低代码开发平台是一种通过拼装可重复使用的组件,实现不写代码或只编写少量代码即可快速搭建软件应用的开发平台,开发人员可以通过可视化的工作界面快速设计应用。在这样的背景下,设计师应该如何为低码平台赋能?本文从需求分析入手,通过实例设计,结合项目案例,提供给大家一些实践经验。
低代码平台正促生新的协作开发模式
传统开发模式在不断演进过程中已经形成一套复杂的系统,低代码平台将技术高度封装化,形成从需求、实现到部署的开发模式,提升沟通协作效率。
企业用户期望借助低码平台达成的目标
- 降低开发门槛: 低代码开发平台基于业务形式进行低码封装,并提供了可视化、可拖拽的便捷式操作,减少了大量单纯的代码编程操作,降低了开发门槛。
- 加快应用交付: 多数应用可通过简单拼搭、配置完成,开发难度降低。复用成熟代码降低了代码出错风险,减少了测试修复环节耗费,应用开发周期缩短,交付效率提升。
- 建立可持续发展的IT架构: 促进系统流程的标准化、规范化和统一化。支持企业应用的构建、分发、安装、运维、升级,快速响应业务需求。

数据截止2020年12月市场研究报告
通过市场研究报告结合WeApps用户调研分析,我们捕捉用户需求痛点,下面分别从「降低开发门槛」、「加速应用交付」、「建立可持续发展的IT架构」这三个用户关注度最高的问题层面,举例分析,推导交互方案归纳设计方法。
Part1 降低开发门槛
一个低代码开发平台应基于可视化工作流,通过可视化的编辑器界面进行开发工作,开发者可通过组件拖拽调用,参数配置、逻辑规则定义等方式,结合常规代码编写,完成软件应用的搭建。
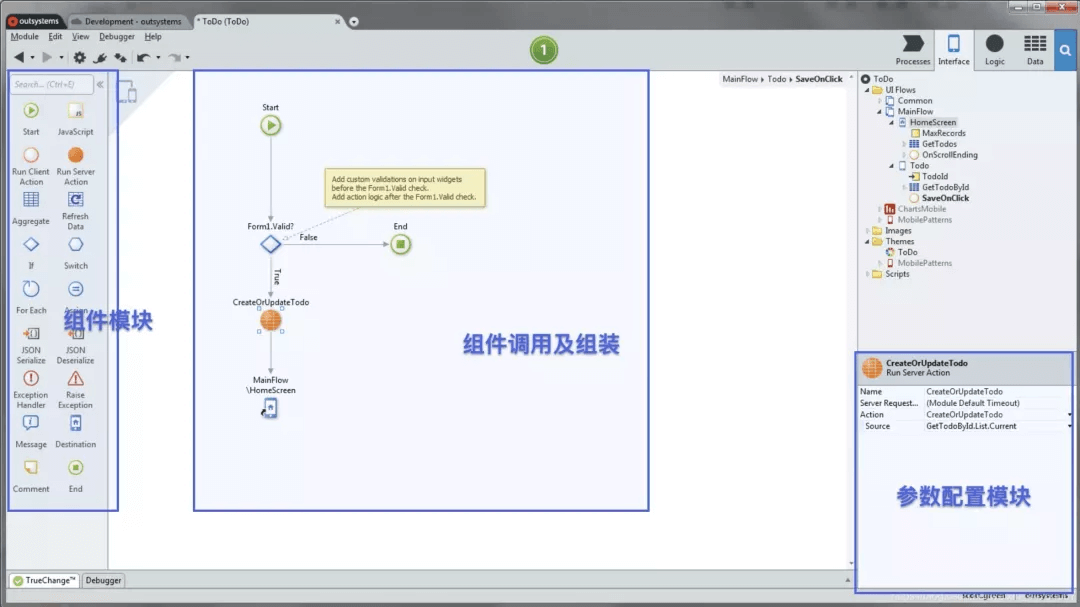
低代码编辑器: 通常由组件模块,组件调用及组装区,页面搭建区,参数配置模块,组件树等模块组成。

outsystem编辑器界面
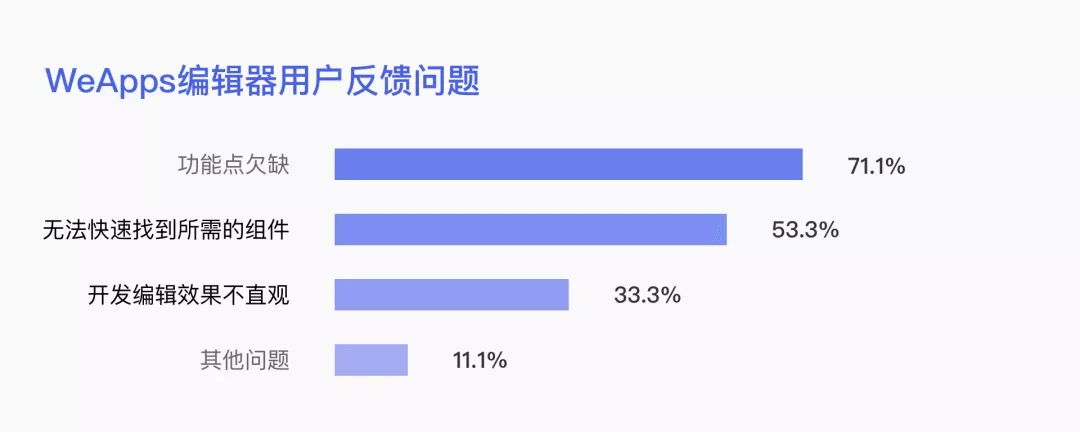
WeApps是一款纯自研的一站式应用研发平台,私有化版本目前已投入使用。在WeApps的产品用户问卷调研过程中,我们发现,对于可视化编辑器用户反馈最多的问题是「功能点欠缺」,其次是「无法快速找到所需的组件」和「开发编辑效果不直观」。因平台还处在功能迭代阶段,所以设计侧主要针对组件模块和编辑器可视化效果做了相关优化。
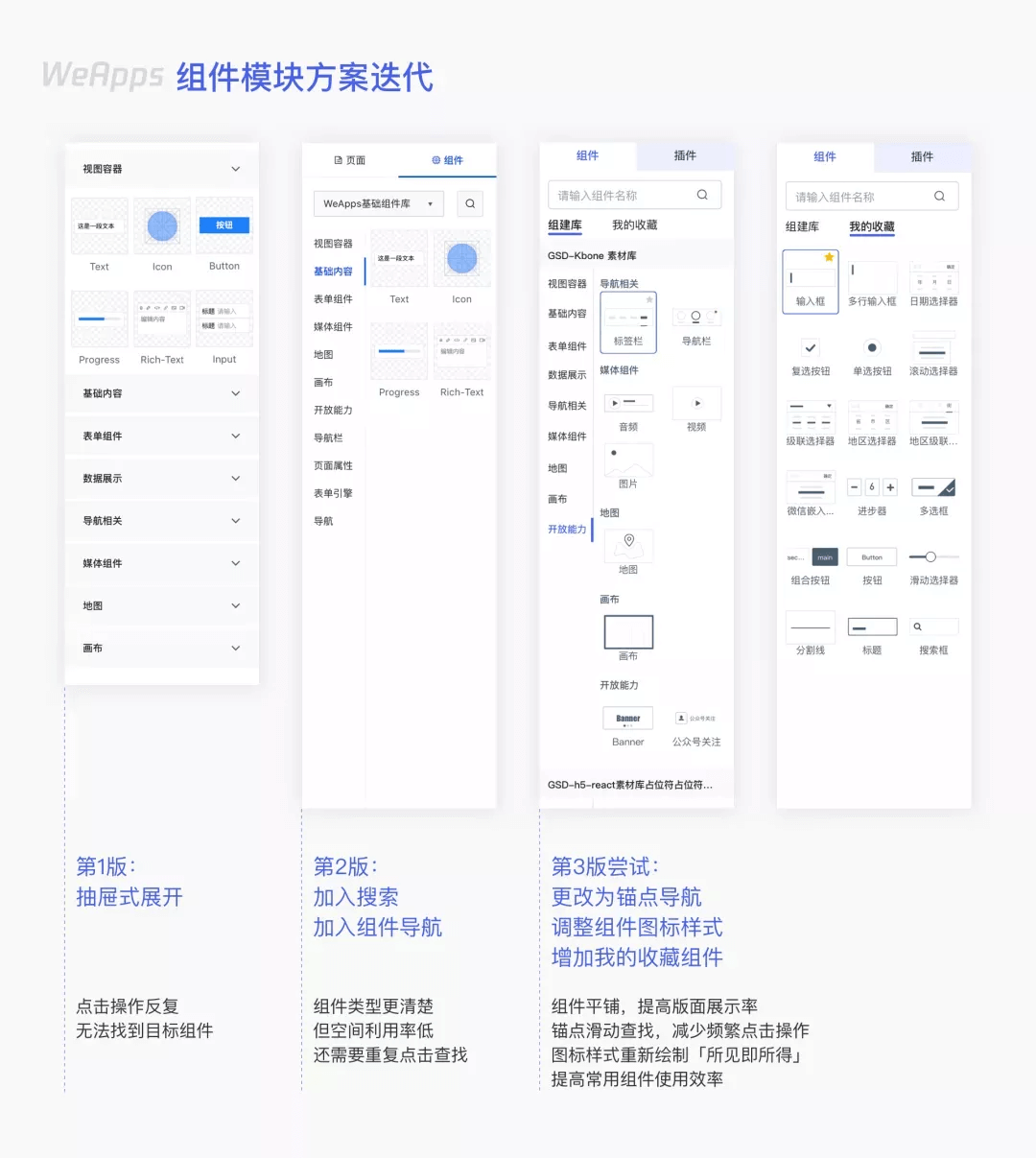
目标:快速找到所需要的组件
WeApps的组件模块经历过几次方案迭代,最早是常见的抽屉式收合,用户反馈点击操作反复,无法快速找到所需要的组件。第二版加入组件搜索、组件库分类、组件导航,组件分类更明确,但相对空间利用率降低,同时没有根本解决重复点击查找的问题。第三版方案将原有的导航更改为锚点导航,组件平铺陈列,不打断式的滑动查看不同类型和组件库的组件,使查找体验更顺滑;另外重新绘制的组件图标样式,将图标调整为更易读易懂的组件图形,达到所见即所得的效果;最后增加收藏夹功能,提高常用组件使用效率。
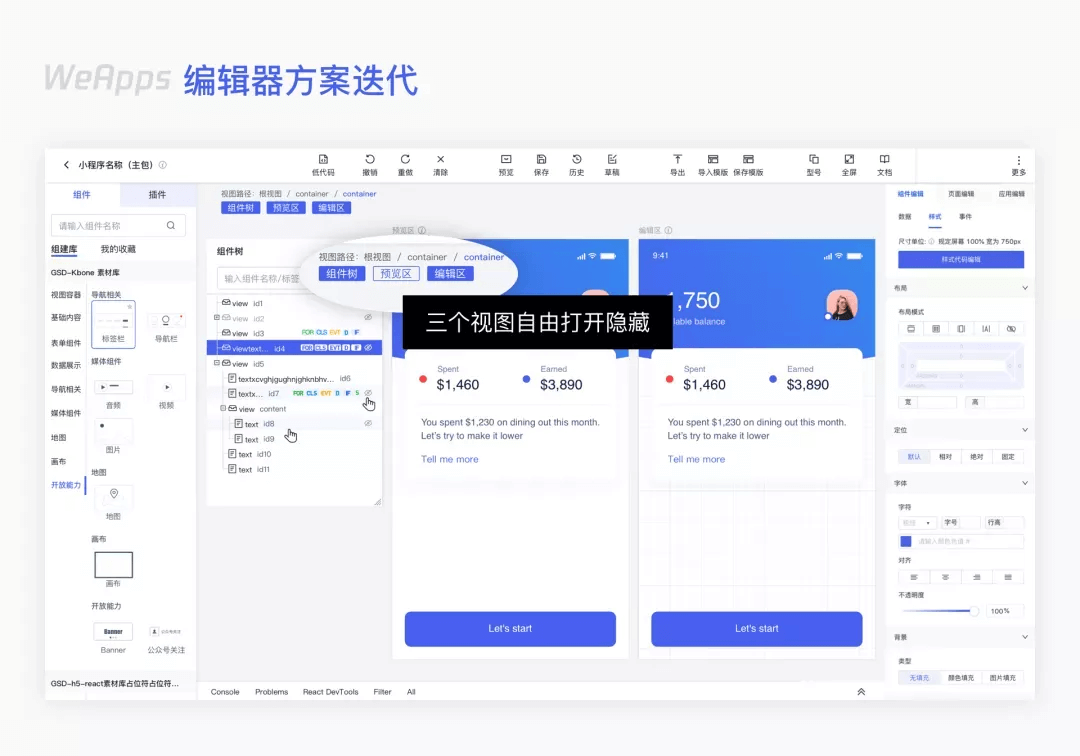
目标:优化开发编辑效果
√ 交互原则:用户可控、灵活高效
固定为三个视图面板,提供明显的可操作按钮,自由打开或隐藏,用户可直接选择或编辑组件,通过预览区面板可直观看到编辑效果。
√ 交互原则:易取、防错、优美简约
增加查找式搜索,相比普通搜索可同时切换多个组件;通过图标区分组件层级、组件类型、组件开关状态;加入组件id强化组件开发属性,方便搜索;将原本的纯文字标签优化为英文样式标签,符合开发定义,清晰传达含义又能节约空间,相比纯图案图标更能降低理解门槛。
√ 交互原则:状态可见、一致性、容错
在开发模式下,随时保持视图中组件、组件后缀列表及组件树列表三者的联动选择,尤其在页面复杂、组件重叠及组件数量繁多时,保持高效率的组件操作,使得在查找、编辑等状态下的行为都准确有效。
Part2 加快应用交付
流程设计、业务逻辑设计等是低代码平台的核心能力,可视化设计能力帮助终端用户简化开发。随着对客户需求理解的深入挖掘与不断探索,个性化、定制服务等业务的不断出现,应用开发、更新,部署的周期不断缩短,企业对应用持续交付的诉求愈发明显。未来,在业务加速的前提下,平台的稳定性、安全性、可持续扩展能力将会逐渐成为品牌比拼的重要砝码。
目标:组件库个性化主题配置
针对不同项目之间的组件库复用,同时基于UI界面设计的个性化要求,WeApps提供应用主题管理、主题配置、个性化主题开发的功能,设计侧通过与开发同学交流探讨,设计出符合开发者的组件库主题配置面板。

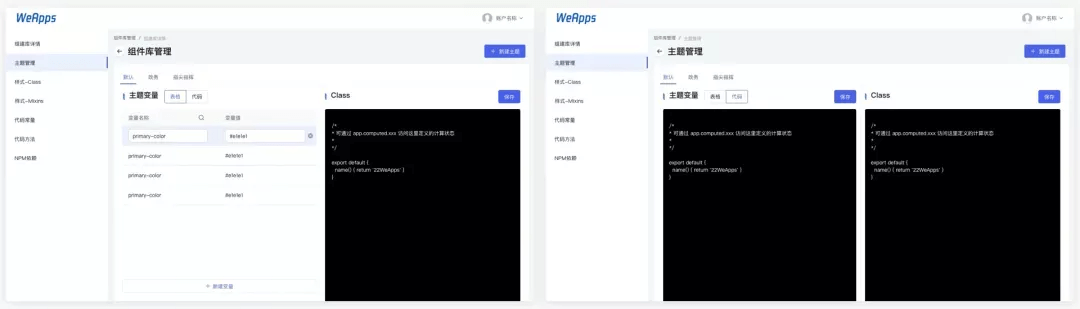
应用配置组件库管理
√ 提供合理及高效的布局
开发者使用两种开发模式:表格配置变量+代码编辑器编辑变量,Class样式编辑器在方案讨论中尝试过抽屉式收起展开或切换方式,通过和开发同学的沟通提高了Class编辑器优先级,呈现为左右结构的布局。左侧为表格和代码开发方式的切换,右侧为固定Class编辑器,从而提高开发效率。
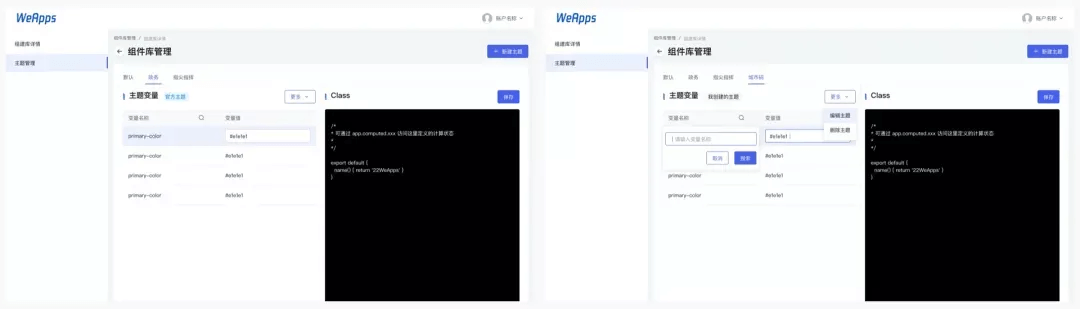
√ 框架下的差异化逻辑
主题编辑有创建者及使用者的角色区分,创建者可以编辑默认主题样式同时可编辑其他主题变量,使用者仅可修改主题变量,还需要区分不同创建者的主题。在同一个功能框架下,开发过程中往往需要考虑不同的角色权限和差异化的开发逻辑,最终设计出对应的操作配置界面。
√ 复用统一的功能模块
探索主题管理的使用场景,一是在组件库的主题管理内,二是开发过程中修改,三是……那么我们需要思考功能的设计也要在编辑器中能被方便的被调用、交互方式是否好理解、界面是否方便拓展,来保证不同场景中体验的一致性。
Part3 建立可持续发展的IT架构
除了第一步的开发外,低代码开发平台还应具备测试、暂存、调试、部署及维护等应用管理功能,应用资源聚合到统一的低代码开发平台进行作业后,能够不断促进应用开发的标准化、规范化和统一化。
目标:APP构建流程配置
√ 标准化页面展示:提高信息展示效率
现网问题按照开发配置表进行字段罗列,配置区信息较为零散,我们参考设计规范对内容进行重新排版整理,信息按照开发方式分类,改善格式布局,提高信息展示效率同时优化操作体验。
√ 规范化配置流程:步骤拆分及重组
构建缺少完整的流程引导,加入弱流程概念,用户可点击到对应的模块进行构建配置。将应用包构建和构建历史合并,在流程中加入发布策略环节,步骤中的配置项及展示方式贯穿统一,使配置流程体验更完整。
应用包构建l流程指引
WeApps项目实践
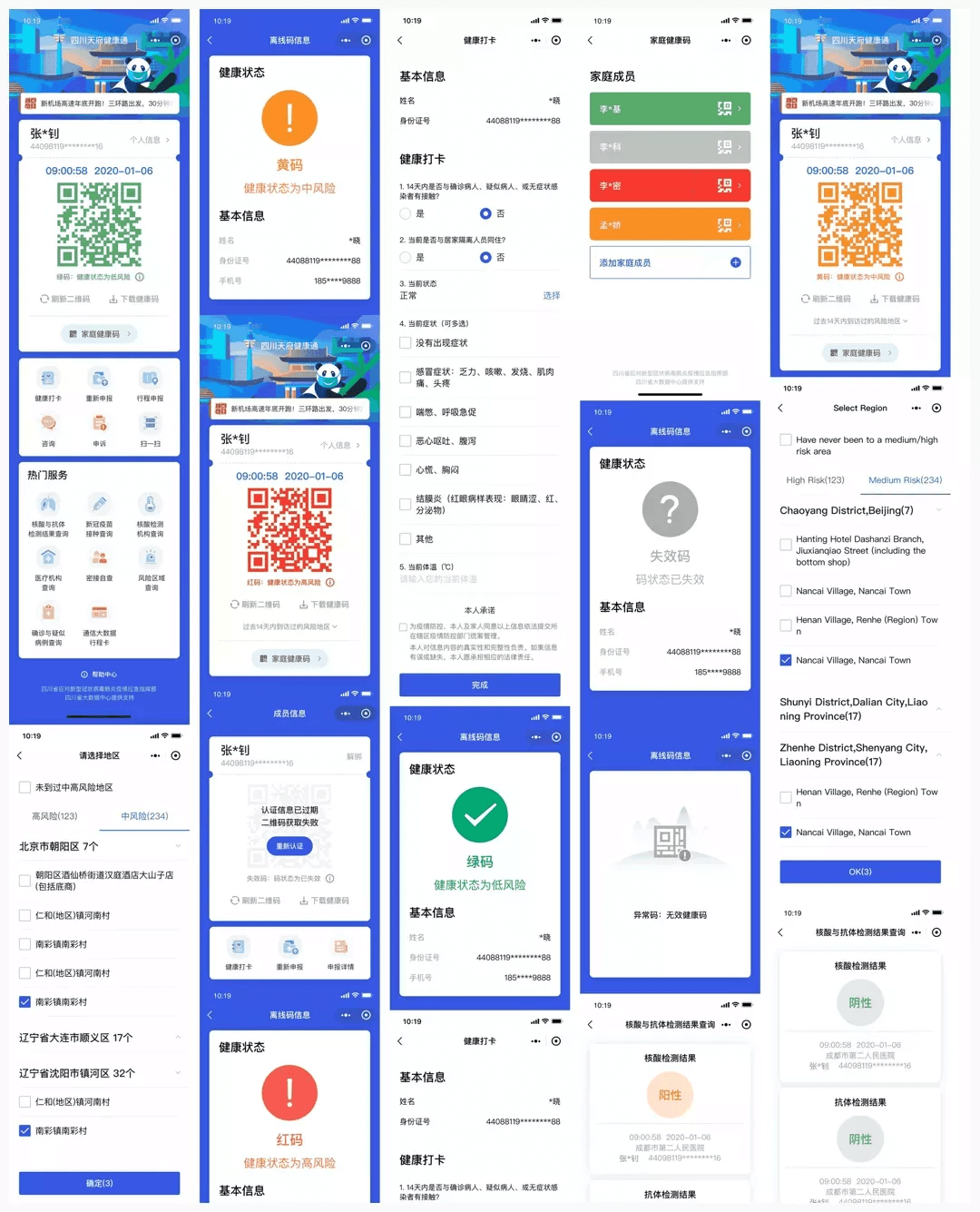
四川天府健康通
项目背景:2021年1月12日,根据国务院联防联控机制关于“原则上各省(区市)仅保留一个统筹建设的健康码”的要求,四川省应对新型冠状病毒肺炎疫情应急指挥部决定在全省启用统一的健康码——“四川天府健康通”。“四川天府健康通”由省大数据中心负责开发,是四川新冠肺炎疫情防控中显示个人健康状况的二维码电子凭证,是疫情防控查验依据,各地各部门不再自行设置运营其他健康码,全省实行一人一码,亮码通行。
四川天府健康通”小程序,基于TCB云原生底座,依托城市码平台,集成了申码、发码、亮码、离线码的核心码引擎能力,同时借助前后端一体化云开发低码平台,支撑“四川天府健康通”应用的可视化、组件化、低码化快速开发。


低码平台赋能可视化开发 WeApps低代码开发平台
WeApps是多端应用一站式开发管理平台,致力于通过可视化配置+低代码的方式,快速搭建出可用于生产环境的应用程序(小程序/web/App),同时覆盖多种复杂业务场景,支持多团队协作开发的大型小程序,从而降低开发门槛,提高开发效率,保证应用质量。
小程序组件设计赋能组件化开发 沉淀移动端组件规范
设计侧依据政务行业与业务属性,制定GSD移动端设计规范,在项目中沉淀移动端组件库并不断完善,投入于粤省事、城市码、健康码等多个大型小程序设计中。
统一研发标准赋能低码化快速开发 ISV合作,项目敏捷交付
回顾去年疫情初期,腾讯迅速响应国家防疫需求,紧急布局了防疫健康码,并于2月7日率先落地深圳。随后,腾讯防疫健康码在北京、广东、四川、云南、天津、贵州、上海、重庆、黑龙江、广西、湖南、湖北、青海、海南等近20个省级行政区陆续上线,覆盖300多个市县。
写在最后 关于设计思考
● 作为低码开发客观存在的设计理解门槛,积极融入产品开发的视角,了解业务,拓宽能力边界,需要设计师更多思考和提升。
● 平台作为开发工具,设计师同时也要为平台不断注入软实力支持,更新沉淀组件设计规范,加强业务复合组件的应用,接下来不仅是移动端组件设计,也将会尝试web端组件,并向更多行业深入。
● 政务行业充满未知与挑战,项目交付和产品研发节奏紧迫,作为政务行业的设计师应具备良好的自驱力,以开放的心态迎接更多实践项目的挑战!