http://www.woshipm.com/pd/1547313.html
在本次实践中,设计团队探讨了基于互联网的设计理念与传统政务服务的结合模式,为推进“数广”产品体系中各模块的设计工作,整体重塑广东电子政务服务的远期目标积累了重要经验。
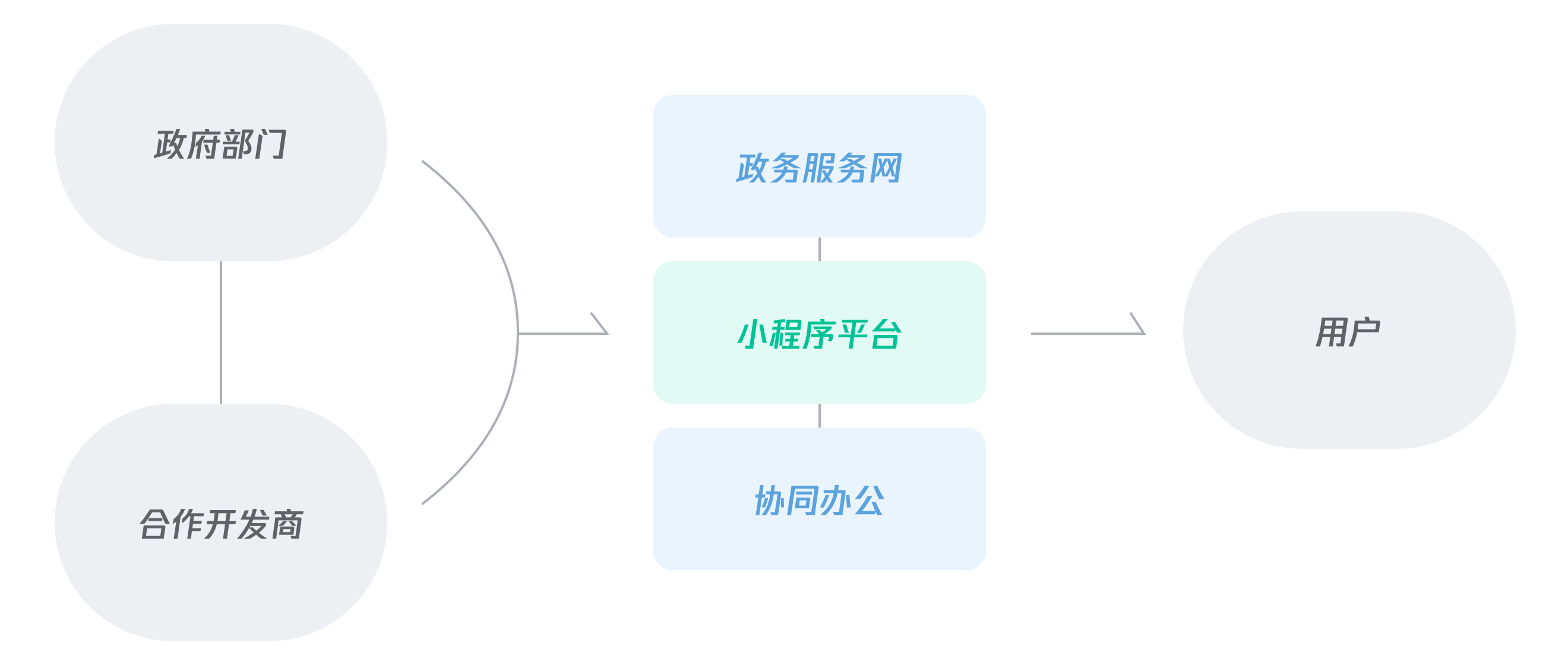
粤省事小程序是一个基于移动端的聚合式政务服务平台,作为一个平台型产品,它集成了广东省各地市、各部门的多项民生、政务类服务内容。同时,它也承担着对不同政府部门、合作开发商、公众用户等多个相关主体的利益串联。
数字广东公司(由广东省政府发起并领导,腾讯及三大运营商共建)是粤省事小程序的幕后建设统筹单位,“数广”体验设计团队(主要由来自腾讯的设计师组成)通过体系化的工作方法,在项目复杂、工期紧张的背景下,完成了对粤省事小程序的体验框架搭建。
在这次实践中,设计团队探讨了基于互联网的设计理念与传统政务服务的结合模式,为推进“数广”产品体系中各模块的设计工作,整体重塑广东电子政务服务的远期目标积累了重要经验。
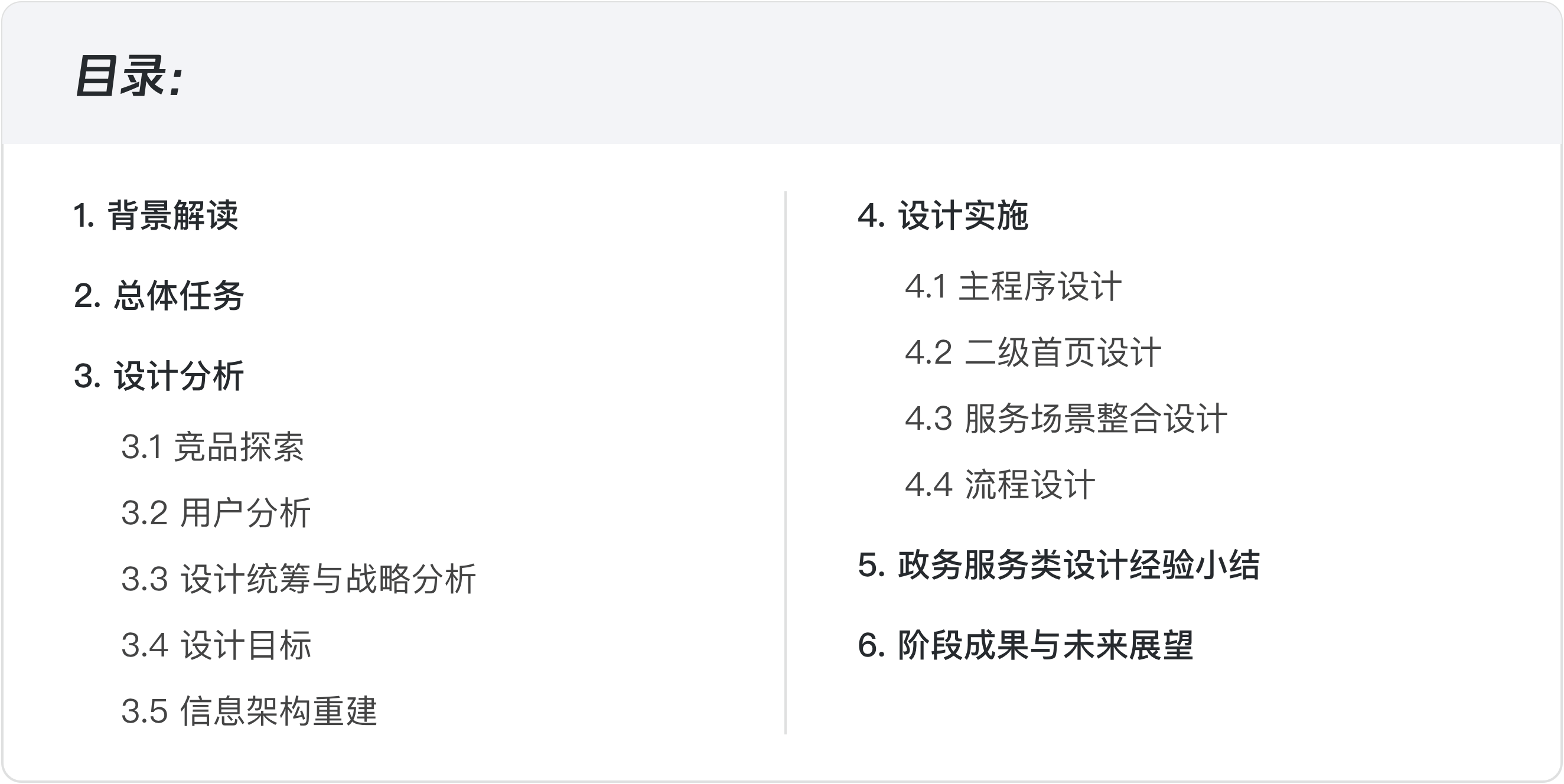
1. 背景解读
近年来,在党中央和国务院的大力支持下,我们国家逐渐完善了电子政务发展的顶层设计,为各地“互联网+政务”的建设制定了清晰、可执行落地的路径规划。
广东省按照相关规划,在数字政府的建设模式上积极探索:
- 一方面,在政府侧成立了专门的领导小组,对建设工作进行规划及协调 ;
- 另一方面,由腾讯和三大运营商组建了数字广东公司,为实施过程提供专业的技术支撑、方案设计及建设运维能力。
在这样一个领导责任明确、建设支撑单位专业化能力完备的基础上,“数广”公司将按照领导单位的规划,联合各家合作开发商,逐步对广东各地市、各部门分散设立、重复建设、服务质量较差的电子政务系统进行整体重塑:通过规划中的一系列改造,降低信息化系统的整体运营成本,提升政府工作人员的办事效率,为公众带来更好的政务服务体验。
2. 总体任务
对全省范围内的电子政务体系进行整体重塑,是一项非常复杂的系统性工程,需要以架构设计的方式对技术底层到应用表层间不同环节的相关工作进行规划。按
照相关规划,设计团队的总体任务既要聚焦于整个架构的顾客行为层面,也要协调各方合作方式:
- 一方面基于一系列平台型产品,结合各级政府及开发商的运作特点,对各类政务服务进行体验重塑和整合,让政务服务变得更人性化、更方便好用;
- 另一方面基于一系列工具型产品,为政务运作提供更好的效率支持。
粤省事小程序是数字广东产品体系中的重要一环,作为一个政务服务的聚合平台,通过对各类相关事项的整合处理和体验提升,为公众提供“一站式”、“能办成事”的移动端服务触点。而针对服务供给侧,粤省事平台为各级政府部门及合作开发商提供规范的对接模式,让这些相关主体能顺畅地把各类服务事项按照统一标准在粤省事平台上线,以充分利用平台的各项技术(高并发、稳定性等)和业务(身份、支付等)优势,以更低的成本为更广泛的用户带来更多、更好的服务。
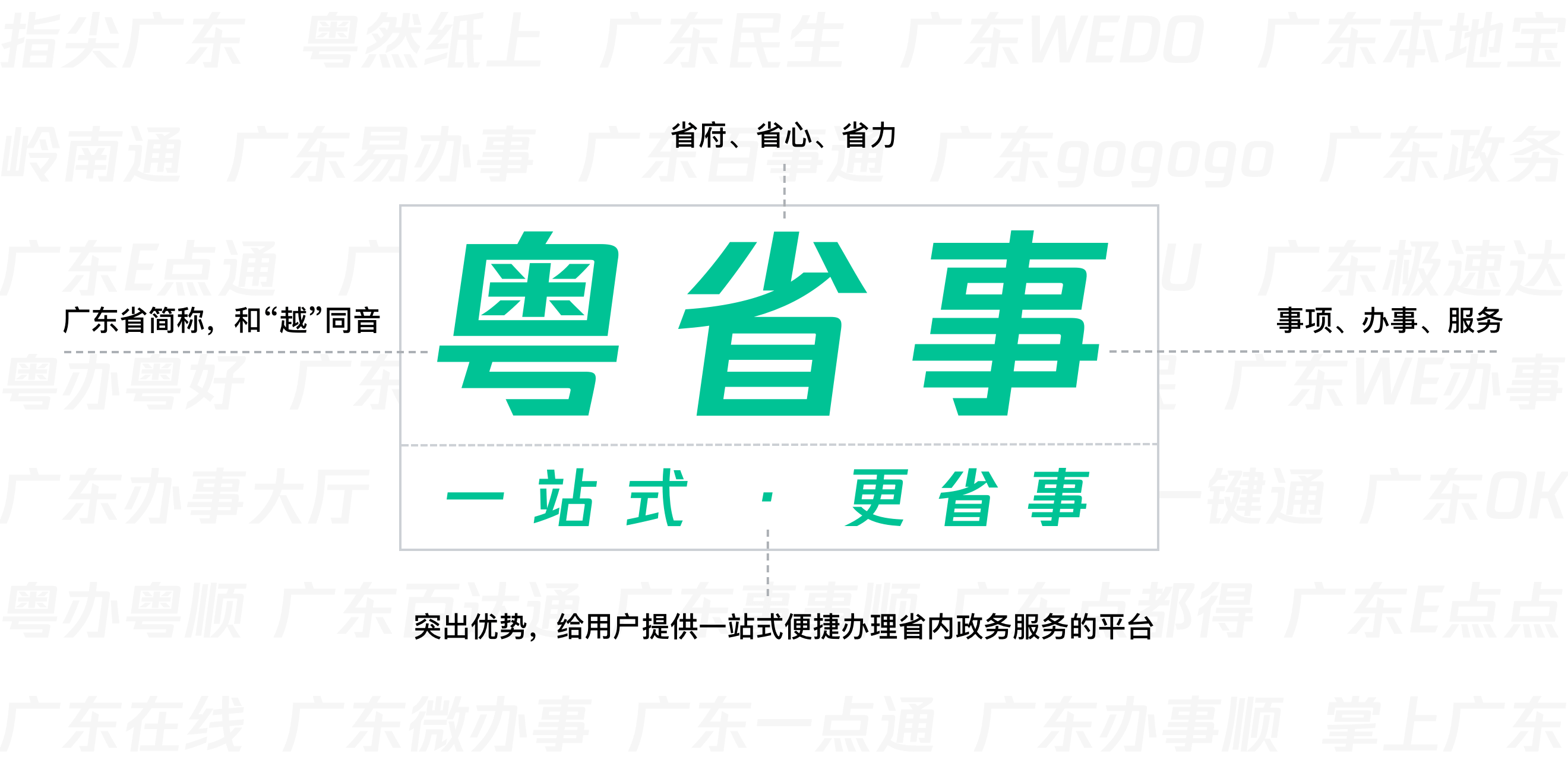
“粤省事”三个字,“粤”即是广东省的简称,同时也和“越”同音;“省”代表了服务与省内,和“事”字组成“省事”也传递出小程序的核心要义“方便快捷”。“一站式,更省事“的 Slogan 更是强调了突出了我们的优势,希望给用户提供一站式便捷办理省内政务服务的平台。
接下来,我们将回顾“数广”设计团队在粤省事小程序项目中的各项工作实践,同时也对过程中关于“政务类服务及体验设计”的一些思考进行总结。
3. 设计分析
3.1 竞品探索
- 第一类:在已有的高用户量平台里,搭建民生服务集合站点,例如:微信城市服务、支付宝城市服务。这一类门户本身是众多官方或第三方服务的入口集散地,优点是提供了大而全的服务平台,群众可以比较容易的在固定平台里找到服务入口。但每个服务自成一体,独自开发,所以各个服务之间不存在统一或者规范。
- 第二类:渠道商自建 App 中的服务入口,例如:中国邮政的车务代办,这一类服务散落在各个渠道商自建的 App 里,同时也受渠道的能力影响,功能相对比较简单。
- 第三类:业务部门自建公众号或 App。在部门的业务范围内,有很好的体验一致性及服务闭环。但公众号、服务号更多的被集合在第一类大平台里。而 App 必须先下载后使用,这就让使用门槛又高了一层。
综上所述,我们小程序是希望打造一站式的服务体验平台。所以,既应该有第一类竞品的全面、易找到的特性,也同时要具备第三类的体验一致性与业务闭环。最终需要我们自己去寻找一个适合的定位。
3.2 用户研究及分析
通过顾客旅程地图来梳理用户三种办事场景(线上办理办结、线上预约线下办结、线下办理)的每一个环节的需求,感受和痛点,从而推导出设计的机会点。
我们汇总发现用户的痛点集中在以下方面,归纳起来,便捷、清晰、易找到是用户关注的核心要素点。
3.3 设计统筹与战略分析
和传统的 to C 项目不一样,粤省事小程序不仅是一个信息规模大、功能复杂的平台型产品,同时也涉及到政府各部门如何协调合作的问题。和业务、技术等其他相关团队一样,设计团队也需要基于全局视角,以统筹的思路介入工作,才能避免在纷杂的细节执行中走偏,实现对平台整体体验的有效把控。
在节奏尤其紧张的项目初期,设计团队有意识地慢下来,对以下这些最可能影响设计走向的问题进行了梳理,作为对后续各类细节工作的总体指引。
(1)自下而上的设计:做好预判,提前设计
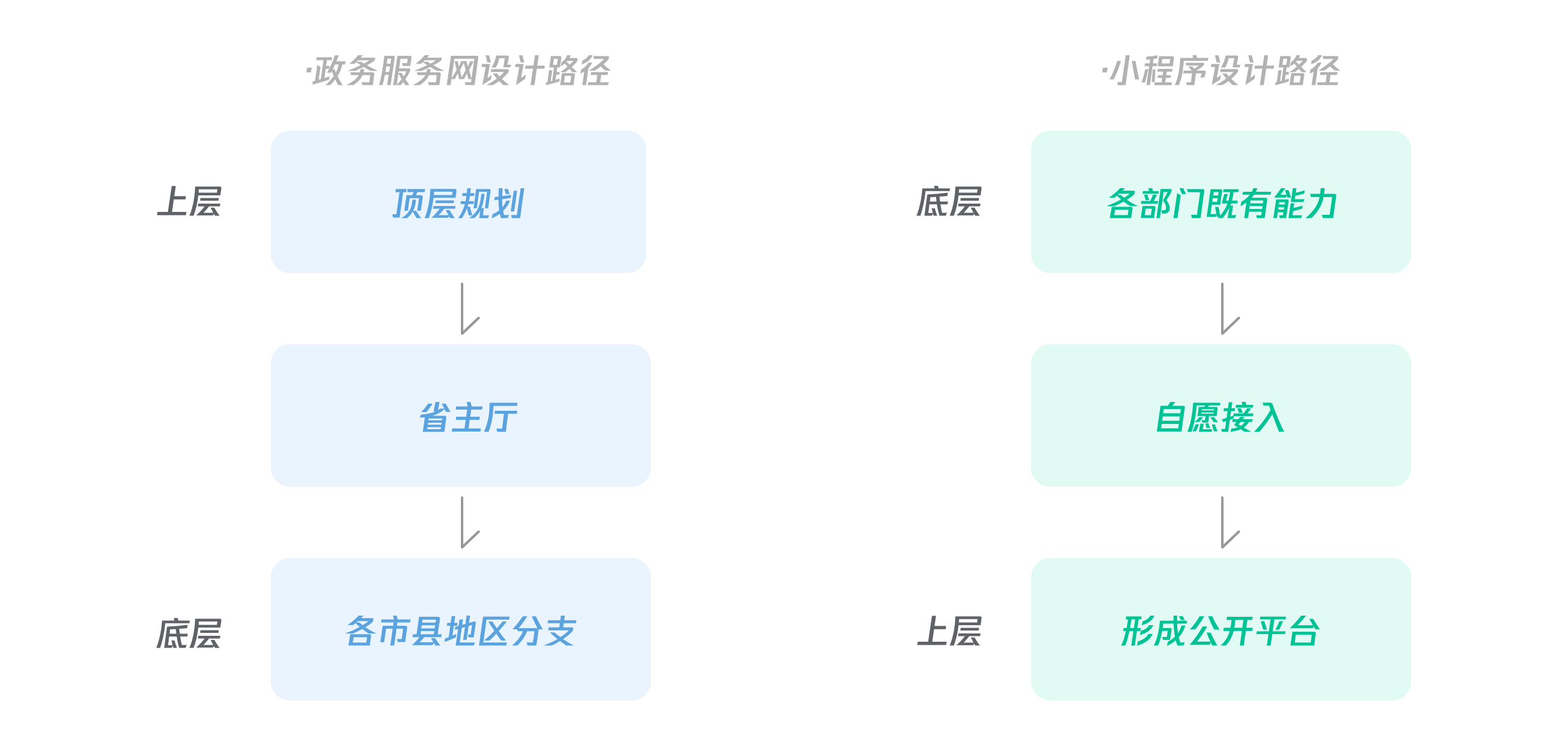
小程序和广东省政务服务网的设计路径有很大区别,政务服务网是一个集合了政务服务全量功能的平台,设计路径也是自上而下的全盘改造。但小程序是一个开放的接入平台,各个部门愿意接入哪些移动端的业务能力,就接入哪些业务,是自下而上的设计。
“多”,大概是对全省政务服务总量的一个安全的估算,但到底和我们的平台属性相吻合的服务有多少却不是显而易见的。
通过有针对性的盘点,我们发现在全省50多个部门中只有20多个包含和我们的目标用户相关的服务,而这20多个中仅有三分一提供大部分用户较常使用的服务。粤省事平台需要对接的核心服务内容,其实仅来自7,8个相关部门,对信息总量和用户规模的整体梳理将有助于后续信息架构和关键路径的设计。
(2)以办成事情为目标,做服务整合
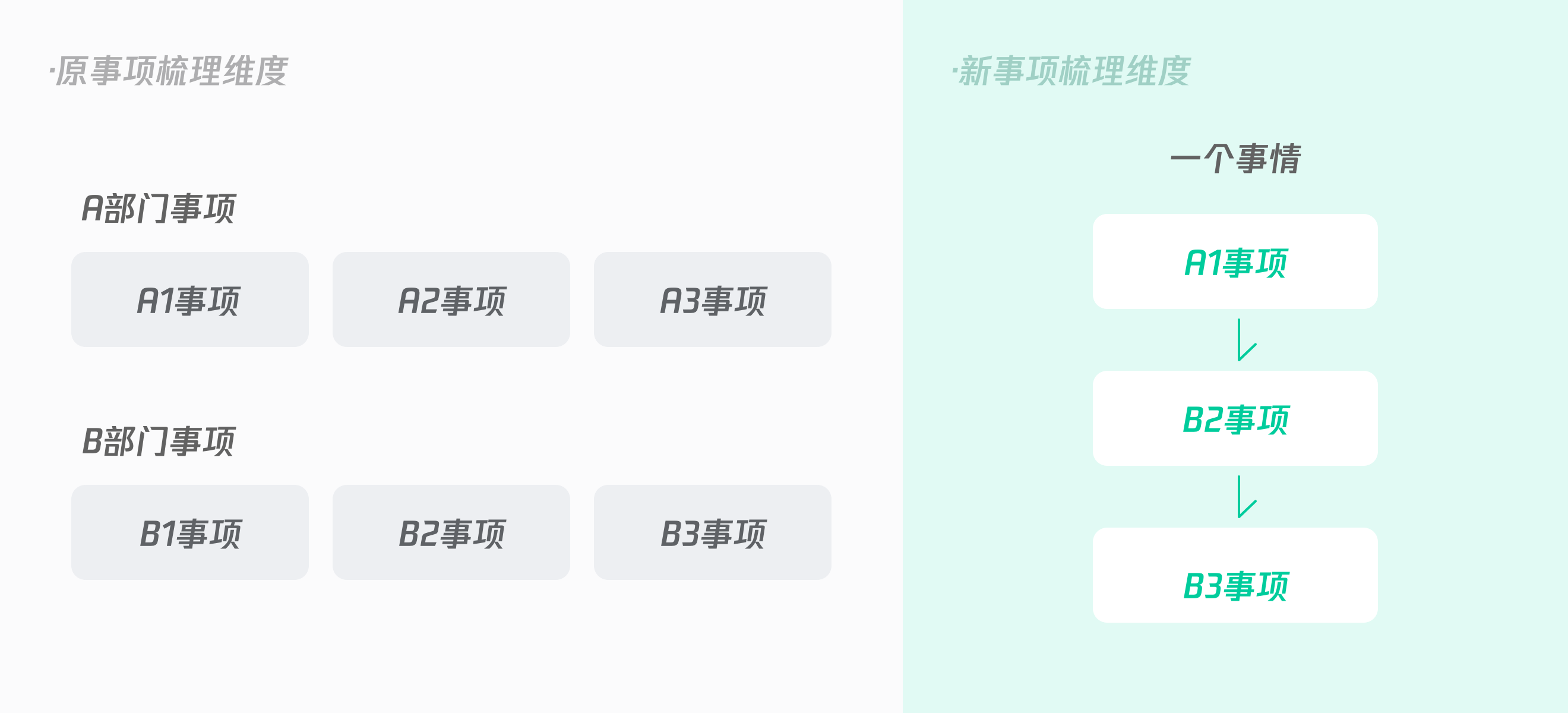
在对信息的盘点过程中,我们发现当前大量的政务服务是以行政事项的形式机械地罗列出来,是政府内部运转模式的直接呈现。用户要做成一件事情,往往需要分别办理若干个不同的事项。
为此,我们得到一个设计各类服务流程的基本原则:在平台接入的服务内容需要以“办成事情”为任务目标来整合,尽可能解决用户的最终诉求。
(3)探寻品类通用模型
对比其他互联网化更充分的行业,大部分政务服务还没有成熟的品类通用体验模式(如:电商、外卖、视频应用的框架布局、基本操作大同小异)。 作为一家统筹单位,我们有条件集中力量处理好服务整合的问题,从而为不同政务服务找到各自领域的内容本质,形成通用体验模型,以满足在不同地市、场景快速复制的业务发展需求。
3.4 设计目标
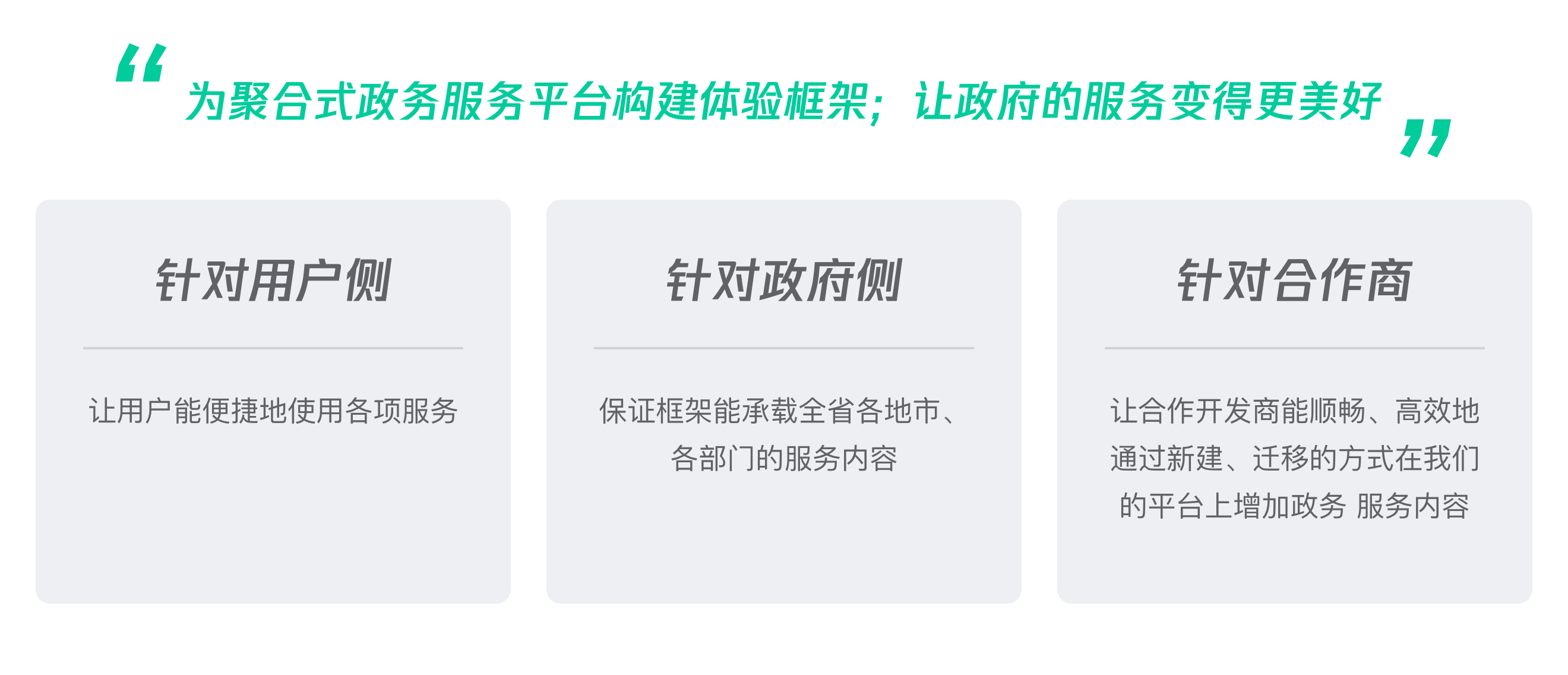
在有了前序比较完整的分析之后,我们归纳分析出整体目标。粤省事小程序的本质在于构建一个聚合各项政务服务的移动端平台,以平台的模式串联好用户、合作开发商、政府部门,让三个利益方各得其所。为此,我们对设计目标进行了针对各方核心需求特定的有针对性的定义:
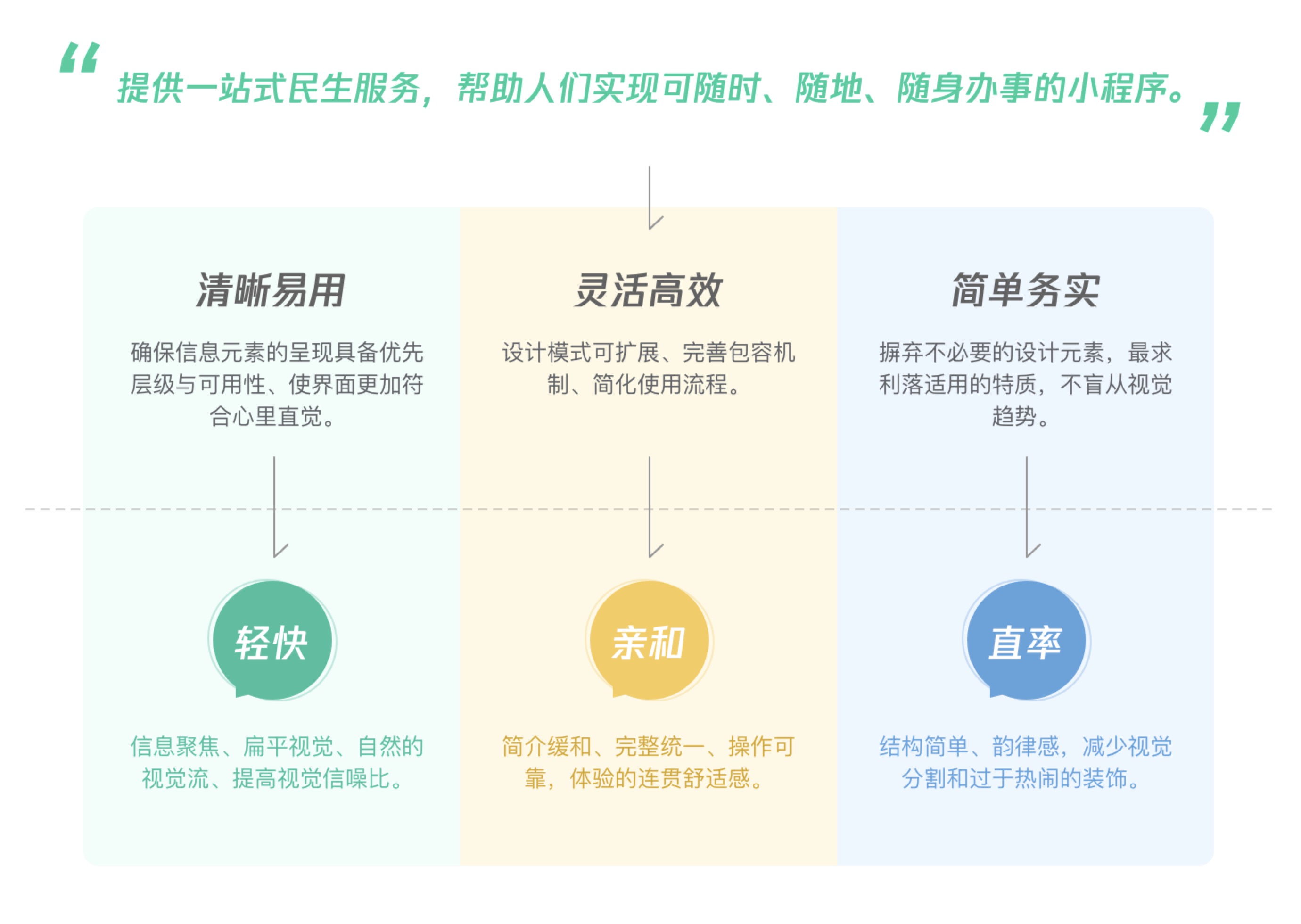
定义设计基础原则:
- 清晰易用:根据业务状态推荐业务功能,降低用户决策符合。确保信息元素呈现剧本优先级层次与可用性,确保界面更加符合用户心理直觉。
- 灵活高效:提供全局观的入口式设计方案,不轻易陷入细节流程。设计模式具备可扩展、完善包容的机制。
- 简单务实:摒弃不必要的设计元素,追求利落适用的特质。通盘考虑各端优势,移动端可作为复杂事项申办引流入口,不可处理过于复杂的事项流程。
进一步推导出基础设计语言:
- 轻快:信息聚焦、扁平视觉、自然的视觉流、提高视觉信噪比;
- 亲和:简洁缓和、完整统一、操作可靠,体验上连续舒适;
- 直率:结构简单、信息富有韵律感,减少视觉分割和过于热闹的装饰。
3.5 信息架构构建
(1)For 用户 – 以“办事为中心”组织整体信息
按相关部门主持的服务来组织功能是当前常见的处理方式,但这种组织方式从用户调研的反馈来看,用户并不能把事情和各个主管部门一一对应,且许多事情需要多个部门配合处理。所以常见的“部门”组织方式,不是直接解决用户问题的方式。因此摈弃以主管部门为维度的归类方式,换成改同类事情的集合。
(2)For 服务 – 基于地市组织服务信息
按行政属地划分是当前各类政务服务能力的基本组织形式,这种形式和基于地理的模型有许多共通之处,像订餐、差旅等行业都是以属地来组织信息的常见例子,这种模型和我们的情况最吻合。从服务侧来看,这样可以根据地理位置直接匹配相应的服务提供方。从用户侧来看,也可以更准确的提交服务诉求。
(3)For 合作 – 划分三级页面体系
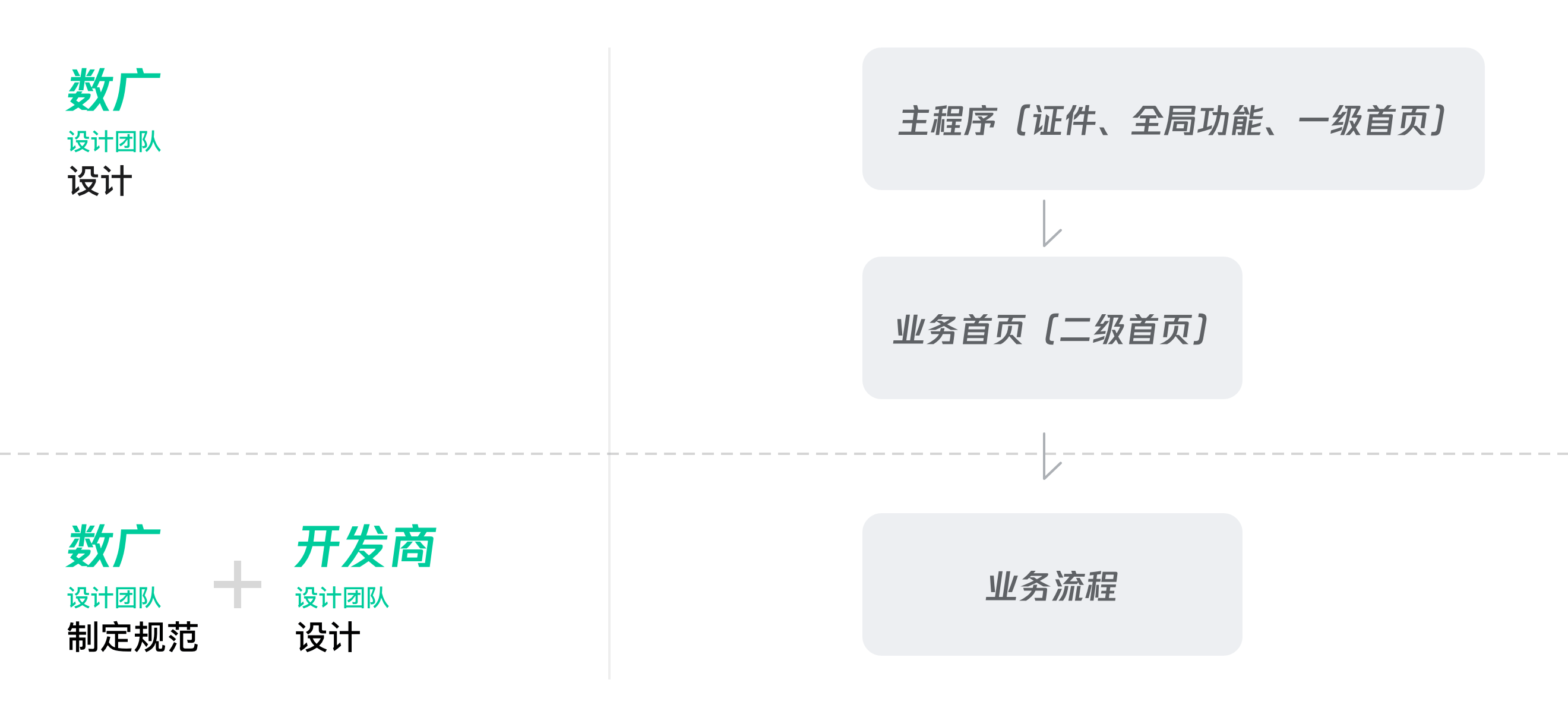
总体上,我们把小程序的架构处理成小程序主体+各个功能模块二级首页+具体办事流程页的三级体系。
小程序首页与各种全局功能(如登录、消息、进度、搜索等),涉及的内容直接反应小程序的初始体验感受。我们将这部分内容定义为“全部模型设计”的范畴,由数广设计团队主刀。 二级首页即各个业务的服务大厅,影响用户对业务的感知。我们将这部分内容定义为“业务模型设计”,同样由数广设计团队主刀,可以保证多业务的体验一致性。
而业务流程,我们则交给对业务熟悉程度更高的开发商。数广定制“流程模型”规范,让不同开放商能按照统一标准,在2个月内把152个事项接入到粤省事中。
4. 设计实施
4.1 主程序设计
(1)以用户为中心,以证件为切入点
在过往的线上服务系统中,服务提供方倾向一次性展示更多的功能,希望众多功能总有一个是用户需要的。但这并不是以帮助用户办成事为第一目标的设计思维。
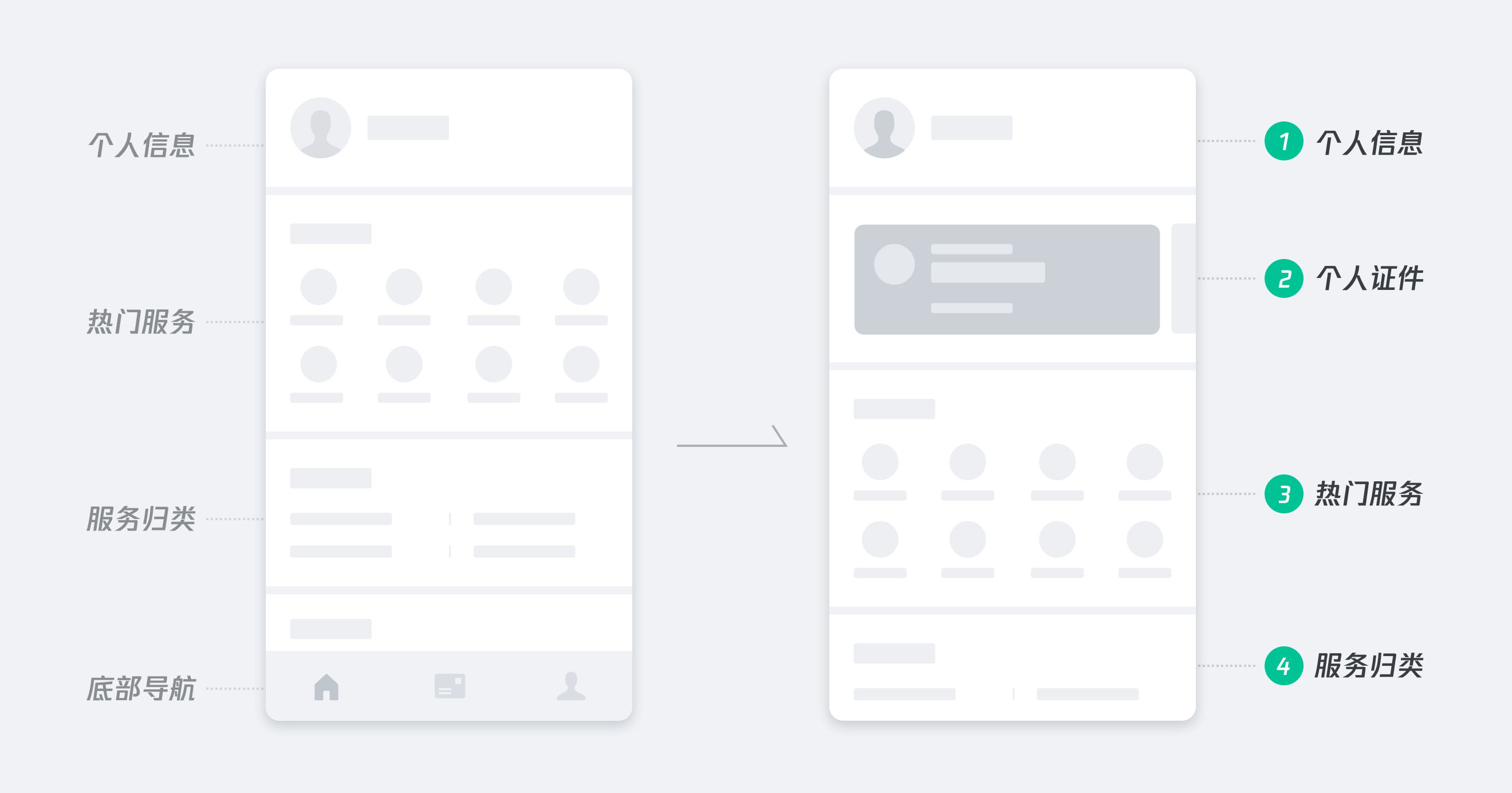
在前文中提到以事情为中心的信息组织方式,是为了让信息架构成更扁平直观,从而更易于用户理解。于是我们尝试了第一种整体的布局方案,小程序整体分为“服务”“证件”“我”三个大的tab。但从用研测试反馈来看,相对具体的服务事项,证件才是用户对业务的第一认知方式。
同时,粤省事的小程序属性,导致再次嵌套底部导航的体验不够轻便。于是在仅剩1个月就要上线的前夕,我们推翻了第一种方案。把证件放到了首页的C位,强化了证件的展示,通过最易理解的信息元素引导用户探索其他常用的功能。
证件本体的设计上,我们更多采用了轻质感拟物化设计。从实体证件中提取具有识别性的颜色和特征图形,进行视觉优化。同时,在 “视觉的颜色” 和 “跟真实颜色走” 两个点间,我们选择了跟真实颜色走。通过这些简单而必要的视觉隐喻,减少用户记忆压力,从直观层面上理解业务,更快作出反应和决定。
(2)入口信息处理
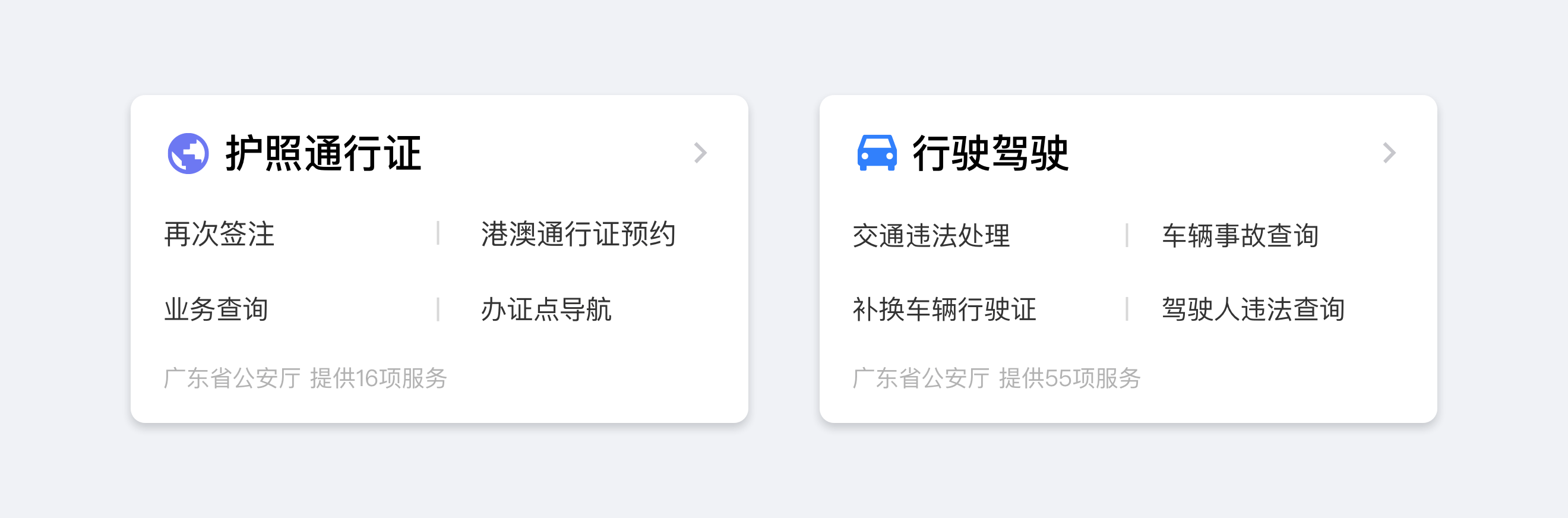
作为承载各类服务的平台,我们初次面对的是需要容纳142个细项的业务,后续还会不断的增加更多事项。如果不加以规范,很容易出现入口堆砌的窘境。既要保证服务内容的完整展示,又要保证用户能便捷地找到相关的内容,我们对首页的入口展现形式做了特定处理。
- 保持友好:在视觉表现上通过对留白和字号的控制,让用户尽可能舒适地浏览多入口信息。在类别标题上尽可能选用简单的名词来命名,不需要再次转译信息。
- 建立信任感:增加服务提供方的名称,即可以提高服务的公信度,也可以反向影响政府部门尽快上线更多的便民功能。

(3)平衡设计细节
整体界面采用扁平化的设计,去除冗余、繁杂的装饰效果,突出核心的设计元素,让用户使用时更为直观和更有目的性。为适用于不同年龄层的用户,整体界面采用了大字体,通过字号、字重、间距、留白来建立清晰的信息层级,提高用户的使用效率。
4.2 二级首页设计
(1)通用基础模型搭建
不同类型的政务服务,从用户角度来看能抽象成相对简单的查询类、办理类、预约类三个大类。进一步梳理,我们把基本的“查”相关的数据更直接的展现出来。“办”和“约”则根据用户当前的状态,给予适合的任务推荐。
简单的来说,通过“我的基本信息+我的状态+我能做什么”的公式来组合业务。通过这种模型,不仅可以使信息组织更有逻辑性,也可以减少因用户状态不满足条件引起的错误业务申请量。
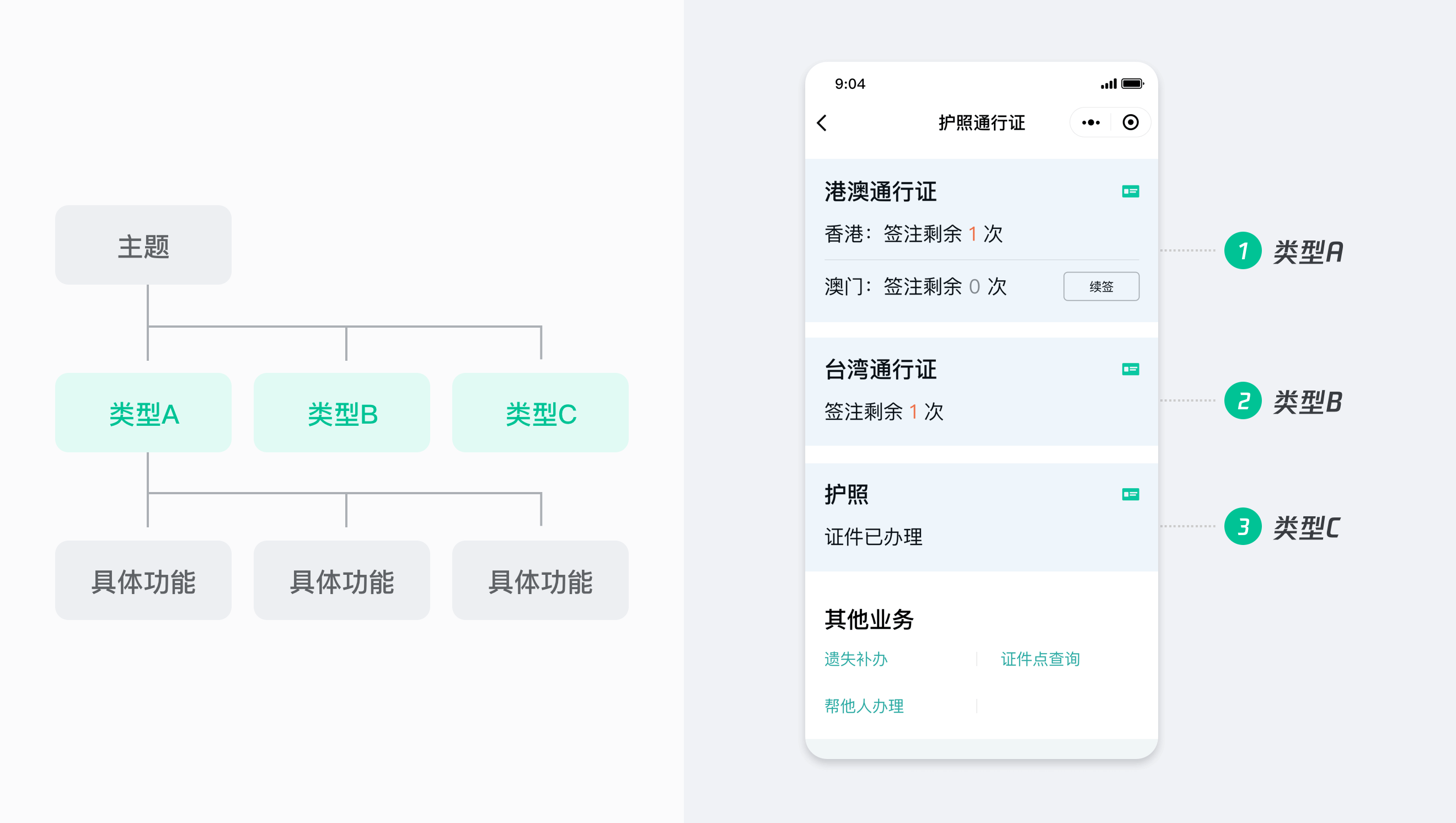
(2)为用户提供服务全局观
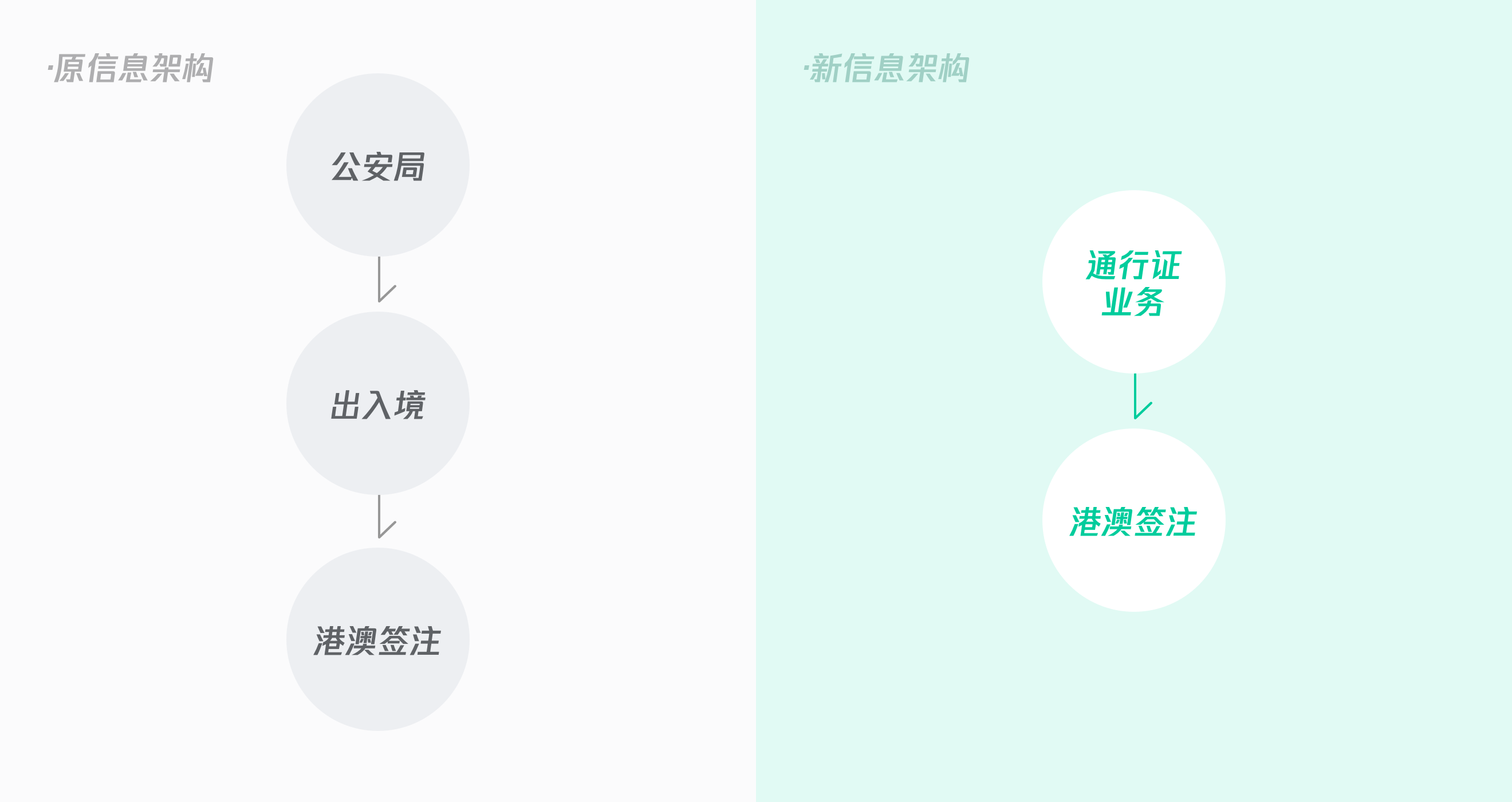
二级首页承载的是以单个主题为中心的系列服务内容,许多政务服务内容自身有这样的特点:用户不是很频繁使用,许多时候用户并不能较清晰地理解相关业务名词的抽象概念。因此,我们首先打破了原有的以某某局,某某窗口为事情呈现的方式。
但业务本身不能毫无章法的一股脑全部呈现给用户,为此,我们通过对不同服务的解构,在页面的主要区域展示通过梳理提取的服务主题核心名词或任务,帮助用户更好地理解各类抽象概念。同时,在整个页面信息布局上,尽可能展示某类服务的框架性信息。让用户先建立该主题的全局认知,再安心地痰多自己感兴趣的内容。
以护照与通行证为例子,我们可以把护照与通行证基础的3类业务:护照相关、台湾通行证相关、港澳通行证相关,作为整个主题的主框架。再细分,每种证件的状态、相关的功能。那么用户对护照与通行证这里可以做什么,就可以有一个比较全局的认知和理解。
(3)通过状态判断简化任务
每个主题下,可办理的事项很多。在项目初期,我们快速输出了一个以分类事项入口为主导的样式。但这些事项往往是和特定的状态绑定的,用户当前的状态极有可能导致业务不可办理。例如:未办理过通行证的用户不能也不需要办理挂失、再次签注等业务,他仅可申请办理新的证件。
利用这样的逻辑,我们为二级首页的内容设定这样的规则:任何功能入口都以用户的当前状态作为展示与否的依据,这样我们便能通过一些前端的基本处理,大大减低用户的选择任务负荷了。
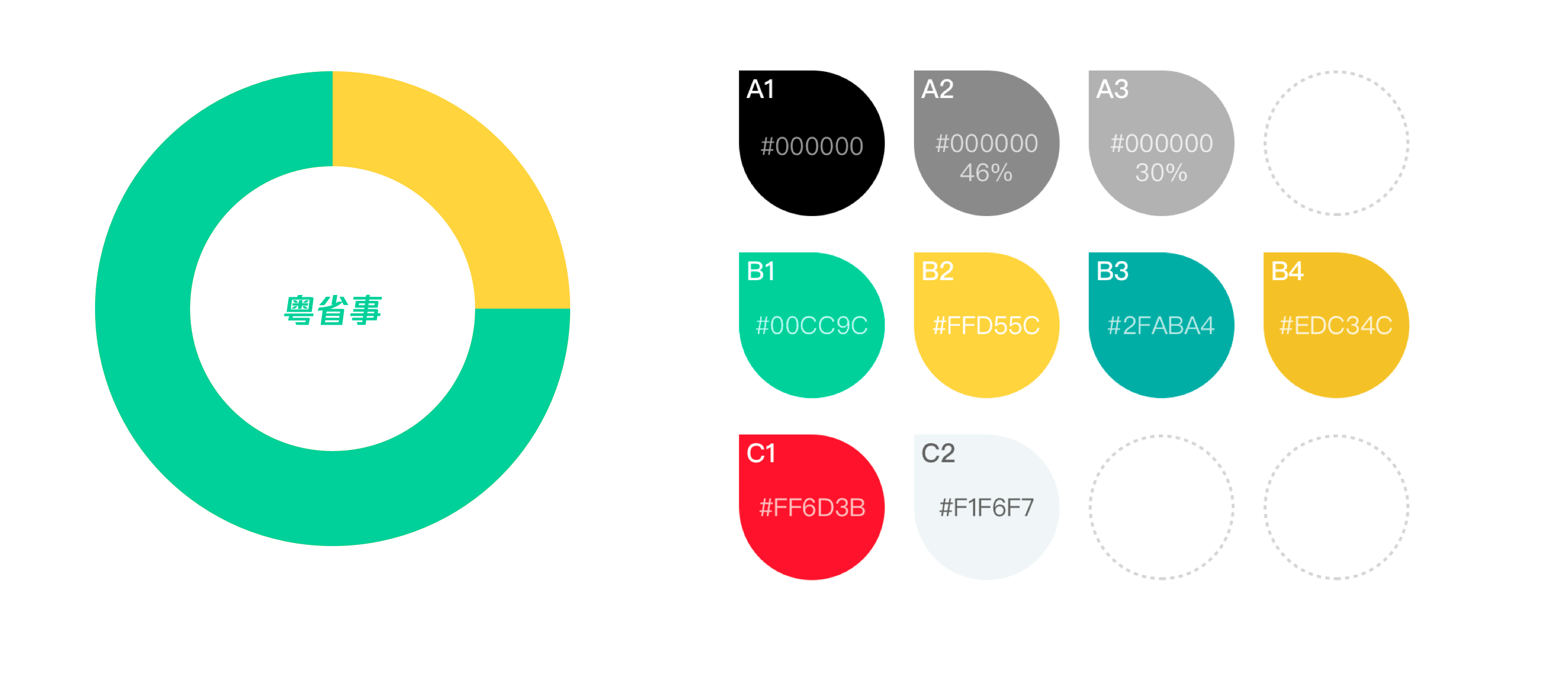
(4)塑造亲和简洁的服务形象
为打造粤省事小程序服务便捷、贴近民生、专业可靠的品牌形象,选用“民生绿”作为主色,搭配充满活力的黄色为辅色。
4.3 服务场景整合设计
真正地以用户为中心,从“罗列服务内容让用户来找”转变为“深入了解需求,把服务打包好端到用户面前”是我们其中一个设计目标。在实际设计过程中,我们重点重建了服务的使用场景。
我们前面多次提及的业务平铺罗列会让用户难以快速理解,同时,很多业务由于其专业性,其名称描述并不是普通老百姓一眼就能看懂的,这让服务使用的门槛又再高了一层。
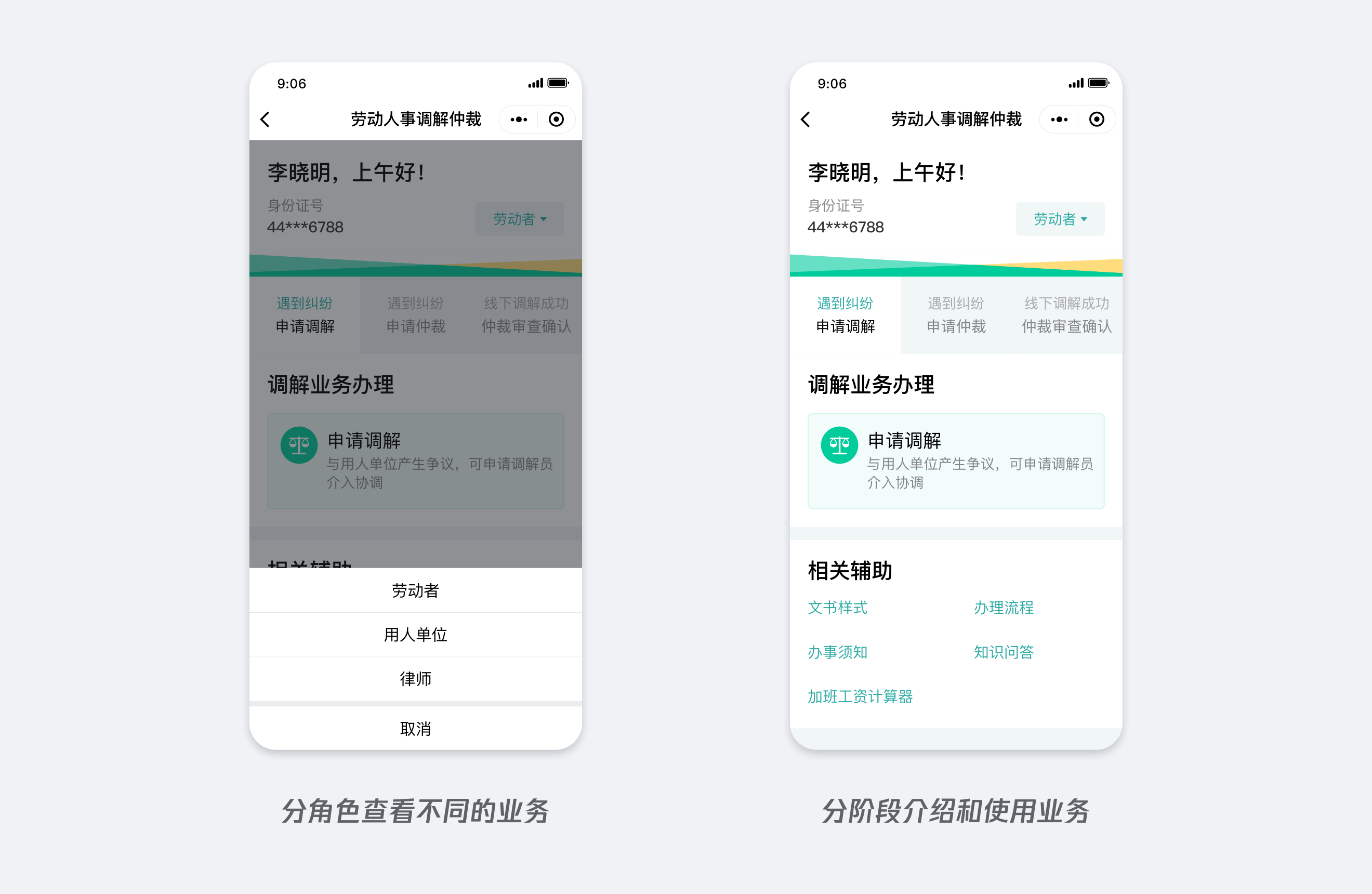
以仲裁业务为例,大部分需要通过仲裁为自己争取权益的用户文化层次较低(如农民工),对相关法律术语不太了解。尽管许多仲裁事项已经进行了线上化改造,用户可在线上办理许多业务,不需要到线下排队等等。
但大量的专业术语让普通用户也很难理解如何使用这些服务,对文化层次较低的农民工就更不友好了。于是在改造仲裁服务时,我们把原本列表式的入口呈现方式进行了整合,根据用户的诉求场景来归纳相关内容,在符合法律规定的基础上,尽可能减少专业术语的露出,让专业事项通过更直白的方式描述。分不同角色查看对应该使用的业务,再细分不同阶段可能会需要的业务。
4.4 流程设计
小程序的100多项服务的具体流程分别由多家合作商开发完成,为了保证“粤省事”整体的体验一致性,我们对流程页的设计提出基础目标:先改造,后标准化。
(1)服务改造
在没有粤省事综合服务平台之前,各个业务都自成一体。独立不互通的业务导致的用户每次办理时,都需要反复填写身份信息。另一方面,由于业务可能涉及多个管理部门,互相都要验证一遍用户的信息,在一个业务中也会出现反复填写的情况。
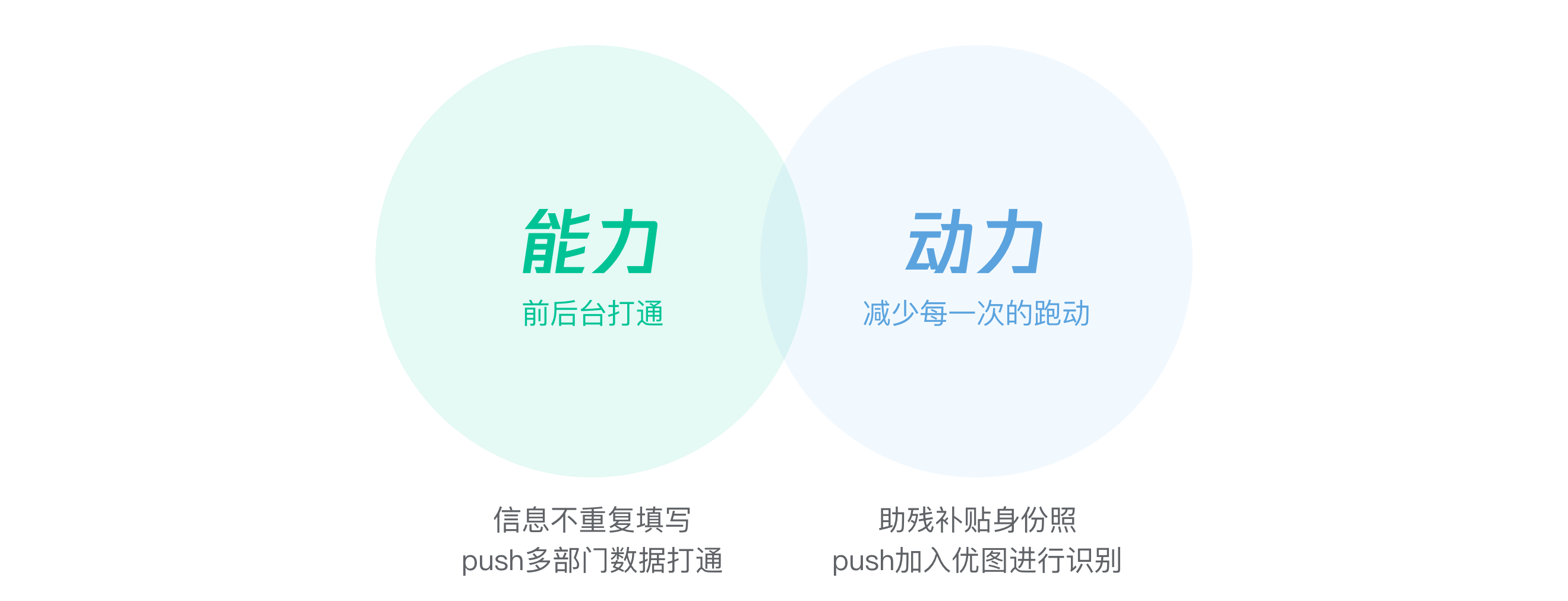
针对这种不合理的存在,我们在推动前后台能力打通。前端上做了用户信息的判断,后端推动多部门数据打通,减少用户同类信息重复填写的工作。
在能力打通的基础上,我们以减少用户每一次跑动作为更高目标,去推动事项流程的优化。以残疾人证件申办为例,我们推动优图的图像识别能力与业务部门合作,减去残疾人去照相馆拍摄证件照的流程,在线上可完成证件申请流程,是实在有效的为弱势群体服务。
(2)模块标准化
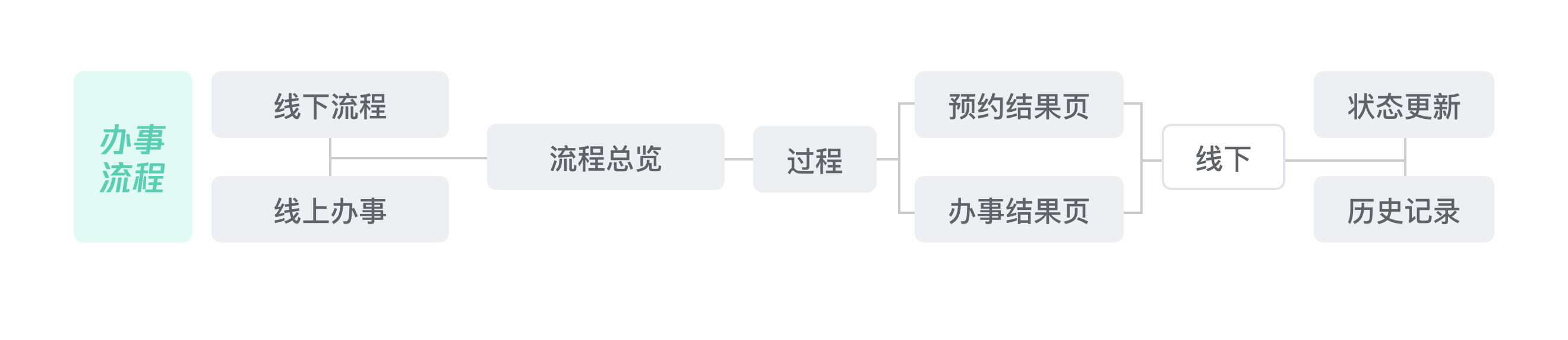
在业务对接和设计的过程中,有一个绕不开的难点是业务流程数量庞大,无法快速针对每一个流程做个性化设计。为了更高效接入这些业务,我们采用了模块化的设计方法。将业务整理分类、抽象出最基础的业务模型,得出办事模型。
以下模型可以涵盖小程序现在接入的70%的办理业务。使用办事模型套用所有业务后,降低了用户使用过程中的突兀感,统一了以前无预知的办事过程,减少了用户对业务办理的认知负荷。
在这个基础上,我们再针对单个模块进行细化设计。以【过程】这个模块为例子,办事过程是整个流程里最关键而且最多样性的环节。在这个环节设计里,我们使用了类似乐高的模块形式,让不同的过程以拼积木的形式组装完成,从而实现符合规范的个性化接入。每块积木都是业务抽象组件化设计,使得整个办事流程更加统一、高效。
5. 政务服务类设计经验小结
(1)紧跟风口办好事
在跟政府的合作项目中,政府领导有想法有自己的意志,其实是一件好事。有了大领导的推动,项目的进展和执行速度都会加快。关键是做好预判和预留,风来了马上执行,也不出乱子。
(2)创新思维重塑服务
设计师是服务改造的整合者。政务服务在过往的版本中大多是以技术导向来实现的,转换为用户导向需要设计师发挥更高的创造能力。离开业务角度和技术实现的角度,纯站在设计师考虑的角度,运用设计师的创新思维来改造服务流程。
同时,设计也能反向影响,让政务服务变得更好,用设计思维把原本零散的点整合起来,是服务模式创新的一部分。
(3)横向视野框架优先
政务服务通常都不是只有一件事或者只涉及的到一个地市的,面对体量较大的业务时,不着急进入业务流程的细节设计。平台级产品需要横向视野,可以同时评估多个业务中一致的部分。
跳出单个业务流程的限制,需要把控整体的体验一致性。优先做好整体业框架,建立起业务的全局观,有助于复杂多样的政务服务快速接入。
(4)积极推动调节
尽管当前的政务类业务基本上都有了一套在线化的解决方案,但大多数仍然停留在技术实现阶段,体验断层等各种问题也参差不齐,在初期也会出现需求凌乱的状态。设计师可以发挥最大的能动性,根据片段性的资料、需求快速的输出具体的内容,主动推进项目进展,起到润滑、融合的作用。
6. 阶段成果
粤省事小程序于5月21日上线,上线首日pv突破1000万,最高日访问量达到1394万。目前,粤省事小程序总用户数有338万,日均访问数179万,累计查询办理量越2202.5万次。分享次数日峰值达到7.6万次,平均每8个市民就产生了1次分享。粤省事常驻于55%的市民微信最近使用小程序,也是小程序热门排行榜第75位,成为唯一入榜的政务类应用。小马哥也频频在各种行业大会上,正面评价粤省事。
广大用户对各类服务的使用体验反馈总体良好,我们的一些设计创新,如:提前暴露查询信息、根据状态展示可用服务得到了用户的认同。办理事情比以前也更容易了,例如:申领居住证,以前最少跑一次,现在可以直接在线上完成申请。
小程序整体上资料填写减少55%,41个事项零跑动,致力向更”人性化“的方向发展。
我们也密切关注用户担忧的声音,部分用户对私隐设置等问题存在顾虑。所以小程序并不是一步到位的产品,在后续的迭代中还需要针对各种细节问题进行设计调整。一步步把小程序的体验在基础体验框架的基础上优化。
作者:CDCer
来源:腾讯CDC
本文来源于人人都是产品经理合作媒体@腾讯CDC,作者@CDCer
题图来自腾讯CDC官网