新品仿真试投平台,连接消费者和品牌方,借助京东零售的海量数据基础,通过模拟仿真商详,了解新品发放前的市场反馈,确定新品开发方向,优化经营策略。
一、设计背景
1.1 项目介绍
·
仿真试投平台的目标是搭建定制化、自动化的新品调研平台,通过模仿真实商品页面、设计调研问卷、精准投放人群及分析调研结果,了解消费者需求和市场反馈,从而确定新品开发方向。平台本次设计改版的主要目的是升级品牌端的基础能力,提升平台的使用效率。
·
平台本身已优化迭代四期,由于是中途接入的五期需求,平台有自己的设计风格和规范。在基本遵循原设计规范的基础上,对平台的架构和体验作一次较大的调整。本次以设计时的典型模块—创建流程为核心,浅析为了提升效率所做的流程设计优化,总结流程优化中的设计要点。
·
1.2 改良原因
·
那么首先,为什么要优化流程操作呢?
·
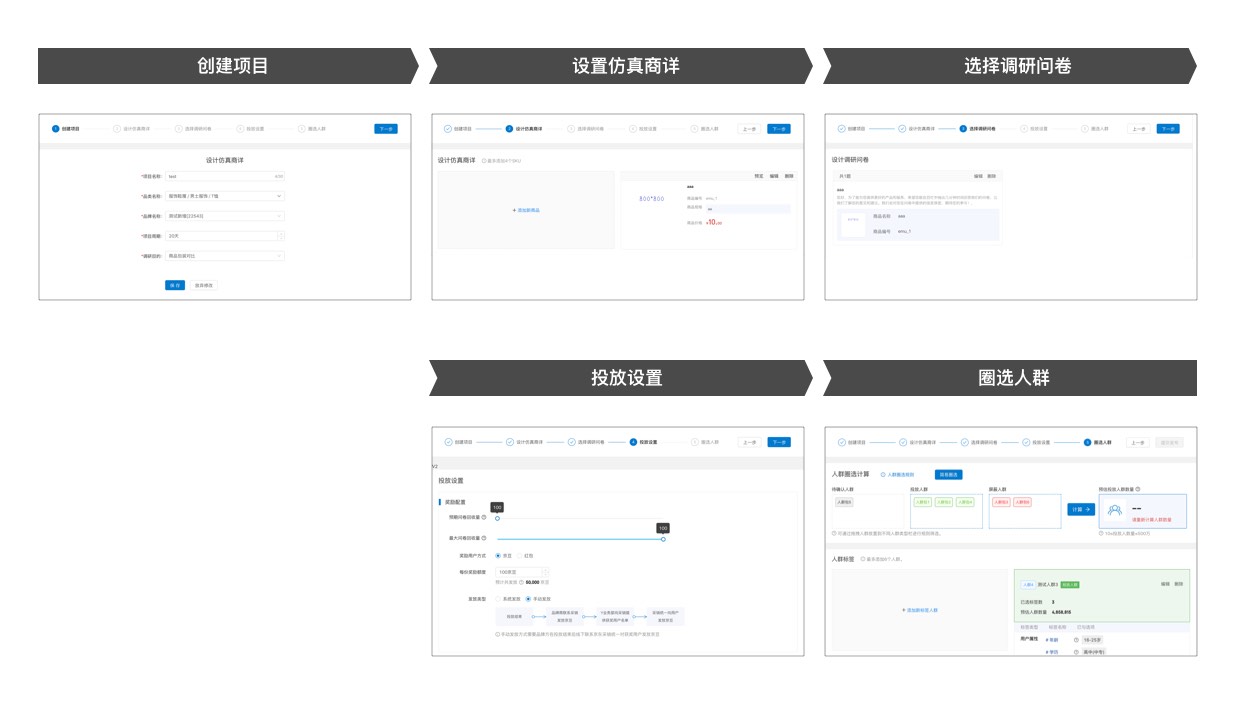
品牌方创建的项目是整个平台的核心,高效的创建项目流程是仿真平台有效运转的基础。如图所示,当前平台的创建项目操作共分为五步骤:创建项目、设计仿真商详、选择调研问卷、投放设置、圈选人群(如下图所示)。而当前平台需要改良的两大主要原因是:
·
一是当前操作步骤繁琐,页面操作反复跳转切换,且未完成当前填写便无法进行下一步,难以适应品牌方创建项目时的多样化诉求;
·
二是为简化创建流程操作,加入新功能模块-模板管理,导致现有创建步骤无法满足平台后续功能要求。
·
·
二、需求剖析
2.1 了解产品侧的功能需求
·
创建流程是品牌方平台操作中最为重要的一环,需要深入了解产品的功能需求及其背后缘由。结合了业务的真实诉求后,产品侧希望在创建项目时取消步骤式的操作,在设置不同模块时可以实现模块间的便捷切换。原因在于各创建流程本质上是相对独立的,在真实的的使用场景中,由于品牌方事先准备好的调研物料各不相同,因此对于不同的品牌方来说,选择优先填写的步骤模块也是不同的。且在平台的下一步发展中,希望实现在后台审核时,仅退回审核不通过部分的独立步骤模块,进一步提高平台审核效率和品牌方的修正效率。
·
2.2 现有产品功能分析
·
主要从产品自身角度出发,对当前网站创建流程步骤拆解分析,发现并改善其明显的不足之处。如上图,从整体上看,当前产品体验上最大的矛盾点是无法在创建流程时便捷地切换模块,用户“被迫”选择系统规定的创建步骤一步步填写相关信息。且在不同的步骤中,页面中有非常多的跳转逻辑,容易导致用户在创建过程中迷失操作,因此需要突出创建流程主线,让用户在创建项目时对当前项目和步骤有明确的感知。此外,由于“模板导入”新功能的加入,在仿真页、问卷和人群包设置时,需要添加新的交互方式以适用当前的功能变化。
·
三、设计推进
3.1 设计目标
·
通过对需求的理解以及对产品的分析后,本次设计改良的目标可以概括为高效、敏捷、易懂。
·
3.2 流程设计推进
3.2.1 问题难点
·
赫伯特·西蒙指出人类认知的基本过程可以分为三个阶段,即基于启发式、手段-目的分析等策略的问题解决、明晰各元素之间关系扽模式识别能力、获取信息并贮存的学习阶段。同样在流程设计中,依据人类的认知过程,可同样将流程性的表单设计分为三个阶段,即:解决问题—建立模式—拓展学习。
·
经与产品的多频需求沟通后,对创建流程有了更为细节性的了解,经整理大概有以下几点问题体现较为明显。
·
不同原因的功能设置要求
·
由于林林总总的不同原因,在流程设计中我们难免会碰到各种差异性的功能设置要求,比如技术实现上的不同便很可能会造成设计上的显著差别。在仿真平台中,由于技术实现上问卷系统是调用的第三方调研平台,区别于仿真页和人群包模板,无法导入内容并编辑而只能选择模板,编辑选中的模板后对原关联模板内容也会造成影响,虽是技术实现上的不同但是为了统一的用户体验,仍需要在交互层面上维系相对协调。(PS.由于项目所在的产品线中多平台均有对调研的特殊化、差异化需求,为与此适应产品线目标搭建新的独立调研系统,因此后续的仿真平台迭代中在设置问卷的交互上也将趋于统一。)
·
相对复杂模块的统一设计
·
虽然平台不同模块在技术逻辑实现上相同,但是由于各个模块间有不同的功能需求,因此有可能会导致交互逻辑不同,这显然需要我们在设计时维系交互上的同一性。在仿真平台中,人群包相对仿真页设置更加复杂。虽然人群包和仿真页都是调用逻辑,可以导入模板内容并编辑,同时编辑和结果对原模板内容不会造成影响。但由于在调研时可以设置多个类型的人群同时发放,而仿真页则只是有不同规格值的同一商品页面,因此人群包在导入时是批量模板导入而仿真页是单一模板导入。
·
超长表单的填写负担
·
项目创建流程实际上都是属于B端页面表单的填写,因此表单设计应遵循Web表单的填写原则,其中首要原则便是减少用户填写表单的痛苦。在仿真试投项目中,由于需要品牌方填写的选项很多且几乎都是必填项,因此品牌方用户在填写前很容易便会望而却步,除了效率低下外还容易造成用户的流失。
·
3.2.2 模式建立与问题解决
·
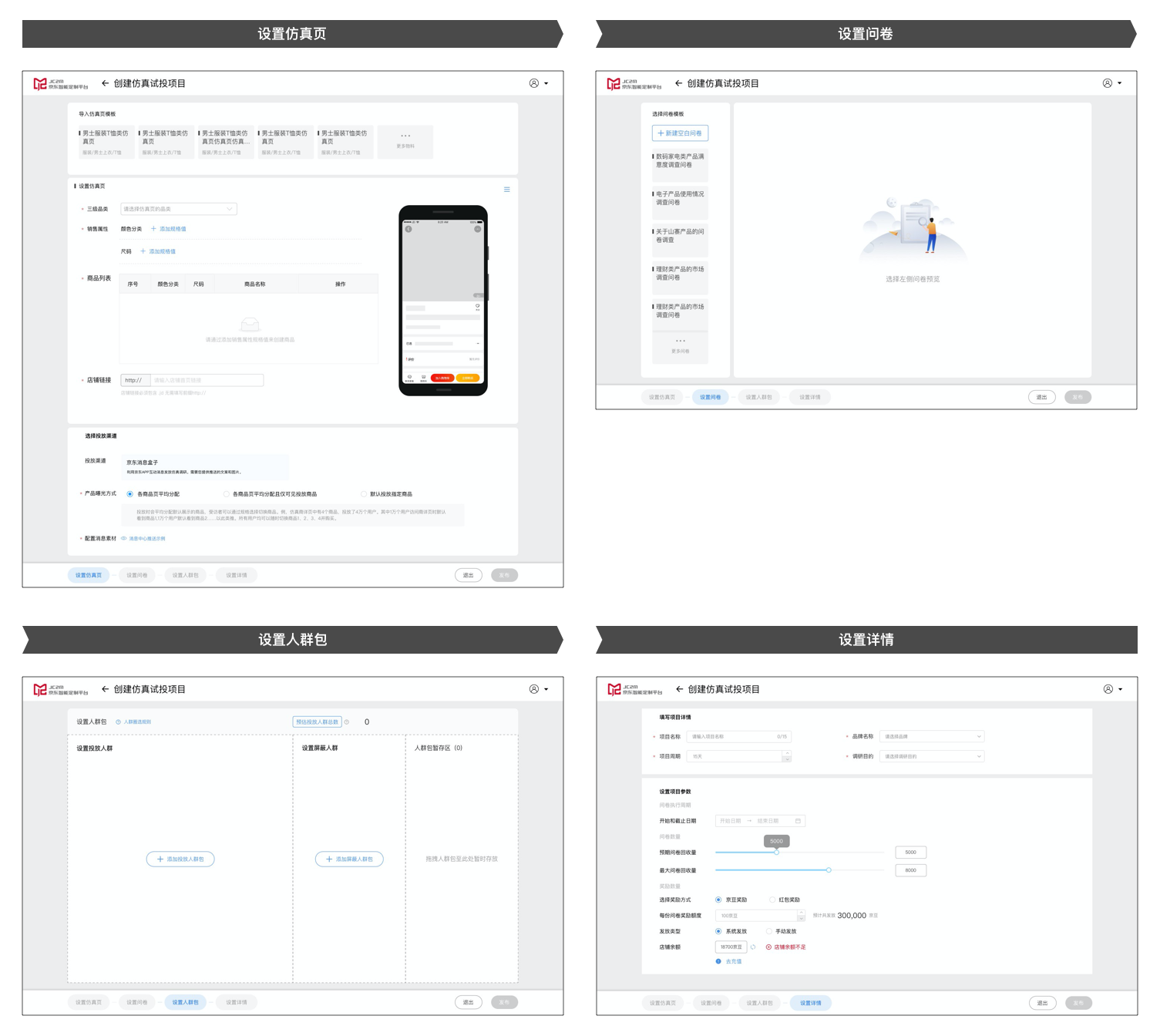
经过对创建流程不同步骤页面内容的梳理和深入了解后,最终每一步的页面交互设计如下:
·
依据Web端的表单设计原则,针对之前所提出的一些显著问题,本次创建流程“高效、敏捷、易懂”的设计目标大致体现在如下几个方面:
·
建立快速选择模版内容范式
·
在仿真平台中,由于模板的多次选用,因此快速导入模板范式的建立既符合用户认知,又极大提升效率。初始设计版本的模板导入方式为选择按钮和弹出框的方式,用户点击模板选择按钮,选择列表中相关模板并导入,此方式简单但是并没有将模板的功能最大化凸显出来。为了实现效率和模板利用的最大化,同时实现问卷和其他模板设置交互上的基本一致,经参考众多模板类平台的处理方式,最终交互上采用卡片式+快速选择的方式,按最后修改时间排序,用户可快速导入对应模板内容,或者查看更多模板。(PS.后经多方评审沟通,综合平衡体验提升与开发成本,最终上线版本仍采用初始版本的交互设计。)
·
重新定义产品功能
·
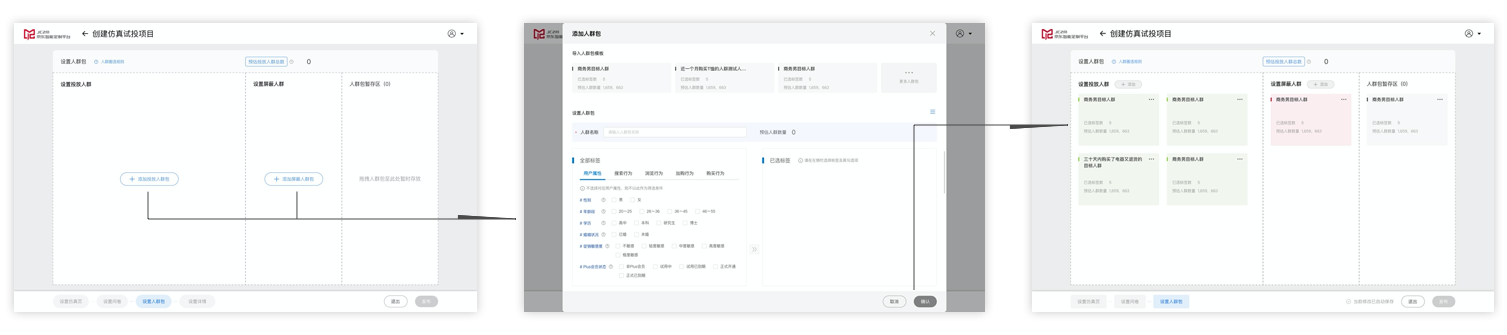
在仿真平台人群包的模板导入中,若遵循开始时的人群包的批量导入功能,会造成前后页面交互逻辑的不同。人群包和仿真页的模板导入逻辑相同,可以导入模板内容并编辑但是编辑结果对原模板内容不会造成影响,但是正如之前所指出的人群包的相对复杂性,若是采用批量方式则很难维持与仿真页相同的交互逻辑,因此需要转换设计思路,采用嵌套创建的方式,将批量选择模板导入整合为批量新建模板,不仅可以保持统一的交互方式,而且操作简单易上手。
·
流程化页面操作
·
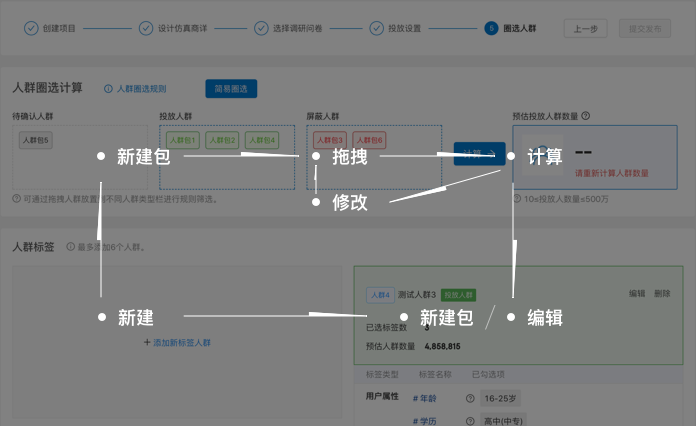
正如之前所指出的,人群包的设置功能上相对复杂。在创建流程-设置人群包的操作中,原先的人群包的交互设计是: 新建人群包为待投放人群,拖拽人群包标签选择投放或者屏蔽,可以明显看出设计上偏开发框架,不易理解,操作方式机械化且动线较混乱,页面上分为拖拽区域和新建区域但区域间无联动,逻辑上可以理解为是一种“先设包,再分配,后调整”的方式(如下图所示)。
·
在流程优化设计中,首先整体上将新建和拖拽人群包以卡片的方式整合在一起,直观且逻辑关系更加清晰,同时由于考虑到用户在创建人群包时心理预设已对投放和屏蔽的人群包有明确的指向,且待投放区域的作用仅是在计算调研人群总数修正时才起到作用,因此紧贴用户人群包创建心理模型和流程动线,在创建人群包时,先设置调研人群包、再设置屏蔽人群包、而后计算人群数量、最后调整修正,逻辑上是一种“先分配,再设包,后调整”的方式(如下图所示)。
·
·
后置自主填写内容
·
如何解决超长表单的填写负担?由于创建流程步骤较多较为繁琐,因此在设计上将简单的表单填写内容置前,先易后难,而不至于用户在一开始看到繁冗的表单后便望而却步,进而放弃整个任务。因此让用户优先设置模板类操作,可以快速导入并简易编辑,同时将填写项目详情、设置问卷参数、选择投放渠道置后,在完成前面的简单表单填写后,后续的表单用户也会更有耐心去完成,随着填写的不断深入,沉没成本不断增加,用户一步步变得难以放弃。(PS.仿真平台上线前对创建流程的结构重新调整,由于选择投放渠道与设置仿真页是强关联关系,因此选择投放渠道操作重新归类至设置仿真页模块中。)
·
3.3 拓展应用
·
表单流程设计阶段主要是处于问题解决与模式探索和建立阶段,通过统一的解决问题策略模式的建立,如建立快速导入模版内容范式、功能重新定义、页面操作流程化、需要用户自主填写的内容后置,让界面对用户来说变得清晰易懂,提升操作效率。在未来的平台迭代与应用中,由于用户已经对平台形成了操作上的基础认知,因而更加有利于效率提升和平台发展。
·
在新品仿真试投平台新的商品PK项目需求的设计中,通过之前相应的相关模式和策略,为重新设计商品PK项目创建流程提供相关指导。
·
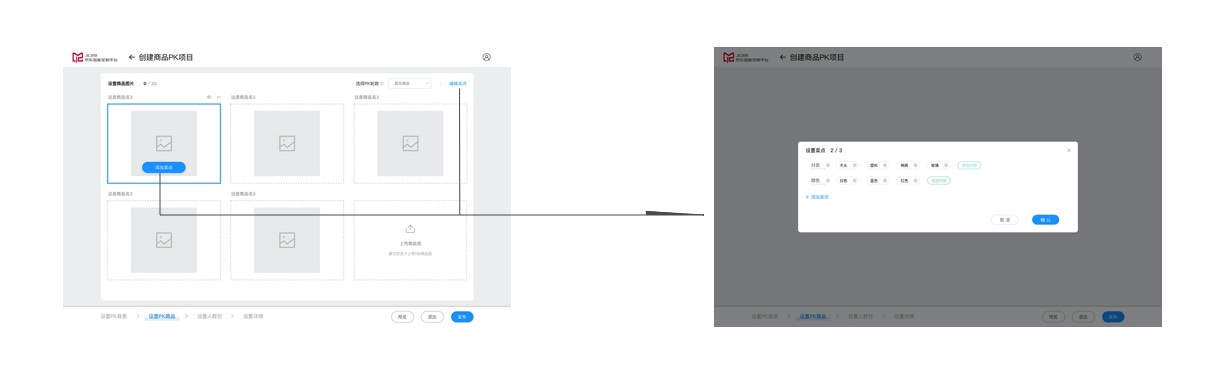
同样是优先先模版后编辑的方式,将选择背景页模板置前为首步设置,让用户可以快速选择模板,初步了解当前项目PK页面概况。
·
而后需要对产品功能的重新定义,例如【Excel批量上传卖点功能】,在于产品侧的沟通中,了解到卖点的批量编辑和图片的批量上传需求优先级较高,但是在技术上由于卖点批量上传时无法同时上传Excel中的图片和文本,导致在设计上批量上传图片和卖点时逻辑总难自洽。因而在重新了解批量上传卖点功能后,了解到此功能的目的是为了减少卖点重复性的文本编辑操作,因此重新定义此功能为在设置商品时批量编辑和选择卖点(如下图所示),用户在图片上可直接选择卖点,点击编辑进入卖点批量整体编辑弹窗。
·
·
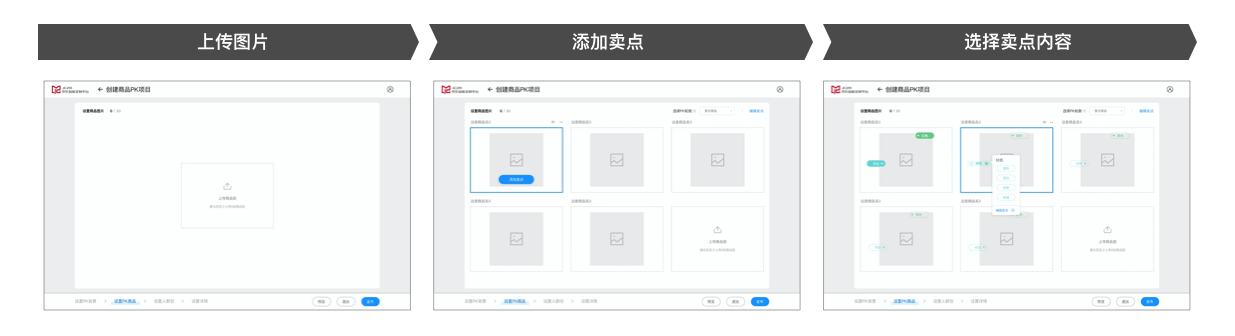
页面操作流程化,逐步引导用户编辑操作。由于图片相比于文本有更强的视觉传达,因此在在批量上传卖点和批量上传图片中优先选择图片批量上传,以对商品图片的编辑来串联整体的卖点编辑操作,故而提供首先上传商品图片入口。用户上传图片之后的操作为卖点的编辑,不同状态下提示编辑入口,编辑完成后是卖点的选择和预览,其中卖点位置的摆放同样属于预览的一种,图片中编辑和预览卖点呈现出所见即所得的轻量和便捷(如下图所示)。
·
在创建项目的流程中,同样将用户需要自主填写的内容后置最后一步操作。在设置商品图片流程中,优先选择其次编辑同样是一种后置自主填写内容的体现。
·
四、设计总结
·
在优化流程设计中,流程设计步骤可以分为问题解决、建立模式、拓展学习三个阶段。同时基于效率提升所做的系列交互设计举措,如建立快速选择模版内容范式、重新定义产品功能、流程化页面操作、后置自主填写内容,经统筹性总结大概可以凝结为以下几点:
·
有的放矢,遵循明确的设计目标
自始至终设计上都要明确我们的设计目标并遵循它,在设计上有所取舍,这会促使我们的设计拥有更合理的用户体验,同时会更符合各方的在设计上的要求。
·
提纲振领,梳理顺畅的页面流程逻辑
交互上最重要的的便是明确页面导航间的层级关系,同样的在流程设计中重要的是要站在使用者的角度来设计整个流程,一步一步引导用户操作形成闭环。
·
突破局限,重新理解和定义功能需求
PRD文档中的产品需求和功能体现,在反映到设计稿中时,需要对产品的功能充分理解和再定义,在设计时才不会陷入惯性思维,从而实现交互方式上的创新。

