https://www.ui.cn/detail/620565.html
大家好,我是子璐。
今天为大家分享的是栅格系列,结合我自己后台设计的经验,关于栅格文章我分为上下两篇,本篇文章跟大家聊聊「栅格的概念」以及「栅格是如何搭建的」。下篇将会分享栅格在响应式设计中的运用,脱离了开发其实栅格的意义并不大。
一、栅格简述
1.1 栅格的由来
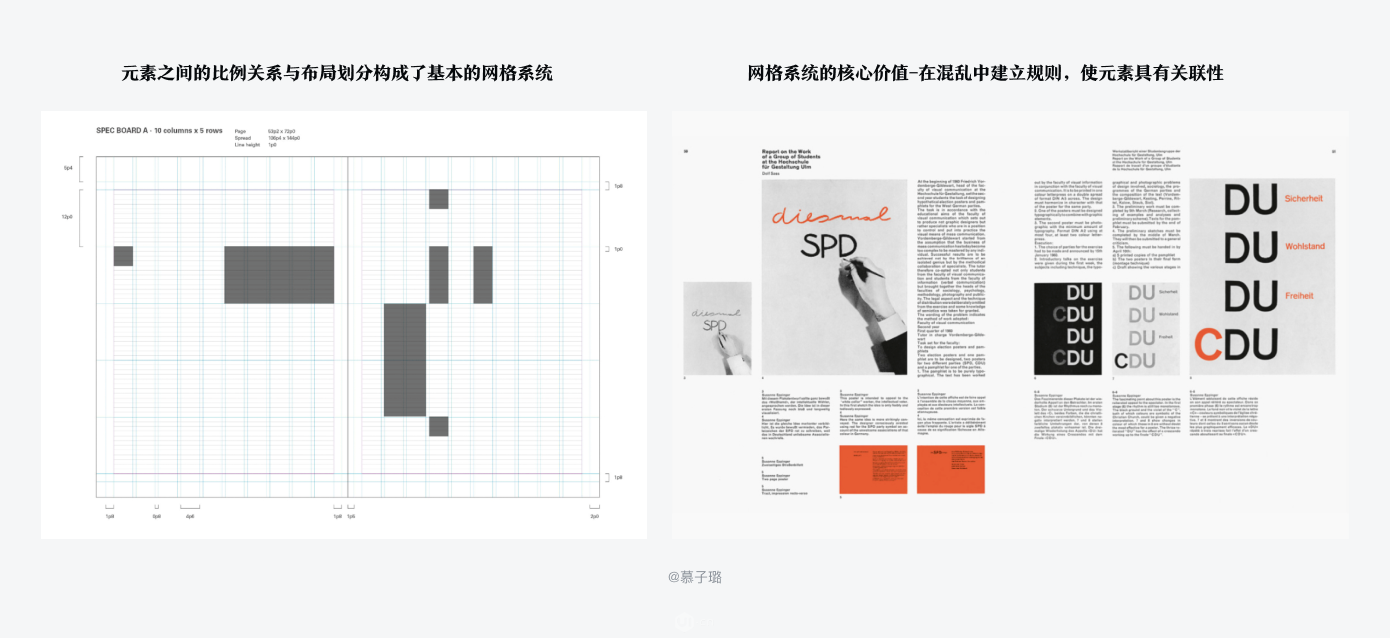
栅格最早来源于平面设计中的网格系统,英文Gird Systems。在 1692 年时,法国国王路易十四因为国家印刷水平差强人意,命人成立了一个管理印刷的皇家特别委员会。他们以罗马体为基础,采用方格为设计依据,每个字体方格分为 64 个基本方格,每个方格再分为 36 个小格,一个印刷版面就有 2304 个小格组成。
再后来,逐渐演变成运用固定的格子设计版面的平面设计风格,平面设计中称之为网格,这就是栅格的雏形。互联网发展之后,界面设计将这一概念借用过来,简易的理解栅格就是一种有规则的参考线。
1.2 UI中的栅格
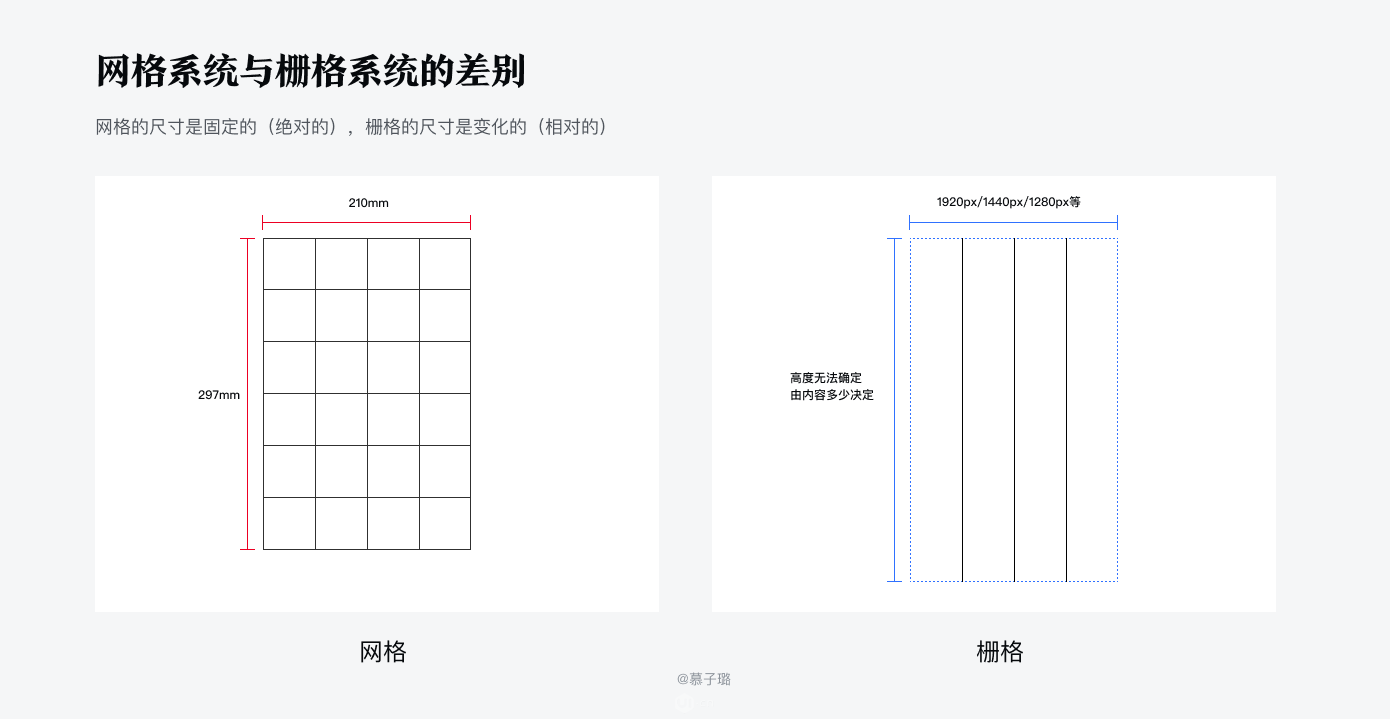
网格与栅格的本质其实是相同的,都以英文单词“Grid”来表示,平面设计中称为“网格”,而在网页端或移动端中称为“栅格”。其区别在于:
网格尺寸是固定的:平面设计一般用到的纸张规格(尺寸),不管是英国、美国、日本或ISO采用的德国DIN纸张规格全部都是固定的尺寸,宽度和高度都是固定的,也就是绝对的。
栅格尺寸是变化的:而网页或App的设备尺寸不是固定的,其横向宽度受限于设备宽度,由设备屏幕宽度来决定,而纵向高度则是随着内容的多少来决定的。考虑到真实设计场景下,可能会使用无限下拉交互方式承载复杂内容的规则,所以往往只需要制定纵向列式分割规则,以规范 X 轴向内容的对齐、比例等布局效果。
1.3 栅格的价值
对用户:提高内容布局规律性,减少认知成本
设计更有秩序和节奏感,页面信息的展现更加清晰,从而提高用户的阅读和浏览效率,提供更好的用户体验。
对设计师:提高效率与规范化
帮助设计师快速校准元素在界面内的位置,节省了基础操作上的时间,如移动元素、计算间距等。同时也避免了间距凭设计师感觉造成不统一的现象
对开发:提高设计还原度,节约时间成本
栅格系统提高了网页的规范性。一方面可以帮助开发同学规避常规的横向间距类问题(纵向间距问题主要受字体的设置影响),以提高设计还原度,另一方面有利于开发人员对组件和模块的复用,进一步提升效率。
响应式布局
栅格能够指导页面在多平台多屏幕尺寸下的响适应设计,便于与开发对接,阐明流动布局或端点布局等适配方案,保证还原度的同时降低沟通成本
二、栅格的构成
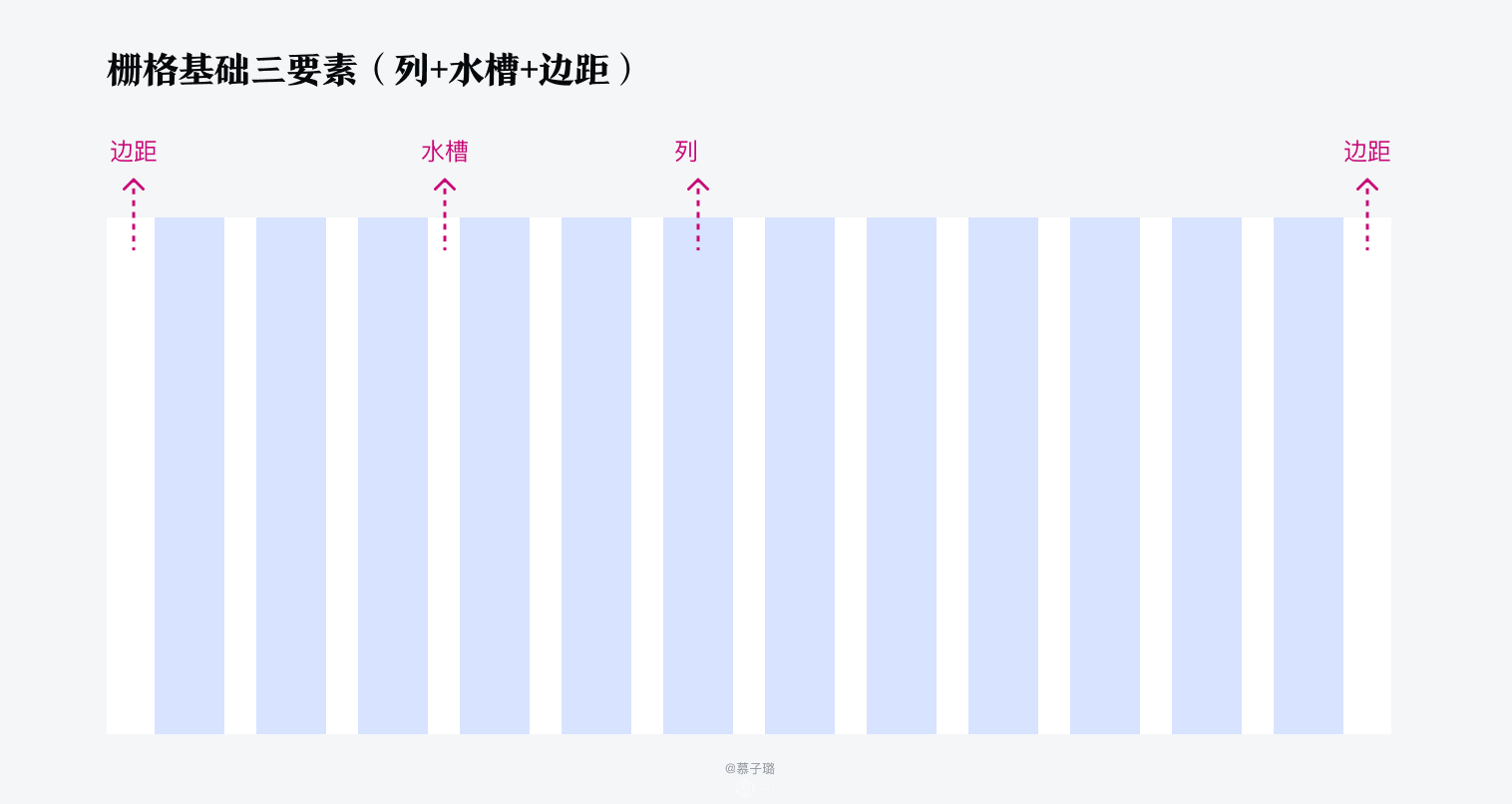
栅格系统主要由列、水槽、边距三个基本元素构成:
- 列Column:也被称为栏,用来盛放文本、表格、图片等内容及元素。列的宽度称为列宽,常用百分比来定义,而不是固定值(使用固定删格的时候会采用固定值,会在下篇响应式栅格中讲到),前端同学通过百分比可以灵活适应屏幕大小
- 水槽 Gutter:也被称为沟/间距,水槽是相邻两个列宽之间的间隔,用来分割内容,水槽的值越大,页面中留白部分的面积越多,视觉效果越松散;反之,页面越紧凑。水槽通常设为固定值
- 边距 Margin:网页内容和屏幕边缘之间的间隔,通常为固定值。左右大边距是计算在栅格的总宽之内的,边距值的大小决定了每个屏幕尺寸的最小呼吸空间,一般边距值≥水槽值。

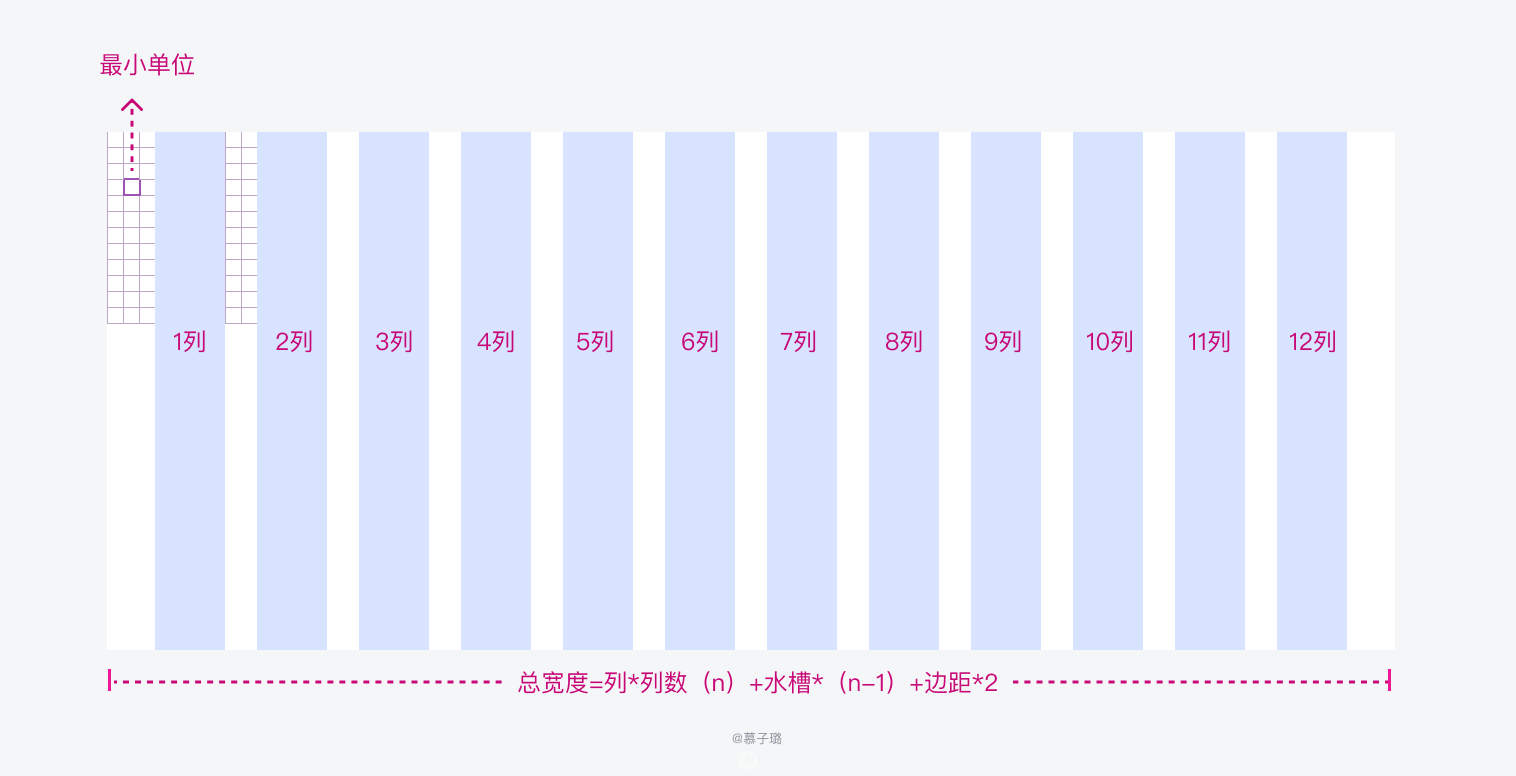
此外还有最小单位、总宽度、列数三个计算因子:
最小单位:栅格的基础单位,栅格内容元素和布局规则(如水槽、边距的值)都是基于它的整数倍递增的。如最小单位是8px,水槽的宽度可设为8n
- 列数:列的数量即栅格数量,如12栅格就有12列、24栅格就有24个列。列数n越多,那么排布在版面内的内容就越精细,通过控制列数,就可以控制版面的留白和呼吸感
- 总宽度:页面中自适应内容部分容器宽度,而非屏幕宽度,总宽度=列宽列数n+水槽(n-1)+边距*2

三、案例-搭建栅格
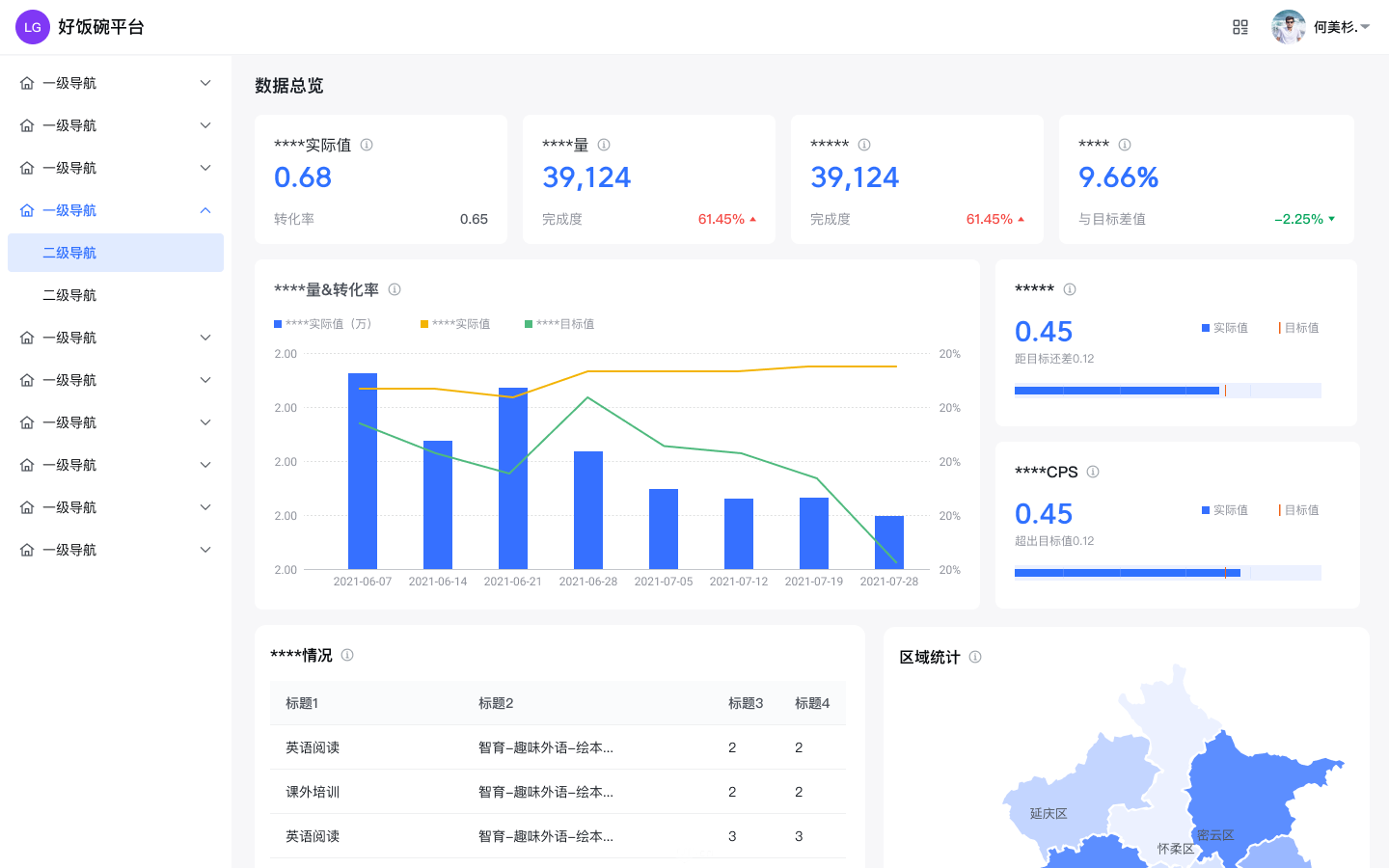
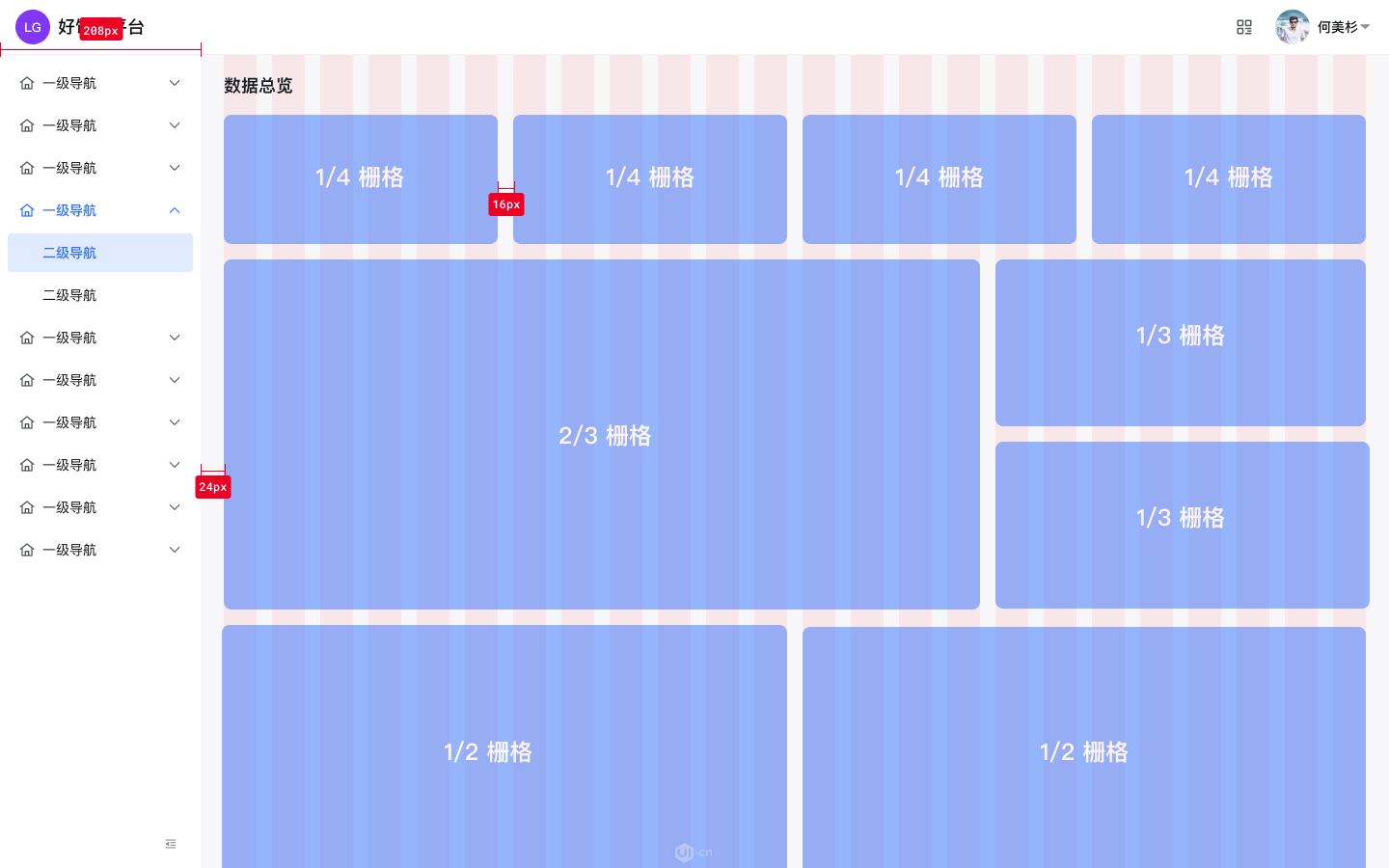
以下图「数据总览」页面为例,设计稿尺寸为1440*900px,左侧导航栏常驻,该页面是没有用栅格搭建的。乍一看问题似乎不大,但是资深的设计师很容易就能看出实则切割混乱,无规律。另还有一致命的点在于填充内容的容器无法换算成百分比,前端同学无法做自适应,想要适配是很困难的。
那下面将以此页面为案例教大家如何一步步搭建栅格:
Step 1: 确认容器范围
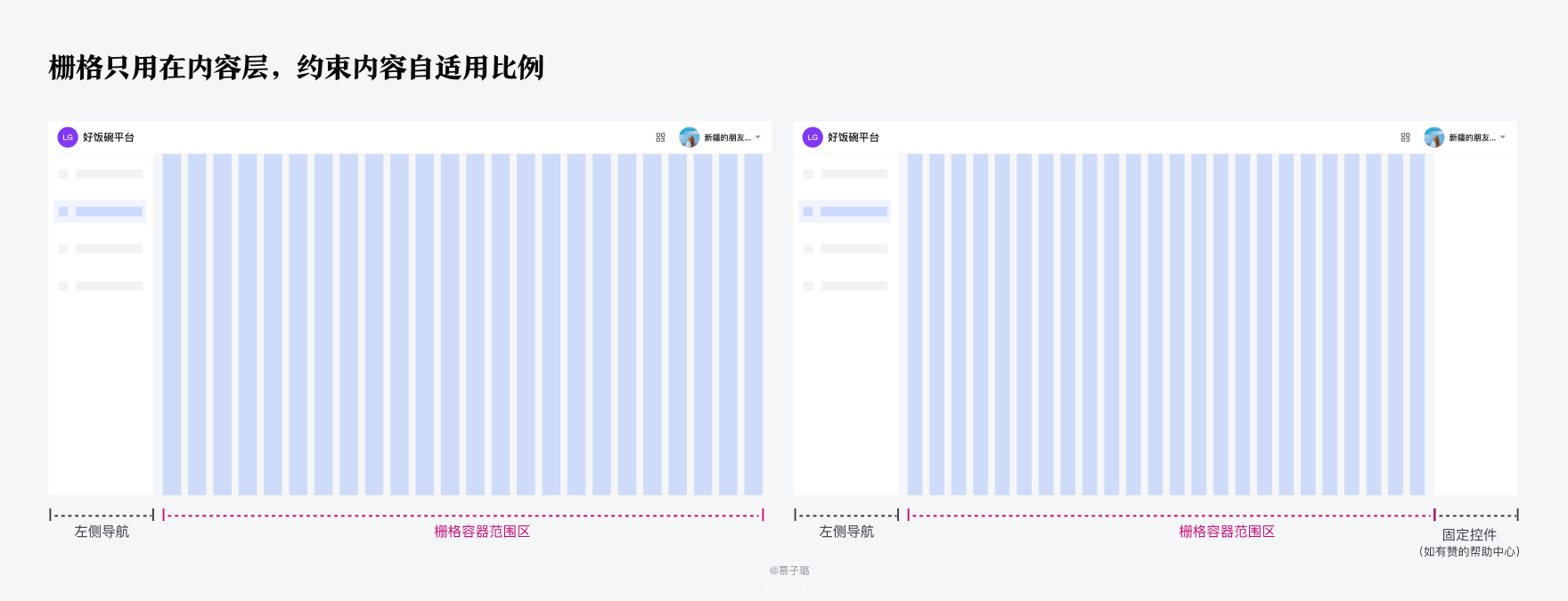
设计师在规划产品用户界面时,首先需要考虑页面的整体布局,以便确认布局栅格的容器。栅格容器不一定是整个屏幕或界面,需要根据真实场景判断,一般只需要在内容层进行栅格化,约束内容自适应比例。
1) 单页基础布局:栅格容器=屏幕宽度
2) 存在固定控件布局:栅格容器<屏幕宽度
存在常驻的控件,如侧边导航栏一般属于固定占位的控件,不会跟随屏幕尺寸或内容量的变化而变化,属于全局控制层,其占据的界面区域也不需要用来布局其他功能及内容,所以其不属于栅格区域。有赞的帮助中心同理
案例属于侧边导航布局,所以案例容器范围=屏幕宽度-侧边导航=1440-侧边导航
Step 2:确定列数、水槽值、边距
1)确定栅格列数
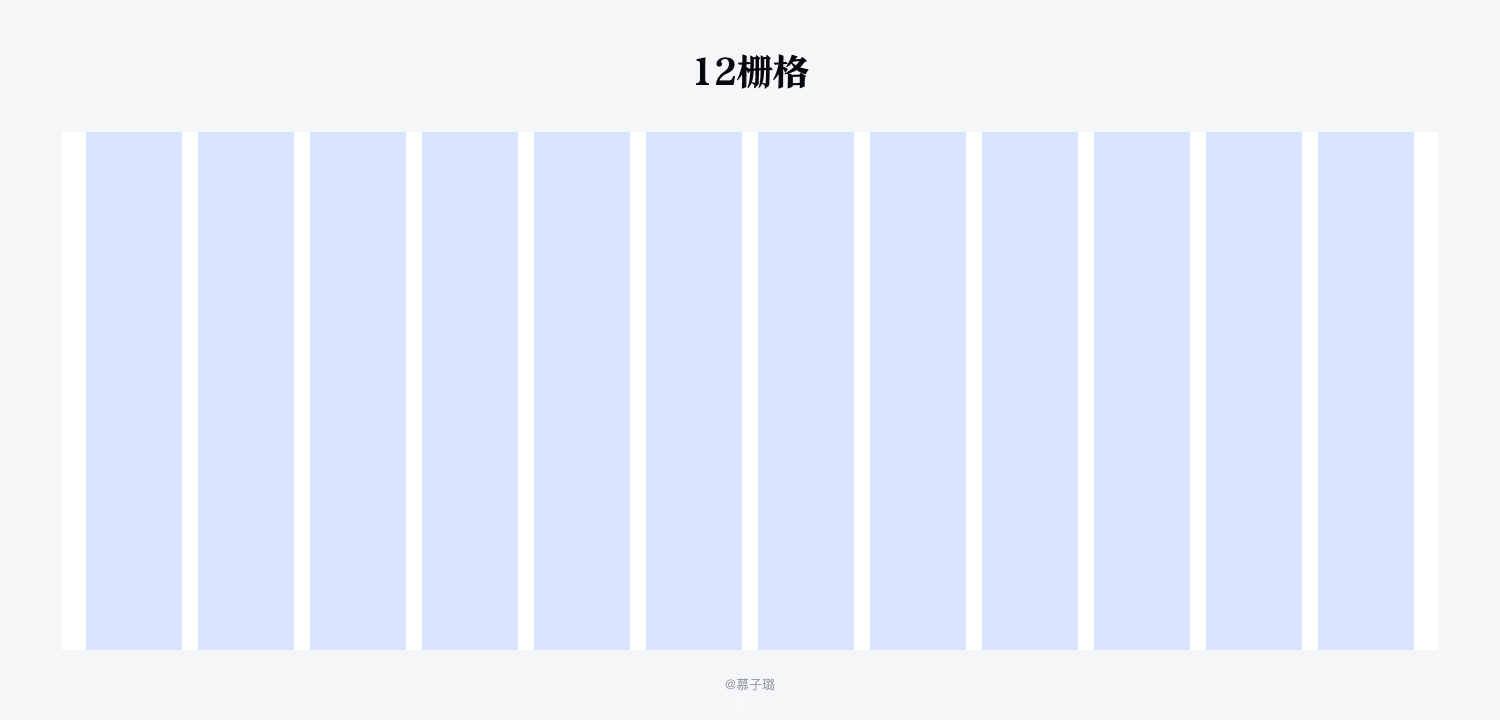
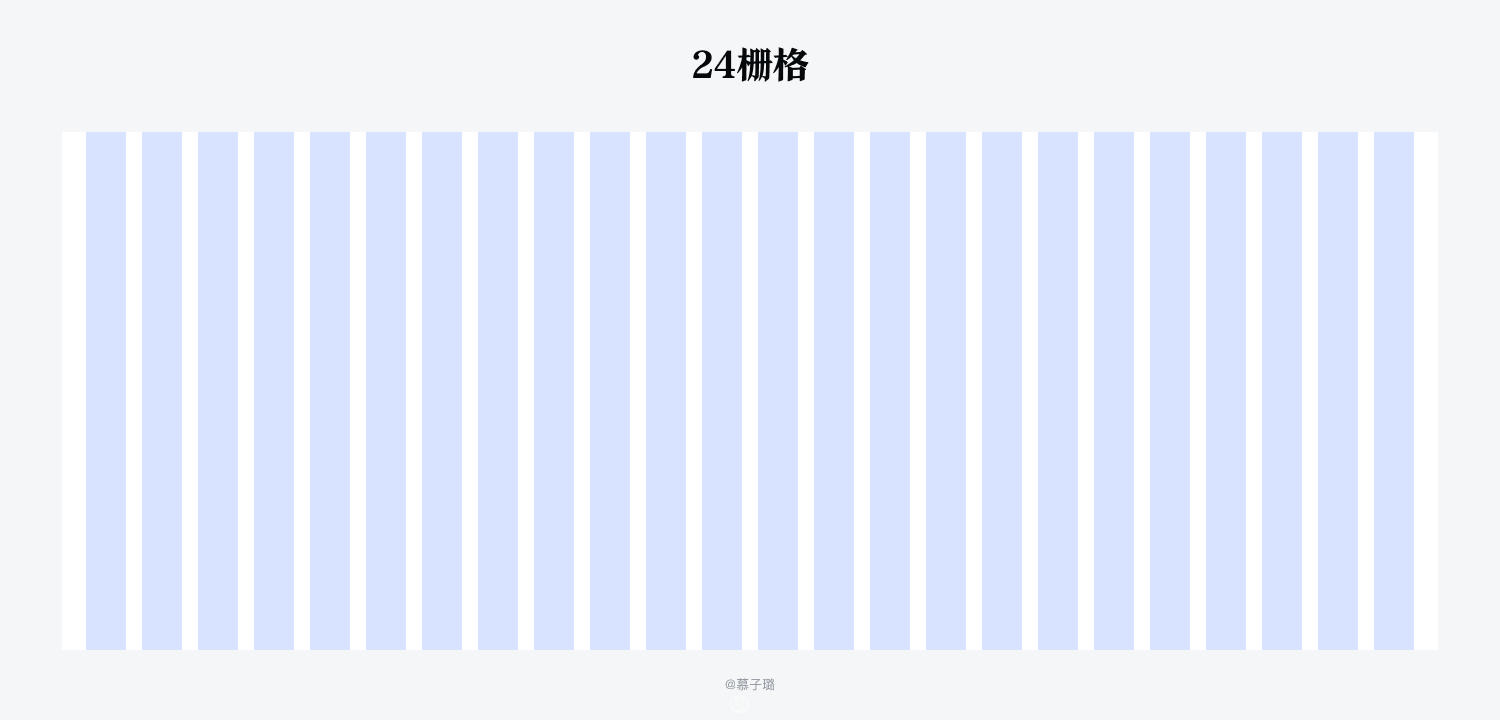
目前有两种比较主流的等分方式:12等分与24等分。
12等分的栅格系统:在流行的前端开发开源工具库Bootstrap与Foundation中广泛使用,适用于业务信息分组较少,单个盒子内信息体积较大的中后台页面设计;12栅格的优势在于其在相对较小的数字中最容易被整除,保证了设计师切分区块的灵活性,同时又不至于使页面过于琐碎
24等分的栅格系统:适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对12栅格系统,24栅格系统变化更加灵活,更适合内容比较多样复杂的场景。我们常见的中后台设计发布于 PC 平台,且功能复杂,内容繁多,且考虑到后期的扩展性,因此中后台常用灵活性更高的 24 栅格,比如ant design和zan design,栅格系统大小=24列+23列间距+2大边距
所以,案例中我们将采用24栅格系统
2)确立栅格的最小单位
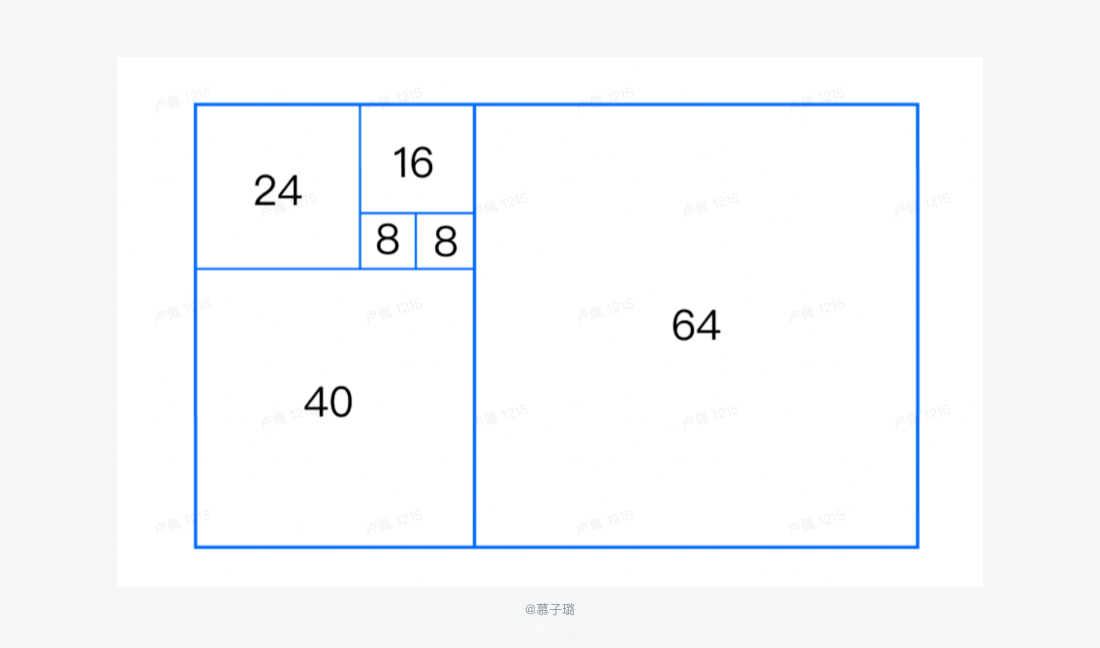
由于列跟水槽的宽度是以网格作为基本单位来增加或者减小,所以栅格化的重要一步就是需要先定义好栅格的原子单位「网格」的大小。中后台中目前最普适易用的就是 8 点网格,我们可以建立 8点为一个单位的网格,使用 8 的倍数来定义模块的间距与元素的尺寸。
在适用性方面,4、6、8、10 这四个数值都是基本可以满足的,在灵活性方面,4pt表现最佳,那为什么不选4而是8呢?8 点网格有如下几点优势:
目前主流桌面设备的屏幕分辨率在竖直与水平方向基本都可以被 8 整除,使用 8 作为最小原子足够普适。可以确保不同布局之间的视觉一致性,同时可以灵活的适配多种尺寸的设计
灵活性方面,4pt最佳,8pt次之。但是使用4pt页面就会被分割的非常细碎,在设计时比较难于把控,它比较适合页面内容信息较多,布局排版比较复杂的产品。而8pt栅格一般的设计场景都可以很好的满足,比较适合大多数的项目,因此是比较推荐使用的
开发工程师使用的前端开源组件库比如 Metronic、Antdesign 等也是基于 8 的原子单位来设计,因此如果设计师也使用以 8 为基本单位的栅格系统,开发与设计师相互对接就会更加方便,开发实现页面时也能更高品质地去还原我们的设计。
3)确定水槽宽度和页边距
按照亲密性原则,我们可以按照8n定义几个常用的间距值。人眼对于距离的认知不是均匀、等分的,而是渐变的,通过对比几种经典的数列模型,选择基于斐波那契数列生成一组数组作为间距值,得到8、16、24、40系列数值,为了区分它们的使用场景我们依次为其命名为XS、SM、MD、LG、XL。
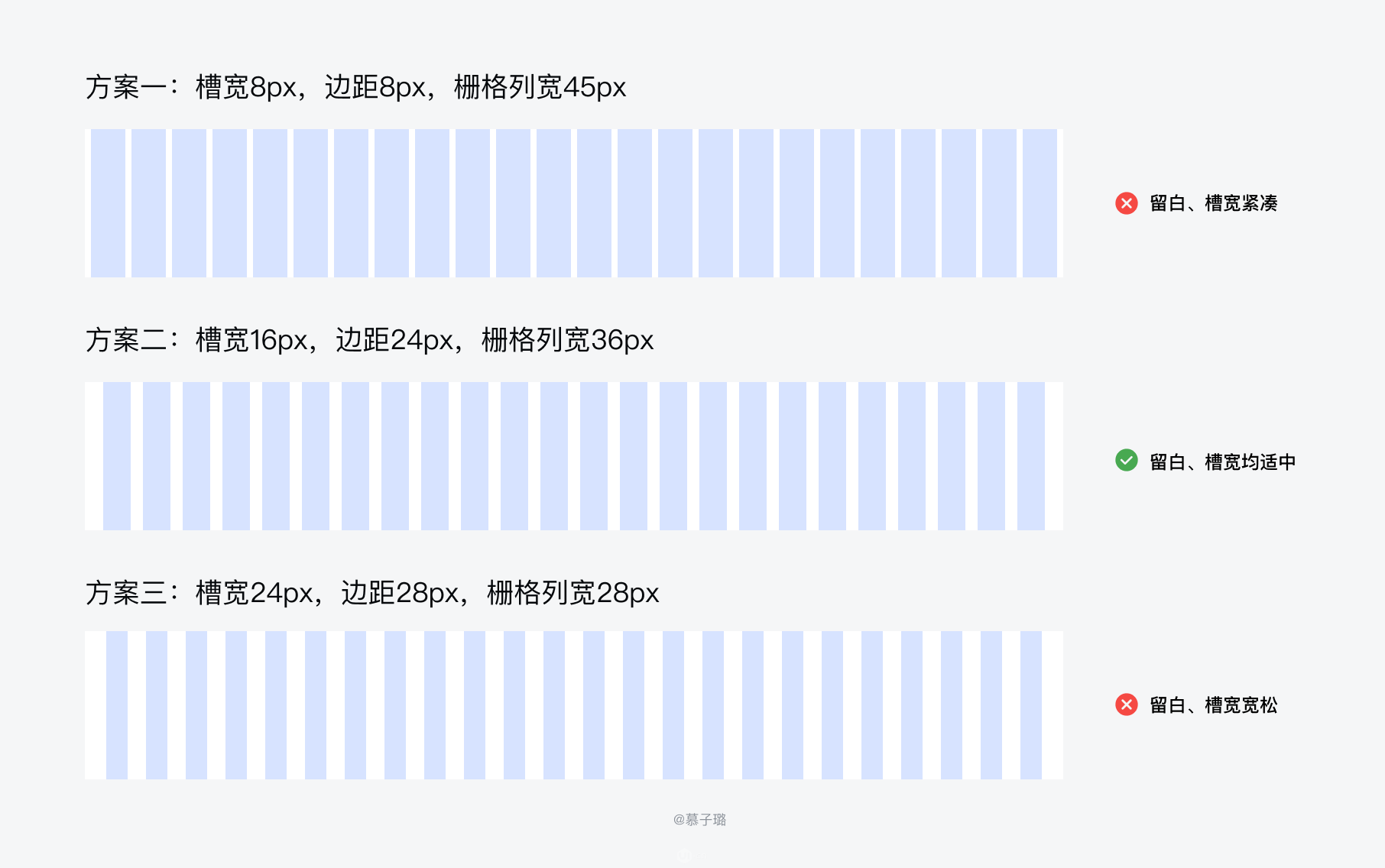
经过实践经验,在中后台系统下,水槽宽度为16px时,页边距为24px时视觉效果最佳。
水槽=16px:此时列间距在保证页面空间被高效利用的同时,也可以维持良好的呼吸感,不至于让内容过于紧凑。
页边距=24px:需要通过距离区分模块与模块之间的信息,同时也让内容区更加紧凑
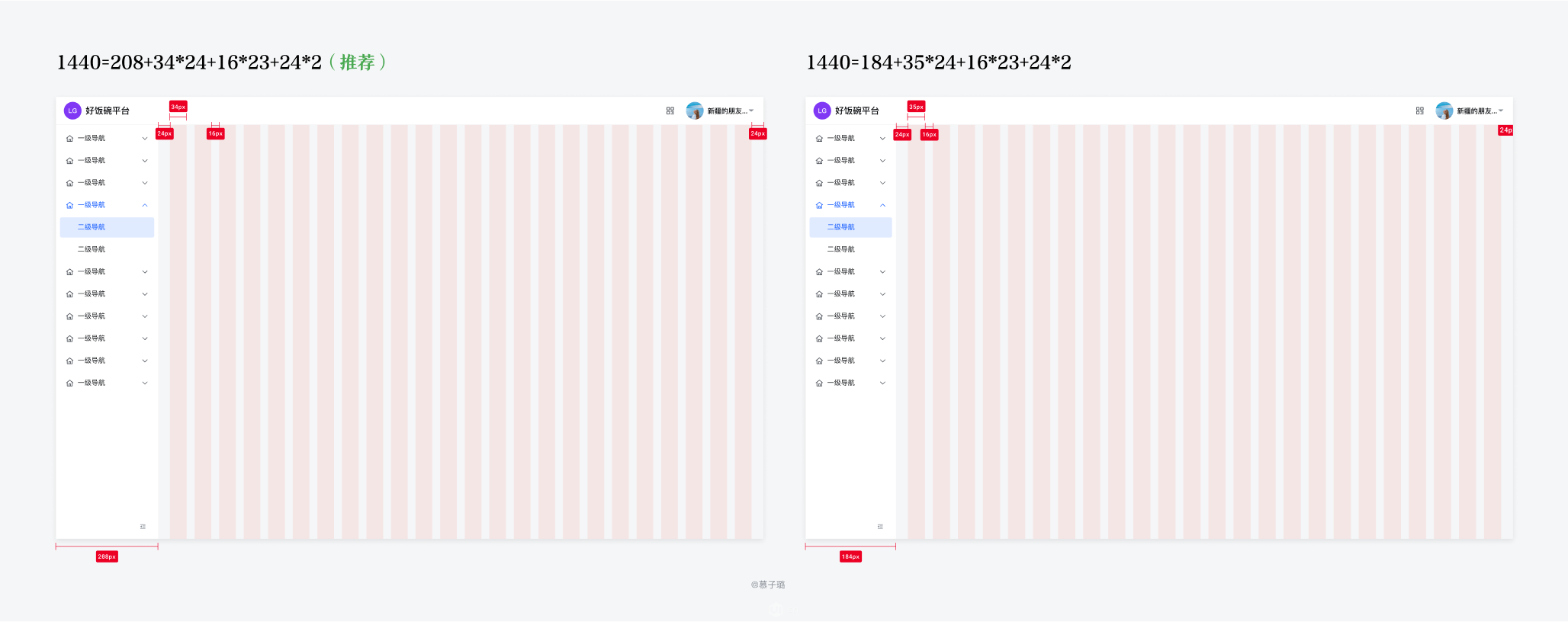
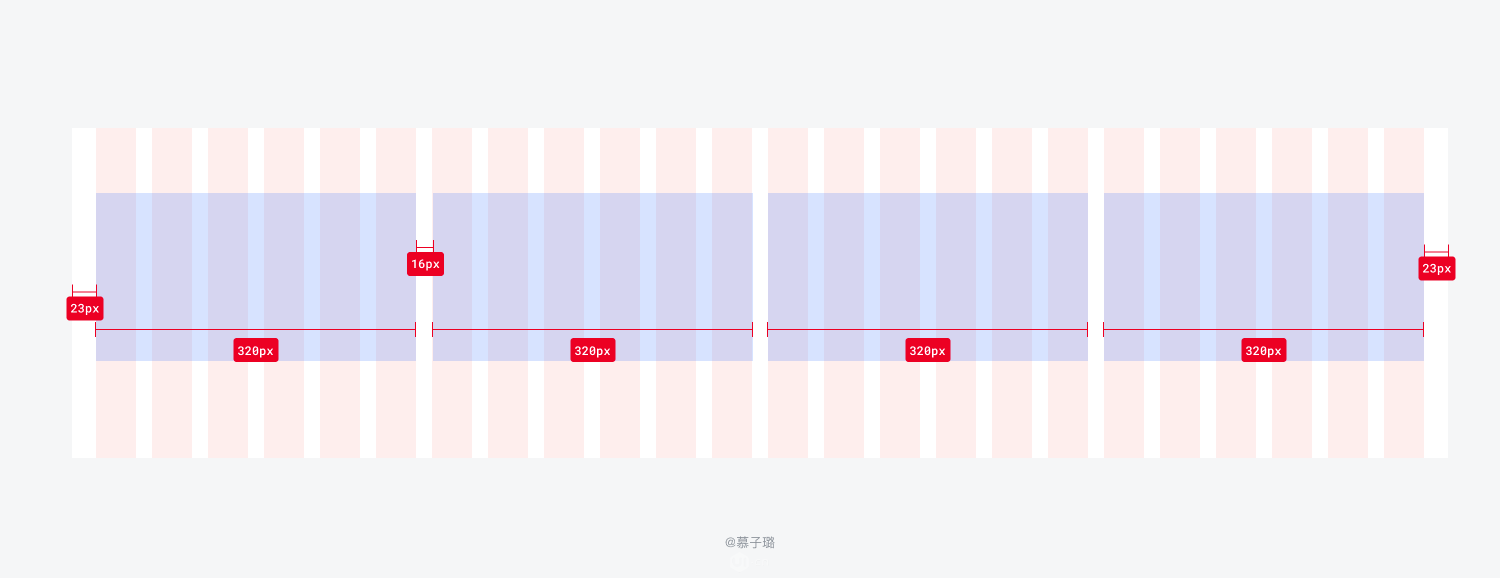
Step 3:利用栅格公式计算栅格体系
栅格计算公式如下:内容区宽度=24栏+23水槽+2页边距=屏幕宽度-左侧导航宽度
基于前文屏幕宽度为1440px,采用24栅格布局,页边距取24px,水槽取16px的前提下。通过对栅格公式的计算,将具体的值带入公式:
1440-左侧导航宽度=24栏+2316+224
Step 4:组织内容,分配页面比例
建立好栅格系统后,就可以根据自己的实际业务,在栅格系统上组织内容分配页面比例了。我们把页面上最终承载内容称为“盒子(Box)”,这个盒子的宽度则由栏目与水槽按比例组合得到,高度则由内容多少决定。
拓展小知识:盒子的概念
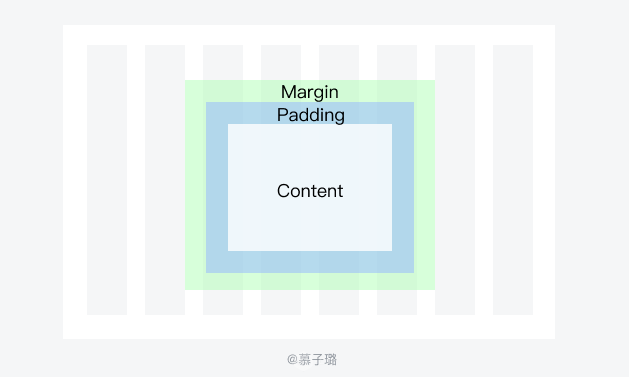
在栅格系统上容纳业务内容的容器我们把它称之为盒子(Box),栅格系统上的盒子其实跟前端工程师写页面时用到的盒子是一致的。如图所示,当我们浏览任何一个网页时,右键>检查元素(审查元素),然后在style菜单下就可以看到这个盒子结构了。
Padding就是主体内容距离盒子外侧的距离,(主体内容可以是一个按钮、一段文本、一张图片或者一个表格等);Margin就是相邻两个盒子的距离,对应在后台栅格系统就是水槽的大小
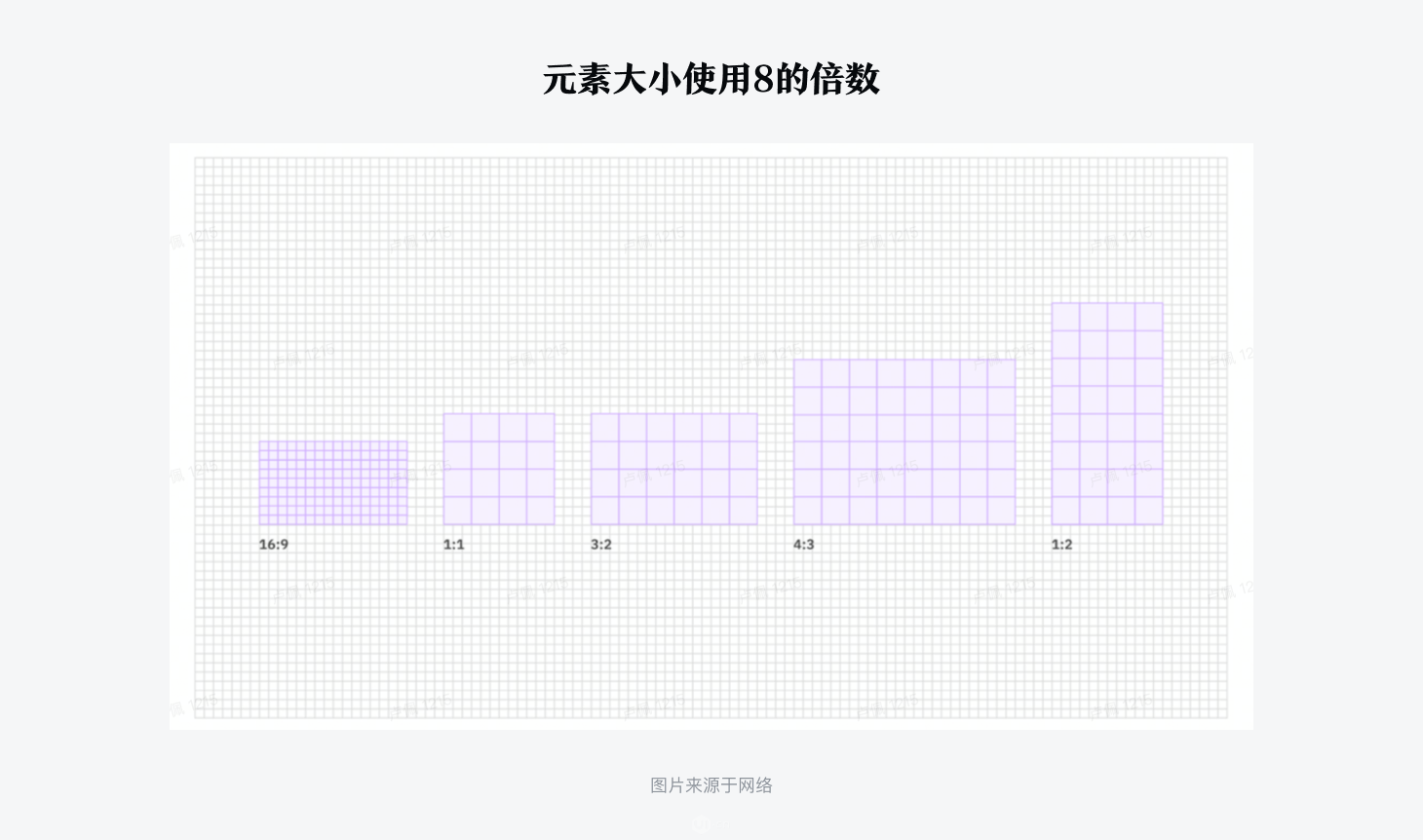
了解完栅格系统的盒子模型之后,下一步我们需要根据具体业务内容来确定盒子的宽度。以24栅格系统为例,一个24栅格系统可以根据业务需要被2等分、3等分、4等分、6等分、8等分、12等分,还可以被1:1:1、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5等不对称分割。
上图中只列举了部分比例,同一个页面上控制在5组以内的比例值组合来布局比较合适,组合形式过多页面就会显得琐碎、杂乱,不利于阅读和使用。因为盒子的高度根据内容来定,故图中没有体现高度这一维度的变化规律
根据具体业务内容最终得出下图中的盒子的具体比例
最终效果如下:
到此,我们的栅格系统就搭建完成了,但是这就结束了?
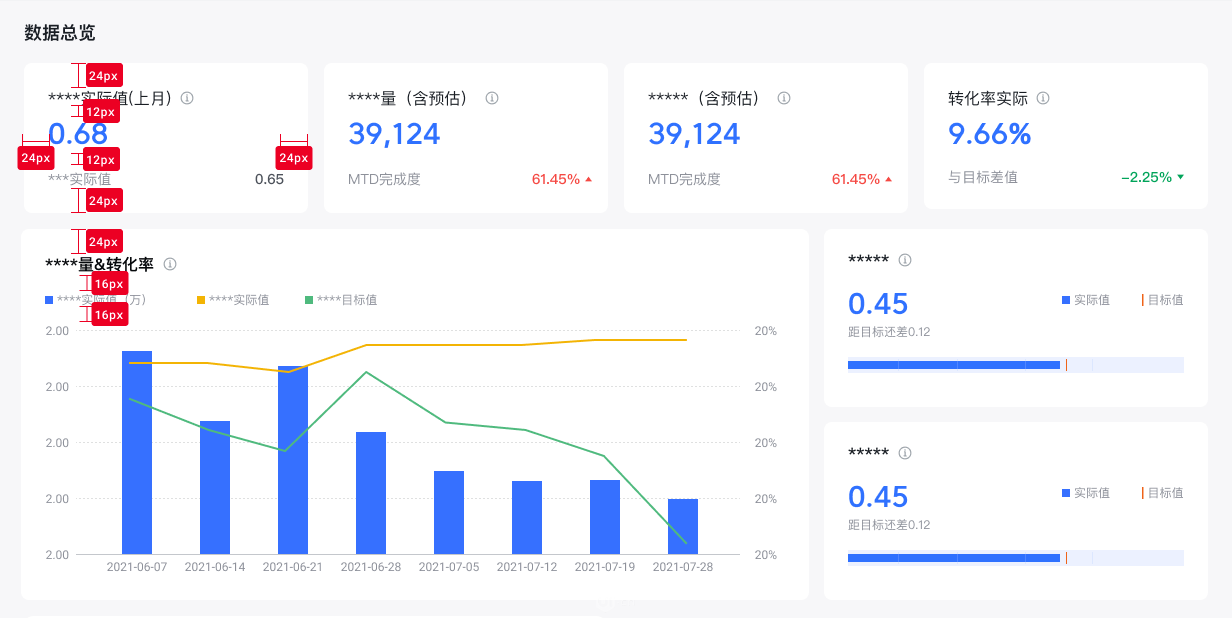
No、No、No…当然要物尽其用,前文中我们定义栅格原子单位为8,这意味页面上各元素间距的变化也应遵循8n的规律,当然也就包括每个盒子卡片里的内容。一致的变化规律让页面富有节奏感跟韵律感,在提高页面一致性的同时也减少了设计决策成本。
拓展步骤:元素对齐与间距设定
栅格系统中水槽与边距的变化也遵循8n的变化规律,此处n为大于0的正整数,即n=1、2、3…,用于规范元素间距的8n,n最好是取这样的整数。但是也可以根据业务情况取0.5、1.5这类包含二分之一8的情况,原因是实际工作中,我们面临的情况是复杂的,这样处理可以让间距的设定适应一些特殊的场景,从而使其更灵活普适。
栅格系统大的层面可以帮助设计者更好的进行版式设计与内容布局,而小的方面可以辅助设计师规范页面内各种元素的对齐与间距的设定。从用户体验角度来讲,这两者同等重要,从执行层面来讲,我们一般先做版式设计与布局,然后再填充内容、调整细节。
Q&A
Q1: 当栅格系统中出现无法整除的情况,如何处理?
A1: 理论上来说,可以通过调整固定区域如导航的宽度来改变内容区域的大小,使列宽可以整除,且边距和槽宽能被最小原子单位(如8)整除。但如果仍然出现无法整除的情况,可以优先调整页边距的数值,无需追求完全整除
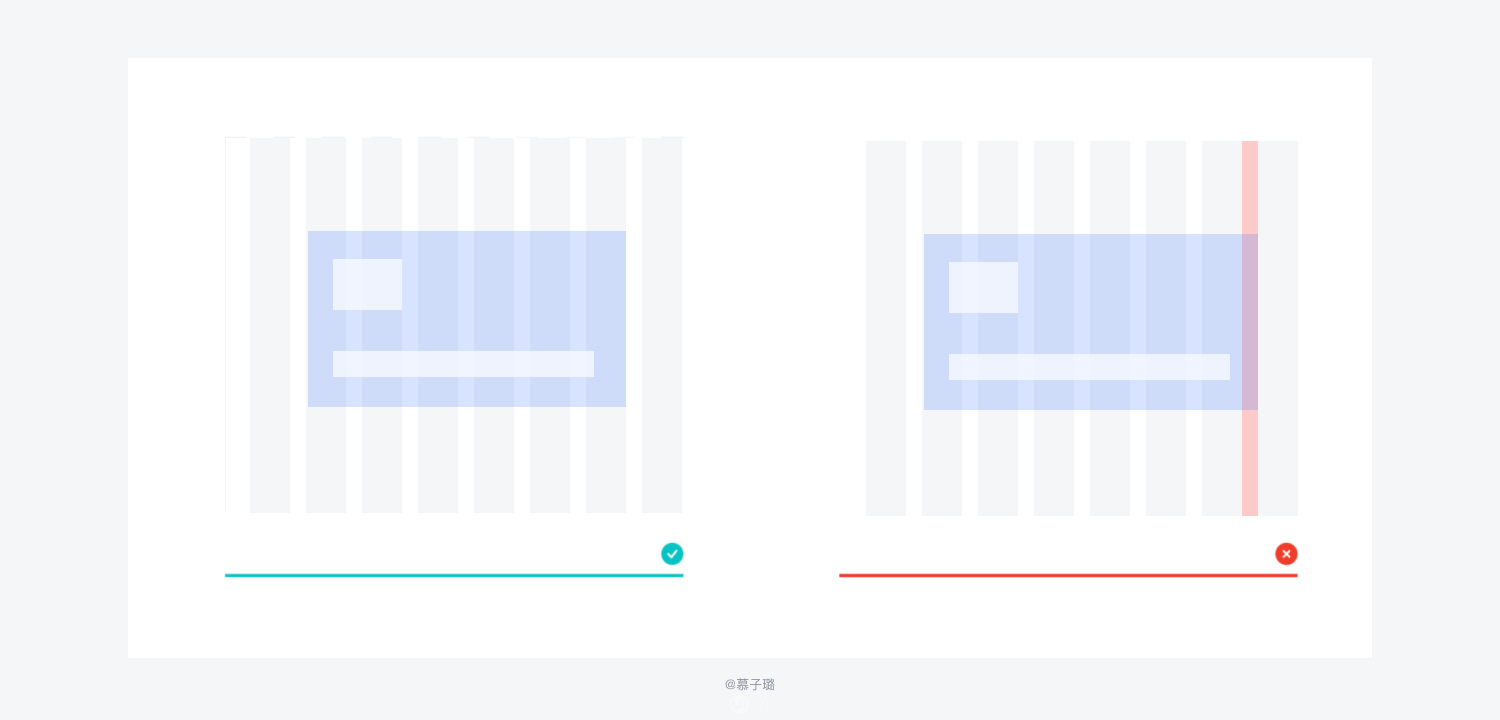
Q2: 盒子模型填充栅格时,盒子对齐的是栅格还是水槽,里面内容的元素也要同等对齐吗?
A2: 盒子模型对齐的是栅格而非水槽。而这个盒子里面的内容元素不受栅格的约束。只要父级模块对齐栅格,子级元素可以不对齐水槽,同时子模块也可以有自己的栅格系统
Q3: 一套栅格搭建完成后,是否全局都要强制对齐栅格?
A3: 并不是,栅格用在典型页面工作台、数据概览、卡片页居多,非常规设计时不需要栅格系统,甚至在特定情况下,我们也可以打破布局栅格设置,来组织页面内容。打破布局栅格可以使元素突出,吸引视觉焦点(比如:全站横幅,或是市场运营类内容);但需要注意对中后台系统而言,过多使用会导致页面凌乱。
结束语
栅格上篇正式完结撒花啦~
敬请期待下篇「栅格在响应式设计中的运用」
参考:
https://www.fleede.com/395.html
https://www.zcool.com.cn/article/ZNzg0ODQ4.html
https://www.zcool.com.cn/article/ZODk0NjIw.html

