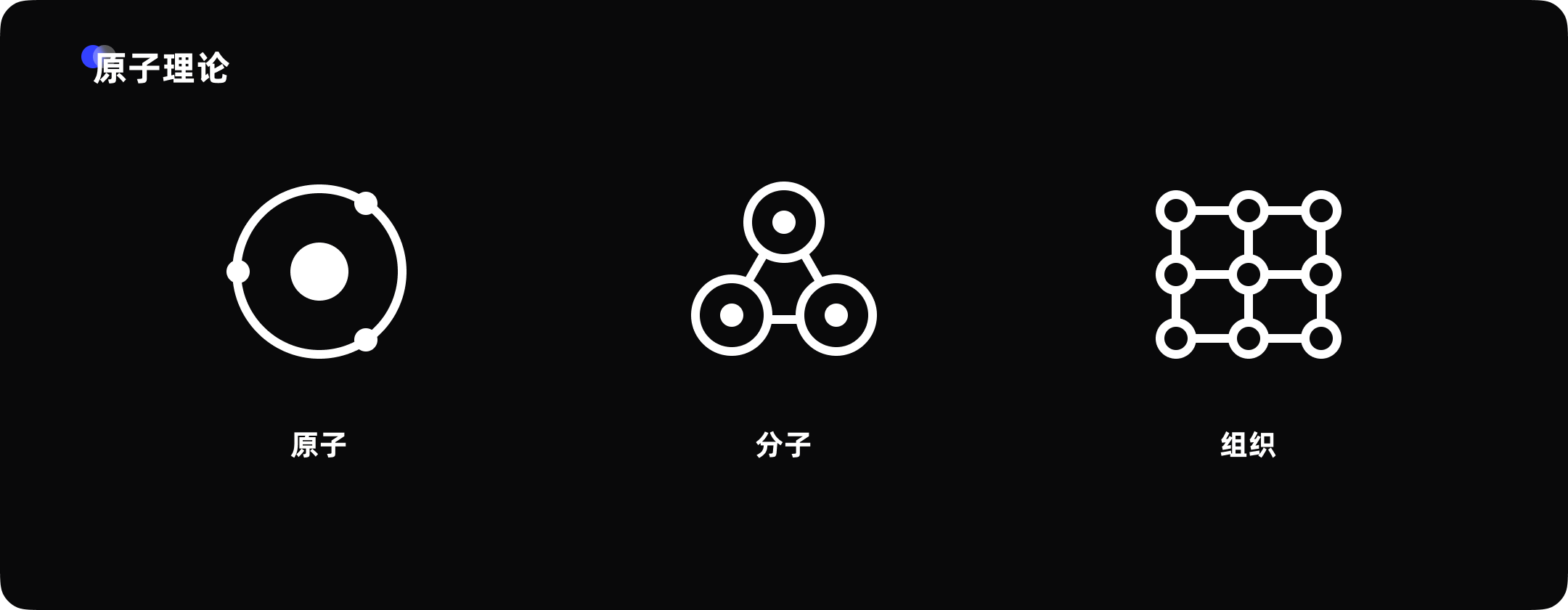
原子理论
「原子设计」提供了一种清晰的方法来帮助我们完成一个一致的、可拓展的设计系统的建设.原子设计理论并不是一个线性的过程,我们可以选择最合适我们的需要的实践.
根据项目情况,选择原子、分子、组织三块来进行实践。
「原子」可以包含更抽象的元素,如颜色、文本样式、图标等;
「分子」是由原子所构成的简单界面元件;
「组织」是相对于分子更为复杂的组成,由原子及分子共同建构。
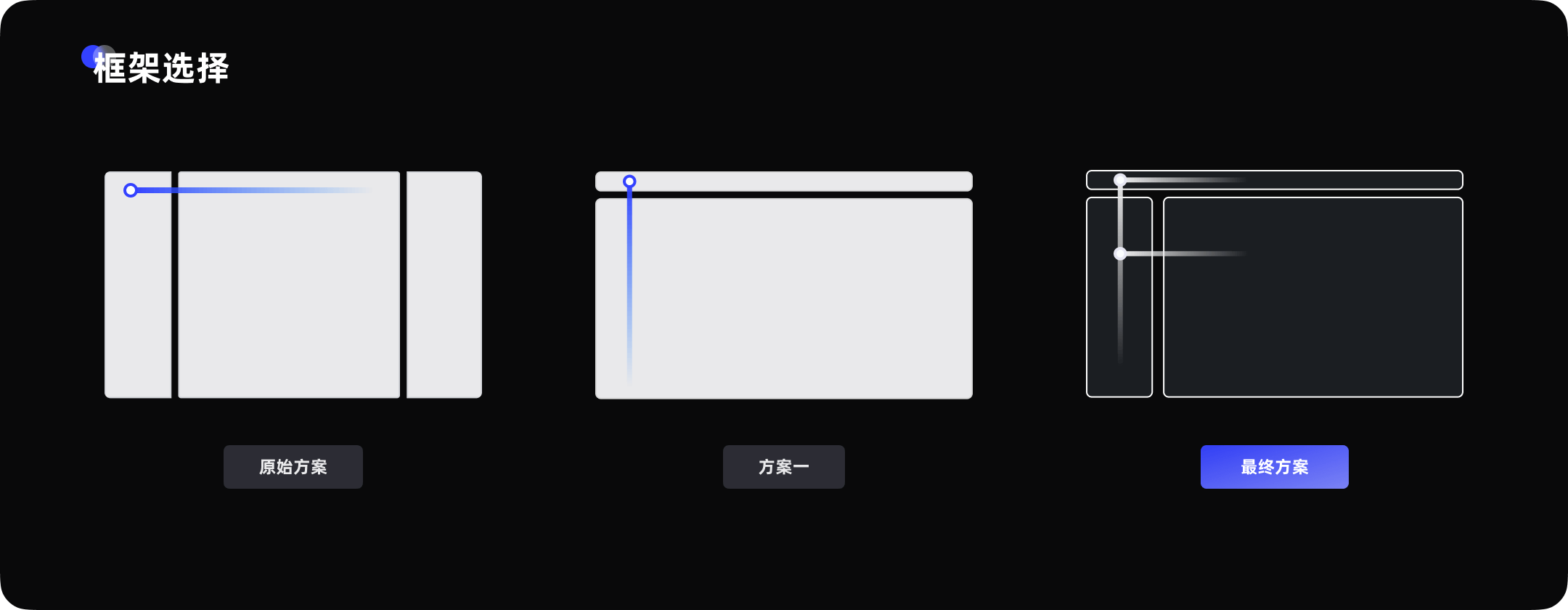
框架布局
基于业务诉求和用户诉求,推导出当前最优的系统框架应满足:
1、让用户用起来顺手
2、能够承载复杂业务的导航系统
3、具备可扩展性
我分析了4.0框架方案,方案一和最终框架,发现:
「原始框架」模块划分复杂且无法承载公司未来业务;
「方案一」变化较大而且易用性较低;
「最终框架」符合用户认知、可以满足业务同时操作动线流畅。
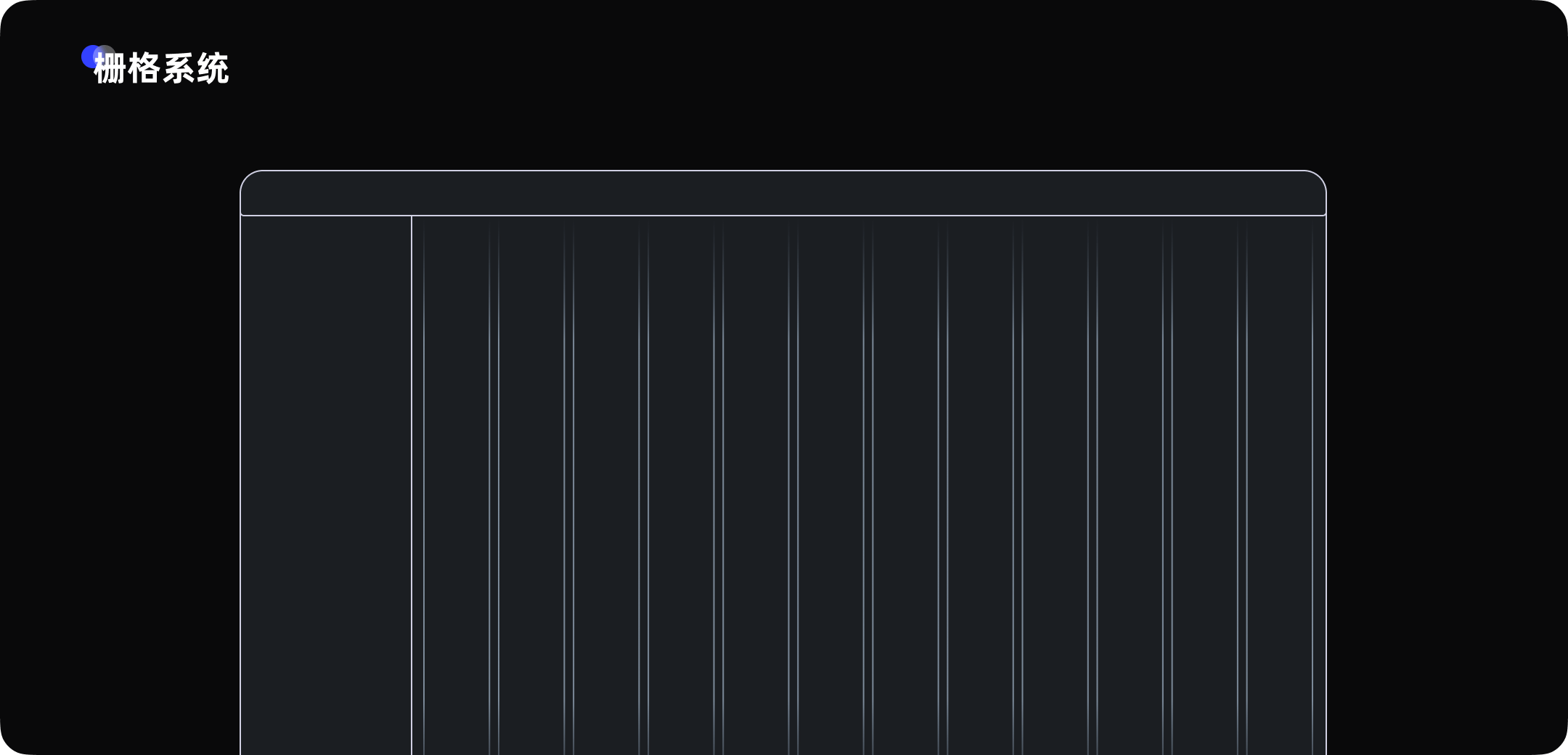
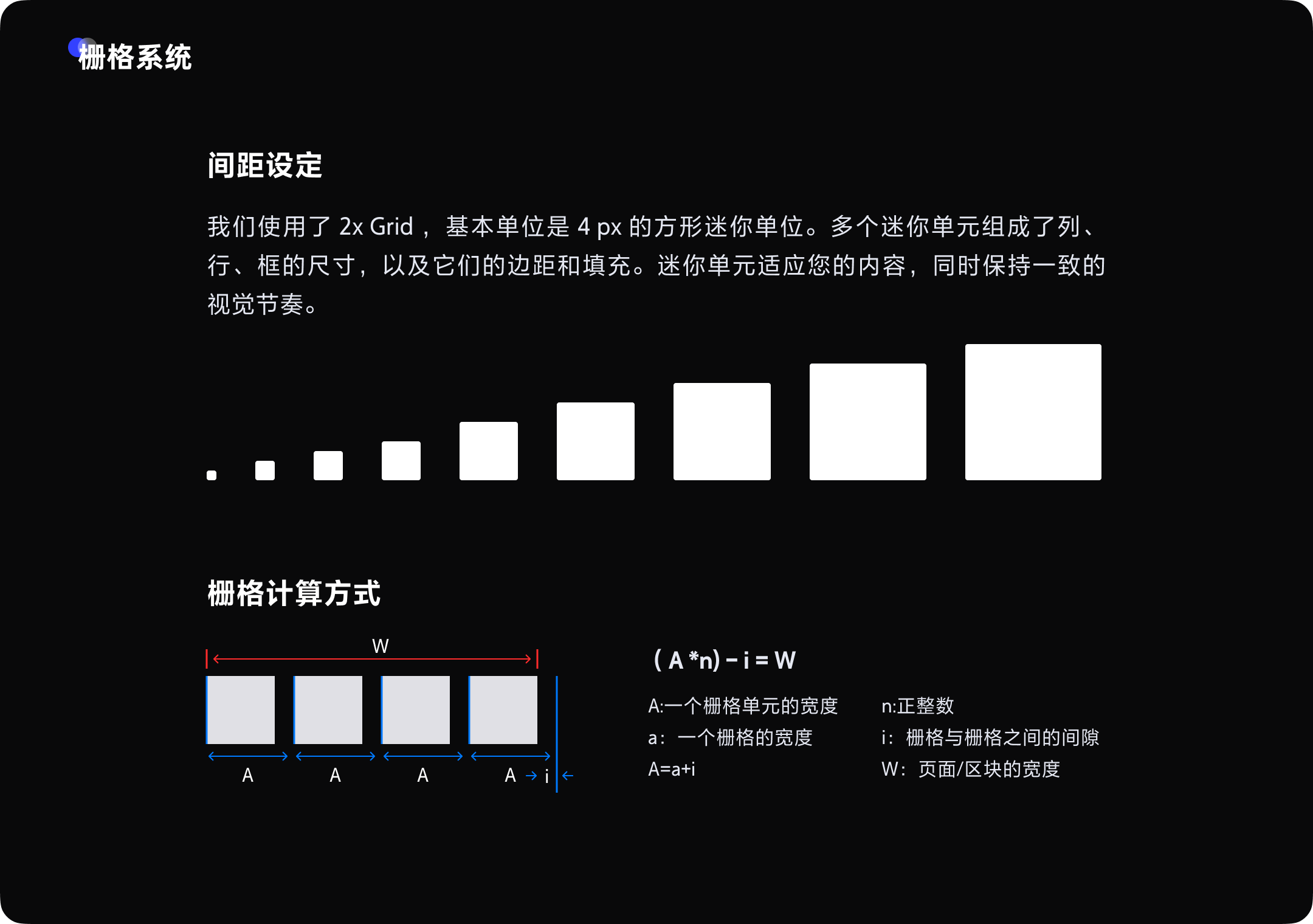
栅格系统
原先产品并没有运用栅格系统,导致了在不断迭代过程中,整个产品规范逐渐偏离。在本次迭代中,我们基于框架定义了栅格系统。
我们使用了 2x 网格,基于4 px的方形进行拓展,以保证后续的产品设计更具规范性和一致性。
-场景化探索-打造高效、可靠的产品
用户使用情景的构建,可以更好地为用户打造高效、可靠的产品体验,助力用户完成工作任务。
重构「决策者&管理者」仪表盘
在4.0版本中,仪表盘作为「决策者/管理者」主要经营管理工具,目的是快速洞察经营数据和业务走向,目前主要存在以下2方面的问题:
1、业务上 — 无效信息过多,历史业务数据留存
2、体验上— 交互框架混乱无序;视觉层级不清晰
根据以上问题,我们做了一系列的优化:
业务上:与产品讨论,对「决策者/管理者」关注的数据,进行了重新规划与布局,构建了用户的核心使用场景。
体验上:
1、针对关键数据卡片,对展示方式进行了优化调整,强调核心数据,聚集关键决策信息,帮助用户更好地管控与经营;
2、针对数据图表,对用户关注的核心信息进行重构与更新。基于 Echart 图表,重新进行布局和样式规范,提升了用户的阅读体验和使用效率;
通过以上的调整,仪表盘能够更好地帮助用户完成决策,同时在体验和观感上也更加舒适。
角色工作台 v1.0 探索
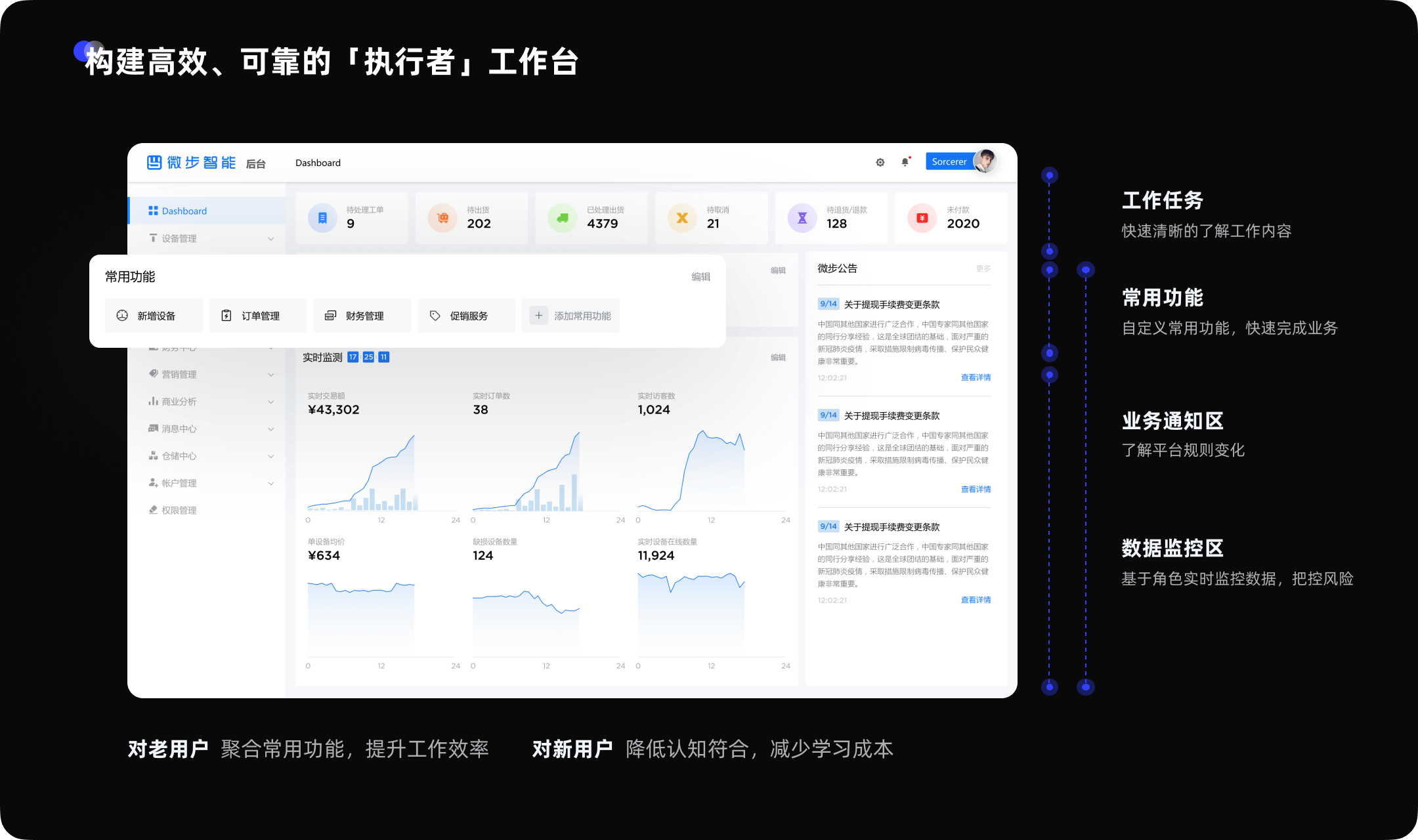
在4.0版本中,我们发现用户原始操作路径过长,对工作内容和工作量没有感知。基于这些问题,我针对客服、运维、招商、财务四类高频用户,进行了工作台1.0设计探索:
布局上:基于用户认知习惯,将内容区划分为工作任务区、常用功能区、业务通知区和数据监控区四个模块,以此来帮助用户高效地完成日常工作。
效率上:基于用户的使用场景,对整体的操作链路进行聚合,用户可以通过工作台上的「常用功能」来自定义自己的高频使用功能,从而更加高效地完成工作。
通过对角色工作台的探索,聚合了常用功能,帮助用户提升了工作效率。
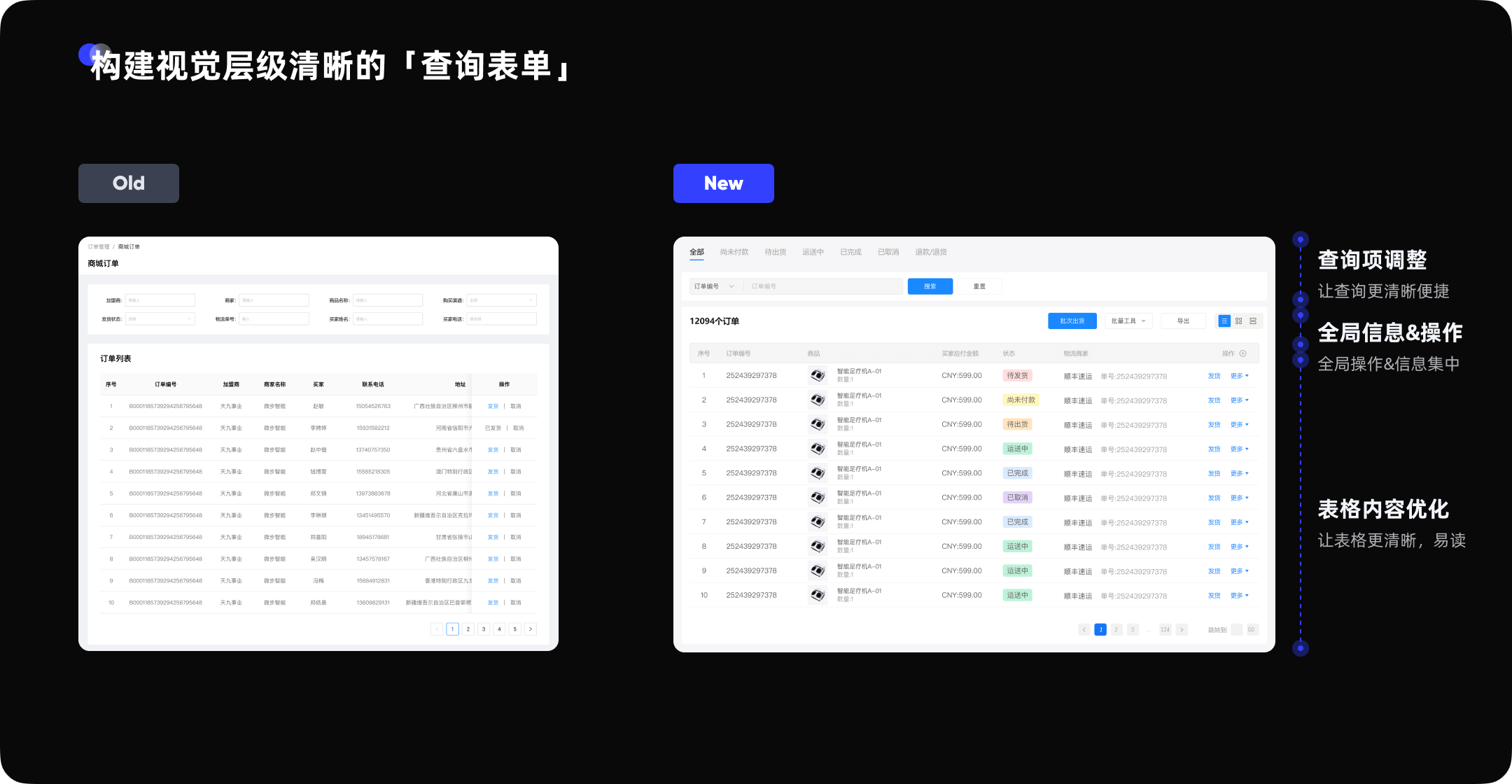
查询表单优化
查询表单,作为 SaaS 后台中的重要构成部分,是数据的重要载体和容器。
原始的表单设计存在:
1、筛选区域,查询项过多,用户使用项相对单一
2、无全局操作区,缺乏批量的数据操作
3、表格区域:内容冗余且信息层级混乱,对用户阅读与获取信息造成了一定困难; 
基于这些问题,对查询表单进行了一系列的优化与调整:
「筛选区调整」:
基于业务流转过程中的「状态」进行的提取,把关键状态前置,方便用户快速触达数据;
对查询项进行整合,提取关键查询项,简化查询项目的复杂性,帮助用户精准定位信息。
「增加全局信息与操作」
产品在使用过程中,会对整个进行一些全局操作,如添加、导入、导出等。增加了全局操作和全局信息,来帮助用户更高效地完成工作。
「表格内容优化」
根据业务,对信息的重要层级进行了划分,然后:
1、对一些产品信息进行的图文组合,方便用户快速捕捉信息;
2、对关键状态进行了标签化处理,提升了状态的辨识度
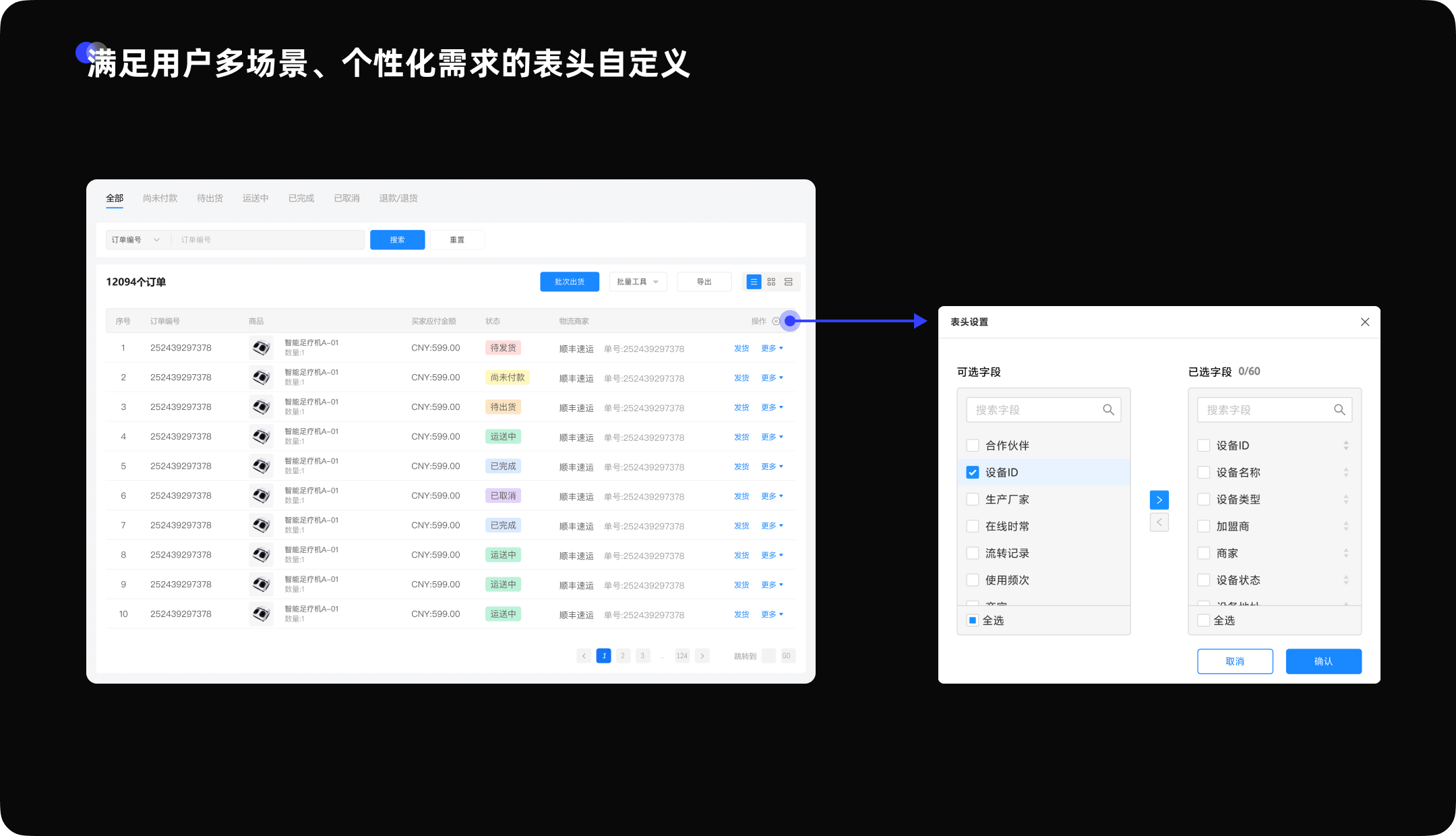
查询表单-表头自定义交互
为了更好地满足用户的不同场景的需求,设计了可以自定义的用户表格。用户可以根据自己不同的需求和场景自定义需要的表格数据。
用户表头自定义设置,选用了「穿梭框」,可以让用户:
1、清晰明了的选择显示项,避免了多选陷阱;
2、在穿梭框中,耦合了排序功能,可以方便用户对表格数据快速排序;
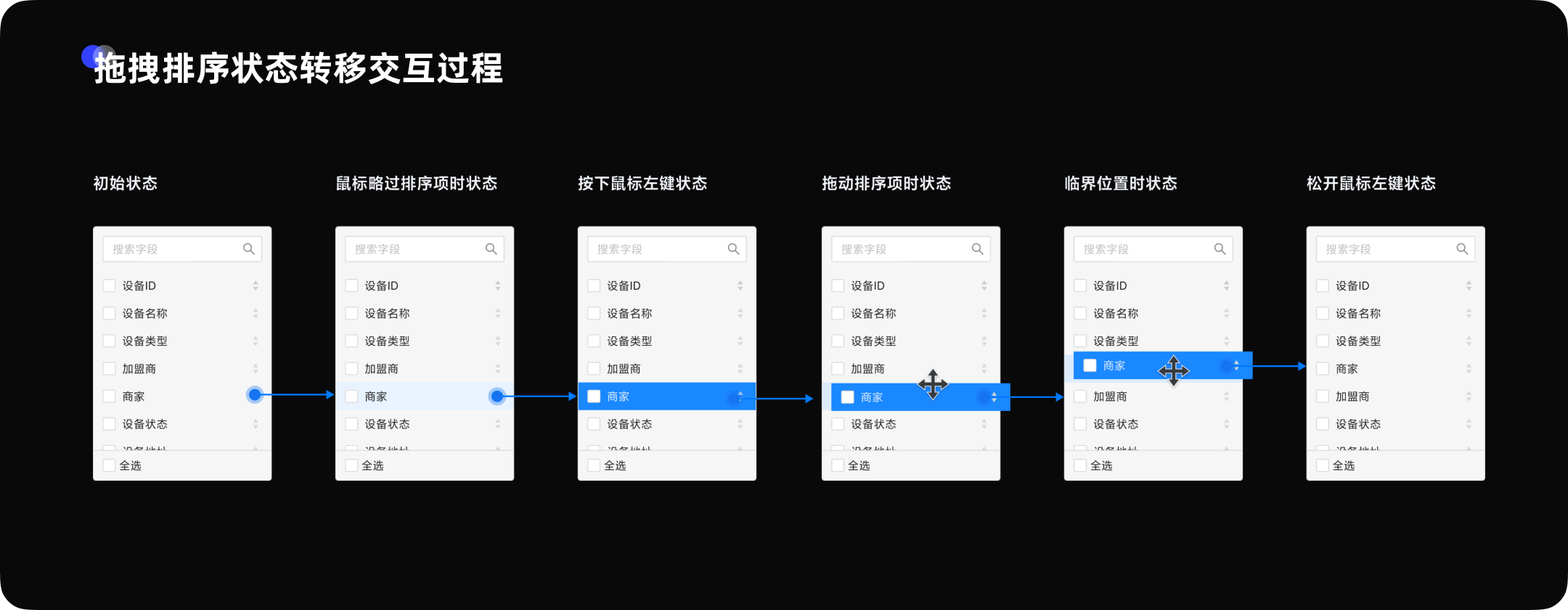
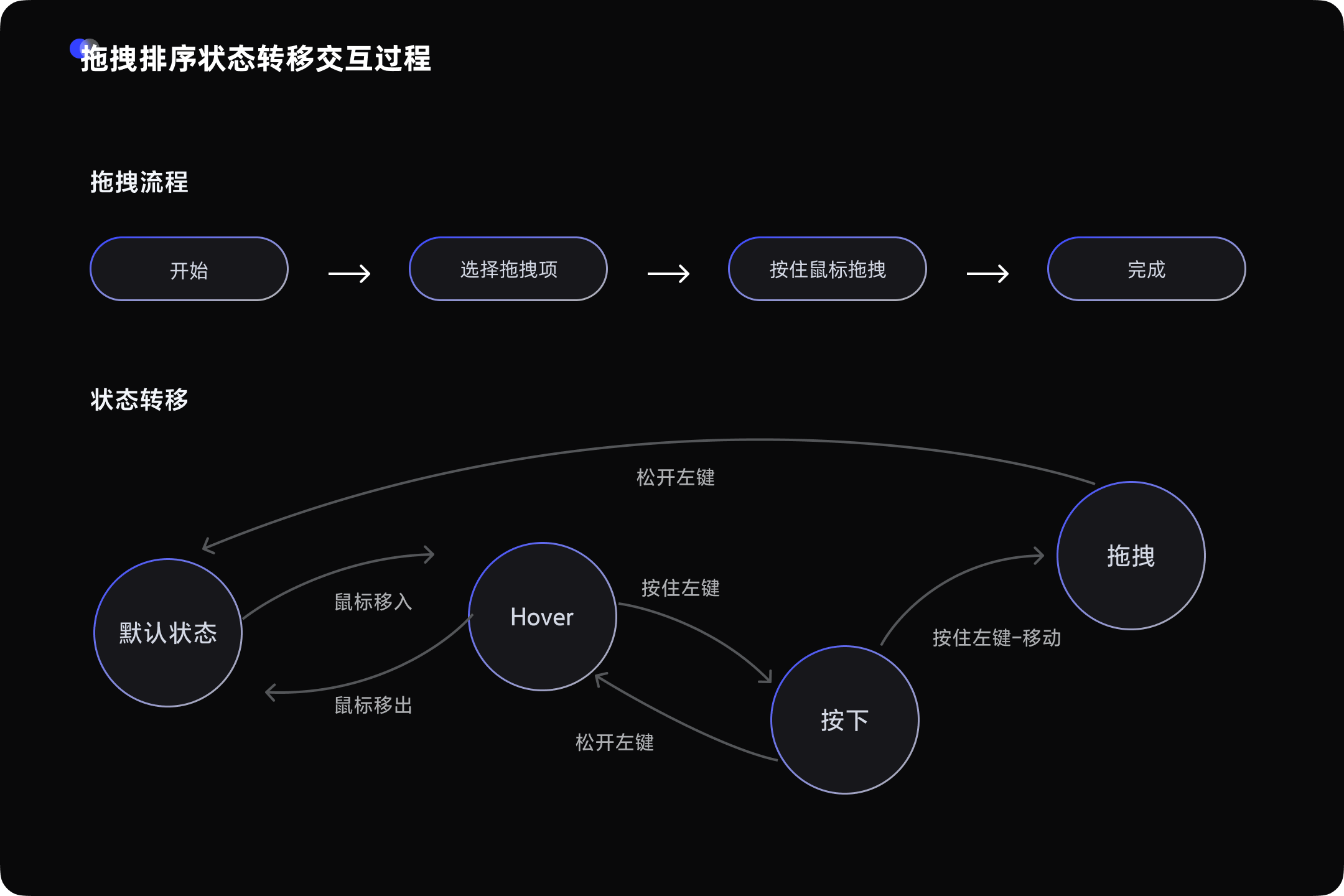
表头自定义-拖拽排序流程
在对拖拽排序的设计中,我们采用流程图+状态转移图的方式,对整个流程进行建模,可以更好让理清整个交互过程的流转状态,同时在交付开发的过程中可以更好对齐,实现更好的还原。
输入表单优化
原始输入表单,存在标签对齐问题,整个视觉动线不顺,间隔规范不统一的问题。
根据以上问题,我们做了一系列的优化:
1、总结了常见的表单项
2、对不同的表单项,进行了相应的规范
3、对表单的布局进行了规范与统一
通过以上的优化,可以让输入表单在后续的设计中保持高效、美观和一致。
-设计系统建设-构建统一、高效、可靠的协作模式
在设计过程中,我联合开发同学,搭建了微步 SaaS 设计系统1.0。通过设计规范的制定和组件代码化的方式,来简化设计与开发之间协作,同时保证后期产品迭代的一致性。

Part 05
——
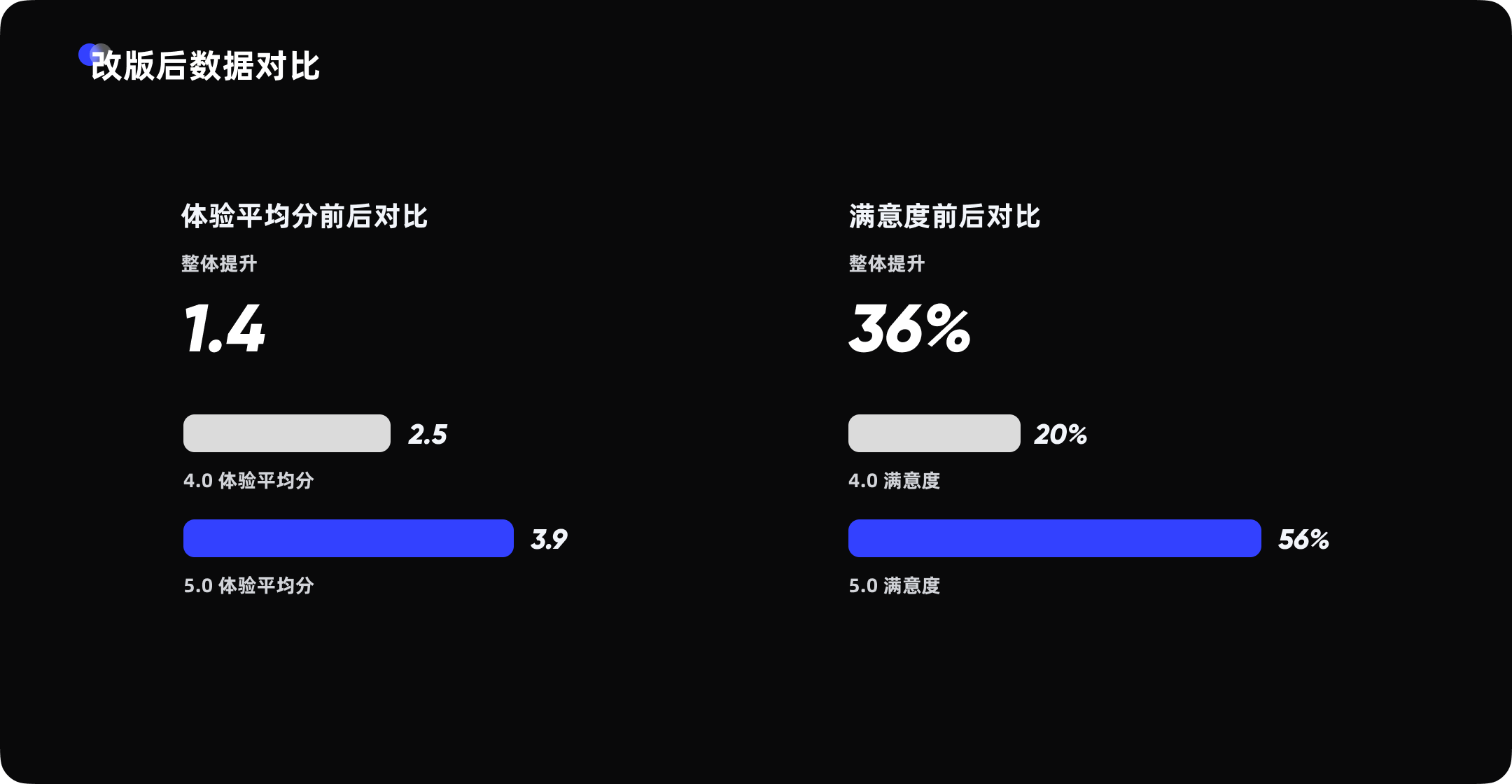
项目成果
项目上线后,从业务到体验都得到了全新的提升,对比之前的版本体验平均分提升了1.4,满意度提升了36%。
Part 06
——
项目总结
项目过程中,无论是前期的问题调研,初步基础规范样式构建,还是后期的交互细节优化落地,我们始终都是围绕着“高效、统一”进行产品的构建、优化、升级。
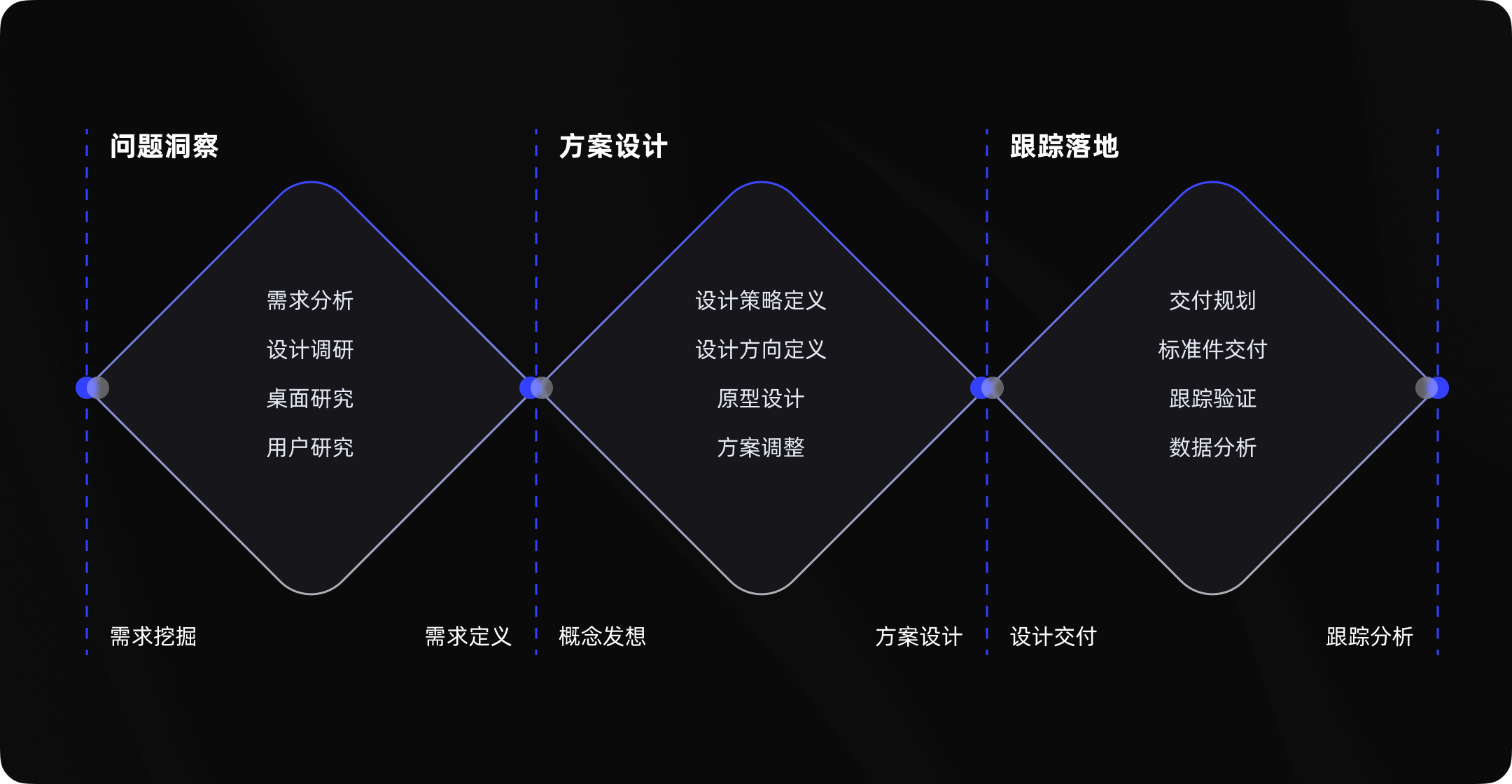
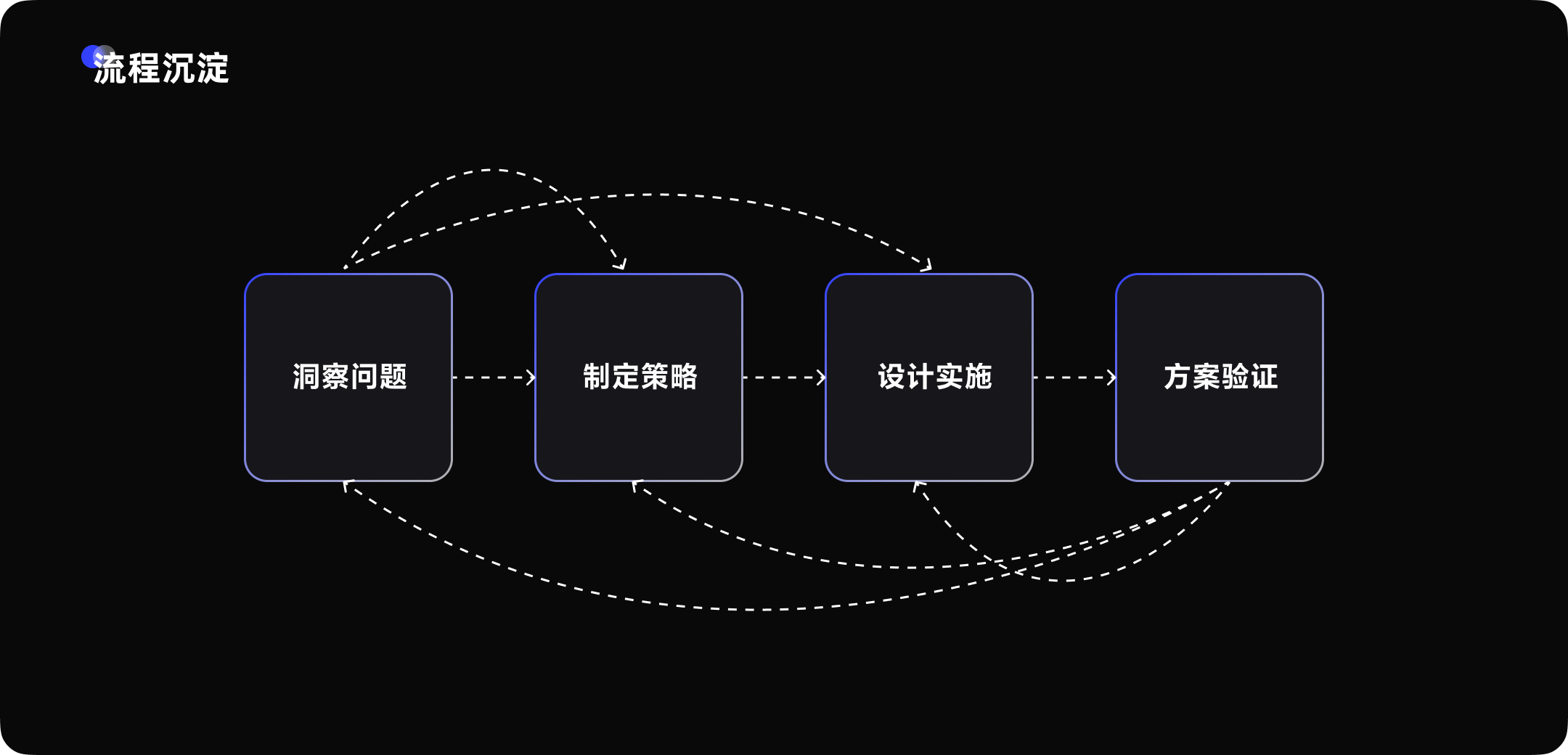
整个优化流程工作量看似繁复杂乱,其实我们始终围绕“效率提升、体验升级、价值感知”3个方面,把整个过程分为4步即:洞察问题、制定策略、设计实施、方案验证。
写在最后
此次项目下来,我深刻感受到,B 类业务应该优先保证,企业业务的良好运转,然后才是使用者的体验。在企业业务运转过程中,会受到各方资源与利益的制约。作为设计师我们应该在设计过程中平衡各方利益与资源,以保证产品整体的运转流畅。