https://mp.weixin.qq.com/s/YwTRNSKhtTOCQZy58P—6w
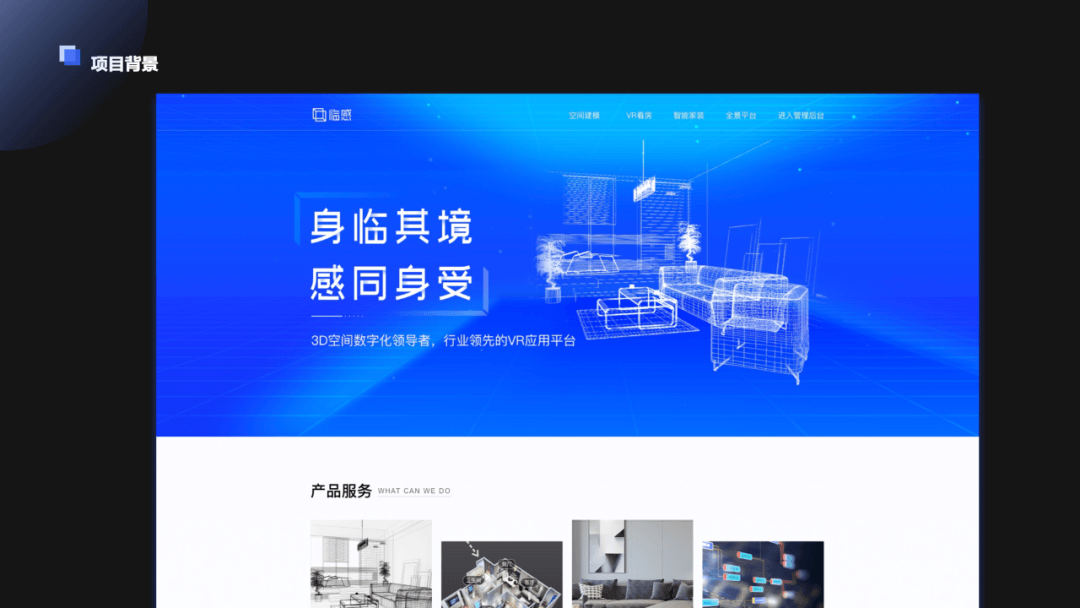
官网作为产品的门面和载体,不仅是对外宣传展示能力的重要渠道,也是为用户传递品牌印象的突破口。伴随着临感品牌升级,我们临感VR官网设计升级也迫在眉睫。
之前视觉同学分享了临感官网升级【视觉篇】,本次主要从交互和项目推进部分进行阐述,为大家揭秘VR全新官网到底是怎样炼成的?!
01
<br />**炼成第一步:🔍找到问题**<br />**

改版前期,通过竞品对标和内部走查,我们将老官网存在的问题聚焦在3方面:
1. 品牌上
风格定位模糊、品牌调性传达不清。
2.交互体验上
体验较基础且交互形式单一,浏览时没有给用户WOW时刻。
3.信息布局上
信息层级不够清晰,重点产品服务不突出;
信息传递不够精确,服务能力展示不明确。
**
02
<br />**炼成第二步:❓5问分析**
为了寻找改版目标,整个项目组的伙伴,都开始深入思考5个问题。老生常谈的5W重现江湖,虽然古老但是有用,谁能忍心拒绝呢:

1.WHO?👤官网为谁服务?
临感VR所提供的是中台服务。自然服务于商家、客户、以及感兴趣或需要了解VR业务的人。
2.WHEN?🕙官网处在什么阶段?
临感在单项业务中开疆拓土的成长期。相比以销售连接为主要目的业务来说,我们重在展示,轻量连接,因此商业化连接的内容在网站中的体现相对隐藏和次要,留出入口即可。
3.WHERE?📍官网要在何处展示?
鱼和熊掌我们都要。有一个链接,用户在哪都能打开。PC端和移动端我们都要做好。
4.WHY?🤔官网用户为何而来?
希望潜在爸爸们通过官网,了解我们的信息,信任我们的能力,与我们取得联系。
5.WHAT?👀官网展示什么?
为了让用户与我们相识相知相爱,自然要在全方位SHOW出来,所以在门户设计上需要:
1)展示临感这个好品牌(😼看这是我们!)
2)展示临感的各种新能力(👍我们有点东西!)
3)展示我们的酷效果(☎️快来联系我们吧!)
03
<br />**炼成第三步:🔭锁定目标,打怪通关**<br />**

五问过后,我们锁定了本次官网改版大目标:
“用创新的设计和流畅的体验,全面展示临感的品牌和能力,给潜在用户留下深刻的印象。__”
**_
目标明确后,我们立刻围绕目标开始设计。但是实际过程中着实也遇到了不少挑战。经过反思和复盘,沉淀了三关打怪攻略送给大家,希望大家遇到这些问题都能顺利PASS!
04
<br />**打怪第一关:📢官网如何会“说话”?**

官网作为传递品牌印象的突破口,我们在设计上面对的第一关挑战就是——“如何让官网的设计更符合品牌的气质!”
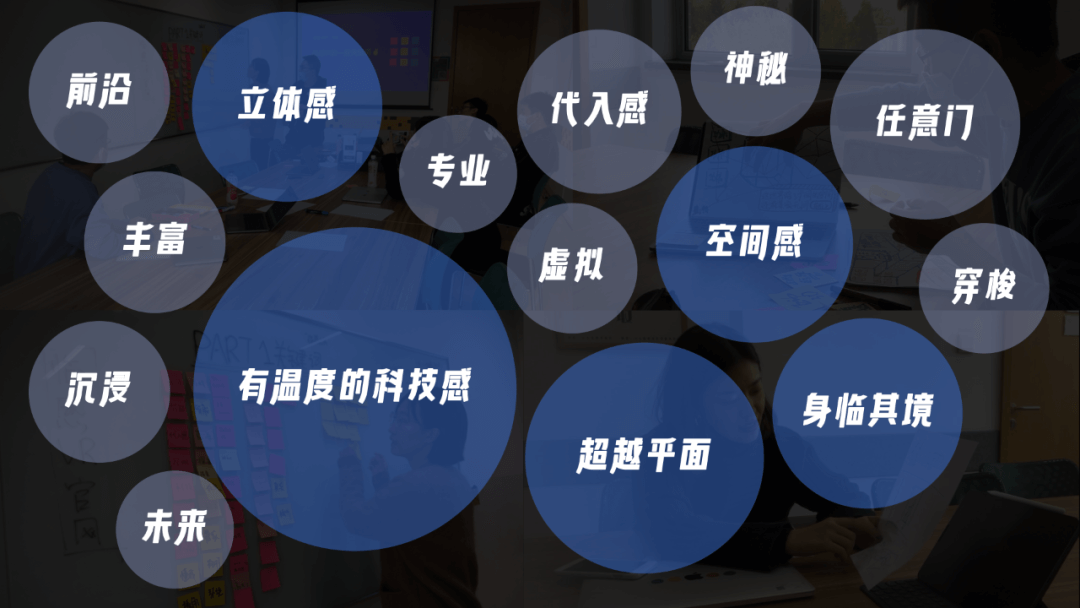
通过脑暴和研究,我们发散出了团队成员心中对官网和品牌的印象:

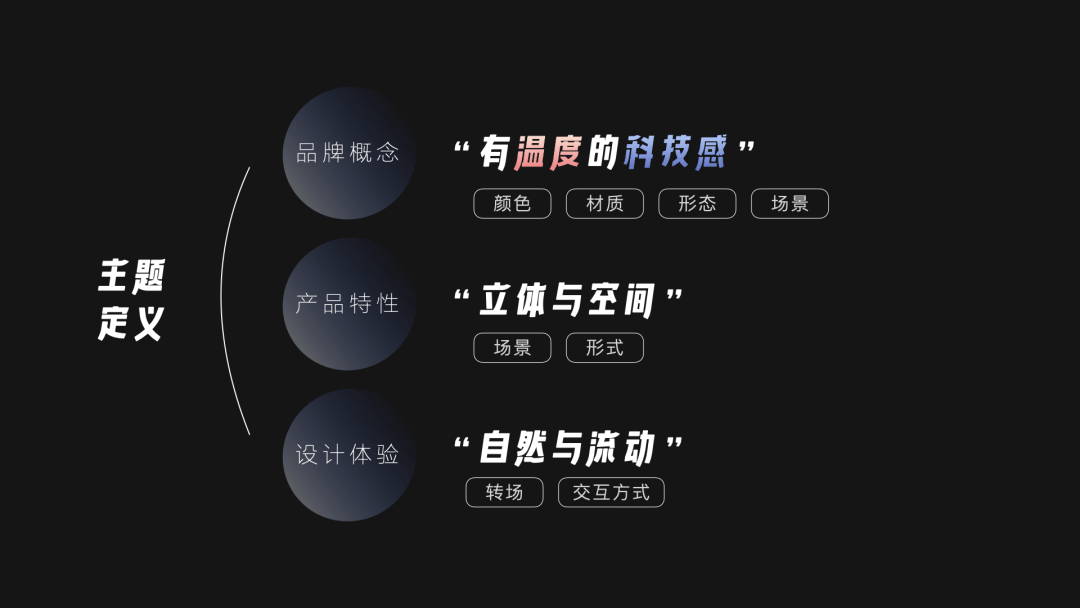
从品牌概念&产品特性&设计体验趋势三个方向进行收拢,我们提炼定义出设计的三个关键主题词,也是我们的设计方向。
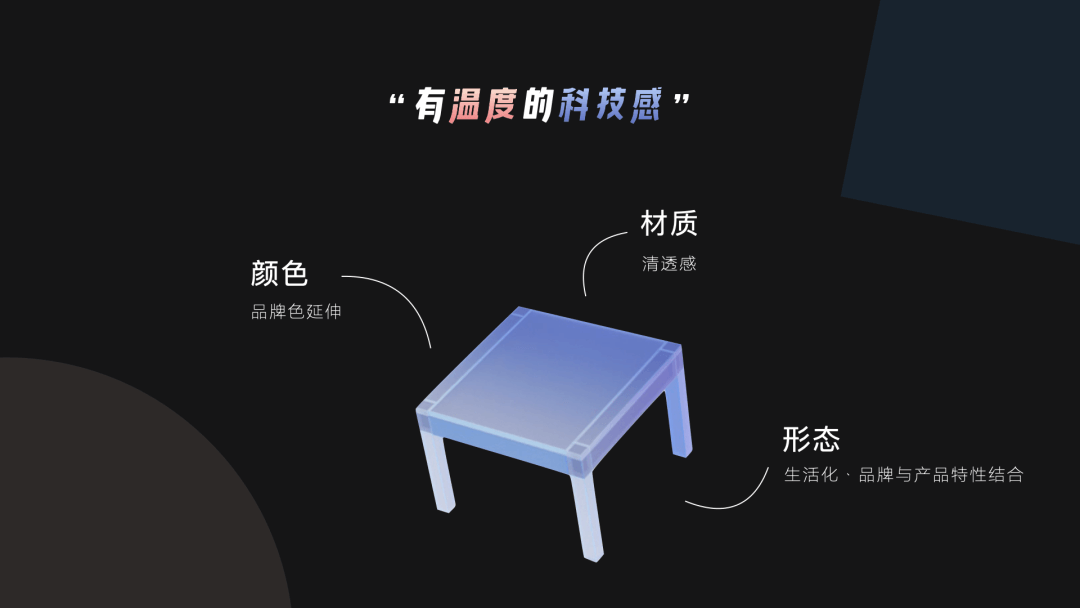
1. 温度与科技:
我们「临感」品牌的定位为“有温度的科技感”:
通常情况下,技术前瞻型公司强调科技感是很常见的。临感品牌面临的实际情况是,科技是基础,我们更多的使用场景是很生活化的,因此我们希望让这层科技感更有温度,更贴近生活,更贴近用户。
设计时,具体表现在颜色、模型材质及形态表达上。
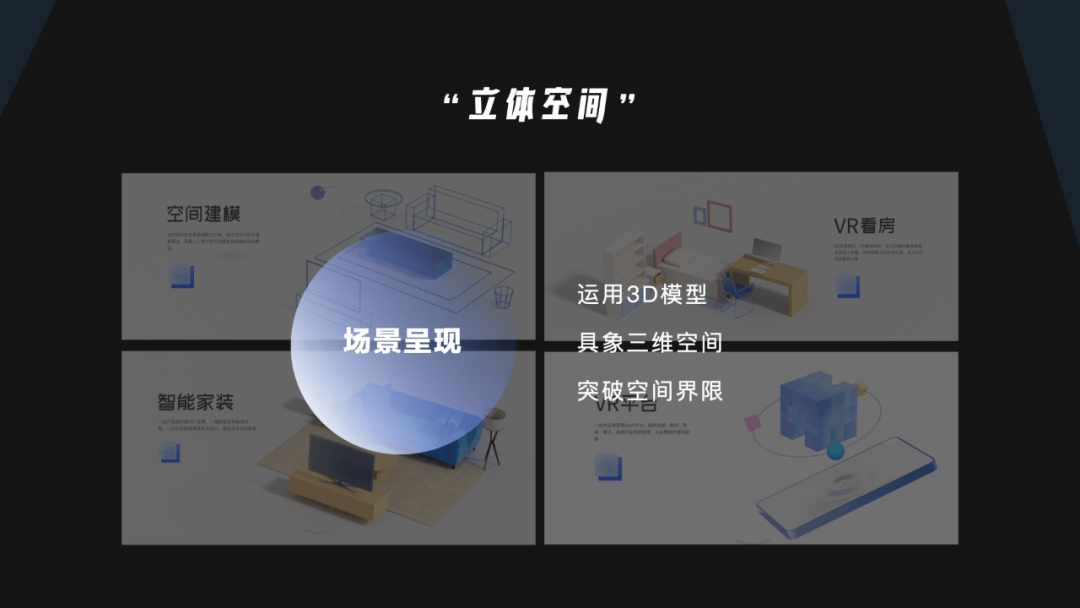
2. 立体与空间: 
结合VR产品自身特点,我们探索了更深入的VR设计,我们希望突破从原本的二维平面空间,呈现更立体更真实的场景,把VR自带的这种属性更直观的传递给用户。
主要表现在场景呈现方面:运用了3D模型,具象了三维空间,突破了空间限制。
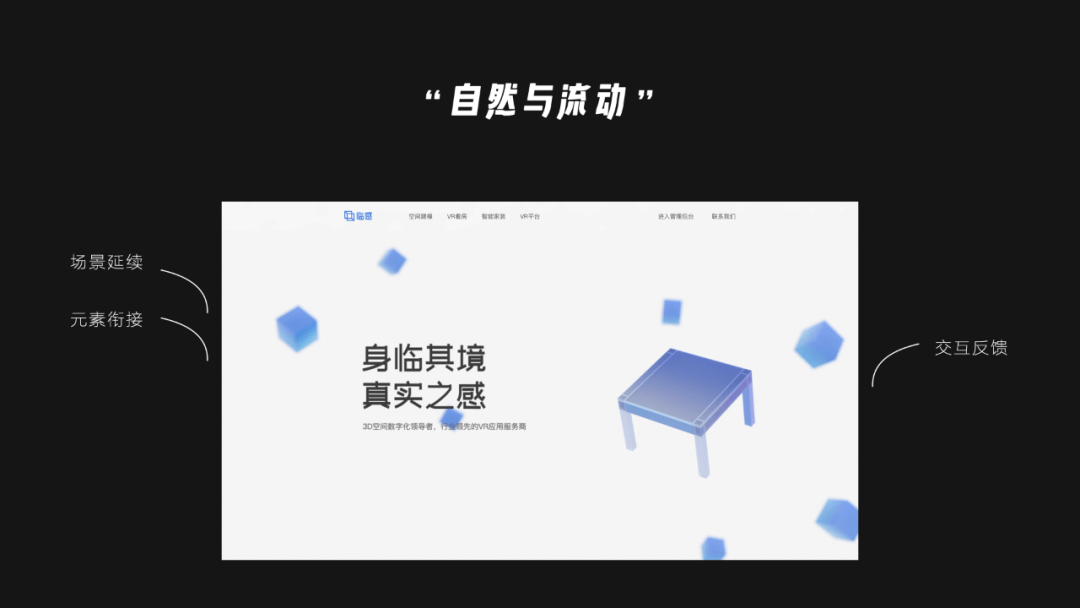
3. 自然与流动: 

在体验方面,我们希望所有衔接都是流畅、动态的,都是符合自然场景秩序的。
主要体现在转场和交互反馈方面:
1.转场动效方面,保持场景延续性和完整性,通过元素衔接的方式,控制节奏感变化,在符合实际场景的情况下,增加一些跳脱灵动的转场方式。
2.另外每一次的变化都是跟随用户的交互操作而变,让用户有掌控感。

**
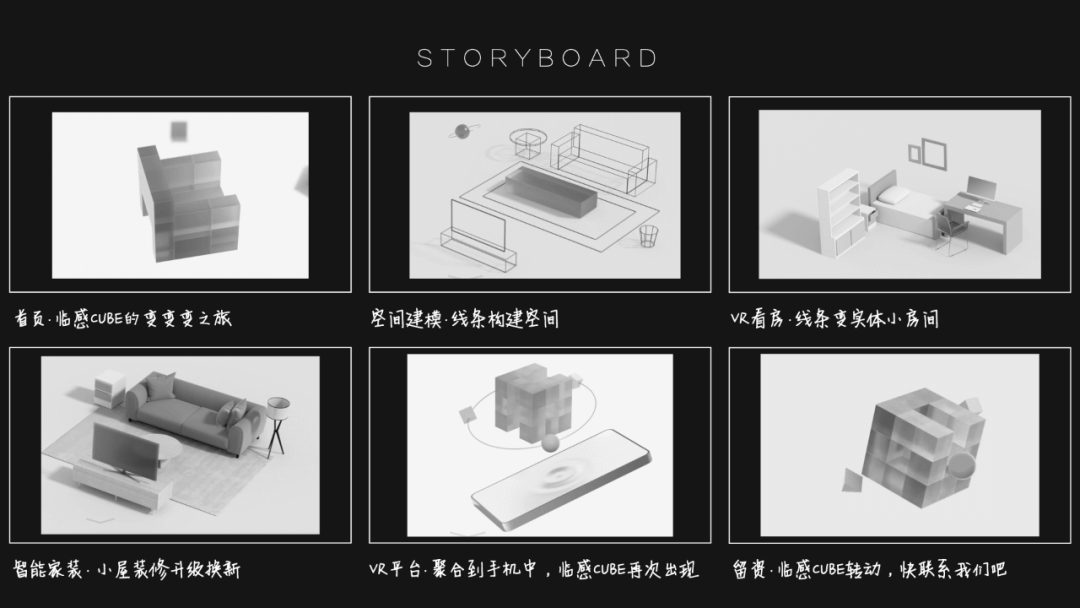
定义了以上3个设计方向,下一步自然就是把这些用故事化的内容去表达出来:
结合临感能力和应用场景,将文字说明快速转化为图形和画面,构建了故事板,将官网的视觉呈现用故事化的表达呈现出来。故事化的内容也让我们决定了使用同页刷新的形式,而不是长页面滚动的形式进行浏览。

确定完整故事线后,我们就对整个页面的结构/交互形式/动画实现方式/加载样式等进行详细的产品技术评估。
05
<br />**打怪第二关:🤔首次3D动画官网意味什么?**
我们首次尝试用「3D」动画把官网“画”出来,技术同学也首次尝试使用WebGl“画”出门户网站。对于设计和技术同学来说,都是一种全新的尝试和挑战。
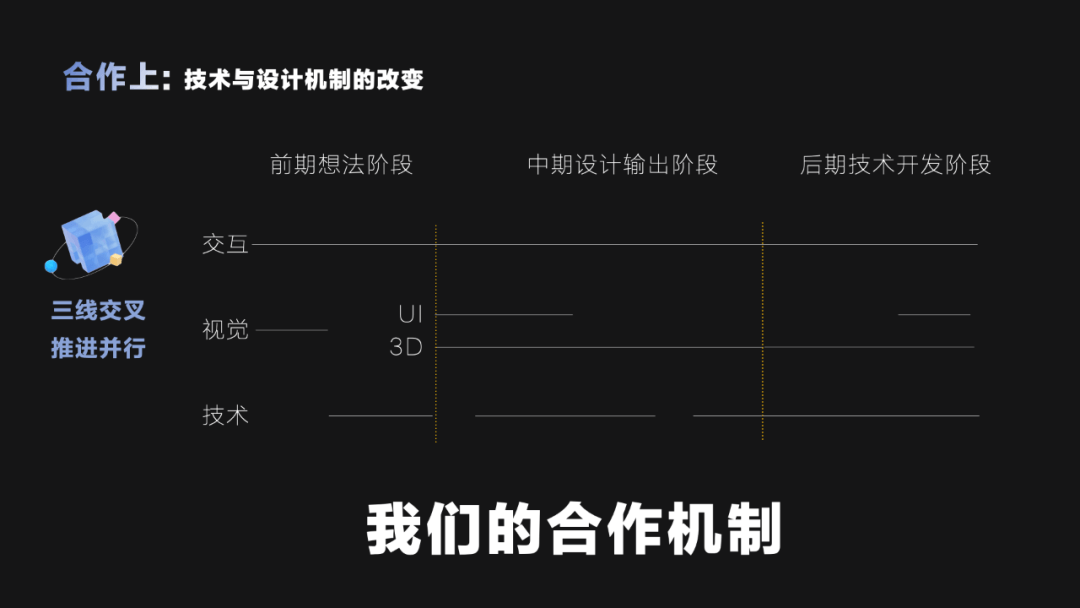
1.机制上:技术与设计机制的改变 
为了应对新的挑战,技术与设计合作机制也全面突破。
常规的合作都是线性的,交互视觉技术依次介入产出。但这次我们打破传统合作机制,采用了三线交叉推进并行的方式。
前期-技术帮我们介入分析了每一种方案的优劣利弊以及开发预期;
中期设计产出阶段-交互一部分依靠视觉中的UI和技术去补充实现,中间视觉3D设计的过程-交互和技术也全部介入;
后期技术开发阶段-视觉和开发基本保持同步更新和修改实现细节及展示效果。
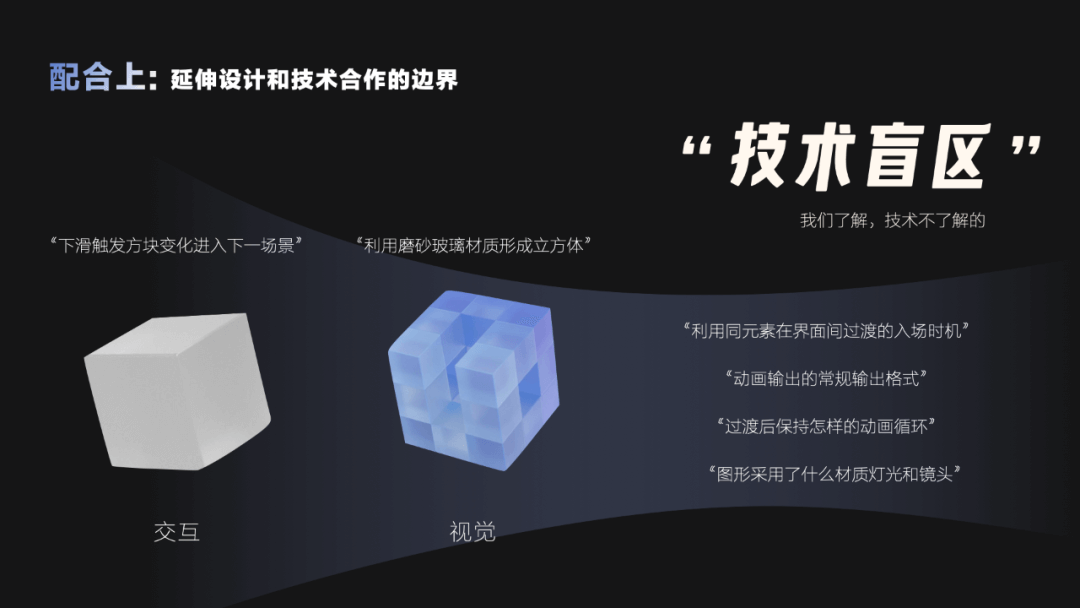
2.配合上:延伸设计和技术合作的边界


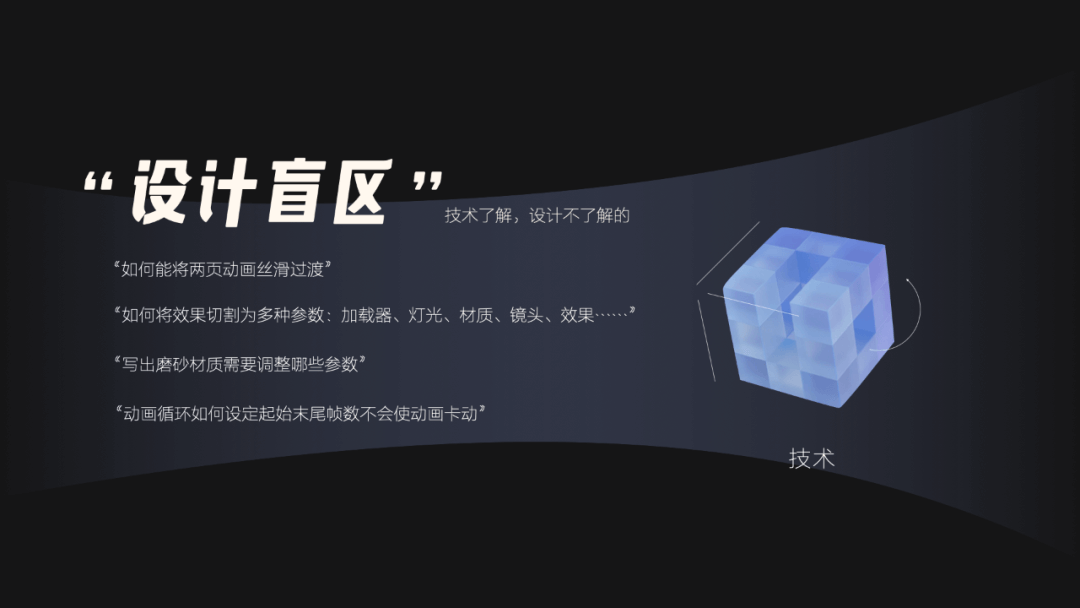
由于很多未知盲区和不确定因素,各方能力阈值都得到拓宽。
在没有交叉了解对方的能力知识时,大家都像是盲人摸象,只了解各自的一部分,产出的东西有可能出现牛头配马嘴的效果,效率自然大打折扣。
但是当我们打破常规边界,全程通力合作,对合作方的解决方式略知一二心中有数,各自的“盲区”就会变成大家共知的“已知区”,边界模糊了,配合效率也大大提升。
**
**
06
<br />**打怪完成:✅干货满满,经验送你**<br />**

细节决定成败,网页设计过程中,没有对以下这些细节进行考虑,很有可能在你以为搞定一切的时候,被问到措手不及(别问我为什么知道🤫)。
因此,几个干货满满的小经验送给你。
希望大家设计网站时也能提前考虑,不重蹈(我们的)覆辙。
1.关于页面适配
普遍来说,适配有2种。当被问到要做哪一种时,根据实际需求情况,准确判断。

#响应式 Responsive Web
响应式简单来说就是技术同学写一套代码,就能适配手机、电脑、pad等多端屏幕。
特点:适应性比较高,对于提升网页的实用性比较好用
适用类型:页面功能不多、用户交互少、不需要经常升级的产品
# 自适应 Self-Adaption
自适应式就是需要做一对一的界面设计,每类尺寸分别设计和开发。
特点:设计和开发成本较高,需根据设备类型出多套方案,方案间差别会比较大
适用类型:适用于功能复杂、用户交互频繁、设计个性化的产品(比如电商平台)
因此,我们本次选用的自然是比较常见的响应式。
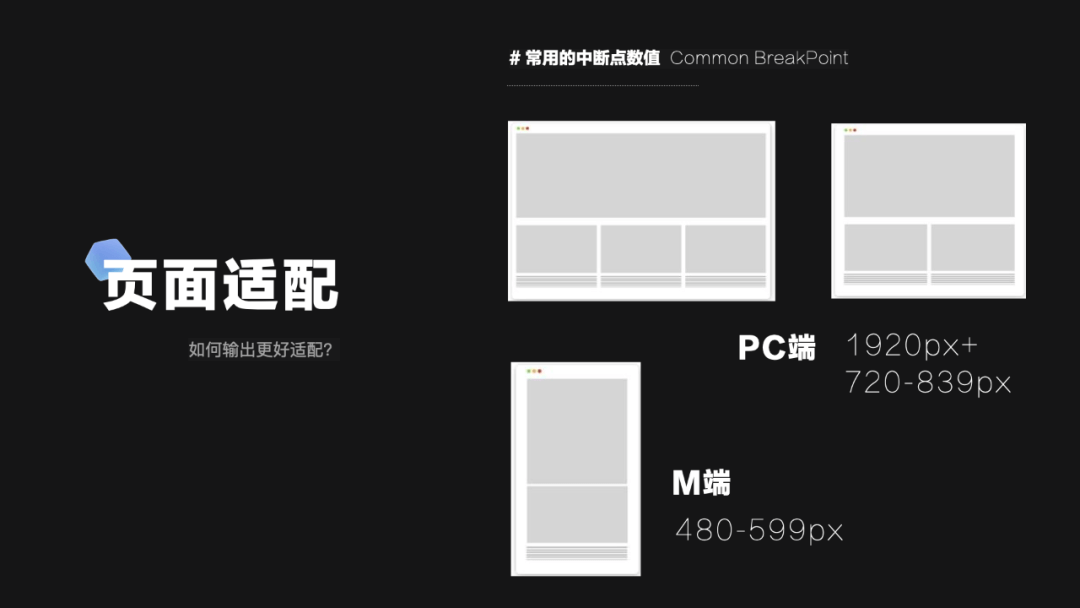
要想更好输出适配,还需要了解常见的“中断点”,根据它去设计布局。

# 中断点 BreakPoint
中断点,是网页在收缩的过程中的最小范围。当网页宽度到达这个范围以后,网页内部的元素就要进行相应的变化,用来适应网页尺寸的变化。
因此,根据这三个中断点,一般就会出现三种布局,输出这三种布局的展示样式,技术同学就能写好一套代码一键应用了。
2.关于技术选型
如果遇到创新的设计形式,一定一定要好好了解技术同学的实现方式和各自利弊。这样既可以知道如何输出,还可以提前做好风险预判。

我们本次场景动画规划了两种技术实现方式。一是基于WebGL的Three.js实现、二是常规的视频输出。最后,综合成本及时间等因素选择了后者。
3.关于搜索优化
无论什么类型的官网,无论是给什么类型用户准备的内容,多一点人看总是好的。如果别人看不到,那设计的价值也大打折扣。
**

一般的顺序是先设计官网,上线后再做搜索优化。但更好的方式是在官网设计的过程中,就要有搜索优化的意识,做搜索优化的准备。不管是竞价服务、关键词优化,还是内容反链、清晰导航、多入口引流……,优化方法多多不细展开,但重要的是提前做好优化准备,能够用让更多人看到了解你的网站。
07
<br />**修炼成功:💪未来可期**<br />**
最后,让我们看看全新炼成的临感VR官网真面目吧!
,时长00:41
临感VR新官网现已上线,
欢迎大家访问🔗vr.58.com了解我们。
也希望大家多多期待临感未来的能力拓展和官网未来的迭代优化。
最后感谢官网项目中辛苦付出的产品、技术伙伴:
周瑜、邵凯、孙志宇