本项目手册归 @我们的设计日记 星球所属
定义
根据特定时间、使用情景、及用户的特性,进行定制化的设计。使用户按照产品设定的路线快速完成目标。
场景包含哪些要素?
场景要素包括:4W+1H,即Who人、When时间、Where地点、What事件 、How环境,什么人,在什么时候,在什么地方,做了什么事情,所处的环境如何。其中 Where 又包括线上地点和线下地点,线下指现实中的定位,可以通过手机信号塔数据(GPS),Wifi 连接等获取;线上指用户所处的具体页面。
如:用户(who)早上上班(when)在地铁上(where)看电子书(what),地铁上人多嘈杂且操作不方便(how)。再比如用户(who)中午(when)在办公室里(where)点外卖(what),肚子很饿还不知道吃什么(how)。五要素就像口诀,帮助我们全面快速地描述场景。
目录
如何基于用户使用场景做正确的设计?
什么是场景化设计?
互联网中的2类场景
场景分析中包含什么内容?
场景中存在的变量
场景化设计有什么好处?
如何基于场景进行设计?
设计策略
基于场景的设计方法
什么是基于场景的设计?
怎样基于场景做设计?
设计沉思录丨场景化分析设计赋能招聘B端业务发展
01 前言
02 PC端场景用户使用痛点
03 产品战略结构剖析
04 设计目标确立
05 总结
从5个方面,循序渐进掌握设计必备万金油的「场景」知识点
前言
场景的定义
场景的价值
场景的挖掘方法
场景化设计
场景化应用案例
小结
用这2个方法,帮你精准洞察场景中的用户需求
田野调查法
与用户深度访谈
用超多详细案例,帮你掌握设计师必备的场景化思维
什么是场景化设计
有哪些场景化设计的例子
为什么要基于场景做设计?
怎么进行场景化设计
总结
做设计时,怎样理解和构建业务场景闭环?
从用户场景到业务场景
两个关键的闭环
构建场景闭环来占领心智
如何基于用户使用场景做正确的设计?
原文:https://www.zcool.com.cn/article/ZMTEzNDI4NA==.html
作者 幺零三
什么是场景化设计?
场景化设计的定义:根据特定时间、使用情景、及用户的特性,进行定制化的设计。使用户按照产品设定的路线快速完成目标。
互联网中的2类场景
①挖掘需求
用户:到中午饭点,但外面很晒,而且人多得排队,午休时间又很短。
产品:明确用户精准的需求,提供精准的服务,点外卖软件诞生。
第一类场景主要是挖掘用户需求提供用户使用动机。
②研究需求
用户:这个软件点外卖软件操作繁琐,找不到想要的。
产品:梳理用户使用流程并优化,根据用户画像进行千人千面展示,进行精准推荐。
第二类场景主要是精细化用户如何使用产品,可能会遇到什么问题,针对问题提供解决方案。也是我们设计师接到最多的需求。
场景分析中包含什么内容?
场景分析
场景分析又叫: 4W1H场景分析,即谁(Who) 在什么时间(When) 什么地方(Where)干了什么事(What) 所处环境怎么样(How)
举例:
我(Who)在中午快下班的点(When) 在公司(Where) 打开美团查看外卖送到哪(What)肚子很饿,午休时间短(How) 。再比如啊坤(Who) 在早上(When) 去公司的地铁上(Where) 掏出手机看打篮球的视(What) 周围环境人多嘈杂(How)
场景中存在的变量
人(Who)
用户存在差异性,不同的用户看到的内容也不同。
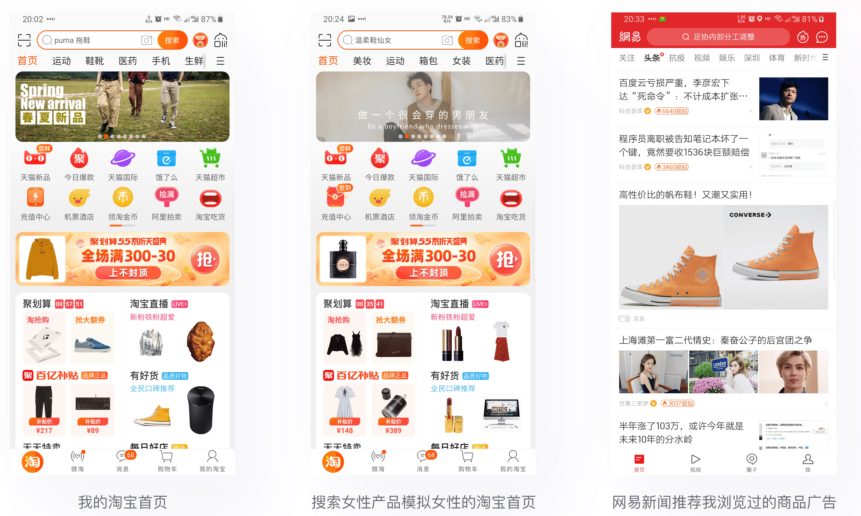
淘宝针对每个用户的使用习惯生成用户画像进行精准推荐从而实现干人千面,比如你搜索过、浏览过、购买过的商品,淘宝便会在首页给你推荐相似产品,(之前有一个梗,某人搜索过骨灰盒,结果淘宝一直给他推,更有甚者的是你在看一些新闻资讯软件时,会出现你淘宝搜索过的商品的广告。类似还有:比如你抖音经常看小姐姐视频结果一直给你推送等… 
时间(When)
根据对用户使用场景分析,在特定时间进行內容推荐。
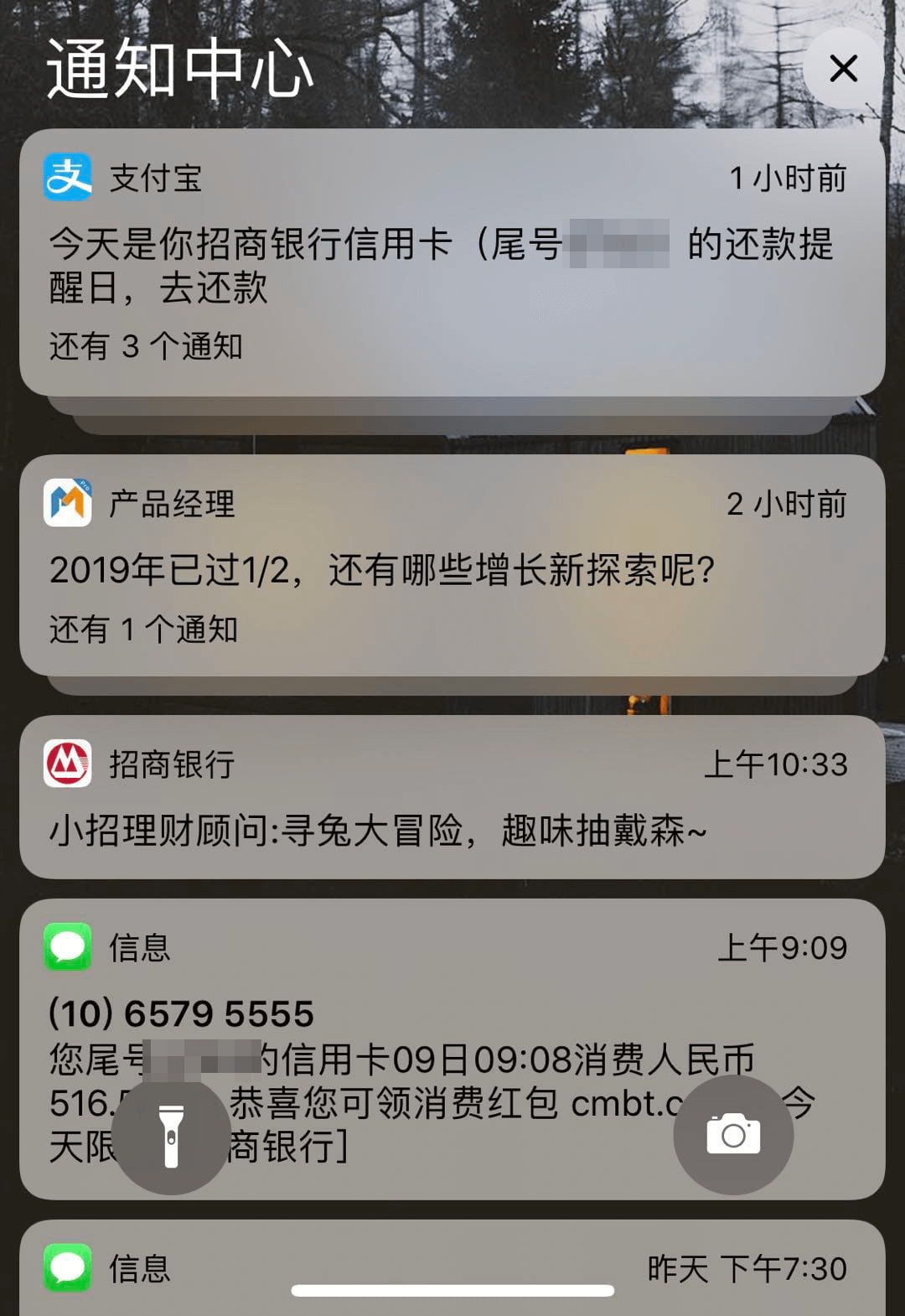
比如经常点外卖的朋友会发现,在快到饭点的时候,一些外卖软件会提前给你推荐一些商品或活动吸引你点击。我之前玩过某个游戏,当我晚上打开时游戏中的场景会自动切换成晚上。还有一些订票软件,电影票也好火车票也好,在电影快开始前或行程出发前都会有相应的时间提示推送。 
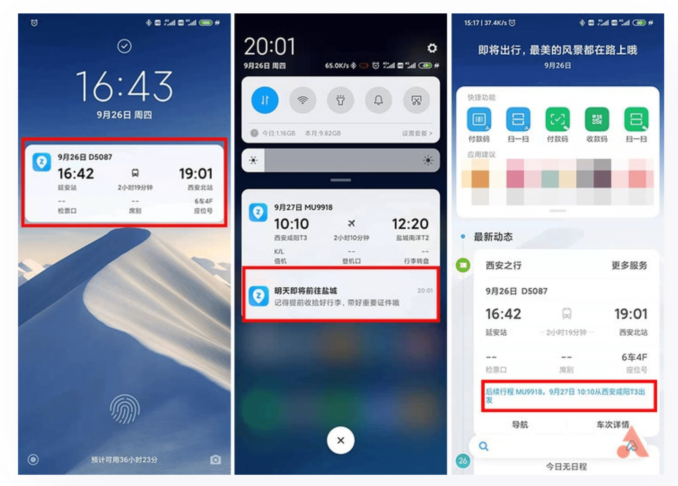
小米MIU11的效率革新功能「智能出行」,在出行类app. 上定好行程后,MIU11会自动将该行程记
录在负一屏显示并同步日历,同时会根据出行时间点,在通知栏实时更新提示(案例来源于网络)
地点(Where)
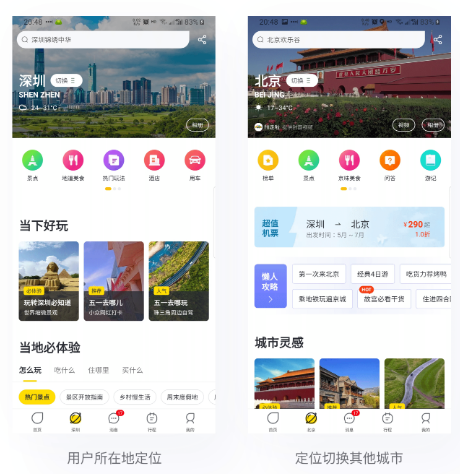
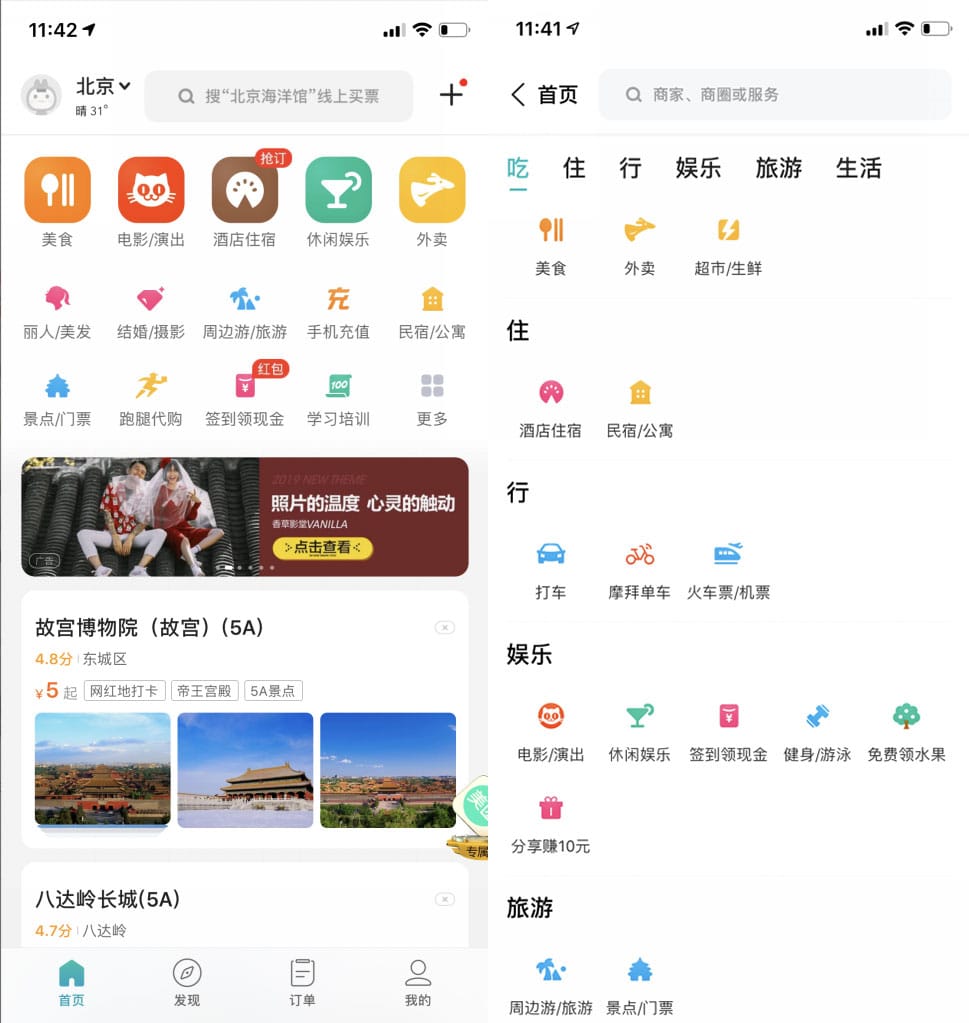
常见在一些旅游产品或周边服务产品,用户定位不同推荐内容也不同。
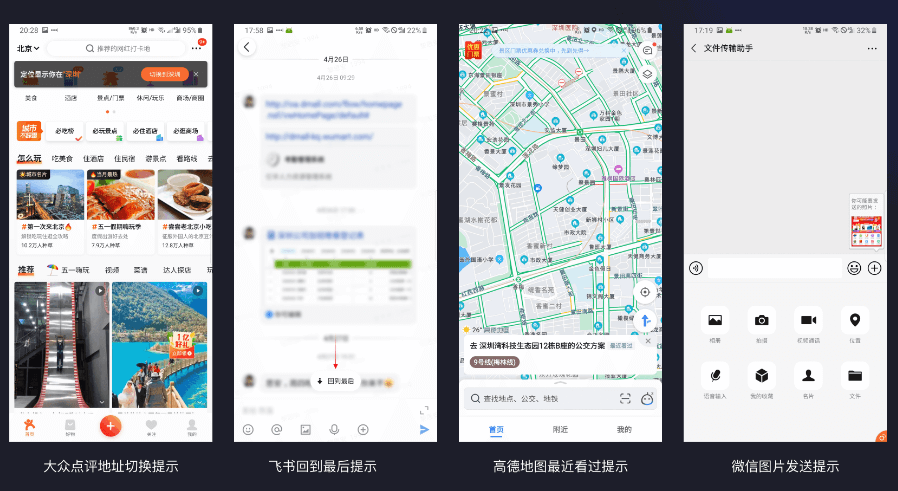
比如~飞猪App当你定位是在深圳,那么你首页看到的都是深圳周边的吃喝玩乐、攻略等内容。当你切换为其他地方时,展示的内容截然不同。 
环境(How)
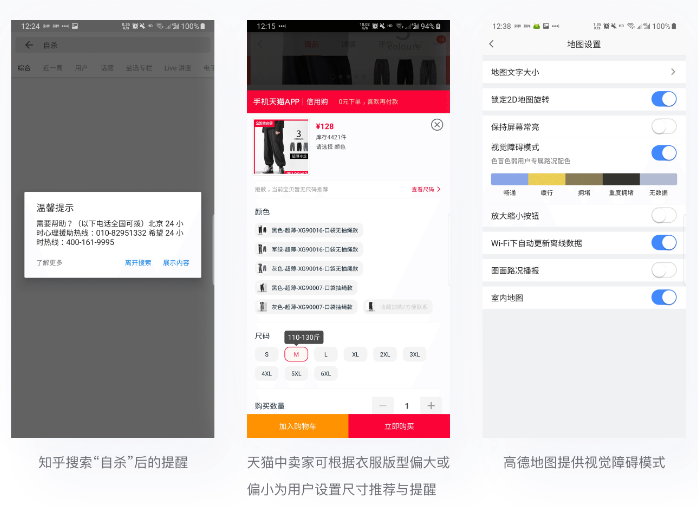
当设备环境发生改变, 通过预测环境来提升使用体验。
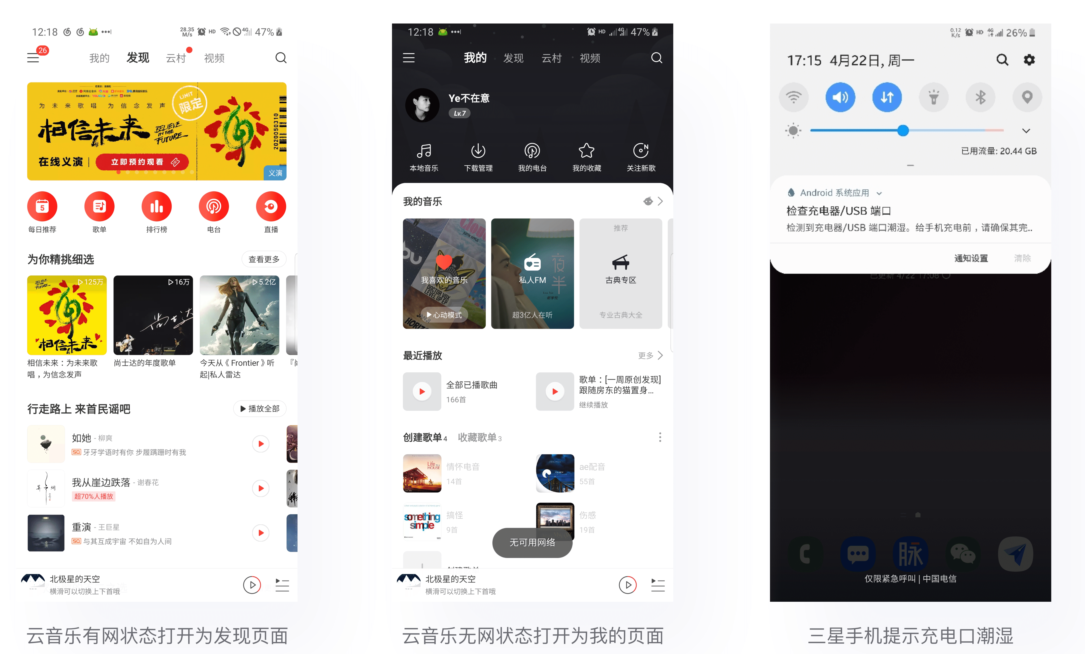
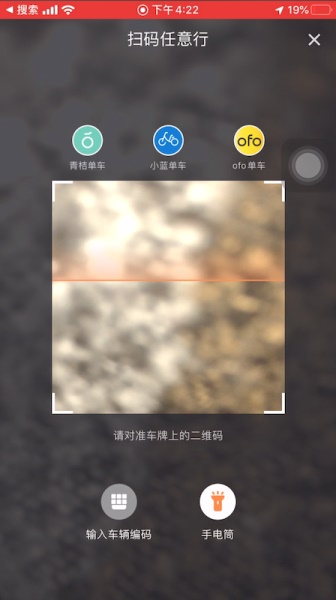
比如当用户手机连接耳机在播放视频或听音乐时,耳机突然拔出,视频或音乐也会对应暂停,缓解尴尬。又比如网易云音乐设计团队根据用户具体的使用情景,设定用户在有网状态下打开App会进入「发现」的音乐首页,而在无网情境里会直接跳转
「我的」页面。音乐首页便于用户发现最新音乐资讯与歌单推荐,在线听歌;而「我的」方便直接打开「本地音乐」列表,离线听歌。好的体验永远离不开场景特征与需求,区别化的页面跳转为用户缩短了行为路径,节省了操作步骤,让使用体验更贴合具体使用场景。
还有比如你的手机防水现在刚从水里捞出来的情况下去充电,手机是无法正常充电并且会提示充电接口潮湿,提高产品使用安全性。 
场景化设计有什么好处?
好处在于通过对用户使用场景进行分析,有利于帮助我们了解到当前场景下用户的需求和痛点,并通过设计手段进行优化,以更好满足用户体验目标和产品商业目标。
为了更好的理解左边这段话,举例补充:
假设你女朋友是用户,你是产品。在女朋友体验了一段时间后对你积压了很多不满意,那么
你现在就要注意,此刻你女朋友的体验目标得不到满足,你有带绿帽子的风险。对应的也就是用户会寻找其他可以替代的产品。
再举一个例子,之前在脉脉上看到的一对男女朋友的对话截图。大致意思是:
女:假如某天我怀孕了怎么办?
男:结婚啊。
女:哪如果孩子不是你的怎么办?
男:哪分手啊。
结果场面瞬间失控…
上述例子能很好的体现在产品设计中,如例中,男女的思维方式不同导致男生没有get到女生的问题重点。对应在产品设计中就是产品设计者因为无法了解到用户的真实使用场景,很容易想当然的设计。
如何基于场景进行设计?
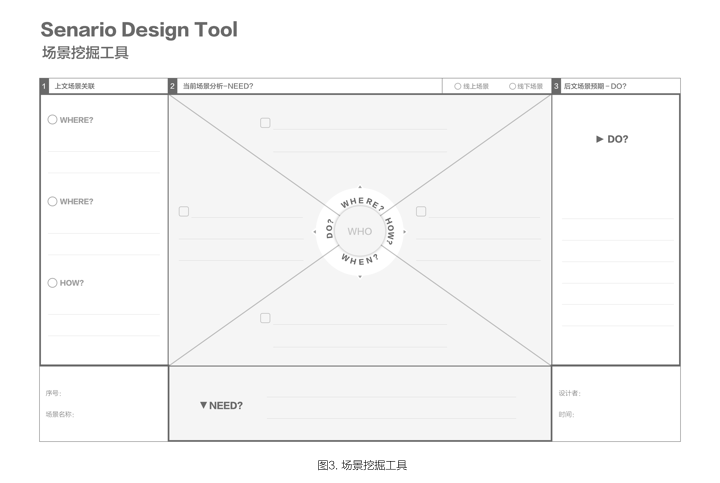
场景挖掘工具
作用:优化信息展示,辅助运用于场景举例、机会点挖掘步骤中,目的是对关键场景进行清晰描述并展现,以此帮助设计师在场景设计四部曲中更好的挖掘设计机会点。 
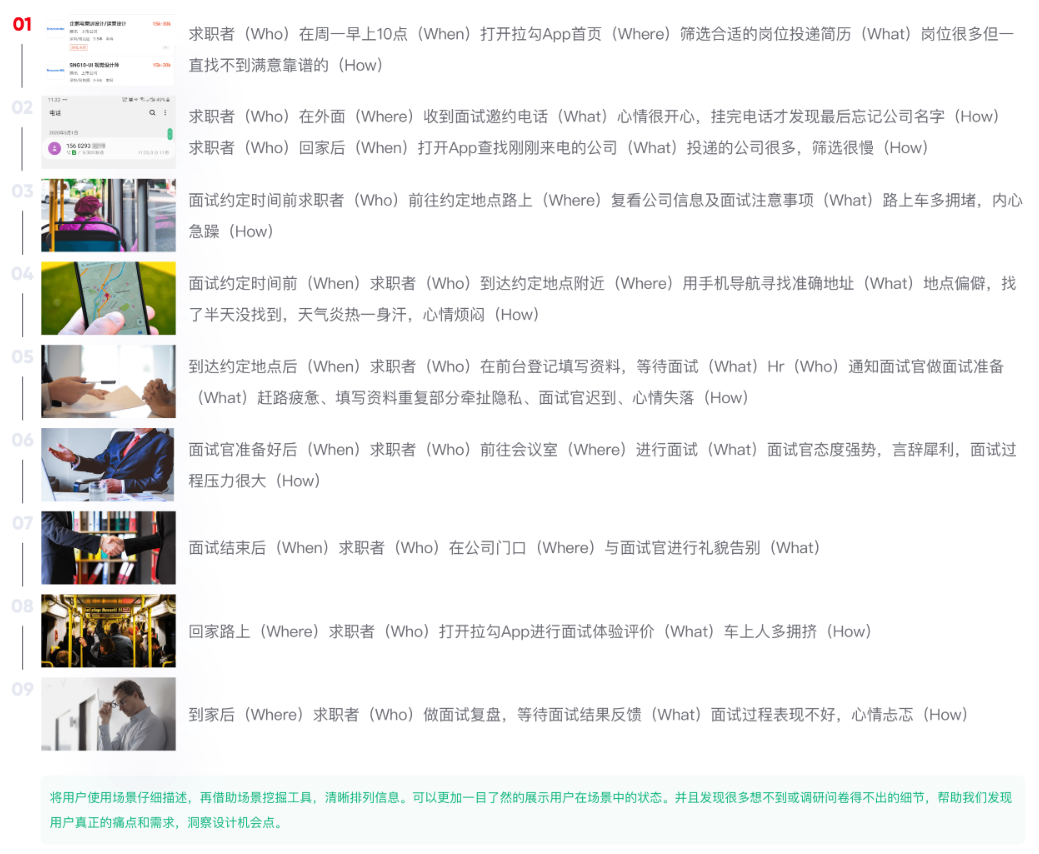
场景举例
把用户使用流程中的各个重要节点全部举例出来一个一个分析 。
以拉勾App求职方为例,进行一个简单的场景举例:
线上流程
线下场景
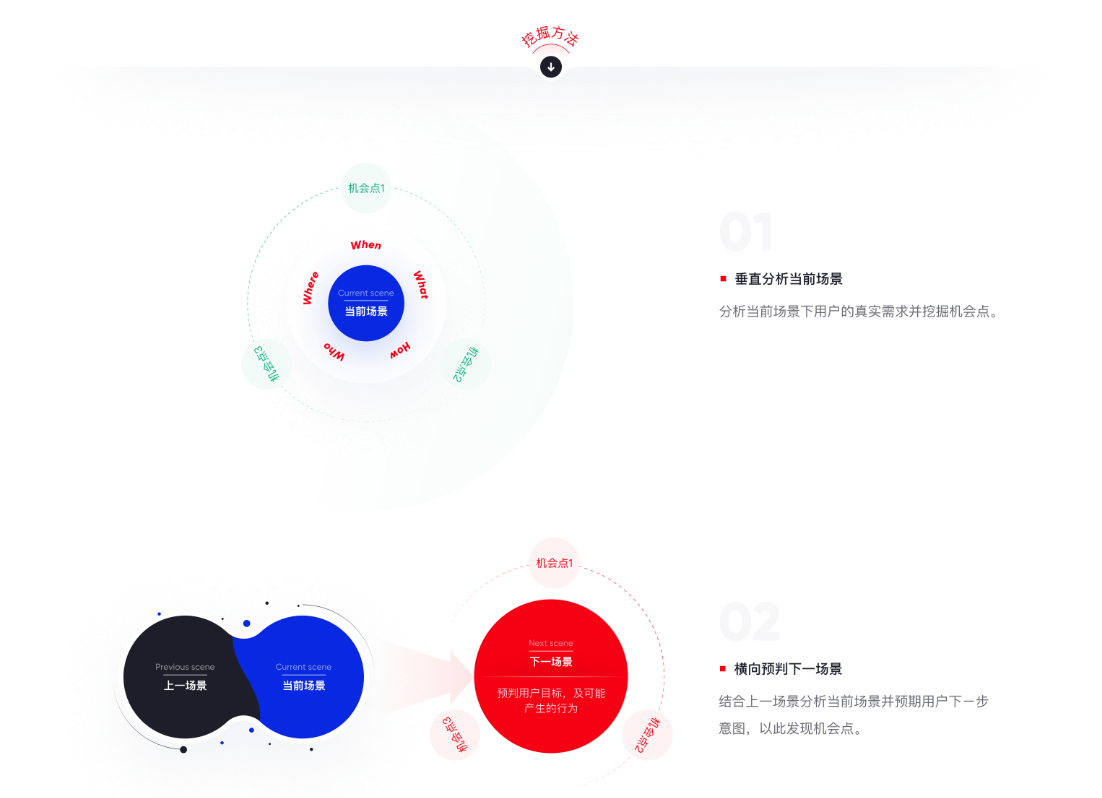
机会点挖掘
01垂直分析当下场景
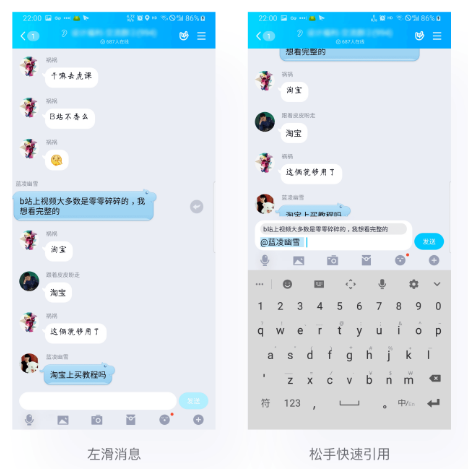
QQ群内左滑快速引用
场景描述:
用户(Who) 在QQ群内(Where) 和陌生群友吹水聊天(What)群里人很活跃,消息很多(How) 当聊到某个
问题的时候(When) 想就这个问题,询问细节(What)但不知道怎么引用这个问题,而且长按后操作
很多,引用有点复杂(How)
QQ给出的解决方法是,选择指定消息采用简单的左滑手势松手后即可快速引用进行回复。 
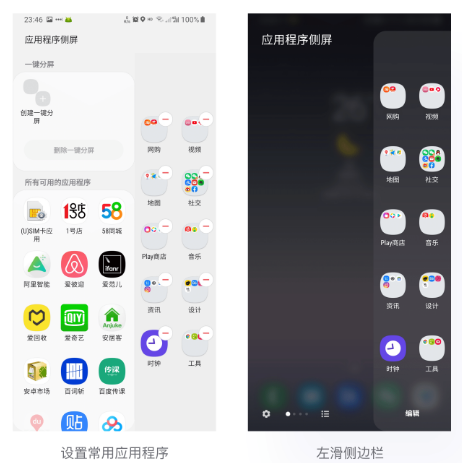
应用程序侧屏
场景描述:
用户(Who) 在早上(Where) 出门赶公交车上班(What)想打开车来了App查看公交车到站时间,但手
机上App很多找半天(How)
基于用户手机上应用程序很多的情况下,提供左滑侧边栏功能。用户可设置使用频率很高或特定时间急需要用到的应用程序,方便用户减少查找时间。在设置常用应用场景下,还有一个痛点需要解决,我手机上有几百个应用,但设置常用应用程序界面没有搜索或快速筛选功能,导致我无法快速找到指定应用进行设置。 
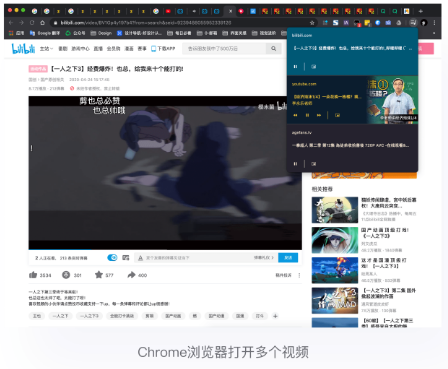
Chrome浏览器多媒体控制面板
场景描述
用户(Who) 在Chrome浏览器 上(When) 打开同视频不同片源的网页进行预加载(What) 打开的网页很多,当视频加载好后,电脑播放声音但很难快速找到已经加载出视频的那个网页(How)
基于用户在网页进行多个多媒体播放时,Chrome浏览器新增多媒体控制面板,可快速对后 台网页中加载好的多媒体进行操作,节省了用户网页标题查找的时间。 
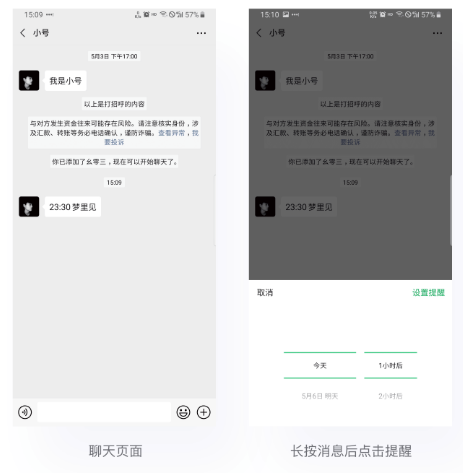
微信设置提醒
场景描述
用户(Who) 在微信上(When) 与小号聊天,约定某个时机做什么事(What) 手头上还有很多事要忙,回头就忘记了(How)
「微信」的聊天定时提醒功能,就能很好的帮你解决这个问题。在「微信」里长按对话内容,就可以针对某条说话内容设置时间提醒了。相较于设定闹钟和计时器,针对具体对话信息与事件的提醒设置更具针对性,更符合实际使用场景需求。 
基于当前场景进行优化的案例的还有很多↓ 
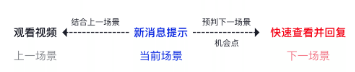
02横向预判下一场景
①通过连贯成组动作进行预判
例如:输入框编辑一发送、复制一粘贴、输入验证码一登录。
②根据用户认知流程预判
例如:当前视频结束一自动播放下个、 知乎收藏回答一提示分享、 屏幕旋转一切换全屏。
③根据产品使用流程预判
多用于各式智能场景。例如:点外卖软件在用户点完外卖后,会在首页右下角生成一个智能场景模块,展示订单配送入口、飞猪在进行地址切换后,会判断切换地址是否与定位地址一样,如果不同则会推送相关行程机票及其他旅行服务、还有淘宝聊天窗口快捷信息。
通过连贯成组动作进行预判
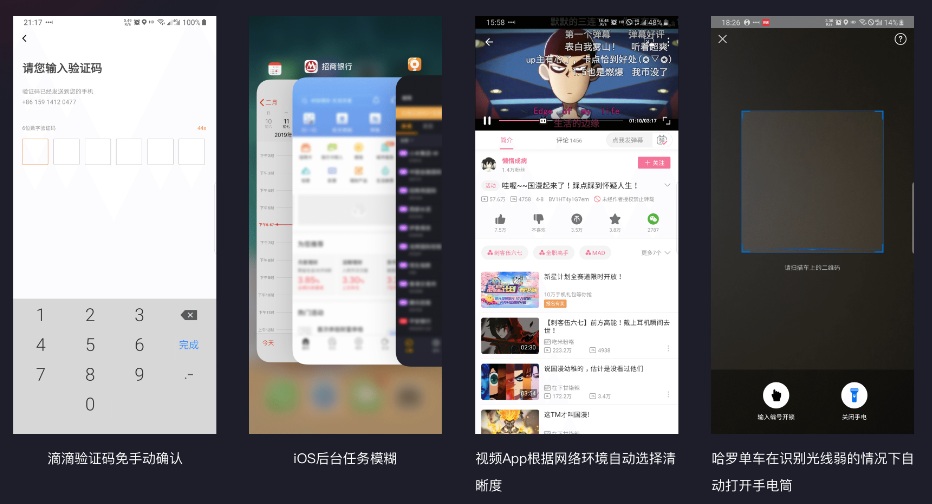
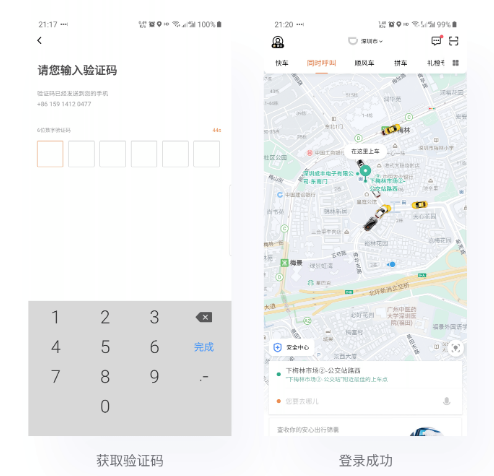
滴滴登录验证码免手动确定
当用户需要获取验证码登录时,可直接输入短信验证码即可自动校验减少点击确定操作。-方面提示了交互效率,一方面精简页面元素减少信息干扰。更有甚者可直接发送短信一键登录。 
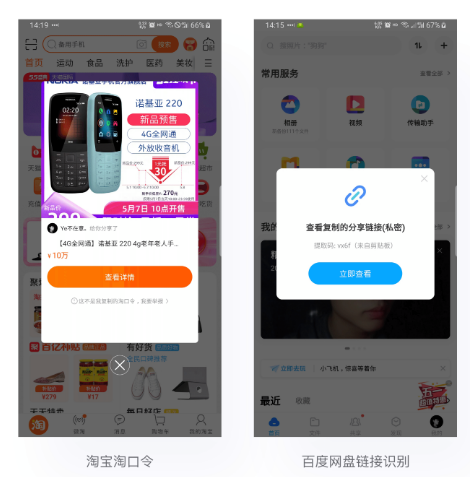
淘宝淘口令/百度网盘链接识别
我们都很熟悉复制「淘宝」的商品分享链接,打开app就能直接跳转页面至商品详情页的操作。新版「百度网盘」的分享功能也采用了类似的设计逻辑:只要一键复制完整的网盘链接与密码,登录app时系统就会自动读取分享链接与提取码信息。用户点击「立即查看」按钮即可访问网盘内容页,无须再手动粘贴或输入提取密码。
原本繁琐的操作步骤被简化,更加合理的操作路径让使用过程变得高效而简单。 
根据用户认知流程预判
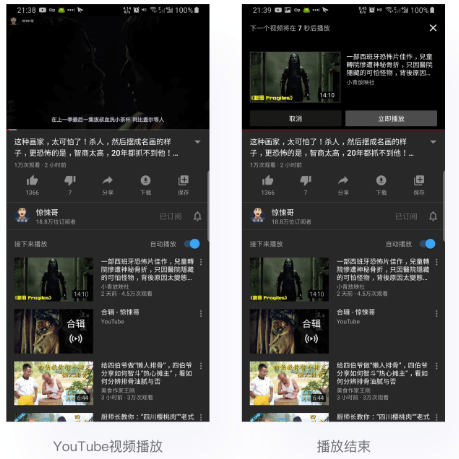
YouTube自动播放下一个视频
在YouTube上,当用户当前视频观看结束后如果用户没有其他操作,YouTube则会在8秒后自动播放下一个视频(根据用户喜好自动推荐)增加用户时间投入。 
快速切换全屏
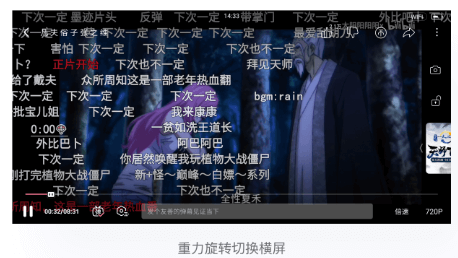
在用户开启手机屏幕自动旋转后,播放视频都可以根据重力传感器,进行快速全屏切换,减少点击操作。 
根据产品使用流程预判
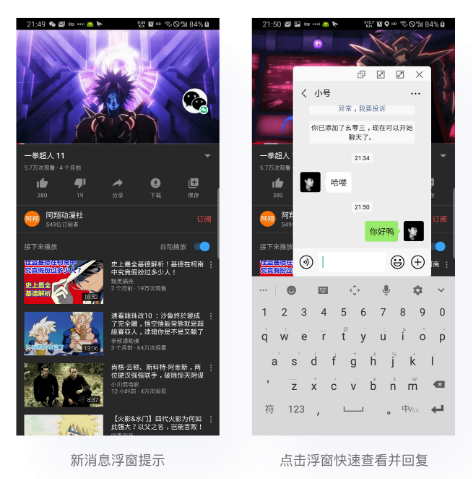
新消息浮窗提示
在用户收到新消息后,三星手机会及时浮窗提示,用户在当前页面就可及时查看最新消息并直接回复,减少页面跳转。 

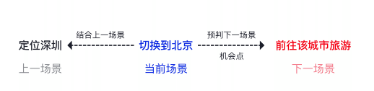
飞猪地址切换及时推送
在用户地址由本地切换为其他城市后,飞猪预测用户 目标是旅游,进而推荐对应城市行程机票、其他与该城市相关的旅游服务,以此缩短用户触达步骤提高用户购买率。 

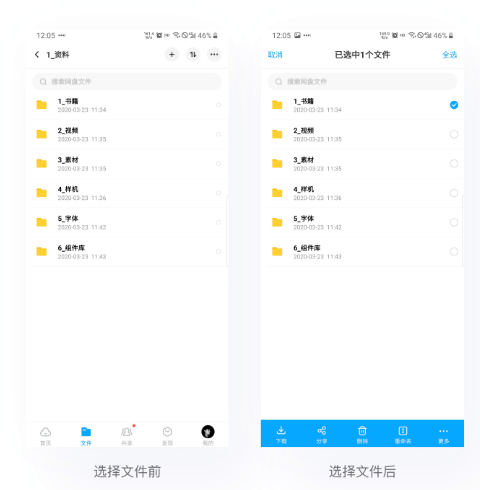
百度网盘文件选择优化
百度网盘在选择文件时充分发挥了什么场景下做什么事,在用户选择后可唤起底部操作并隐藏tab多余操作。
一方面交互效率更高(减少多余选择),
一方面对初次使用的用户进行视线引导降低操作难度。 
设计策略
确定目标
基于场景设计设计方案设定3个目标:交互更高效,细节更贴心、使用有共鸣。
高效
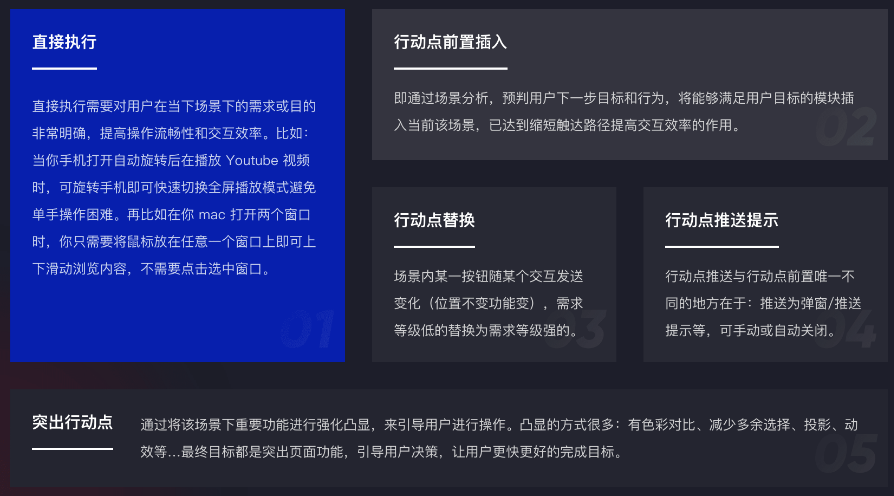
以高效为目标的设计策略共有5点,其宗旨是对用户行为预判将行动点提前,让用户更快达成目标。根据对用户行为预判的准确程度,将设计策略中5点按操作执行强到弱排序依次为:直接执行、行动点前置插入、行动点替换、行动点相关推荐、突出行动点。以上5个策略能不同程度提高用户操作效率,接下来借助案例逐个讲解。 
直接执行
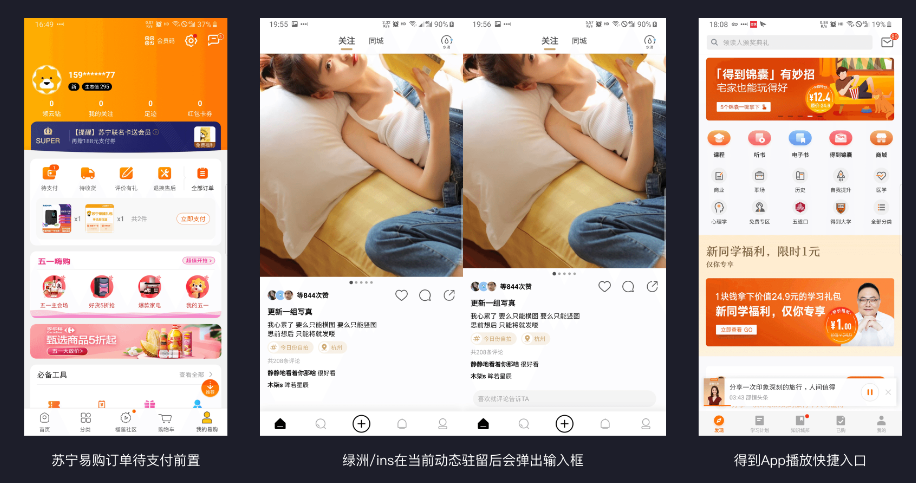
行动点前置插入
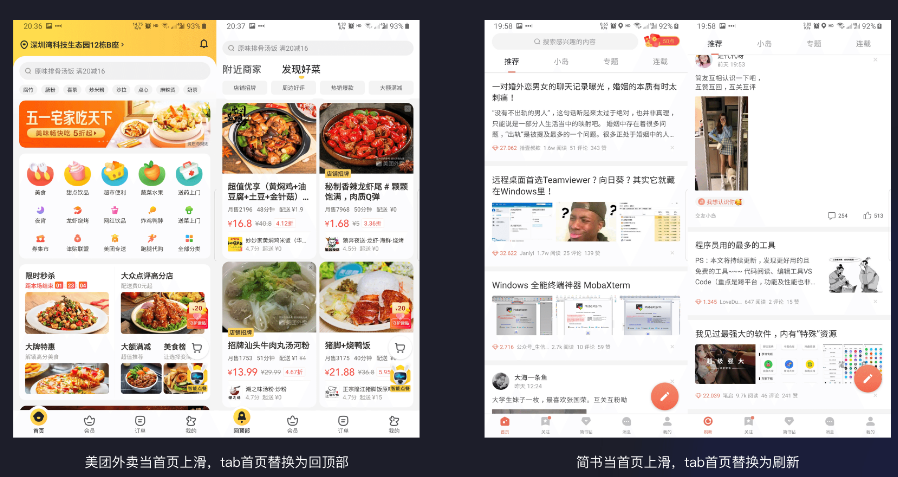
行动点替换
行动点推送提示
突出行动点
贴心
基于场景的设计像贴心的朋友-样关注用户的每个细节,让用户有被理解和被关注的感觉。以用户所处场景及其需求为基础,贴心的设计需要着重考量场景中的细节或接触点,拉近产品与用户的距离,让用户获得更好的体验。 
情感化
基于场景的情感化设计,是指以用户当下所处场景为基础,通过使用一-些与用户所处场景相关联的设计元素,来增强用户代入感并诱发用户情绪反应,最后提高执行特定行为的可能性的设计。 
衡量标准
在经过上述一系列流程后,我们可能产出了一些设计方案,那么我们最
终如何去进行验证呢?
高效
该设计方案是否真提高了用户使用效率?
惊喜
是否想用户所想,通过情感化及贴心的细节给用户惊喜?
感动
能否给用户内心带来强烈的震撼并认同?
期待
用户在下次处于相同场景下,是否对该方案产生期待?
由于精力有限,关于这块可暂时按下暂停,因为这些点具体落实下来又牵扯到很多知识点,比如:用户研究、数据验证等..每一个点都能讲很多,后面我再找机会去研究。当然,感兴趣的同学也可以多上网查找相关资料~

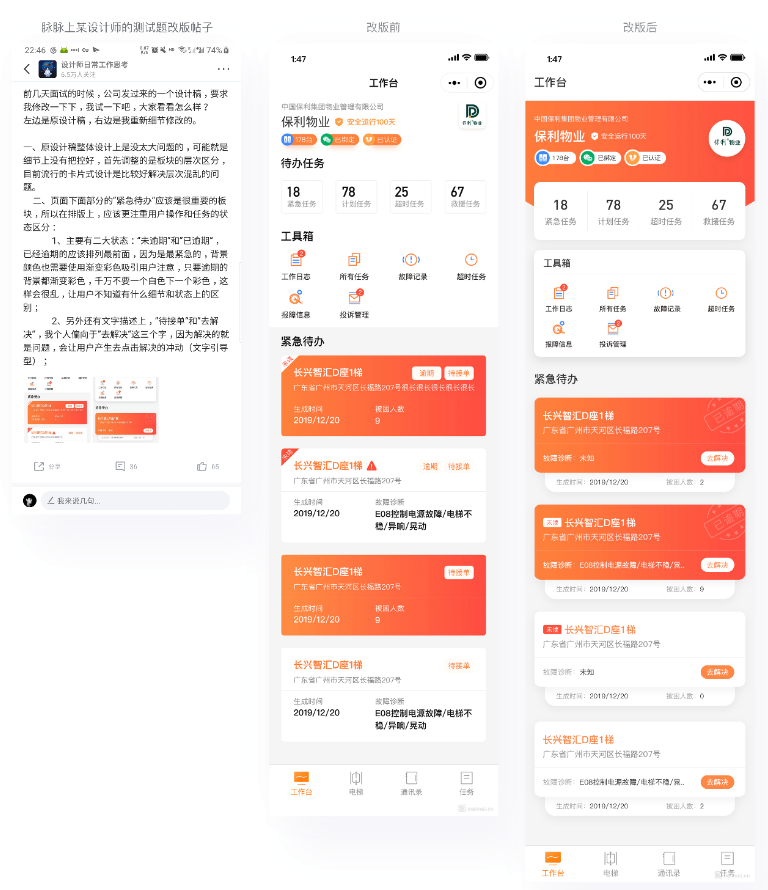
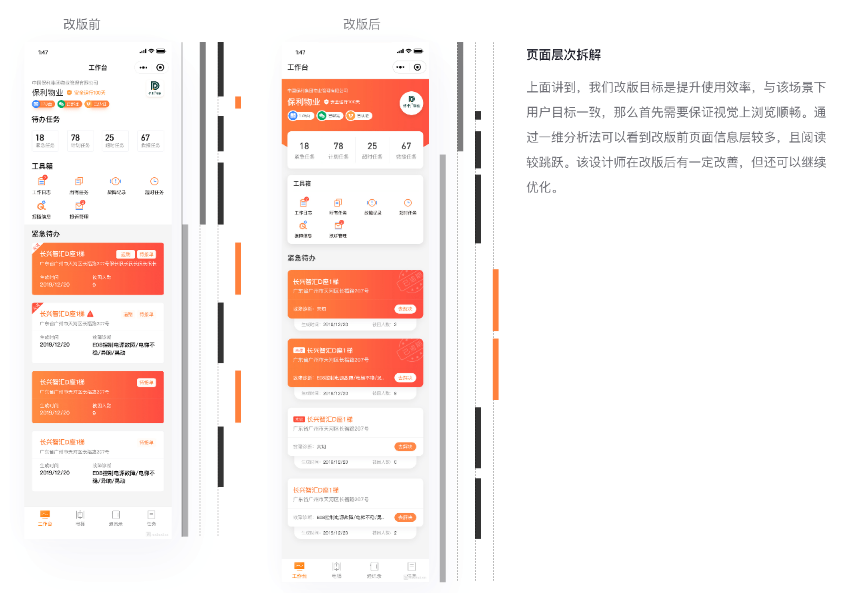
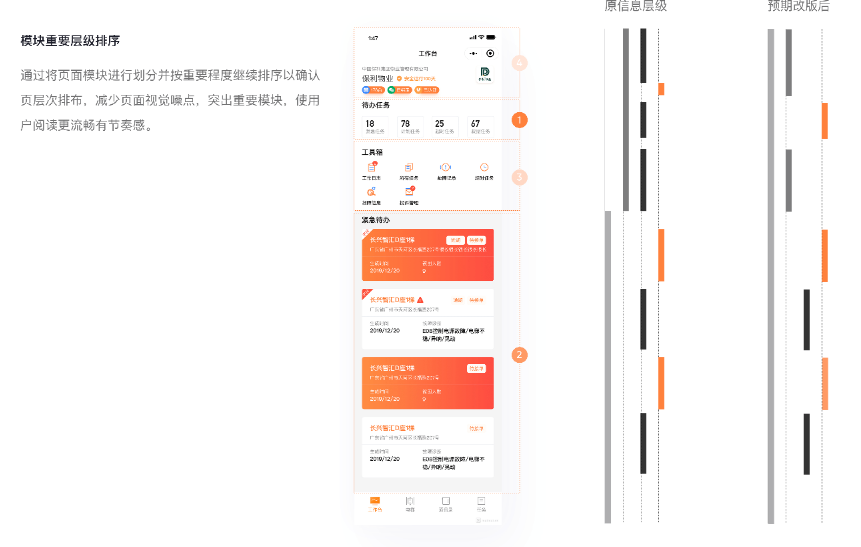
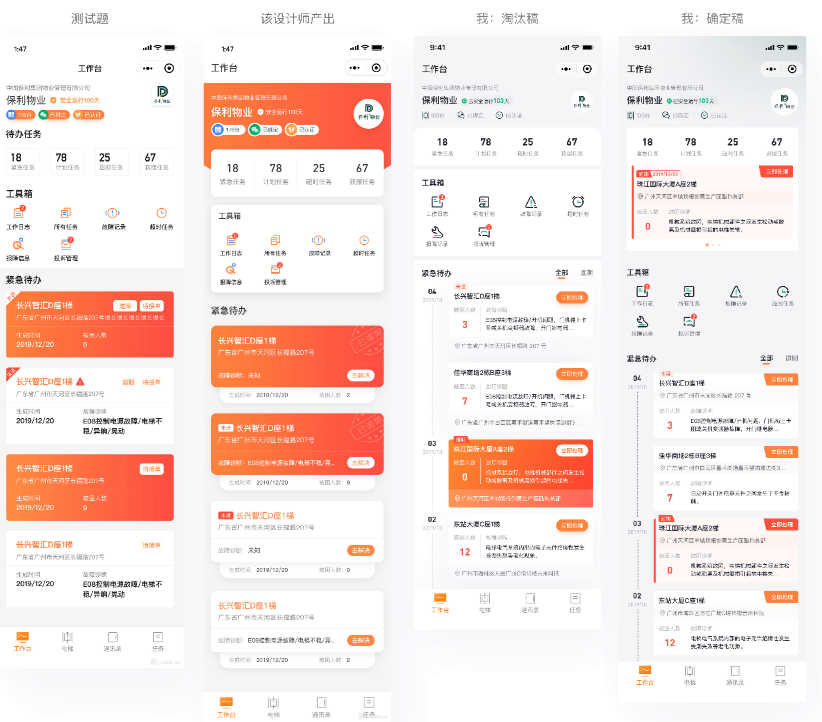
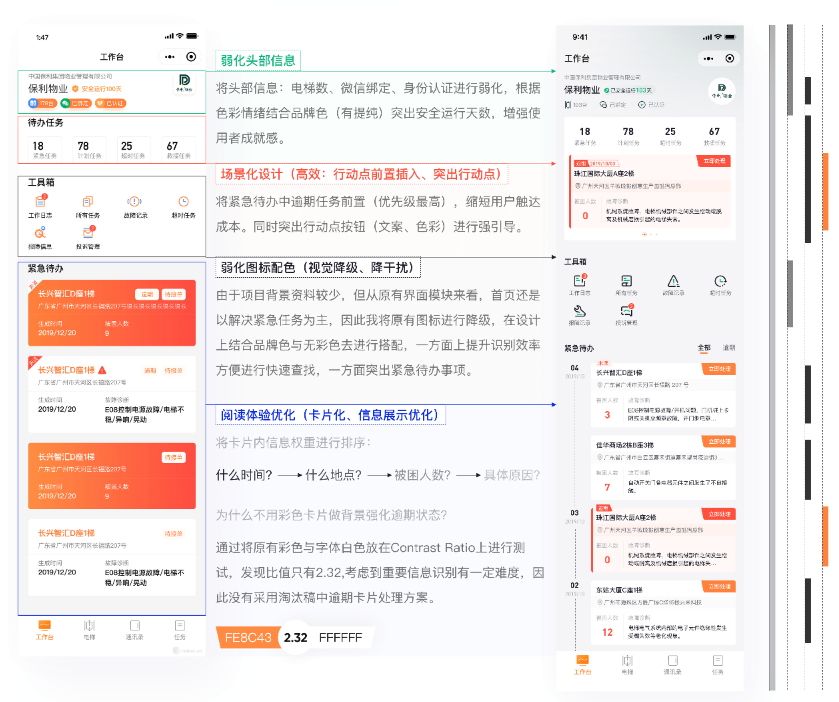
通过对比,我们可以发现这位设计师在改版后比较明显的是:卡片、投影强化了模块区分。但是对于模块的重要程度排序、信息的权重处理、整体配色等包括场景化设计都还有可提升的空间。接下来我会以这个案例介绍下在做测试题时如何展示自己对场最化设计来提升产品体验的思考。 
正式开始前,我们可以回到上面先大概看下这位设计师的帖子内容(看不清的同学可放大网页),然后问自己一个问题,这个页面的改版目标是什么? 




以上就是这期要分享的全部内容,在看了u一点料2后希望能将自己所学的内容进行实践巩固并分享。这期的案例并不算复杂,应为项目背景资料比较少,在实际工作中还需要与需求方深度沟通并且进行用户调研,了 解用户真实使用情况才能产出更优策略。在后面的工作里如果有机会的话也希望能拿出更多实际案例来进行讲解~
基于场景的设计方法
原文链接:https://www.zcool.com.cn/article/ZNDQwMTQ4.html
作者 阿里巴巴CBU设计
移动终端由于被用户随身携带,变成用户身体的延伸,在每一个场景中,深度陪伴着用户。也因此,移动终端获得天然的优势,得以针对用户实际所在的场景来设计,以设计出更加贴心的体验。 但是,由于设计师与用户的空间相隔,无法看到用户在真实场景中的使用情况。为了了解用户的痛点及需求,我们需要通过场景设计的方法,对用户使用场景进行分析或预期。基于场景的设计可以帮助设计师找到用户与场景的内在联系,探索新的功能及交互方式。 本文将以案例为主介绍基于场景的设计方法。
什么是基于场景的设计?
什么才是基于场景的设计呢?以看电影为例,在整个看电影的过程中,涉及到的主要场景有以下六个:线上买票-去电影院-线下取票-检票入座-观影-评论吐槽。基于看电影涉及到的场景,格瓦拉app设计了一个基于场景的功能:当用户在格瓦拉购票成功后,首页会出现一个人偶小浮标,在不同场景下点击该浮标,会出现不同的内容,例如在去电影院的场景下显示影院地理位置以及滴滴打车入口;线下取票场景显示取票二维码可以快捷取票;线下取票后再点击小浮标显示电影开始时间以及座位号;观影后显示别人的评论以及吐槽入口引导用户去评论(如图1)。

对上面的案例总结归纳后可以得出,格瓦拉是基于用户看电影这一系列场景的判断与分析,理解用户每一场景的痛点及需求,结合上文场景,预期用户下一步的目标及意图,通过设计缩短关键流程,辅助用户提高操作效率。通过对大量案例进行分析归纳,将场景设计的概念简单归纳为:基于场景,理解需求,预期意图,进行设计。
再来看一个另外一个基于场景的设计案例——拍立淘。拍立淘是手淘中的一个功能,主要通过对线下产品拍照并识别,辅助用户在淘宝内快速找到该货品。大家可能经常有这样一种购物场景:在线下店试衣服,到淘宝上找同款购买;在杂志或图片上看到喜欢的单品,在淘宝上找同款。通过分析这两类相似的场景(基于场景),发现用户在当前场景的需求是快速在淘宝上找到该货品(理解需求),并预期用户下一步的行为是通过淘宝搜索功能搜索该货品(预期行为)。因此手淘在搜索框添加了拍立淘的功能,可以帮助用户通过拍照或图片识别快速在淘宝中找到目标,提高操作效率,给用户惊喜,让用户感动(进行设计)。
怎样基于场景做设计?
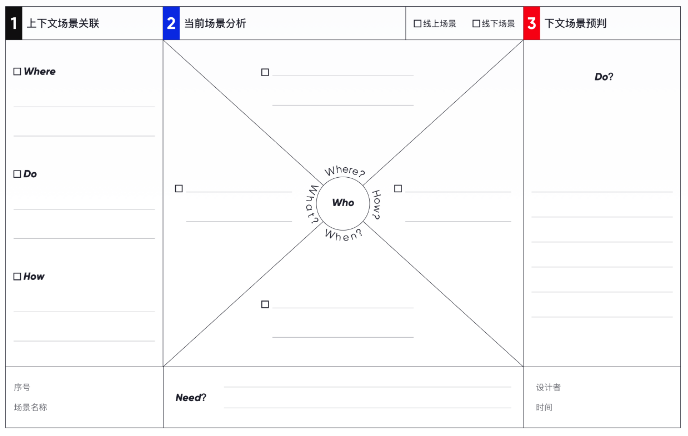
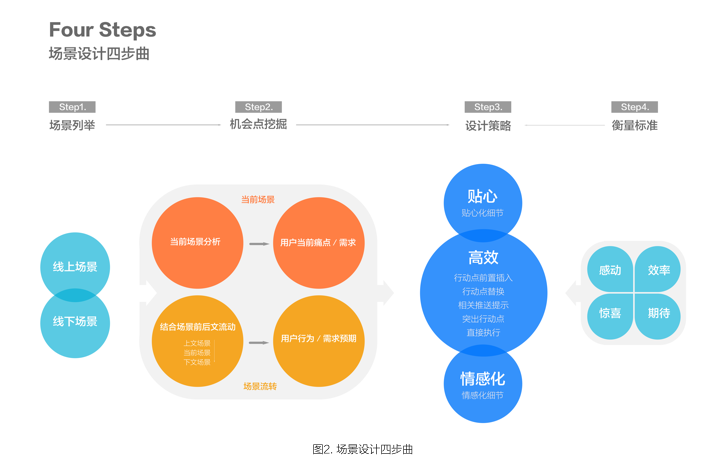
基于场景的设计可以帮助设计师分析需求,找到设计机会点,那么怎样基于场景做设计呢?通过对大量案例的分析及归纳,我们总结出了基于场景的设计方法-场景设计四步曲(如图2),以及场景挖掘工具卡片(如图3),场景设计四步曲将场景设计的方法通过四个步骤来表示,包括场景列举、机会点挖、设计策略、衡量标准;场景挖掘工具主要应用在场景设计四步曲中的前两步,对关键场景进行描述,以及帮助设计师更清晰地应用场景设计四步曲中的方法挖掘机会点。接下来我将对场景设计四步曲进行细分拆解,来讲述每个阶段我们需要做的事情。 

第一步:列举场景
在列举场景之前我们要现明确什么是场景?场景由以下几个元素组成:谁(who),在什么时候(when),在什么地方(where),做了什么事情(do),周围环境怎么样(how)。例如用户(who)夜间(when)在陌生的路上(where)开车(do)对路线不熟悉且路况不好(how),再如,买家(who)在线下批发市场(where)批货(do)。 明确了什么是场景后,我们将场景进行了分类,分为线上场景和线下场景两类。线上场景和线下场景的区分在于场景中对的位置元素“where”,我们认为线下场景的“where”是指现实中的位置,可通过GPS,蓝牙,Wi-Fi钥匙等来检测;而线上场景的“where”指app中对某个页面,例如首页,支付页面,商品详情页等。
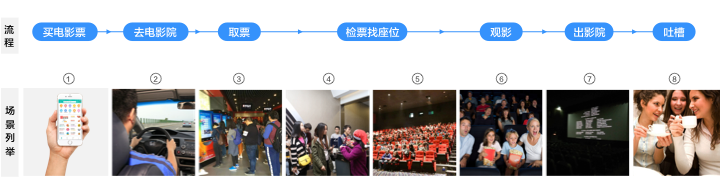
怎样列举场景呢?推荐方法是通过操作流程图来依次提取其中的关键场景,还是以看电影为例,看电影的流程为:买电影票-去电影院-取票-检票找座位-观影-出影院-评论吐槽,根据流程可以抽取列举出看电影涉及到的关键场景为: 
①美团电影页面(where)购票(do);
②电影开始前(when)乘车(do)前往电影院的路上(where);
③观影前(when)在电影院(where)通过自助取票机取票(do);
④观众(who)拿着爆米花可乐等零食手忙脚乱(how)地掏出电影票(do)在入口(where)排队检票(do); 检票工作人员(who)在入口处(where)等到放映前5分钟(when)开始检查每位观众的电影票(do)并撕掉联(do);
⑤观众(who)拿着爆米花可乐3D眼镜等手忙脚乱地(how)查看电影票上的座位号(do)并在昏暗的灯光下越过同排其他顾客(how)找到自己的座位(do);
⑥坐在座位上(where)将手中的爆米花,可乐,背包等放置好(how),戴上眼镜开始观影(do);
⑦观影结束后(where)拿好自己的东西走出影厅(where)将眼镜还给工作人员(do),扔掉手里的垃圾(do),排队上厕所(do);
⑧回家的路上(where)和朋友吐槽剧透(do);在朋友圈(where)晒观影照片(do);在购票app上(where)评价吐槽(do)。
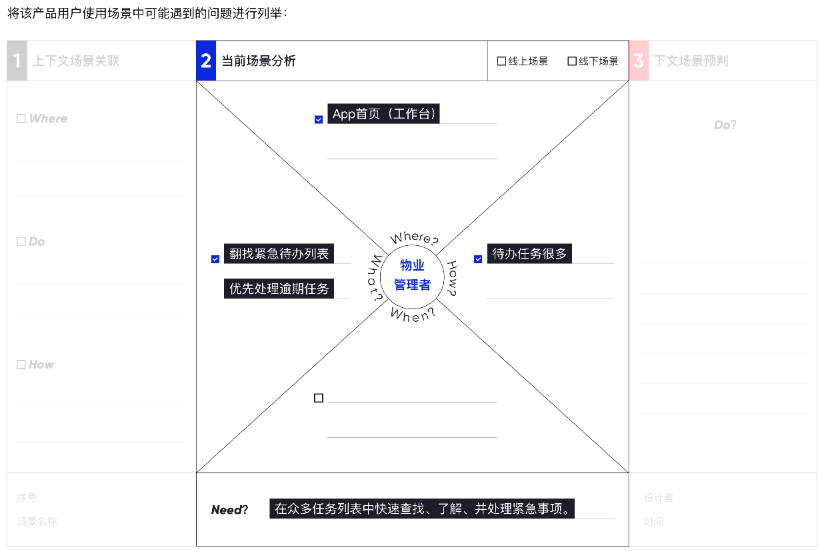
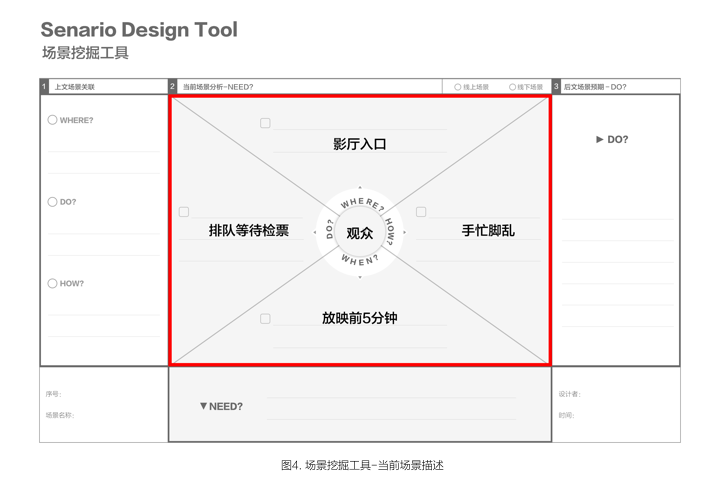
对关键场景的描述有利于发现场景中的细节,更好地对场景进行分析判断,在这部分可以通过填写场景挖掘工具的中间部分,对该场景进行描述:谁(who),在什么时候(when),在什么地方(where),做了什么事情(do),周围环境怎么样(how),不涉及到的元素可忽略。以上文列举出的场景4为例,利用场景挖掘工具进行场景描述(如图4): 
——————————————————————
1、以上只是文章的部分内容,更多精彩请“淘宝”“天猫”搜索《U一点料Ⅱ》了解详情。
2、您也可以访问“U一点”的官方博客,查看更多优质文章。
场景化分析设计赋能招聘B端业务发展
来自:设计沉思录丨场景化分析设计赋能招聘B端业务发展 | 人人都是产品经理
作者 58UXD
场景化分析可以让设计师直击用户痛点,发现精准的用户体验问题,从而通过精准的问题定义明确的设计目标。 
01 前言
随着即时通讯的飞速发展,人与人之间的沟通方式已经完全习惯于线上的场景。对于五大民生之一的招聘行业,为了提升企业与求职者的招聘效率,企业面试前的沟通已经成为必不可少的环节,那这个环节的辅助个性功能的增加,已经成为B端产品可以竞争的优势。
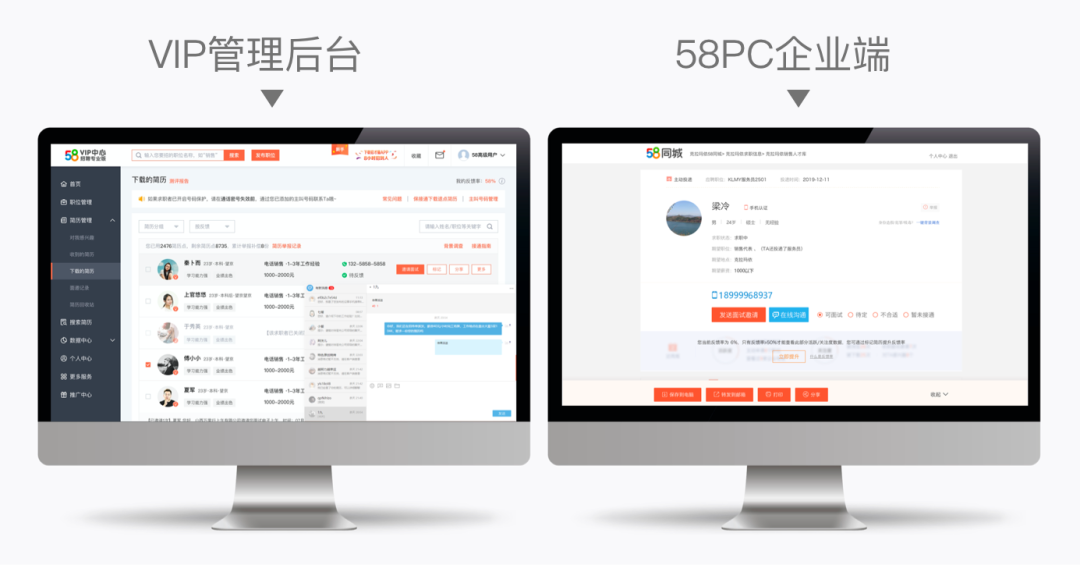
02 PC端场景用户使用痛点
通过数据观察,超过一半多的用户是在PC端操作,而对于目前58招聘功能分布为VIP管理后台及58PC企业端,现实中用户的工作场景就是在VIP管理后台处理简历及求职者沟通,同时还要在58PC企业端查看求职者简历,这样两个功能频繁的交替,其实工作效率极低。
而对于面试前的具有决策性作用的沟通环节,也就是VIP管理后台的IM功能却仅仅可以聊天,只满足了用户最基础的需求“电脑打字比较方便”,并且通过数据显示IM的接收回复率占到了整个平台的近一半的量,所以把VIP管理后台的IM功能丰富起来,多维度的辅助用户快速决策,将可助力招聘B端业务的良性发展。
产品侧此次便把58PC企业端的简历功能整合到了VIP管理后台的IM功能中,并且增加多种辅助功能,旨在打造个性化招聘,从而在整个招聘行业里树立58招聘的标杆。 
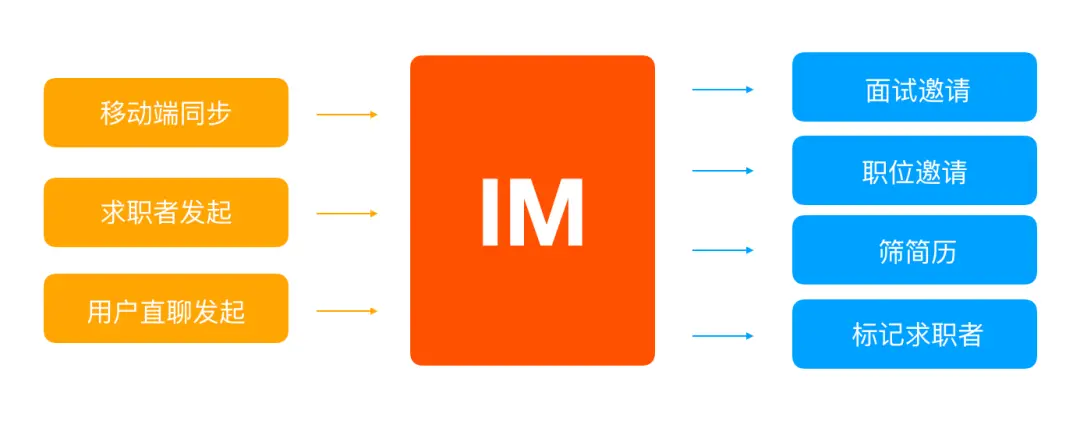
03 产品战略结构剖析
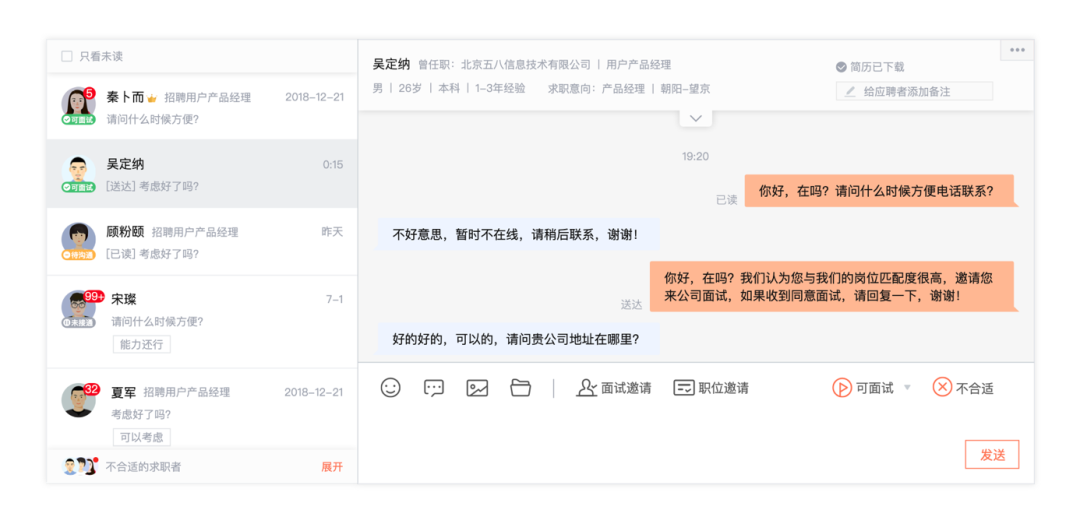
通过用户流的方式来剖析产品结构。首先目前的VIP管理后台的IM场景,用户通过(移动端信息同步、求职者主动发起、B端用户直聊发起)这4方式进入到IM功能,经过双方的沟通后,B端用户会对求职者有(面试邀请、职位邀请、筛选简历、标记求职者状态)这些下一步的操作,此次IM的改版是把前一步与后一步功能全部整合到一起,最终用户只需要在IM这一个功能场景中,边聊天边看简历,并且直接进入求职者筛选的下一步操作,快速找到适合公司的人。 
04 设计目标确立
依据IM的使用场景分析以及产品侧的战略结构剖析,进而确立我们的三个设计目标。 
第一个,由于IM场景是必须一屏内的操作,所以页面布局需要特别精准。
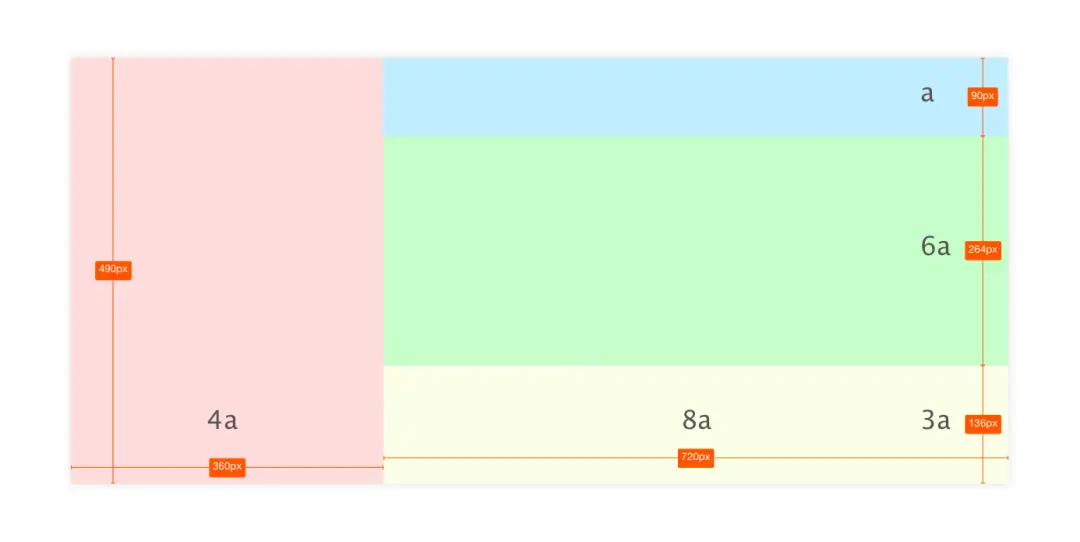
(1)页面尺寸确定
首先在「恒星」左侧类目栏增加了消息入口,聊天界面变由浮层样式变更为浏览器样式。
1)界面边界尺寸确定
由于中后台的PC端页面设计规范是1400x900px,但是考虑到IM场景使用,尺寸采用市面上比较低的分辨率的笔记本的尺寸1366x768px,刨除浏览器的高度,VIP管理后台顶部状态栏的高度,左侧类目栏的高度,筛选器的高度及间距等,得出的最终的设计尺寸是1100x490px。
2)界面框架尺寸确定
依据最基础的聊天结构,以最小高度为基数a,以a的3倍4倍6倍8倍,在界面上算出最精准的比例划分。 
(2)页面层级的确定
第二个,由于在增加内容的同时还要保持基础的聊天结构,所以需要特别明确的页面层级。
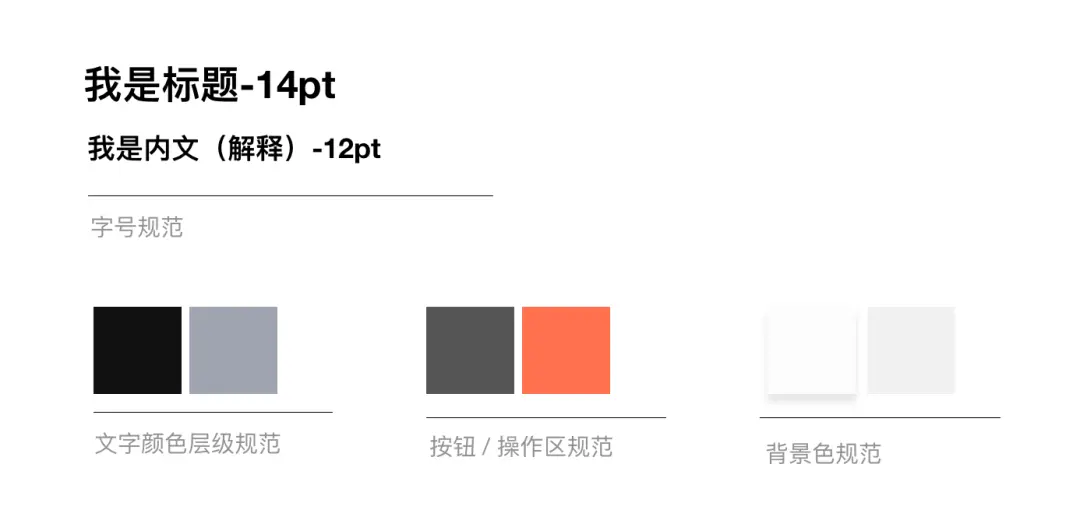
1)颜色字号规范层级确定
由于目前VIP管理后台的规范不太适用IM场景的应用,所以为了提升用户的操作效率,拉高层级重新调整。 
2)内容层级确定
采用十字交叉法的方法,提炼出对于用户使用的最重要及最紧急的信息,其次信息,最弱信息等。 
(3)用户使用的舒适感
第三个,由于增加了很多不同维度的功能,所以这些功能需要合理的出现在界面上,并且要增加用户使用的舒适感。 
- 由于此次改版最重要的功能就是简历查看场景融入到聊天场景中,为了保证用户的使用舒适度,简历的展示方式采用抽屉的形式,用户可以随时展开收起,真正做到边聊边看的场景。
- 由于IM场景小一半的设置操作功能都在弹窗内完成,为了增加操作按钮的区分度及降低用户的误操作率,采用部分操作用图标的形式展示。
- 对于用户需要重复设置的操作页面,虽然从产品角度看是对不用内容的不同设定,但是从用户角度看,实质就是一个功能操作,所以界面的展示要满足用户的心理模型而不是产品的表现模型。
- 对于处于较弱层级的操作,视觉做弱化处理,降低界面的突兀感。
05 总结
场景化分析可以让设计师直击用户痛点,发现精准的用户体验问题,从而通过精准的问题定义明确的设计目标。随之就是为了设计目标的落地一步步的解决问题,最终呈现给用户一个不仅可以高效工作还很满意的产品。
此次IM改版项目上线后,B端用户的阅读到回复的操作效率有了一定的提升,给了我们正向的验证。未来还需不停的找到突破点去赋能,在为用户打造个性化招聘的同时,建立良性的招聘生态环境,从而在整个招聘行业里树立58招聘的标杆。从5个方面,循序渐进掌握设计必备万金油的「场景」知识点
链接 从5个方面,循序渐进掌握设计必备万金油的「场景」知识点
作者 酷家乐UED
前言
在日常沟通中,如需求评审、日常的设计沟通及跟开发的方案交流,常常听到提起“场景”一词。“用户在什么场景需要这个功能?”、“这么设计依据的场景是什么?”、“你有没有考虑过这个使用场景?”在情境中每个“场景”听起来好像都不太一样,能粗略感受意思,但具体想想又很模糊,那场景到底是什么?它能帮助设计师做哪些事?
场景的定义
关于“场景”,不同的出处给出的解释也不尽相同,并没有给出一个明确的定义。
在《交互设计精髓 4》书籍描述“场景”为用户如何使用产品实现具体目标的故事
梁老师在《产品思维三十讲》中将“场景”分为:场、景。场为“时间”“空间”,景为“情景”“交互”
在《2020UCAN》中四场关于场景的案例,将案例解释为:人+场+事+物
百科定义“场景”是指戏剧、电影等艺术作品中的场面,泛指情景。 
上面四种对场景的解释,涵盖的对象和包含的要素各不相同,那我们如何理解场景呢?如何定义场景?
场景常用在产品迭代中的产品需求阶段和设计阶段,作为产品从产生到设计的依据,2 个阶段的侧重点不同,需求阶段(明确用户是谁,需求是什么,做什么事),设计阶段(基于某目标,使用产品的情况)。场景是需求和行动的具现化描述,场景分别对应阶段分为:用户需求场景和用户使用场景。
一. 场景类别 1-用户需求场景
用户需求场景是用户需求的扩展细化,补充描述需求涉及的多个关键要素。若只有简单描述需求的情况下,对产品的指导设计容易出现偏差。
这里举个例子:“周四下半年,小波回家出地铁口(场景),想吃菠萝(需求),看到有个卖菠萝的摊位,上去看了看,都是没有削皮的菠萝(产品),地铁口人流量大,小波不想等,没买菠萝就走了。”这案例从需求来说,没削皮的菠萝已对焦,但因为环境影响了小波不够买的行为。若菠萝的已经削皮,小波就已经买了带回家好好品尝。基于此再进行延伸,若场景放在逛街的场景中,已经切块菠萝就是匹配的,随走随吃。若场景放在水果店里,没削皮的菠萝是合理的,保证了新鲜度安全性品质,甚至还可以多种菠萝挑选,因为有时间。从上面来看,同一个需求,因为场景不同,其菠萝的形态也不同。场景是需求的细化,会影响到最终产品的设计上。
需求场景:用户+环境+需求+事件。在「某环境」下,「某用户」做了「某事」来满足「某需求」。用户、需求、事件是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态。 
二. 场景类别 2-用户使用场景
用户使用场景描述的是在需求场景的前提下,具体描述为了完成某任务,跟产品怎么交互的过程。其对产品的具体设计有较大影响。
这里举个例子:以接电话(任务)的情况来看,手机未在使用状态锁屏下和手机正在使用中就是完成不同使用场景。在手机正在使用中(用户状态),考虑不被过度打扰,此时的电话提醒是小区域展示,接通、拒绝和收起操作都是直观的操作。在锁屏状态下可以放在裤兜里(用户状态),考虑不被误触采用滑动解锁,以及可以物理按键免打扰和拒绝(可以不看直接操作)。同一个任务在不同的状态下,因因素的差别影响产品的设计。 
使用场景:用户+环境+目标+产品。在「某环境」下,「某用户」跟「某产品」发生了交互,用来完成「某任务」。用户、目标、产品是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态和承载产品的设备状态。 
三. 场景关联的概念
设计常用的工具有 2 个跟场景关联,它们是用户画像、用户故事。用户画像描述了用户需求,用户需求场景是用户需求的延伸,用户故事则是用户需求场景的细化,一个场景可包含多个用户故事。
- 用户画像:用户特征+用户需求
- 用户故事:场景+产品+用户操作,用户故事基本等同于用户使用场景
场景的价值
上一段描述 2 种类型的场景,场景不仅限于指导产品设计,还可以助力团队协作等多个方面。以下通过需求分析、团队协作、产品设计三块来描述场景的价值。
1. 需求分析
场景可以帮助挖掘需求的完整性、判读需求是否准确及梳理需求优先级。
- 「完整性」深刻理解产品需求,让产品功能更全面,挖掘产品的新机会或者产品的新功能
- 「准确性」让需求分析准确,辨别需求真伪
- 「优先级」考虑用户如何使用产品,帮助理清强弱场景,帮助理清强弱需求

2. 团队协作
场景可以帮助团队增强同理心、更好的理解需求及提升产品设计的参与度。
- 「易理解」让团队对产品的理解更简单、具体(对于理论以及长篇大论的需求文章来说,人们更能记住故事发生的场景,通过简短但是详尽的故事描述)
- 「同理心」让团队进入用户视角看产品设计,而不是产品单方面的猜测。
- 「参与度」用户场景是协作设计工具,期望所有项目利益相关者参与产品需求和设计的

3. 产品设计
- 「优化现有」突破用户原有的解决方案:意即在当下的场景下,用户可能会产生什么问题?用户原有的解决方案是什么,我们是否有机会提供更好的解决方案呢(效率或者更好的体验)?
- 「新机会点」发现场景的连续性,发现行动中的不连续性。通过成组的动作进行预期:比如复制 – 粘贴;分享 – 朋友圈等;
- 「精细设计」从面对所有人转向用户分层精细化设计,打造竞争优势
- 「产品归纳」场景具现化需求,可用场景去归类相关的产品
场景的挖掘方法
如何获取场景?2 种类型场景因获取信息的侧重点不同。用户需求场景侧重需求及事件的描述,及描述事件相关联的环境。用户使用场景侧重使用产品完成任务交互的过程。有两种用户调研方法适用:访谈法、观察法
1. 访谈法
挖掘用户需求场景,主要去挖掘未知的需求和当下满足的需求是否有优化拓展空间,更适合提供一些开放性问题引导用户给出更多信息,在用户延伸出新信息再继续往下深挖需求相关元素等。
- 您能描述下一天的工作流程吗?
- 在流程中有没有遇到其他场景?
- 您能具体描述下这个场景吗?所在什么样的环境
- ······
了解用户使用场景,引导用户具体描述任务完成的过程,再延伸其中遇到的问题点等。
- 您是怎么使用渲染的?
- 图文编辑的流程是怎么样的?
- ·······
2. 观察法
观察法更容易观测用户使用场景,可以发现在访谈中很多忽略的细节。对于用户需求场景,需要更长期的观测,对观测的行为进行记录反推其需求。观察法可以是完成中立的观测,也可以是边观测边适时的提问便于挖掘原因。甚至可以自己作为用户参与进去。
场景化设计
什么是场景化设计?场景化设计是引入场景概念将简单需求延伸拓展出更多延伸的决策因素来精细化产品设计,简单讲是将原粗放型设计转向精细化设计,提升目标转化、体验等。场景要素影响的多少决定了场景化差异的空间,场景化设计的前提并不对整体目标的转化造成负面影响。
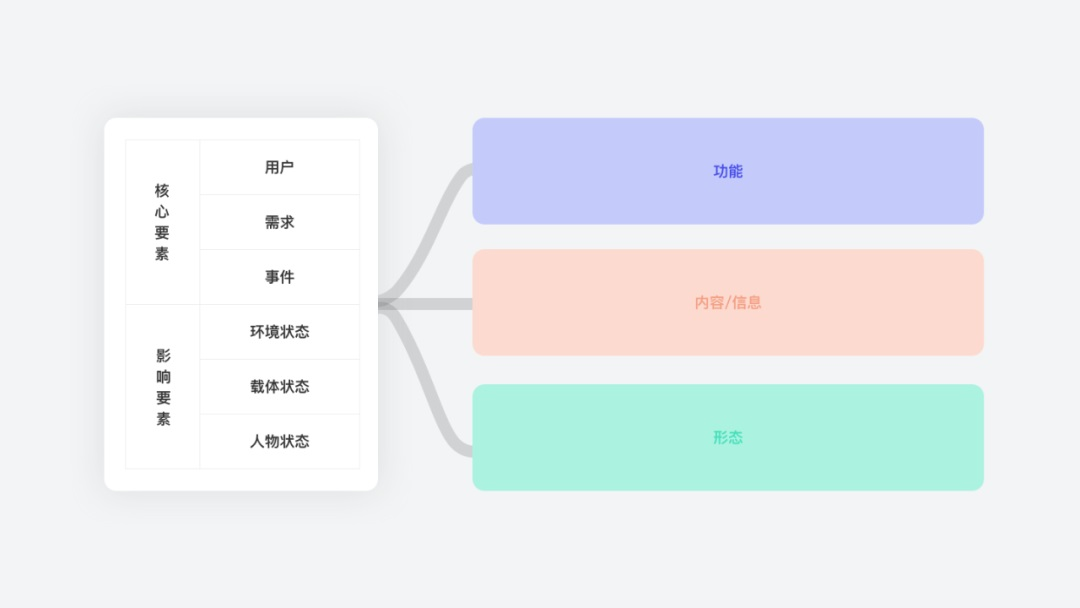
场景最终落地到产品设计上,在一场景里并不是所有的要素都对产品起到影响作用,在设计前可筛选出对产品产生影响的要素,进行一一罗列。产品的 3 部分组成:功能、内容/信息、形态。场景要素最终影响其的变化。
场景要素:用户、需求、事件、环境状态、载体状态、人物状态
产品组成:形态、功能、内容 
场景化设计最适用于 O2O 领域的设计,它会涉及丰富的空间、时间、天气环境等影响因素,同样的需求存在 n 多种不同场景情况。在我负责业务主要以 web 为主,日常场景更多是基于用户需求的拓展。
1. 产品设计与场景的关系
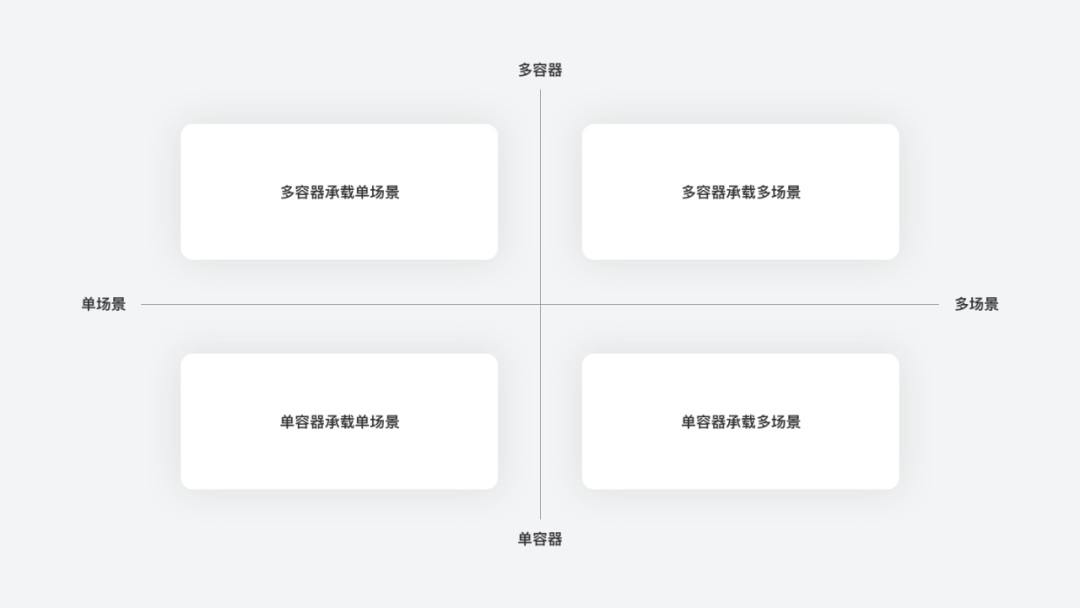
产品如何承载用户需求场景?把场景和产品承载容器(可指单页面)作为象限划出 4 种类型区间。
- 产品理想的情况是单容器承载单个场景,单场景可以清晰传达,产品帮助用户专注完成当下需求场景下的任务。
- 非必要情况下,不要让多容器承载单场景。就好比将一个衣柜的能力,直接拆开称多个房间一个房间放外套、一个房间放裤子、一个房间放内衣等等,会让使用变得极其麻烦。
- 单容器承载了多个场景,这时候需要去辨别场景之间是否有关联,切忌不要把太多无关联的场景一起传达。如一个房间内包含了厕所、厨房、卧室、客厅,场景之间会相互打架。单容器多场景不合理情况下,不仅分散了用户注意力,也更难让用户理解产品,且对于产品来说也会多出更多不必要的成本消耗。
- 多容器承载多场景近似于单容器承载单场景。
场景化应用案例
在上一篇文章《需求太碎?设计师如何在小业务中提炼价值》中有过产品场景的案例解析。是对一个小项目进行了新的需求场景挖掘,推动进行改版的过程,这里不再展开说明,有兴趣的朋友可以去看一看。
个人实践案例不能完全覆盖场景化应用,另收集了一些直观的场景案例展示如下。
1. 核心要素的应用案例
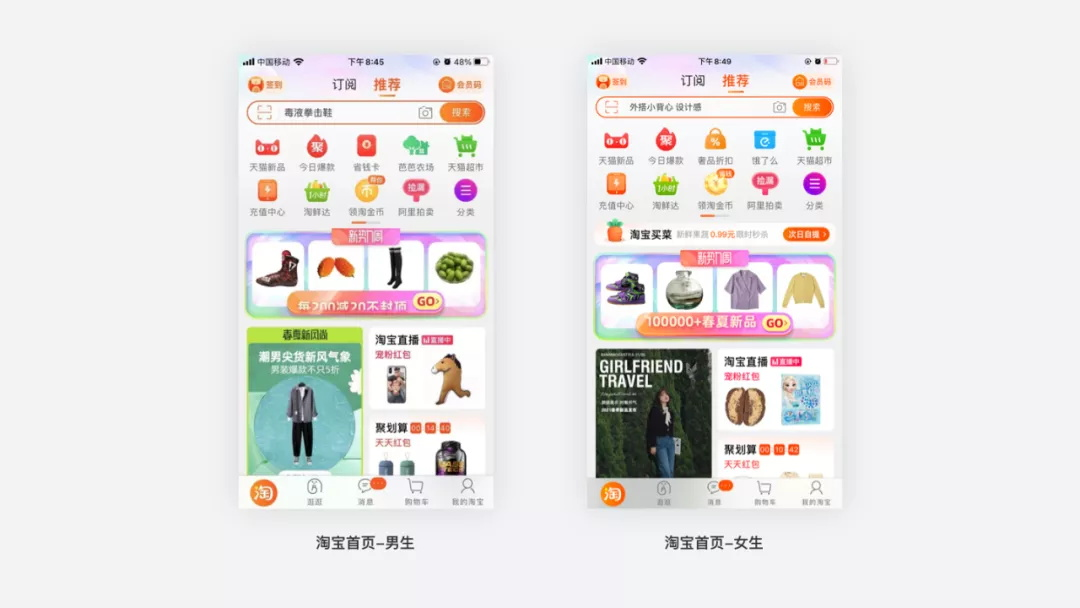
要素——用户、需求
淘宝首页男生女生看到的内容和功能都有差异人需求差异。 
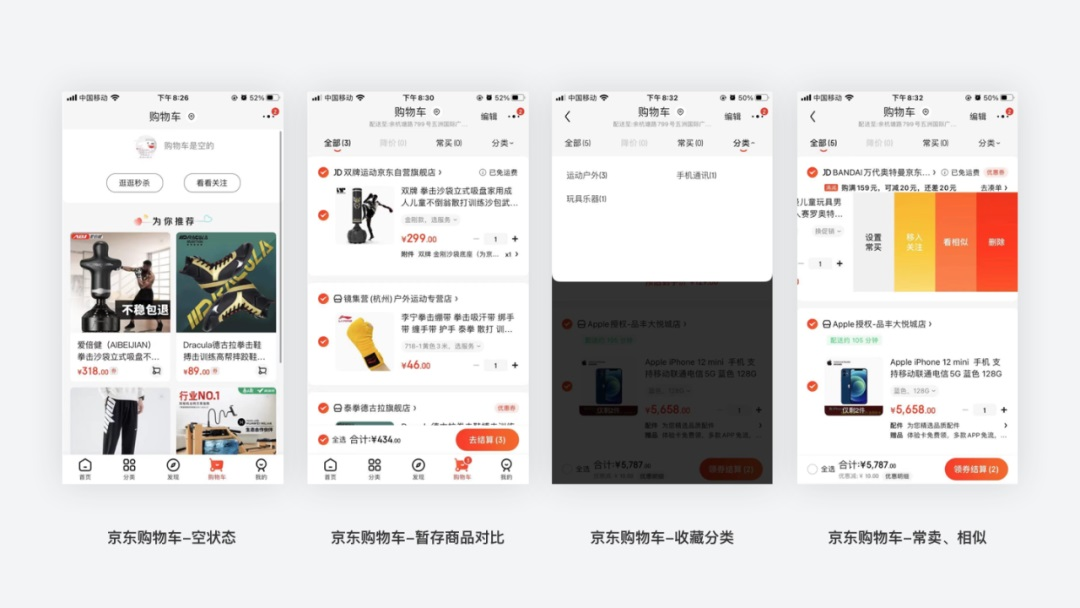
要素——事件
京东购物车从原来的暂时放置商品延伸出更多关联的场景,如:对比、收藏,围绕场景产品设计 
2. 影响因素的应用案例
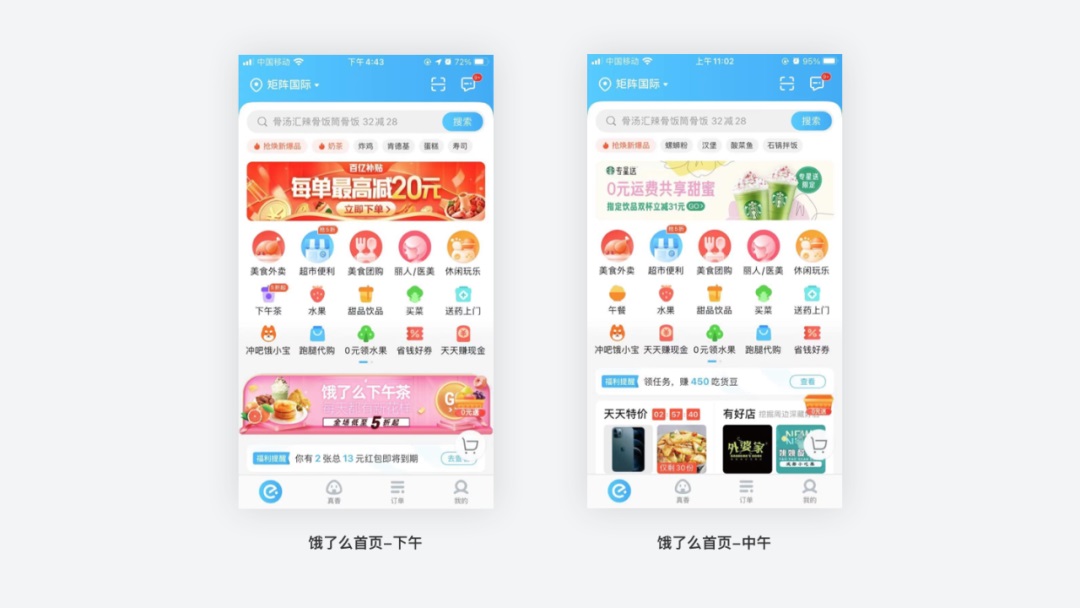
时间——饿了么
根据不同的事件点推送不同的内容,晚上是夜宵,中午是午餐、早上是早餐、晚上是晚餐 
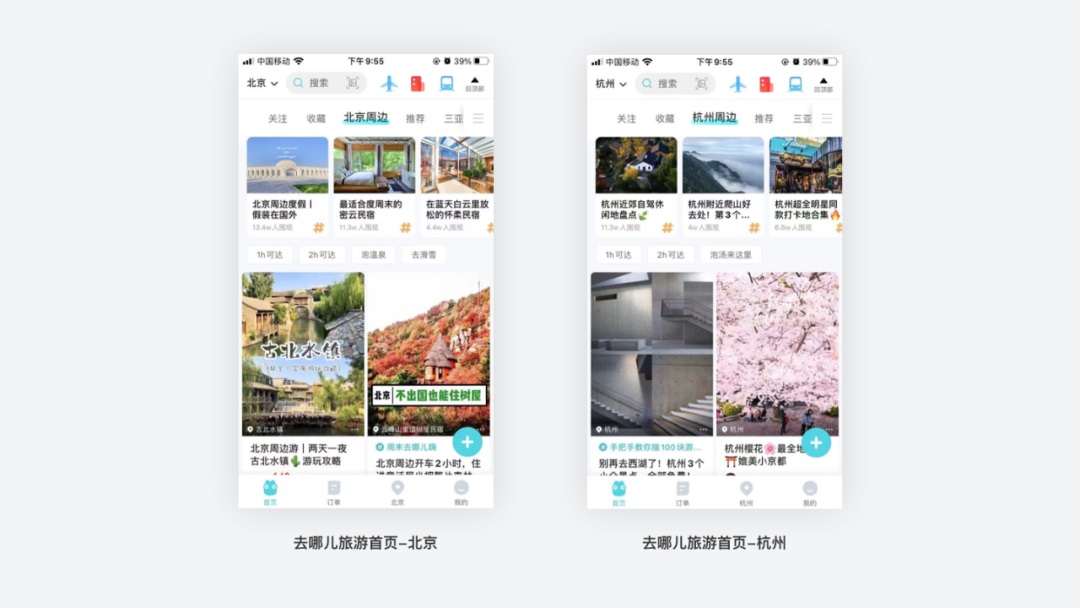
地点——去哪儿旅游
根据不同的地点推送不同的内容 
人物状态——手机接电话
手机接电话(景的差异,差异化交互形态),手机放裤兜走路中,手机正在使用中,2 个场景手机进来。使用手机中(防止错误,更适合用户体验) 
小结
场景是入门容易、普适性很强的应用工具,也是个人推崇的设计师入门必备技能点。在用户需求上可以帮助挖掘新的机会点拓展产品的使用边界。在设计上场景让设计有据可依对产品设计更准确。在业务上可以通过场景的描述对业务所满足的需求有更深入的理解,可以帮助理解许多功能之间的关系。在协作上给团队提供沟通的基础,容易达成共识。
用这2个方法,帮你精准洞察场景中的用户需求!
链接 用这2个方法,帮你精准洞察场景中的用户需求!
作者 七月Xavier
不知道大家对于场景的理解是怎样的,我复制一段百度的释义。
影视剧中,场景是指在一定的时间、空间(主要是空间)内发生的一定的任务行动或因人物关系所构成的具体生活画面,相对而言,是人物的行动和生活事件表现剧情内容的具体发展过程中阶段性的横向展示。更简便地说,是指在一个单独的地点拍摄的一组连续的镜头。
根据百度释义提供的解释我们得出场景分为:
- 人物
- 时间
- 空间
- 事件
- 交互(互动)
从这里我们可以想象到,张三(运营)在早上 10 点的时候坐在班办公室里打开了后台,开始他一天的工作流程。 
这个时候如果领导提出,你优化一下后台的体验方式来帮助张三提升效率,你会怎么做?这时候肯定有同学就会说,咱们画个用户体验地图呀,咱们跟他深度访谈一下呀等等。这些方案都是正确的也能得出有效的结果,不过我在这里提出一个疑问,我们如何判定张三说的是真实的,或者有没有忘记提起的内容成分在里面,那么我们的结果也是张三所希望的吗?
所以根据百度的释义,我们知道了场景的构成,并且能从场景构成中拆分细节得出有效结果,但是有效结果能不能达到精准或准确的程度需要打上问号。
如何精准洞察场景中的用户需求?以我个人实战的经验,我总结了 2 个方法能获取到有效的且准确度高的方法。
田野调查法
田野调查又叫实地调查或现场研究,其英文名为 Fieldwork、田野工作。
它是来自文化人类学、考古学的基本研究方法论,即“直接观察法”的实践与应用,所有实地参与现场的调查研究工作,都可称为“田野研究”或“田野调查”。
田野调查是指研究者亲自进入某一社区,在一个相对较长的时段内通过参与观察与居住体验等方式获取第一手资料的研究工作。
想要发现用户的真实需求,那我们就得融入真实的场景氛围中,这样才能得到真实的答案。那么我们应用到体验设计升级的时候如何去运用观察法,我总结了以下几点:
- 用户:他是以什么样方式去做一件事情?
- 环境:他所处的环境是什么,周围的环境是什么?
- 任务:他需要完成什么事情?
- 目标:他任务完成的目标是什么?
- 交互:他用什么方式去完成?
- 元素:他会接触到其他的元素吗(或干扰项)?

我拿张三上班的例子,来说明一下观察的过程:
- 用户:张三需要登录后台开始工作,找到他对应的工作内容(如:添加商品至上架);
- 环境:周围的环境算是正常的一种工作氛围,身边的小伙伴也会时不时的沟通交流,张三有的时候也会凑过去一起聊天,工作的内容零零散散,但遇到紧急的任务时,他很专注;
- 任务:完成领导分配的任务,并细致检查工作内容确保不会出错;
- 目标:快速完成领导分配的任务;早点完成,早点下班;
- 交互:他会经历创建表单,添加商品、设置规格与库存。这也是他最头痛的事情因为内容创建的流程太复杂了,又是在不同的页面完成交叉设置;
- 元素:他的表情看起来会很沉重,有点烦,有时候回去问同事如何解决。周围的同事有时可能也不知道,工作会耽误很长一段时间。经过目标人群的 2 天的反复观察,我也能确认关键性的场景用户信息了。
小结:田野调查法就是边参与(完全参与)边观察(完全观察),融入进该场景。我曾经为了优化 B 端的库存与发货流程,我在仓库中待了 2 个月,就是为了彻底搞懂这个逻辑。没有真实的融入场景,无法体会用户/使用者的心情。
与用户深度访谈
在这里我会推荐一个方法,那就是启发式访谈方法-结构性访谈:
- 非结构性访谈:是访谈者提供一个开放性的主题或问题,由报道人自由阐述;
- 结构性访谈:是访谈者根据研究主题事先设计好的具体问题,系统地访谈研究对象;
- 半结构性访谈:是在一次访谈中同时容纳要求访谈对象回答的封闭式问题和允许访谈对象自由阐述的开放性问题。
1. 编写访谈提纲
- 商品上架是需要做什么事情?
- 上架的流程是什么?
- 商品上架牵扯到的环节是什么?(如:上传商品、设置库存、设置 SKU 等等)
- …
访谈提纲并不是给完全针对被访谈者的,更多的是帮助访谈者了解前因后果,理清思路,掌握核心关键点,来提取有用信息的。
2. 设计启发式访谈问题
我们需要设计一些问题,问题的结构:问题的内容是聚焦的,但是答案是开放的(容易发散的),我会建议访谈的对象分为 2 类,执行者、管理者:
执行者/使用者
- 请您描述一下,您在日常工作中的内容?
- 能讲述一下,您的工作流程吗?
- 您的日常工作中,会遇到一些特殊场景吗?(如管理库存)
- 您觉得,我们需要提供什么样的功能,是能够更好的帮助你提升工作效率?
- …
管理者
- 您能描述一下,您对组员内的工作安排吗?
- 从您的角度看,我在商品管理这一块的功能,有没有提升项?
- 您对我们的这个平台有没有什么好的建议来帮助使用者提高效率,减少重复的工作?
- …
3. 设计访谈场景
- 办公室中提供茶水
- 准备纸笔
- 营造一些放松的氛围
4. 注意事项
- 访谈者一定要放下自己的主观判断;
- 学会恰当的引导,让被访谈者,说出自己内心的想法,而不是引导;
- 用户说的内容,是你心里所想;
- 增加一些共情的氛围;
- 访谈者要让用户感知到,你是真心向他求问;
- 千万不能表现出负面情绪和负面态度;
- 一定要有控场能力,随时掌握话题的走向。
5. 收集访谈内容
将整理访谈内容进行归类,可以录音,可以笔记。
- 用户说了什么?
- 可以分为「需求问题、操作问题、交互问题、视觉问题」?
- 用户怎么操作「交互的流程路径记录」?
- 用户的痛点是什么?
- 用户想要的是什么?
6. 小结
在访谈中,要随时观察用户(面部表情和动作)、当然,最重要的就是沟通的内容,千万不能去引导用户,引导成你想要的。最最最最重要的就是问题的设计和控场,你将会获得不一样的信息。
用超多详细案例,帮你掌握设计师必备的场景化思维
链接 用超多详细案例,帮你掌握设计师必备的场景化思维
作者 设宴
什么是场景化设计
「场景」在百度百科里的定义是:戏剧、电影中的场面,泛指情景。情景又指:
- 感情与景色
- 情形、景象
- 环境:假设是在这个情景。
在戏剧或影视剧里,场景由人物,时空,事件(行为),环境(社会环境和自然环境)等要素构成。
互联网中的「场景」我把它分为两类,一类是为了实现用户目标而产生的场景,这种类型的场景需要明确用户目标,可能并不需要涵盖用户是怎么实现目标的。这类场景指根据用户的精准需求,为其提供精准服务,用明确的差异化服务给用户提供一个使用产品的动机。比如微博和微信,微信定位是熟人社交,微博则是陌生人社交。另一类是更加精细化的场景,这类场景需要明确用户操作流程。本文主要针对第二类场景展开。
场景化设计指基于对场景的分析,得出用户痛点与需求,结合前后场景预判用户目标,通过设计提高用户效率,给予用户惊喜与感动。
场景要素包括:4W+1H,即Who人、When时间、Where地点、What事件 、How环境,什么人,在什么时候,在什么地方,做了什么事情,所处的环境如何。其中 Where 又包括线上地点和线下地点,线下指现实中的定位,可以通过手机信号塔数据(GPS),Wifi 连接等获取;线上指用户所处的具体页面。
如:用户(who)早上上班(when)在地铁上(where)看电子书(what),地铁上人多嘈杂且操作不方便(how)。再比如用户(who)中午(when)在办公室里(where)点外卖(what),肚子很饿还不知道吃什么(how)。五要素就像口诀,帮助我们全面快速地描述场景。
有哪些场景化设计的例子
为帮助大家更好的理解场景化设计,这里基于上面提到的场景五要素举一些例子。
人是变量:
用户不同,看到的信息不同。随着大数据和智能推荐技术的普及,越来越多的产品通过挖掘不同用户的喜好,生成用户画像,为每位用户提供「千人千面」的个性化内容。这样的产品大家都很熟悉,比如抖音,淘宝,微博,今日头条。
时间是变量:
时间不同,看到的信息不同。比如小米 MIUI11 的效率革新功能「智能出行」,当在出行类 app 上定好行程后,MIUI11 就会自动将该行程记录在负一屏显示并同步日历,同时会根据出行的时间点,在通知栏实时更新提示: 
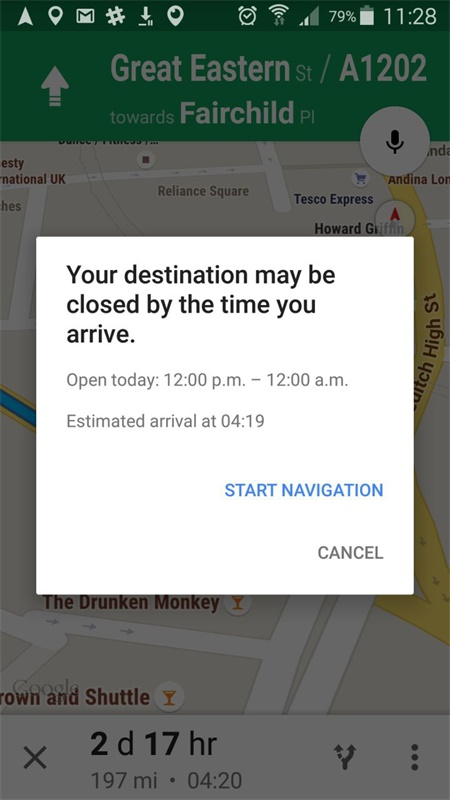
再比如在 Google Maps 的 app 里开启导航时,如果目的地在预计到达时间还没有开门,或者快要/已经关门了的话,会有个弹窗提醒。 
还有蚂蚁森林的页面会根据用户打开的时间进行变化(白天与夜晚模式)等等,这些都是充分考虑了场景中时间这一变量,才有如此高效暖心的设计。
地点是变量:
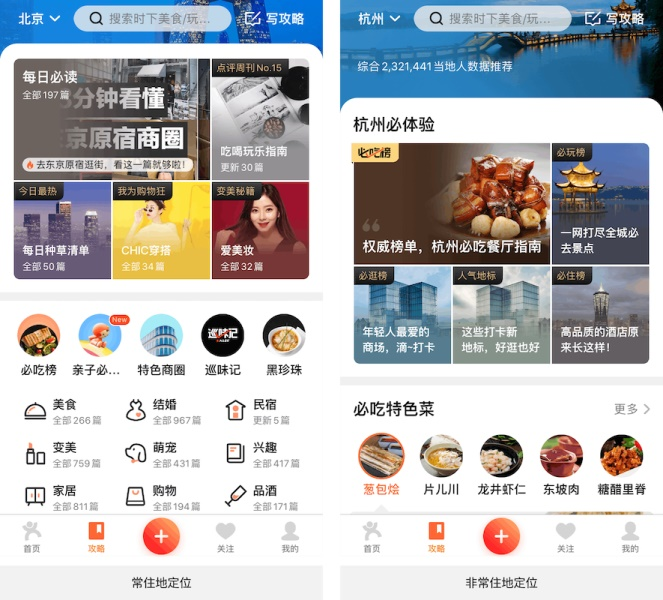
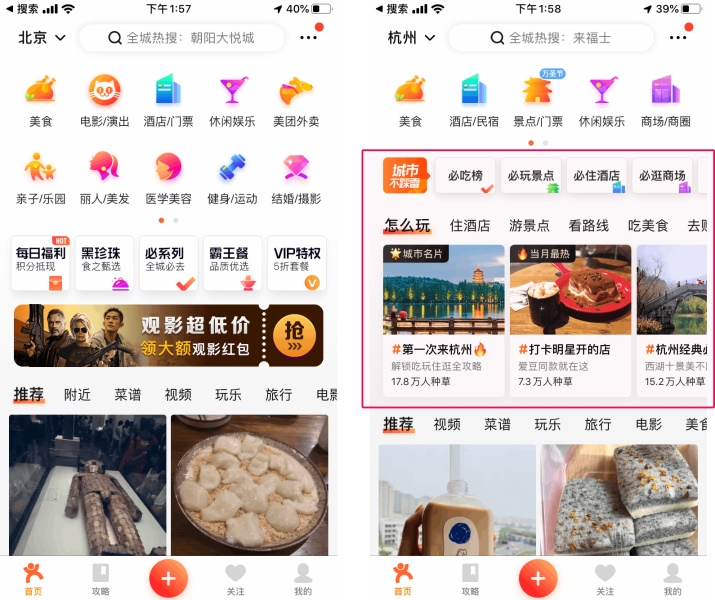
同一个用户,在不同地点看到的信息不同。比如,大众点评APP当用户从常住地北京(where)定位成非常住地杭州(where)时,根据用户的上个场景与当前场景预测用户可能处于旅游状态,从而预测用户下一步的目标是在杭州「吃喝玩乐」,所以首页和攻略页的内容都发生了变化,为用户推荐旅行地的「吃喝玩乐」。 

环境是变量:
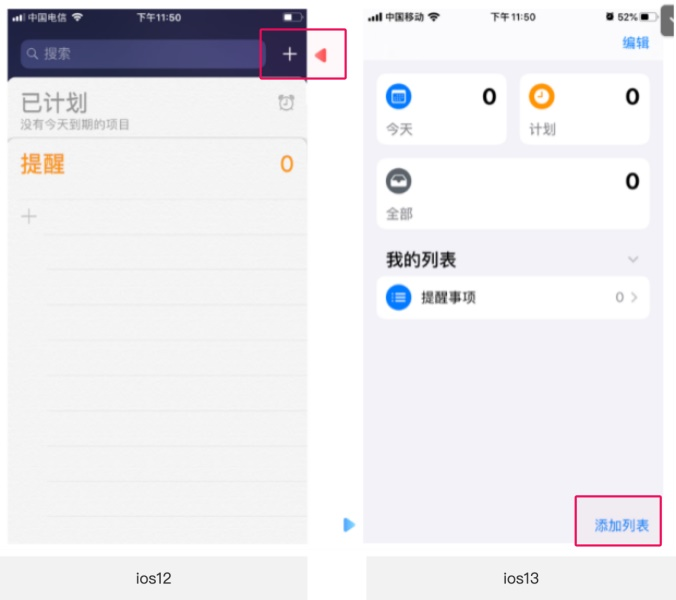
不同环境看到的信息不同,比如设备环境发生变化时:iOS13 中的备忘录页面,将「添加」按钮移到了右下角。为什么?因为手机屏幕越来越大,把按钮从右上角移到右下角,更有利于用户单手操作。 
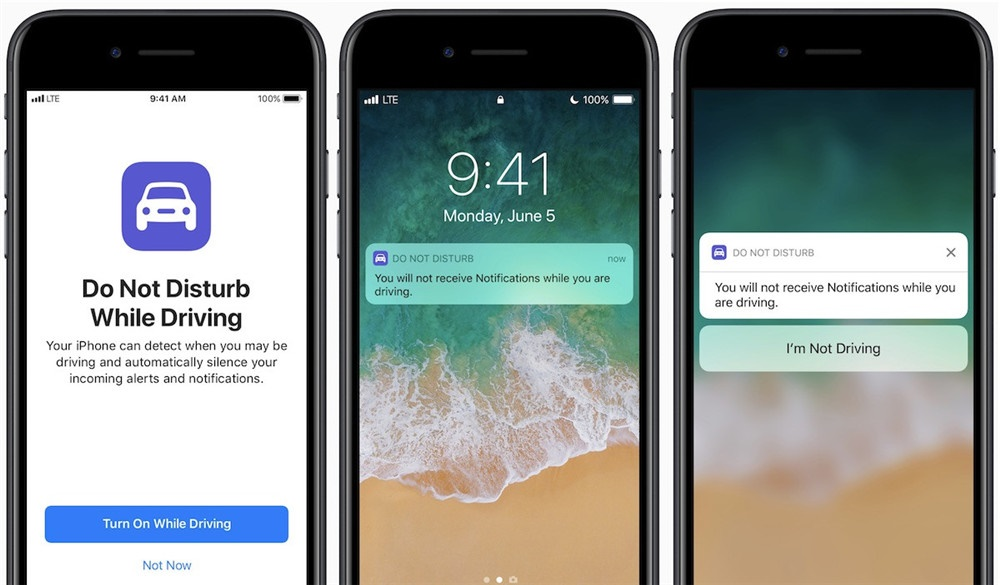
再比如:我们在驾驶环境下,要保持注意力集中,避免或减少分心驾驶导致的交通事故,所以基于驾驶环境,iOS11 上线了驾驶模式功能。当 iphone 与车内的 USB 或蓝牙连接,或 iphone 感知到人的移动速度时,iphone 就会自动进入驾驶模式,在该模式下,任何人发短信,我们都不会收到提示,对方会收到「我正在驾驶,稍后回复您」的自动回复。同时,iphone 会追加一条短信,提示对方只要回复「紧急」关键词,我们就能立刻接收到他们的消息提示。 
为什么要基于场景做设计?
通过上面的举例想必大家已经了解到了基于场景做设计的好处。由于与用户的空间相隔,设计师无法感知用户在真实场景中使用产品的具体情况。通过场景化设计的方法,对用户使用场景进行分析与预期,可以帮助设计师找到用户与场景的内在联系,探索新的功能及交互方式。
怎么进行场景化设计
1. 根据用户使用流程和行为路径穷尽场景
根据用户的使用流程和行为路径列举场景,这里以乘坐飞机(手机购票)为例,列举乘坐飞机涉及到的关键场景: 
乘客(who)在航旅纵横页面(where)购票(what),航班多查找起来麻烦(how)。
乘客(who)起大早拖着疲惫的身体(how)在去往机场的路上(where),又遇到早高峰堵车,内心焦躁烦闷(how)。
起飞前(when)乘客(who)在机场(where)过安检(what),安检流程复杂,又检测出不符合登机规定的物品,让人心烦,手忙脚乱(how)。
起飞前(when),乘客(who)在候机口(where)候机(what),人多嘈杂,没有座位,还背着繁重的行李,还要时刻关注航班信息(how)。
起飞前40分钟(when),乘客(who)背着行李排着队(how),将登机牌(纸质/电子)和身份证出示给工作人员(what),工作人员(who)站在入口处(where)开始检查每位乘客的登机牌和身份证(what)。
检完票后(when),乘客(who)拿着身份证和登机牌,背着行李(how)乘坐摆渡车(what),摆渡车上嘈杂、拥挤(how)。
下摆渡车后(when),乘客拿出登机牌,背着行李(how)排队检票登机(what),工作人员(who)站在飞机前(where)开始检查每位乘客的登机牌(what)。
在起飞前30分钟(when),乘客(who)登机(what),背着行李在狭窄拥挤的通道里(how)寻找自己的座位(what)。找到座位后,将沉重的行李艰难的(how)放到上方的置物架上(what)。放好行李后,坐到自己的座位上(what),系好安全带(what),调节座椅靠背(what),等待飞机起飞(what)。
飞行过程中(when),气流导致飞机颠簸,乘客感到恐慌不适(how)。飞行过程中,乘客通过看电影,看书,睡觉打发时间(what)。
到达目的地(when),乘客(who)从高处置物架上(how)取下行李(what),拿着沉重的行李(how)排队下飞机(what)。此时乘客对目的地的天气等其他情况都不清楚。
乘客走出飞机到达航站楼后,在陌生的机场(where),跟着标牌指示艰难的找到自己的行李(what)。拿着行李跟着指示牌(how)困难的找出口(what)。
通过对关键场景的详细描述,我们将摸不着的用户场景像过电影一样在眼前一一呈现,有利于我们发现很多想不到或者通过调研得不到的细节,帮助我们发现用户真正的痛点与需求,洞察设计机会点。
2. 根据场景挖掘机会点
完成了第一步的场景列举,我们对流程中涉及的场景有了深刻的了解。下一步就是对场景的判断与分析,挖掘机会点。机会点挖掘有两个方向,一是通过分析当前场景存在的痛点和需求挖掘机会点,二是通过对用户下一步目标的预判寻找机会点。
通过分析当前场景存在的痛点和需求挖掘机会点
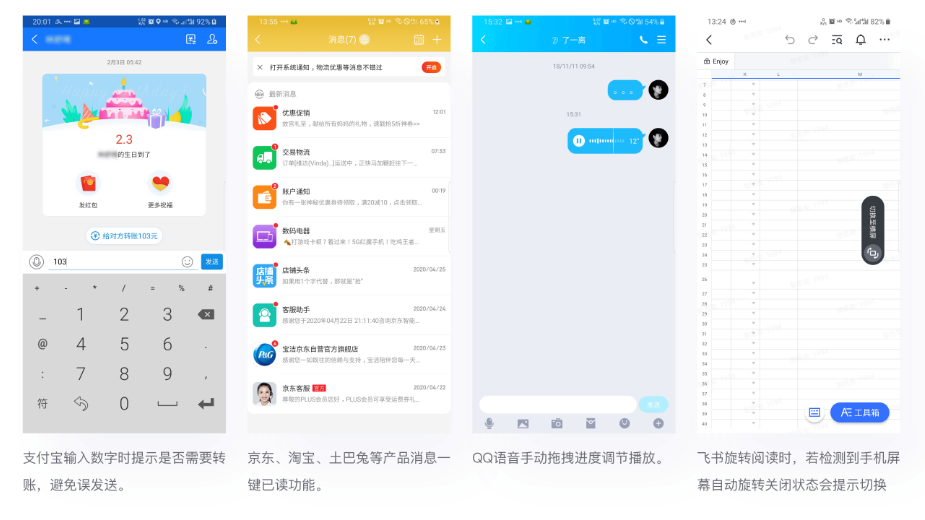
支付宝「朋友」界面,当用户输入某数值时,输入框上方会自动显示「给对方转账*元」按钮,用户可点击该按钮完成转账。这是因为经常有用户误以为输入数值发送即完成了转账,导致很多尴尬的状况出现。基于该场景下的痛点与需求,支付宝做了这个改进,贴心又好用。 
iOS 系统在切换 APP 操作时,会将一些金融类 APP 虚化,以此来保证用户信息安全。这一设计细节也是充分考虑了用户在切换 APP 时的场景,解除了用户在公告场合担心被窥屏而泄露个人财富信息的担忧。 
还有,当我们用耳机听音乐或播放视频时,拔下耳机,声音就会自动停掉,这样就算在安静的场合听音乐或者看视频,耳机不小心掉下来也不会发出尴尬的声音,这些都是充分考虑了用户当前使用时的场景,才做出如此贴心的设计。
通过对用户下一步目标的预判寻找机会点**
第二个方法是通过对用户当前场景的分析,预判用户下一步的行为与目标,从而寻找当前场景的机会点。
如何预期用户下一步目标?有三个方法:
- 通过成组动作进行预期,如复制→粘贴,编辑→保存。
- 通过用户认知流程预判,如,浏览时反向滑动→结束浏览/回到顶部;再比如谷歌翻译在发音时,第一遍是正常语速,第二遍语速变慢,第三遍又恢复到常速。是不是很贴心,很符合用户期望?
- 通过产品使用流程进行预期,如订外卖→取外卖→评价。
在谷歌浏览器,当我们打开多个浏览窗口时,通常需要手动一个个地关闭标签页。chrome 充分考虑到了用户的使用场景,当用户关闭一个标签页时,预期用户会关闭下一个标签页,所以当关闭一个标签时,相邻标签会自动靠近,保证关闭的按钮始终位于鼠标的当前位置,这样用户就不用移动鼠标关闭下一个标签页,提高了用户的使用效率。 
3. 机会点转化为落地的设计方案
在将机会点转化为具体的设计时,有两个可作为依据的设计原则,分别为高效,情感化。
实现高效有以下几个方法:
行动点前置
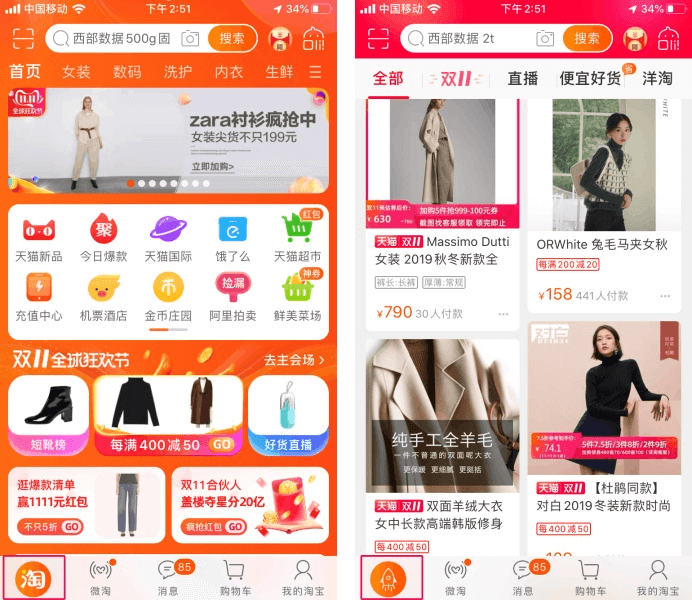
通过对用户下一目标的预测,将用户目标在当前场景展示,缩短操作流程,达到高效的目标。如淘宝首页的 tab 栏会根据每个用户的浏览记录预测用户目标,千人千面个性化展现,缩短了用户查找商品的路径,提高商品购买效率。 
行动点置换
还是拿淘宝举例,淘宝底部的第一个导航,当用户滑动首页下方的商品流时,该按钮由首页变成置顶。 
行动点相关提示
意思是根据用户当前目标或下一步目标进行相关的提示。如支付宝朋友页面,当上滑时,会出现「找人转账」的提示,点击进入朋友列表的纯净模式(去掉了服务通知等跟转账无用的列表),提高了用户寻找的效率。 
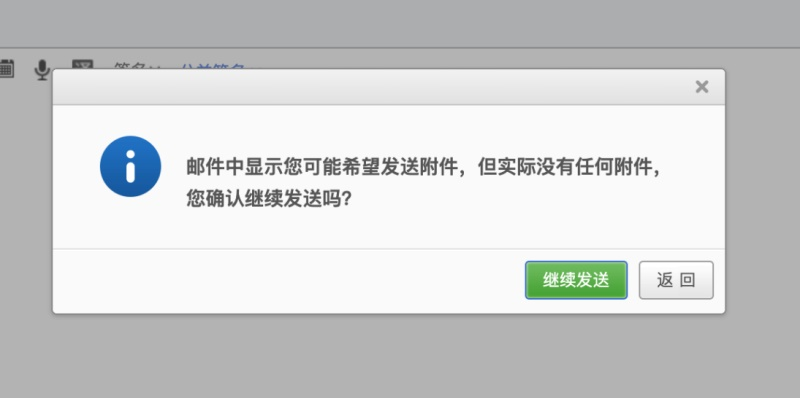
再比如,网易邮箱,当邮件中提到附件,但是没有上传附件时,点击发送后,系统弹出下方的提示,解决了用户常常忘记添加附件的困扰。 
突出行动点
根据用户当前目标或下一步目标突出关键按钮,帮助用户快速找到关键操作,吸引用户点击,降低了用户思考成本,提升效率。运用这个方法进行设计的例子太多了,比如淘宝的商品详情页用红色突出购买按钮等。
直接执行
根据用户当前目标或下一步目标直接执行。比如滴滴的扫一扫界面,当检测到光线较暗时,手电筒会自动打开,提高了扫一扫的效率。 
情感化
唐纳德·诺曼在《情感化设计》中提到设计的三个层次,分别为:本能的设计,行为的设计,反思的设计。情感化设计是能打动人的,它能传递感情,勾起回忆,给人惊喜,情感化设计是帮助产品与用户之间建立情感的纽带,能强化用户对品牌的认知,培养对品牌的忠诚度。
情感化设计的步骤依次为:提炼影响产品的的情感指标→聚焦用户对产品的情感诉求→产出设计方案→验证设计价值(来源于周姮—知乎蚂蚁金服体验技术部的一次分享)。
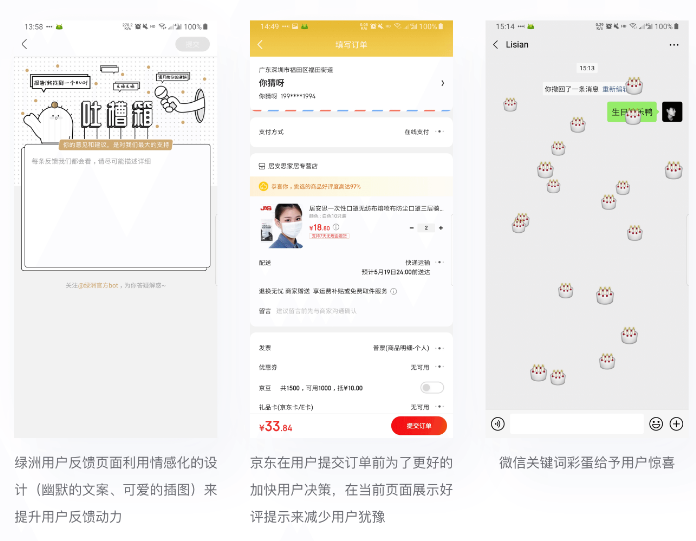
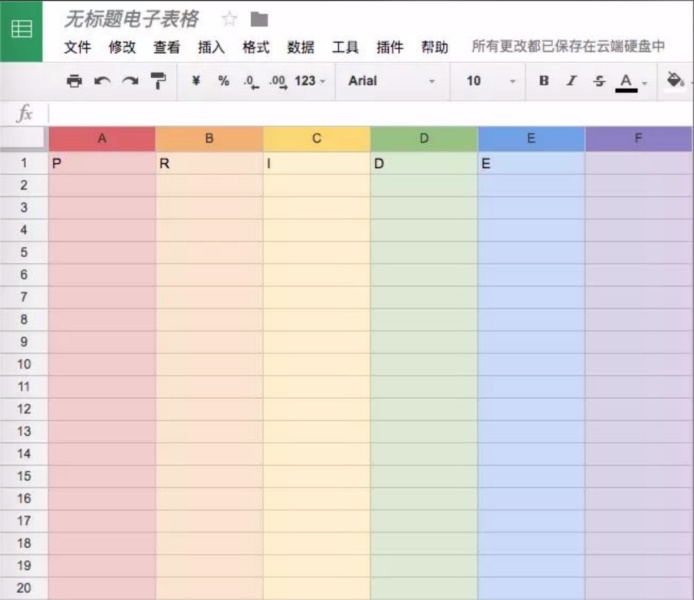
在谷歌表格每列的开头依次输入「Pride」五个字母后,表格会变成彩虹样式。 
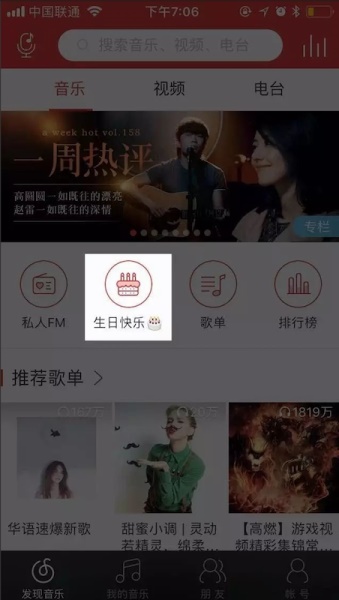
网易云音乐在用户生日时会变成「生日快乐」的蛋糕样式,点击进去的音乐列表,第一首歌是生日歌,让人心里暖暖的。 
4. 设计检验
最后一步就是设计方案的验证,设计方案能否帮助用户缩短操作流程?降低用户思考成本?帮助用户高效地完成任务?是否能打动用户给他们带来惊喜与温暖?通过可用性测试及上线后的数据反馈,帮助我们更好的优化设计方案。
总结
1. 什么是场景化设计?
场景五要素:4W+1H,即Who人、When时间、Where地点、What事件 、How环境,什么人,在什么时候,在什么地方,做了什么事情,所处的环境如何。
2. 有哪些场景化设计的例子?
3. 为什么要进行场景化设计?
4. 怎么进行场景化设计?
- 根据使用流程和行为路径穷尽场景
- 根据场景挖掘设计机会点
- 将机会点转化为落地的设计方案
- 设计检验
好了,今天就说到这,文章较长,希望大家能耐心消化。说明:文章部分内容引用了阿里中国站UED团队博客里的分享。
做设计时,怎样理解和构建业务场景闭环?
链接 做设计时,怎样理解和构建业务场景闭环?
作者 戢戢
在很长一段时期,产品经理和设计师在谈产品体验时,更多的是关注于用户本身,如今开始更加深入地探究用户和产品所处的业务场景,这样视野更大。
将业务场景纳入整个产品设计体系中,其实是将以往设计过程中被忽略的重要变量重新纳入考量,不仅更加准确地定义了产品的属性、流程和体验的诸多维度,而且为设计提供了更加准确的方向和依据。
从整个外部大环境来看,无论2B还是2C的产品,大都面临着激烈的竞争,只有基于业务场景的细分和有针对性的设计规划,才有可能在复杂的局面下杀出重围。
从用户场景到业务场景
用户场景我们之前已经提得很多了,而业务场景这个词在近几年出现的频率越来越高。这中间存在一个微妙的差别:我们不仅要关注用户本身,还要从用户的诉求和产品业务本身的诉求 ,使用多个角度,更加综合性的考虑问题。
看起来很好理解是吧?我们在以往讨论「场景」的时候,通常会使用一个简单粗略的方式来说,用在哪里,做什么。但是真的落实到实际应用场景中,这个颗粒度还是太过粗了,它并没有覆盖到全部影响业务和产品走向的因素。
所以,当我们谈产品的业务场景的时候,不妨更具体地将业务场景所涉及到的时间、空间、触发机制和业务过程4个关键点来切入,便于更加精准的拿捏产品的走向。
1、时间属性
用户在不同的时间打开产品可能是截然不同的诉求。比如周一中午12点打开美团可能是点外卖,周六晚上9点打开则可能是为了搜索周围的KTV。单就时间属性而言,会直接影响到设计的走向。
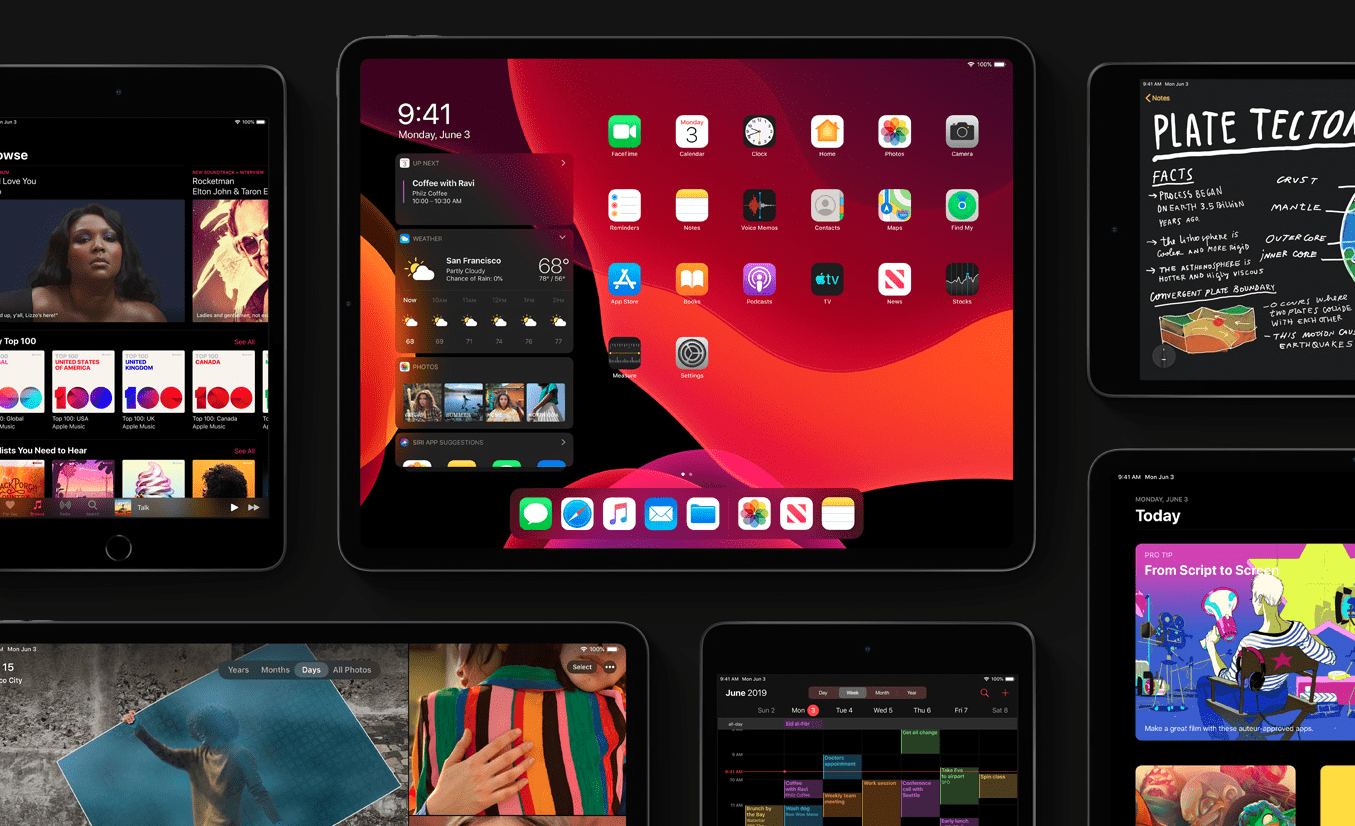
近年来疯狂流行的高沉浸的深色模式界面的运用,就是考虑到低亮度使用场景——而这是和时间属性高度相关的场景。在很多现有的产品当中,深色模式大都需要用户去手动切换。但是在最新的 iOS 13当中,这一功能被设置成为可按照时间属性自动变更的一个功能,比如在晚上8点之后进入深色模式,早7点之后恢复普通的浅色模式。这就是一个典型的基于时间属性的优化。 
图片来自苹果官网
如果更深入一点,它还可以基于国家地区的特征,更加智能一些,比如将夏时制之类的因素纳入进来,自动调整深色模式的切换时间,而在北欧有极夜的国家地区,甚至可以在极夜的时候全天24小时自动保持深色模式,等等。
时间和用户行为、需求有着紧密的关联和深刻的内在逻辑,这是一个关键因素。
2、空间属性
用户在不同的地点打开应用也同样是出于截然不同的动机,环境的差异会导致用户的实际需求会有明显差异。比如滴滴打车的司机的客户端,是典型的考虑到司机开车时的空间属性而设计的,高对比度的配色,显著的按钮,语音播报等等。这一切明显是在兼顾到特定的场景需求,而专门定制的。 
3、触发机制
触发用户打开应用的理由其实是一个相对复杂的变量。为什么要用微信而不是QQ?想要看视频的时候,是打开爱奇异还是B站?到底是哪些因素在这一时间这一地点,推动他去使用特定的产品?所以,要将用户在触发这一刻所产生的外部因素和内部因素,都清楚地拆解出来。
值得注意的是,用户在某一刻进行决策的时候,并不会花费太长的时间,不会经过太过复杂的逻辑思考,「下意识决定」是最常见的局面,可能是情绪驱动,或者贴合某个相对固定的心智模型。触发是在特定时间地点,用户切入并使用产品的关键节点。正确的触发机制,是撬动用户推动产品的关键之一!在后面我们会详细讲这一点。
4、业务过程
触发之后,紧接着的是使用产品功能并且达成诉求的一个完整过程。这可能是聊的最多的一件事情,也是在设计过程中牵涉得最多的内容:要有哪些功能,如何构建交互,怎样打磨体验,等等等。所以,当我谈及业务场景的时候,实际涉及到的,是这一时间这一地点,用户被触发了,并且在此完成了操作过程, 达成了完整的或者部分的目标。 
既然如此,为什么不说是「用户场景」呢?因为「业务」的存在感和重要性,同样重要,需要强调。产品设计要满足用户的诉求,同样也需要达到产品和企业的业务诉求,这才是探讨「业务场景」的目标。
两个关键的闭环
基本上,这就是我们在谈及业务场景的时候,所涉及到的4个核心的影响因素,或者说组件。
业务场景在产品设计当中是讨论得最多的一个点,在今天的文章中就不继续细说了。但是和业务场景紧密关联的两件事情必须得深挖。
那么我们先来谈第一件事情。我们都知道要触发用户,那么在触发用户打开产品这个关键的操作上,到底要考虑哪些层面呢?这就涉及到触发机制的分类和内外触发机制之间的协同:内外触发机制的闭环。
另外一件事情,则涉及到一个很自然的逻辑:用户在一个场景结束之后,是否会跟着另外一个场景?产品是否能满足用户在一系列连贯场景下的核心诉求?这就涉及到一个更为宏观的视角:业务闭环。
内外触发机制的闭环
触发用户使用产品的机制,分为外部触发机制和内部触发机制两种。 
外部触发机制不难理解。外部触发最常见的三种是广告宣传触发、用户分享触发和主动推送触发。
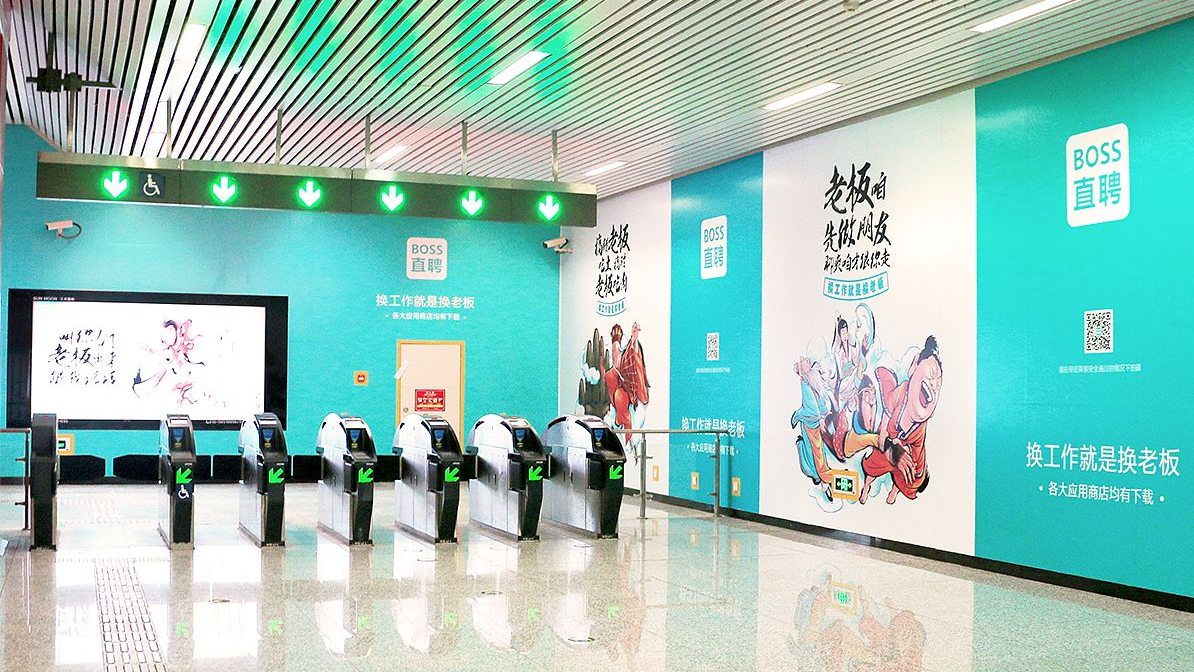
广告宣传触发
平时投放到各大平台上的广告是最常见的外部触发机制,线上的网页广告、APP闪屏广告,线下的广告牌和电梯海报,是非常常见和普遍存在的外部触发广告。这种触发机制需要平台持续的投入,并且这种触发机制,会随着时间的变化而变化:曝光时间越久,用户潜意识存在的痕迹就会越深,比如神一样的拼多多广告宣传曲。 
用户分享触发
用户通过在朋友圈分享、直接推送链接,或者在社交媒体上分享推荐某个内容或产品,我们常说病毒营销、水军、自来水之类的,它所带来的转化和触发,都是属于这一类的触发。这种「非官方」的触发机制,也是目前关注多比较高的一种触发机制。 
主动推送触发
如果你已经安装了某个APP,或者订阅了某个公众号,那么它所主动推送的信息和内容,它所带来的触发就是一种典型的主动式的触发。 
这三种外部触发机制有一个微妙的差别,前两者大多是作为一种拉新获客的触发,而第三种通常是针对既有用户的一种触发机制。
相较而言,更加软性但是持久的,则是内部触发机制。内部触发机制主要是来源于用户本身的情绪需求和直接功能需求。和外部触发不同的地方,内部触发机制从更深的层面上来说,是一种情绪和情感需求上的满足。
对于内部触发有一种流传比较广泛的总结,就是「痛点」、「痒点」和「爽点」这样的三个触发点的总结。
痛点
我们所说的很多刚需很大程度上是「痛点」的外化表现。往深处挖掘「痛点」的情绪本质,是恐惧。比如网约车相比于传统的出租车服务而言,满足的是「害怕打不到车」的这种恐惧。这种情绪在程度和外化形式上,很多时候相对比较隐性。
痒点
「痒点」则对应的是用户的自我映射,更通俗的是用户会显性或者隐性地去想「如果这是我」。网络小说和很多影视剧之所以能够如此火热,其中一方面就是满足了用户的隐性的自我投射。而知识付费这类产品,则很大程度上也对应的是「如果我学会了我也可以」这样的心理投射。用户是不是会在使用过程中将自己代入进去,是不是能够抓住用户内心深处无法言述的那个点?
爽点
「爽点」是产品是否能够给予用户「即时满足」。「我想要,现在就要」的心理状态是即时满足的一种典型外化表现。各种外卖服务是对饥饿和食欲的即时满足,社交媒体和各种资讯应用是对信息的一种即时满足,次日达甚至当日达的物流服务是对物品获得的一种即时满足,更短周期的游戏则是对用户成就感和愉悦感的即时获得。
用户有烦恼,无论这个烦恼是来自于痛点,痒点还是爽点,它都是用户本身的硬性诉求。如果在这个时候,向用户提供一个外部触发,比如在饭点的时候,一个外卖应用基于地理位置和用户之前的口味,推送最近最快最热门的外卖信息,加上相应的优惠券,这就是一个典型的外部触发机制和内部触发机制的双重作用。
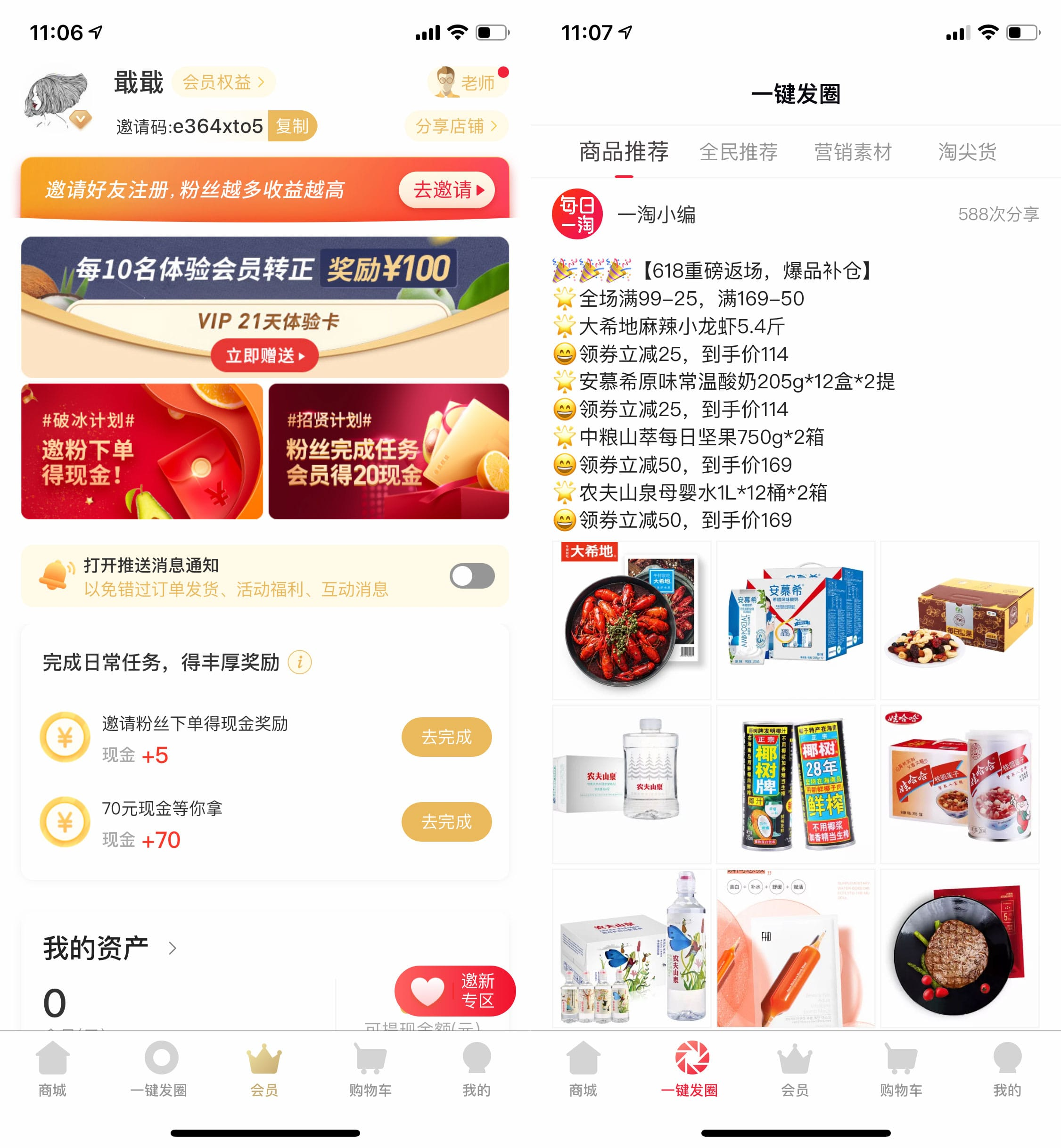
这种触发在可实现性上很强,效果也相当的给力。在2019年这个时间节点,相当大的一部分用户已经习惯了使用APP来完成各种生活服务:
打开APP → 下单(提出服务请求)→ 支付(进行交易)→ 收取(完成交易)→ 评价/分享(反馈)
这样的心智模型是已经成型的,当你在产品设计上规划好整个触发机制,后面的整个流程完成起来其实是非常顺畅的。
更进一步,业务场景之间一旦打通,这种无需离开应用的服务体系,是能够相对顺畅地满足用户「即时获得」的爽点,结合多样的奖励机制,从获客到沉淀用户,形成正向循环是不难的。
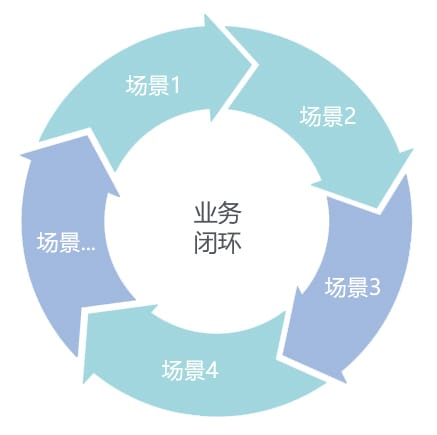
规划业务场景的闭环
当用户结束了一个业务过程的体验后,尚且还处于一个单一特定的业务场景当中,用户是否已经达成了诉求?其实在很多特定的业务场景之中,用户在完成一件事情之后,接下来要做的事情是可预测的——至少在相当程度上是规律的。当用户的下一个可预期的需求出现的时候,你的产品和功能能否接得住?一系列的功能能否构成闭环?你的产品是否在一系列的场景链条上,做到完美契合?很多时候,这件事情是可规划的。 
而美团近期的一系列的产品规划,则正好是场景闭环构建的一个典型案例。
美团的业务结构,一直是围绕着吃喝玩乐来进行的。在布局衣食住行各个领域的过程中,出行一直都是美团的短板。在到达服务上,美团在收购摩拜之后,单车业务被整合到了美团的服务当中,出行似乎更加方便了,但是最有力的网约车服务,依然没有完全铺开。
在此之前,美团仅在南京和上海两地作为试点,推行了美团的网约车服务,而北京地区网约车服务的牌照直到去年年底才拿到。 
如果美团的网约车服务能够顺利地铺开,这意味着用户在日常工作和生活中,可以借助美团外卖达成吃的诉求,而在周末出去约饭的时候,借助美团完成预订、出行、吃饭、娱乐等一系列的目的,所有的业务场景几乎都是无缝地衔接起来的。
通过合理的设计,从预订点餐到叫车,从下车到吃饭,在吃饭的时候预约晚上的KTV,甚至住宿的酒店或者民宿——结合算法和用户数据,这甚至可以提前制定整套方案。 
有意思的是,美团为了构建整个场景闭环,在很多其他的城市以合作的方式,引入其他的网约车活动方,来弥补自己在出行场景上的不足。
倘若美团能建立起一个高效低成本的本地生活营销体系,那么就有机会将网约车变成为营销中重要环节。让想做广告的商家为网约车推广买单,以换得精细流量和用户。产品、流量、转化率是互联网商业竞争的核心三要素,如果美团通过产品业务场景的串联,打通了流量矩阵,转化率的提升就不是什么难事了。
那么场景闭环本身,就是增强用户黏度,沉淀用户的最有效方法。
宏观从功能上规划出了整体业务闭环是远远不够的。产品毕竟不止是功能的集合,我们之所以要强调场景,为了让产品更好的连接用户,沉淀用户,产生正向的反馈,形成循环,这也是我们如今强调业务场景的真实诉求。
以往我们强调培养用户习惯,但是从获得用户,到留存用户,简单的习惯二字是不够的,设计产品的目标最好从更大的用户心智模型上切入。
构建场景闭环来占领心智
产品的场景已经构成闭环,接下来要做的事情就是不断打通场景,提升用户使用产品的频次。 当产品切入到用户的心智模型中之后,用户使用产品的惯性会越来越明显而自然。两个闭环的构建是相辅相承的。
其实在此之前也有一些相对粗糙的数据支撑。比如很多银行在用户开通信用卡之后,会要求用户每年至少完成3次支付,而支付宝团队在很早期的时候,也注意到每年使用3次以上支付宝的用户,会在次年继续使用支付宝的机率会非常的高,3次支付成了支付宝的重要业务指标。
在支付宝团队的社交梦折戟沉沙之后,他们发现,高频可以留住人。阿里2018年 Q2的财报当中,曾经提及当时国内的7亿用户当中,70%的用户用到了支付宝的3个功能。在此之前,支付宝团队就已经将「三场景用户」作为一个核心的指标来运营了,而支付宝本身的各大服务,也一直都是奔着闭环来构建的。而如今,能用到3个场景的用户,留存率高达95%。
在用户心智资源越来越珍贵的今天,构建场景闭环,势在必行。