常见动效落地方案
一、Lottie
它算是市面上比较普遍的一种动效落地方式,它可以制作很多种类的矢量动画以及图片动画,它对缓动曲线会占用很多内存,在各平台效果支持上也不是特别的稳定,而且 Lottie 所支持的AE属性对设计师来说有一定的限制。
二、SVGA
与 Lottie 相比性能和稳定性会更好一些,因为SVGA 是通过记录我们每个图层每个时间上的动画状态因此 SVGA 也可以输出序列帧动画,但是它的内存消耗会比Lottie 高,并且 SVGA 支持的AE特性也比 Lottie 少一些。
三、Apng 和 Webp
这两种动效落地方案目前在原生端可以通过一些代码框架支持,在 Web 端 Apng 和 Webp 格式存在一定的兼容性问题,目前在主流浏览器上是可以支持的。
动效落地神器——PAG
一、PAG是什么
PAG(Portable Animated Graphics)是腾讯自主研发的一套完整的动画工作流解决方案,助力于将 AE 动画方便快捷的应用于各平台终端。
设计师在 AE 上设计出动画后,可以通过导出插件导出 Pag 文件,同时可以在桌面端预览工具中实时预览效果,还可以通过桌面端进行性能检测。PAG 可以支持 Android、iOS、web、mac OS、Windows 和 Linux,涵盖了业界常用的终端平台,支持AE动画实时渲染、运行时编辑。
Lottie 和 SVGA 的设计目标是解决 UI 动画场景,PAG 的诞生的原因是因为 Lottie 无法满足视频编辑场景里的动画需求,后续又兼顾了 UI 动画在内的各种场景。
二、 完善的动画工作流
通常设计师输出动效给开发都是直接AE导出就给开发了,很少去关注动效的性能问题,并且每次想要尝试不同素材动画效果时,需要在 AE 中调试输出后在去看效果,导致设计成本浪费。
采用 PAG 进行动效设计的话,我们在AE中调试好输出动效后,可以直接在 PAG 桌面端进行查看,在桌面端我们可以快速替换动效中的图片素材或文案来查看效果,同时可以通过性能面板查看当前动效的性能,方便设计师进行针对性优化。
三、 性能强文件小
PAG采用了二进制的数据结构来存储动画信息。二进制数据结构能够非常方便的单文件集成任何资源,在解码速度上比 Lottie 所使用的 JSON 文本数据快几十倍,在性能方面,PAG 的实时渲染性能平均可以达到 Lottie 的 1.5 到 2.5 倍左右。
而在文件大小上,PAG 通过利用动画文件本身的特点,获得了极高的压缩率。通过跳过大量默认值的存储,使用比特位来紧凑存储,相同动画内容可以比同类型方案平均减少 50% 左右的文件大小。
四、 AE特性全支持
PAG 动画制作有两种模式,分别为“矢量特性输出”和“BMP 预合成输出”,先来说下“矢量特性输出”:
我们可以理解为用矢量素材和图片素材通过 AE 特性进行动效制作,PAG 的 AE 特性的支持是多于 Lottie 和 SVGA 的,且基本上涵盖了所有的 AE 特性,矢量特性输出性能会比 BMP 预合成输出性能更好。
再说下“BMP 预合成输出”:
我们可以理解为序列帧动画输出,也就意味着通过 BMP 方式输出我们可以使用AE中所有的特性,甚至是AE插件效果和视频素材,虽然“ BMP 预合成输出”可以支持所有AE特性,但是和 SVGA 中输出序列帧一样,“BMP 预合成输出”性能消耗和动效文件大小也会更大,所以大家在使用时要合理把控,PAG 支持了矢量和 BMP 预合成混合导出,从而实现在支持AE所有特性的同时,又保持运行时的可编辑性。
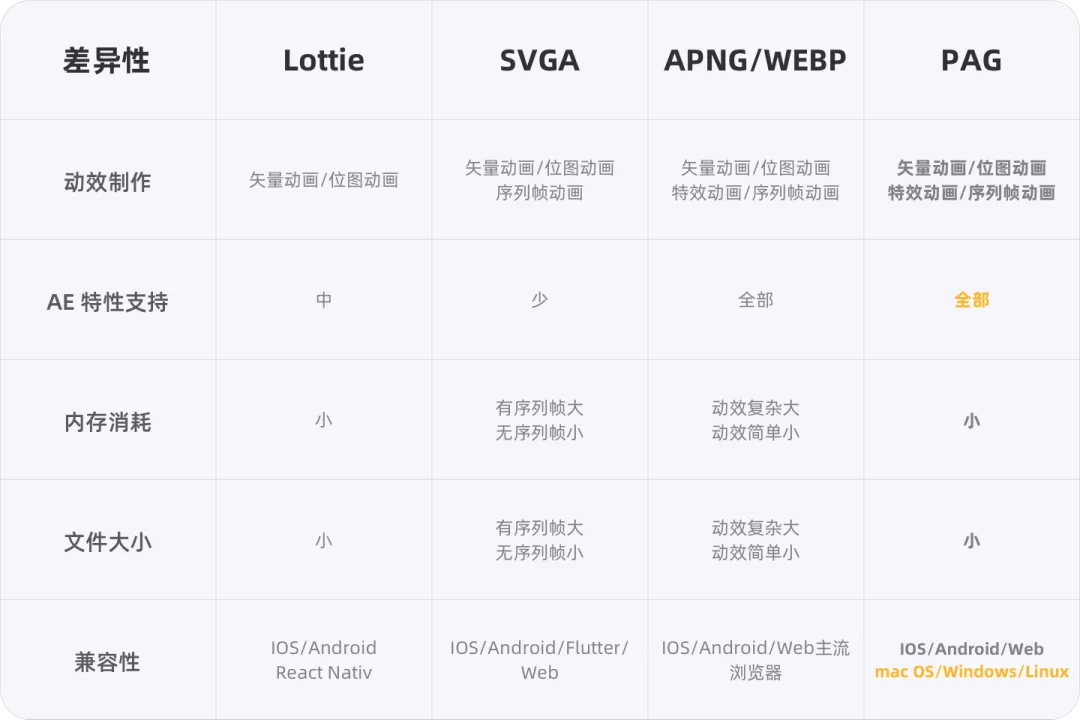
这里我们再把开头的产品对比横向加入 PAG,可以很直观地感受到 PAG 相比其他产品的优势所在:
五、目前已使用 PAG 的产品
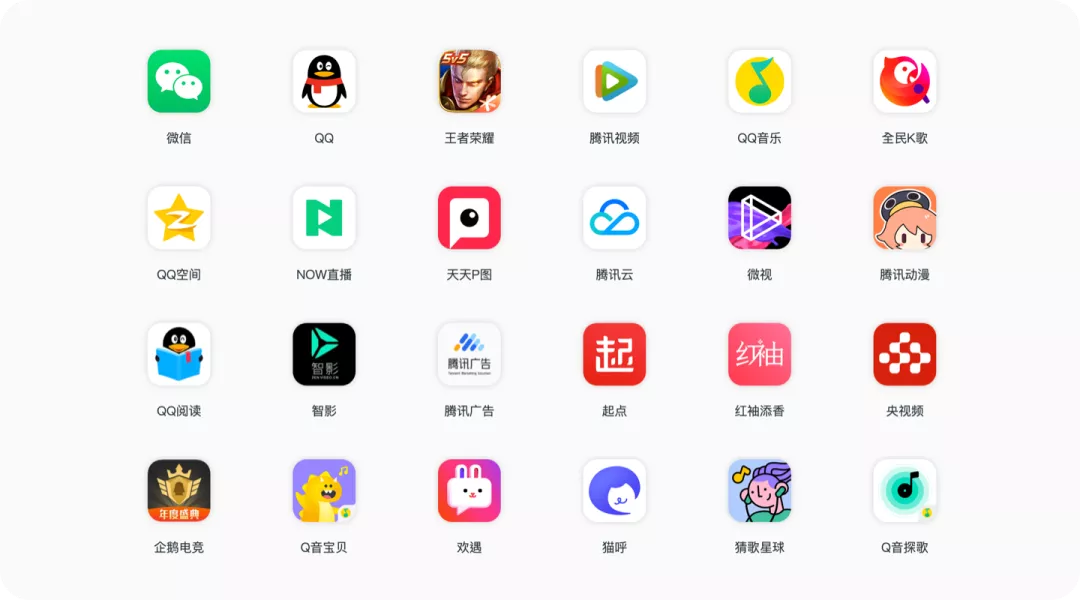
下面这些产品中都应用到了 PAG 这款动效落地方案,包括我们非常熟悉的微信、QQ、王者、腾讯视频等。
六、小结
目前市面上的动效解决方案各有优劣,Apng 的出现感觉确实很棒,它解决了我们在其他动效方案中所遇见的问题,让设计效率得到了提升,但如果是 PAG,则可以通过“ BMP 预合成导出”方式一键导出,你不需要再去把一些特殊效果进行序列帧输出导入的过程,PAG 会帮你输出这些特殊效果,并做压缩和优化。
PAG的实际应用
一、序列帧动画
1、目前 3D 类动画是一个流行的趋势,通常我们都采用的AE来制作一些 UI 中的视觉动画效果。
如果我们要制作一些特别的效果,比如用三维软件制作一些 3D 的交互视觉动画,以 C4D 为例,我们可以将制作好的 C4D 动画导出为序列帧,放进AE中以“ BMP 预合成输出”我们就可以得到一个三维效果的交互视觉动画,而且 PAG 输出的序列帧动画相比 SVGA 性能优化的更好。
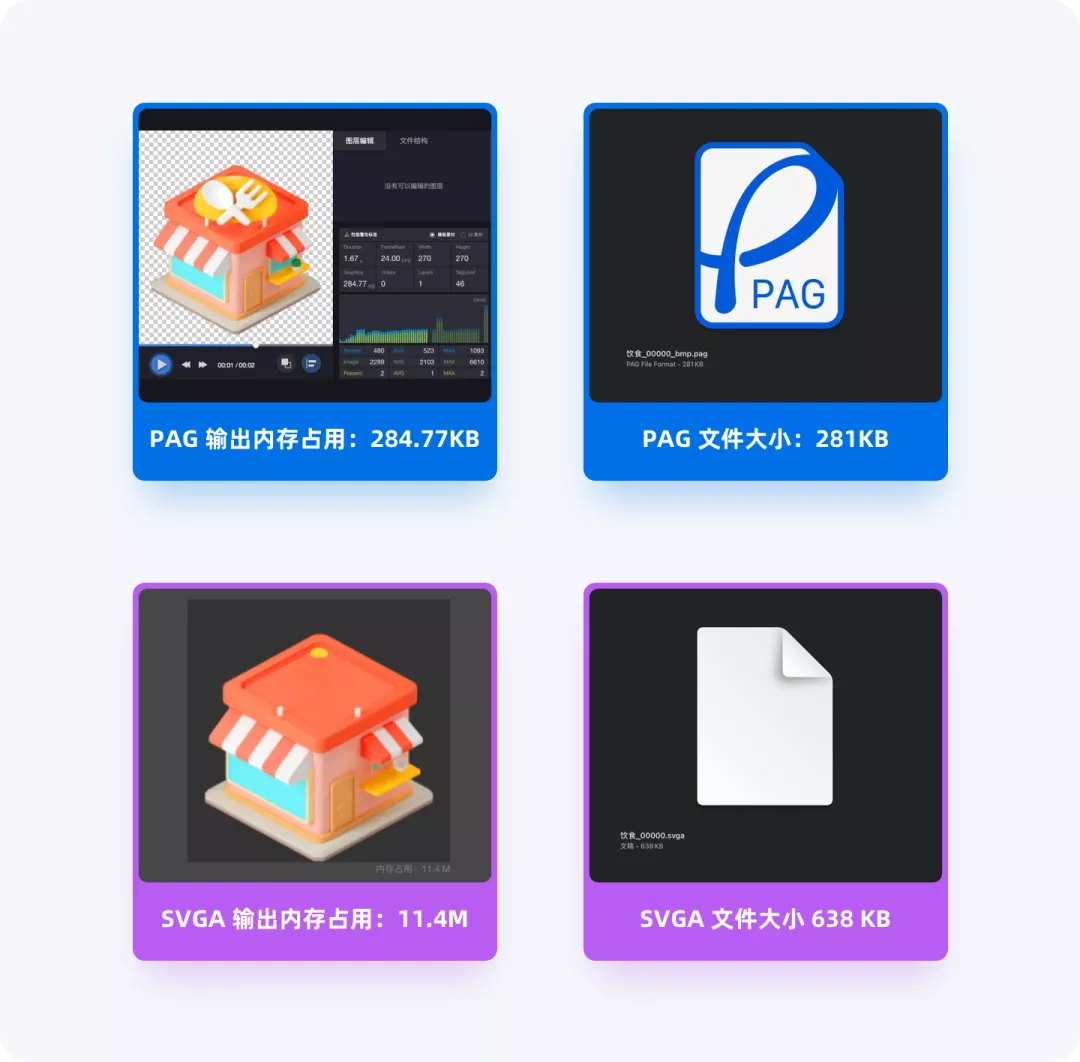
2、用过 SVGA 的同学,一定尝试过序列帧来输出动效,通过序列帧虽然能给我们带来更炫的视觉效果,同时它也会带来更大的文件体积和显存效果,通过下图同一序列帧动画文件输出对比:PAG 显存消耗比 SVGA 小 40 倍,PAG 文件大小比 SVGA 小 2 倍,相比 SVGA 序列帧输出,显然 PAG 在序列帧输出的优化上做的更好。

二、 礼物打赏动画
礼物打赏类动画是比较社交类产品中最常见的视觉动画,礼物动画比较注重整体的氛围感和视觉效果,因此会用到AE第三方插件、脚本等丰富画面视觉效果。
以 SVGA 为例,通常一些特殊视觉效果需要我们做进行序列帧的方式处理,采用 PAG 输出我们可以在需要输出的预合成名字后面加“_bmp”,通过“ BMP 预合成输出”直接导出动画,PAG 会帮你输出这些特殊效果,并做压缩和优化,提升动画输出效率。

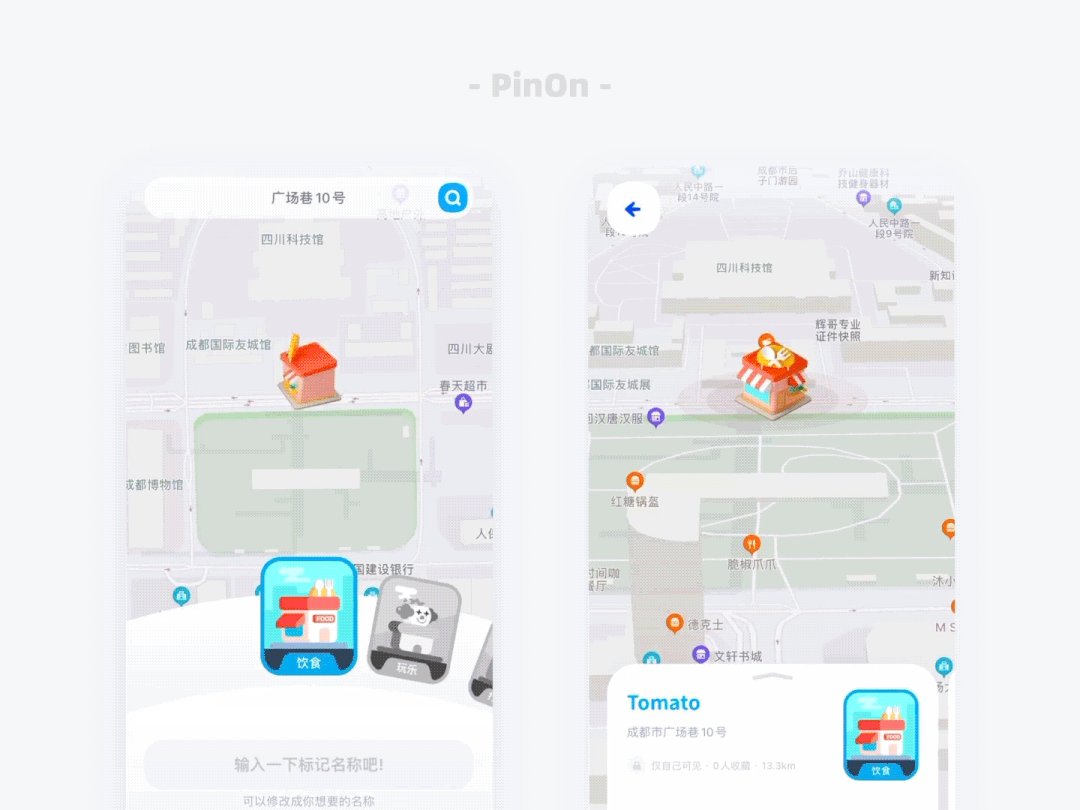
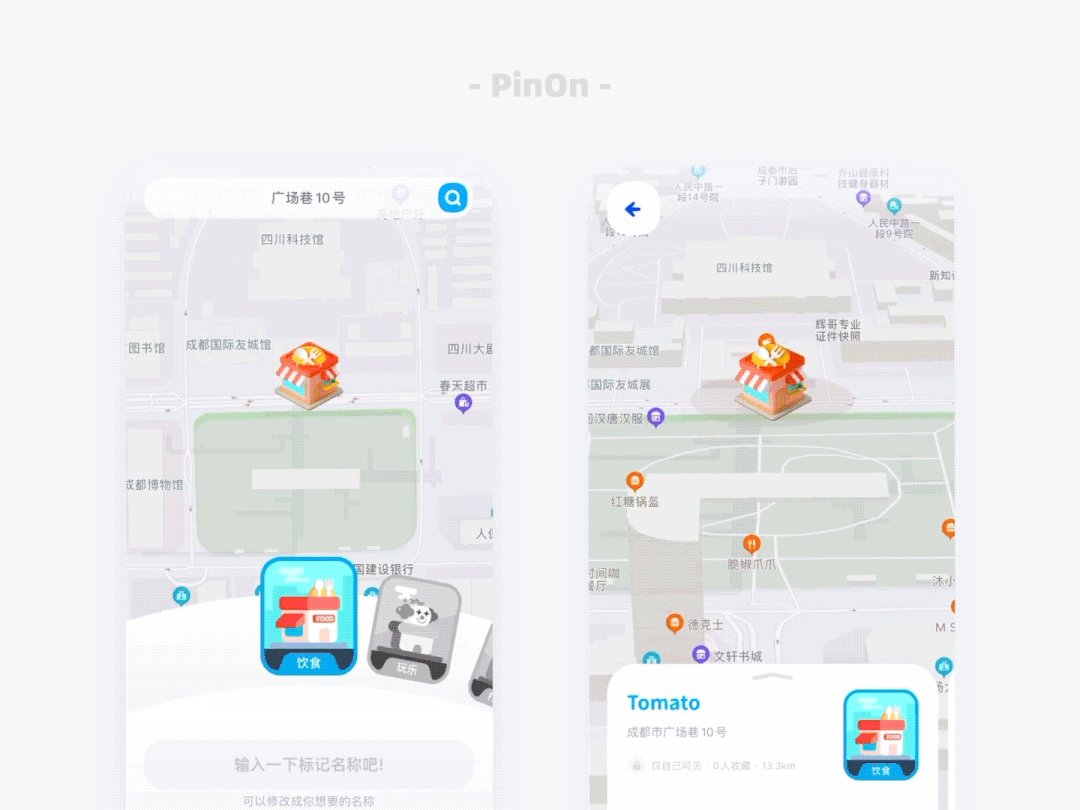
三、 悬浮球和图标动画
悬浮球运营位也是产品中运营活动的引流入口,将悬浮球采用动态化的设计,可以提升趣味性和视觉吸引力,图标动画也是非常常见的动画表现形式,比如:Tab bar 图标,礼物打赏图标等。
四、 匹配和弹幕漂屏动画
PAG 也可以制作匹配和飘屏类动画效果,设计师将动画输出给开发,开发可以调用相应方法替换动画中的的图层文件和文本内容,比如:用户匹配成功时的用户头像和名字,以及弹幕飘屏中的用户头像、头像框和用户名字等。

五、Banner动画
Banner 类运营动画,相信大家肯定看到过支付宝一些运营 Banner 动画,类似这样的动画我们也可以使用 PAG 进行设计制作后输出给运营的同事进行后台配置,相比静态 Banner,动态 Banner 更加具有趣味性,动态元素更吸引用户注意。
六、徽章动画
徽章动画是社交类产品中很常见的视觉动画,使用动态形式表现徽章能更好的体现出尊贵感,之前和大家分享过关于通过 SVGA 蒙版制作徽章的扫光的案例,由于 SVGA 不支持轨道遮罩,整个制作步骤有一点麻烦,有不少设计同学看了文章后输出还是出现了些问题私信问我。
在 PAG 中我们可以直接通过轨道遮罩制作扫光效果会简单很多,同时 PAG 还支持 AE 混合模式,我们可以通过混合模式制作一些图层效果。
写在最后
其实我很早就关注 PAG 这个动画解决方案了,PAG 出来没多久我就去尝试使用了,算是 PAG 比较早的一批用户吧,目前来看 PAG 相比目前市面上的动画解决方案来说确实很不错,无论从 AE 的特性支持,以及序列帧动画输出的压缩和优化都比市面上的其他解决方案更好,自动检测动效文件错误这个功能,对于经验不丰富的设计师来说很有帮助。
PAG 会在输出时告知你动效文件可能存在的一些问题,性能检测可以让设计师可以提前预判动画所存在的性能风险,从而对动画进行合理的调整,避免因动效性能导致的产品稳定性问题,目前 PAG团队还在持续迭代优化中,期待后续更多优秀的功能出现。
附录——PAG使用指南
一、 快速安装PAG
以 MacOS 系统为例,PAG 的安装个人认为对新手用户是非常友好的,整个安装的过程跟着提示确认就行,相比其他的动画方案安装要简单很多。
1、在官网下载 PAG安装包;
2、安装 PAGViewer 软件;
3、打开 PAGViewer,PAGViewer 将自动检测是否需要安装/更新AE导出插件,按提示安装即可(记得安装前先关闭AE)
4、如果没有自动检测提示安装点击菜单栏 “PAGViewer” -> “安装AE插件”
二、 PAG插件配置
在”After Effects CC” -> “首选项” -> “PAGConfig…”可以打开 PAG 配置面板,配置面板中分为“通用”和“ BMP预合成”。“通用”可以理解为使用 PAG所支持的AE特性制作的动效输出“ BMP 预合成”则是在动效中采用了一些特殊效果比如:AE插件或脚本制作的特效
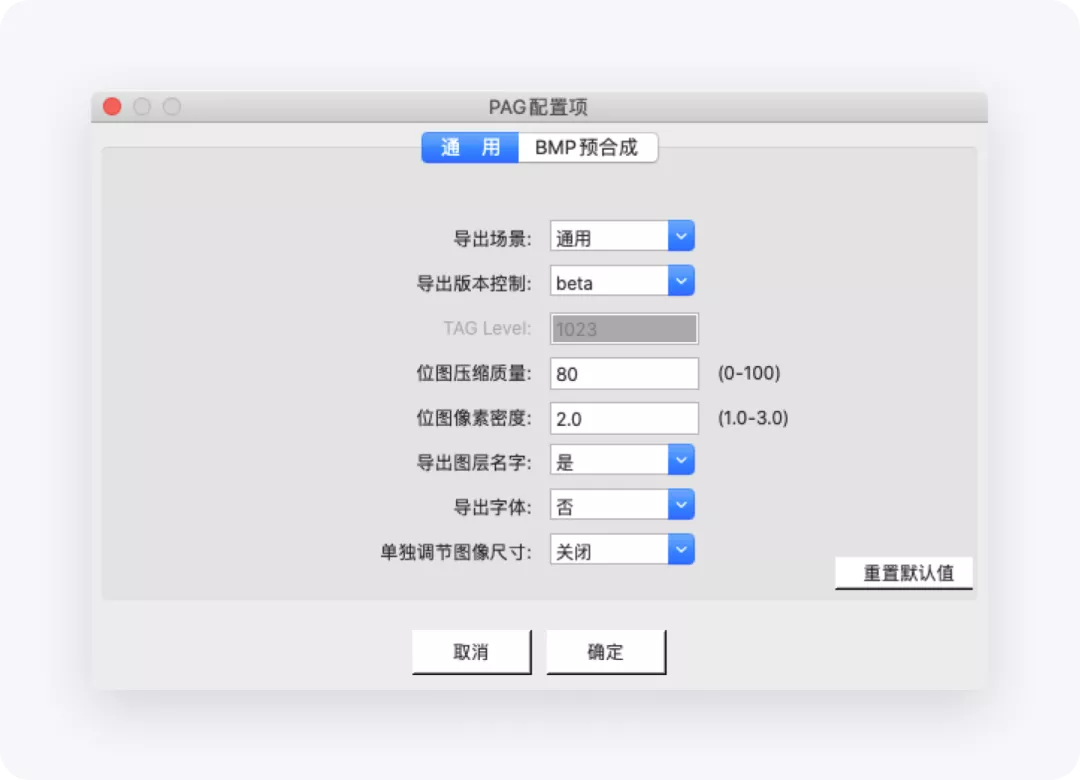
通用:
1、导出场景:设计师可以根据使用场景进行设置,我通常用的”通用“模式
2、导出版本控制:这里有三个选项, stable:稳定版,表示导出稳定版本的 PAG 文件,这类 PAG 文件通常可以被线上已经发布的 app 支持。发布到线上的 PAG 常用此选项。beta:最新版,表示导出最新版本的 PAG 文件,这类 PAG 文件可能无法被线上已经发布的app支持。测试 PAG 新特性时常用此选项。custom:自定义导出为指定的 SDK 版本能支持的能力,需搭配TagLevel使用,具体 TagLevel 的值可以从指定版本 SDK 里的 PAGFile.MaxSupportedTagLevel() 获取。
3、TAG Level:只有当导出版本控制选项取值为 custom 时,TAGLevel 栏才有效,否则无法输入。取值范围为 44 至 1023.具体设置到什么值可以咨询客户端开发人员,通常根据线上客户端 SDK 所支持的最大 TagLevel 确定。
4、位图压缩质量:用来控制位图和BMP预合成的压缩质量,取值范围(0-100),越高图片越清晰但是文件越大,默认 80。
5、位图像素密度:用于控制位图在文件中存储的最大像素密度
6、导出图层名字:这个功能默认打开就行
7、导出字体:打开后将会导出动画中使用字体的字体包
8、单独调节图像尺寸:打开后如果导出的素材中包含图片或 BMP 预合成,AE 导出插件将在导出过程中弹出“素材压缩面板“,设计师可以对不同的素材图片进行单独的压缩
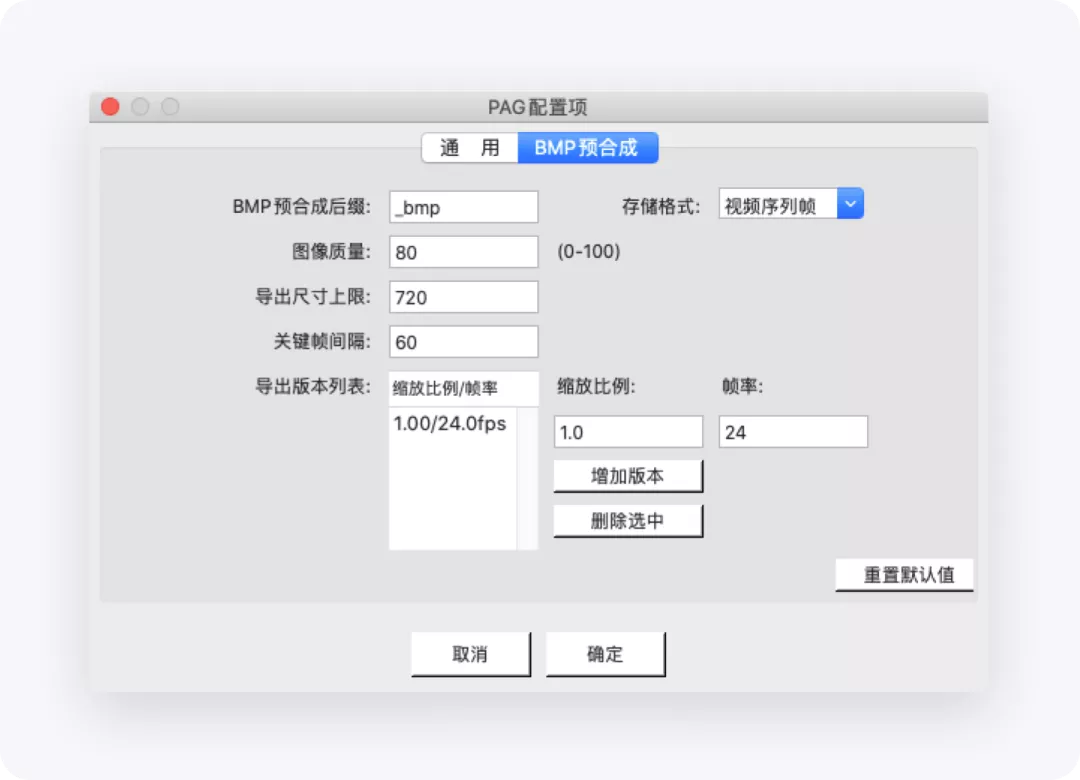
BMP预合成:
1、BMP 预合成后缀:在需要输出的预合成后面加入后缀名后,将会以“ BMP 预合成”形式输出,默认后缀是“_bmp”,不分大小写,大家也可以自定义一个后缀。
2、图像质量:用来控制位图和 BMP 预合成的压缩质量,取值范围(0-100),越高图片越清晰但是文件越大,默认 80。
3、导出尺寸上限:用于控制导出 BMP 预合成的最大分辨率(短边)。过大可能会显著增加 PAG 文件尺寸;过小会影响播放的清晰度。默认 720
4、关键帧间隔:用于控制导出 BMP 预合成的关键帧间距。取0表示只有第一帧为关键帧;其它正数表示关键帧间距,默认 60,关键帧间距影响播放 seek 时的解码效率。取值过小会增大导出的 PAG 文件尺寸
5、导出版本列表:导出 BMP 预合成时允许单个文件包含多个分辨率版本的截图序列,程序在实际使用时会动态使用最合适的分辨率以降低性能损耗。配置此列表能控制具体要导出哪些分辨率和帧率的截图序列版本,可以通过“增加版本”/“删除选中”来增减列表
6、存储格式:可选“视频序列帧”和“位图序列帧”两种导出的存储格式,视频存储格式会更小,在含有硬件解码的平台上性能也更好。位图存储格式文件更大,在只有软件解码的平台上或者非常小的尺寸时比视频解码略微更快。默认值是 “视频序列帧”
三、 PAG设计输出方式
PAG 输出动画有两种模式“矢量预合成输出”和“ BMP 预合成输出”。
“矢量预合成输出”就是通过矢量图形和位图素材利用 PAG 所支持的 AE 特性制作的动效,这种模式输出的优势在于性能好文件体积小,同时可以在桌面端编辑图片预览不同素材下的动画效果,缺点是无法使用一些特殊效果,比如AE的第三方插件 “ BMP 预合成输出”就是序列帧的输出形式,因此可以支持 AE 中所有的特殊效果包括第三方插件和脚本效果等,但它的缺点是性能差文件体积大,同时无法在桌面端编辑替换素材。
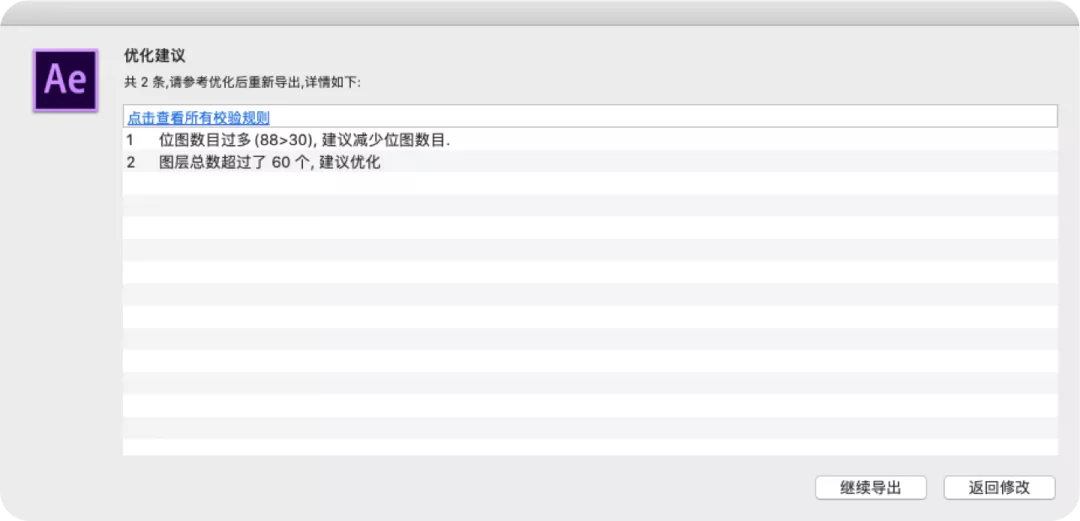
四、自动检测动效文件错误
这是非常贴心的一个设计,在输出 PAG 动效时,插件会自动检测当前动效中出现的一些问题,提前告知设计师当前动效存在的一些风险,以便设计师即使做出调整,比如:位图数量太多、图层数量太多等,之前有不少设计朋友问过我 SVGA 输出时不知道出了什么问题,在 PAG 中插件会自动检测提示你可能出现的问题。
五、性能检测面板
这个功能对于设计师来说是一个很好的功能,很多设计朋友可能更多的关注的是动效的视觉效果,缺忽视了性能的问题,因为通常动效落地方案没有这个功能(SVGA 可以在线查看内存消耗),告诉你性能有问题的一般是开发拿过去测试后发现来告诉你的,但是性能确实还是比较重要的一个事项,因为它可能会直接影响产品的稳定性,有了性能检测面板,设计师可以提前预测到你所产出的动效性能是否合理,在性能面板中可以看到动画时长、播放帧率、显存大小、动画尺寸等,性能面板也给出了性能的参考值,超过这个值会用红色感叹号提示你。
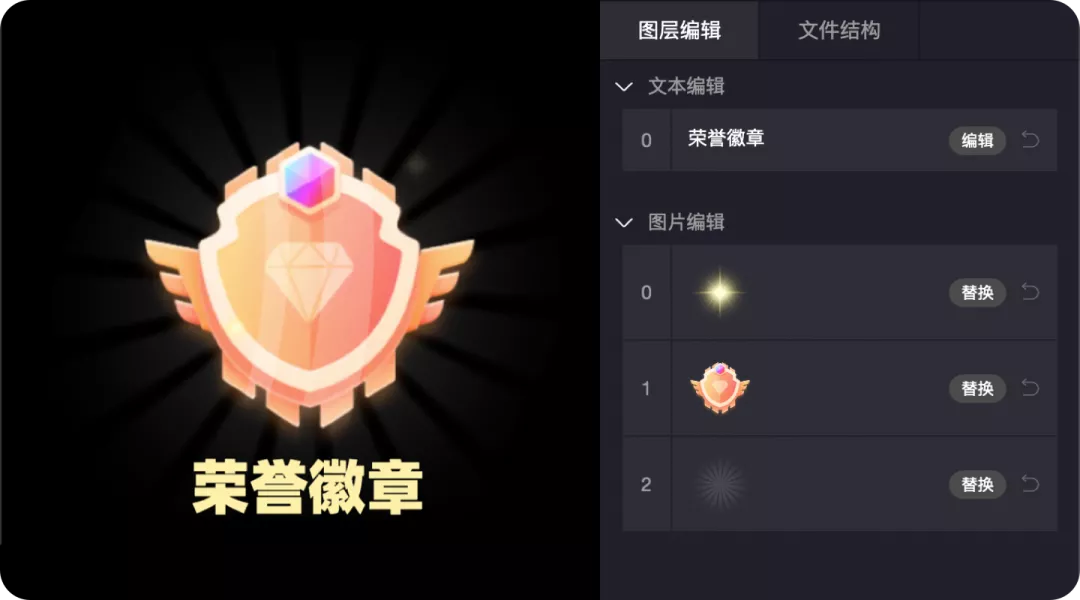
六、快速编辑预览动画
这个功能适用于“矢量预合成输出”的动效,“ BMP 预合成输出”不支持图片编辑,设计师可以在文本编辑区编辑文本信息,在图片编辑区直接替换当前动效中所使用的位图素材,可以快速验证不同位图素材和文本信息的效果,不用在到AE里在去折腾了提升设计效率。
七、支持音频输出
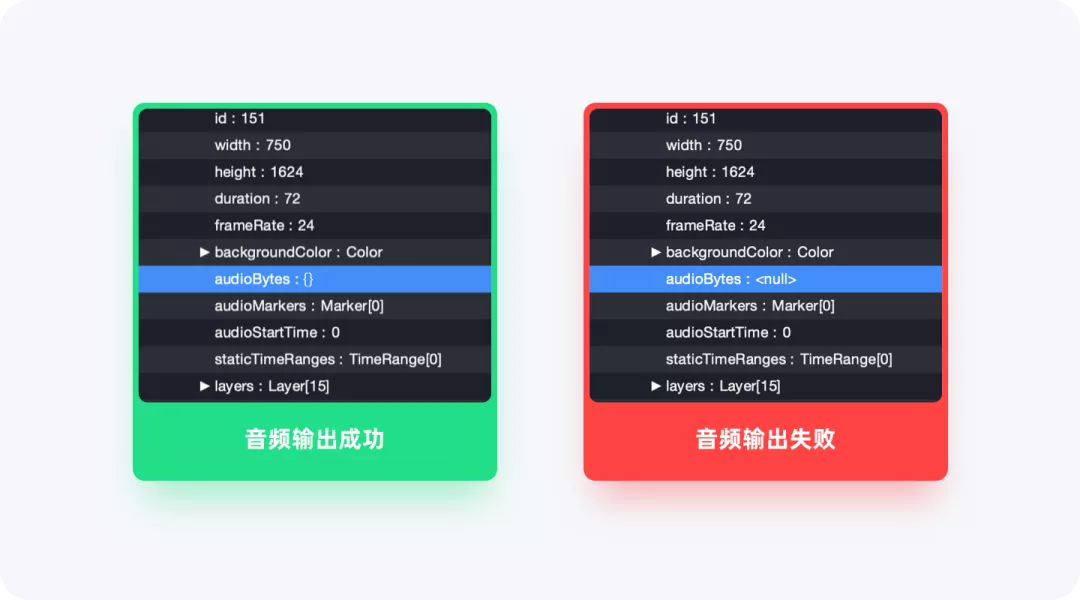
PAG 是可以支持音频输出的,这对于礼物动画设计的设计师来说是好事,通常需求方都希望比较贵的礼物能带一些 BGM 更有氛围,采用 PAG 的话就可以制作一些带音效的礼物啦,可以在桌面端 PAG 文件结构:getRootLayer:PreComposeLayer -> composition:VectorComposition -> audioBytes 的值,来判断 Pag 文件中音频输入是否导出成功,为 {} 时导出成功,为 null 时导出失败或无音频。
八、小结
PAG 无论是安装还是 AE 特性支持的都要优于现有的动画方案;两种输出方式可以根据动画效果进行合理选择;自动检测和性能检测能让设计师提前预测可能出现的错误,快速编辑预览帮我们快速尝试不同素材的效果,提高设计效率;支持音频输出对礼物设计来说是件好事。关于 PAG 的使用介绍我这里只做一些简要的概述,更详细的使用说明大家可以在 PAG 官网中进行查看

