https://mp.weixin.qq.com/s/6d0rQaJvRIhJOH7SyIPn-Q
hi,今天给大家带来京东蓝鲸征信的品牌以及体验复盘~

项目介绍
京东蓝鲸征信是一款SaaS产品,以企业信息查询为入口,为用户提供多角度企业信息的查询工具。
改版背景
当产品的目标用户群发生了变化,旧版本从功能与体验上都已经无法满足新增的业务需求和良好的用户体验。因此,从品牌、视觉、产品体验方面做了升级优化。
梳理问题
改版前对全站功能进行了问题汇总、明确了产品核心诉求;对竞品、关联产品、相似品以及市面上主流网站进行体验与视觉分析,再结合产品数据以及用户反馈声音,最终将梳理的问题归纳为3个方面:品牌特征缺失、信息层级不清晰、样式不统一。
改版目标
基于3个主要目标,开展改版设计:
一
增强品牌特征
品牌属性的增强可以表现在很多方面,在优先级的选择上,最终把色彩体系、Logo升级、辅助图形作为本次改版的重点。

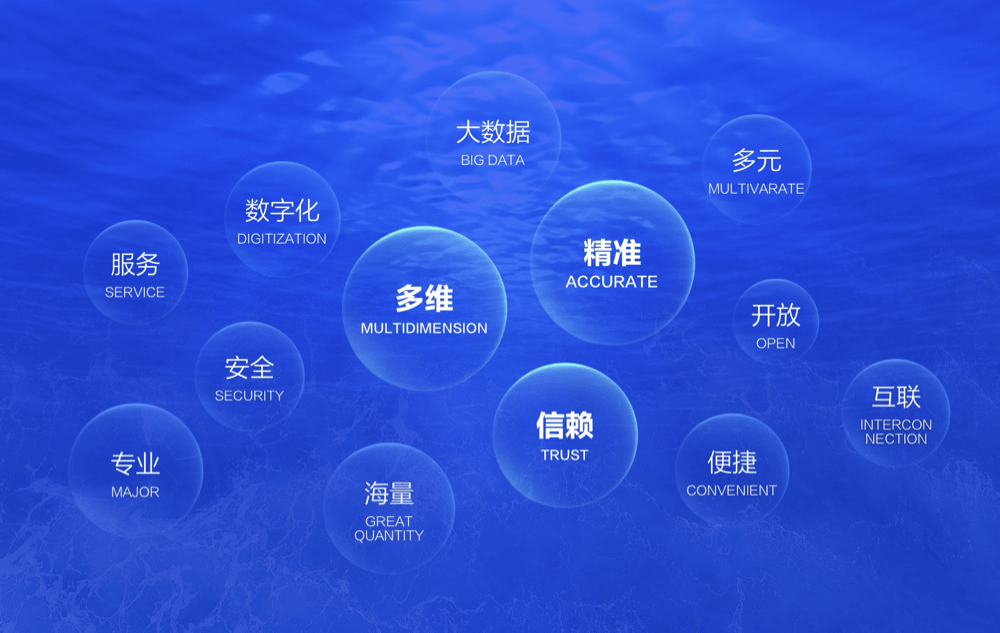
通过对原生关键词和衍生关键词的收集,结合新的战略目标和产品愿景,新的品牌色选取了科技感、数字化属性更强的颜色,向年轻化升级,满足主流用户群体的审美诉求。
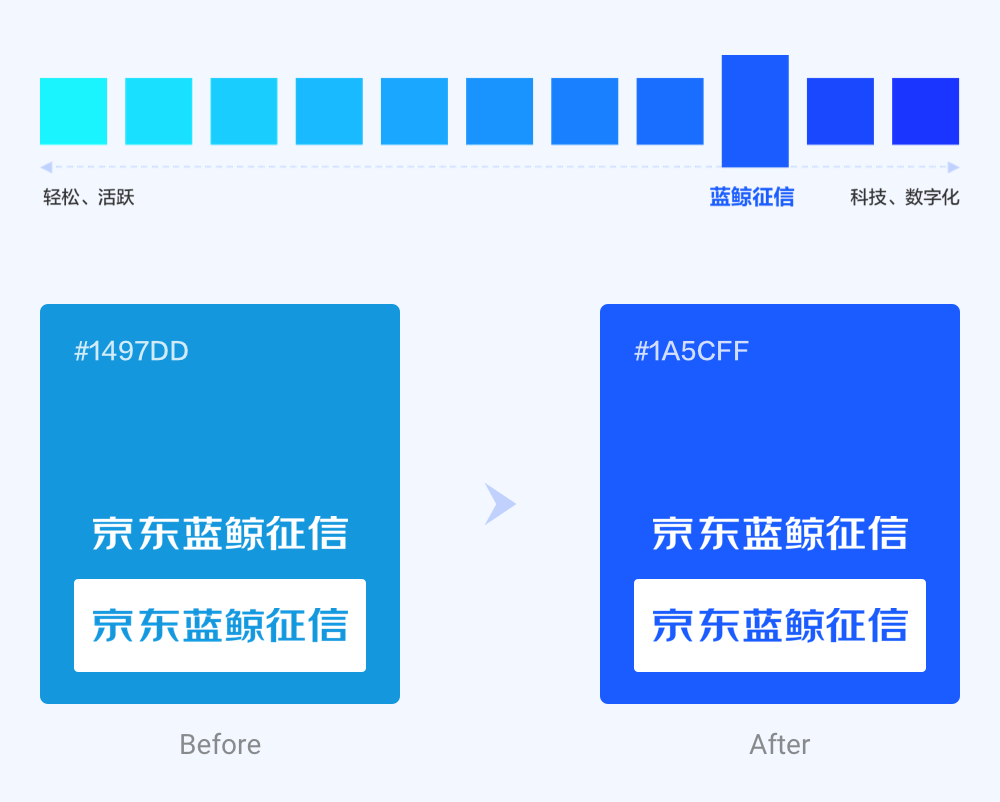
1、品牌色
情绪版的梳理,也汇聚了一些灵感:简约与克制、递进与包容,也正是我们希望给用户传达的感觉。

基于旧版本色彩的基础上,对颜色的饱和度、亮度做了提升:
1、色彩识别性更强,使用在图标、文字上也更易识别;
2、做为背景色使用,文字信息易突出。
**

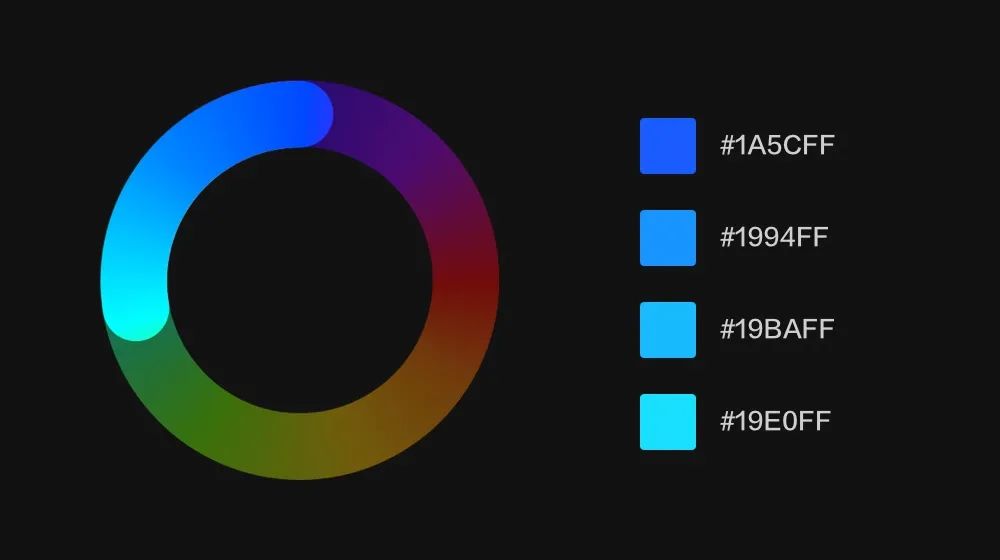
2、Logo色
运用HSB取色法则,在品牌色的基础上,保持S(饱和度)、B(亮度)不变,改变H(色相)值得到的同色系色值。

**
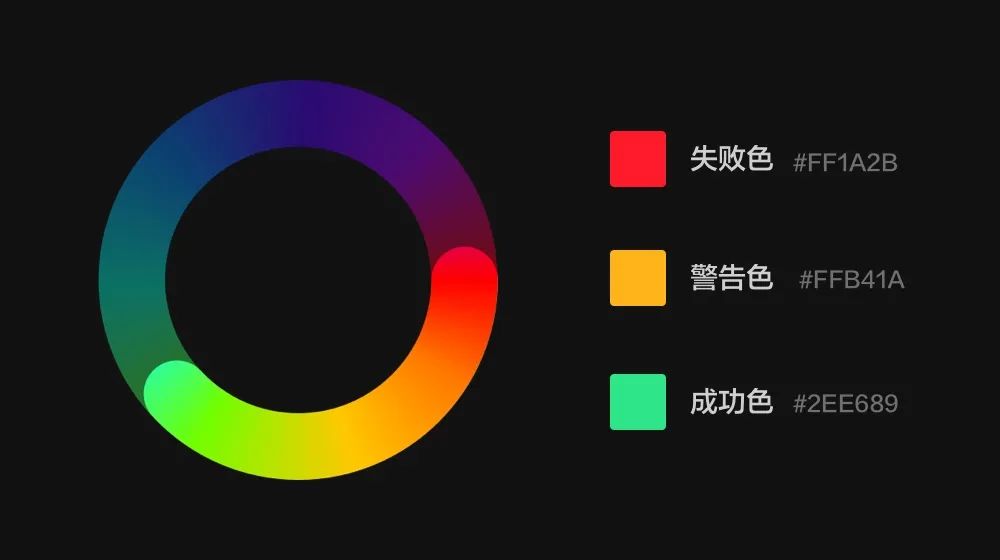
3、状态色
反馈成功及警戒提醒的颜色与用户心智保持一致:失败-红色系;警告-橙色系;成功-绿色系,根据品牌色色值,用HSB取色法则得出3种状态色。

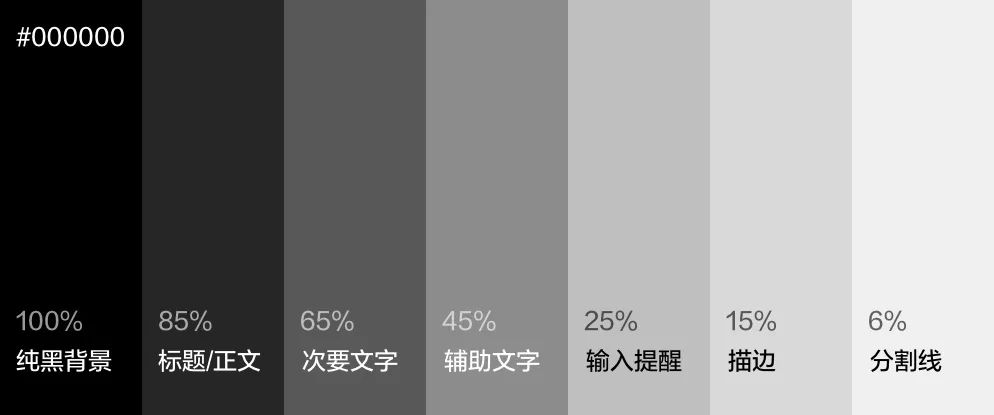
4、中性色
中性色多用在文字、背景色、分割线、边框等地方。结合了京东科技设计规范,最终中性色色值定义为:

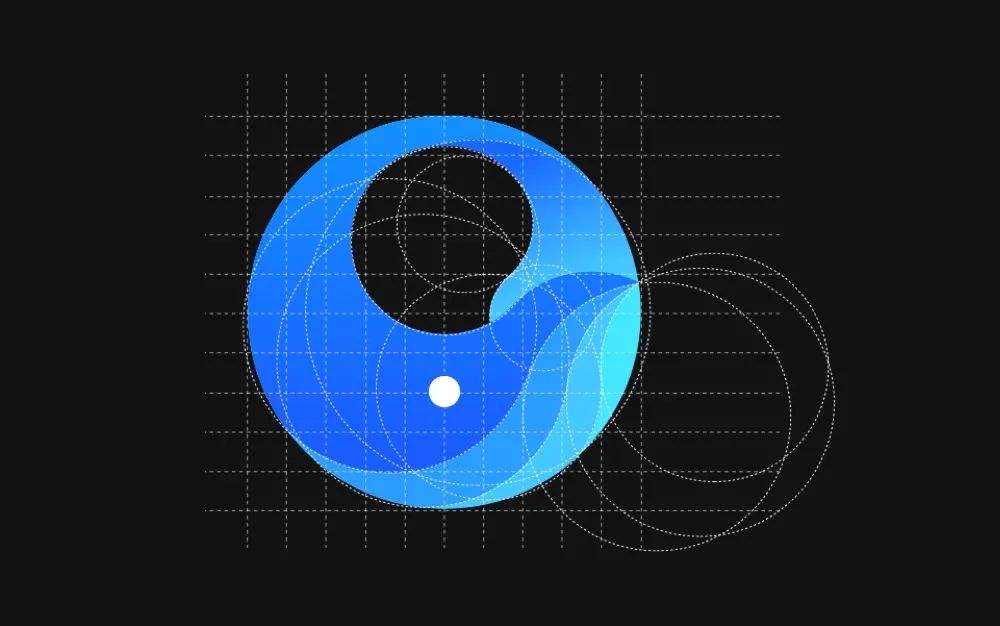
5、logo升级
在对旧版logo元素进行删减、合并后,利用圆形的内外切关系,绘制出了新版logo,与前面得出的logo色规范相结合,得到最终效果:

规范化制图:

logo与标准字的大小比例和间距规范:

6、辅助图形
辅助图形应用在页面元素、广告等场景中,更易凸显品牌感。通过多种尝试,最终选择波浪纹为辅助图形。

二
优化信息展示
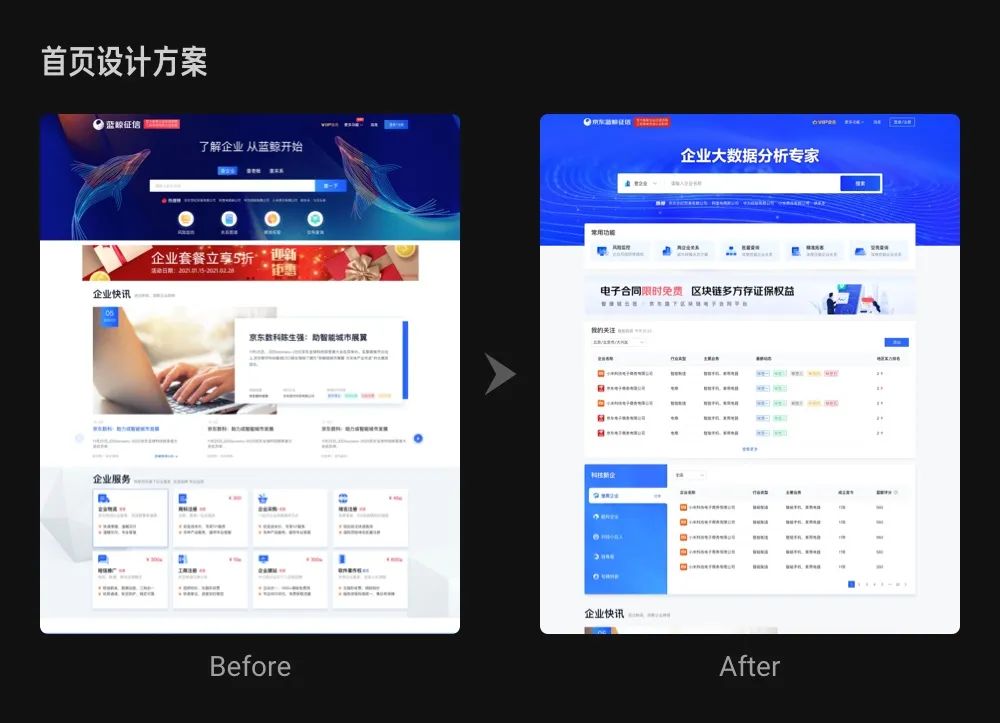
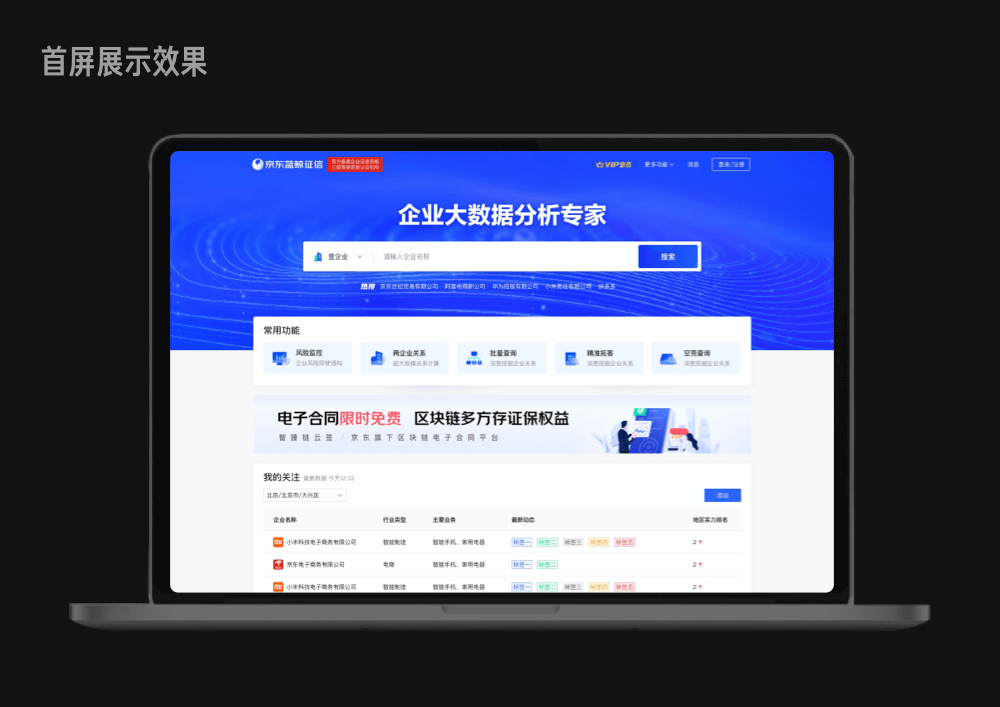
1、首页改版
从图形、颜色、文字、结构、质感、交互动效等方面对旧版本做了问题梳理,确认改版方向。

首页信息架构梳理
**



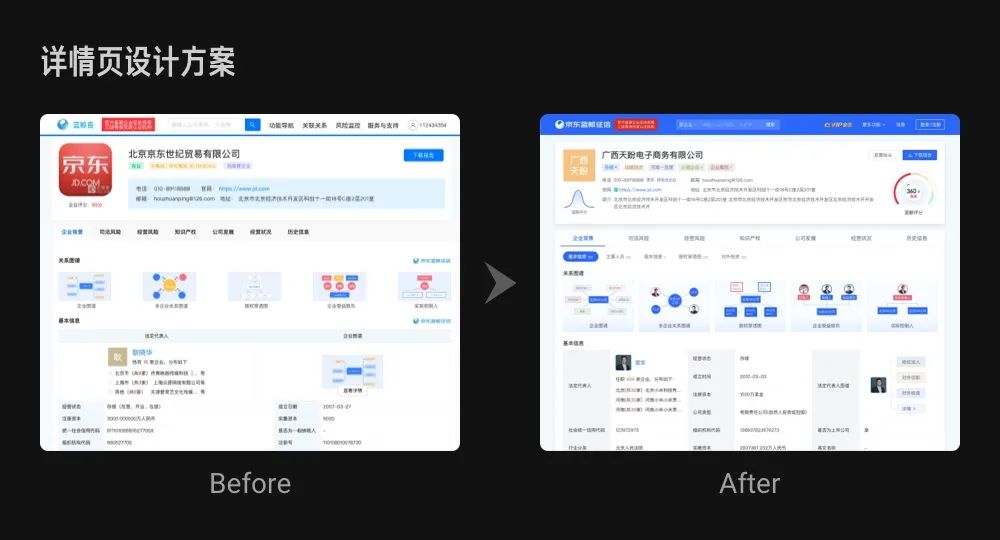
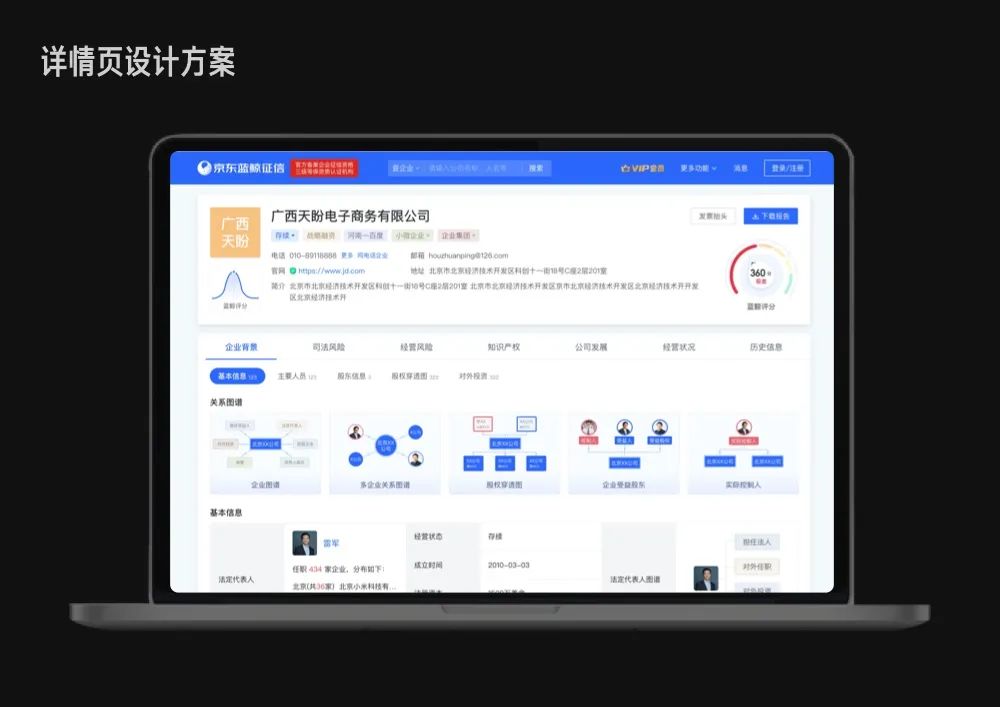
2、详情页改版
同样通过形、色、质、构、质、交互动效等方面对旧版本做了问题梳理,比如:导航栏优化,融入品牌色调,区分信息层次等。


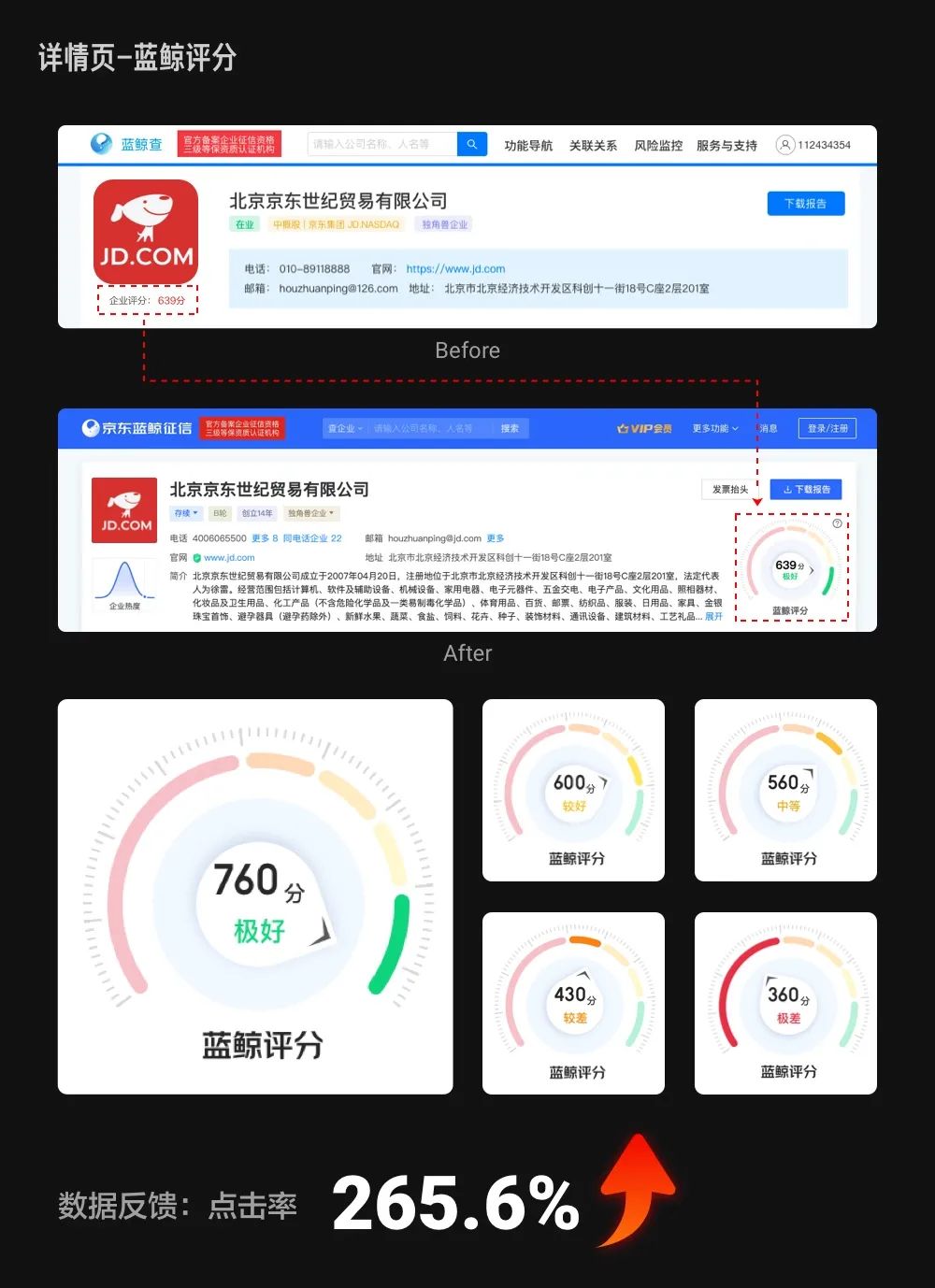
特色功能前置:通过对企业公开信息以及京东内部行为信息进行综合评分,将分数分为5个档区,分数越高,则企业综合实力越强,更直观的向用户展示企业综合实力。

三
统一设计语言
1、曲率定义
京东蓝鲸征信向用户传达多维、精准的信息,需要保持更加专业、严谨的态度。在页面卡片、控件的选择上,使用曲率更小的4px。

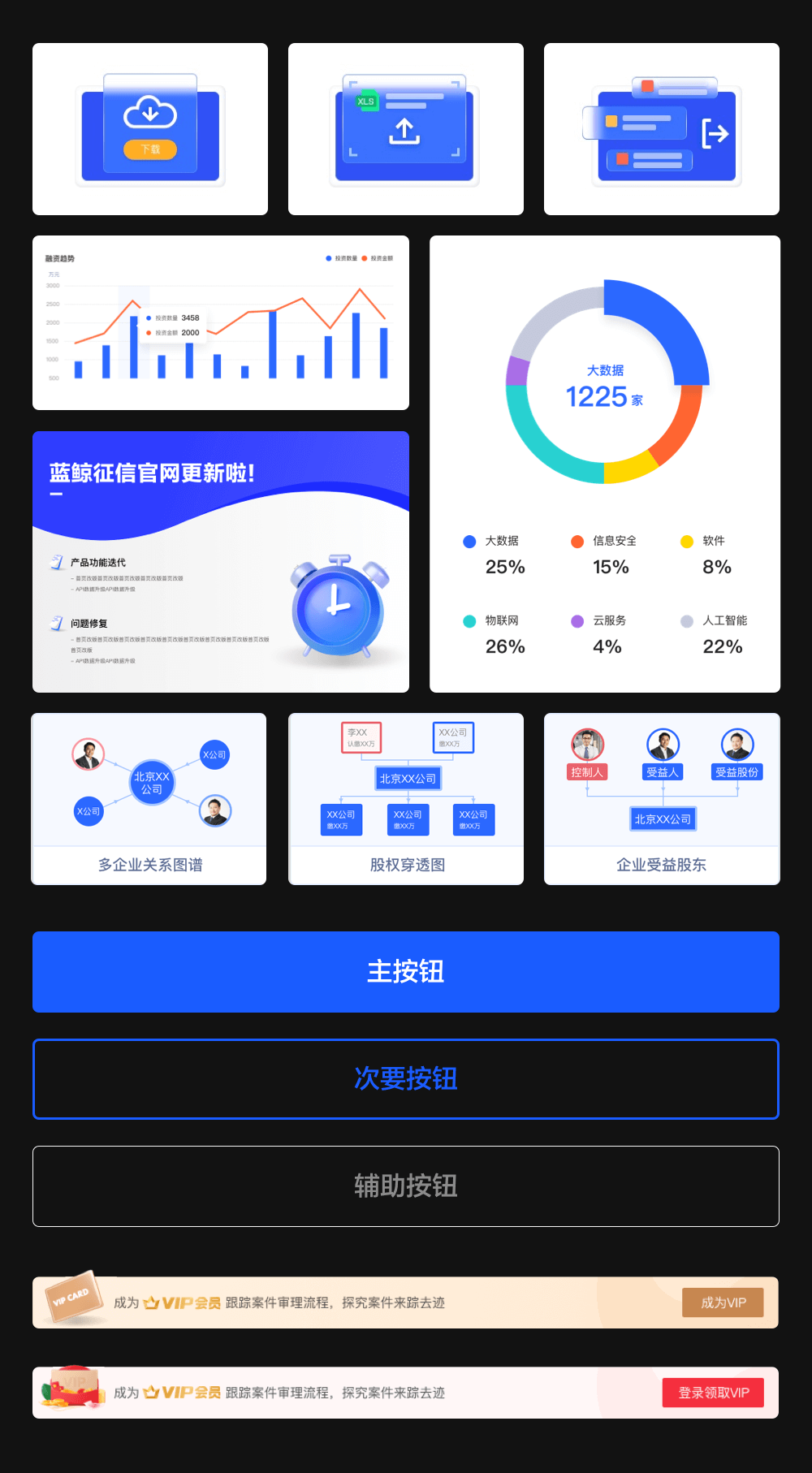
2、icon
旧版本icon存在的问题:
1、图标构成、色彩体系不统一;
2、表意不清晰,视觉不够突出。

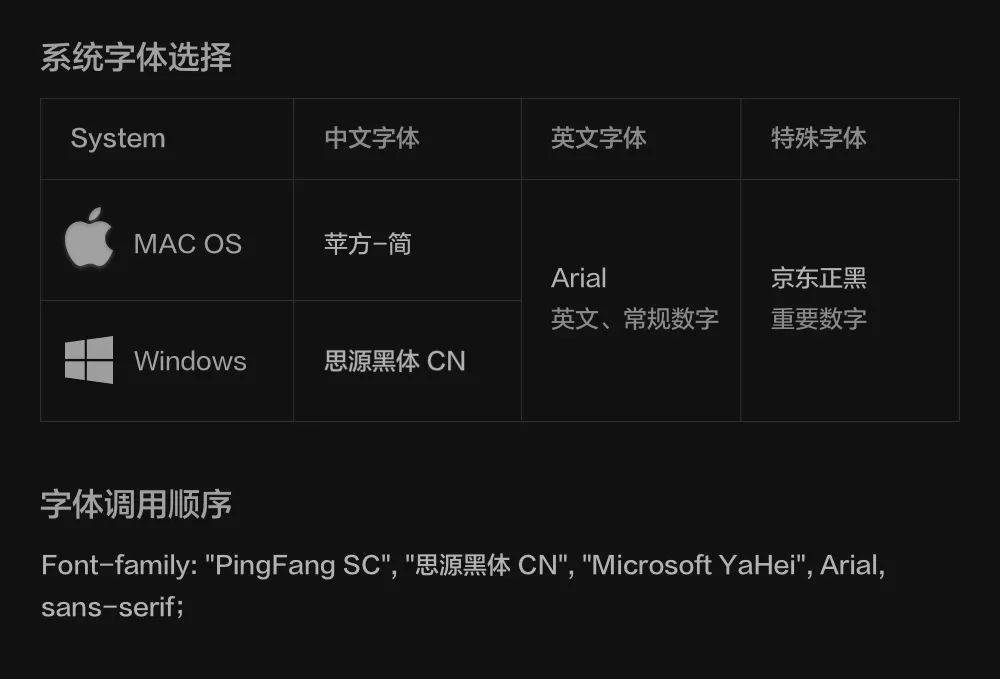
3、字体
统一了 MAC OS、Windows系统字体选择与调用顺序、字号大小。


4、组件
通用组件库的使用,与产研沟通更加灵活高效,提高开发还原精准度。

四
结语
以上是我关于项目改版的经验总结。
体验为王的时代,每一次升级优化,都是综合考虑市场、调研、用户声音、数据反馈等多方面因素。设计师除了产品、视觉、体验层面的工作,还要多贴近和了解业务、多转换视角,不断寻找产品优化的方向,为打造一款优秀的产品持续探索。
最后,设计的道路上没有最好,只有更好。
感谢大家认真读到了这里!
下次见~

