http://www.woshipm.com/pd/5432612.html
编辑导读:把大象塞进冰箱需要几步?众所周知,只需要三步。但是这三步细分之下的步骤,才是解决问题的思路。本文作者将用大象冰箱思维,分析如何运用在交互设计中,与大家分享。
01 始末缘由
工作中难以避免的会处理不够明确的需求,以前我习惯将待确认的问题清单罗列清楚,统一找上游或更高层确认,便于接下来工作的完成。
先确认细节再开始实施,我暗自窃喜于这种处事方式可以减少设计返工、倒逼业务方思考、审核真伪需求,殊不知在此过程中也会错失更多:
- 依赖他人思考和结论,难以深入理解主体,不利于系统化思维的形成;
- 基于高精度内容创作,失去创新的可能性;
- 等待反馈的过程本身,降低了工作推进的效率。
就像是面对“大象放到冰箱需要几步完成“这个问题,按照我往常的处理方式,一定会先列出大象要放到冰箱的难点,譬如是否必须保证大象存活?可否借助其他工具?冰箱能否承载高负荷?待解答后再开始设计规划。
跳出局囿,其实将大象放进冰箱,仅需要打开冰箱、放进大象、关上冰箱这三步。至于细分步骤及后续困难,皆不跳脱这三大步的框架。这才是解决问题的思路,我姑且称这种方式为大象冰箱思维。至此,我开始将其运用于交互设计工作。
02 案例一:在表单中“添加多条数据”
配置页面是B端产品中十分常见的,若在同一系统多个信息配置表单中,都需要添加数据的功能,字段数量、录入规则、用户偏好都不够明晰,如何设计呢?
1. 定义步骤框架
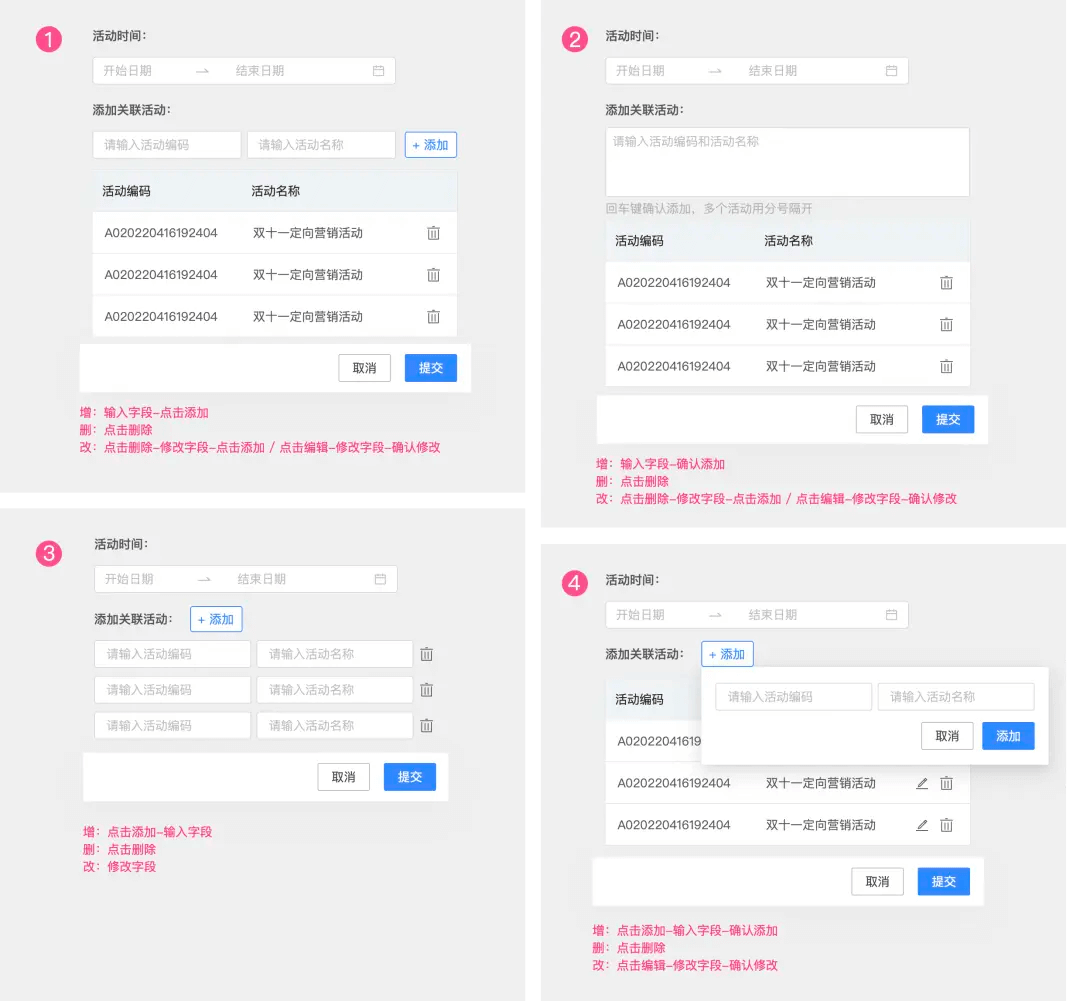
添加数据也可以分为三步:选择添加功能、录入数据、确认添加。针对这三步,又拆分出是否需手动触发添加功能,数据录入方式是输入、选择还是查询,逐条确认还是统一确认添加,是否支持删除修改、如何操作。
2. 搜罗交互模式
接下来都是围绕以上三步,找到既定范围内可参考的设计模式,通常可以按照原系统中已有组件、历史方案、竞品用例的顺序。添加多条数据可以有以下几种范本:
- 直接录入,逐条确认添加:录入和添加时操作便捷;但修改时需先删除或增加表格编辑状态,无形中提高了操作成本或开发成本;
- 复文本框,多条数据同时添加:适合高级使用者高效批量录入数据;但提示信息多,学习成本略高;
- 先触发添加操作,后录入数据,统一确认:增改一体,添加和编辑都很快捷,适用于较多数据录入操作;但统一提交数据时易造成数据查询和保存的压力;
- 触发添加操作后逐条添加:通用型最强,便于功能拓展;但触发Dialog或Popover产生支线任务,增加步骤;
3. 确认最佳方案
组件本身确实各有优劣,只是在特定阶段的不同使用场景中选出最佳。
结合产品的生命周期阶段、性质和团队现状,分析出该组件目前最关键的三个维度:用户操作效率、前端开发成本、组件功能拓展。因此最适宜的方案是上述第四类,需要添加数据时触发操作,逐条添加,展示录入项,支持删改。
03 案例二:为“支线任务”选择交互组件
- “弹窗套弹窗合适吗?”
- “浮层操作区那么小,容易误操作吧?”
- “提交成功总要有提示,跳个新页面吧。”
- “弹窗打破了业务流程,用户最好在一个页面里完成所有任务。”
- “……”
从业来最频繁讨论的问题之一便是弹窗系列,其实归结就是产生支线任务时,该如何设计人机交互界面。当有人咨询我该如何处理这类问题时,我总要事无巨细的问清楚这个需求的前因后果、使用场景、受众特点等等。何不试试大象冰箱思维呢?
在Web端系统中,若出现支线任务,通常可以借助浮层/气泡卡片、对话框、抽屉或打开新页面,其中弹窗和抽屉又分为模态和非模态的状态。这些交互模式的大致特点如下:
1. 气泡卡片
一般可容纳较少的信息量,但轻量的样式和交互方式对主任务干扰性弱,适用于信息提示、简单的确认和操作的扩展内容。
2. 对话框
对话框一般为加遮罩的模态弹窗,需聚焦完成子任务,如填写表单、撰写邮件,弹窗内容的多少相对自由,可根据信息量的多少调整弹窗尺寸。
3. 抽屉
抽屉可以是模态或非模态,需要与原页面对照查看或操作时,可以选择非模态;需要沉浸式完成支线任务操作时,则选用模态抽屉。抽屉占据较大的页面空间,适用于大量信息的填写与编排。
4. 新页面
支线任务权重已经等于甚至大于主任务,并且支线任务的操作较多,可考虑新开页面,并提供面包屑或返回按钮回到原任务。如新建营销活动,包含多个步骤下的长表单填写。
对几种常用模式的特点和应用场景了然于胸时,便可以整理出一份使用策略单。
- 当支线任务权重较大时,可以考虑新页面处理。
- 一般情况可以根据支线任务内容的多少来选择使用气泡、对话框还是抽屉。
- 抽屉可包含较多信息量,需对照上级页面填写时,非模态展示。
需聚焦支线任务本身时,对话框和模态抽屉都可,需考虑产品设计的一致性,建议首选抽屉,因为抽屉可拓展性更强,支持多层抽屉,解决弹窗套弹窗的问题。
04 最后
通过碎片化的信息内容,建立全局性的策略模型,不仅可以挖掘更深层的需求本体,也可以制定策略方向、培养体系思维。设计规范、交互组件库便是利用该思维方式,将文字、icon、色彩定义为最小颗粒原子,再到分子、控件和业务组件。
细节不容小觑,打开格局,看清本质也尤为重要。有句话叫“用产业的眼光看行业,用行业的眼光看企业”,也正是这个意思。赞赏