https://jelly.jd.com/article/5f1033d2ffb8ec014f4f3273
4月我们的公众号给大家分享了一篇《品牌焕新,绝不是一个logo这么简单》,与此同时,我们紧跟品牌,完成京东智联云最新版块调整以及面貌焕新。整个升级内容分为上下两期给大家分享,分享的就是产品设计体验升级的产品升级策略以及产品设计思路。
千盼万盼终于迎来了我们的产品设计升级下篇,整个系列三篇文章集结完毕。温故这边走👇:
《产品设计升级,也不是换个颜色那么轻松【上篇】》
《品牌焕新,绝不是一个logo那么简单!》
等候这么久,那是因为我们准备了个惊喜👇JD Cloud & AI Design Team Redesign,来看看吧!
https://v.qq.com/x/page/t31037t80em.html 点击链接可以直接看到哦
系列视频二:Redesign Video
文末有视频哦~是不是对于我们的内容有所期待了,直接进入正题,今天给大家分享的是产品设计升级的交互视觉设计、设计落地和验证优化部分。
|交互设计
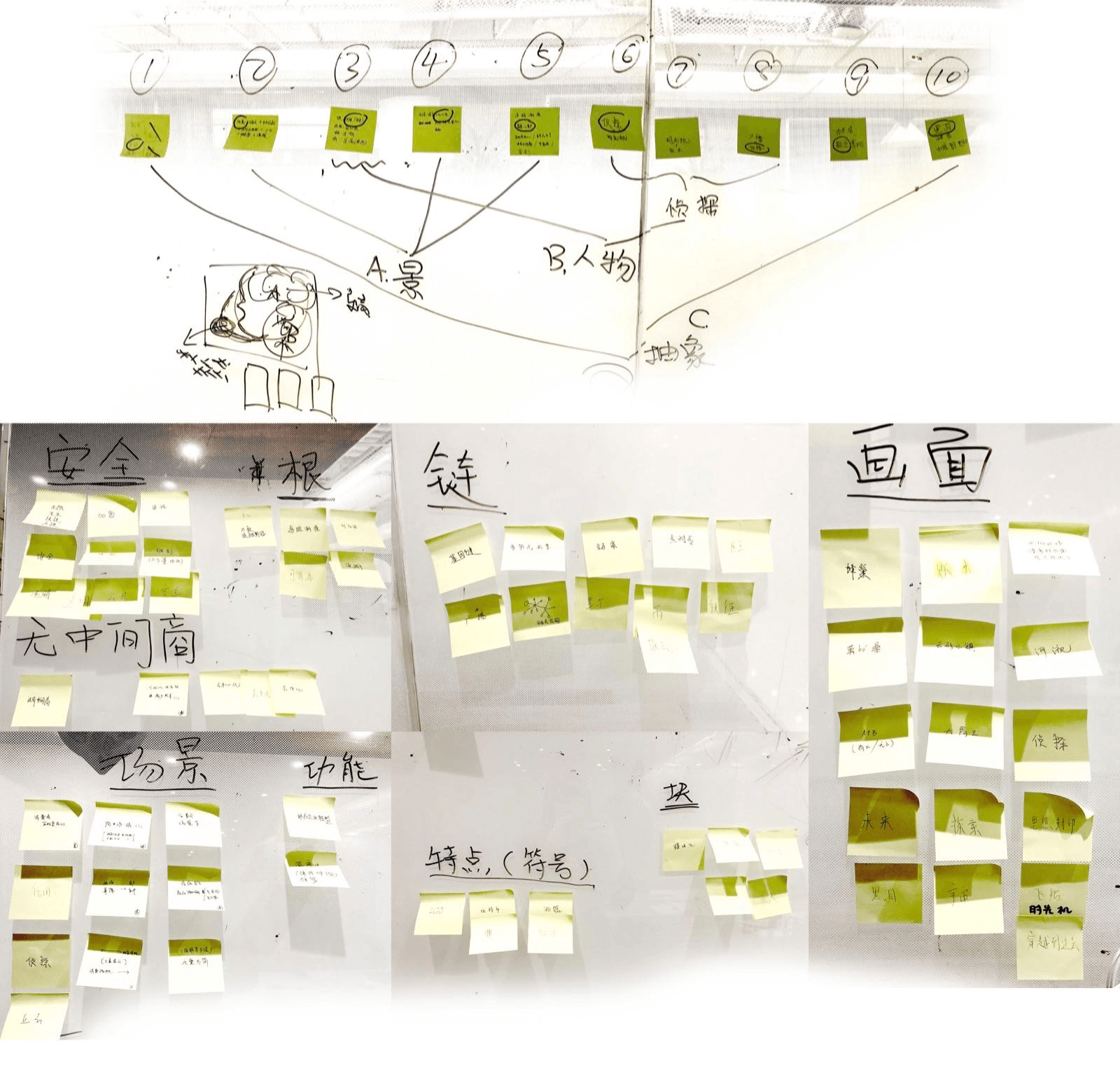
1、内容架构设计
依据RARRA的模型,站在用户的角度模拟进入官网后的思考路径,从吸引用户-解答疑惑-促使转化-提升留存\时长-增加传播的整个流程思考,每一步要给用户展示什么才能达成目的。
图例:首页架构思考
另外本次改版以云官网为基础,要将Cloud、AI、IoT三网的核心内容进行整合,首先要对内容做梳理,提炼出核心内容是什么。云以基础云产品为核心,提供金融、零售、城市等多行业维度的解决方案。AI提供众多的智能产品方案,其中AI研究院是JD在AI领域的学术代表。IoT的核心内容是智能化解决方案、智能硬件及平台能力。在明确了各核心内容后,按照活动、商品、品牌三个方面对内容做模块划分。

图例:首页内容划分
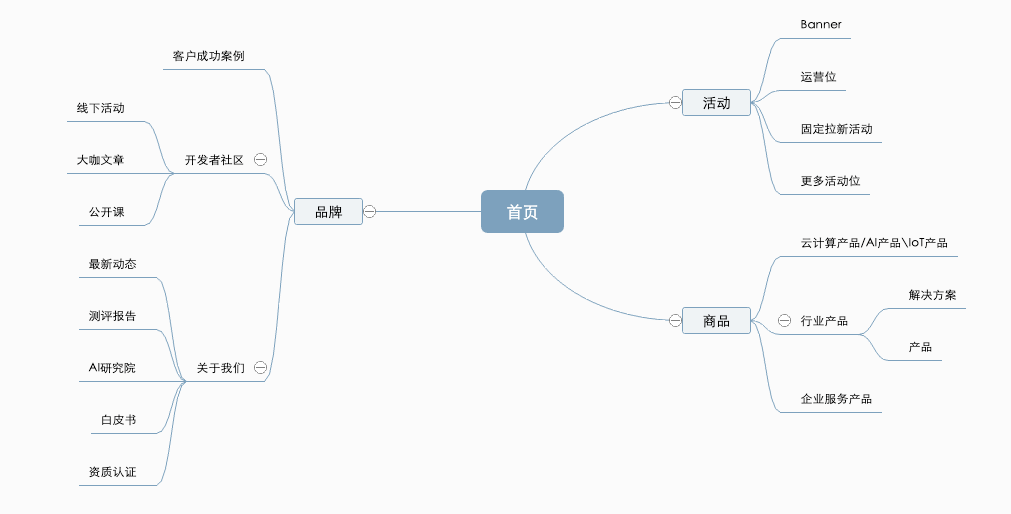
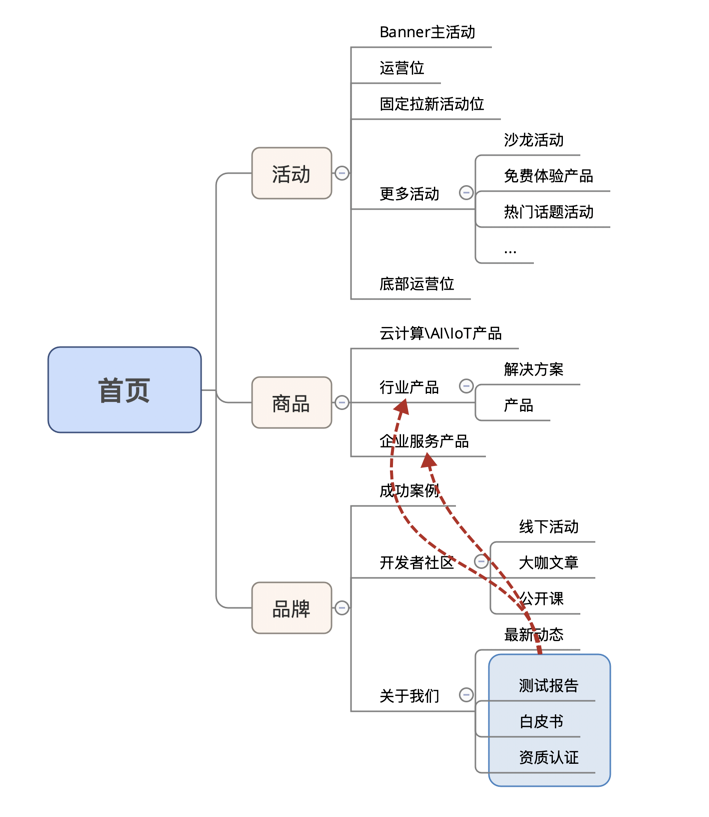
结合上述的两点思考,定义首页的内容结构如下:以活动为运营核心,贯穿整个页面内;大面积展示产品、解决方案、云市场等产品,通过成功案例、开发者社区、白皮书、新闻动态等内容宣传品牌,建立认知。
图例:首页内容架构
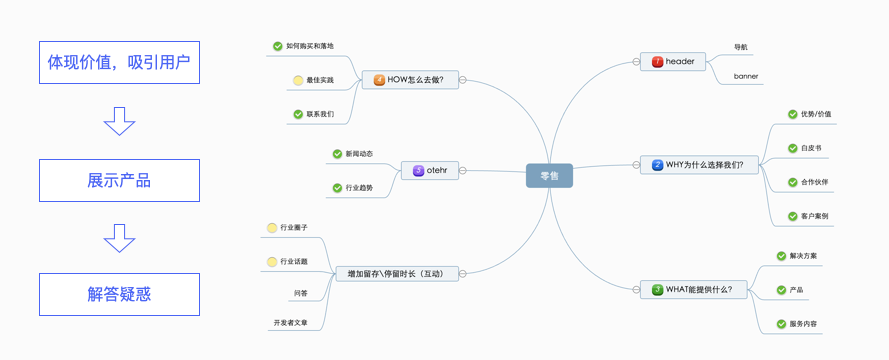
频道页的架构梳理基本也是按照上述思路,在做之前思考明确各频道的特色内容、用户关注点、用户目的、各类场景。以RARRA为核心思想,将”体现价值吸引用户-展示产品-解答疑惑”提炼出WHY-WHAT-HOW的内容架构,并快速验证,复用在各频道页设计思路上。
图例:零售频道架构思考
2、页面交互设计
页面设计主要考虑两个方面:
a.针对前面竞品调研、数据分析等反馈出的问题思考如何做优化设计;
b.从浏览场景、用户行为、内容特征几个方面去思考每个楼层如何布局内容。
比如用户行为设计,需要思考用户从看到内容到形成转化之间的思考过程是什么,再根据每一个思考环节做针对性设计,以提高整体转化。以下以头部、行业模块、客户案例三个核心楼层的优化设计为例,介绍一下如何根据场景、用户行为、内容特征思考内容布局的设计。
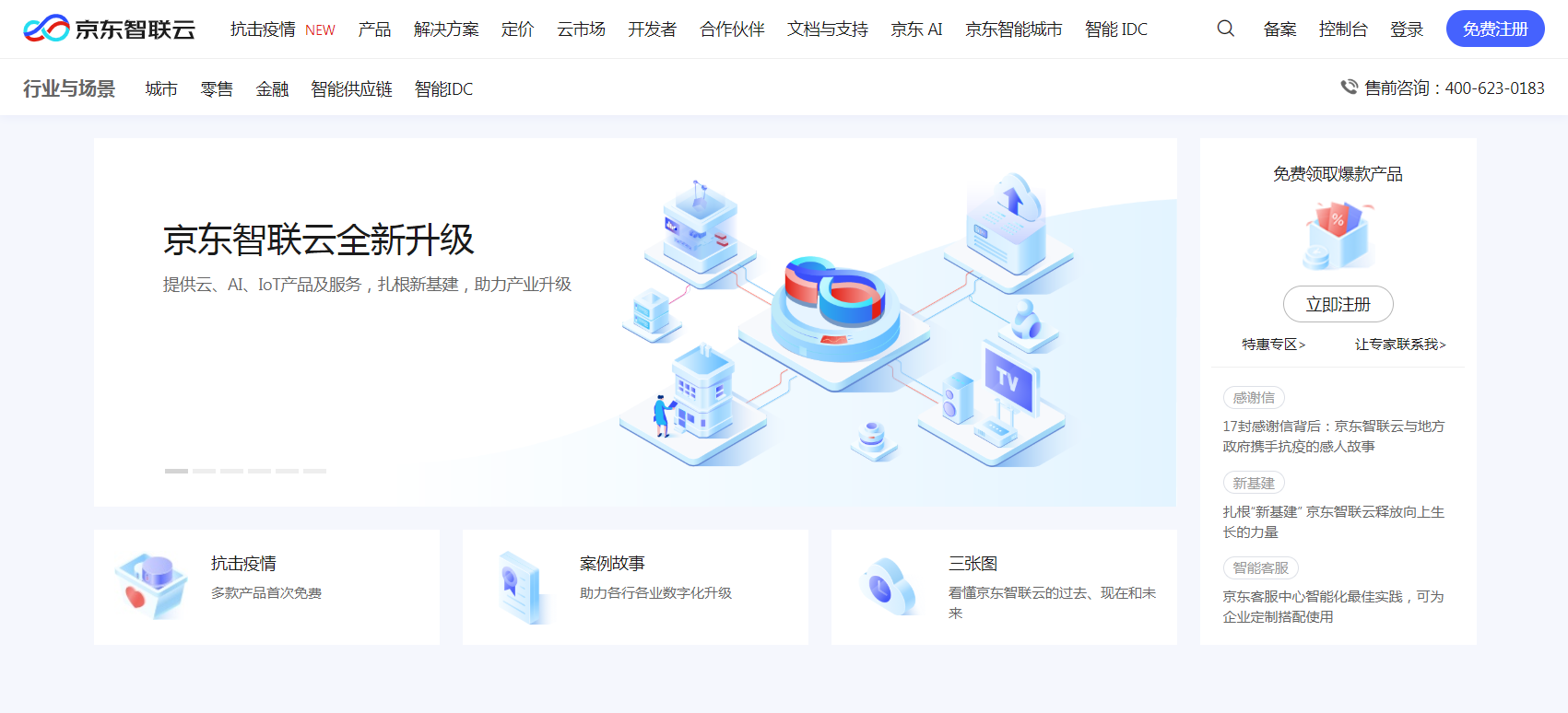
头部设计
原方案Banner区域作为头屏位置很重要,但空间利用率极低,大通栏的形式也导致下方的运营位很弱,点击率提升不上去。此次方案设计时,期望将空间利用起来,做了以下几点处理:
a.缩减Banner区域,增加运营位视觉比重;
b.增加次要运营位,将运营内容归类放置在不同区域,统一Banner样式;
c.根据场景设计:未登录场景,主要考虑新用户,增加拉新、新人引导专区,帮助新用户,提升注册转化率;已登录场景,为老用户提供待支付、待续费、待处理工单、监控报警的快捷入口,缩短用户路径,促使消费转化。
行业模块设计
此楼层的设计需求是展示产品,但若是单纯的展示,并无法促使用户看到后进一步去了解产品。在设计此模块时,我们分析用户看到此模块时是怎样的一个思考路径,期望依据场景及用户路径而设计,最终定义了这么一个路径设计:以场景图\场景描述\痛点等吸引用户注意,抛出价值点引起兴趣,然后展示方案或产品让用户进一步了解,当用户产生了足够的兴趣想要咨询时,再以白皮书\最新动态\最佳实践等内容来提升方案可信度,让用户信任产品,形成咨询/购买转化。

图例:行业楼层设计
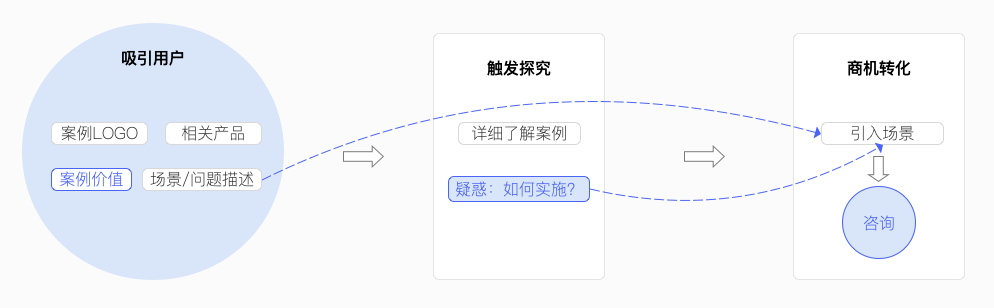
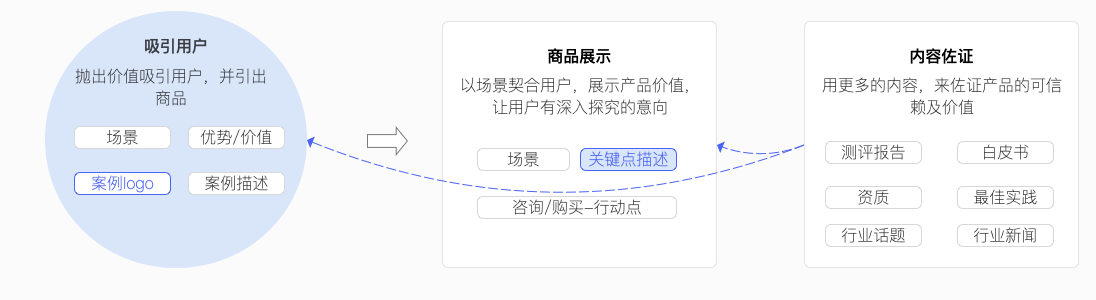
成功案例模块设计
之前版本的成功案例通过用户熟知的案例logo吸引用户点击,再简单介绍案例,展示案例所使用产品,逐步向用户铺述信息,在数据上已经有不错的表现。此次在组织内容时,对原有用户思考路径进行扩展,在介绍案例后增加价值点展示,进一步强化方案价值;在原路径之后增加简单的方案实施描述,让用户了解方案后产生深入探究心理,通过咨询来了解详细方案、解答疑惑,进而带来商机转化。
|视觉设计
视觉设计我们通过对当前线上官网的设计走查,发现整体架构布局、全局通用UI元素、以及业务统一模块都有很多优化空间。
官网设计升级,考虑更多的是网站整体共性的问题,设计方向和规范制定必须普适于各个频道和业务线,以设计解决业务问题,视觉容器应该尽量做轻、做通,以冷静、克制的“视觉语气”与用户对话。通过首页点击数据发现流量增长乏力的部分原因是信息内容过于单一,更新频率较低且占据页面过多展示空间,无法达到良好的转化,浏览路径过长同时也影响着用户浏览首页的效率。
因此在本次升级中,我们希望焕新设计风格,塑造更完整的品牌形象;满足业务及用户的诉求,优化内容框架布局提升转化及运营资源位置的曝光,让官网更加精简、高效、易用。根据这个方向,我们制定了4个设计理念:1,风格定义2,精简易用3,多端融合4,设计语言系统
1、风格定义(定义色系,banner组件规范,统一元素)
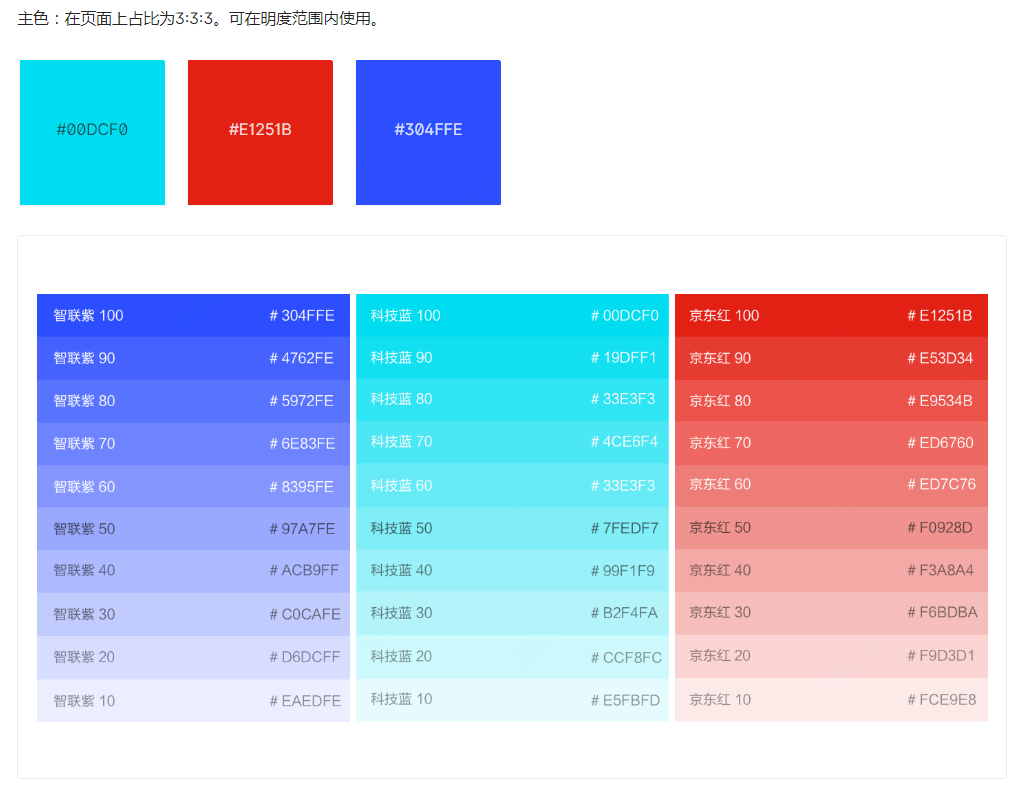
定义色系:视觉传达是人与人之间“看”的形式所进行的交流,是通过视觉语言进行信息传达、情感沟通、文化交流的传播方式。用户打开官网,第一进入观感的往往是颜色,凭借色彩共识获得理解与互动。在官网设计升级过程当中我们也在不断的调试最适合京东智联云使用的颜色体系,更加突出品牌氛围、更加明亮、亲和。在颜色变化时需每位设计师对色彩高度敏感与把握,颜色使用不好,会使页面暗沉压抑不通透;使用好了,提升高级感,时尚而友好。色调的明暗变化也可以在一些操作功能上起到引导作用。
a.色调丰富、使用灵活的调色板
b. 按钮控件规范
按钮颜色的明暗或深浅,增强点击引导,例如登录、弹窗按钮、咨询、关注等业务需重点引导的操作。我们也设定了文字链颜色使用,例如默认为黑,移入为蓝,重提示为红。颜色会直接影响用户的观感,所以在用色方面需很细心讲究。
c.组件规范
banner组件规范的制定,从产品上线,大促活动,新闻发布等维度考虑banner的使用场景。当然个别业务特殊情况特殊处理,根据业务本身重要特性进行处理。每个组件都是经过全局考虑精心斟酌,对于如此庞大的产品包来说多一点元素都是负担,视觉退一步服务于产品内容,使内容更加突出展示及清爽大方,当然在需要视觉氛围重渲染的情况还是该有它的出彩。每一点的斟酌都只为整体品质。
在组件部分增加组合方式说明,梳理出组件搭配组合的多种方式。从组件的环境、颜色质感,布局等方面进行规范。
2、精简易用(结构简明,浏览舒适)
新的设计方式将界面呈现全新面貌,给用户整体的感知,达到想要的章法效果,有序可循,有理可依,有清晰的规划迭代,优化用户体验,助力业务增长。
导航:双层导航分类明确:一层导航为常规内容导航,展示智联云的基础能力及服务;二层导航为重点行业与场景,体现智联云的产业属性与特色方案。
首页:优化用户在首页的整个浏览路径;针对用户人群对首页展示区域做优化,营造沉浸式的产品浏览环境,更精准的推荐机制,让用户更快找到自己所需的信息,提升各模块的转化率。
频道设计:根据行业及场景特征,在设计上求同存异,保证频道特色内容展示;增加自有导航,聚合内容,一个入口多个出口,便于用户浏览;设计延续首页风格,保证设计统一性,便于运营管理。
结构简明:一个页面3个以内版式最为合宜。尽量将同类型场景、内容模版统一,达到简明统一的效果。比如行业模块入口的统一,解决用户对同类型内容的认知。整体视觉尽可能减少多余元素,用颜色和模块区分出不同层级的内容,能用一层元素区隔就不用第二层。比如信息卡片去掉了边框,减少分割线及统一浅色值,板块分割统一参数这些细节,让内容更清爽的呈现,让用户清晰关注到不同即可。

浏览舒适:图文组合板块适当增加空间,调整到最舒适平衡的视觉结构,有视觉呼吸感,让用户在浏览时处于高效及相对舒适状态。整体纵观视觉浏览体验的顺畅性,考虑韵律感及浏览产品的效率,减少用户眼睛太多纵横交错及断点的转动,让信息结构更加多元立体化,例如主图片更大、卡片异形效果等。通过入口自身形式和风格动态传达业务特色,例如视频、直播内容,话题互动,动态引起用户好奇心,展现形态丰富的内容流。
3、多端融合(手机端设计升级,突出场景特性)
用户现在处于多种设备的使用场景,各种屏幕尺寸、平板电脑、笔记本,各种安卓机器,各种厂商自定义的系统等等,我们的设计需要在这些平台上运行,就必须保证设计的统一性。多端融合就是将平台价值与用户做柔性链接的一环,例如在APP场景中,由于有产品、活动、控制台等“干货”,用户能与平台保持刚性、稳定的连接。做APP应用内的品牌设计,核心价值在于助力用户认知到平台特性,感知平台价值。从设计专业视角来看,APP应用内的品牌设计,有利于定义并统一APP内视觉风格,保障用户的多端体验。

精选页

活动页
APP主要以轻视觉重内容设计理念进行改版,产品图标及缺省场景均升级为浅色系2.5D插画风格样式,希望通过各端设计触点的配合给用户传达融合、一致的感受和体验。

Tab bars icon 为了增强识别度与趣味性,整体图标线条与形状升级较为柔、识别度较强的图形,同时点击态增加图标“填充元素位移”微动效,使用户切换tab时增加视觉关注度。
4、设计语言系统
设计语言系统(design language system)可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。对设计师来说,鲜明的品牌定义和统一完善的色彩及组件样式库的应用,可以让产品在多种应用场景下依然保持相同的风格,输出同一种调性。
多端设计元素组成一套设计语言,全链路的应用于各个业务场景,形成京东智联云产品自身设计DNA,每个业务根据规范应用及灵活变化,掌握及提取风格基因去渗透在各自设计中,形成完整的京东智联云产品设计体系,共建完成统一的视觉体验,给用户统一的品牌认知。
全局元素一统风格、色调、组件


三、设计推动落地
|设计师共建
定义好京东智联云产品新风格基调,以及设计理念方向,未来很长段时间大家都遵循四个设计理念进行。在官网设计升级过程中一直积极听取各位设计师遇到的问题情况而做微调整,各业务整体设计除了符合基础规范更多是围绕设计理念去设计共建,完成自己负责的业务设计升级。

通用组件部分通过大家共同构建去满足各类业务需求下统一体验,例如banner组件、架构图组件、功能控件等。推动设计师负责某块组件的升级,在一起进行更深的讨论,有助于更多设计师的全局考虑,以及更深一步参与到升级项目中来,更深的理解设计理念去执行,达到设计师们一起共建的结果。
每个设计师的做法都有出入,所以必须反复沟通设计理念及规范的一致理解,反复走查优化来达到产品设计大统一的形象。
|与研发协作
升级方案确定后,接下来就是协同研发还原设计完美落地,因为这是一次设计主导升级的大版本,投入了很多开发资源支持,工作量非常庞大,每个页面每一个设计元素都要升级,非常细碎繁杂。除了评估出重复性高的设计做成开发组件,跨团队推动业务开发技术配合优化与统一,并推动一些技术的调整,也理出了很多设计一致性的问题。
例如各频道页模块样式统一、从桌面端适配到手机端都要不同程度的去推进达到统一的视觉效果。协调资源排期和设计的沟通成本,设计师还应该考虑开发还原度成本及效率的问题,其中很多技术也值得设计师参与学习研究。
四、验证优化
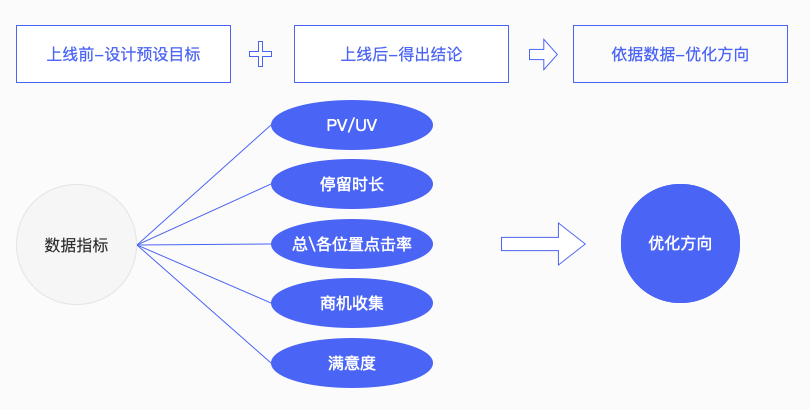
|数据收集
本次设计师在完成设计后,基于方案优化给出了预期的数据目标。在方案上线后,收集线上的数据,与上版本从PV\UV、停留时长、点击率等多方面对比,看数据上是否有与设计预期目标有较大出入,并针对问题分析原因,给出设计优化方案。

图例:数据分析
|问卷调研
此次新官网在设计风格、内容框架、内容运营等层面都有很大的变化。设计完成后,希望通过问卷调研,明确用户画像,了解用户关注内容,倾听用户声音,探知用户对新官网的满意度如何。另外也可以借助问卷等方式,对已知的一些问题做针对性的调研,清晰问题所在。对调研结果的分析,有助于明确问题,完善设计,为用户提供更好的服务体验。
图例:问卷调研目的
|优化收集
新的设计上线后,从问卷和数据中会得到一部分的优化建议,另外也陆续收到了来自运营、产研、市场等各方的建议反馈。针对收集到的优化建议会统一放在需求池里,分析真实诉求、是否合理、是否需要执行,对需要执行的建议给出设计上的解决方案,与相关人员沟通讨论进行优化迭代,进一步完善用户体验。
写在最后
在这次官网设计升级项目过程中,我们一步步地将公司的设计战略分解成产品体验方向,从设计概念落地到界面设计语言。面对大量产品内容融合,设计师从多角度思考和解决问题,从内至外顾及各种细节进行整体升级。
是设计与执行的平衡:团队共建,开发协作,产品支持,市场助力品牌发声。也是团队强大的凝聚力:大家为此版本努力一心,日夜奋斗,一切的细节品质都因信念去推动,不断的精雕细琢,不断的主动求变,积极推进。
所有的付出只为一个目标,为用户营造更加优质的体验环境,我们会为此继续努力!不负每一份热爱,感谢付出的每一个你!
以上就是本次分享的全部内容,回顾一下吧:产品设计升级的交互视觉设计、设计落地和验证优化。
👉JD Cloud & AI Rebranding Design Story 在这里哦,看看我们品牌升级的视频吧~
https://v.qq.com/x/page/i0945kocdnr.html 点击链接可以直接看到哦~
系列视频一:Rebranding Design