
本文为蚂蚁集团体设计师幺幺在第四届 SEE Conf 中设计场的分享内容,首发于语雀知识库「第四届 SEE Conf 2021」
大家好,我是来自蚂蚁集团的体验设计师幺幺,很高兴能在这里与大家进行一场分享,分享在过去一年中,我们团队为了让用户能够更高效工作,更愉悦工作所做的设计实践和探索。
协同办公行业的变化
如果说在最近一年,发生最大的事情是什么?我相信很多人的答案应该都是「疫情」。因为受疫情影响,2020 年可以说是「协同办公行业」的高光时刻。
让我们先来看一组数据——过去五年中国协同办公行业规模。我们发现它一直都在成指数级趋势增长,尤其是2020 年同比增长 95%,接近翻了一倍。各个巨头企业推出的协同办公软件都纷纷涌入这个赛道,使得这一市场逐步呈现出白热化的竞争趋势。
接下来再看一组更贴近大家生活的数据—— 2020 年春节期间「远程办公」关键词的搜索热度。可以发现它在 2 月3 日,也就是延长的春节假期结束后的第一天,搜索热度达到了峰值,与半个月前相比,上涨了 975%。这个数据从侧面印证疫情在短时间内加剧了整个社会对于在线协同办公的需求。我相信在做的大部分同学应该都在去年年初经历了在家办公的日子,也许这是你多年来在家陪伴父母最久的一个春节吧。
那接下来让我们通过一个小故事,回忆下去年年初各位在家办公的日子。
因为都不能碰面,所以工作时很多人需要靠视频会议来进行沟通。有一天呢,我的同事小明说:一会儿我们开个晨会同步下各自今天的工作安排吧。(惊不惊喜?意不意外?有的时候会议就是来的这么突然。)
我和小红等同事都纷纷表示 ok,但是同事小王却说太不巧了,他正在其他会议上。
那怎么办?本来人也不太好凑齐,所以小明决定剩下的同学继续按时开会呗。
1 分钟后,小明进入了视频会议室,问大家都进来了吗?
这个时候,以小红为代表的好几个同事表示,自己那儿的网不太好,声音断断续续,要先检查下网络。
(这一幕是不是也似曾相识?那段时间的会议总要遇到这种问题,仿佛没有遭遇网络问题的会议就不是一个完整的会议)
然后 10 分钟过去了,小红的网络终于调整好了,晨会终于可以开始了。(如果是在线下,可能这个会议都结束了)
就在晨会结束后,姗姗来迟的小王同学终于出现了,他弱弱地在群里问了一句:有什么信息要同步么?
这可能就是很多同学会在疫情期间遇到的情景。因为远程办公 带来的更高沟通成本,导致需要更多的会议同步信息,但是由于不稳定的网络条件,总是不经意间就把自己的工作时间变长了。所以面对这样的新情况,有两个问题值得大家思考:
第一,就是线上办公如何能够保持高效?第二,正如很多同学所感受的,在家办公的那段日子似乎比在公司上班还累,这怎么办呢?
案例分享:语雀
这几年,蚂蚁集团体验技术部也一直在协同办公领域探索新的实践。今天会以我们的知识协同工具「语雀」为例,向各位分享相关设计经验。首先先和大家简单介绍下语雀。语雀是新一代的文档与知识协同工具,可以适用于企业协同办公场景,例如疫情期间我们内部的很多文档信息都通过语雀协同完成。
回到我们前面所提到疫情期间出现的问题,会发现协同办公行业中的产品也正在为之变化。比如,传统工具期望员工在办公时间要随时响应,但是现在我们提倡异步协同,所谓的异步协同,就是每个人都可以集中精力先处理重要事宜,不被琐事随意打断。这样可以让用户进入心流状态,专注高效完成工作。处理完后,再开始处理与其他人协作的事宜。我们认为这样的方式在远程办公中更高效。传统的工具可能会更关注老板的诉求,现在我们也要提倡重视一线员工的感受,希望工作能带给每个员工幸福感。
因此,基于上述理念,我们设计团队也确定了两大设计目标, 提高用户的工作效率,提升用户的工作幸福感
我们又将目标进一步拆解,考虑到在协同办公场景下,单人和多人不同的工作场景,拆解出图中这四个小目标:
- 降低负荷
- 缓解疲劳
- 增强连接
- 减少摩擦
提高单人工作效率:降低负荷
首先,让我们一起聚焦单人工作下,如何降低工作负荷,以此提高工作效率。这里,我们将以语雀工作台改版为例进行分析。
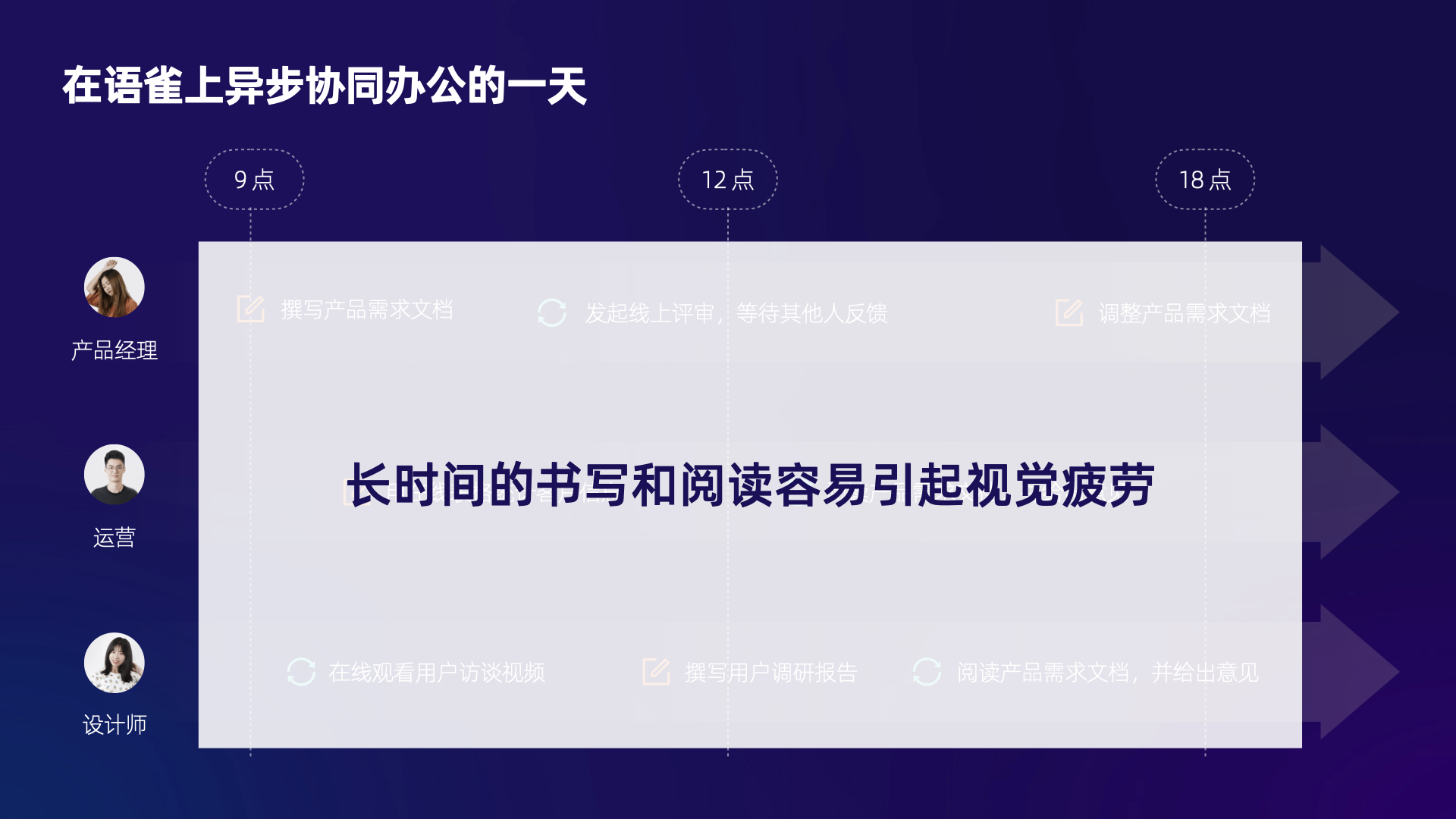
大家可以看下这张场图,不同岗位同学在语雀上异步协同办公的一天。产品经理的一天可能从撰写产品需求文档开始,运营小哥的一天从 统计客户信息表格开始,设计师从阅读用户访谈记录开始。而要开始一天的工作,大多数用户都要从工作台进入。
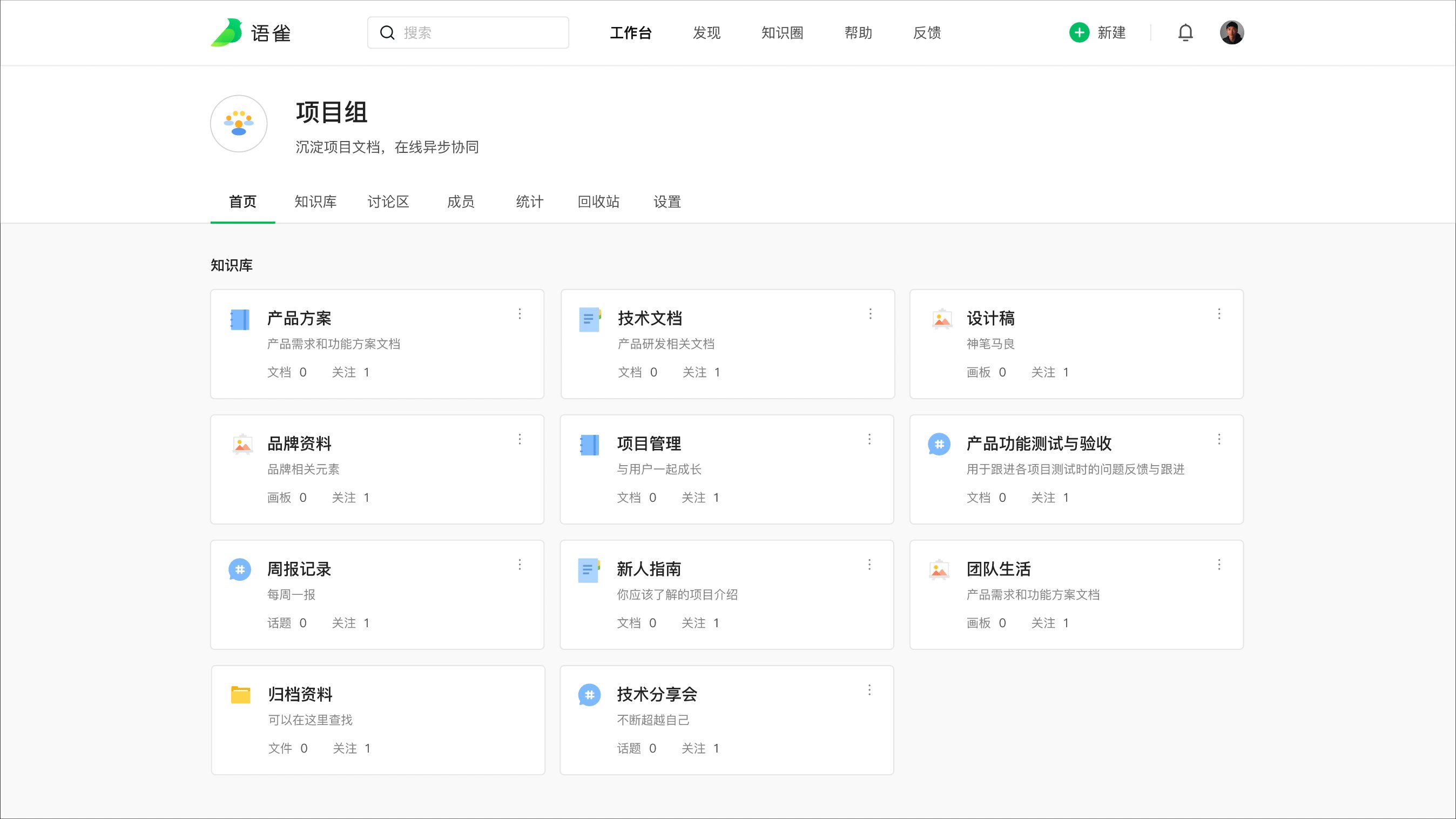
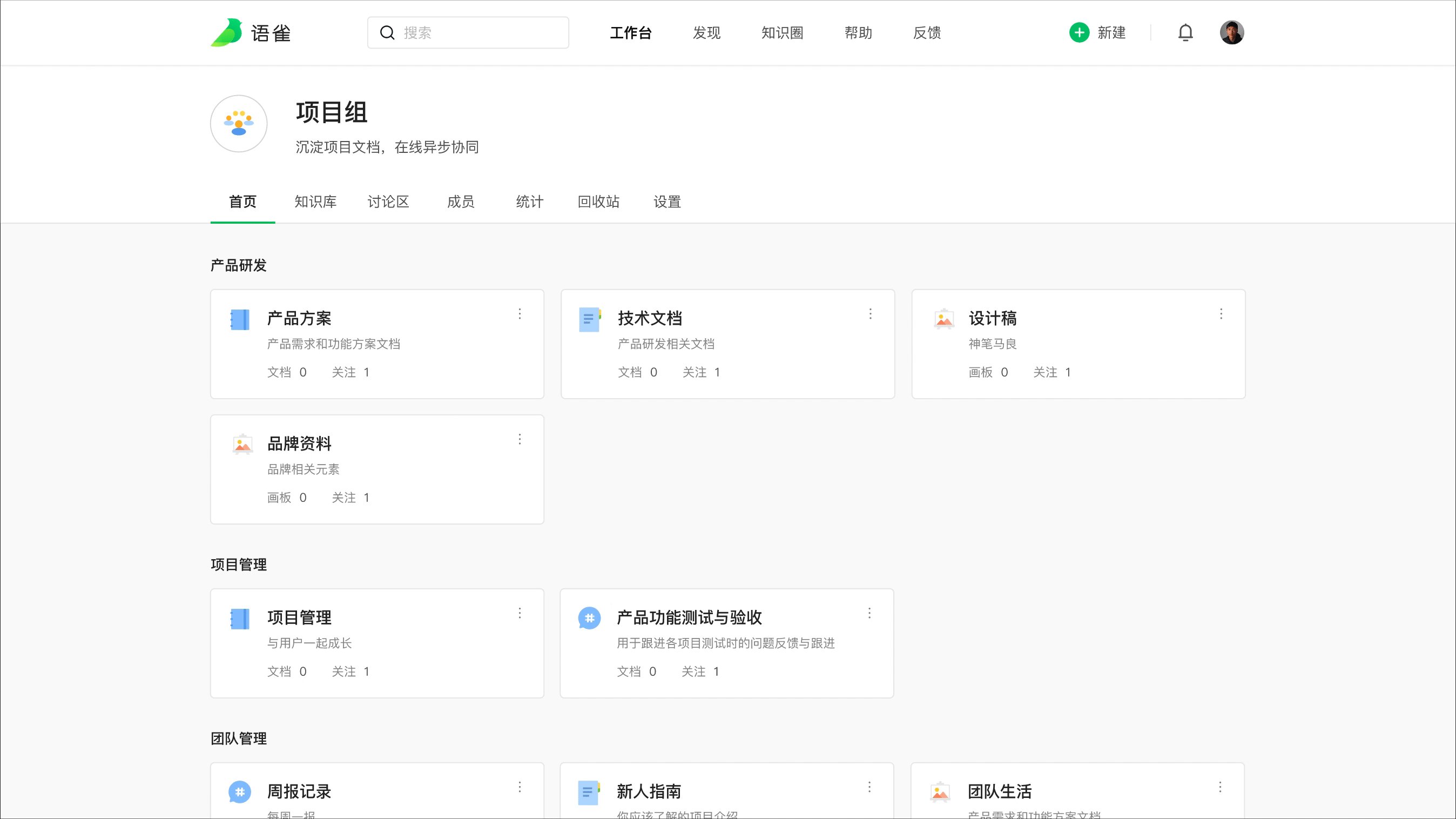
让我们看看他们进入工作后之后的行为。现在大家看到的就是改版前的工作台,中间大面积区域展示与最近工作相关的信息流。但是数据统计发现,只有 30% 的用户会从这里开始工作。
这个数据远低于我们的预期。经过分析,我们发现主要是因为中间这块信息流夹杂了太多不同类型的内容,本以为提供了方便,却反而给用户增加了认知负担。最终导致 80% 的用户都集中去往左侧导航栏上方的三个选项,进一步前往其他页面找东西。
所以 结合用户反馈我们基本上可以总结出来工作台的几个问题:一是内容乱,中间的最近信息流夹杂了太多不需要的内容。二是找不到,内容一乱,用户想要的东西就没淹没了。三是步骤繁琐,因为找不到,用户只能去自己最熟悉的导航入口一层层翻找下去,导致检索效率下降。
针对这些问题,我们确定了工作台优化的目标,帮助在这个页面更聚焦于工作内容,提高查找的效率。进一步可以拆解出更细的设计策略:
- 弱化不必要的干扰元素
- 强化用户在当前界面最应该关心的目标
- 缩短去目标的路径

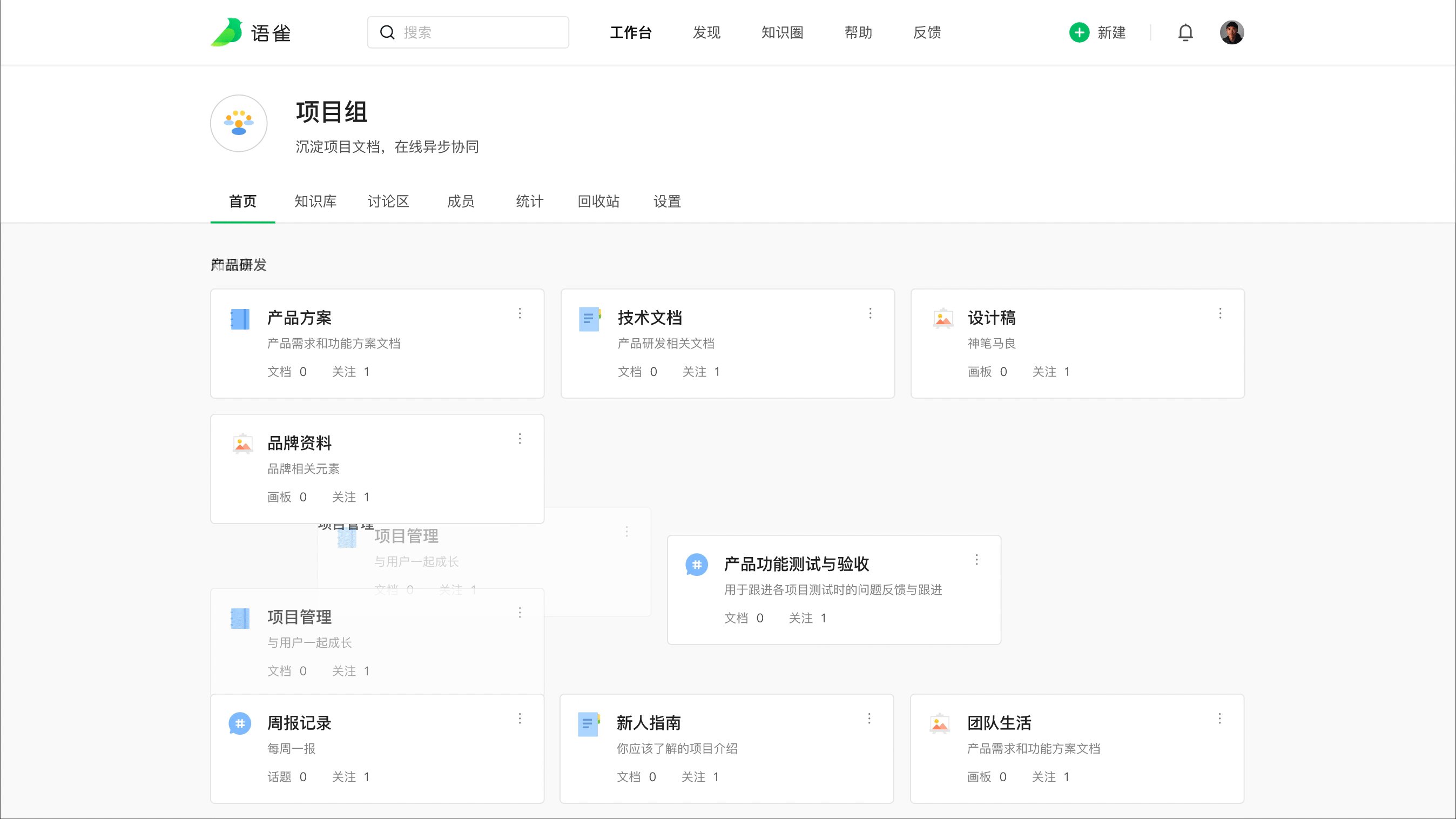
接下去可以通过动画演示看看我们基于以上策略做的具体优化。首先是弱化干扰,我们去掉了工作台上与工作不相关的模块。
然后隐藏重复显示的不常用功能。
去除冗余的线条装饰元素,用间距区分不同模块。

隐藏不常用功能,合并重复功能。
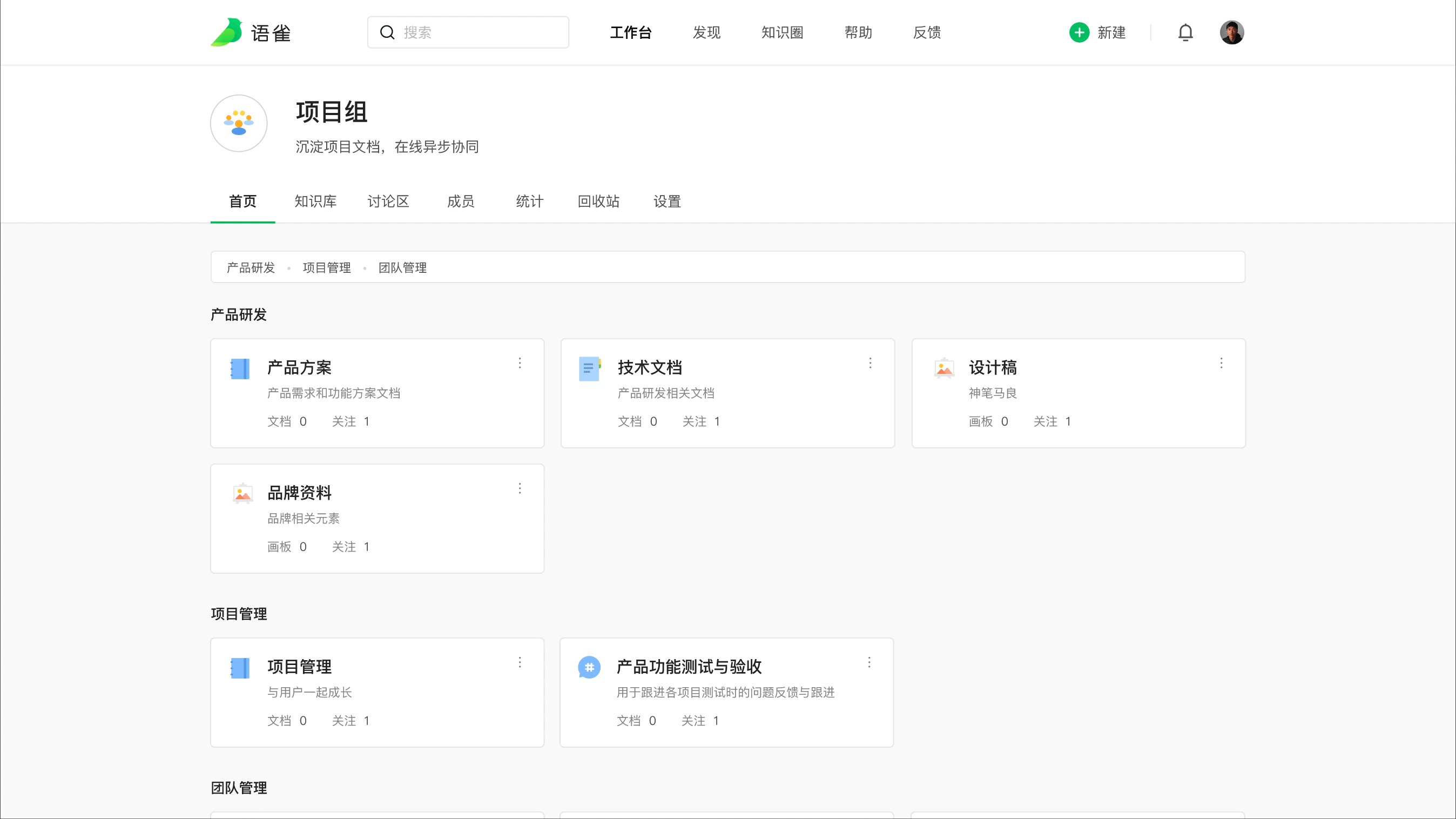
为工作台做完减法后,再进行加法——突出用户在这个界面中最应该关心的内容。比如将快捷入口位置上移。「新建」由一个按钮升级成一个区块,平铺可以新建的类型选项。
然后优化不同文档类型的图标,采用大面积色块元素,提升不同类型文档的区分度。
最后就是缩短用户查找模板内容的路径。这里主要对左侧导航栏进行优化,将用户经常访问的二级菜单项直接提到一级导航上,并支持自定义选项。
在完成这一系列的设计优化后,我们对新版本工作台进行了内测,也收到了很多用户反馈,其中提到的一些关键词也反应了设计目标达成。
那以上,就是我们在单人场景下,通过一系列策略降低用户工作负荷 ,以此提高工作效率的设计探索。
提升单人工作幸福感:缓解疲劳
接下来再让我们看下关于提升工作幸福感这个课题下,我们是如何缓解单人工作的疲劳感的。其实这个命题可能更多的是社会人文关怀方面的解法,作为设计师我们又能做些什么呢?这里,我会以语雀文档样式优化为例进行分析。还是回到这个场景图中,我们会发现其中的工作都需要长时间阅读或者书写但长时间的书写和阅读都非常容易引起视觉疲劳。
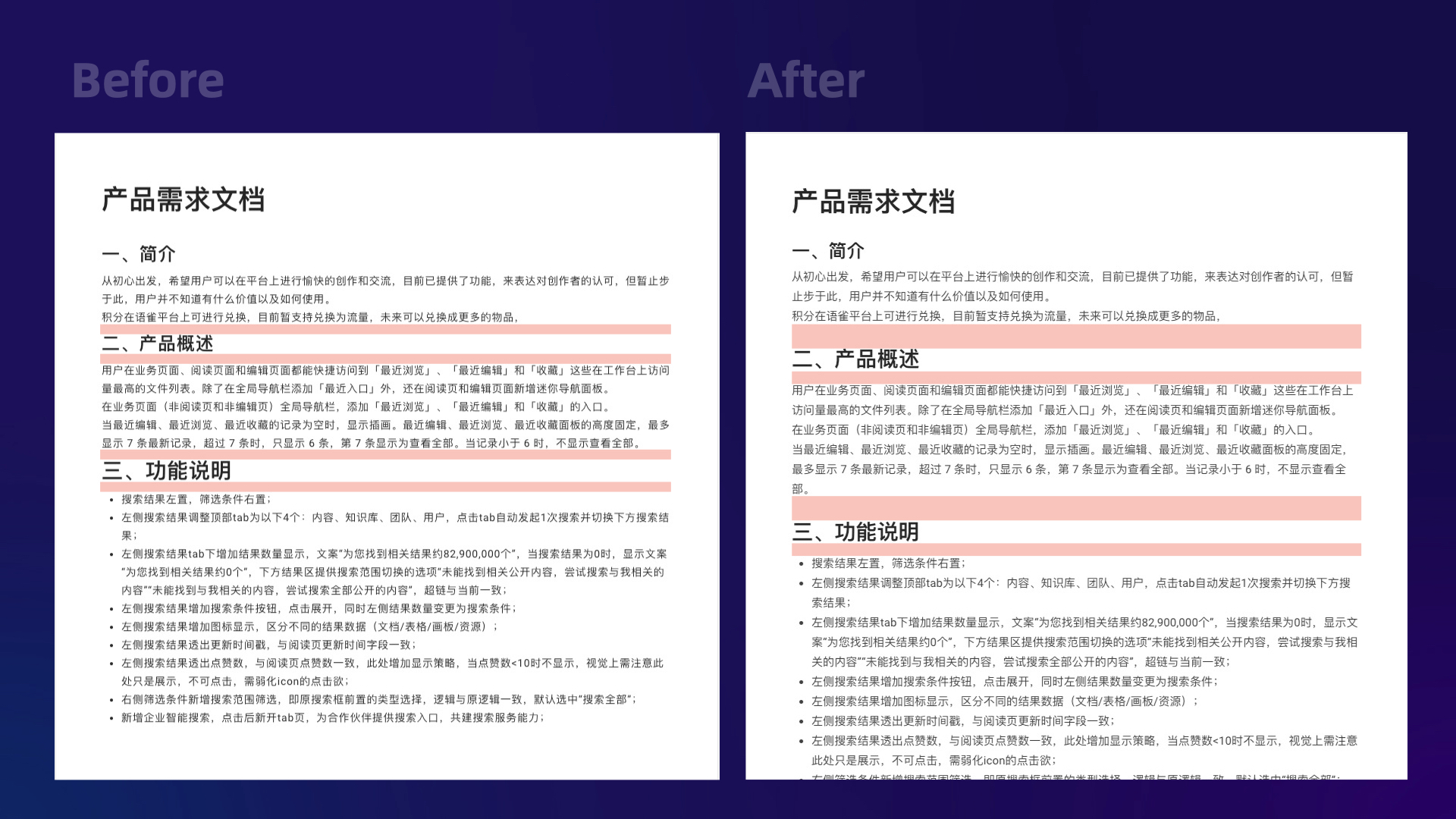
在语雀中,我们收到不少用户反馈,对我们原有的文档样式表达了不满,大家看到的这些都是我们的用户原声。总结下来就是字太小,间距太小,看着很累,有密密麻麻的压迫感。
所以针对上述问题 我们尝试优化长文本的文字样式,在原有的基础上增加了字号,在保障符合无障碍设计标准的前提下适当把文字变浅,降低对眼睛的刺激。同时减少字间距, 增大行间距,从而缓解上述所提到的,因为文字密密麻麻而带来的是视觉疲劳,带给用户更温和的阅读体验。
同时对于不同章节之间我们增加了标题的上间距,增强章节区分。
调整后的长文本样式,我们并没有直接替换原有样式,而是作为新选项增加在文档设置中,这样可以更好的兼顾不同岗位用户的喜好。
那以上呢就是我们在 单人工作场景下, 在缓解用户阅读书写疲劳方面做的一些实践,我们未来也还会继续更多的探索。
提高多人协同效率:增强连接
接下去让我们在聚焦到多人协同的场景中,看看我们如何能够提升协同效率。
在实际工作场景中,即时通讯工具可以帮助我们传递重要紧急的信息。但是如果每个信息都通过即时通讯工具传递,那么大家可能又会陷入频繁的会议,消息之中,自顾不暇。所以我们倡导用异步协作的方式去传递相对没那么重要紧急的信息,反而有可能帮助我们工作效率的提升。但是异步协作会有一个天然弱势,就是不是实时连接,那么信息传递的效率就会下降。所以我们就思考通过什么样的设计可以 在异步协同的时候增加人与信息的连接。
让我们再来看看这张用户场景图,我们会发现,用户会在语雀上创作出很多内容,比如客户信息统计表,用户调研报告。
让我们假设这些信息都是相对没那么重要紧急。为了帮助这些信息同样也能更及时被关注的团队成员获取,语雀建立了多个信息连接的渠道。比如说,展示团队内信息的团队首页,展示个人信息的个人主页,各种讨论区评论区,动态消息等等。
除了消息推送外,对于展示型的功能模块,我们希望通过恰当的设计,能够依靠信息自身引起用户了解和分享的兴趣。所以接下去分享语雀团队首页和个人主页改版的案例。
这是改版之前的团队首页,功能和展示的信息都比较单一,基本就是一个知识库列表或卡片。
所以我们不少的团队用户,会觉得进入到这个页面,感觉没什么东西,因为他没法通过这个团队首页直观了解其他成员在团队中更新了什么,而与此同时,团队管理员也无法在这个首页设置重点内容,来引导大家关注。
所以针对这些问题,在产品层面的解决思路时提供能丰富多彩的自定义模块,而从设计侧,我们希望可以让这些自定义模块中的信息主动发声,也就是找到能够让用户主动了解信息的钩子。进一步我们又拆解除了两个设计策略。
首先是强化信息分层,我们提供了知识库分组功能,将不同重要程度的知识库区分展示,并且针对内容很多的情况,提供了分组导航服务,方便用户进来后更容易找到自己关心的内容。
同时产品上我们还提供了更多的内容模块,比如热门文档、话题讨论、团队动态。为了更好的展示这些信息,我们配套了更灵活的页面布局方式,方便管理员按需搭建团队首页,提高信息展示效率。
然后,我们对于各个内容模块的样式也进行了优化,增加了图片元素的使用比例,让首页更生动。

最后,还为各个内容模块在不同布局下的尺寸进行适配设计,确保在不同尺寸下都美观。

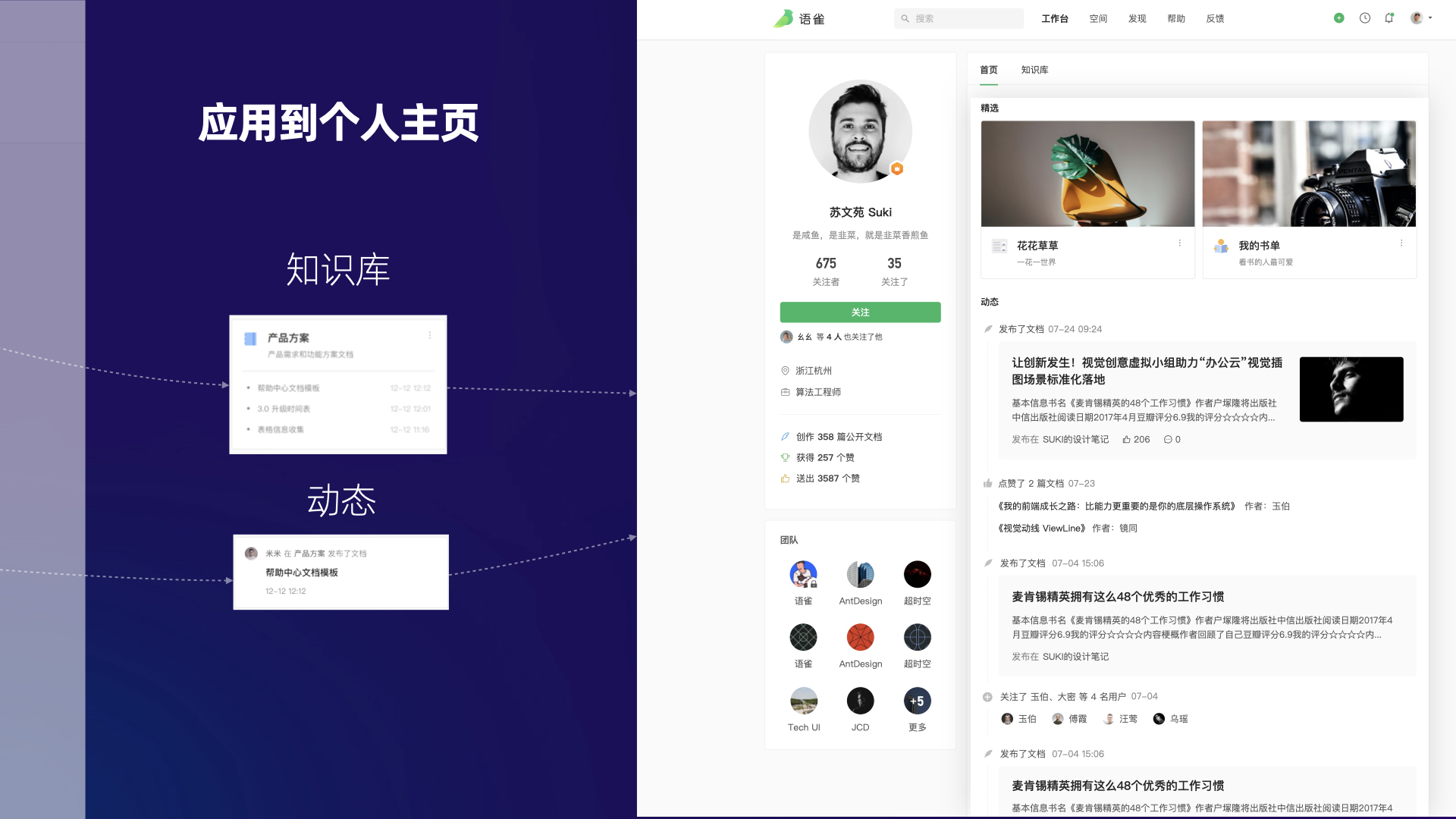
在完成对团队首页的优化后,我们抽取出其中可复用的模块,应用到其他连接渠道,比如个人主页。让整站的信息展示页面有更加统一的体验。
通过对信息的分层,优化展示样式,我们发现 个人主页 上的 PV 和有效阅读率都有了显著的增长。也就是说,有更多地用户通过这个页面了解其他人干了什么,并且进一步前往获取信息。
那以上呢就是在多人场景下,为了提高异步协同效率,而做的增强连接的设计探索。
提升多人协同幸福感:减少摩擦
最后我们再分享一下在多人协同的场景下,设计可以如何通过减少摩擦,提升工作幸福感。同样的,我会以语雀表情包系列设计进行分析。
在分享的开头,我讲到了疫情期间大家一起在线开晨会的例子,这是真实发生过的事情。后来为了解决效率问题,大家就开始改为在语雀上提交日报,只要在中午之前完成日报提交即可。
那这样少了个会议,总归是个好事情嘛,可是我们又遇到了新问题。主管每天来看大家的日报,却发现大家每天好像都写得差不多,太敷衍了。而一线员工呢,却觉得每天都要写日报,写了也没人看,好累,好形式主义。就这样,原本出于好意的决策,却在不同团队成员之间留下了隔阂。
让我们看一组日报,好像看上去大家都写的差不多。无非是一些项目进度的汇报。文字形式的交流,无法引起人的阅读兴趣,也无法让人对日报背后的内容有更多体感。难怪主管会有大家每天都写的差不多的感受,而一线员工也觉得每天写差不多的内容好累。虽然写日报是一个自上而下的命令,但是我们期望可以不要成为一件无趣的行政任务。
后来我们就为日报增加了工作心情 和表情互动,主管可以一幕了然掌握每个员工的情绪,而不同成员之间也可以在日报中进行小小的互动。虽然每天的内容可能都差不多,但是心情可能会有跌宕起伏,通过这样的方式 我们可以让书写的人更真实的传达他的想法,让阅读者也能更感同身受。
那有了第一步情感化元素的探索,在此基础上,我们还尝试探索了语雀的IP 形象,希望可以把情感化的设计中融入品牌个性。将IP形象与我们结合实际的工作场景,推出了 专属于 IP 形象的表情包,主要涵盖了个人情绪、人际交往、和工作场景这几类。
IP 表情包一经推出后,大家就开始在各种评论讨论中使用,比如自己的工作日报,语雀用户反馈需求的讨论帖。
给过于平静、枯燥严肃的场景带来一些人性化的温度和趣味性。后续呢,我们也会继续探索更多结合品牌元素的情感化设计。
总结
以上今天我全部要分享的内容。在协同办公行业的大浪潮下,以知识协同工具为例,从提高工作效率、提升工作幸福感两个目标,从单人工作和多人协同两个场景分享了我们的4个设计探索。希望,通过我们的设计分享,可以对相似业务领域的设计师有所启发。毕竟,我们的目标都是让工作更加高效愉悦。
最近一阵子大家都很流行自嘲为打工人,但是打工人也值得有自己的幸福。而我们所做的微小的努力不过就是希望 人生不要在有大把的时间耗费在低效无趣的工作上——毕竟工作也不是一辈子的。如果有可能那就尽量做个高校愉悦的打工人吧,然后把其他的时间都浪费到我们无限美好的生活中去吧。


