京东B端商家后台,是作为京东零售商家端的一个非常重要的PC端业务系统平台,具备了商家在京东主站开店所需的核心能力的同时,更致力于打造商家端生态,全方位助力商家生意。
在PC端商家后台系统中,囊括了商品,订单,店铺,物流,售后,结算等等商家开店所需核心的功能场景。其中在商品场景里,“商品发布页”更是众多核心功能中,商家频繁使用的功能之一。当商家成功入驻京东平台,需要在商家所属品类的店铺中发布自己商品的时候,就要使用到商品发布场景中的功能,商家在商品发布页里填写好商品信息后确认发布,即上传商品成功。
一. 改版背景及目标
这次改版的主要目标有两个,其中之一是通过对“商品发布页”的体验问题的挖掘和分析,总结出现存功能场景中在体验上的不足,优化平台体验的同时帮助到业务达成商家满意度的目标。
另一个非常重要的目标则是要找到体验团队新的发力点,帮助设计部门打破一味“等需求接需求”的被动状态,拓宽设计师发现问题的视角和解决问题的方向,最终使每一个设计师都成为体验设计领域的多面手,提升设计师更全面的体验设计能力和工作中的自我价值。
改版背景
现存的一些问题:1. 从业务上看,现在平台处于业务发展相对平缓,功能也相对成熟的阶段,业务侧在寻求新的业务增长点;2. 从产品功能上看,现在功能虽然相对成熟但大量业务导向的需求上线之后,体验不尽人意,需要解决目前功能中的体验上的问题;
3. 从体验设计部门上看,随着新的需求数量平稳减少,凸显出设计部门设计师技能单一缺乏主动思考能力的问题,设计师需要从各功能模块中寻找新的体验突破点,发展从用户研究到数据分析的全面技能,和主动性发现问题解决问题的工作模式;
改版目标
目标围绕着从体验的角度帮助业务侧商家满意度目标的达成,和设计师设计技能的提升来制定。商品发布页V1-V1.5改版目标OKR:
• O - 通过“商品发布改版”项目为切入点,从体验设计的角度驱动业务目标达成,发展设计师全面设计技能;• KR1 - 每个商品平均发布时长降低至10分钟之内(定量);• KR2 - 商家满意度整体提升至85%(定量);• KR3 - “填写商品属性”模块商家满意度提升至30%(定量);• KR4 - 复盘沉淀本次改版项目方法论,形成部门节奏性需求;• KR5 - 针对涉及到的技能,制定培训计划;
二.改版过程及方法
整个改版从需求的挖掘,方案的设计及上线效果的观测三个维度,通过体验走查挖掘出需求,从竞品分析数据分析得出改版方案,最后又通过上线后数据分析及满意度调研等方式验证出改版的效果。
1. 需求挖掘和分析 - 体验设计可以从商家满意度的维度做哪些努力?
要理解业务的目标是什么,找到可以从设计的角度去为业务目标服务的方法。(在这个)B端产品中业务的目标是商家满意度,那么本次改版无论是从体验问题发掘还是改版方案的设计实施,都要围绕着商家满意度入手,找到可以提升商家满意度的方法,这样才能真正的跟业务目标达成一致顺利的推动项目。
首先,调研部门帮我倒出了商家满意度的原始问卷,之后从400多份原始问卷中,选出了394个有效问卷进行筛选。(具体怎么筛选分析,我会写个文章分享我的方法)
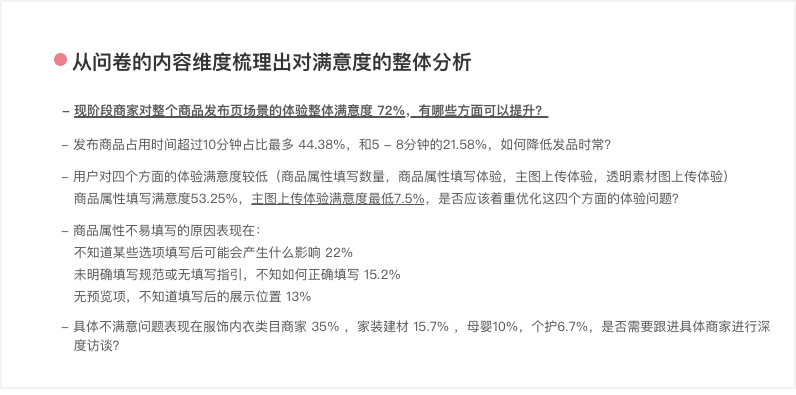
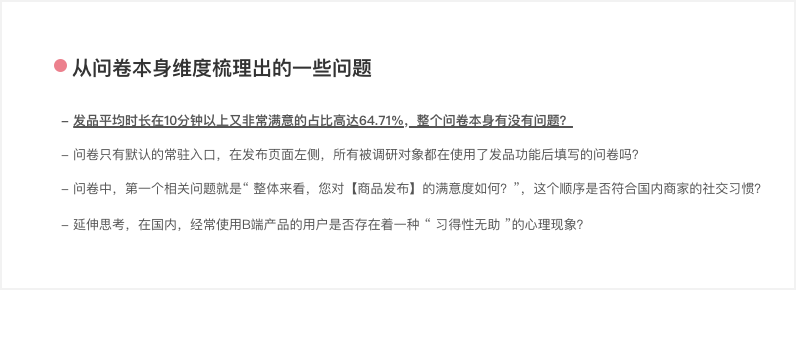
通过分析我从调研问卷的内容和调研问卷本身存在的问题,两个方面分析得出结论:
 以上对问卷的深度分析可以挖掘出当前线上版本的调研问卷存在的很多问题,那么哪些有价值的问题需要我们去马上解决,我们可以围绕着业务目标去思考,从业务策略,产品功能和体验设计三个方向找到解决方案:
以上对问卷的深度分析可以挖掘出当前线上版本的调研问卷存在的很多问题,那么哪些有价值的问题需要我们去马上解决,我们可以围绕着业务目标去思考,从业务策略,产品功能和体验设计三个方向找到解决方案:
1)从业务目标的角度出发,整个改版项目的第一大目标一定是商家满意度,目前的商家满意度为72%,衡量出可提升至85%;2)需要提升的具体模块为商品属性填写数量,商品属性填写操作,图片上传操作,从这几个模块入手设计新的体验方案;
3)根据问卷本身存在的问题,增加新的问卷入口的同时问卷中问题的顺序也要随机打乱;
4)需要探索一下,有奖调研按钮上的文案“有奖”两个字会不会对调研结果产生影响;B端用户是否存在着“习得性无助”;
2. 竞品分析 - 从相同场景的竞品的体验设计中可以获取到哪些改版方向?
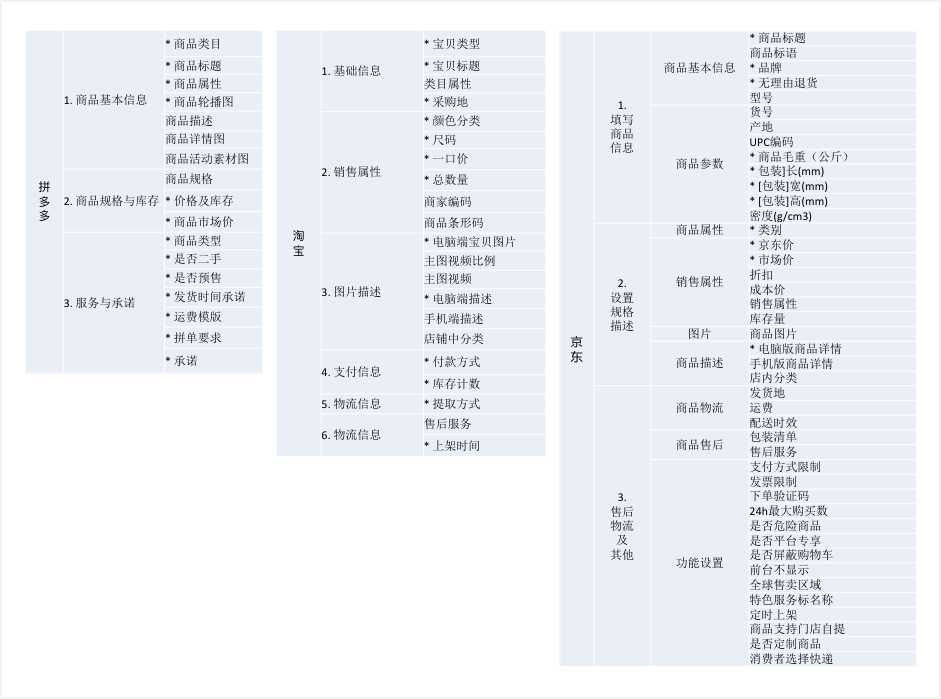
我找到了两个直接竞品拼多多和淘宝,针对竞品的商品发布场景中,商品属性填写数量,商品属性填写和图片上传操作等几个目标场景的体验作出分析:
1) 整体看需要填写的内容结构,拼多多和淘宝的层级关系是“ 标题 + 每个标题下展示的内容 ”,而京东则是 “ 标题 + 二级标题 + 每个子标题下展示的内容 ”,内容层级上京东多了一个层级。

从图上看,一眼望去无论从标题分类还是填写的内容上,京东都是最多的,是不是就说明了京东商品发布页面内容是最多的,体验是最不好的呢?
我们再看下面的数据:

从需要填写的内容数量上看,拼多多有3个模块的内容共17个需要填写的项目,其中必填项(带有星号的)有13个;淘宝有6个内容模块,21个需要填写的项目,必填项也是13个;京东有3个大模块和9个小模块共12个模块,43个需要填写的项目,必填却是最少的只需要填写11个就可以完成商品发布信息的填写;
问题出在:• 填写内容的分类,京东比竞品多了一级分类,商家需要了解自己要填写的内容是归在哪一类里面吗?对于商家来说难道不是 “ 填就完了 ” ?
• 京东必填项有11个,是几个竞品中最少的,但是剩下非必填却是最多的,有32个。这32个一次性全部展示出来,业务的意图是什么?有没有更好的方式可以满足业务策略也兼顾好的体验?
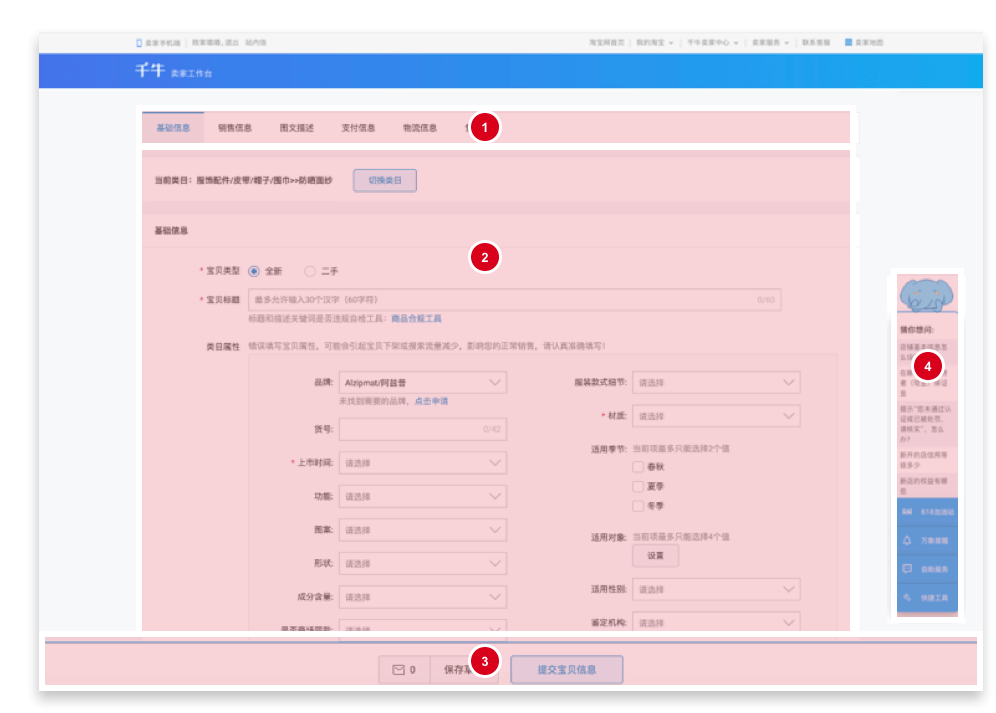
**2)具体看竞品在页面上的体验设计:拼多多的页面结构是 “ 左侧边栏提示区 + 右侧内容区 + 底部吸底按钮 ”
淘宝结构 “ 顶部吸顶tab切换 + 右侧提示区(客服)+ 中间内容区 + 底部吸底按钮 ”
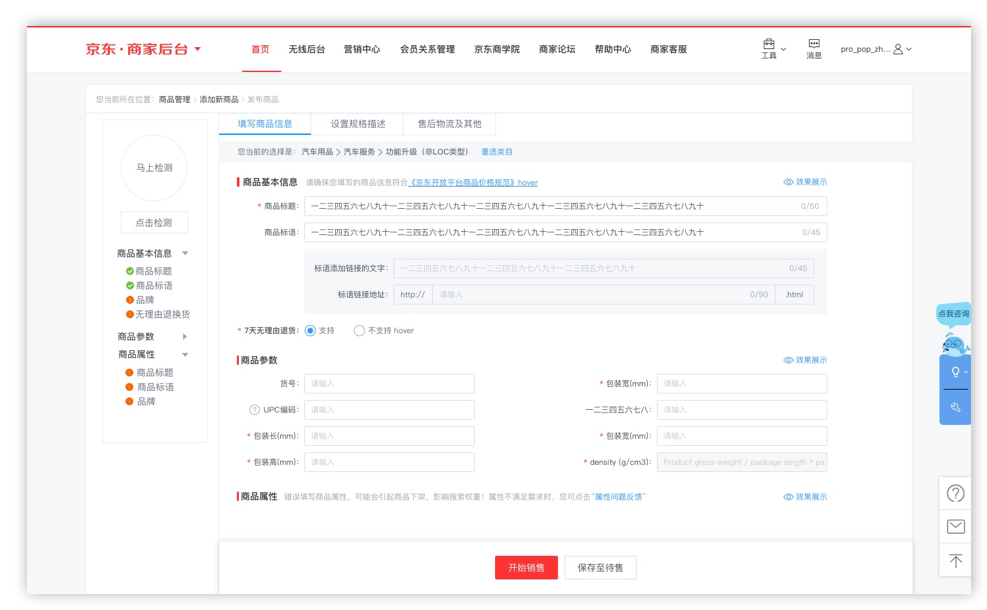
京东结构 “ 左侧提示边栏 + 右侧边栏提示区(客服) + 中间内容区 + 底部吸底按钮 ”
从页面中我们可以分析出:
• 吸底按钮 - 三个平台相同的选择了吸底按钮,在网页端需要大量填写内容又可以实时保存的情况下是合理的方式;
• 几个产品中左侧 “ ① ” 部分 - 功能逻辑上两侧边栏起到提示和帮助用户的作用,这种提示和帮助是非常必要的,拼多多在左侧做了“提示”,帮助和引导用户填写商品信息。淘宝则在右侧做了“帮助”,用户可以点击进入呼叫客服。京东看起来好像是左侧做了提示,但是实际上左侧是一个锚点定位,相当于淘宝的 “ ① ” 部分。右侧的“帮助”是默认收起的,不如淘宝的 “ 帮助 ”中展开的常见问题的入口更能帮助到用户。所以这样看,京东并没有拼多多那样的实时提示和引导,帮助的入口也比较弱,没有常见问题展示出来供用户选择自己遇到的问题。
• 调研问卷的入口位置- 京东“ ① ” 部分,有个红色的“有奖调研”入口,这个入口是常驻在这里的,所以不能确定用户是不是在当下使用了,或者曾经使用过商品发布的场景,为了得到奖励就来做调研,入口需要调整,尽量保证用户在发布了商品之后参与调研。
• 填写项层级分类 - 去掉最外层的分类,只留两级分类即可。
3. 数据分析 - 从数据维度可以佐证哪些动作节点存在问题?
针对以上挖掘和分析得出的问题,我们从数据的维度分析了几个问题修改的可行性,佐证了修改的必要性和影响范围的同时,也预判了上线后的数据情况,为改版的OKR目标中定量的部分奠定了基础。从数据得出结论:
• 左侧 “ ① ” 部分的锚点可以去掉 - 从数据上看,锚点的点击非常少,原因是用户在填写商品信息的时候,注意力都在中间的区域,很难注意到左上角的锚点位置。加之锚点都是文字按钮,比较弱更不能引起用户注意。
• 商品属性填写数量,商品属性填写体验,图片上传体验 - 这几个模块的点击从数据中发现用户似乎对这里的功能还明确,可点击的区域和页面跳转过多。对于图片上传的部分,是调用了第三方平台的能力,从数据上看都是跳转过去之后第三方平台的稳定性和体验上的问题,这部分的问题暂时不能在本次的优化中解决。
• 右侧 “ ④ ”部分默认展开 - 右侧帮助与客服的模块点击率较高,说明用户在这个页面需要找到更多的指导,默认展开此模块的 “ 常见问题 ”的部分,理想的方式是可以根据不同场景,更换与此场景相关的 “ 常见问题 ” 。这部分的优化可以当作下期的目标。
4. 方案设计 - 从以上各节点的分析得到最终的设计方案
从开始的问卷调研中梳理出目标和方向,到竞品分析和数据分析得到解决问题的方法,最后要呈现到具体的方案中。
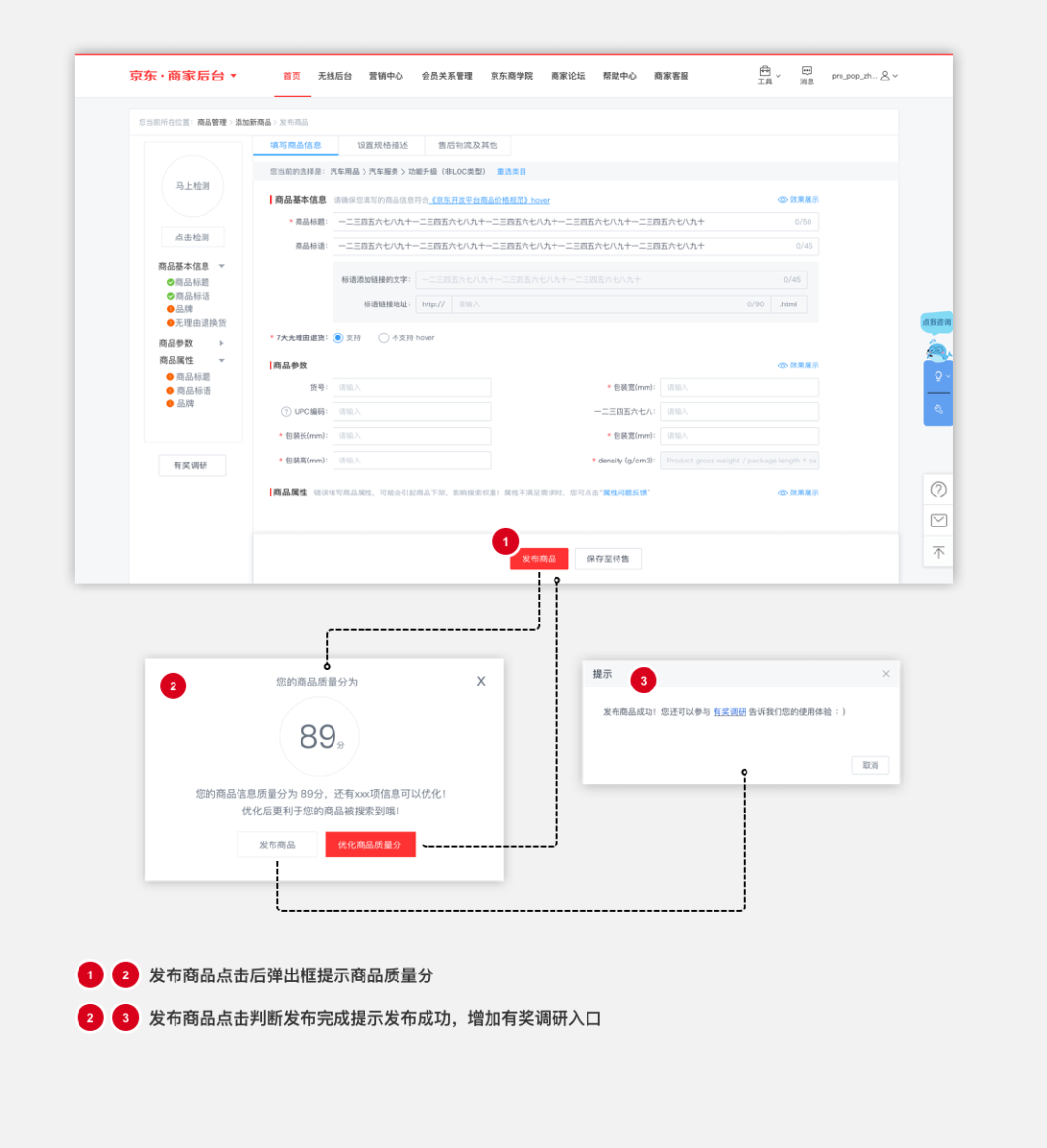
(demo)最终修改了以下几点:1)锚点位置改到内容填写区最上方吸顶,减少层级分类;2)右侧客服默认展开“常见问题”区域;3)商品属性填写数量,非必填项的弱化或隐藏处理,减少页面总长度;4)商品属性填写,增加提示和引导减少不必要的跳转和点击;5)增加新功能,“商品信息填写质量分”简称商品质量分;
对于调研问卷入口的修改:
1)弱化固定入口,增加新入口;2)所有问卷问题顺序打乱;

5. 方案实施 - “埋点”为上线后的设计效果观测打下基础
埋点大家都不陌生,几乎所有产品都会在上线之前做这样重要的一步,(在我司)体验设计师一般都是跟产品经理一起做好各入口的埋点工作,在产品经理整理好的埋点表上,查漏补缺添加上自己未来要观测的数据埋点。
对于交互设计师来讲,主要观测的是各个入口节点的点击事件,通过点击事件的数据分析,来判断交互逻辑是否有效的引导用户的操作,自己的设计意图是否符合用户的使用习惯。通过数据分分析判断迭代的方向。
视觉/ui设计师对数据的观测则主要是从视觉的层面上,是否有效的通过色块形状图标等元素降低来用户的认知负荷等等。
三. 改版效果
整个改版的方案得到了业务经理高度的肯定和支持,方案沟通的第二天业务便拿着我的方案找到相应的产品经理一起沟通达成了一致。
整个改版的目标分成两个方面:
1. 目标一达成情况:体验升级商家满意度提升
通过前期的分析和探索,最后项目上线后的商家调研中,商家满意度达到了87%,虽然在使用时长上没有大幅度明显的降低从之前的10分钟以上降低到8-10分钟以内,但由于页面结构中对商品属性部分的交互逻辑修改较大,短时内增加了商家的学习成本,需要商家一段时间,相信后面的使用时长会有所降低。
从上线后的数据上看,页面中吸顶的tab切换点击率明显高于改版前放在左侧的锚点。遗留的问题依然是上传图片时候的系统稳定性问题。
2. 目标二达成情况:体验团队新的发力点
在目标一中,体验设计团队从商家满意度提升的角度入手,与业务目标达成一致,顺利的推动了整个项目的成功上线。整个流程作为一次成功的试水,在后面的项目复盘会中,每个设计师对这个项目都发表了自己的观点,最后在大家一致认同后,形成了部门的固定工作流程。在之后的工作中,以月的维度从商家后台的各个模块入手,分小组进行全方位的体验走查,从用户分析到数据分析,全方位的解决各个模块的体验问题,以商家满意度为目标,不断探索和优化。
针对项目中所用到的方法,比如用户分析,后续又安排了一次部门内部培训。相信效果会在日后的工作中有所体现,体验走查小组活动进行2轮之后,会在季度绩效考核目标制定中为每一个设计师制定相关目标,作为绩效考核的其中一项指标。
四. 总结
无论是体验设计团队还是团队中的设计师,面对着比较稳定的团队和比较成熟的产品。都会出现需求相对平稳,小迭代多于大改版,团队中设计师出现主动性降低的情况。设计师在这种成熟的产品稳定的团队中,习惯了不断接需求做需求的工作状态,一旦需求不再密集,如何让自己保持不断的高速增长是我们每一个设计师,更是每一个设计团队都需要去思考的问题。
要寻求更多的发力点,站在体验的维度驱动产品,驱动业务。一切的前提是体验部门的每个设计师对体验设计的热忱,和更多维的对体验设计的认知。
_
END

